Sie fragen sich, was Sie in die Fußzeile Ihrer WordPress-Website einfügen sollen?
Die Fußzeile ist der Bereich am unteren Rand Ihrer Website. Obwohl er leicht zu übersehen ist, kann die Fußzeile das Besuchererlebnis auf viele verschiedene Arten verbessern.
In dieser Checkliste finden Sie die wichtigsten Dinge, die Sie dem Footer Ihrer WordPress-Website hinzufügen sollten.

Was ist die Fußzeile in WordPress?
Die Fußzeile erscheint unterhalb des Inhalts Ihrer Website und ist ein sehr gängiges Webdesign-Merkmal.
Footer“ kann sich auch auf den Codebereich in der Fußzeile beziehen. Dienste von Drittanbietern wie Google Analytics, Meta Pixel und viele andere können Sie auffordern, Codeschnipsel in die Fußzeile Ihrer Website einzufügen. Auf diese Weise können Sie Funktionen, Dienste und andere Inhalte zu Ihrer WordPress-Website hinzufügen.
Bei so vielen Optionen fällt es Anfängern oft schwer zu entscheiden, was sie in den Fußzeilenbereich einfügen sollen. Infolgedessen verpassen viele Website-Besitzer die Möglichkeit, ihre Websites zu verbessern und den Besuchern ein besseres Erlebnis zu bieten.
Werfen wir also einen Blick auf einige der Dinge, die Sie in die Fußzeile Ihrer WordPress-Website einfügen können, und wie Sie diese nützlicher gestalten können. Verwenden Sie einfach die Links unten, um zu den Punkten zu springen, die Sie interessieren:
- 1. Adding Links to The Footer of Your WordPress Site
- 2. Embedding Code in the WordPress Footer
- 3. Add Privacy Policy Link in WordPress Footer
- 4. Adding Copyright Date in WordPress Footer
- 5. Remove Powered by Links From the Footer in WordPress
- 6. How to Add Instagram Feed in WordPress Footer
- 7. Add a Sticky Footer Bar in WordPress
- 8. Add Social Buttons in WordPress Footer
- 9. Add a Phone Number in the WordPress Footer
- 10. Add a Contact Form in the WordPress Footer
- Bonus: Footer Design Examples to Give You Ideas
1. Hinzufügen von Links in die Fußzeile Ihrer WordPress-Website
Viele Websites fügen in der Fußzeile Links ein. Dies hilft den Besuchern, die wichtigsten Inhalte Ihrer Website zu finden, z. B. die Über-Seite, die Produktseite, die Kasse, das Kontaktformular und mehr.
Alle gängigen WordPress-Themes verfügen über einen Footer-Widget-Bereich, in dem Sie verschiedene Inhalte und Elemente hinzufügen können.
Um dem Fußbereich Links hinzuzufügen, besuchen Sie die Seite Erscheinungsbild “ Menüs und klicken Sie auf den Link „Neues Menü erstellen“.

Danach geben Sie einen Namen für das Menü ein. Dieser Name dient nur als Referenz, Sie können also alles verwenden, was Sie wollen.
Klicken Sie anschließend auf die Schaltfläche „Menü erstellen“.

Aktivieren Sie nun das Kästchen neben jedem Element, das Sie dem Menü hinzufügen möchten.
Klicken Sie dann auf „Zum Menü hinzufügen“.

Wenn Sie mit der Einrichtung des Menüs zufrieden sind, klicken Sie auf die Schaltfläche „Menü speichern“, um Ihre Änderungen zu speichern. Weitere Hilfe finden Sie in unserem Leitfaden zum Erstellen von Navigationsmenüs in WordPress.
Nachdem Sie nun ein Menü erstellt haben, fügen wir es im Fußbereich Ihrer Website unter Darstellung “ Widgets ein. Klicken Sie hier auf die blaue Schaltfläche „+“.

Geben Sie in das Feld ‚Suche‘ ‚Navigationsmenü‘ ein.
Wenn der richtige Block angezeigt wird, ziehen Sie ihn auf die Fußzeile oder einen ähnlichen Bereich und legen ihn dort ab.

Danach öffnen Sie einfach das Dropdown-Menü „Menü auswählen“ und wählen das zuvor erstellte Fußzeilenmenü aus.
Sie können auch einen Titel eingeben, der dann über den Links in der Fußzeile Ihrer Website erscheint.

Klicken Sie anschließend auf die Schaltfläche „Aktualisieren“.
Wenn Sie nun Ihre Website besuchen, sehen Sie alle Links in der Fußzeile.

Sie können der Fußzeile auch Links hinzufügen, indem Sie ein Drag-and-Drop-Plugin wie SeedProd für den Seitenaufbau verwenden. Sie können sogar verschiedene Fußzeilen für einzelne WordPress-Seiten erstellen.
Eine Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zum Bearbeiten der Fußzeile in WordPress.
Hinzufügen eines Menüs zu Ihrer Fußzeile mit dem Full Site Editor
Wenn Sie ein blockbasiertes Thema wie Neve FSE oder Twenty Twenty-Three verwenden, ist der Prozess des Hinzufügens eines Menüs in die Fußzeile etwas anders.
Erstellen Sie einfach ein Navigationsmenü nach demselben Verfahren wie oben beschrieben. Gehen Sie dann im WordPress-Dashboard auf Darstellung „ Editor, um den vollständigen Site-Editor zu öffnen.

Standardmäßig wird im vollständigen Site-Editor die Home-Vorlage Ihres Themas angezeigt.
Um der Fußzeile Inhalte hinzuzufügen, müssen Sie auf „Vorlagenteile“ klicken.

Sie können nun auf den Vorlagenteil „Fußzeile“ klicken.
Um diesen Teil der Vorlage zu bearbeiten, klicken Sie auf das kleine Stiftsymbol.

Klicken Sie anschließend auf das blaue „+“-Symbol in der oberen linken Ecke.
Geben Sie in der Suchleiste „Navigation“ ein.

Wenn der richtige Block erscheint, ziehen Sie ihn auf die Fußzeilenvorlage und legen ihn dort ab.
Im Full-Site-Editor wird standardmäßig eines der Menüs Ihrer Website angezeigt. Um stattdessen ein anderes Menü anzuzeigen, klicken Sie einfach auf die drei Punkte neben „Menü“.

Sie können nun ein Menü aus der Dropdown-Liste auswählen.
Danach können Sie die Ausrichtung, die Orientierung und den Umbruch des Menüs mithilfe der Optionen auf der Registerkarte „Einstellungen“ ändern.

Sie können auch das Aussehen des Menüs ändern, indem Sie die Registerkarte „Stile“ auswählen.
Hier können Sie die Textfarbe ändern, eine Hintergrundfarbe hinzufügen, die Schriftgröße ändern und vieles mehr.

Wenn Sie mit dem Aussehen des Menüs zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“, um es zu aktivieren.
2. Code in die WordPress-Fußzeile einbetten
Manchmal müssen Sie vielleicht Snippets in die Fußzeile Ihres WordPress-Blogs oder Ihrer Website einfügen.
Sie könnten Ihre Theme-Dateien direkt bearbeiten und den neuen Code in die Vorlage footer.php einfügen. Dies ist jedoch nicht empfehlenswert, da der benutzerdefinierte Code verschwindet, wenn Sie das WordPress-Theme ändern oder Ihr Theme aktualisieren.
Auch die direkte Bearbeitung Ihrer Theme-Dateien kann riskant sein. Selbst ein einfacher Tippfehler oder ein Irrtum kann viele gängige WordPress-Fehler verursachen.
Der beste Weg, Code in der WordPress-Fußzeile hinzuzufügen, ist die Verwendung von WPCode. Es ist das beste Plugin für Codeschnipsel und erleichtert das Hinzufügen von benutzerdefiniertem Code in der Fußzeile, ohne dass Sie Ihre Theme-Dateien bearbeiten müssen.
Zunächst müssen Sie das WPCode-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Gehen Sie nach der Aktivierung zu Code-Schnipsel “ Kopf- und Fußzeile. Von hier aus können Sie Ihr Code-Snippet in das Feld „Fußzeile“ einfügen.

Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Änderungen zu speichern. Ausführlichere Anweisungen finden Sie in unserem Artikel über das Hinzufügen von Kopf- und Fußzeilencode in WordPress.
3. Datenschutz-Link im WordPress-Footer hinzufügen
Um die GDPR und andere datenschutzbezogene Gesetze in verschiedenen Ländern einzuhalten, müssen Sie eine Seite mit Datenschutzrichtlinien in WordPress hinzufügen und dann einen Link auf jeder Seite und jedem Beitrag einfügen.
Da die Fußzeile auf Ihrer gesamten Website erscheint, ist sie der ideale Ort, um diese URL hinzuzufügen.
Zunächst müssen Sie im Verwaltungsbereich zu Einstellungen “ Datenschutz gehen. Sie werden feststellen, dass WordPress bereits einen Entwurf für eine Datenschutzseite für Sie erstellt hat.

Um die Standardseite für die Datenschutzrichtlinie zu verwenden, klicken Sie einfach auf „Diese Seite verwenden“. Wenn Sie stattdessen eine andere Seite verwenden möchten, öffnen Sie das Dropdown-Menü und wählen Sie eine neue Seite aus der Liste.
Sie können von diesem Bildschirm aus auch eine neue Seite mit Datenschutzrichtlinien erstellen. Klicken Sie einfach auf die Schaltfläche „Erstellen“, und WordPress erstellt einen neuen Beitrag mit einem einfachen Text für die Datenschutzerklärung.

Unabhängig davon, wie Sie die Seite mit den Datenschutzrichtlinien erstellen, können Sie sie wie jede andere Seite in WordPress bearbeiten. Sie können zum Beispiel weitere Informationen über Ihre Anforderungen und Bedingungen hinzufügen.
Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um die Datenschutzrichtlinie zu aktivieren.
Anschließend müssen Sie einen Link in die Fußzeile Ihrer Website einfügen. Eine Möglichkeit besteht darin, ein Navigationsmenü in die Fußzeile einzufügen, indem Sie das oben beschriebene Verfahren befolgen.
Wenn Sie ein blockbasiertes WordPress-Theme verwenden, können Sie die Datenschutzrichtlinie auch als eigenständigen Link hinzufügen. Öffnen Sie dazu einfach die Fußzeilenvorlage, indem Sie das oben beschriebene Verfahren befolgen.
Sie können dann auf die Schaltfläche „+“ klicken und „Absatz“ eingeben.

Wenn der richtige Block angezeigt wird, ziehen Sie ihn auf Ihre Fußzeile und legen ihn dort ab.
Sie können nun den Text eingeben, den Sie den Besuchern zeigen möchten, z. B. „Datenschutz“.

Fügen Sie dann einfach Ihren Link in den Text ein.
Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden für Einsteiger zum Hinzufügen eines Links.

Danach klicken Sie einfach auf „Speichern“, um den Link auf Ihrer WordPress-Website zu aktivieren.
4. Hinzufügen des Copyright-Datums in der WordPress-Fußzeile
Sie können Ihre Besucher auch darauf hinweisen, dass Ihr Inhalt urheberrechtlich geschützt ist, indem Sie in der Fußzeile ein Copyright-Datum hinzufügen. Eine Möglichkeit, dies zu tun, besteht darin, den Text einfach zu den Einstellungen Ihres Themas hinzuzufügen.
Viele Top-WordPress-Themes ermöglichen das Hinzufügen von Text im Footer-Bereich. Es lohnt sich also zu prüfen, ob Ihr Theme diese Einstellung hat.
Gehen Sie einfach auf die Seite Erscheinungsbild “ Anpassen und suchen Sie im linken Menü nach den Einstellungen für die Fußzeile. Diese sind in der Regel mit „Fußzeilenoptionen“, „Fußzeileneinstellungen“ oder ähnlich beschriftet.

Um das Copyright-Symbol hinzuzufügen, fügen Sie einfach den folgenden Text in die „Fußzeile“, den „Copyright-Text“ oder einen ähnlichen Abschnitt ein.
© Copyright 2016-2023. Alle Rechte vorbehalten.
Der WordPress Theme Customizer wird automatisch aktualisiert, sodass Sie sehen können, wie der Copyright-Text auf Ihrer Website aussehen wird.

Je nach Thema können Sie auch die Schriftgröße und Textausrichtung in den Themeneinstellungen ändern.
Wenn Sie mit dem Aussehen des Copyright-Hinweises zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen zu aktivieren.
Profi-Tipp: Bei diesem Ansatz müssen Sie den Copyright-Hinweis dennoch jedes Jahr aktualisieren. Um das neue Jahr automatisch hinzuzufügen, lesen Sie unsere Anleitung zum Hinzufügen eines dynamischen Copyright-Datums in der WordPress-Fußzeile.
Hinzufügen eines Copyright-Datums in der Fußzeile mit dem Full Site Editor
Wenn Sie ein blockfähiges Thema verwenden, ist es einfach, ein Copyright-Datum in die Fußzeile einzufügen. Gehen Sie einfach zu Themes „ Editor und öffnen Sie die Fußzeilenvorlage, indem Sie das oben beschriebene Verfahren befolgen.
Klicken Sie dann auf das „+“-Symbol und geben Sie „Shortcode“ ein.

Wenn der richtige Block erscheint, ziehen Sie ihn auf die Fußzeilenvorlage und legen ihn dort ab.
Fügen Sie in den Shortcode-Block Folgendes ein:
© Copyright 2016-2023. Alle Rechte vorbehalten.

Danach klicken Sie einfach auf die Schaltfläche „Speichern“, um den Urheberrechtshinweis zu aktivieren.
5. Powered by-Links aus der Fußzeile in WordPress entfernen
Einige kostenlose WordPress-Themes fügen Links in den Fußbereich ein. In der Regel handelt es sich dabei um einen „Powered by WordPress“-Haftungsausschluss, der auf die offizielle WordPress-Website verweist, aber einige Theme-Entwickler fügen auch Links zu ihren eigenen Websites hinzu.
Diese ausgehenden Links regen Besucher dazu an, Ihre Website zu verlassen und können Ihrer WordPress-SEO schaden. Aus diesem Grund ist es eine gute Idee, sie aus dem Fußbereich zu entfernen, indem Sie zu Darstellung “ Anpassen gehen.
Bei einigen Themes ist es schwierig, diese Links zu entfernen, so dass Sie möglicherweise einige Zeit damit verbringen müssen, die verschiedenen Einstellungen zu überprüfen.
Wir empfehlen, zunächst nach Einstellungen zu suchen, die mit „Fußzeilenoptionen“, „Fußzeilen- und Copyright-Optionen“ oder ähnlich bezeichnet sind.

Hier sollten Sie in der Lage sein, die Links zu löschen oder sie sogar durch Ihre URLs zu ersetzen.
Bei einigen Themes sind die Links in den Themedateien fest kodiert und Sie haben nicht die Möglichkeit, sie mit dem WordPress Customizer zu entfernen.
In diesem Fall können Sie diese Links entfernen, indem Sie die Datei footer.php bearbeiten. Eine Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung zum Entfernen der powered by WordPress-Footer-Links.
Entfernen von Powered By-Links mit dem Full Site Editor
Um die „Powered By“-Links in einem blockfähigen Thema zu entfernen, öffnen Sie einfach die Fußzeilenvorlage im vollständigen Site-Editor, indem Sie das oben beschriebene Verfahren befolgen.
Suchen Sie im Editor den Text „Proudly powered by WordPress“ oder einen ähnlichen Text. Sie können diesen durch Ihren eigenen Text ersetzen, indem Sie ihn in den Block „Absatz“ eingeben.

Wenn Sie den Text vollständig entfernen möchten, klicken Sie einfach auf den Block „Absatz“. Klicken Sie dann auf die mit drei Punkten markierte Schaltfläche „Optionen“.
Klicken Sie schließlich auf „Absatz entfernen“, um den Block zu löschen.

Sie können dann auf „Speichern“ klicken. Wenn Sie nun Ihre Website besuchen, werden Sie sehen, dass dieser Text entfernt wurde.
6. Wie man Instagram Feed in WordPress Fußzeile hinzufügen
Posten Sie regelmäßig schöne Fotos und Videos auf Instagram?
Die Leute werden Ihre Instagram-Inhalte nicht sehen, wenn sie nur Ihre Website besuchen. Aus diesem Grund sollten Sie die neuesten Instagram-Fotos in der Fußzeile Ihrer Website anzeigen.

Dies ist eine einfache Möglichkeit, für Ihre Social-Media-Seite zu werben und mehr Menschen zu ermutigen, Ihnen auf Instagram zu folgen.
Der einfachste Weg, einen Foto-Feed in der WordPress-Fußzeile hinzuzufügen, ist die Verwendung von Smash Balloon Instagram Feed. Es ist das beste Instagram-Plugin für WordPress und ermöglicht es Ihnen, auf einfache Weise einen Foto-Feed zu Ihrer Website hinzuzufügen.
Nach dem Hinzufügen des Social Media Feeds zu Ihrer Fußzeile holt Smash Balloon neue Instagram-Fotos automatisch ab. Auf diese Weise zeigt Ihre Fußzeile den Besuchern Ihrer Website immer Ihre neuesten Instagram-Fotos.
Wenn Sie einen Online-Shop betreiben, können Sie sogar noch mehr Verkäufe erzielen, indem Sie in der WordPress-Fußzeile shoppbare Instagram-Bilder hinzufügen.
Smash Balloon hat alle Werkzeuge, die Sie brauchen, um das Aussehen des Instagram-Feeds in Ihrer Fußzeile zu optimieren.
Mit dem benutzerfreundlichen Smash Balloon-Editor können Sie zum Beispiel zwischen verschiedenen Layouts wählen, eine „Follow“-Schaltfläche hinzufügen, Ihren Feed für mobile Geräte optimieren und vieles mehr.

Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden zum einfachen Einbetten von Instagram in WordPress.
Wenn Sie mit dem Aussehen des Feeds zufrieden sind, können Sie ihn in die Fußzeile Ihrer Website einfügen. Gehen Sie einfach zu Darstellung “ Widgets und klicken Sie auf die blaue Schaltfläche „+“.

Geben Sie in das Suchfeld „Instagram Feed“ ein, um den richtigen Block zu finden. Beachten Sie, dass WordPress eine eingebaute Instagram-Feed-Schaltfläche hat. Stellen Sie also sicher, dass Sie den Block mit dem offiziellen Instagram-Logo verwenden.
Sie können den Block nun per Drag & Drop in die Fußzeile Ihrer Website ziehen.

Klicken Sie anschließend einfach auf „Aktualisieren“. Danach können Sie Ihre Website besuchen und Ihren Instagram-Feed in der Fußzeile sehen.
Hinzufügen eines Instagram-Feeds mit dem Full Site Editor
Es ist einfach, den Smash Balloon Instagram-Feed zu einem blockfähigen WordPress-Theme hinzuzufügen.
Öffnen Sie einfach die Fußzeilenvorlage im vollständigen Site-Editor und folgen Sie dabei genau dem oben beschriebenen Verfahren. Klicken Sie dann auf die Schaltfläche „+“ in der Fußzeilenvorlage.

Geben Sie dann „Instagram Feed“ ein und wählen Sie den richtigen Block aus, um ihn der Fußzeile hinzuzufügen.
Im Full-Site-Editor wird automatisch der von Ihnen erstellte Instagram-Feed angezeigt.

Klicken Sie anschließend einfach auf „Speichern“, um das benutzerdefinierte Instagram-Feed-Fotofeed zu veröffentlichen.
7. Hinzufügen einer Sticky Footer Bar in WordPress
Möchten Sie Sonderangebote oder Benachrichtigungen im Footer-Bereich anzeigen?
Sie können eine Fußleiste erstellen, die am unteren Rand des Bildschirms verbleibt, wenn der Besucher scrollt.
Um diese Art von Fußleiste zu erstellen, benötigen Sie OptinMonster. Es ist die beste Conversion-Optimierungssoftware auf dem Markt und ermöglicht es Ihnen, Website-Besucher in Abonnenten und Kunden zu verwandeln.
OptinMonster verfügt außerdem über leistungsstarke Anzeigeregeln, mit denen Sie personalisierte, benutzerdefinierte Nachrichten in der Fußzeile Ihrer Website anzeigen können.
Zunächst müssen Sie sich für ein OptinMonster-Konto anmelden.
Danach installieren und aktivieren Sie das OptinMonster-Plugin auf Ihrer WordPress-Website. Nach der Aktivierung wählen Sie Ihr bestehendes Konto verbinden.

Sie können nun die E-Mail-Adresse und das Passwort für Ihr OptinMonster-Konto eingeben.
Sobald Sie verbunden sind, gehen Sie auf die Seite OptinMonster “ Kampagnen und klicken Sie entweder auf die Schaltfläche „Erstellen Sie Ihre erste Kampagne“ oder „Neu hinzufügen“.

Wählen Sie auf dem nächsten Bildschirm als Kampagnentyp „Schwebebalken“ und dann eine Vorlage aus.
Um eine Vorschau einer OptinMonster-Vorlage zu sehen, fahren Sie einfach mit der Maus darüber und klicken Sie auf die Schaltfläche „Vorschau“.

Wenn Sie eine Vorlage gefunden haben, die Ihnen gefällt, klicken Sie auf die Schaltfläche „Vorlage verwenden“.
Sie können dann einen Namen für die Kampagne eingeben. Dieser dient nur als Referenz, Sie können also jeden beliebigen Titel verwenden.

Klicken Sie anschließend auf „Start Building“.
Dies führt Sie zu OptinMonsters Drag-and-Drop-Kampagnen-Builder, wo Sie die Fußleiste gestalten können. Klicken Sie einfach auf ein beliebiges Element, das Sie bearbeiten möchten, oder ziehen Sie neue Blöcke per Drag & Drop aus der linken Spalte.

Wenn Sie mit dem Aussehen der Kampagne zufrieden sind, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“.
Wählen Sie dann „Veröffentlichen“, um die Kampagne zu aktivieren.

Sie können nun auf die Schaltfläche „Speichern“ klicken, um Ihre Änderungen zu speichern, und dann auf das „X“ in der oberen rechten Ecke klicken, um den OptinMonster-Kampagnen-Builder zu schließen.
Zurück im WordPress-Dashboard öffnen Sie das Dropdown-Menü „Status“ und wählen „Veröffentlicht“.

Klicken Sie abschließend auf „Speichern“.
Besuchen Sie nun Ihre WordPress-Website, um die schwebende Fußleiste in Aktion zu sehen.

Mit OptinMonster können Sie auch alle Arten von Kampagnen mit hoher Konversionsrate erstellen, einschließlich Slide-in-Popups in der Fußzeile, Countdown-Timer und gezielte Benachrichtigungen in der Fußzeile, die Ihnen helfen können, abgebrochene Verkäufe zurückzugewinnen.
8. Soziale Schaltflächen im WordPress-Footer hinzufügen
Eine weitere gute Möglichkeit, den Fußzeilenbereich in Ihrem WordPress-Theme zu nutzen, ist die Anzeige von Symbolen für soziale Medien. Dies ist eine einfache Möglichkeit, Ihre verschiedenen Profile zu bewerben und mehr Follower auf Twitter, Facebook und anderen beliebten Plattformen zu gewinnen.
Die beste Möglichkeit, diese Schaltflächen hinzuzufügen, ist das Social Icons Widget Plugin. Dieses Plugin unterstützt alle wichtigen sozialen Netzwerke und bietet mehrere Symbolstile, aus denen Sie wählen können.
Nachdem Sie das Social Icons Widget aktiviert haben, gehen Sie auf die Seite Erscheinungsbild “ Widgets. Sie können dann auf die Schaltfläche „+“ klicken und nach „Social Icons Block“ suchen.
Wenn der richtige Block angezeigt wird, ziehen Sie ihn auf den Fußzeilenbereich und legen ihn dort ab.

Standardmäßig sind in den Social Icons Block bereits einige Social Media Icons integriert.
Um eines dieser Symbole mit Ihren eigenen sozialen Profilen zu verknüpfen, klicken Sie es einfach an. Geben Sie in der kleinen Leiste, die erscheint, die URL der Seite ein, die Sie bewerben möchten.

Möchten Sie ein anderes Symbol für diese Social Media-Plattform verwenden?
Klicken Sie dann einfach auf den Link „Details bearbeiten“. Daraufhin öffnet sich ein Fenster, in dem Sie ein neues Bild für das soziale Symbol auswählen können.

Wiederholen Sie diesen Vorgang einfach für jedes integrierte Symbol für soziale Medien.
Wenn Sie eines dieser Standardsymbole entfernen möchten, klicken Sie auf „Symbol löschen“.

Es gibt zahllose Social-Media-Plattformen und andere Websites, die Sie in den Fußzeilenbereich aufnehmen können.
Klicken Sie dazu auf die Schaltfläche „+“.

Sie können nun ein Symbol für ein soziales Medium auswählen und einen Link hinzufügen, indem Sie das oben beschriebene Verfahren befolgen.
Wenn Sie mit der Einrichtung der Symbole für soziale Medien zufrieden sind, klicken Sie auf „Aktualisieren“. Besuchen Sie nun einfach Ihre Website und scrollen Sie zum Fußbereich, um die sozialen Schaltflächen in Aktion zu sehen.

Bonus: Möchten Sie Ihrer Website weitere soziale Funktionen hinzufügen? Werfen Sie einen Blick auf unsere Expertenauswahl der besten Social-Media-Plugins für WordPress, um Ihr Publikum zu vergrößern.
Hinzufügen von Social Buttons mit dem Full Site Editor
Verwenden Sie ein blockfähiges Thema? Dann können Sie soziale Symbole in die Fußzeile einfügen, indem Sie auf Themes „ Editor gehen und dann den Teil der Fußzeilenvorlage öffnen.
Sie können nun auf die Schaltfläche „+“ klicken und „Social Icons block“ eingeben.

Wenn der richtige Block erscheint, ziehen Sie ihn auf die Fußzeilenvorlage und legen ihn dort ab.
Dies fügt einen Block mit den standardmäßigen sozialen Symbolen hinzu.

Sie können diese Symbole nun anpassen und neue soziale Schaltflächen hinzufügen, indem Sie den oben beschriebenen Prozess befolgen.
Wenn Sie mit dem Aussehen der Schaltflächen zufrieden sind, klicken Sie einfach auf die Schaltfläche „Speichern“. Wenn Sie nun Ihre Website besuchen, sehen Sie die sozialen Symbole in der blockfähigen Fußzeile.
9. Hinzufügen einer Telefonnummer in der WordPress-Fußzeile
Wenn Sie einen telefonischen Kundendienst anbieten, kann das Hinzufügen Ihrer Telefonnummer im WordPress-Footer-Bereich den Nutzern helfen, Sie zu kontaktieren.
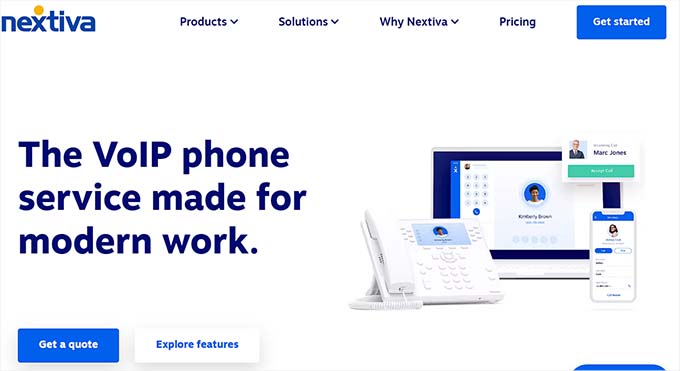
Dafür benötigen Sie eine geschäftliche Telefonnummer. Wir empfehlen Nextiva, den besten Business-Telefondienst für kleine Unternehmen.

Mit Nextiva können Sie billiger telefonieren und erweiterte Funktionen wie Anrufweiterleitung, unbegrenzte kostenlose Inlandsgespräche, Voicemail an E-Mail und SMS und vieles mehr nutzen.
Sie können dieselbe Nummer auch auf mehreren Geräten und Handys verwenden und Anrufe von jedem Gerät aus verwalten, das über eine Internetverbindung verfügt.
Sobald Sie eine Telefonnummer für Ihr Unternehmen haben, müssen Sie diese zu Ihrer Website hinzufügen. Am einfachsten geht das mit dem WP Call Button Plugin, das eine Click-to-Call-Schaltfläche auf Ihrer WordPress-Website einfügt.

Nach der Aktivierung des Plugins müssen Sie die Einstellungen “ WP Call Button im WordPress-Dashboard aufrufen.
Klicken Sie hier auf den Schalter „Status der Schaltfläche „Jetzt anrufen““, damit er „Aktiv“ anzeigt.

Geben Sie anschließend Ihre geschäftliche Telefonnummer in das Feld „Telefonnummer“ ein.
Standardmäßig wird auf der Schaltfläche der Text „Call Us“ angezeigt, den Sie jedoch durch Ihre eigene Nachricht ersetzen können, indem Sie ihn in das Feld „Call Button Text“ eingeben.

Blättern Sie anschließend zum Abschnitt Position der Schaltfläche und wählen Sie aus, wo Sie die Schaltfläche auf Ihrer Website anzeigen möchten. Sie können die Schaltfläche zum Beispiel in der rechten unteren Ecke anzeigen oder ein Banner erstellen, das den gesamten Fußzeilenbereich abdeckt.
Wenn Sie mit der Einrichtung der Schaltfläche zufrieden sind, klicken Sie auf „Änderungen speichern“. Danach gehen Sie einfach auf Ihre Website, um die Call-to-Click-Schaltfläche in Aktion zu sehen.
Sie möchten keinen Click-to-Call-Button verwenden? In unserem Leitfaden zum Hinzufügen anklickbarer Telefonnummern in WordPress finden Sie verschiedene Optionen.
10. Hinzufügen eines Kontaktformulars in der WordPress-Fußzeile
Die Fußzeile Ihrer Website muss keine Sackgasse sein. Wenn Sie ein Navigationsmenü nach dem oben beschriebenen Verfahren hinzugefügt haben, haben Sie einen guten Start hingelegt. Sie können Ihre Kunden aber auch dazu ermutigen, mit Ihnen in Kontakt zu treten, indem Sie ein Kontaktformular in den Fußbereich einfügen.
Hier kommt WPForms ins Spiel.
WPForms ist das beste WordPress-Kontaktformular-Plugin und kommt mit einer vorgefertigten Simple Contact Form-Vorlage, mit der Sie ein Kontaktformular mit nur wenigen Klicks erstellen können.
Nachdem Sie das Plugin aktiviert haben, gehen Sie zu WPForms “ Add New und geben Sie einen Namen für das Kontaktformular ein. Dieser dient nur als Referenz, Sie können also alles verwenden, was Sie wollen.

Suchen Sie dann die Vorlage „Einfaches Kontaktformular“ und klicken Sie auf die Schaltfläche „Vorlage verwenden“.
WPForms öffnet nun die Vorlage in seinem Formular-Builder. Die Vorlage enthält bereits alle Felder, die Sie normalerweise benötigen, aber Sie können weitere Felder hinzufügen, indem Sie sie aus dem linken Menü ziehen und auf Ihr Formular ziehen.

Sie können auch auf ein beliebiges Feld klicken, um es zu bearbeiten, und die Felder im Formular durch Ziehen und Ablegen neu anordnen.
Um ein Feld zu löschen, fahren Sie einfach mit der Maus darüber und klicken Sie auf das kleine Mülleimer-Symbol, wenn es erscheint.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Speichern“, um Ihre Änderungen zu speichern.
Um das Kontaktformular zur Fußzeile hinzuzufügen, gehen Sie im WordPress-Dashboard auf die Seite Erscheinungsbild “ Widgets.
Klicken Sie hier auf die Schaltfläche „+“ und suchen Sie nach „WPForms“. Wenn der richtige Block angezeigt wird, ziehen Sie ihn auf den Fußzeilenbereich Ihres Themas und legen ihn dort ab.

Öffnen Sie anschließend das Dropdown-Menü „Formular“ und wählen Sie Ihr Kontaktformular aus.
Sie können auch einen optionalen Titel hinzufügen, der oberhalb des Kontaktformulars erscheint.

Klicken Sie anschließend auf die Schaltfläche „Aktualisieren“.
Wenn Sie jetzt Ihre Website besuchen, sehen Sie das neue Kontaktformular in der Fußzeile.

Hinzufügen eines Kontakt-Formulars mit dem Full Site Editor
Möchten Sie ein Kontaktformular in die Fußzeile eines blockfähigen Themes einfügen?
Gehen Sie dann zu Themes „ Editor und öffnen Sie den Footer-Vorlagenteil. Klicken Sie hier auf das „+“-Symbol und geben Sie „WPForms“ ein, um den richtigen Block zu finden.

Ziehen Sie den Block dann einfach auf den Fußzeilenbereich.
Öffnen Sie im WPForms-Block das Dropdown-Menü „Select a Form“ und wählen Sie das gerade erstellte Kontaktformular aus.

Wenn Sie bereit sind, das Kontaktformular in Betrieb zu nehmen, klicken Sie einfach auf die Schaltfläche „Speichern“.
Bonus: Beispiele für Fußzeilendesign als Anregung für Sie
Sobald Sie sich für alle Funktionen entschieden haben, die Sie Ihrer Fußzeile hinzufügen möchten, sollten Sie sich auch einige Beispiele für das Design von Fußzeilen ansehen, um weitere Ideen zu erhalten.
Werfen Sie zum Beispiel einen Blick auf die Fußzeile von WPBeginner. Sie werden feststellen, dass wir unser Design sauber und einfach gehalten haben, mit wichtigen Links zu unseren Produkten und kostenlosen Tools.

Unsere Fußzeile bietet alle Informationen, die der Leser braucht, ohne überladen zu wirken, und ist damit ein gutes Beispiel.
In ähnlicher Weise zeigt die Fußzeile von OptinMonster Links zu wichtigen Seiten wie der Dokumentation und enthält eine Liste der besten Funktionen der Software. Diese Fußzeile kann Nutzer dazu ermutigen, die Website genauer zu erkunden und vielleicht sogar einen Kauf zu tätigen.

Andererseits können Sie einen Blick auf die Fußzeile von Neil Patel werfen. Sie ist kompakt und übersichtlich mit schnellen Navigationslinks für die Leser.
Durch das Hinzufügen einer Fußzeile, die wie diese aussieht, versorgen Sie die Nutzer mit wichtigen Informationen über Ihre Website, ohne sie vom Hauptinhalt abzulenken.

Weitere Ideen und Anregungen finden Sie in unserer Liste der besten Beispiele für Fußzeilen.
Wir hoffen, dass dieser Artikel Ihnen bei der Entscheidung geholfen hat, welche Dinge Sie Ihrer WordPress-Fußzeile hinzufügen sollten, um sie nützlicher zu machen. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Verbesserung der Geschwindigkeit und Leistung Ihrer WordPress-Website und unsere Expertenauswahl der besten WordPress-Plugins für Ihre Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dennis Muthomi says
one thing to note is that I tend to keep my footer design fairly basic and minimal since most visitors don’t scroll all the way down the page.
but an Instagram feed could be a nice way to showcase my content and encourage more follows without being too obtrusive.
thanks for the valuable suggestions!
Moinuddin Waheed says
Thanks for the must have things in footer. I was exactly looking for this in the other article about best footer design.
I think this list has all the must have points like useful navigation, call to action and important information, copyright text and others are there.
I will make sure to implement all these in my website footers to make it beautiful.
A Owadud Bhuiyan says
Thanks for sharing.
Although the article is quite long, I like it.
I have a question. How can I show sticky social media? Like when visitor scroll the website, they will see it on left or right side.
Waiting for your reply
WPBeginner Support says
For that you would want a sticky widget and we have our article below that goes over how to set up a sticky widget:
https://www.wpbeginner.com/plugins/how-to-create-a-sticky-floating-sidebar-widget-in-wordpress/
Admin
A Owadud Bhuiyan says
Great. Thanks for sharing the link. I will check it now.