Você está se perguntando o que adicionar ao rodapé do seu site WordPress?
O rodapé é a área na parte inferior do seu site. Embora seja fácil de ignorar, o rodapé pode melhorar a experiência do visitante de várias maneiras diferentes.
Nesta lista de verificação, compartilharemos os principais itens que você deve adicionar ao rodapé do seu site WordPress.

O que é o rodapé no WordPress?
O rodapé aparece abaixo do conteúdo do site e é um recurso de design da Web muito comum.
“Footer” também pode se referir à área de código do rodapé. Serviços de terceiros, como Google Analytics, Meta Pixel e muitos outros, podem solicitar que você adicione trechos de código ao rodapé do seu site. Dessa forma, você pode adicionar recursos, serviços e outros conteúdos ao seu site WordPress.
Com tantas opções, os iniciantes podem ter dificuldade para decidir o que adicionar à área do rodapé. Como resultado, muitos proprietários de sites perdem oportunidades de aprimorar seus sites e proporcionar uma melhor experiência aos visitantes.
Dito isso, vamos dar uma olhada em alguns dos itens a serem adicionados ao rodapé do seu site WordPress e como torná-lo mais útil. Basta usar os links rápidos abaixo para ir para os itens que lhe interessam:
- 1. Adding Links to The Footer of Your WordPress Site
- 2. Embedding Code in the WordPress Footer
- 3. Add Privacy Policy Link in WordPress Footer
- 4. Adding Copyright Date in WordPress Footer
- 5. Remove Powered by Links From the Footer in WordPress
- 6. How to Add Instagram Feed in WordPress Footer
- 7. Add a Sticky Footer Bar in WordPress
- 8. Add Social Buttons in WordPress Footer
- 9. Add a Phone Number in the WordPress Footer
- 10. Add a Contact Form in the WordPress Footer
- Bonus: Footer Design Examples to Give You Ideas
1. Como adicionar links ao rodapé do seu site WordPress
Muitos sites adicionam links à área do rodapé. Isso ajuda os visitantes a encontrar o conteúdo mais importante do seu site, como a página Sobre, a página de produtos, o checkout, o formulário de contato e muito mais.
Todos os temas populares do WordPress vêm com uma área de widget de rodapé onde você pode adicionar diferentes conteúdos e elementos.
Para adicionar links à área do rodapé, visite a página Appearance ” Menus e clique no link “Criar um novo menu”.

Depois disso, digite um nome para o menu. Isso é apenas para sua referência, portanto, você pode usar o que quiser.
Feito isso, clique no botão “Create Menu” (Criar menu).

Agora, marque a caixa ao lado de cada item que você deseja adicionar ao menu.
Em seguida, clique em “Add to Menu”.

Quando estiver satisfeito com a configuração do menu, clique no botão “Save Menu” para armazenar suas alterações. Para obter mais ajuda, consulte nosso guia sobre como criar menus de navegação no WordPress.
Agora que você criou um menu, vamos adicioná-lo à área de rodapé do seu site acessando Appearance ” Widgets. Aqui, clique no botão azul “+”.

No campo “Search” (Pesquisar), digite “Navigation Menu” (Menu de navegação).
Quando o bloco correto aparecer, arraste-o e solte-o no “Rodapé” ou em uma área semelhante.

Depois disso, basta abrir a lista suspensa “Select Menu” e escolher o menu de rodapé que você criou anteriormente.
Talvez você também queira digitar um título, que aparecerá acima dos links no rodapé do seu site.

Feito isso, clique no botão “Update” (Atualizar).
Agora, se você visitar seu site, verá todos os links na área do rodapé.

Você também pode adicionar links ao rodapé usando um plug-in de criação de páginas do tipo arrastar e soltar, como o SeedProd. Você pode até mesmo criar rodapés diferentes para páginas individuais do WordPress.
Para obter instruções passo a passo, confira nosso guia sobre como editar o rodapé no WordPress.
Adição de um menu ao rodapé com o Full Site Editor
Se você estiver usando um tema baseado em blocos, como o Neve FSE ou o Twenty Twenty-Three, o processo de adicionar um menu ao rodapé será um pouco diferente.
Basta criar um menu de navegação seguindo o mesmo processo descrito acima. Em seguida, vá para Appearance “ Editor no painel do WordPress para abrir o editor completo do site.

Por padrão, o editor de site completo mostra o modelo inicial do seu tema.
Para adicionar conteúdo ao rodapé, você precisará clicar em “Partes do modelo”.

Agora você pode clicar na parte do modelo “Footer” (Rodapé).
Para editar essa parte do modelo, clique no pequeno ícone de lápis.

Feito isso, clique no ícone azul “+” no canto superior esquerdo.
Na barra de pesquisa, digite “Navigation” (Navegação).

Quando o bloco correto aparecer, arraste-o e solte-o no modelo de rodapé.
O editor de site completo mostrará um dos menus de seu site por padrão. Para exibir um menu diferente, basta clicar nos três pontos ao lado de “Menu”.

Agora você pode escolher um menu no menu suspenso.
Depois disso, você pode alterar a justificação, a orientação e o envolvimento do menu usando as opções da guia “Settings” (Configurações).

Você também pode alterar a aparência do menu selecionando a guia “Styles” (Estilos).
Aqui, você pode alterar a cor do texto, adicionar uma cor de fundo, alterar o tamanho da fonte e muito mais.

Quando você estiver satisfeito com a aparência do menu, clique no botão “Save” (Salvar) para torná-lo ativo.
2. Incorporação de código no rodapé do WordPress
Às vezes, pode ser necessário adicionar snippets ao rodapé do seu blog ou site WordPress.
Você pode editar seus arquivos de tema diretamente e colar o novo código no modelo footer.php. No entanto, isso não é recomendado, pois o código personalizado desaparecerá se você alterar o tema do WordPress ou atualizar seu tema.
A edição direta dos arquivos do tema também pode ser arriscada. Até mesmo um simples erro de digitação ou erro pode causar muitos erros comuns do WordPress.
A melhor maneira de adicionar código no rodapé do WordPress é usar o WPCode. Ele é o melhor plug-in de snippets de código e facilita a adição de código personalizado ao rodapé sem editar os arquivos do tema.
Primeiro, você precisa instalar e ativar o plug-in WPCode. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, vá para Code Snippets ” Header & Footer (Cabeçalho e rodapé). A partir daí, você pode colar seu trecho de código na caixa “Footer” (Rodapé).

Não se esqueça de clicar no botão “Salvar alterações” para armazenar suas alterações. Para obter instruções mais detalhadas, consulte nosso artigo sobre como adicionar código de cabeçalho e rodapé no WordPress.
3. Adicionar link da política de privacidade no rodapé do WordPress
Para estar em conformidade com o GDPR e outras leis relacionadas à privacidade em diferentes países, você precisa adicionar uma página de política de privacidade no WordPress e, em seguida, adicionar um link em todas as páginas e publicações.
Como o rodapé aparece em todo o site, é o local perfeito para adicionar esse URL.
Primeiro, você precisa ir para Configurações ” Privacidade na área de administração. Você perceberá que o WordPress já criou um rascunho de página de Política de Privacidade para você.

Para usar a página padrão da Política de Privacidade, basta clicar em “Usar esta página”. Se, em vez disso, você quiser usar uma página diferente, abra o menu suspenso e escolha uma nova página na lista.
Você também pode criar uma nova página de política de privacidade nessa tela. Basta clicar no botão “Criar” e o WordPress gerará uma nova postagem com um texto básico sobre a política de privacidade.

Independentemente de como você criar a página de política de privacidade, poderá editá-la como qualquer outra página no WordPress. Por exemplo, você pode adicionar mais informações sobre seus requisitos e termos e condições.
Quando estiver satisfeito com as informações inseridas, clique no botão “Publicar” para ativar a política de privacidade.
Feito isso, você precisará adicionar um link ao rodapé do seu site. Uma opção é adicionar um menu de navegação ao rodapé, seguindo o mesmo processo descrito acima.
Se você estiver usando um tema do WordPress baseado em blocos, também poderá adicionar a política de privacidade como um link independente. Para fazer isso, basta abrir a parte do modelo do rodapé seguindo o mesmo processo descrito acima.
Em seguida, você pode clicar no botão “+” e digitar “Paragraph”.

Quando o bloco correto for exibido, arraste-o e solte-o em seu rodapé.
Agora você pode digitar o texto que deseja mostrar aos visitantes, como “Política de Privacidade”.

Em seguida, basta adicionar seu link ao texto.
Para obter instruções passo a passo, consulte nosso guia para iniciantes sobre como adicionar um link.

Feito isso, basta clicar em “Salvar” para ativar o link em seu site do WordPress.
4. Adição de data de copyright no rodapé do WordPress
Talvez você também queira informar aos visitantes que seu conteúdo é protegido por direitos autorais, adicionando uma data de direitos autorais no rodapé. Uma maneira de fazer isso é simplesmente adicionar o texto às configurações do tema.
Muitos dos principais temas do WordPress permitem que você adicione texto na área do rodapé, portanto, vale a pena verificar se o seu tema tem essa configuração.
Basta acessar a página Appearance ” Personalizar e procurar as configurações de rodapé no menu à esquerda. Geralmente, elas são rotuladas como “Opções de rodapé”, “Configurações de rodapé” ou algo semelhante.

Para adicionar o símbolo de direitos autorais, basta colar o seguinte em “Créditos de rodapé”, “Texto de direitos autorais” ou em uma seção semelhante.
© Copyright 2016-2023. Todos os direitos reservados.
O WordPress Theme Customizer será atualizado automaticamente para que você possa ver como o texto de direitos autorais ficará em seu site.

Dependendo do seu tema, você também poderá alterar o tamanho da fonte e o alinhamento do texto usando as configurações do tema.
Se você estiver satisfeito com a aparência do aviso de direitos autorais, clique no botão “Publish” (Publicar) para tornar suas alterações efetivas.
Dica profissional: Com essa abordagem, você ainda precisará atualizar o aviso de direitos autorais todos os anos. Para adicionar o novo ano automaticamente, consulte nosso guia sobre como adicionar uma data de copyright dinâmica no rodapé do WordPress.
Adição de uma data de copyright ao rodapé com o Editor de site completo
Se você estiver usando um tema habilitado para blocos, será fácil adicionar uma data de copyright ao rodapé. Basta acessar Themes “ Editor e abrir a parte do modelo de rodapé seguindo o mesmo processo descrito acima.
Em seguida, clique no ícone “+” e digite “Shortcode”.

Quando o bloco certo aparecer, arraste-o e solte-o na parte do modelo do rodapé.
No bloco de shortcode, adicione o seguinte:
© Copyright 2016-2023. Todos os direitos reservados.

Depois disso, basta clicar no botão “Salvar” para ativar o aviso de direitos autorais.
5. Remover links Powered by do rodapé do WordPress
Alguns temas gratuitos do WordPress adicionam links à área do rodapé. Normalmente, trata-se de um aviso de isenção de responsabilidade “Powered by WordPress” que leva ao site oficial do WordPress, mas alguns desenvolvedores de temas também incluem links para seus próprios sites.
Esses links de saída incentivam os visitantes a deixar seu site e podem prejudicar o SEO do WordPress. Com isso em mente, é uma boa ideia removê-los da área do rodapé acessando Appearance ” Customize.
Alguns temas dificultam a remoção desses links, portanto, talvez você tenha que passar algum tempo examinando as diferentes configurações.
Para começar, recomendamos que você procure as configurações denominadas “Footer Options” (Opções de rodapé), “Footer & Copyright Options” (Opções de rodapé e direitos autorais) ou similares.

Aqui, você deve poder excluir os links ou até mesmo substituí-los por seus URLs.
Alguns temas codificam os links nos arquivos do tema e não oferecem a opção de removê-los usando o WordPress Customizer.
Nesse caso, você pode remover esses links editando o arquivo footer.php. Para obter instruções passo a passo, consulte nosso guia sobre como remover os links de rodapé powered by WordPress.
Remoção de links Powered By com o Full Site Editor
Para remover os links “Powered By” em um tema habilitado para blocos, basta abrir o modelo de rodapé no editor de site completo, seguindo o mesmo processo descrito acima.
No editor, localize o texto “Proudly powered by WordPress” ou similar. Você pode substituí-lo por seu próprio texto, digitando-o no bloco “Parágrafo”.

Se você quiser remover o texto completamente, basta clicar para selecionar o bloco “Parágrafo”. Depois disso, clique no botão de três pontos “opções”.
Por fim, clique em “Remove Paragraph” (Remover parágrafo) para excluir o bloco.

Em seguida, você pode clicar em “Salvar”. Agora, se você visitar seu site, verá que esse texto foi removido.
6. Como adicionar o feed do Instagram no rodapé do WordPress
Você publica regularmente fotos e vídeos bonitos no Instagram?
As pessoas não verão seu conteúdo do Instagram se apenas visitarem seu website. Com isso em mente, talvez você queira mostrar fotos recentes do Instagram no rodapé do seu site.

Essa é uma maneira fácil de promover sua página de mídia social e incentivar mais pessoas a segui-lo no Instagram.
A maneira mais fácil de adicionar um feed de fotos no rodapé do WordPress é usar o Smash Balloon Instagram Feed. Ele é o melhor plug-in do Instagram para WordPress e permite adicionar facilmente um feed de fotos ao seu site.
Depois de adicionar o feed de mídia social ao seu rodapé, o Smash Balloon buscará novas fotos do Instagram automaticamente. Dessa forma, seu rodapé sempre mostrará suas fotos mais recentes do Instagram para as pessoas que visitarem seu site.
Se você tiver uma loja on-line, poderá obter ainda mais vendas adicionando imagens de compras do Instagram ao rodapé do WordPress.
O Smash Balloon tem todas as ferramentas de que você precisa para ajustar a aparência do feed do Instagram em seu rodapé.
Por exemplo, você pode escolher entre diferentes layouts, adicionar um botão “Seguir”, otimizar seu feed para dispositivos móveis e muito mais com o editor Smash Balloon de fácil utilização.

Para obter instruções passo a passo, consulte nosso guia sobre como incorporar facilmente o Instagram no WordPress.
Quando estiver satisfeito com a aparência do feed, é hora de adicioná-lo ao rodapé do seu site. Basta ir para Appearance ” Widgets e clicar no botão azul “+”.

No campo de pesquisa, digite “Instagram Feed” para encontrar o bloco certo. Esteja ciente de que o WordPress tem um botão incorporado do Instagram Feed, portanto, certifique-se de usar o bloco que tem o logotipo oficial do Instagram.
Agora você pode arrastar e soltar o bloco no rodapé do seu site.

Feito isso, basta clicar em “Update” (Atualizar). Depois disso, você pode visitar seu site para ver seu feed do Instagram no rodapé.
Adição de um feed do Instagram com o editor completo do site
É fácil adicionar o feed do Instagram do Smash Balloon a um tema do WordPress habilitado para blocos.
Basta abrir o modelo de rodapé no editor de site completo seguindo exatamente o mesmo processo descrito acima. Em seguida, clique no botão “+” no modelo de rodapé.

Feito isso, digite “Instagram Feed” e selecione o bloco certo quando ele aparecer para adicioná-lo ao rodapé.
O editor de site completo mostrará automaticamente o feed do Instagram que você criou.

Feito isso, basta clicar em “Salvar” para publicar o feed de fotos personalizado do Instagram.
7. Adicionar uma barra de rodapé fixa no WordPress
Deseja mostrar ofertas especiais ou notificações na área do rodapé?
Você pode criar uma barra de rodapé que fica presa na parte inferior da tela à medida que o visitante rola a página.
Para criar esse tipo de barra de rodapé fixa, você precisará do OptinMonster. Ele é o melhor software de otimização de conversão do mercado e permite que você transforme os visitantes do site em assinantes e clientes.
O OptinMonster também vem com regras de exibição poderosas para que você possa mostrar mensagens personal izadas no rodapé do seu site.
Primeiro, você precisará se inscrever em uma conta do OptinMonster.
Depois disso, instale e ative o plug-in OptinMonster em seu site WordPress. Após a ativação, selecione Connect Your Existing Account (Conectar sua conta existente).

Agora você pode digitar o endereço de e-mail e a senha da sua conta do OptinMonster.
Depois de conectado, vá para a página OptinMonster ” Campanhas e clique no botão “Criar sua primeira campanha” ou “Adicionar nova”.

Na tela seguinte, escolha “Floating Bar” (Barra flutuante) como tipo de campanha e, em seguida, selecione um modelo.
Para visualizar um modelo do OptinMonster, basta passar o mouse sobre ele e clicar no botão “Visualizar”.

Quando encontrar um modelo que lhe agrade, clique no botão “Use Template” (Usar modelo).
Em seguida, você pode digitar um nome para a campanha. Isso é apenas para sua referência, portanto, você pode usar qualquer título que desejar.

Feito isso, clique em “Start Building”.
Isso o levará ao criador de campanhas de arrastar e soltar do OptinMonster, onde você poderá criar a barra de rodapé. Basta clicar em qualquer elemento que você queira editar ou arrastar e soltar novos blocos da coluna da esquerda.

Quando você estiver satisfeito com a aparência da campanha, basta clicar no botão “Publish” (Publicar).
Em seguida, selecione “Publish” (Publicar) para tornar a campanha ativa.

Agora você pode selecionar o botão “Salvar” para armazenar suas alterações e, em seguida, clicar no “X” no canto superior direito para fechar o construtor de campanhas do OptinMonster.
De volta ao painel do WordPress, abra o menu suspenso “Status” e selecione “Publicado”.

Por fim, clique em “Salvar”.
Agora, visite seu site do WordPress para ver a barra de rodapé flutuante em ação.

Você também pode usar o OptinMonster para criar todos os tipos de campanhas de alta conversão, incluindo pop-ups de rodapé deslizantes, cronômetros de contagem regressiva e notificações de rodapé direcionadas que podem ajudá-lo a recuperar as vendas de carrinhos abandonados.
8. Adicionar botões sociais no rodapé do WordPress
Outra boa maneira de usar o espaço do rodapé em seu tema do WordPress é exibir ícones de mídia social. Essa é uma maneira fácil de promover seus diferentes perfis e obter mais seguidores no Twitter, no Facebook e em outras plataformas populares.
A melhor maneira de adicionar esses botões é usar o plug-in Social Icons Widget. Esse plug-in é compatível com todas as principais redes sociais e vem com vários estilos de ícones que você pode escolher.
Depois de ativar o widget de ícones sociais, vá para a página Appearance ” Widgets. Em seguida, você pode clicar no botão “+” e procurar por “Social Icons Block”.
Quando o bloco certo aparecer, arraste-o e solte-o na área do rodapé.

Por padrão, o bloco de ícones sociais já tem alguns ícones de mídia social incorporados.
Para vincular qualquer um desses ícones a seus próprios perfis sociais, basta dar um clique. Na pequena barra que aparece, digite o URL da página que você deseja promover.

Deseja usar um ícone diferente para essa plataforma de mídia social?
Em seguida, basta clicar no link “Edit Details” (Editar detalhes). Isso abre uma janela na qual você pode escolher uma nova imagem para o ícone social.

Basta repetir esse processo para cada ícone de mídia social incorporado.
Se você quiser remover um desses ícones padrão, clique em “Excluir ícone”.

Há inúmeras plataformas de mídia social e outros sites que você pode querer adicionar à área do rodapé.
Para fazer isso, clique no botão “+”.

Agora você pode escolher um ícone de mídia social e adicionar um link seguindo o mesmo processo descrito acima.
Quando estiver satisfeito com a configuração dos ícones de mídia social, clique em “Update” (Atualizar). Agora, basta acessar seu site e rolar até a área do rodapé para ver os botões sociais em ação.

Bônus: Quer adicionar mais recursos sociais ao seu site? Dê uma olhada na nossa seleção de especialistas dos melhores plug-ins de mídia social para WordPress para aumentar seu público.
Adição de botões sociais com o Full Site Editor
Você está usando um tema habilitado para blocos? Nesse caso, você pode adicionar ícones sociais ao rodapé acessando Themes “ Editor e abrindo a parte do modelo do rodapé.
Agora você pode clicar no botão “+” e digitar “Social Icons block”.

Quando o bloco certo aparecer, arraste-o e solte-o no modelo de rodapé.
Isso adiciona um bloco com os ícones sociais padrão.

Agora você pode personalizar esses ícones e adicionar novos botões sociais seguindo o mesmo processo descrito acima.
Quando estiver satisfeito com a aparência dos botões, basta clicar no botão “Salvar”. Agora, se você visitar seu site, verá os ícones sociais no rodapé habilitado para blocos.
9. Adicionar um número de telefone no rodapé do WordPress
Se você oferece suporte ao cliente por telefone, adicionar seu número de telefone na área do rodapé do WordPress pode ajudar os usuários a entrar em contato com você.
Para isso, você precisará de um número de telefone comercial. Recomendamos usar o Nextiva, que é o melhor serviço telefônico comercial para pequenas empresas.

A Nextiva permite que você faça chamadas mais baratas e use recursos avançados, como encaminhamento de chamadas, chamadas nacionais gratuitas ilimitadas, correio de voz para e-mail e texto e muito mais.
Você também pode usar o mesmo número em vários dispositivos e aparelhos celulares e gerenciar chamadas de qualquer dispositivo que tenha uma conexão com a Internet.
Depois de ter um número de telefone comercial, você precisará adicioná-lo ao seu site. A maneira mais fácil é usar o plug-in WP Call Button, que adiciona um botão click-to-call ao seu site WordPress.

Após a ativação do plug-in, você deve acessar as Configurações ” WP Call Button no painel do WordPress.
Aqui, clique no botão “Call Now Button Status” para que ele mostre “Active”.

Em seguida, digite o número de telefone de sua empresa no campo “Phone Number” (Número de telefone).
Por padrão, o botão mostra o texto “Call Us” (Ligue para nós), mas você pode substituí-lo por sua própria mensagem personalizada digitando no campo “Call Button Text” (Texto do botão de chamada).

Depois disso, role até a seção Call Button Position (Posição do botão de chamada) e escolha onde deseja exibir o botão em seu site. Por exemplo, você pode mostrar o botão no canto inferior direito ou criar um banner que cubra toda a área do rodapé.
Quando você estiver satisfeito com a configuração do botão, clique em “Save Changes” (Salvar alterações). Depois disso, basta acessar seu site para ver o botão de chamada para clicar em ação.
Não quer usar um botão “clique para ligar”? Então, consulte nosso guia sobre como adicionar números de telefone clicáveis no WordPress para ver algumas opções diferentes.
10. Adicionar um formulário de contato no rodapé do WordPress
O rodapé do seu site não precisa ser um beco sem saída. Se você adicionou um menu de navegação seguindo o processo descrito acima, já teve um ótimo começo. No entanto, você também pode incentivar os clientes a entrar em contato com você adicionando um formulário de contato à área do rodapé.
É aqui que entra o WPForms.
O WPForms é o melhor plug-in de formulário de contato do WordPress e vem com um modelo pronto de formulário de contato simples que permite criar um formulário de contato com apenas alguns cliques.
Depois de ativar o plug-in, acesse WPForms ” Add New e digite um nome para o formulário de contato. Isso é apenas para sua referência, portanto, você pode usar o que quiser.

Em seguida, localize o modelo “Simple Contact Form” (Formulário de contato simples) e clique no botão “Use Template” (Usar modelo).
O WPForms agora abrirá o modelo em seu construtor de formulários. O modelo já tem todos os campos de que você normalmente precisa, mas é possível adicionar mais campos arrastando-os do menu à esquerda e soltando-os no formulário.

Você também pode clicar em qualquer campo para editá-lo e reorganizar os campos no formulário usando o recurso de arrastar e soltar.
Para excluir um campo, basta passar o mouse sobre ele e clicar no pequeno ícone da lixeira quando ele aparecer.

Quando estiver pronto, clique no botão “Salvar” para armazenar suas alterações.
Para adicionar o formulário de contato ao rodapé, vá até a página Appearance ” Widgets no painel do WordPress.
Aqui, clique no botão “+” e procure por “WPForms”. Quando o bloco certo for exibido, arraste-o e solte-o na área de rodapé do seu tema.

Depois disso, abra o menu suspenso “Form” (Formulário) e selecione o formulário de contato.
Você também pode adicionar um título opcional, que aparecerá acima do formulário de contato.

Depois de fazer isso, clique no botão “Update” (Atualizar).
Agora, se você visitar seu site, verá o novo formulário de contato no rodapé.

Adição de um formulário de contato com o Full Site Editor
Deseja adicionar um formulário de contato ao rodapé de um tema habilitado para blocos?
Em seguida, você precisará ir até Themes “ Editor e abrir a parte do modelo de rodapé. Aqui, clique no ícone “+” e digite “WPForms” para encontrar o bloco correto.

Em seguida, basta arrastar o bloco para a área do rodapé.
No bloco WPForms, abra o menu suspenso “Select a Form” (Selecionar um formulário) e escolha o formulário de contato que acabou de criar.

Quando estiver pronto para ativar o formulário de contato, basta clicar no botão “Salvar”.
Bônus: Exemplos de design de rodapé para lhe dar ideias
Depois de decidir sobre todos os recursos que deseja adicionar ao seu rodapé, você também deve dar uma olhada em alguns exemplos de design de rodapé para obter mais ideias.
Por exemplo, você pode dar uma olhada no rodapé do WPBeginner. Você notará que mantivemos nosso design limpo e simples com links importantes para nossos produtos e ferramentas gratuitas.

Nosso rodapé fornece todas as informações de que os leitores precisam sem parecer desordenado, o que o torna um ótimo exemplo.
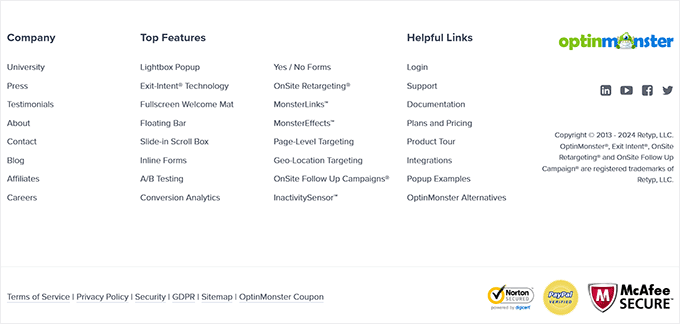
Da mesma forma, o rodapé do OptinMonster exibe links para páginas importantes, como a documentação, e tem uma lista dos melhores recursos do software. Esse rodapé pode incentivar os usuários a explorar mais o site e eles podem até acabar fazendo uma compra.

Por outro lado, você pode dar uma olhada no rodapé do Neil Patel. Ele é compacto e direto, com links de navegação rápida para os leitores.
Ao adicionar um rodapé como esse, você fornece aos usuários detalhes cruciais sobre o seu site sem distraí-los do conteúdo principal.

Para obter mais ideias e inspiração, dê uma olhada em nossa lista dos melhores exemplos de design de rodapé.
Esperamos que este artigo tenha ajudado você a decidir o que adicionar ao seu rodapé do WordPress para torná-lo mais útil. Talvez você também queira ver nosso guia sobre como melhorar a velocidade e o desempenho do seu site WordPress e nossas escolhas de especialistas para os melhores plug-ins do WordPress a serem usados em seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
Thanks for the must have things in footer. I was exactly looking for this in the other article about best footer design.
I think this list has all the must have points like useful navigation, call to action and important information, copyright text and others are there.
I will make sure to implement all these in my website footers to make it beautiful.
A Owadud Bhuiyan says
Thanks for sharing.
Although the article is quite long, I like it.
I have a question. How can I show sticky social media? Like when visitor scroll the website, they will see it on left or right side.
Waiting for your reply
WPBeginner Support says
For that you would want a sticky widget and we have our article below that goes over how to set up a sticky widget:
https://www.wpbeginner.com/plugins/how-to-create-a-sticky-floating-sidebar-widget-in-wordpress/
Administrador
A Owadud Bhuiyan says
Great. Thanks for sharing the link. I will check it now.