A criação de um site profissional do WordPress a partir do zero pode ser uma tarefa árdua, especialmente para iniciantes. Muitos usuários passam semanas ajustando a aparência do site, mas acabam com um design que parece amador.
Os kits de modelos permitem que você aplique um design coeso e profissional em todo o seu site com apenas alguns cliques. Mas nem todos os kits de modelos são iguais, e a escolha do modelo errado pode limitar a funcionalidade do seu site.
Este guia mostrará a você como instalar e personalizar kits de modelos de alta qualidade usando o SeedProd, o mais avançado construtor de páginas do WordPress. Você aprenderá a selecionar o kit certo para suas necessidades, personalizá-lo para que corresponda à sua marca e ativá-lo em seu site.

O que são kits de modelos no WordPress?
Os kits de modelos do WordPress são uma coleção de modelos pré-projetados, layouts e outros elementos que permitem criar um site com aparência profissional sem precisar escrever código.
Os kits de modelos são projetados para serem usados em conjunto, de modo que você pode simplesmente instalar um kit e usar o mesmo design em todo o seu site.
Um bom kit de modelos tem designs para todas as páginas mais comuns, incluindo uma página sobre, uma página de contato e uma página inicial personalizada. Eles também podem fornecer modelos para áreas que aparecem em várias páginas, como um modelo de cabeçalho e rodapé.
Há alguns kits de modelos que você pode personalizar para atender a qualquer tipo de site, semelhante aos temas multiuso do WordPress. Outros modelos são projetados para um setor específico, como moda, marketing de risco e kits de blogs de tecnologia.
Independentemente do kit de modelo usado, você pode personalizá-lo para que se adapte perfeitamente ao seu negócio e à sua marca.
Dito isso, vamos ver como você pode criar um site bonito rapidamente instalando kits de modelos no WordPress.
Como escolher os melhores kits de modelos para WordPress
Os kits de modelos têm muitos nomes, pois algumas empresas os chamam de kits de sites, modelos de sites ou modelos iniciais do WordPress. Independentemente do nome, o melhor lugar para encontrar kits de modelos é instalando um plug-in do construtor de páginas de arrastar e soltar.
O SeedProd é o melhor plug-in de construtor de páginas, com mais de 1 milhão de usuários. Ele permite que você crie um site completo no WordPress sem precisar escrever uma única linha de código.
O SeedProd vem com 90 blocos prontos que você pode adicionar a qualquer página e mais de 300 modelos que podem ser usados para criar páginas de destino, páginas de vendas e muito mais.

O SeedProd também tem uma biblioteca crescente de kits de sites profissionais que você pode adicionar ao seu site com um único clique. Depois de escolher um kit, você pode personalizar cada parte do design usando o editor de arrastar e soltar do SeedProd.
Você pode ler nossa análise completa do SeedProd para obter mais detalhes.
Como é o método mais rápido e fácil, neste guia, mostraremos como instalar kits de modelos usando o SeedProd. Você pode usar os links rápidos abaixo para navegar por este guia:
Etapa 1: Instale um plug-in do WordPress Page Builder
Primeiro, você precisa instalar e ativar o plug-in SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: há também uma versão gratuita do SeedProd que permite que você crie belas páginas de “em breve“, páginas de manutenção e muito mais, independentemente do seu orçamento.
No entanto, neste guia, usaremos o plug-in premium, pois ele tem muitos kits de modelos diferentes. Esteja ciente de que você precisará de um plano Pro ou superior para usar os kits de modelos.
Após a ativação, vá para SeedProd ” Settings e insira sua chave de licença.
Você pode encontrar essas informações em sua conta no site da SeedProd. Depois de inserir a chave de licença, clique no botão “Verify key” (Verificar chave).

Com sua chave de licença ativa, você está pronto para instalar um kit de modelo.
Etapa 2: Escolha um kit de modelo para WordPress
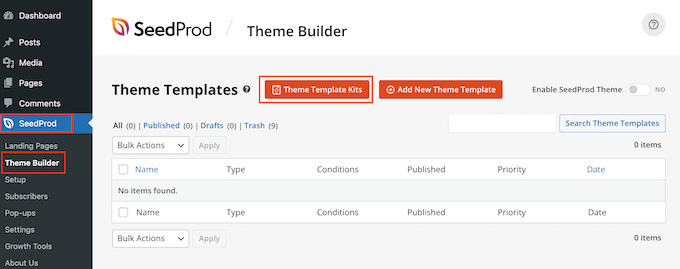
Os kits de sites do SeedProd funcionam perfeitamente com seu construtor de temas do WordPress, portanto, vá para SeedProd ” Theme Builder para começar. Aqui, clique no botão “Theme Template Kits” (Kits de modelos de temas).

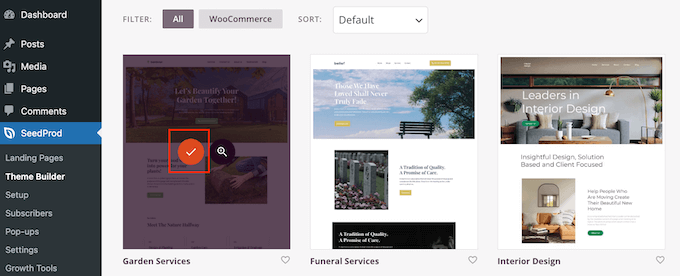
Agora você verá a biblioteca de modelos do SeedProd.
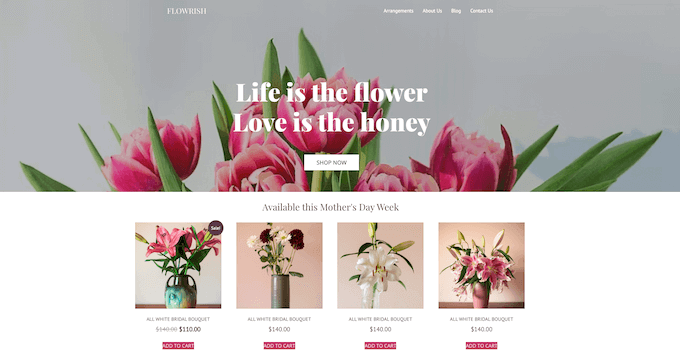
Para examinar mais de perto qualquer modelo, basta passar o mouse sobre ele e clicar no ícone da lupa quando ele aparecer.

Isso abre o kit de modelos em uma nova guia.
Como se trata de um kit de site completo, você pode ver mais páginas e designs clicando nos diferentes links, botões e itens de menu.

A SeedProd tem kits de modelos para diferentes setores e nichos, como sites de restaurantes, blogs de viagem, consultorias de marketing e muito mais.
Quando encontrar um kit de modelo que deseja usar, basta passar o mouse sobre ele e clicar no ícone de marca de seleção quando ele aparecer.

O SeedProd agora adicionará todos os diferentes modelos ao painel do WordPress.
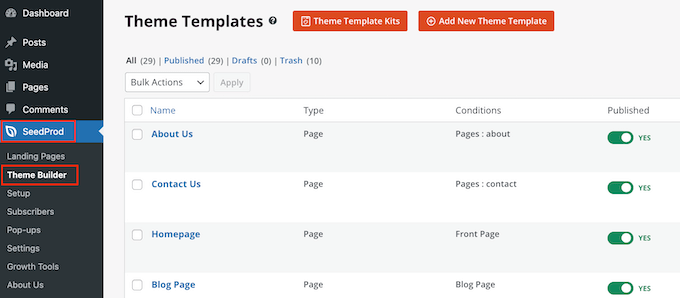
Para dar uma olhada, vá para SeedProd ” Theme Builder. Você poderá ver opções ligeiramente diferentes, dependendo do kit que estiver usando.

Os modelos do SeedProd são desativados por padrão, portanto, não alterarão imediatamente a aparência do seu site ao substituir o tema atual do WordPress.
Etapa 3: Personalize seu kit de modelo no WordPress
Antes de tornar o kit ativo, você precisa substituir o conteúdo da demonstração. Talvez você também queira alterar a marca do kit para que corresponda melhor ao seu próprio negócio. Por exemplo, você pode adicionar fontes personalizadas, adicionar um logotipo personalizado, alterar as cores e muito mais.
Os modelos de elementos e páginas que você vê podem variar de acordo com o kit. No entanto, a maioria dos kits tem um modelo de cabeçalho e um modelo de rodapé, portanto, mostraremos a você como personalizar esses modelos como exemplo.
Como personalizar um kit de modelo de cabeçalho no WordPress
O cabeçalho é a primeira coisa que os visitantes veem quando chegam ao seu site. Com isso em mente, ele deve apresentar sua marca e fornecer acesso fácil ao conteúdo mais importante do site.
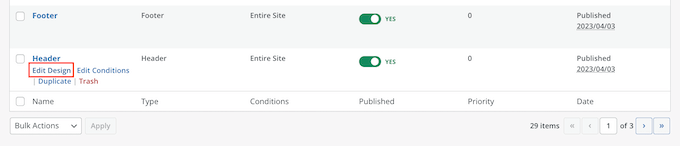
Para personalizar o modelo de cabeçalho, basta passar o mouse sobre ele e clicar em “Edit Design”.

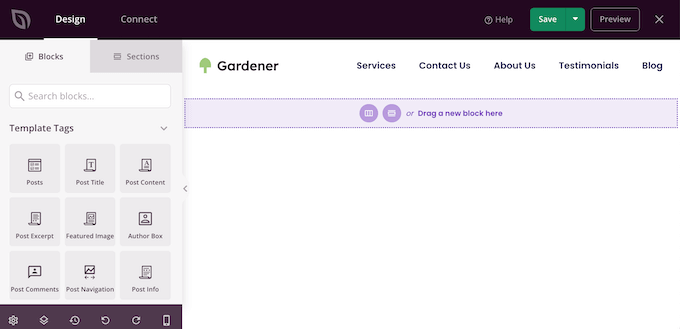
Isso carrega o editor do SeedProd com o modelo de cabeçalho à direita da tela.
No lado esquerdo, você verá um menu com diferentes opções.

A maioria dos modelos de cabeçalho vem com um logotipo de espaço reservado, portanto, vamos começar substituindo-o. Basta clicar para selecionar o logotipo de espaço reservado, e o menu à esquerda mostrará todas as configurações que você pode usar para personalizar o bloco.
Basta passar o mouse sobre a imagem no menu à esquerda e clicar no botão Selecionar imagem quando ele aparecer.

A maioria dos kits de modelos vem com logotipos e imagens alternativos que você pode adicionar ao seu site WordPress.
Agora, a biblioteca de mídia do WordPress será exibida. Você pode escolher uma dessas imagens aqui ou carregar uma nova imagem de seu computador.

Após substituir o logotipo, você pode alterar seu alinhamento e tamanho, adicionar texto alternativo à imagem e muito mais usando as configurações no menu à esquerda.
Quando você estiver satisfeito com a aparência do logotipo, é uma boa ideia atualizar o menu.
A maioria dos modelos de cabeçalho vem com um menu de navegação de espaço reservado que você pode personalizar facilmente adicionando seu próprio texto e links. Para começar, clique para selecionar o bloco Nav Menu.

Você pode criar um menu no SeedProd ou exibir qualquer menu de navegação que tenha criado no painel do WordPress.
Para criar um novo menu usando o SeedProd, basta passar o mouse sobre qualquer item de menu que deseja excluir. Em seguida, clique no ícone da lixeira quando ele aparecer.

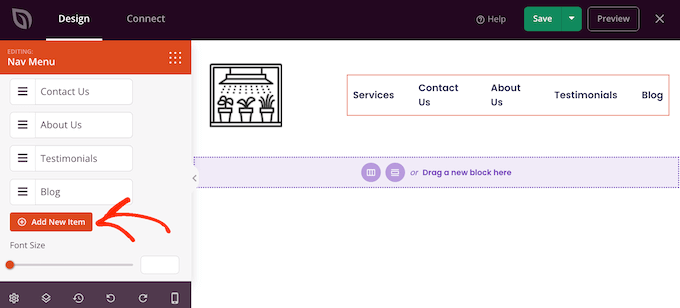
Para adicionar um novo item ao menu, clique no botão “Add New Item”, que cria um novo item de espaço reservado.
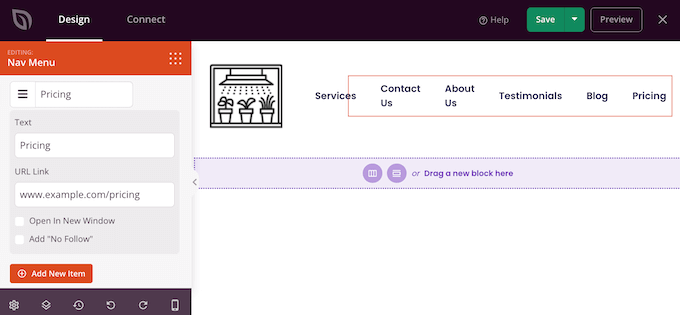
Em seguida, basta clicar no item para expandi-lo.

Agora você verá algumas novas configurações nas quais poderá digitar o texto e o link que deseja usar.
Você também pode definir o link para abrir em uma nova guia ou marcá-lo como nofollow se o link não tiver nenhum valor de SEO.

Basta repetir essas etapas para adicionar mais itens ao menu. Você também pode reorganizar os itens no menu usando o recurso de arrastar e soltar.
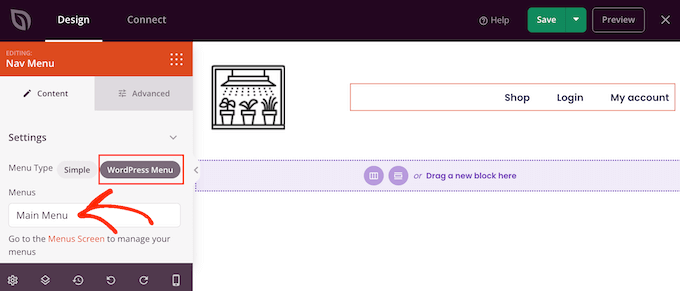
Outra opção é simplesmente exibir um menu que você já tenha criado no painel do WordPress. Para fazer isso, clique em “WordPress Menu” e escolha um menu na lista suspensa.

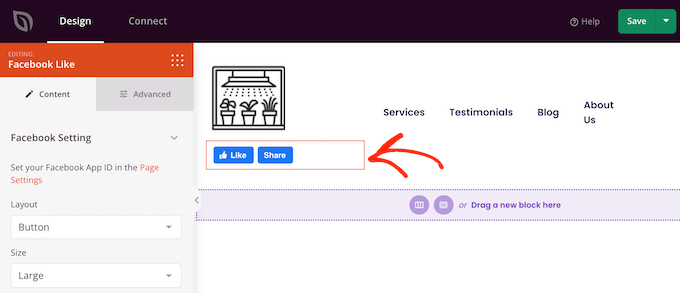
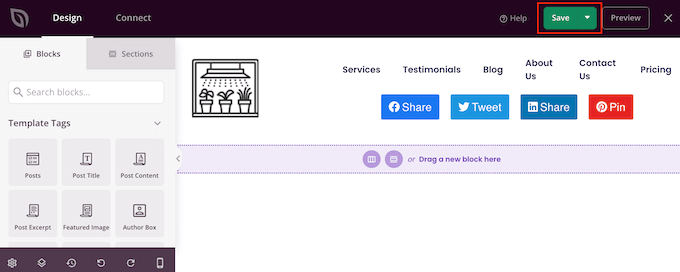
Depois de fazer essas alterações, talvez você queira adicionar mais conteúdo ao cabeçalho. Por exemplo, você pode incentivar os visitantes a segui-lo nas mídias sociais adicionando botões “curtir” e “compartilhar” ao cabeçalho.
No menu do lado esquerdo, basta localizar o bloco que deseja adicionar e arrastá-lo para o layout.

Em seguida, você pode personalizar o bloco usando as configurações no menu à esquerda.
Quando estiver satisfeito com a aparência do modelo de cabeçalho, clique em “Save” (Salvar) para armazenar suas configurações.

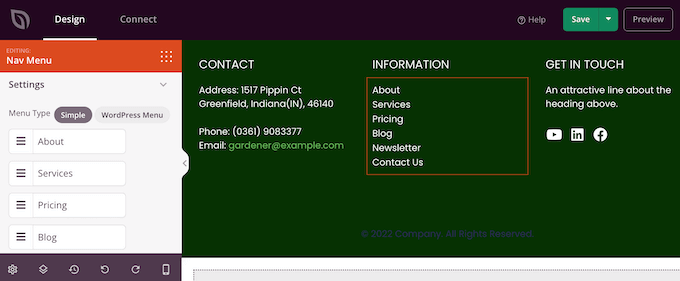
Como personalizar o modelo de rodapé no WordPress
O rodapé é o local perfeito para adicionar informações úteis, como uma data de copyright dinâmica ou seu número de telefone. Você também pode criar links para conteúdos importantes, como formulário de contato, blog e perfis de mídia social.
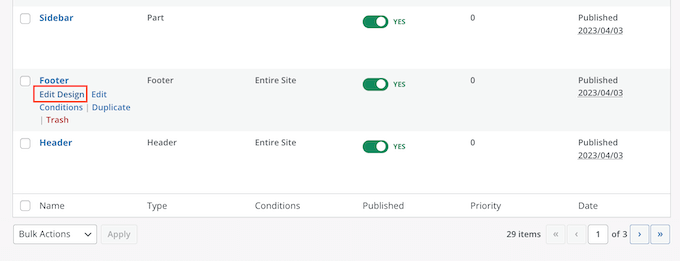
Com isso em mente, a maioria dos kits de modelos do SeedProd vem com um modelo de rodapé. Para editar esse modelo, vá para SeedProd ” Theme Builder e passe o mouse sobre o modelo “footer”. Quando o link “Edit Design” aparecer, clique nele.

Isso abre o modelo de rodapé no editor do SeedProd. Agora você pode excluir blocos indesejados, substituir o conteúdo do espaço reservado e adicionar mais blocos seguindo exatamente o mesmo processo descrito acima.
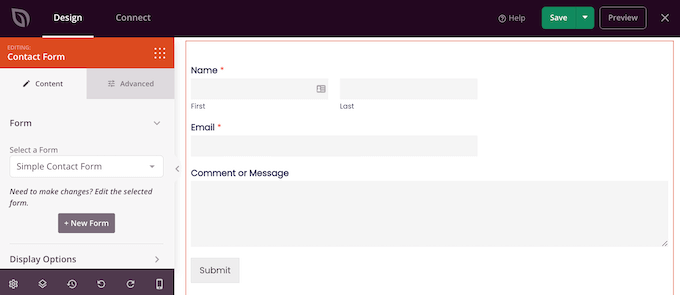
Muitos proprietários de empresas usam o rodapé para mostrar suas informações de contato, como o endereço de e-mail da empresa. No entanto, se você estiver usando o WPForms, poderá adicionar facilmente um formulário de contato ao rodapé do seu site. Isso permite que as pessoas entrem em contato com você em qualquer página ou publicação.

Se estiver procurando mais ideias, consulte nossa lista de verificação de itens a serem adicionados ao rodapé do seu site WordPress.
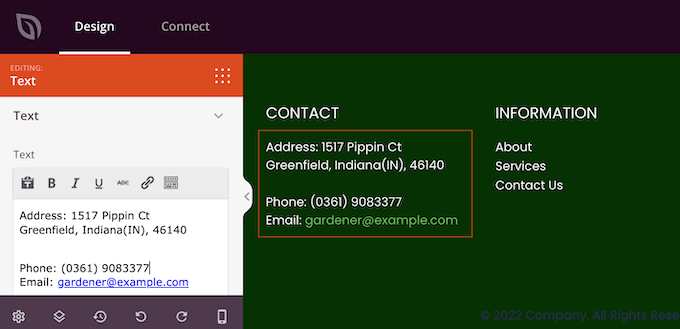
A maioria dos modelos de rodapé vem com um texto de espaço reservado que você pode substituir por seu próprio conteúdo. Basta clicar para selecionar cada caixa de texto e digitar sua mensagem no pequeno editor de texto que aparece.
O editor tem todas as opções de formatação padrão, de modo que você pode destacar textos importantes ou adicionar links que serão exibidos em seu blog ou site do WordPress.

Muitos modelos de rodapé vêm com um bloco de menu de navegação pronto que contém alguns links de espaço reservado.
Você pode substituir esses itens de menu fictícios por links para seu próprio conteúdo seguindo o mesmo processo descrito acima. Por exemplo, você pode incluir links para a política de privacidade, o blog, a loja on-line e outros conteúdos importantes do seu site.

Quando estiver satisfeito com a aparência do rodapé, clique no botão Save (Salvar) para armazenar suas alterações.
Etapa 4: Editar as configurações do kit de modelo global
Muitas vezes, você desejará alterar as fontes, os planos de fundo, as cores e outros elementos padrão do modelo para que correspondam à sua marca. Em vez de fazer essas alterações em cada modelo, você pode economizar tempo editando as configurações globais de CSS do kit.
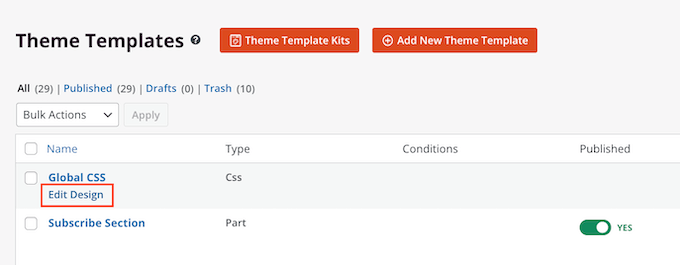
No painel do WordPress, vá para SeedProd ” Theme Builder e passe o mouse sobre o modelo Global CSS. Em seguida, você pode clicar no link “Edit Design” quando ele aparecer.

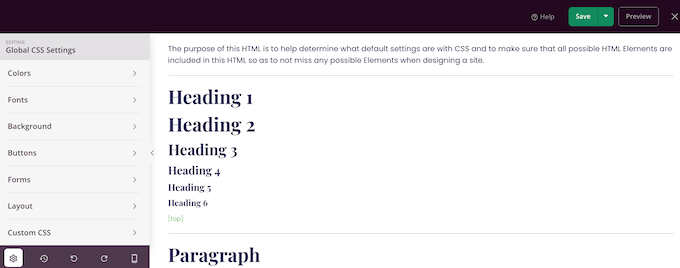
No menu do lado esquerdo, o SeedProd lista todos os diferentes elementos que você pode alterar, como fontes, formulários, layout e muito mais.
Para ver as alterações que você pode fazer, basta clicar em qualquer opção.

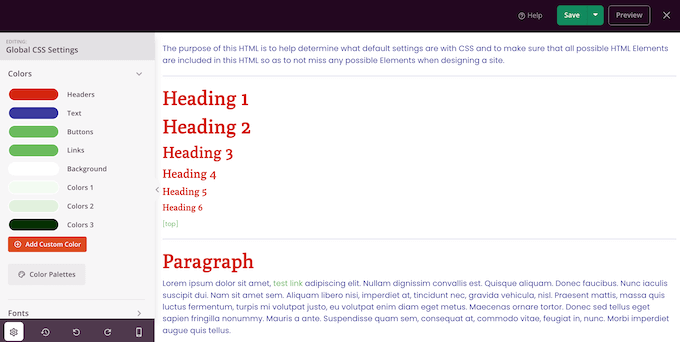
Agora você pode ajustar suas configurações. Por exemplo, você pode alterar as cores usadas nos cabeçalhos do kit, no texto do parágrafo, nos links e muito mais.
O SeedProd aplicará automaticamente essas alterações em todo o kit de modelos.

Quando estiver satisfeito com as alterações feitas, clique no botão “Save” (Salvar).
Etapa 5: Ativar seu kit de modelo do SeedProd
Agora você pode personalizar cada modelo do SeedProd seguindo o mesmo processo descrito acima. Quando você estiver satisfeito com a configuração dos modelos, é hora de ativar o kit.
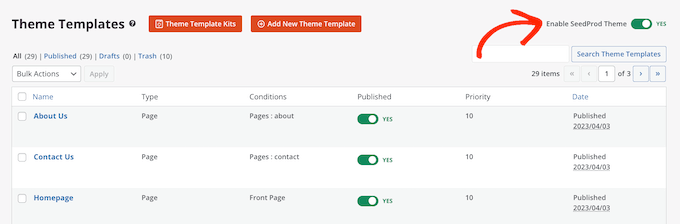
No painel do WordPress, vá para SeedProd ” Theme Builder e clique no botão “Enable SeedProd Theme” (Ativar tema do SeedProd) para que apareça “Yes” (Sim).

Agora, se você acessar seu site do WordPress, verá o novo design ao vivo.
Alternativa: Não é fã do SeedProd? Dê uma olhada no Thrive Architect, outro poderoso plug-in de construtor de páginas para WordPress.
Guias definitivos para personalizar seu site WordPress com o SeedProd
Você tem interesse em explorar ainda mais o SeedProd para criar seu site? Confira os guias a seguir para continuar sua jornada:
- Como adicionar conteúdo dinâmico no WordPress
- Como criar uma página de agradecimento no WordPress
- Como criar um site de portfólio on-line no WordPress
- Como criar uma página de destino de lista de espera viral no WordPress
- Como criar uma página personalizada de carrinho de compras de comércio eletrônico para o WooCommerce
- Maneiras de espalhar o espírito natalino com seu site WordPress
Bônus: Obtenha um site WordPress profissional com o WPBeginner Pro Services
Precisa de uma solução mais personalizada do que os kits de modelos? Considere o WPBeginner Pro Services. Nossos especialistas em WordPress já ajudaram mais de 100.000 pessoas a lançar seus sites dos sonhos.

Oferecemos design personalizado, configuração abrangente e otimização para SEO e velocidade, tudo a um preço econômico. Nosso processo simplificado garante uma experiência sem complicações, desde a seleção do plano até o lançamento do site.
Quer você seja proprietário de uma pequena empresa, blogueiro ou empresário, podemos ajudá-lo a criar um site WordPress profissional que se destaque.
Pronto para elevar sua presença on-line? Entre em contato com nossa equipe para uma consulta gratuita e transforme o site dos seus sonhos em realidade.
Esperamos que este artigo tenha ajudado você a instalar kits de modelos no WordPress. Talvez você também queira ver nosso guia sobre como mostrar citações aleatórias na barra lateral do WordPress ou ver nossa seleção de especialistas dos melhores criadores de sites de currículos on-line.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Charlie Ross says
Page builder’s look like a great way to design WordPress Websites.
Can Canva be used as a page builder plugin?
WPBeginner Support says
Not at the moment. You can use images created in Canva but for the design of the site, you would need a different tool.
Administrador