Deseja criar um site de portfólio on-line no WordPress?
O mercado freelancer cresceu rapidamente. Currículos e perfis do LinkedIn são importantes, mas para vencer a concorrência, você precisará de um site de portfólio para mostrar seu melhor trabalho e conseguir mais clientes.
Neste artigo, mostraremos a você como criar facilmente um site de portfólio on-line no WordPress, passo a passo.

Por que você precisa de um site de portfólio on-line?
Pense no site de seu portfólio on-line como seu cartão de visita digital.
Os portfólios são ativos para todos, inclusive freelancers, candidatos a emprego e pequenas empresas.

Embora você possa pensar que um portfólio é apenas para artistas ou profissionais de criação, isso não é verdade. Eles funcionam para qualquer profissão, seja você um designer gráfico, escritor ou desenvolvedor.
É uma chance de dar o melhor de si no seu setor. Em resumo, o portfólio do seu website ajuda você a se destacar da multidão e a criar confiança. Ao criar um site de portfólio profissional, você ganha credibilidade instantaneamente e mostra sua experiência.
Além disso, você pode otimizar seu site para mecanismos de pesquisa com base em palavras-chave específicas para que mais pessoas possam encontrá-lo.
Como criar um site de portfólio on-line no WordPress com o SeedProd
Você não precisa aprender a programar ou escrever HTML para criar o site do seu portfólio. Basta seguir nossas instruções passo a passo e você terá seu site pronto e funcionando em minutos.
1. Escolha um host para WordPress
Para começar, você precisará de um nome de domínio e de um host da Web. O host da Web armazena os arquivos do seu site e é a casa do seu site na Internet.
Um bom host da Web deve ser escalável o suficiente para lidar com sites exigentes, oferecer suporte caso algo dê errado, levar a segurança da Web a sério e ter recursos para mantê-lo seguro.
Você também deve procurar os provedores de hospedagem WordPress mais rápidos, o que ajuda a fazer com que seu site seja carregado rapidamente.
A Hostinger é a melhor opção para pequenas empresas que desejam uma hospedagem acessível e amigável para iniciantes.
Felizmente, a Hostinger concordou em oferecer aos nossos leitores um nome de domínio gratuito e até 78% de desconto na hospedagem do WordPress. Você pode começar a usar por apenas US$ 2,69 por mês.
Para configurar a Hostinger em poucos minutos, basta clicar neste botão:
Se precisar de ajuda para se inscrever na Hostinger, confira nosso post sobre como obter um nome de domínio gratuito, onde você encontrará um tutorial passo a passo.
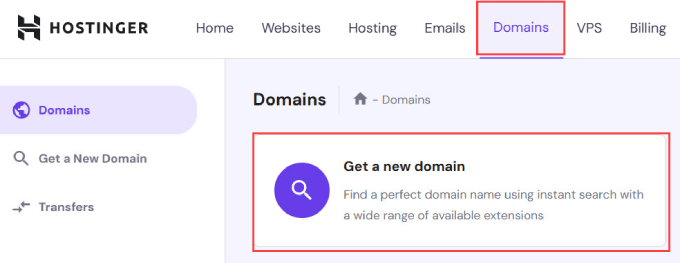
Depois de se registrar e configurar seu plano de hospedagem, basta acessar o painel de controle e selecionar a guia “Domains” (Domínios).
A partir daí, você precisará inserir um novo nome de domínio.

Você será solicitado a criar um novo site ou migrar um site existente.
Para fins deste tutorial, você pode clicar em “Ignorar, criar um site vazio”.

Em seguida, clique no botão “Select” (Selecionar) em “Claim a Free Domain” (Solicitar um domínio gratuito).
Você pode simplesmente inserir o nome de domínio que deseja usar para o site do seu portfólio.

Se precisar de ajuda para decidir sobre um nome de domínio, o WPBeginner oferece um gerador gratuito de nomes comerciais para ajudá-lo a encontrar um nome de empresa que seja fácil de ler e promover on-line.
Obviamente, se estiver criando um portfólio pessoal, o mais fácil seria usar seu nome e sobrenome como nome de domínio. Se já tiver sido usado, você pode adicionar sua profissão junto com seu primeiro nome.
Por exemplo, se o site johndoe.com for usado, você poderá encontrar johndoephotography.com ou janedoewriter.com.
O ideal é usar uma extensão de domínio.com, pois ela é a mais reconhecida e confiável para pequenas empresas.
2. Instalar o WordPress
Um dos erros mais comuns que a maioria dos iniciantes comete é escolher a plataforma de site errada. Muitos freelancers ou proprietários de pequenas empresas preferem o Squarespace ou o Wix.
Embora sejam fáceis de usar, eles não têm muitas funcionalidades, personalização e controle.
O uso de um sistema de gerenciamento de conteúdo como o WordPress oferece muito mais flexibilidade com milhares de designs e complementos para o site do seu portfólio. O WordPress é gratuito, de código aberto e tem milhares de extensões e designs de site pré-criados.
Com os plug-ins e temas certos do WordPress, você também terá o mesmo construtor de arrastar e soltar que torna plataformas como Squarespace ou Wix tão fáceis de usar.
Se você usa a Hostinger ou outro serviço de hospedagem WordPress, como WPEngine ou Bluehost, pode seguir nosso guia sobre como instalar o WordPress para obter instruções detalhadas, passo a passo.
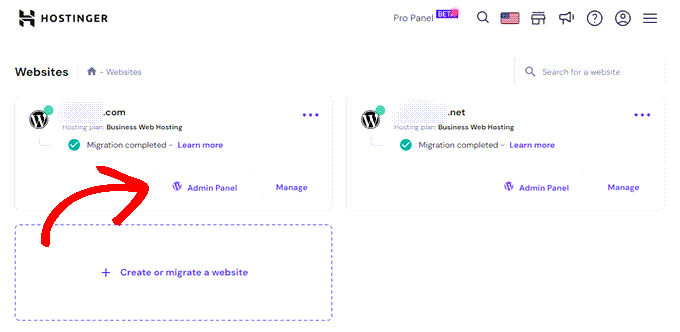
Em seguida, no painel de controle da Hostinger, clique no botão “Admin Panel” (Painel de administração) com o logotipo do WordPress para acessar o painel de controle do seu site WordPress.

Você também pode acessar yoursite.com/wp-admin diretamente em seu navegador.
3. Escolha um tema de portfólio
Depois de configurar o WordPress, você estará pronto para personalizar o design do site, escolhendo um tema e criando novas páginas.
Para este tutorial, usaremos o SeedProd para criar um tema específico para sites de portfólio.
O SeedProd é o melhor construtor de páginas para WordPress do mercado. Ele permite que você crie qualquer tipo de página de forma rápida e fácil sem escrever uma única linha de código.
Se você deseja criar um site de portfólio para atrair clientes em potencial, iniciar um blog no WordPress ou uma loja on-line, o SeedProd é uma solução completa que oferece modelos adaptados às suas necessidades.
Você deverá instalar e ativar o plug-in SeedProd. Para obter mais ajuda, consulte nosso guia detalhado sobre como instalar um plug-in do WordPress.
Após a instalação, você será solicitado a concluir o assistente de configuração. Você pode clicar em “Get Started” (Iniciar) e seguir as instruções passo a passo para que o SeedProd possa configurar o plug-in para atender melhor às suas necessidades.

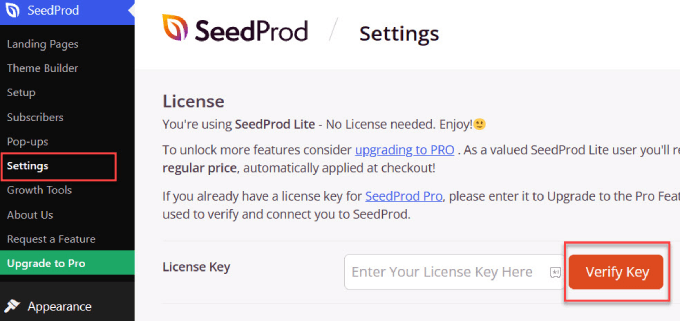
Depois de concluir o assistente de configuração, vá para SeedProd ≫ Settings e insira sua chave de licença. Você pode encontrar sua chave de licença na página de suas contas no site do SeedProd.
Depois de inserir as informações, clique no botão “Verify Key” (Verificar chave).

Agora você terá acesso a todos os recursos do SeedProd.
4. Crie a página de destino de seu portfólio
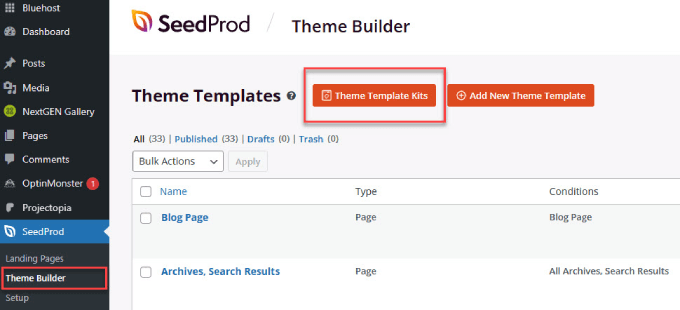
Em seguida, vá para SeedProd ≫ Theme Builder.
A partir daí, selecione o botão laranja que diz “Theme Template Kits”.

Você chegará a uma página com uma biblioteca pesquisável de temas do WordPress para escolher. Digite “portfólio” na barra de pesquisa e selecione o modelo de tema que melhor se adapta à sua ideia de site.
Além disso, talvez você queira pesquisar outras palavras-chave se estiver em um nicho específico. Por exemplo, se você for um corretor de imóveis, poderá encontrar temas imobiliários para WordPress no SeedProd.
Escolheremos o tema “Freelance Portfolio”, mas fique à vontade para escolher qualquer tema que atenda às suas necessidades.

Criaremos um site de portfólio de uma página, no qual a página do portfólio estará na página inicial do site. Isso permite que você tenha seu site de portfólio pronto e funcionando rapidamente, sem o incômodo de criar várias páginas.
No painel do WordPress, vá para Configurações ≫ Leitura. Ao lado da página inicial, selecione a lista suspensa “Portfólio” para tornar a página do seu portfólio a página inicial.

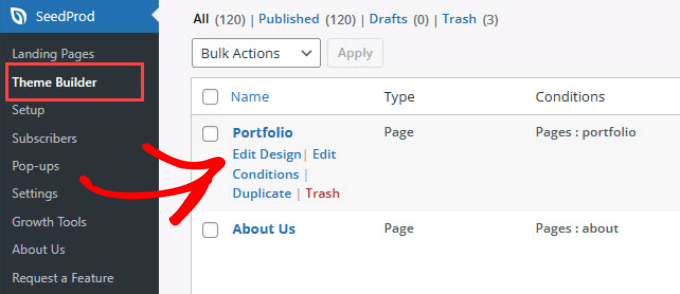
Em seguida, volte para SeedProd ≫ Theme Builder e você verá uma lista de todas as páginas do tema.
Role a tela para baixo e passe o mouse sobre a página “Portfólio”. Em seguida, clique em “Edit Design”.

5. Editar o site do portfólio
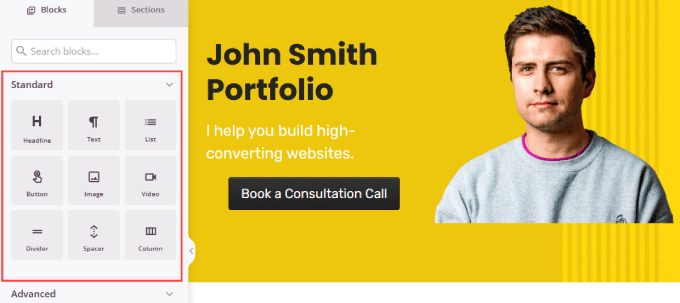
Agora é hora de editar o conteúdo e torná-lo seu. Você será encaminhado para o construtor de páginas visual e de arrastar e soltar do SeedProd. Há vários widgets padrão e avançados para você escolher, como título, texto, lista, cabeçalho, imagem em destaque e assim por diante.
Basta arrastar o widget desejado e movê-lo para o local exato em que você deseja esse elemento.

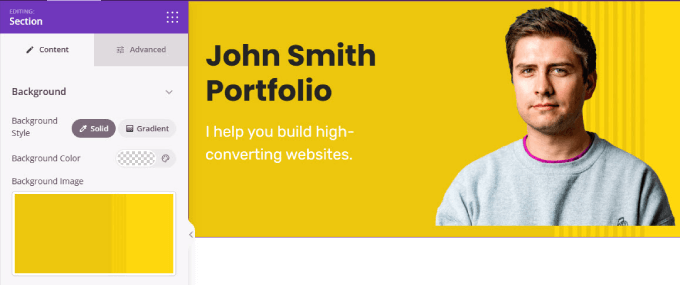
Você também pode personalizar o plano de fundo de acordo com sua preferência, escolhendo uma cor sólida, uma cor gradiente ou uma imagem de plano de fundo.
Basta clicar na caixa da camada externa e, em “Content” (Conteúdo), no menu da barra lateral, você verá opções para personalizar o plano de fundo.

Se precisar de ajuda para trabalhar com a interface do SeedProd, assista aos nossos tutoriais em vídeo sobre o SeedProd.
Ao editar o conteúdo da página principal do portfólio, há vários componentes importantes que você deseja incluir, como:
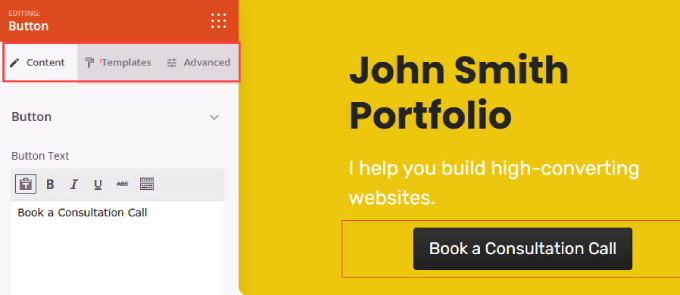
Forte apelo à ação (CTA): Os sites de portfólio devem ter uma chamada à ação clara para permitir que os visitantes contratem ou entrem em contato com você. O botão de CTA deve ser colocado acima da dobra e na parte inferior da página.
Basta localizar a caixa “Botão” no menu à esquerda e arrastá-la para sua página à direita.

Ao editar qualquer elemento, você deve clicar no elemento ou na área específica que deseja personalizar.
Em seguida, as opções para esse bloco aparecem à esquerda. Como você pode ver abaixo, a guia Content (Conteúdo) permite editar o texto do botão e vinculá-lo à sua página de contato ou até mesmo a um formulário incorporado na parte inferior dessa mesma página.
A guia “Templates” permite que você escolha o estilo do botão, e a guia Advanced permite que você altere o preenchimento, as fontes e muito mais.

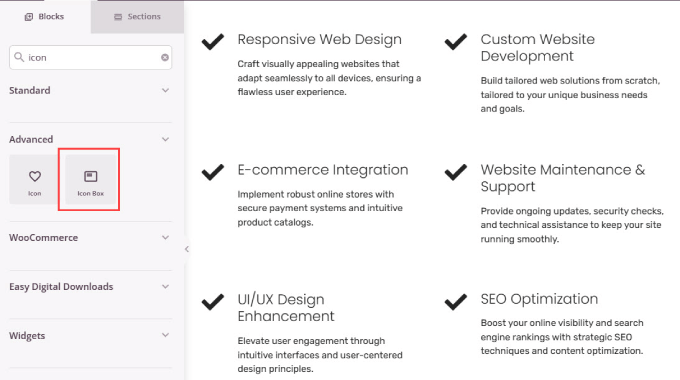
Serviços que você oferece: Os visitantes querem saber o que você oferece para que possam ter certeza de que você pode fazer o que eles estão procurando. Por exemplo, como desenvolvedor de WordPress, você codifica plugins personalizados, oferece personalizações de sites ou cria sites do zero?
Para criar uma seção de serviços, basta adicionar um widget de coluna e inserir uma caixa de ícones para cada serviço que oferecemos.
Em seguida, você pode personalizar o texto e os ícones conforme necessário, clicando no elemento e usando a barra lateral.

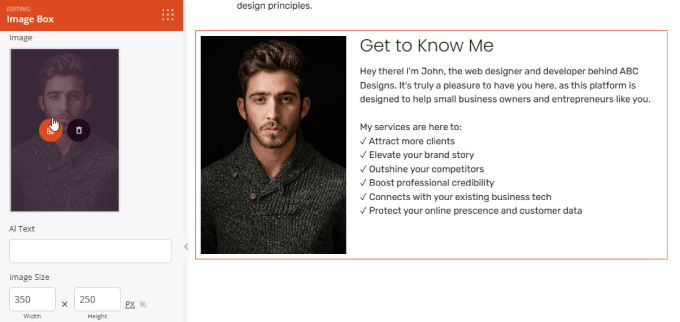
Seção Sobre mim: Os clientes em potencial também querem saber mais sobre sua formação e experiência. Essa é uma chance de criar uma conexão com as pessoas e mostrar por que você é apaixonado pelo que faz.
Para criar uma seção Sobre mim, tudo o que você precisa fazer é adicionar o widget “Image Box” à página. Em seguida, adicione uma foto sua e escreva uma descrição que conte às pessoas mais sobre você.
Se estiver criando um portfólio para uma empresa ou marca, poderá usar seu logotipo personalizado aqui.

Depoimentos: Fornecer depoimentos de clientes anteriores ajuda a criar confiança, especialmente se você tiver trabalhado com marcas de boa reputação. Ver que outras pessoas estão satisfeitas com seu trabalho dá aos outros a confiança de que você também pode fazer um ótimo trabalho.
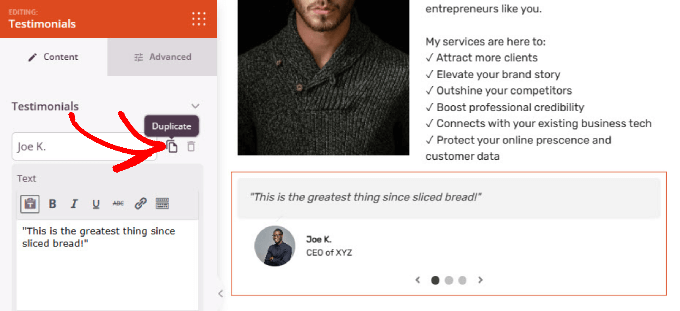
Basta adicionar o widget Testimonials à sua página. Em seguida, você pode adicionar uma foto do cliente e editar o nome e o depoimento dele. Se você quiser adicionar mais avaliações, clique no ícone “Duplicar” ao lado do nome da pessoa.

6. Adicionar uma galeria para mostrar exemplos de seu trabalho
A criação de um site de portfólio lhe dá a chance de mostrar todo o trabalho incrível que você fez. Quando os clientes em potencial virem o que você pode fazer, eles confiarão que você é a pessoa certa para o trabalho.
Para fazer isso, usaremos o Envira Gallery, que é o melhor plugin de galeria do WordPress. Embora você possa usar o widget “Advanced Gallery” no SeedProd, o Envira Gallery oferece mais funcionalidades.
Por exemplo, ele vem com imagens Lightbox, o que significa que quando alguém clica em uma foto, ela exibe automaticamente as dimensões totais sem a necessidade de cortá-las ou redimensioná-las. Você pode até mesmo adicionar apresentações de slides e organizar suas galerias em álbuns para categorizar melhor seu trabalho.
Primeiro, instale e ative o plug-in Envira Gallery. Você pode seguir nosso guia sobre como instalar um plug-in do WordPress para obter instruções detalhadas.
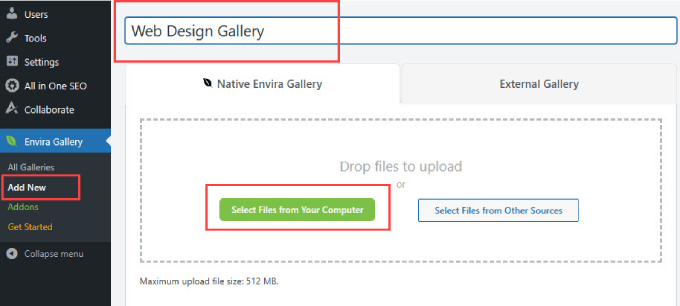
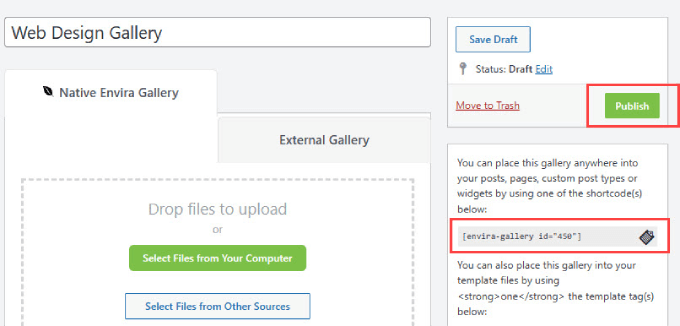
Vá para Envira Gallery ≫ Add New no painel do WordPress. Em seguida, nomeie sua galeria na barra de título. A partir daí, clique em ‘Search Files from Your Computer’ para adicionar imagens de seus projetos de portfólio.

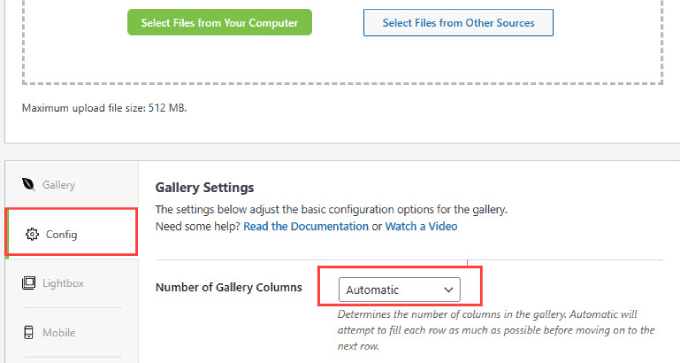
Depois de fazer o upload dos itens do portfólio, role para baixo e selecione a guia “Config”.
Aqui, você pode alterar o número de colunas da galeria que deseja exibir. A configuração como “Automatic” definirá o número de imagens para preencher automaticamente cada linha.

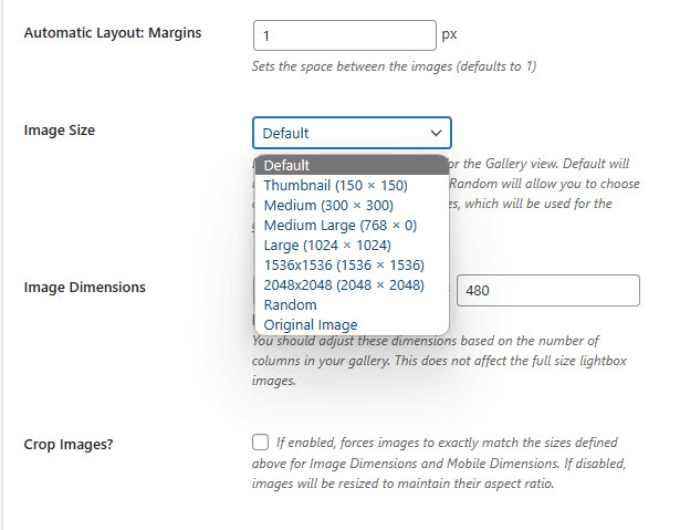
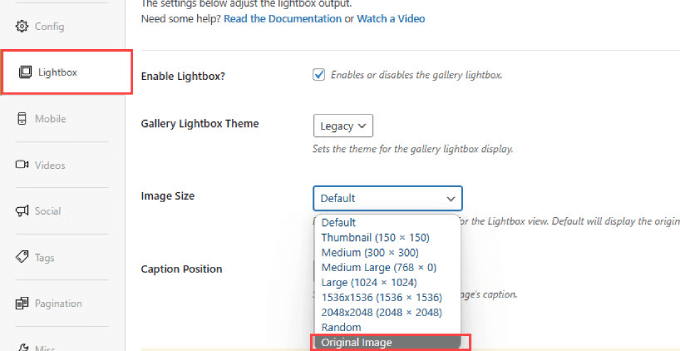
Se quiser alterar os tamanhos das imagens, role para baixo na guia “Config” e localize a opção Image Size (Tamanho da imagem).
Selecione o tamanho que melhor exiba os itens de seu portfólio.

Você também pode ajustar o tamanho da imagem do Lightbox para que ele exiba a imagem no tamanho original quando alguém clicar na imagem.
Vá para a guia “Lightbox” e ajuste o tamanho da imagem para “Imagem original”.

Role a tela até a parte superior da página e clique em “Publicar”. Abaixo do botão de publicação, você verá um shortcode.
Copie o shortcode para que possamos adicionar a galeria à nossa página de portfólio do WordPress.

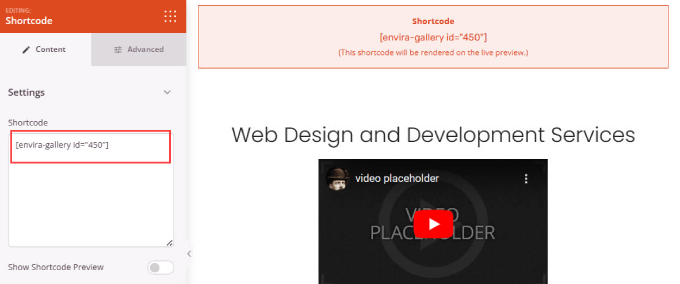
Volte para a página de seu portfólio no SeedProd. Arraste e solte o bloco Shortcode em qualquer lugar que desejar na página.
Em seguida, basta colar o shortcode na caixa “Shortcode” no menu da barra lateral.

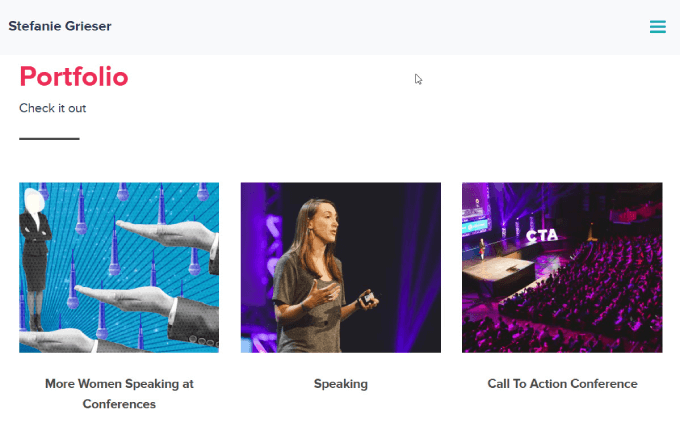
Se você quiser visualizar o shortcode, clique no botão “Preview” (Visualizar) no canto superior direito da página.
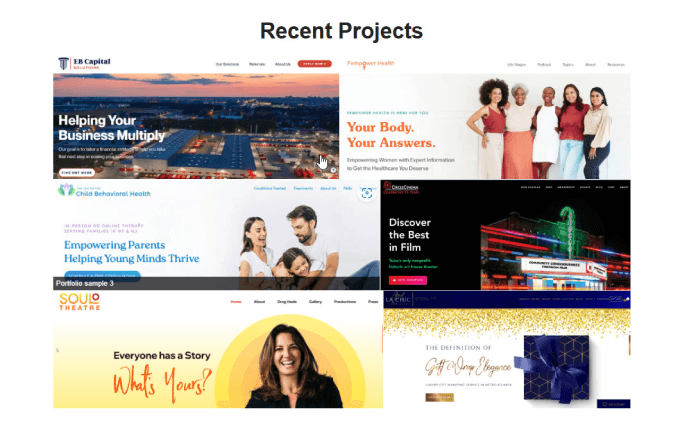
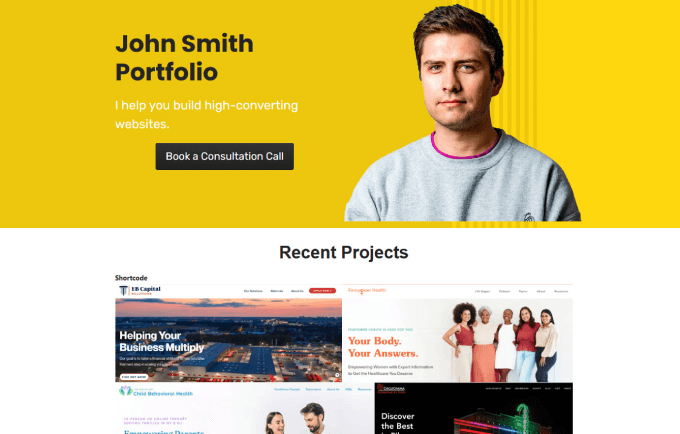
Isso lhe mostrará a aparência da página inteira.

Aqui, você poderá ver que a Galeria Envira está incorporada ao site do portfólio.
Com o recurso lightbox da Envira Gallery, você pode clicar em cada item para ver a imagem completa.

7. Adicionar um formulário de contato
Agora que você já atraiu seus clientes potenciais, é hora de fazer com que eles entrem em contato com você. É claro que você pode simplesmente enviar um e-mail, mas os formulários de contato permitem que eles enviem uma mensagem diretamente a você sem abrir o aplicativo de e-mail.
A melhor maneira de criar um formulário de contato simples e profissional é com o WPForms.

O WPForms é o melhor construtor de formulários do WordPress que permite criar formulários de contato on-line.
Para saber como criar um formulário de contato simples para o seu site, de modo que os clientes em potencial possam entrar em contato com você, basta seguir nosso tutorial passo a passo sobre como criar um formulário de contato no WordPress.
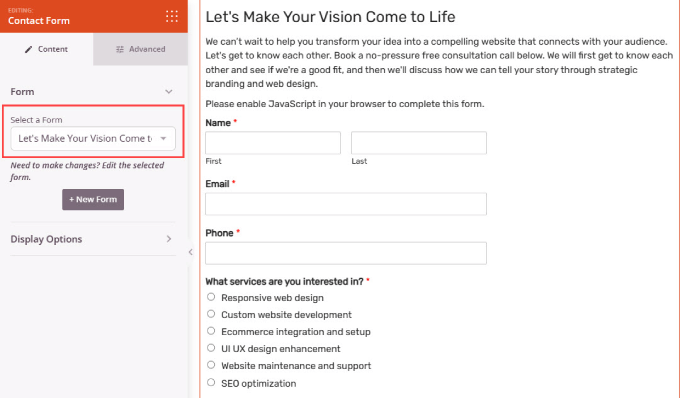
Depois de preencher o formulário, volte para a página do portfólio. Você pode usar o widget “Formulário de contato” para adicionar um formulário do WPForms. Em “Select a Form” (Selecionar um formulário), escolha o formulário que você criou.

8. Make It Live
Se tudo estiver certo, você está pronto para lançar seu site.
Tudo o que você precisa fazer é clicar na seta abaixo do botão verde “Salvar” no canto superior direito. Em seguida, clique em “Publicar”.

Vá em frente e confira o site ao vivo.
Tudo deve aparecer, inclusive a galeria do portfólio, os botões e o formulário de contato.

Depois de criar um site de portfólio com aparência profissional, você estará pronto para começar a enviar mais tráfego para o seu site ou a alimentar clientes em potencial interessados.
Esperamos que este artigo tenha ajudado você a aprender como criar um site de portfólio on-line no WordPress. Recomendamos também que você confira nossa postagem sobre como iniciar um blog no WordPress ou nosso guia sobre como criar um boletim informativo por e-mail.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I’ve approached my portfolio as a blog. I write a tech blog about what interests me, using it as a showcase of my work. So, for me, a blog can be a great addition to a portfolio, demonstrating your skills and expertise in a way that can also be enjoyable and drive traffic to your website through search engines.
Konrad says
one more thing to save for the future, thank you guys
wish me luck as i gather the courage to share my artworks with others :>
WPBeginner Support says
Good luck
Administrador
Ram E. says
Thanks for another detailed guide! For more complex or bigger portfolio sites, there is also the option to create custom post types for even greater flexibility in terms of features.
WPBeginner Support says
That is a good option for sites with multiple content types
Administrador
Mikolaj says
I’ve been in search of a great portfolio landing page for my art selling business, and it seems like SeedProd is just what I need. The simplicity and theme customization options are fantastic. Thanks for the comprehensive guide; I’m excited to give it a go!
WPBeginner Support says
We hope you enjoy using the plugin
Administrador
Ralph says
Nice and easy step by step tutorial. I don’t really need portfolio however it gave me other idea. I will use similar concept for homepage of my blog. Above all newest articles i will place 3 big buttons/pics (sorry i don’t know how to describe it in english), that will lead to my youtube, podcast and blog. So more promotion for my other channels.
Thanks for idea!
WPBeginner Support says
You’re welcome, glad our guide could give you ideas
Administrador
Naveera Batool says
Really an interesting and helpful article.
WPBeginner Support says
Glad you think so
Administrador
A Owadud Bhuiyan says
I have tried to create a portfolio site but I am not able to set the blog page as Homepage.
WPBeginner Support says
It would depend on the theme but if you do not set a static page under Settings>Reading, most themes set the blog page as your homepage.
Administrador
Adam Michalak says
Grate artictle, highly recommend it to anyone looking to learn how to create an online portfolio website in WordPress. In today’s competitive freelance market, having a portfolio website to display your best work is essential for standing out and attracting more clients. This step-by-step guide offers valuable insights on how to accomplish this, making it a valuable resource for those aiming to build their online presence as a professional freelancer.
I will recommend it to my friends who are just starting to work with wordpress
WPBeginner Support says
Thank you for your kind words and we hope whoever you recommend also finds this article helpful
Administrador
William Dean Dailey says
This is the most effective and informative post I have read by you all.
The graphics and text were easy to understand and follow through to complete the website and publish. Thank you for that. It’s the first time I have made it to publish using WordPress and am happy with the results.
WPBeginner Support says
Glad to hear you were able to publish your site
Administrador
Sean Brady says
I feel that developing a portfolio website with WordPress would be a great way add to display an artist discography.
WPBeginner Support says
It certainly could be
Administrador
Sharon says
I liked this Tutorial. Although I’m an Elementor page builder user, it’s nice to see other page builders out there and what they can do. I had a portfolio of my website at one point, but I can’t say I really liked it. I think I might try again and use some techniques from this tutorial. Thanks, WPBeginner for the useful tutorial! Awesome instructions!
WPBeginner Support says
You’re welcome and glad to hear you found our tutorial useful.
Administrador
Alice Elliott says
Thank you for this very detailed tutorial about how to set up a portfolio website. However, I wonder why you chose a non-wysiwyg theme within your example. If you are targeting visual people, I would think this should be far more applicable, as it would be something they could relate to much more easily.
WPBeginner Support says
We went with a page builder in this guide as it adds more freedom for design
Administrador
priya says
thanks for sharing with us .
WPBeginner Support says
You’re welcome
Administrador
Shafqat Khan says
I’ve been looking for a way to create a portfolio landing page for my photography business, and SeedProd seems like the perfect solution. I love how easy it is to use and customize the theme templates. Thank you for this detailed guide, I can’t wait to try it out!
WPBeginner Support says
Glad to hear our guide was helpful!
Administrador