Vous souhaitez créer un site de portfolio en ligne avec WordPress ?
Le marché des freelances s’est rapidement développé. Les CV et les profils LinkedIn sont importants, mais pour l’emporter sur vos concurrents, vous aurez besoin d’un site web de portfolio pour présenter vos meilleurs travaux et décrocher davantage de clients.
Dans cet article, nous allons vous afficher comment créer facilement un site de portfolio en ligne sous WordPress, étape par étape.

Pourquoi avez-vous besoin d’un site de portfolio en ligne ?
Considérez votre site de portfolio en ligne comme votre carte de visite numérique.
Les portfolios sont des atouts pour tout le monde, y compris les indépendants, les demandeurs d’emploi et les petites entreprises.

Vous pensez peut-être qu’un portfolio est uniquement destiné aux artistes ou aux créatifs, mais ce n’est tout simplement pas vrai. Ils conviennent à toutes les professions, que vous soyez graphiste, rédacteur ou développeur/développeuse.
C’est l’occasion de vous mettre en valeur dans votre secteur d’activité. En bref, votre site portfolio vous aide à sortir du lot et à instaurer la confiance. Lorsque vous concevez un site portfolio professionnel, vous gagnez instantanément en crédibilité et affichez votre expérience inactive.
De plus, vous pouvez optimiser votre site pour les moteurs de recherche sur la base de mots-clés spécifiques afin que davantage de personnes puissent vous trouver.
Comment créer un site de portfolio en ligne sous WordPress avec SeedProd
Vous n’avez pas besoin d’apprendre à coder ou à écrire en HTML pour créer votre site de portfolio. Il vous suffit de suivre nos instructions étape par étape, et votre site sera opérationnel en quelques minutes.
1. Choisissez un hébergeur WordPress
Pour commencer, vous aurez besoin d’un nom de domaine et d’un hébergeur. L’hébergeur stocke les fichiers de votre site et constitue le domicile de votre site sur l’internet.
Un bon hébergeur doit être suffisamment évolutif pour gérer des sites exigeants, offrir un support en cas de problème, prendre la sécurité web au sérieux et disposer de fonctionnalités pour vous protéger.
Vous devriez également rechercher les fournisseurs d’hébergement WordPress les plus rapides, ce qui aide à obtenir un chargement rapide de votre site.
Hostinger est le meilleur choix pour les petites entreprises qui souhaitent un hébergement abordable et adapté aux débutants.
Heureusement, Hostinger a accepté d’offrir à nos lecteurs un nom de domaine gratuit et jusqu’à 78% de réduction sur l’hébergement WordPress. Vous pouvez ainsi Premiers pas pour seulement 2,69 $ par mois.
Pour vous configurer avec Hostinger en quelques minutes, il vous suffit de cliquer sur ce bouton :
Si vous avez besoin d’aide pour vous inscrire à Hostinger, consultez notre publication sur la façon d’obtenir un nom de domaine gratuit, où vous trouverez un tutoriel étape par étape.
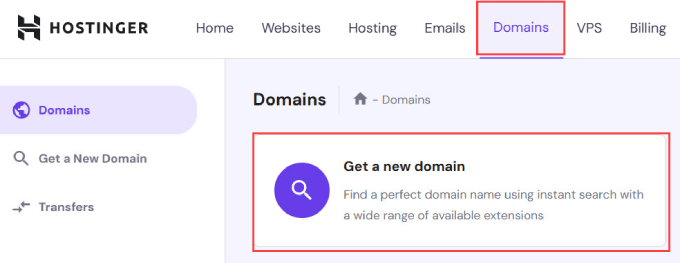
Une fois que vous avez inscrit et configuré votre offre d’hébergeur, il vous suffit d’accéder à votre tableau de bord et de sélectionner l’onglet « Domaines ».
De là, vous devrez saisir un nouveau nom de domaine.

Vous serez invité à créer un nouveau site ou à migrer un site existant.
Pour les besoins de ce tutoriel, vous pouvez cliquer sur « Aller à/au, créer un site vide ».

Cliquez ensuite sur le bouton « Sélectionné » sous « Demander un domaine gratuit ».
Vous pouvez simplement saisir le nom de domaine que vous souhaitez utiliser pour votre site portfolio.

Si vous avez besoin d’aide pour choisir un nom de domaine, WPBeginner propose un générateur de noms d’entreprise gratuit pour vous aider à trouver un nom d’entreprise facile à lire et à promouvoir en ligne.
Bien entendu, si vous créez un portfolio personnel, le plus simple serait d’utiliser vos nom et prénom comme nom de domaine. S’il est déjà pris, vous pouvez ajouter votre profession à votre prénom.
Par exemple, si le site johndoe.com est pris, vous pourriez trouver johndoephotography.com ou janedoewriter.com.
L’idéal est d’épingler une extension.com, car c’est la plus reconnaissable et la plus fiable pour les petites entreprises.
2. Installer WordPress
L’une des erreurs les plus courantes que commettent la plupart des débutants est de choisir la mauvaise plateforme de site web. De nombreux freelances ou propriétaires de petites entreprises se tournent vers Squarespace ou Wix.
Bien qu’ils soient faciles à utiliser, ils manquent cruellement de fonctionnalités, de personnalisation et de contrôle.
L’utilisation d’un système de gestion de contenu comme WordPress vous donne beaucoup plus de flexibilité avec des milliers de designs et de modules pour votre site de portfolio. WordPress est gratuit, open-source, et dispose de milliers de compléments et de designs de sites prédéfinis.
Avec les bonnes extensions et les bons thèmes WordPress, vous bénéficierez également du même constructeur par glisser-déposer qui rend les plateformes comme Squarespace ou Wix si faciles à utiliser.
Que vous utilisiez Hostinger ou un autre service d’hébergement WordPress comme WPEngine ou Bluehost, vous pouvez suivre notre guide sur l’installation de WordPress pour obtenir des instructions détaillées, étape par étape.
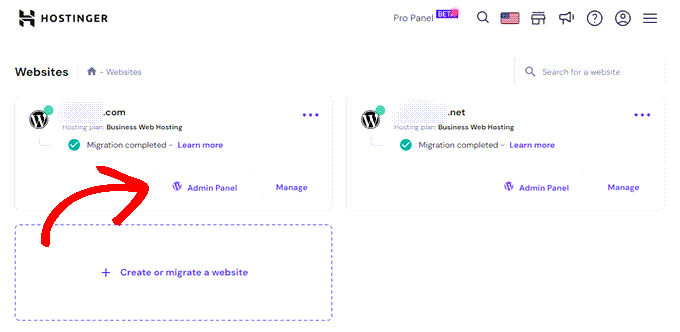
Ensuite, dans votre Tableau de bord Hostinger, cliquez sur le bouton » Panneau d’administration » avec le logo WordPress pour accéder au tableau de bord de votre site WordPress.

Vous pouvez également aller sur yoursite.com/wp-admin directement dans votre navigateur.
3. Choisissez un thème de portefeuille
Une fois votre WordPress configuré, vous êtes prêt à personnaliser le design de votre site en choisissant un thème et en créant de nouvelles pages.
Pour ce tutoriel, nous utiliserons SeedProd pour créer un thème spécifique aux sites de portfolio.
SeedProd est le meilleur constructeur de page WordPress sur le marché. Il vous permet de créer rapidement et facilement n’importe quel type de page sans écrire une seule ligne de code.
Que vous souhaitiez créer un site web de portfolio pour attirer des clients potentiels, lancer un blog WordPress ou une boutique en ligne, SeedProd est une solution unique qui vous propose des sites adaptés à vos besoins.
Vous devez installer et activer l’extension SeedProd. Pour plus d’aide, consultez notre guide détaillé sur l ‘installation d’une extension WordPress.
Lors de l’installation, vous serez invité à terminer l’assistant de configuration. Vous pouvez cliquer sur « Premiers pas » et suivre les instructions étape par étape afin que SeedProd puisse configurer l’extension pour qu’elle réponde au mieux à vos besoins.

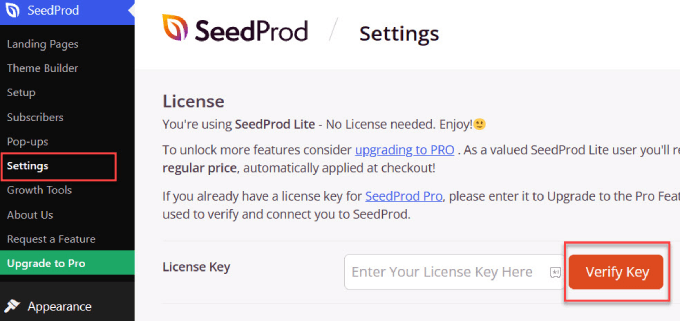
Une fois l’assistant de configuration terminé, allez dans SeedProd ≫ Réglages et saisissez votre clé de licence. Vous pouvez trouver votre clé de licence sous la page de vos comptes sur le site de SeedProd.
Après avoir saisi/saisie les informations, cliquez sur le bouton « Vérifier la clé ».

Vous aurez désormais accès à toutes les fonctionnalités de SeedProd.
4. Version de la page d’atterrissage de votre portfolio
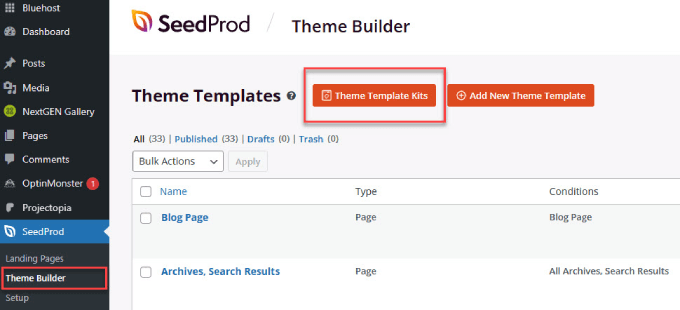
Ensuite, allez dans SeedProd ≫ Constructeur de thèmes.
Sélectionnez ensuite le bouton orange « Kits de modèles de thèmes ».

Vous atterrirez sur une page contenant une bibliothèque consultable de thèmes WordPress parmi lesquels choisir. Sélectionnez « portfolio » dans la barre de recherche et sélectionnez le modèle de thème qui correspond le mieux à l’idée que vous vous faites de votre site.
De plus, vous pouvez rechercher d’autres mots-clés si vous êtes dans une niche spécifique. Par exemple, si vous êtes un agent immobilier, vous pouvez trouver des thèmes WordPress sur l’immobilier sur SeedProd.
Nous choisirons le thème « Freelance Portfolio », mais vous pouvez choisir n’importe quel thème correspondant à vos besoins.

Nous allons créer un site de portfolio à page unique, où votre page de portfolio se trouve sur la page d’accueil de votre site. Cela vous permet d’avoir un site de portfolio opérationnel rapidement sans avoir à concevoir plusieurs pages.
Dans le Tableau de bord WordPress, allez dans Réglages ≫ Lecture. À côté de la page d’accueil, sélectionnez le menu déroulant » Portfolio » pour faire de votre page de portfolio votre page d’accueil.

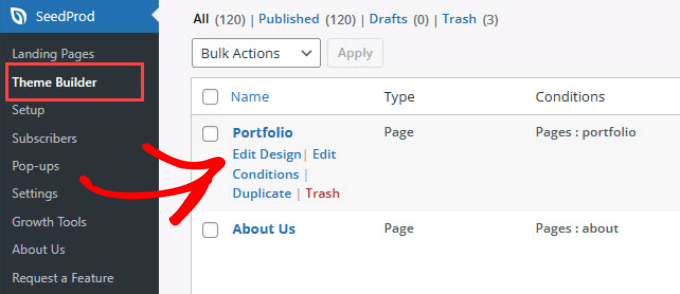
Retournez ensuite à SeedProd ≫ Theme Constructeur, et vous verrez une liste de toutes les pages du thème.
Défilez vers le bas et survolez la page « Portfolio ». Cliquez ensuite sur « Modifier la conception ».

5. Modifier le site du portfolio
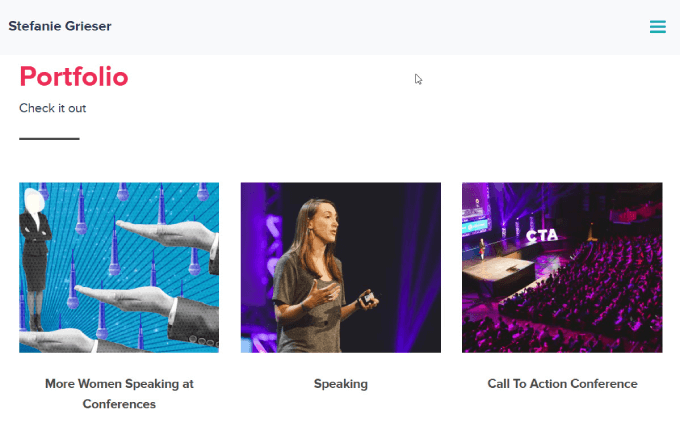
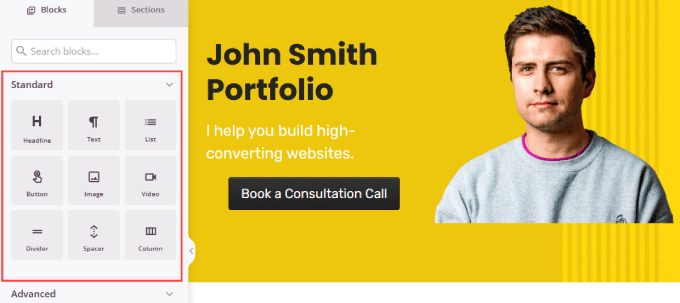
Il est maintenant temps de modifier le contenu et de vous l’approprier. Vous serez envoyé vers le constructeur visuel de page de SeedProd, basé sur le principe du glisser-déposer. Il y a beaucoup de widgets standard et avancés à choisir, comme un titre, un texte, une liste, un en-tête, une image mise en avant, et ainsi de suite.
Il suffit de faire glisser le widget souhaité et de le déplacer à l’endroit exact où vous voulez cet élément.

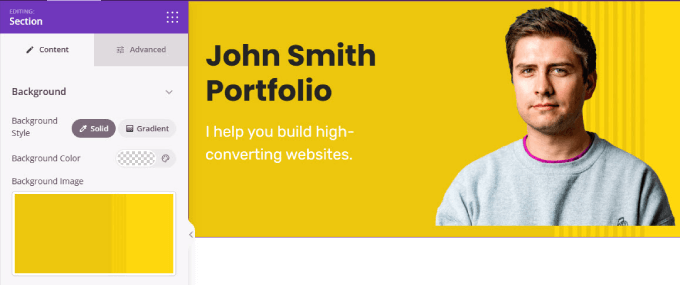
Vous pouvez également personnaliser l’arrière-plan à votre guise en choisissant une couleur unie, une couleur dégradée ou une image d’arrière-plan.
Il vous suffit de cliquer sur le calque extérieur et, sous « Contenu » dans le menu de la colonne latérale, vous trouverez des options pour personnaliser votre arrière-plan.

Si vous avez besoin d’aide pour travailler avec l’interface de SeedProd, vous pouvez regarder nos tutoriels vidéo sur SeedProd.
Lorsque vous modifiez le contenu de votre page principale de portfolio, vous devez inclure plusieurs éléments clés, tels que
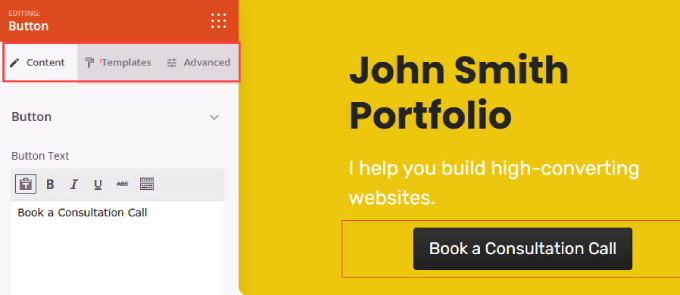
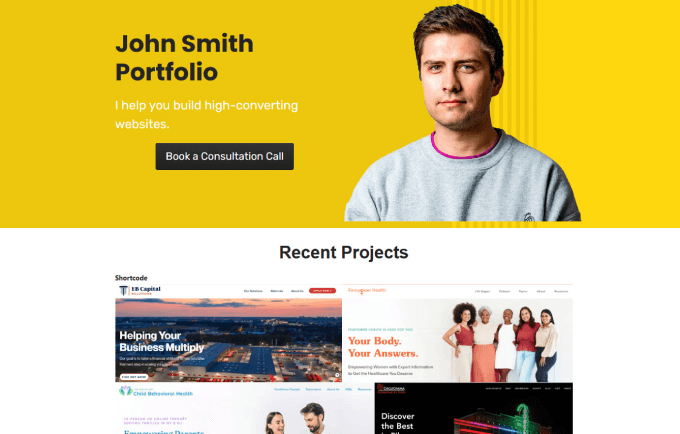
Un appel à l’action fort : Les sites de portfolio doivent comporter un appel à l’action clair pour permettre aux internautes de vous embaucher ou d’entrer en contact avec vous. Le bouton CTA doit être placé à la fois au-dessus du pli et au bas de votre page.
Il suffit de trouver la case « Bouton » dans le menu de gauche et de la faire glisser sur votre page à droite.

Lorsque vous modifiez un élément, vous devez cliquer sur l’élément ou la zone spécifique que vous souhaitez personnaliser.
Ensuite, les options de ce bloc apparaissent à gauche. Comme vous pouvez le voir ci-dessous, l’onglet Contenu vous permet de modifier le texte du bouton et de le lier à votre page de contact ou même à un formulaire Embarqué plus bas dans cette même page.
L’onglet « Modèles » vous permet de choisir le style du bouton, et l’onglet « Avancé » vous permet de modifier la marge interne, les polices de caractères, etc.

Les services que vous proposez : Les internautes veulent savoir ce que vous offrez afin d’être sûrs que vous pouvez faire ce qu’ils recherchent. Par exemple, en tant que développeur/développeuse WordPress, codez-vous des extensions personnalisées, proposez-vous des personnalisations de sites web ou construisez-vous des sites à partir de zéro ?
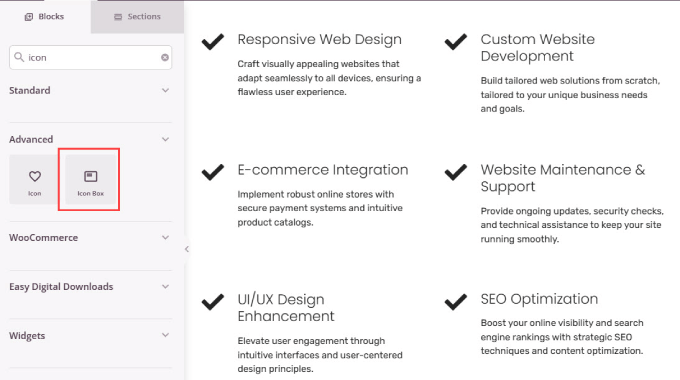
Pour créer une section de services, il suffit d’ajouter un widget de colonne et d’insérer une boîte d’icônes pour chaque service que nous offrons.
Ensuite, vous pouvez personnaliser le texte et les icônes selon vos besoins en cliquant sur l’élément et en utilisant la colonne latérale.

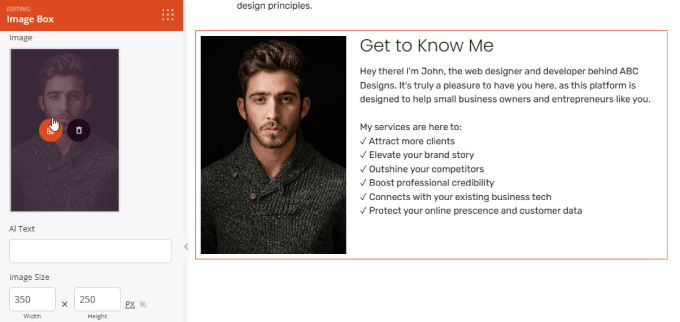
Section « À propos de moi » : Les clients/clientes potentiels veulent également en savoir plus sur votre arrière-plan et votre expérience. C’est l’occasion d’établir un lien avec les gens et de montrer pourquoi vous êtes passionné par ce que vous faites.
Pour créer une section « À propos de moi », il vous suffit d’ajouter le widget « Boîte à images » à la page. Ajoutez ensuite une photo de vous et rédigez une description qui en dit plus sur vous.
Si vous créez un portfolio pour une entreprise ou une marque, vous pouvez utiliser votre logo personnalisé à cet endroit.

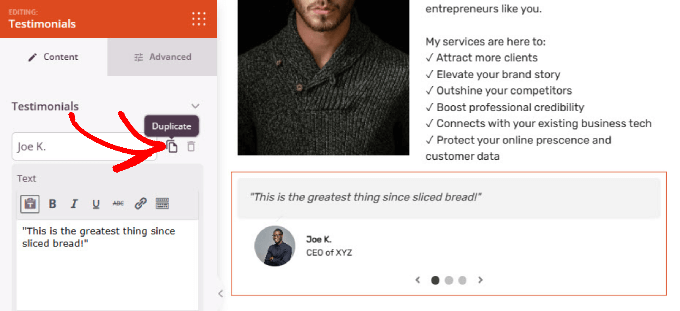
Témoignages : Les témoignages de clients antérieurs aident à instaurer la confiance, surtout si vous avez travaillé avec des marques réputées. Le fait de voir que d’autres personnes sont satisfaites de votre travail donne aux autres la certitude que vous pouvez également faire du bon travail.
Il vous suffit d’ajouter le widget Témoignages à votre page. Vous pouvez ensuite ajouter une photo du client et modifier son nom et son témoignage. Si vous souhaitez ajouter d’autres avis, cliquez sur l’icône » Duplicator » à côté du nom de la personne.

6. Ajouter une galerie pour présenter des exemples de votre travail
La création d’un site de portfolio vous donne l’occasion de présenter tous les travaux impressionnants que vous avez réalisés. Lorsque des clients potentiels verront ce que vous savez faire, ils seront convaincus que vous êtes la bonne personne pour le travail.
Pour ce faire, nous utiliserons Envira Gallery, qui est la meilleure extension de galerie WordPress. Bien que vous puissiez utiliser le widget » Advanced Gallery » sur SeedProd, Envira Gallery vous offre plus de fonctionnalités.
Par exemple, il est livré avec des images Visionneuse, ce qui signifie que lorsque quelqu’un clique sur une photo, il affiche automatiquement les dimensions complètes sans avoir besoin de les recadrer ou de les redimmensionner. Vous pouvez même ajouter des diaporamas et organiser vos galeries en albums pour mieux catégoriser votre travail.
Tout d’abord, installez et activez l’extension Envira Gallery. Vous pouvez suivre notre guide sur l ‘installation d’une extension WordPress pour obtenir des instructions détaillées.
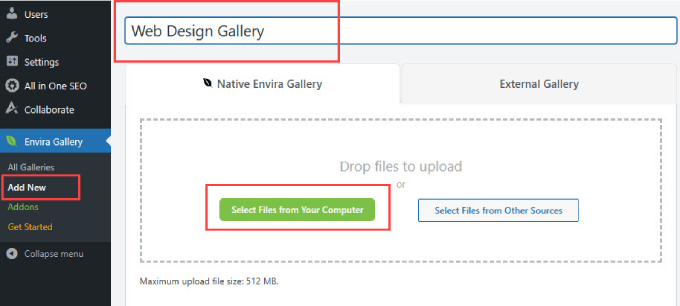
Dirigez-vous vers Envira Gallery ≫ Ajouter nouveau dans le Tableau de bord WordPress. Ensuite, nommez votre galerie dans la barre de titre. De là, cliquez sur » Rechercher des fichiers depuis votre ordinateur » pour ajouter des images de vos projets de portfolio.

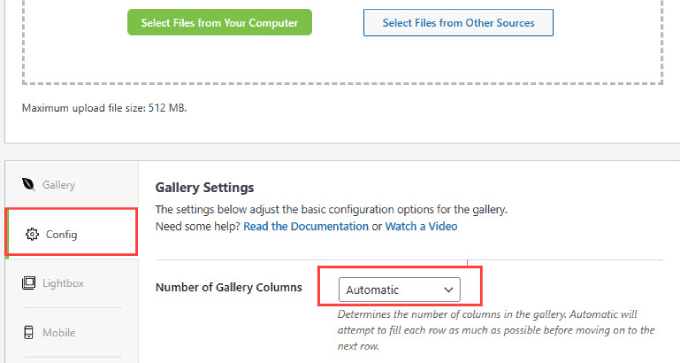
Une fois les articles du portfolio téléversés, défilez vers le bas et sélectionnez l’onglet « Config ».
Ici, vous pouvez modifier le nombre de colonnes de la galerie que vous souhaitez afficher. Le réglage sur « Automatique » définira le nombre d’images qui rempliront automatiquement chaque ligne.

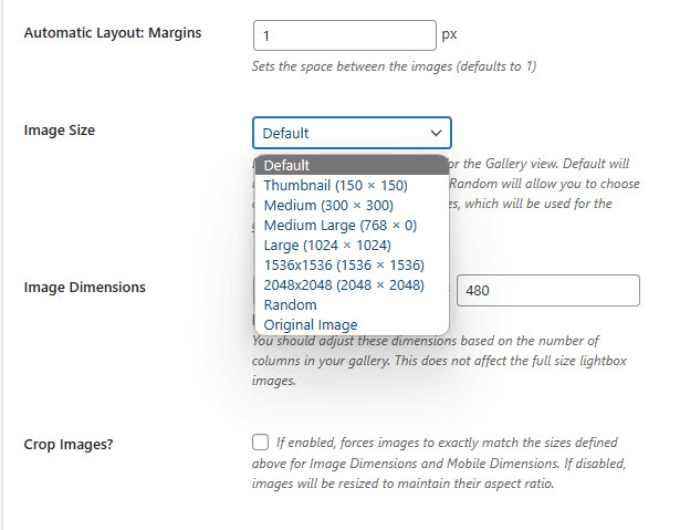
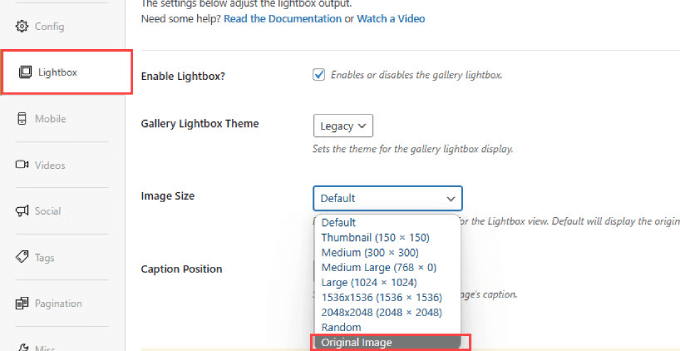
Si vous souhaitez modifier la taille des images, défilez vers le bas dans l’onglet « Config » et trouvez l’option Taille de l’image.
Sélectionnez la taille qui met le mieux en valeur les articles de votre portefeuille.

Vous pouvez également ajuster la taille de l’image de la visionneuse de manière à ce qu’elle affiche la taille originale de l’image lorsque quelqu’un clique sur l’image.
Allez dans l’onglet « Visionneuse » et réglez la taille de l’image sur « Image originale ».

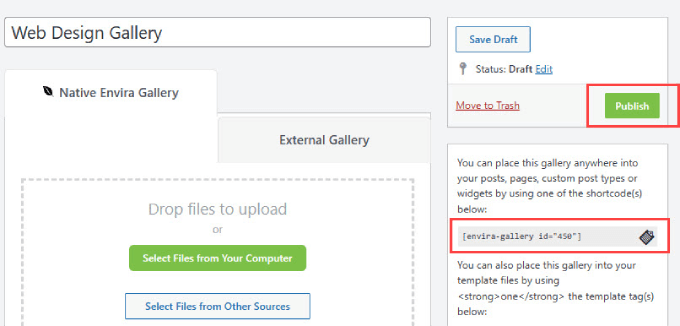
Défilez jusqu’en haut de la page et cliquez sur « Publier ». Sous le bouton de publication, vous verrez un code court.
Copiez le code court afin que nous puissions ajouter la galerie à notre page de portfolio WordPress.

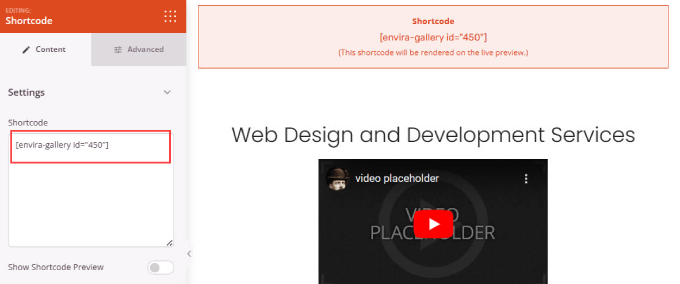
Retournez à votre page de portfolio dans SeedProd. Avancez et déposez le bloc de codes courts à l’endroit de votre choix sur la page.
Il vous suffit ensuite de coller le code court dans la case « Code court » du menu de la colonne latérale.

Si vous souhaitez prévisualiser le code court, cliquez sur le bouton « Prévisualisation » dans le coin supérieur droit de la page.
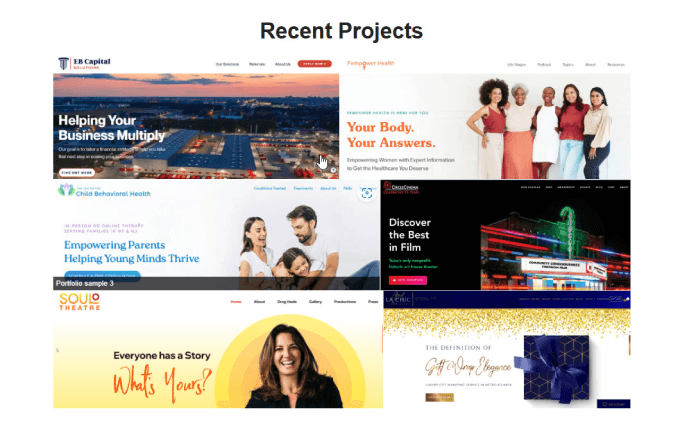
Cela vous affichera l’ensemble de la page.

Consultez cette page pour constater que votre Contenu embarqué est intégré à votre site de portfolio.
Grâce à la fonctionnalité visionneuse d’Envira Gallery, vous pouvez cliquer sur chaque article pour en voir l’image complète.

7. Ajouter un formulaire de contact
Maintenant que vous avez attiré vos clients potentiels, il est temps de les inciter à vous contacter. Confirmez-vous, vous pouvez simplement envoyer un e-mail, mais les formulaires de contact leur permettent de vous envoyer un message directement sans avoir à ouvrir leur application de messagerie.
La meilleure façon de créer un formulaire de contact simple et professionnel est d’utiliser WPForms.

WPForms est le meilleur constructeur de formulaires WordPress qui vous permet de créer des formulaires de contact en ligne.
Pour apprendre à créer un formulaire de contact simple pour votre site afin que vos clients potentiels puissent vous contacter, il vous suffit de suivre notre tutoriel étape par étape sur la création d’un formulaire de contact dans WordPress.
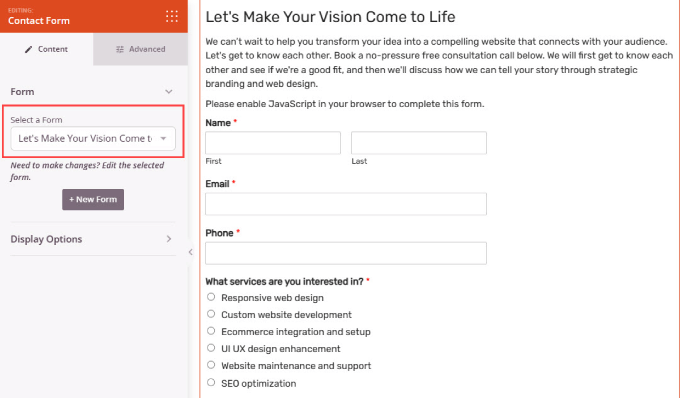
Une fois votre formulaire terminé, retournez sur votre page de portfolio. Vous pouvez utiliser le widget « Formulaire de contact » pour ajouter un formulaire de WPForms. Sous » Sélectionné un formulaire « , choisissez celui que vous avez créé.

8. En direct
Si tout semble correct, vous êtes prêt à lancer votre site.
Il vous suffit de cliquer sur la flèche située sous le bouton vert « Enregistrer » dans le coin supérieur droit. Cliquez ensuite sur « Publier ».

Allez-y, consultez le site en direct.
Tout doit apparaître, y compris la galerie du portfolio, les boutons et le formulaire de contact.

Une fois que vous avez créé un site de portfolio d’aspect professionnel, vous êtes prêt à envoyer plus de trafic vers votre site ou à nourrir des prospects intéressés.
Nous espérons que cet article vous a aidé à apprendre comment créer un site de portfolio en ligne sur WordPress. Nous vous recommandons également de consulter notre publication sur la création d’un blog WordPress ou notre guide sur la création d’une newsletter par e-mail.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I’ve approached my portfolio as a blog. I write a tech blog about what interests me, using it as a showcase of my work. So, for me, a blog can be a great addition to a portfolio, demonstrating your skills and expertise in a way that can also be enjoyable and drive traffic to your website through search engines.
Konrad says
one more thing to save for the future, thank you guys
wish me luck as i gather the courage to share my artworks with others :>
WPBeginner Support says
Good luck
Administrateur
Ram E. says
Thanks for another detailed guide! For more complex or bigger portfolio sites, there is also the option to create custom post types for even greater flexibility in terms of features.
WPBeginner Support says
That is a good option for sites with multiple content types
Administrateur
Mikolaj says
I’ve been in search of a great portfolio landing page for my art selling business, and it seems like SeedProd is just what I need. The simplicity and theme customization options are fantastic. Thanks for the comprehensive guide; I’m excited to give it a go!
WPBeginner Support says
We hope you enjoy using the plugin
Administrateur
Ralph says
Nice and easy step by step tutorial. I don’t really need portfolio however it gave me other idea. I will use similar concept for homepage of my blog. Above all newest articles i will place 3 big buttons/pics (sorry i don’t know how to describe it in english), that will lead to my youtube, podcast and blog. So more promotion for my other channels.
Thanks for idea!
WPBeginner Support says
You’re welcome, glad our guide could give you ideas
Administrateur
Naveera Batool says
Really an interesting and helpful article.
WPBeginner Support says
Glad you think so
Administrateur
A Owadud Bhuiyan says
I have tried to create a portfolio site but I am not able to set the blog page as Homepage.
WPBeginner Support says
It would depend on the theme but if you do not set a static page under Settings>Reading, most themes set the blog page as your homepage.
Administrateur
Adam Michalak says
Grate artictle, highly recommend it to anyone looking to learn how to create an online portfolio website in WordPress. In today’s competitive freelance market, having a portfolio website to display your best work is essential for standing out and attracting more clients. This step-by-step guide offers valuable insights on how to accomplish this, making it a valuable resource for those aiming to build their online presence as a professional freelancer.
I will recommend it to my friends who are just starting to work with wordpress
WPBeginner Support says
Thank you for your kind words and we hope whoever you recommend also finds this article helpful
Administrateur
William Dean Dailey says
This is the most effective and informative post I have read by you all.
The graphics and text were easy to understand and follow through to complete the website and publish. Thank you for that. It’s the first time I have made it to publish using WordPress and am happy with the results.
WPBeginner Support says
Glad to hear you were able to publish your site
Administrateur
Sean Brady says
I feel that developing a portfolio website with WordPress would be a great way add to display an artist discography.
WPBeginner Support says
It certainly could be
Administrateur
Sharon says
I liked this Tutorial. Although I’m an Elementor page builder user, it’s nice to see other page builders out there and what they can do. I had a portfolio of my website at one point, but I can’t say I really liked it. I think I might try again and use some techniques from this tutorial. Thanks, WPBeginner for the useful tutorial! Awesome instructions!
WPBeginner Support says
You’re welcome and glad to hear you found our tutorial useful.
Administrateur
Alice Elliott says
Thank you for this very detailed tutorial about how to set up a portfolio website. However, I wonder why you chose a non-wysiwyg theme within your example. If you are targeting visual people, I would think this should be far more applicable, as it would be something they could relate to much more easily.
WPBeginner Support says
We went with a page builder in this guide as it adds more freedom for design
Administrateur
priya says
thanks for sharing with us .
WPBeginner Support says
You’re welcome
Administrateur
Shafqat Khan says
I’ve been looking for a way to create a portfolio landing page for my photography business, and SeedProd seems like the perfect solution. I love how easy it is to use and customize the theme templates. Thank you for this detailed guide, I can’t wait to try it out!
WPBeginner Support says
Glad to hear our guide was helpful!
Administrateur