Volete creare un sito web di portfolio online in WordPress?
Il mercato dei freelance è cresciuto rapidamente. I curriculum e i profili LinkedIn sono importanti, ma per battere gli avversari è necessario un sito web di portfolio che metta in mostra il vostro lavoro migliore e vi faccia ottenere più clienti.
In questo articolo vi mostreremo come creare facilmente un sito web di portfolio online in WordPress, passo dopo passo.

Perché avete bisogno di un sito web di portfolio online?
Considerate il sito web del vostro portfolio online come il vostro biglietto da visita digitale.
I portafogli sono una risorsa per tutti, compresi i freelance, le persone in cerca di lavoro e le piccole imprese.

Sebbene si possa pensare che un portfolio sia destinato solo agli artisti o ai creativi, questo non è vero. Funziona per qualsiasi professione, sia che siate grafici, scrittori o sviluppatori.
È un’occasione per mettere in mostra il vostro piede migliore nel vostro settore. In poche parole, il vostro sito web portfolio vi aiuta a distinguervi dalla massa e a creare fiducia. Quando progettate un sito web portfolio professionale, guadagnate immediatamente credibilità e mettete in mostra la vostra esperienza.
Inoltre, potete ottimizzare il vostro sito per i motori di ricerca in base a parole chiave specifiche, in modo che un maggior numero di persone possa trovarvi.
Come creare un sito web di portfolio online in WordPress con SeedProd
Non è necessario imparare a codificare o a scrivere HTML per costruire il vostro sito di portfolio. Seguite semplicemente le nostre istruzioni passo passo e avrete il vostro sito web pronto e funzionante in pochi minuti.
1. Scegliere un host WordPress
Per cominciare, avrete bisogno di un nome di dominio e di un host web. L’host web memorizza i file del vostro sito ed è la casa del vostro sito su Internet.
Un buon host web dovrebbe essere sufficientemente scalabile per gestire siti impegnativi, offrire assistenza in caso di problemi, prendere sul serio la sicurezza del web e disporre di funzioni per la sicurezza dell’utente.
Dovreste anche cercare i provider di hosting WordPress più veloci, che vi aiutino a caricare rapidamente il vostro sito.
Hostinger è la scelta migliore per le piccole imprese che desiderano un hosting conveniente e adatto ai principianti.
Fortunatamente, Hostinger ha accettato di offrire ai nostri lettori un nome di dominio gratuito e uno sconto fino al 78% sull’hosting WordPress. Potete iniziare con soli 2,69 dollari al mese.
Per configurare Hostinger in pochi minuti, basta cliccare su questo pulsante:
Se avete bisogno di aiuto per iscrivervi a Hostinger, consultate il nostro post su come ottenere un nome di dominio gratuito, dove troverete un tutorial passo dopo passo.
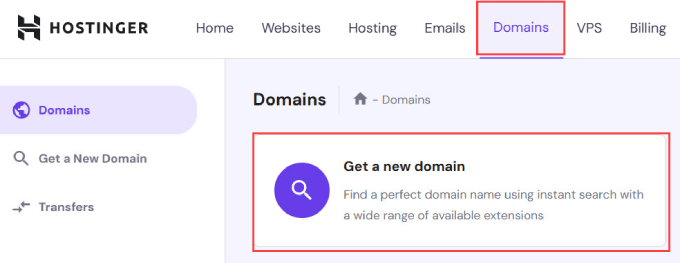
Una volta effettuata la registrazione e configurato il piano di hosting, è sufficiente accedere al proprio cruscotto e selezionare la scheda “Domini”.
Da qui, dovrete inserire un nuovo nome di dominio.

Vi verrà richiesto di creare un nuovo sito web o di migrare un sito web esistente.
Per questa esercitazione, potete fare clic su “Salta, crea un sito web vuoto”.

Quindi, fare clic sul pulsante “Seleziona” sotto “Richiedi un dominio gratuito”.
È sufficiente inserire il nome di dominio che si desidera utilizzare per il sito web del proprio portfolio.

Se avete bisogno di aiuto per decidere un nome di dominio, WPBeginner offre un generatore gratuito di nomi aziendali che vi aiuterà a trovare un nome facile da leggere e da promuovere online.
Naturalmente, se state creando un portfolio personale, la cosa più semplice da fare è usare il vostro nome e cognome come nome di dominio. Se è già occupato, potete aggiungere la vostra professione insieme al nome.
Ad esempio, se johndoe.com è stato preso, si potrebbe trovare johndoephotography.com o janedoewriter.com.
L’ideale sarebbe scegliere un dominio con estensione.com, poiché è il più riconoscibile e affidabile per le piccole imprese.
2. Installare WordPress
Uno degli errori più comuni che la maggior parte dei principianti commette è quello di scegliere la piattaforma web sbagliata. Molti freelance o piccoli imprenditori si orientano verso Squarespace o Wix.
Sebbene siano facili da usare, mancano di molte funzionalità, personalizzazione e controllo.
L’utilizzo di un sistema di gestione dei contenuti come WordPress offre una maggiore flessibilità, con migliaia di design e componenti aggiuntivi per il vostro sito di portfolio. WordPress è gratuito, open-source e dispone di migliaia di estensioni e design di siti web precostituiti.
Con i giusti plugin e temi di WordPress, avrete anche lo stesso costruttore drag-and-drop che rende piattaforme come Squarespace o Wix così facili da usare.
Se utilizzate Hostinger o un altro servizio di hosting WordPress come WPEngine o Bluehost, potete seguire la nostra guida su come installare WordPress per ottenere istruzioni dettagliate passo dopo passo.
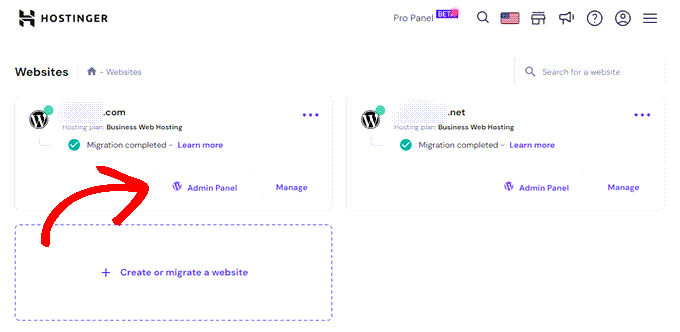
Successivamente, nella dashboard di Hostinger, fate clic sul pulsante “Pannello di amministrazione” con il logo di WordPress per accedere alla dashboard del vostro sito web WordPress.

Potete anche andare su yoursite.com/wp-admin direttamente nel vostro browser.
3. Scegliere un tema per il portafoglio
Una volta configurato WordPress, si è pronti a personalizzare il design del sito scegliendo un tema e creando nuove pagine.
Per questo tutorial, utilizzeremo SeedProd per creare un tema specifico per i siti web di portfolio.
SeedProd è il miglior page builder per WordPress sul mercato. Permette di creare rapidamente e facilmente qualsiasi tipo di pagina senza scrivere una sola riga di codice.
Che vogliate creare un sito web di portfolio per acquisire potenziali clienti, avviare un blog WordPress o un negozio online, SeedProd è una soluzione unica che vi offre modelli su misura per le vostre esigenze.
È necessario installare e attivare il plugin SeedProd. Per maggiori informazioni, consultate la nostra guida approfondita su come installare un plugin di WordPress.
Al momento dell’installazione, verrà richiesto di completare l’installazione guidata. È possibile fare clic su “Inizia” e seguire le istruzioni passo passo, in modo che SeedProd possa configurare il plugin in base alle proprie esigenze.

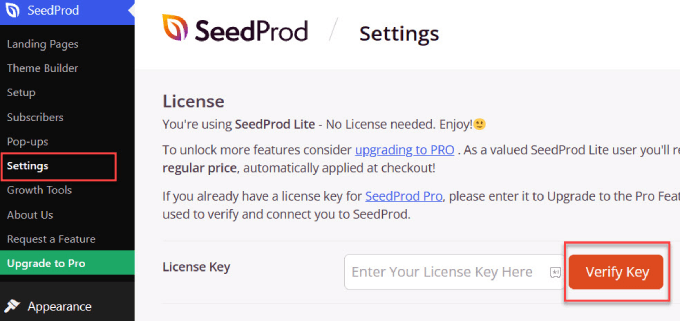
Una volta completata l’installazione guidata, andare su SeedProd ≫ Impostazioni e inserire la chiave di licenza. La chiave di licenza si trova nella pagina dei propri account sul sito web di SeedProd.
Dopo aver inserito le informazioni, fare clic sul pulsante “Verifica chiave”.

Ora avrete accesso a tutte le funzioni di SeedProd.
4. Creare la pagina di destinazione del portafoglio
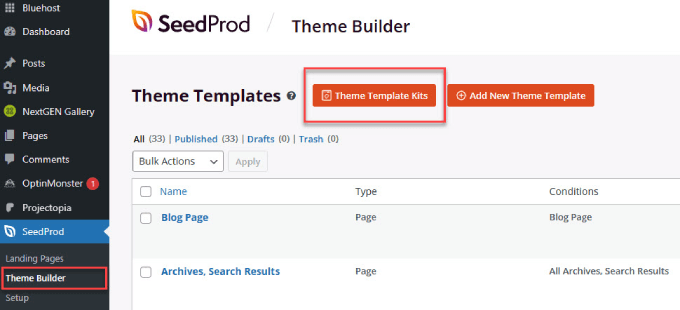
Successivamente, andare su SeedProd ≫ Costruttore di temi.
Da qui, selezionare il pulsante arancione “Kit di modelli di temi”.

Si aprirà una pagina con una libreria di temi WordPress tra cui scegliere. Digitate “portfolio” nella barra di ricerca e selezionate il modello di tema che meglio si adatta alla vostra idea di sito web.
Inoltre, è possibile cercare altre parole chiave se si tratta di una nicchia specifica. Ad esempio, se siete un agente immobiliare, potete trovare temi WordPress immobiliari su SeedProd.
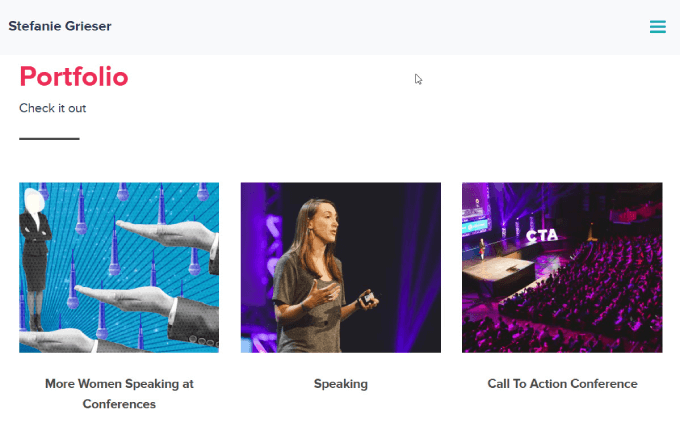
Noi sceglieremo il tema “Freelance Portfolio”, ma sentitevi liberi di scegliere qualsiasi tema che si adatti alle vostre esigenze.

Creeremo un sito di portfolio a una pagina, in cui la pagina del portfolio si trova nella homepage del sito web. Questo vi permette di avere il vostro sito di portfolio attivo e funzionante rapidamente, senza dover progettare più pagine.
Nella dashboard di WordPress, andare su Impostazioni ≫ Lettura. Accanto a Homepage, selezionare il menu a tendina ‘Portfolio’ per rendere la pagina del portfolio la propria Homepage.

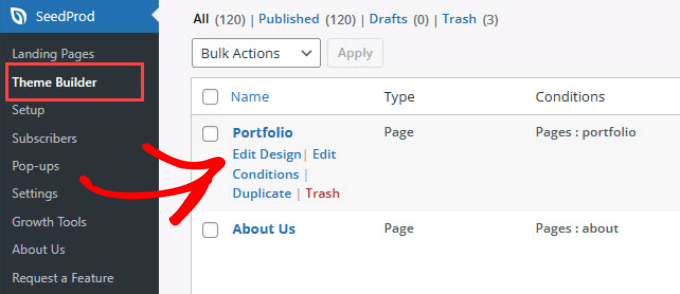
Quindi tornare a SeedProd ≫ Theme Builder e vedere un elenco di tutte le pagine del tema.
Scorrere verso il basso e passare sopra la pagina “Portfolio”. Quindi fare clic su “Modifica design”.

5. Modifica del sito web del Portfolio
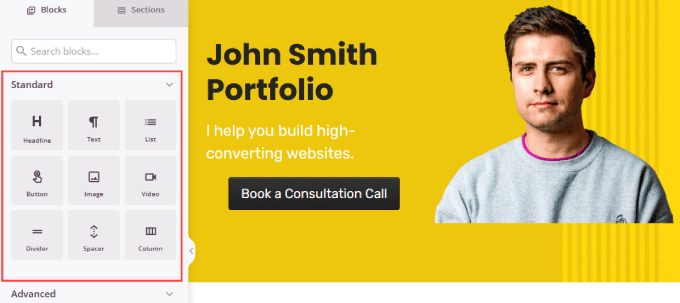
Ora è il momento di modificare il contenuto e renderlo personale. Verrete inviati al costruttore di pagine visuale e drag-and-drop di SeedProd. È possibile scegliere tra numerosi widget standard e avanzati, come titoli, testi, elenchi, intestazioni, immagini in evidenza e così via.
È sufficiente trascinare il widget desiderato e spostarlo nella posizione esatta in cui si desidera l’elemento.

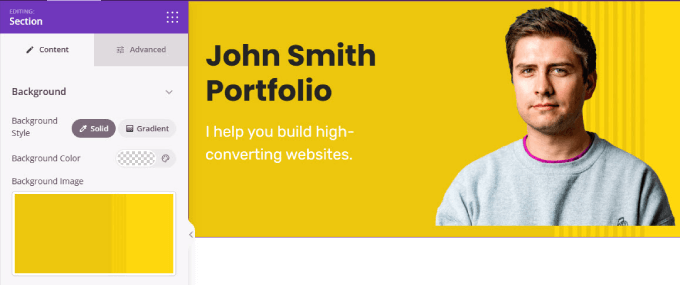
È inoltre possibile personalizzare lo sfondo a proprio piacimento scegliendo una tinta unita, un colore sfumato o un’immagine di sfondo.
È sufficiente fare clic sul riquadro del livello esterno e sotto la voce “Contenuto” del menu della barra laterale sono disponibili le opzioni per personalizzare lo sfondo.

Se avete bisogno di aiuto per lavorare con l’interfaccia di SeedProd, potete guardare i nostri video tutorial di SeedProd.
Quando si modificano i contenuti della pagina principale del portfolio, ci sono diversi componenti chiave da includere, come ad esempio:
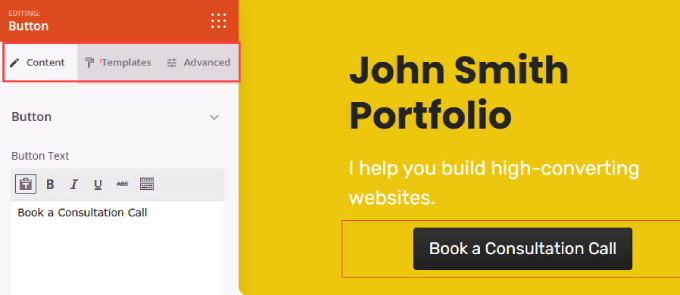
Forte invito all’azione (CTA): I siti di portfolio devono avere un chiaro invito all’azione per consentire ai visitatori di assumere o mettersi in contatto con voi. Il pulsante CTA deve essere posizionato sia sopra la piega che in fondo alla pagina.
Basta trovare la casella “Pulsante” nel menu di sinistra e trascinarla sulla pagina a destra.

Per modificare qualsiasi elemento, è necessario fare clic sull’elemento o sull’area specifica che si desidera personalizzare.
A questo punto, le opzioni per quel blocco appaiono a sinistra. Come si può vedere qui sotto, la scheda Contenuto consente di modificare il testo del pulsante e di collegarlo alla pagina dei contatti o anche a un modulo incorporato più in basso nella stessa pagina.
La scheda “Modelli” consente di scegliere lo stile dei pulsanti, mentre la scheda Avanzate permette di modificare il padding, i caratteri e altro ancora.

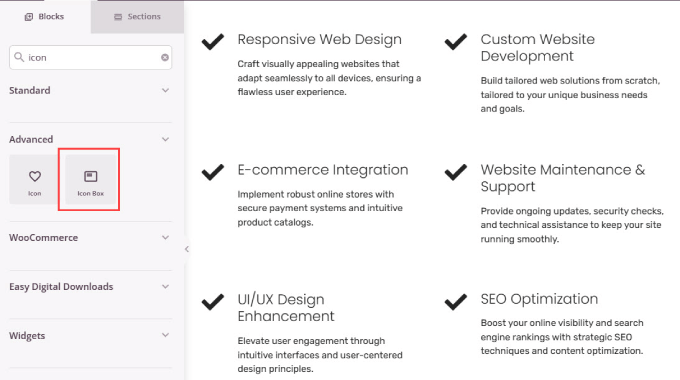
I servizi che offrite: I visitatori vogliono sapere cosa offrite, in modo da essere sicuri che possiate fare ciò che stanno cercando. Per esempio, come sviluppatore WordPress, codificate plugin personalizzati, offrite personalizzazioni di siti web o costruite siti web da zero?
Per creare una sezione di servizi, è sufficiente aggiungere un widget a colonna e inserire una casella di icone per ogni servizio offerto.
Quindi, è possibile personalizzare il testo e le icone secondo le proprie esigenze facendo clic sull’elemento e utilizzando la barra laterale.

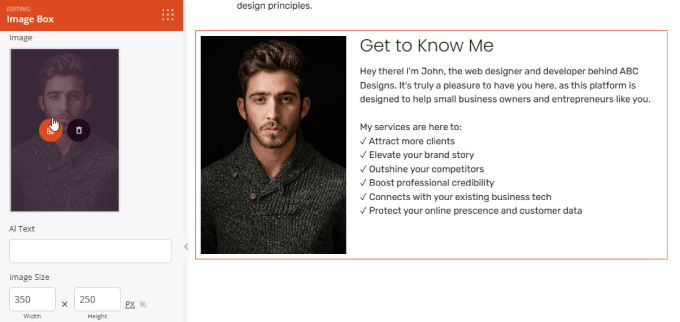
Sezione “Chi sono”: Anche i potenziali clienti vogliono saperne di più sul vostro background e sulla vostra esperienza. Questa è un’occasione per creare un legame con le persone e mostrare perché siete appassionati di ciò che fate.
Per creare una sezione About Me, basta aggiungere il widget “Image Box” alla pagina. Quindi, aggiungete una vostra foto ritratto e scrivete una descrizione che parli di voi.
Se state creando un portfolio per un’azienda o un marchio, potreste invece utilizzare il vostro logo personalizzato.

Testimonianze: Fornire testimonianze di clienti precedenti aiuta a creare fiducia, soprattutto se avete lavorato con marchi rinomati. Vedere che altre persone sono soddisfatte del vostro lavoro dà agli altri la fiducia che anche voi possiate fare un ottimo lavoro.
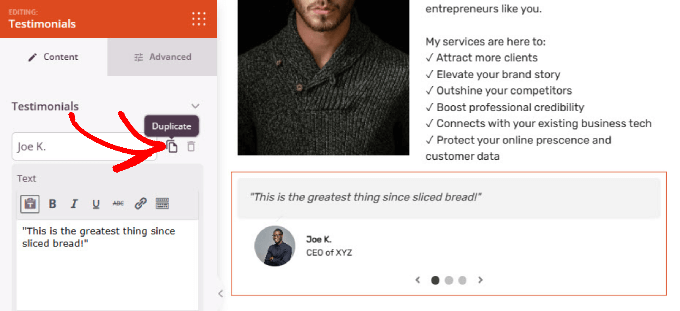
È sufficiente aggiungere il widget Testimonianze alla pagina. Quindi, è possibile aggiungere una foto del cliente e modificare il suo nome e la sua testimonianza. Se si desidera aggiungere altre recensioni, fare clic sull’icona “Duplica” accanto al nome della persona.

6. Aggiungere una galleria per mostrare esempi del proprio lavoro
Creare un sito web di portfolio vi dà la possibilità di mostrare tutto il fantastico lavoro che avete fatto. Quando i potenziali clienti vedranno quello che sapete fare, si fideranno del fatto che siete la persona giusta per il lavoro.
Per farlo, utilizzeremo Envira Gallery, il miglior plugin per gallerie di WordPress. Sebbene sia possibile utilizzare il widget “Galleria avanzata” di SeedProd, Envira Gallery offre maggiori funzionalità.
Ad esempio, è dotato di immagini Lightbox, il che significa che quando si fa clic su una foto, questa viene automaticamente visualizzata in tutte le sue dimensioni senza bisogno di ritagliarla o ridimensionarla. È anche possibile aggiungere presentazioni e organizzare le gallerie in album per classificare meglio il proprio lavoro.
Innanzitutto, installare e attivare il plugin Envira Gallery. Per istruzioni dettagliate, potete seguire la nostra guida su come installare un plugin di WordPress.
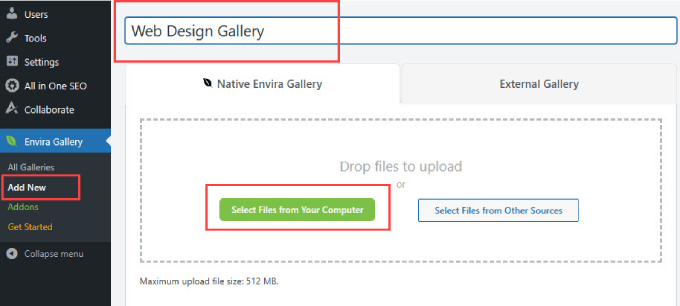
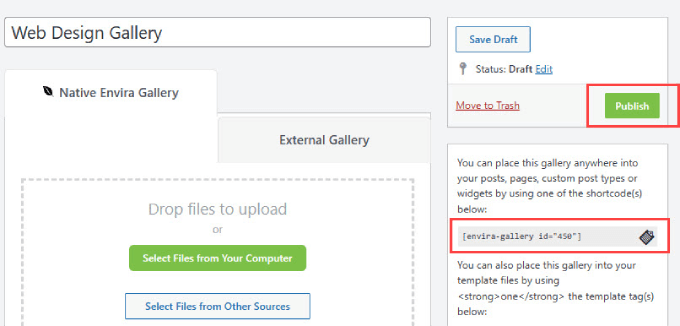
Andare su Envira Gallery ≫ Aggiungi nuovo nella dashboard di WordPress. Quindi, date un nome alla vostra galleria nella barra del titolo. Da qui, fare clic su “Cerca file dal computer” per aggiungere le immagini dei progetti del portfolio.

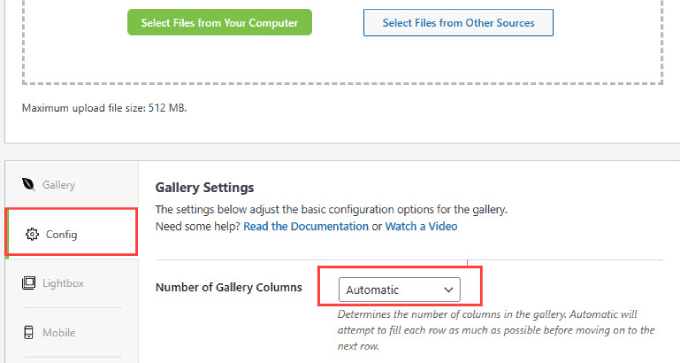
Una volta caricati gli elementi del portfolio, scorrere verso il basso e selezionare la scheda “Config”.
Qui è possibile modificare il numero di colonne della galleria che si desidera visualizzare. Impostando “Automatico”, si imposterà il numero di immagini che riempiranno automaticamente ogni riga.

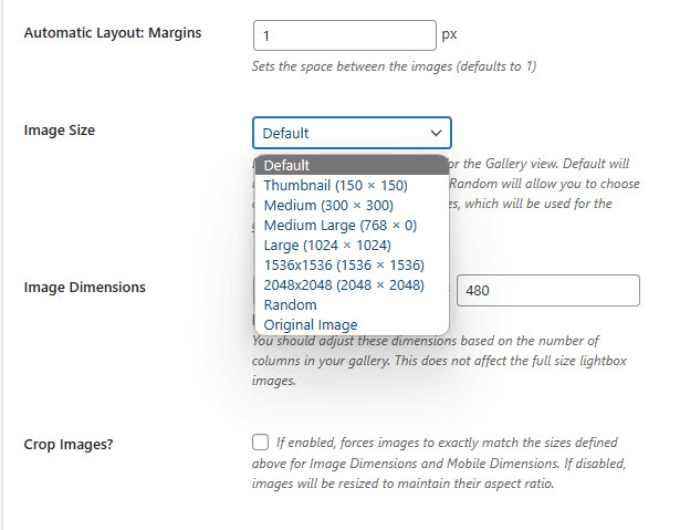
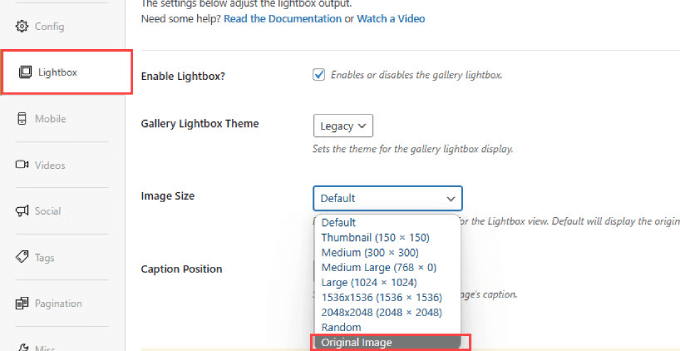
Se si desidera modificare le dimensioni delle immagini, scorrere verso il basso nella scheda ‘Config’ e trovare l’opzione Dimensione immagine.
Scegliete il formato che meglio valorizza gli articoli del vostro portfolio.

È inoltre possibile regolare le dimensioni dell’immagine Lightbox in modo da visualizzare l’immagine di dimensioni originali quando si fa clic sull’immagine.
Andare alla scheda “Lightbox” e regolare le dimensioni dell’immagine su “Immagine originale”.

Scorrere fino alla parte superiore della pagina e premere “Pubblica”. Sotto il pulsante di pubblicazione, vedrete uno shortcode.
Copiare lo shortcode in modo da poter aggiungere la galleria alla nostra pagina portfolio di WordPress.

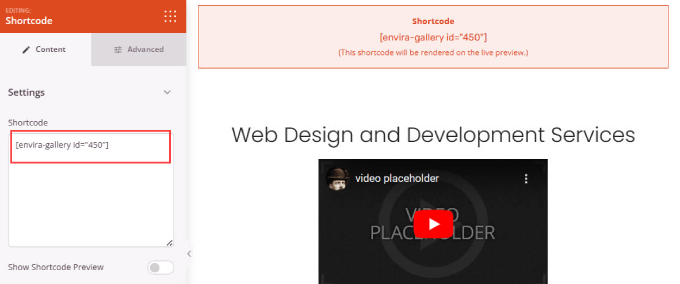
Tornare alla pagina del portfolio in SeedProd. Trascinare il blocco Shortcode in qualsiasi punto della pagina.
Quindi, è sufficiente incollare lo shortcode nella casella “Shortcode” del menu della barra laterale.

Se si desidera visualizzare un’anteprima del codice breve, fare clic sul pulsante “Anteprima” nell’angolo in alto a destra della pagina.
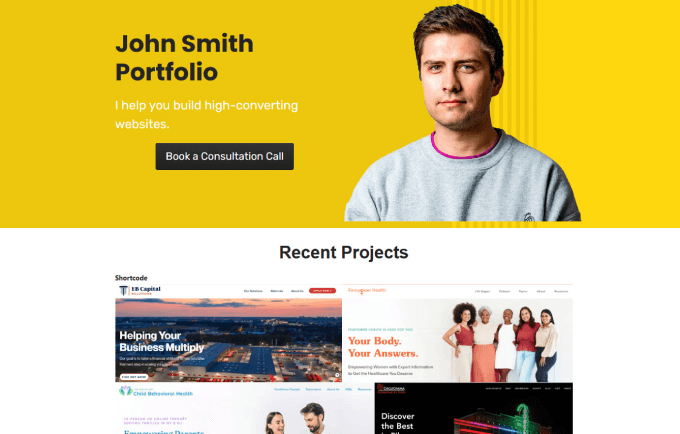
Questo mostrerà l’aspetto dell’intera pagina.

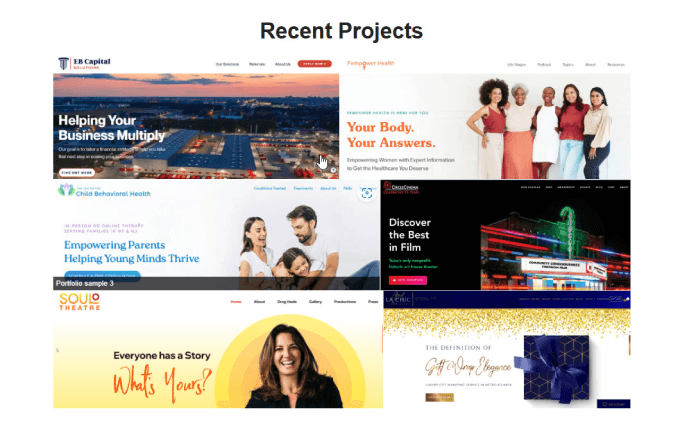
Qui si dovrebbe vedere che la Galleria Envira è incorporata nel sito del portfolio.
Con la funzione lightbox di Envira Gallery, è possibile fare clic su ciascun elemento per vedere l’immagine completa.

7. Aggiungere un modulo di contatto
Ora che avete attirato i vostri potenziali clienti, è il momento di convincerli a contattarvi. Certo, si può semplicemente inviare un’e-mail, ma i moduli di contatto consentono di inviare direttamente un messaggio senza aprire l’applicazione di posta elettronica.
Il modo migliore per creare un modulo di contatto semplice e professionale è WPForms.

WPForms è il miglior costruttore di moduli per WordPress che consente di creare moduli di contatto online.
Per imparare a creare un semplice modulo di contatto per il vostro sito web in modo che i potenziali clienti possano contattarvi, seguite il nostro tutorial passo passo su come creare un modulo di contatto in WordPress.
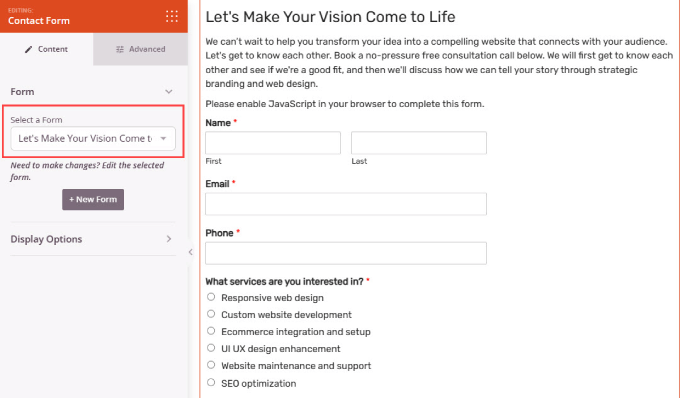
Una volta completato il modulo, tornare alla pagina del portfolio. È possibile utilizzare il widget ‘Modulo di contatto’ per aggiungere un modulo da WPForms. Alla voce “Seleziona un modulo”, scegliete quello che avete creato.

8. Rendilo vivo
Se tutto sembra a posto, siete pronti a lanciare il vostro sito web.
È sufficiente fare clic sulla freccia sotto il pulsante verde “Salva” nell’angolo in alto a destra. Quindi fare clic su “Pubblica”.

Andate a vedere il sito dal vivo.
Tutto dovrebbe apparire, compresa la galleria del portfolio, i pulsanti e il modulo di contatto.

Una volta realizzato un sito web di portfolio dall’aspetto professionale, sarete pronti a iniziare a inviare più traffico al vostro sito o a coltivare potenziali clienti interessati.
Speriamo che questo articolo vi abbia aiutato a capire come creare un sito web di portfolio online in WordPress. Vi consigliamo anche di dare un’occhiata al nostro post su come avviare un blog su WordPress o alla nostra guida su come creare una newsletter via e-mail.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I’ve approached my portfolio as a blog. I write a tech blog about what interests me, using it as a showcase of my work. So, for me, a blog can be a great addition to a portfolio, demonstrating your skills and expertise in a way that can also be enjoyable and drive traffic to your website through search engines.
Konrad says
one more thing to save for the future, thank you guys
wish me luck as i gather the courage to share my artworks with others :>
WPBeginner Support says
Good luck
Admin
Ram E. says
Thanks for another detailed guide! For more complex or bigger portfolio sites, there is also the option to create custom post types for even greater flexibility in terms of features.
WPBeginner Support says
That is a good option for sites with multiple content types
Admin
Mikolaj says
I’ve been in search of a great portfolio landing page for my art selling business, and it seems like SeedProd is just what I need. The simplicity and theme customization options are fantastic. Thanks for the comprehensive guide; I’m excited to give it a go!
WPBeginner Support says
We hope you enjoy using the plugin
Admin
Ralph says
Nice and easy step by step tutorial. I don’t really need portfolio however it gave me other idea. I will use similar concept for homepage of my blog. Above all newest articles i will place 3 big buttons/pics (sorry i don’t know how to describe it in english), that will lead to my youtube, podcast and blog. So more promotion for my other channels.
Thanks for idea!
WPBeginner Support says
You’re welcome, glad our guide could give you ideas
Admin
Naveera Batool says
Really an interesting and helpful article.
WPBeginner Support says
Glad you think so
Admin
A Owadud Bhuiyan says
I have tried to create a portfolio site but I am not able to set the blog page as Homepage.
WPBeginner Support says
It would depend on the theme but if you do not set a static page under Settings>Reading, most themes set the blog page as your homepage.
Admin
Adam Michalak says
Grate artictle, highly recommend it to anyone looking to learn how to create an online portfolio website in WordPress. In today’s competitive freelance market, having a portfolio website to display your best work is essential for standing out and attracting more clients. This step-by-step guide offers valuable insights on how to accomplish this, making it a valuable resource for those aiming to build their online presence as a professional freelancer.
I will recommend it to my friends who are just starting to work with wordpress
WPBeginner Support says
Thank you for your kind words and we hope whoever you recommend also finds this article helpful
Admin
William Dean Dailey says
This is the most effective and informative post I have read by you all.
The graphics and text were easy to understand and follow through to complete the website and publish. Thank you for that. It’s the first time I have made it to publish using WordPress and am happy with the results.
WPBeginner Support says
Glad to hear you were able to publish your site
Admin
Sean Brady says
I feel that developing a portfolio website with WordPress would be a great way add to display an artist discography.
WPBeginner Support says
It certainly could be
Admin
Sharon says
I liked this Tutorial. Although I’m an Elementor page builder user, it’s nice to see other page builders out there and what they can do. I had a portfolio of my website at one point, but I can’t say I really liked it. I think I might try again and use some techniques from this tutorial. Thanks, WPBeginner for the useful tutorial! Awesome instructions!
WPBeginner Support says
You’re welcome and glad to hear you found our tutorial useful.
Admin
Alice Elliott says
Thank you for this very detailed tutorial about how to set up a portfolio website. However, I wonder why you chose a non-wysiwyg theme within your example. If you are targeting visual people, I would think this should be far more applicable, as it would be something they could relate to much more easily.
WPBeginner Support says
We went with a page builder in this guide as it adds more freedom for design
Admin
priya says
thanks for sharing with us .
WPBeginner Support says
You’re welcome
Admin
Shafqat Khan says
I’ve been looking for a way to create a portfolio landing page for my photography business, and SeedProd seems like the perfect solution. I love how easy it is to use and customize the theme templates. Thank you for this detailed guide, I can’t wait to try it out!
WPBeginner Support says
Glad to hear our guide was helpful!
Admin