¿Quiere crear un sitio web de porfolios en WordPress?
El mercado de los autónomos ha crecido rápidamente. Los currículos y los perfiles de LinkedIn son importantes, pero para superar a la competencia, necesitarás un sitio web con tu porfolio para mostrar tus mejores trabajos y conseguir más clientes.
En este artículo, le mostraremos cómo crear fácilmente un sitio web de porfolio en línea en WordPress, paso a paso.

¿Por qué necesita un sitio web para su porfolio?
Piense en su sitio web de porfolio como si fuera su tarjeta de visita digital.
Los porfolios son activos para todos, incluidos autónomos, solicitantes de empleo y pequeñas empresas.

Puede que pienses que un porfolio es solo para artistas o creativos, pero eso no es cierto. Sirven para cualquier profesión, ya seas diseñador gráfico, escritor o desarrollador.
Es una oportunidad para dar lo mejor de ti en tu sector. En pocas palabras, el porfolio de su sitio web le ayuda a destacar entre la multitud y a generar confianza. Cuando diseñas un sitio web con un porfolio profesional, ganas credibilidad al instante y demuestras tu experiencia.
Además, puede optimizar su sitio para los motores de búsqueda basándose en palabras clave específicas para que le encuentre más gente.
Cómo crear un sitio web de porfolios en WordPress con SeedProd
No necesitas aprender código ni escribir HTML para crear el sitio de tu porfolio. Simplemente sigue nuestras instrucciones paso a paso y tendrás tu sitio web listo y funcionando en cuestión de minutos.
1. Elija un alojamiento para WordPress
Para empezar, necesita un nombre de dominio y un alojamiento web. El alojamiento web almacena los archivos de su sitio web y es su página de inicio en Internet.
Un buen alojamiento web debe ser lo suficientemente escalable como para gestionar sitios exigentes, ofrecer soporte en caso de que algo vaya mal, tomarse en serio la seguridad web y tener características que le mantengan a salvo.
También debe buscar los proveedores de alojamiento de WordPress más rápidos, que ayuden a que su sitio se cargue rápidamente.
Hostinger es la mejor opción para las pequeñas empresas que desean un alojamiento asequible y fácil de usar para principiantes.
Afortunadamente, Hostinger ha accedido a ofrecer a nuestros lectores un nombre de dominio gratis y hasta un 78% de descuento en alojamiento WordPress. Puedes empezar por solo 2,69 dólares al mes.
Para establecerse con Hostinger en unos minutos, sólo tiene que hacer clic en este botón:
Si necesita ayuda para registrarse en Hostinger, marque / compruebe nuestra entrada sobre cómo obtener un nombre de dominio gratuito, donde encontrará un tutorial paso a paso.
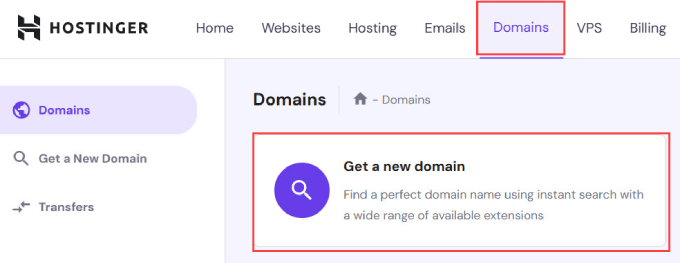
Una vez que te hayas registrado y hayas establecido tu plan de alojamiento, sólo tienes que ir a tu panel de control y seleccionar la pestaña “Dominios”.
A partir de ahí, tendrá que introducir un nuevo nombre de dominio.

Se le indicará que cree un nuevo sitio web o que migre un sitio web existente.
Por el bien de este tutorial, puede hacer clic en “Omitir, crear un sitio web vacío”.

A continuación, haga clic en el botón “Seleccionar” situado debajo de “Solicitar un dominio gratuito”.
Sólo tiene que introducir el nombre de dominio que desea utilizar para su sitio web de porfolio.

Si necesitas ayuda para decidirte por un nombre de dominio, WPBeginner ofrece un generador de nombres de empresa gratuito que te ayudará a encontrar un nombre de empresa fácil de leer y promocionar en Internet.
Por supuesto, si estás creando un porfolio personal, lo más fácil sería utilizar tu nombre y apellidos como nombre de dominio. Si está cogido, puedes añadir tu profesión junto con tu nombre de pila.
Por ejemplo, si johndoe.com está ocupado, podría encontrar johndoephotography.com o janedoewriter.com.
Lo ideal es utilizar una extensión de dominio.com, ya que es la más reconocible y fiable para las pequeñas empresas.
2. Instalar WordPress
Uno de los errores más comunes que cometen la mayoría de los principiantes es elegir la plataforma de sitio web equivocada. Muchos autónomos o propietarios de pequeñas empresas se decantan por Squarespace o Wix.
Aunque son fáciles de usar, carecen de muchísima funcionalidad, personalización y control.
Utilizar un sistema de gestión de contenidos como WordPress te ofrece mucha más flexibilidad, con miles de diseños y extensiones para el sitio de tu porfolio. WordPress es gratuito, de código abierto y cuenta con miles de extensiones y diseños de sitios web prediseñados.
Con los plugins y temas de WordPress adecuados, también obtendrás el mismo maquetador de arrastrar y soltar que hace que plataformas como Squarespace o Wix sean tan fáciles de usar.
Tanto si utiliza Hostinger como otro servicio de alojamiento de WordPress como WPEngine o Bluehost, puede seguir nuestra guía sobre cómo instalar WordPress para obtener instrucciones detalladas paso a paso.
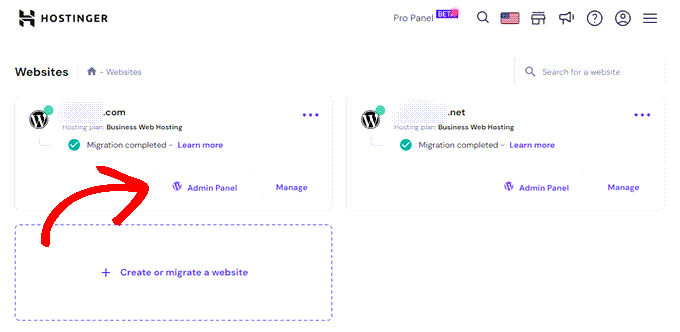
A continuación, en el panel de control de Hostinger, haga clic en el botón “Panel de administración” con el logotipo de WordPress para acceder al panel de control de su sitio web WordPress.

También puede ir a yoursite.com/wp-admin directamente en su navegador / explorador.
3. Elija un tema para su porfolio
Una vez que hayas establecido tu WordPress, estarás listo para personalizar el diseño de tu sitio web eligiendo un tema y creando nuevas páginas.
En este tutorial, utilizaremos SeedProd para crear un tema específico para sitios web de porfolios.
SeedProd es el mejor maquetador de páginas de WordPress del mercado. Te permite crear rápida y fácilmente cualquier tipo de página sin escribir una sola línea de código.
Si quieres hacer un sitio web de porfolio para conseguir clientes potenciales, iniciar un blog de WordPress, o una tienda online, SeedProd es una solución integral que te ofrece plantillas adaptadas a tus necesidades.
Deberás instalar y activar el plugin SeedProd. Para obtener más ayuda, consulte nuestra guía detallada sobre cómo instalar un plugin de WordPress.
Tras la instalación, se le indicará que complete el asistente de configuración. Puede hacer clic en “Empezar” y seguir las instrucciones paso a paso para que SeedProd pueda configurar el plugin para que se adapte mejor a sus necesidades.

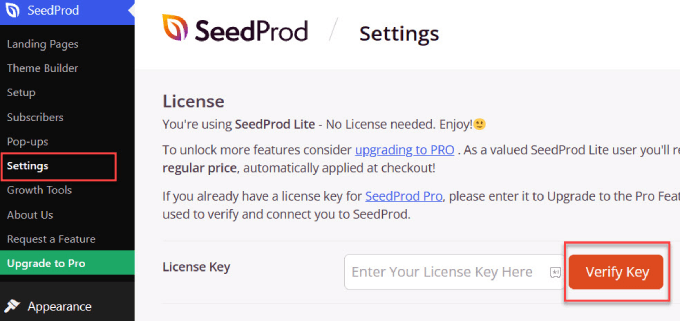
Cuando haya completado el asistente de configuración, diríjase a SeedProd ≫ Ajustes e introduzca su clave de licencia. Puedes encontrar tu clave de licencia en la página de tus cuentas en el sitio web de SeedProd.
Después de introducir la información, haga clic en el botón “Verificar clave”.

Ahora tendrá acceso a todas las características de SeedProd.
4. Construya la página de destino de su porfolio
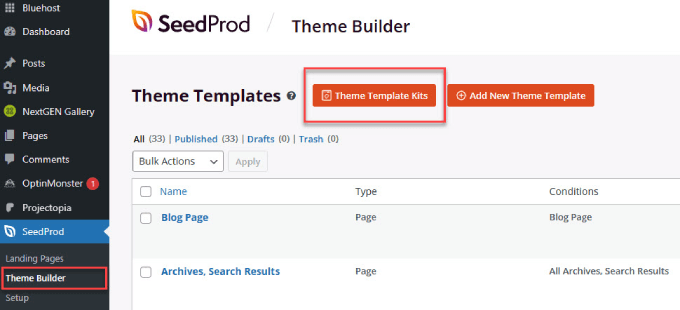
A continuación, vaya a SeedProd ≫ Maquetador de temas.
Desde ahí, selecciona el botón naranja que dice ‘Kits de plantillas de temas’.

Accederás a una página con una biblioteca de temas de WordPress para elegir. Escribe “porfolio” en la barra de búsqueda y selecciona la plantilla de tema que mejor se adapte a la idea de tu sitio web.
Además, es posible que desee buscar otras palabras clave si usted está en un nicho específico. Por ejemplo, si eres un agente inmobiliario, puedes encontrar temas de WordPress para inmobiliarias en SeedProd.
Elegiremos el tema ‘Freelance Portfolio’, pero no dudes en elegir cualquier tema que se adapte a tus necesidades.

Vamos a crear un sitio de porfolio de una sola página, donde la página de su porfolio se encuentra en la página principal de su sitio web. Esto le permite tener su sitio de porfolio en funcionamiento rápidamente sin la molestia de diseñar varias páginas.
En el escritorio de WordPress, dirígete a Ajustes ≫ Lectura. A continuación de la página de inicio, selecciona el menú desplegable “Portafolio” para que la página de tu portafolio sea tu página de inicio.

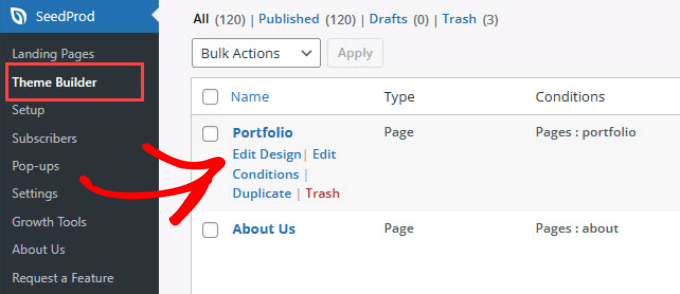
A continuación, volver a SeedProd ≫ Theme Builder, y verá un encabezado de todas las páginas dentro del tema.
Desplácese hacia abajo y pase el cursor por encima de la página “Porfolio”. A continuación, haga clic en “Editar diseño”.

5. Editar el sitio web del porfolio
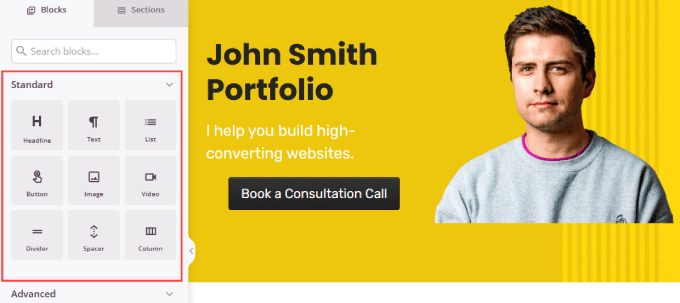
Ahora es el momento de editar el contenido y hacerlo tuyo. Serás enviado al maquetador de páginas visual de arrastrar y soltar de SeedProd. Hay un montón de widgets estándar y avanzadas para elegir, como un titular, texto, lista, cabecera, imagen destacada, y así sucesivamente.
Sólo tienes que arrastrar el widget que desees y moverlo al lugar exacto en el que quieras ese elemento.

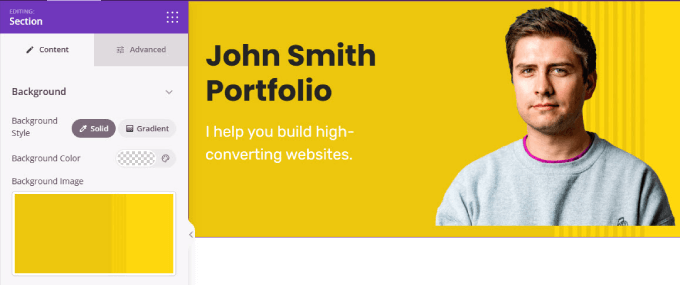
También puede personalizar el fondo a su gusto eligiendo un color sólido, un color degradado o una imagen de fondo.
Sólo tiene que hacer clic en el recuadro de la capa exterior y, en “Contenido”, en el menú de la barra lateral, verá opciones para personalizar su fondo.

Si necesita ayuda para trabajar con la interfaz de SeedProd, puede ver nuestros tutoriales en vídeo de SeedProd.
Al editar el contenido de la página principal de su porfolio, hay varios componentes clave que debe incluir, como:
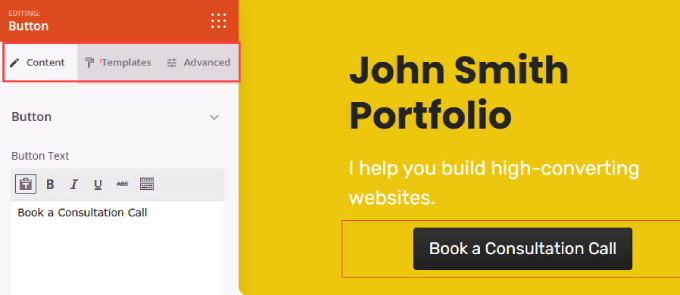
Fuerte llamada a la acción (CTA): Los sitios de porfolio deben tener una llamada a la acción clara que permita a los visitantes contratarle o ponerse en contacto con usted. El botón de llamada a la acción debe colocarse antes de desplazarse y en la parte inferior de la página.
Busca el cuadro “Botón” en el menú de la izquierda y arrástralo a tu página de la derecha.

Al editar cualquier elemento, debe hacer clic en el elemento o área específicos que desee personalizar.
A continuación, las opciones de ese bloque aparecen a la izquierda. Como puede ver a continuación, la pestaña Contenido le permite editar el texto del botón y enlazarlo a su página de contacto o incluso a un formulario incrustado más abajo en esta misma página.
La pestaña “Plantillas” le permite elegir el estilo del botón, y la pestaña Avanzado le permite cambiar el relleno, las fuentes, etc.

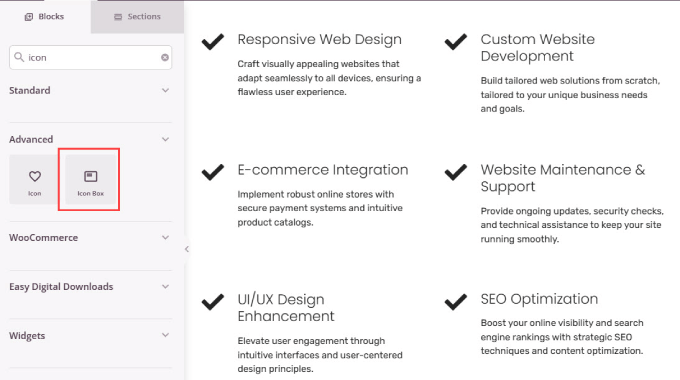
Los servicios que ofrece: Los visitantes quieren saber qué ofreces para estar seguros de que puedes hacer lo que buscan. Por ejemplo, como desarrollador de WordPress, ¿codificas plugins personalizados, ofreces personalizaciones de sitios web o creas sitios web desde cero?
Para crear una sección de servicios, basta con añadir un widget de columna e insertar un cuadro de icono para cada servicio que ofrecemos.
A continuación, puede personalizar el texto y los iconos según sus necesidades, al hacer clic en el elemento y utilizar la barra lateral.

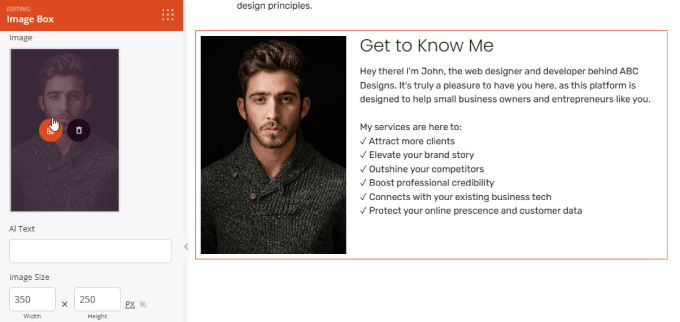
Sección Acerca de mí: Los clientes potenciales también quieren saber más acerca de sus antecedentes y experiencia. Esta es una oportunidad para establecer una conexión con la gente y mostrar por qué te apasiona lo que haces.
Para crear una sección Acerca de mí, basta con añadir el widget “Caja de imágenes” a la página. A continuación, añade una foto tuya y escribe una descripción que hable más acerca de ti.
Si está creando un porfolio para una empresa o marca, podría utilizar su logotipo personalizado aquí en su lugar.

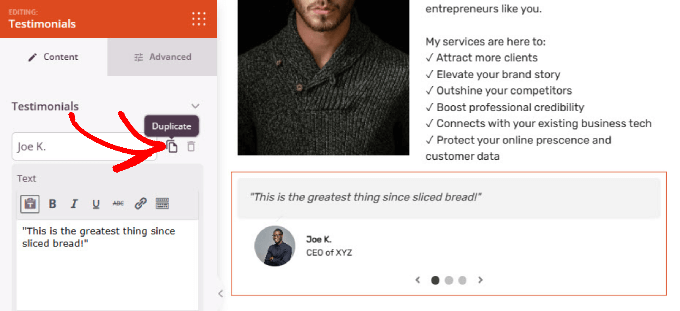
Testimonios: Ofrecer testimonios de clientes anteriores ayuda a generar confianza, sobre todo si has trabajado con marcas de renombre. Ver que otras personas están satisfechas con tu trabajo da a los demás la confianza de que tú también puedes hacer un gran trabajo.
Sólo tienes que añadir el widget Testimonios a tu página. A continuación, puedes añadir una foto del cliente y editar su nombre y su testimonio. Si quieres añadir más reseñas, haz clic en el icono “Duplicar” que aparece al lado del nombre de la persona.

6. Añada una galería para mostrar ejemplos de su trabajo
Crear un sitio web de porfolio te da la oportunidad de mostrar todo el trabajo impresionante que has hecho. Cuando los clientes potenciales vean de lo que eres capaz, confiarán en que eres la persona adecuada para el trabajo.
Para ello, vamos a utilizar Envira Gallery, que es el mejor plugin de WordPress para galerías. Aunque puedes usar el widget ‘Advanced Gallery’ de SeedProd, Envira Gallery te da más funcionalidad.
Por ejemplo, viene con imágenes de caja de luz, lo que significa que cuando alguien hace clic en una foto, automáticamente se muestran las dimensiones completas sin necesidad de recortarlas o redimensionarlas. Incluso puedes añadir pases de diapositivas y organizar tus galerías en álbumes para clasificar mejor tu trabajo.
En primer lugar, instale y active el plugin Envira Gallery. Puede seguir nuestra guía sobre cómo instalar un plugin de WordPress para obtener instrucciones detalladas.
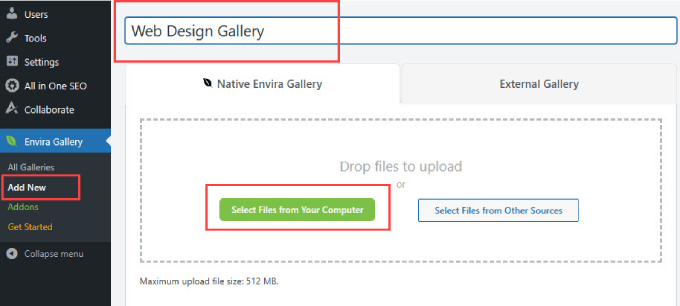
Dirígete a Envira Gallery ≫ Añadir nuevo en el escritorio de WordPress. A continuación, ponle un nombre a tu galería en la barra de título. A partir de ahí, haz clic en “Buscar archivos de tu ordenador” para añadir imágenes de tus proyectos de porfolio.

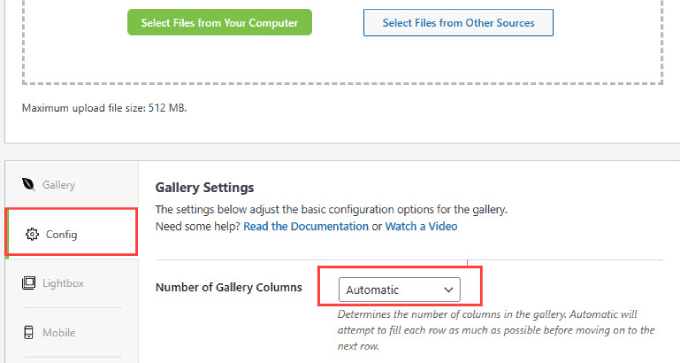
Una vez subidos los elementos del porfolio, desplácese hacia abajo y seleccione la pestaña “Configuración”.
Aquí puede cambiar el número de columnas de la galería que desea mostrar. Si lo estableces en “Automático”, el número de imágenes llenará automáticamente cada fila.

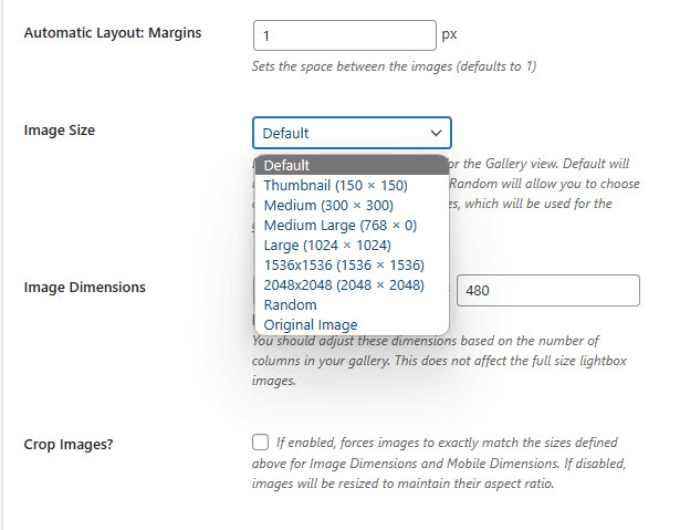
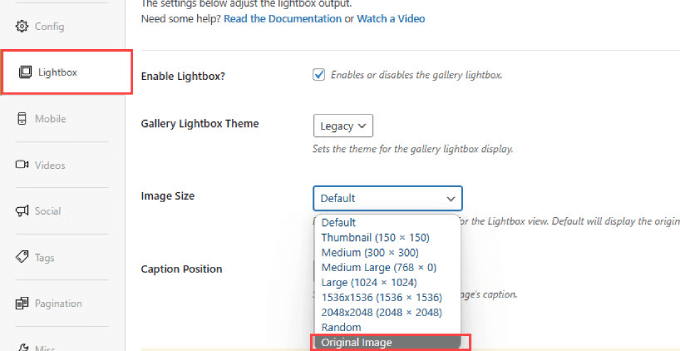
Si desea cambiar el tamaño de las imágenes, desplácese hacia abajo en la pestaña “Configuración” y busque la opción Tamaño de imagen.
Seleccione el tamaño que mejor muestre los elementos / artículos de su porfolio.

También puedes ajustar el tamaño de la imagen de la caja de luz para que muestre el tamaño original de la imagen cuando alguien haga clic en ella.
Ve a la pestaña ‘Caja de luz’ y ajusta el Tamaño de imagen a ‘Imagen original’.

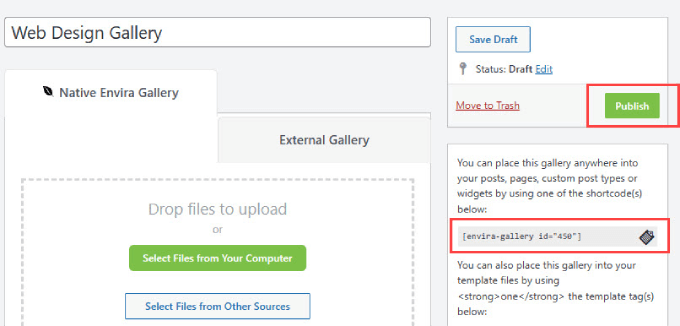
Desplázate hasta la parte superior de la página y pulsa “Publicar”. Debajo del botón de publicación, verás un shortcode.
Copie el shortcode para que podamos añadir la galería a nuestra página de porfolio de WordPress.

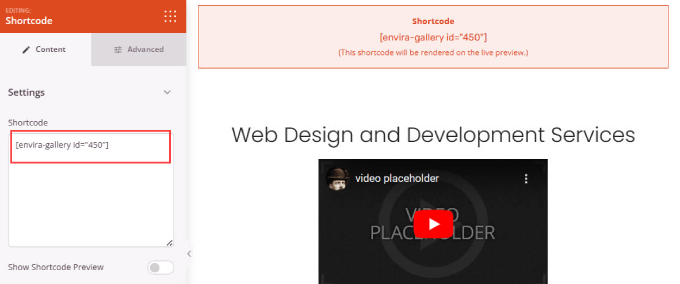
Vuelva a su página de porfolio en SeedProd. Arrastre y suelte el bloque Shortcode en cualquier lugar que desee de la página.
A continuación, basta con pegar el shortcode en la casilla “Shortcode” del menú de la barra lateral.

Si desea obtener una vista previa del shortcode, haga clic en el botón “Vista previa” situado en la esquina superior derecha de la página.
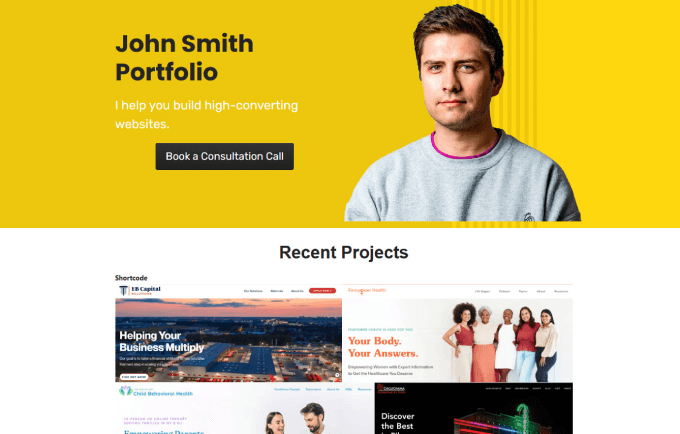
Esto le mostrará el aspecto de toda la página.

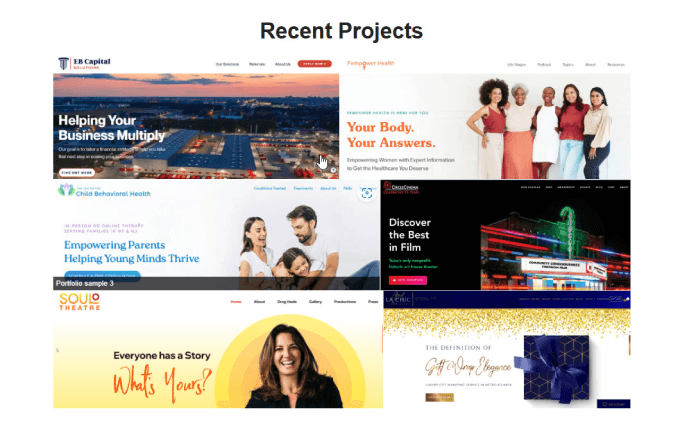
Aquí podrá ver que su galería Envira está incrustada en su sitio de porfolio.
Con la característica de caja de luz de Envira Gallery, puede hacer clic en cada elemento para ver la imagen completa.

7. Añadir un formulario de contacto
Ahora que ya has captado a tus clientes potenciales, es hora de que se pongan en contacto contigo. Por supuesto, puedes escribirles un correo electrónico, pero los formularios de contacto les permiten enviarte un mensaje directamente sin tener que abrir su aplicación de correo electrónico.
La mejor manera de crear un formulario de contacto sencillo y profesional es con WPForms.

WPForms es el mejor maquetador de formularios de WordPress que le permite crear formularios de contacto en línea.
Para aprender a crear un sencillo formulario de contacto para su sitio web de modo que los clientes potenciales puedan ponerse en contacto con usted, sólo tiene que seguir paso a paso nuestra guía práctica sobre cómo crear un formulario de contacto en WordPress.
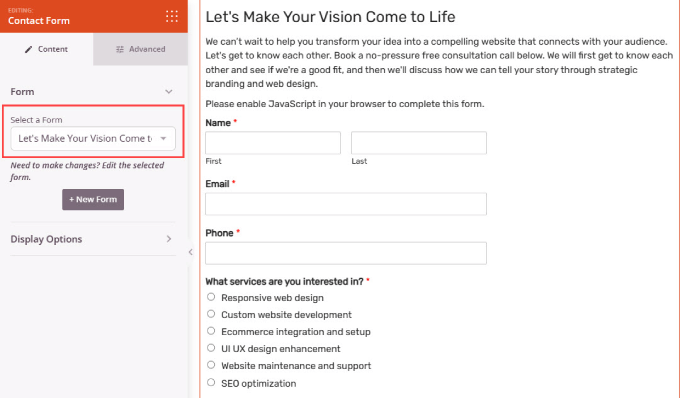
Una vez que haya completado el formulario, vuelva a la página de su porfolio. Puedes utilizar el widget ‘Formulario de contacto’ para añadir un formulario de WPForms. En ‘Seleccionar un formulario’, elige el que has creado.

8. Hazlo en directo
Si todo tiene buena pinta, estás listo para lanzar tu sitio web.
Sólo tiene que hacer clic en la flecha situada bajo el botón verde “Guardar”, arriba a la derecha. A continuación, haga clic en “Publicar”.

Marque / compruebe el sitio en directo.
Debería aparecer todo, incluida la galería del porfolio, los botones y el formulario de contacto.

Una vez que haya creado un sitio web de porfolio de aspecto profesional, estará listo para empezar a enviar más tráfico a su sitio o a alimentar a los clientes potenciales interesados.
Esperamos que este artículo te haya ayudado a aprender cómo crear un sitio web de porfolios online en WordPress. También te recomendamos que compruebes nuestra entrada sobre cómo crear un blog en WordPress o nuestra guía sobre cómo crear un boletín de correo electrónico.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I’ve approached my portfolio as a blog. I write a tech blog about what interests me, using it as a showcase of my work. So, for me, a blog can be a great addition to a portfolio, demonstrating your skills and expertise in a way that can also be enjoyable and drive traffic to your website through search engines.
Konrad says
one more thing to save for the future, thank you guys
wish me luck as i gather the courage to share my artworks with others :>
WPBeginner Support says
Good luck
Administrador
Ram E. says
Thanks for another detailed guide! For more complex or bigger portfolio sites, there is also the option to create custom post types for even greater flexibility in terms of features.
WPBeginner Support says
That is a good option for sites with multiple content types
Administrador
Mikolaj says
I’ve been in search of a great portfolio landing page for my art selling business, and it seems like SeedProd is just what I need. The simplicity and theme customization options are fantastic. Thanks for the comprehensive guide; I’m excited to give it a go!
WPBeginner Support says
We hope you enjoy using the plugin
Administrador
Ralph says
Nice and easy step by step tutorial. I don’t really need portfolio however it gave me other idea. I will use similar concept for homepage of my blog. Above all newest articles i will place 3 big buttons/pics (sorry i don’t know how to describe it in english), that will lead to my youtube, podcast and blog. So more promotion for my other channels.
Thanks for idea!
WPBeginner Support says
You’re welcome, glad our guide could give you ideas
Administrador
Naveera Batool says
Really an interesting and helpful article.
WPBeginner Support says
Glad you think so
Administrador
A Owadud Bhuiyan says
I have tried to create a portfolio site but I am not able to set the blog page as Homepage.
WPBeginner Support says
It would depend on the theme but if you do not set a static page under Settings>Reading, most themes set the blog page as your homepage.
Administrador
Adam Michalak says
Grate artictle, highly recommend it to anyone looking to learn how to create an online portfolio website in WordPress. In today’s competitive freelance market, having a portfolio website to display your best work is essential for standing out and attracting more clients. This step-by-step guide offers valuable insights on how to accomplish this, making it a valuable resource for those aiming to build their online presence as a professional freelancer.
I will recommend it to my friends who are just starting to work with wordpress
WPBeginner Support says
Thank you for your kind words and we hope whoever you recommend also finds this article helpful
Administrador
William Dean Dailey says
This is the most effective and informative post I have read by you all.
The graphics and text were easy to understand and follow through to complete the website and publish. Thank you for that. It’s the first time I have made it to publish using WordPress and am happy with the results.
WPBeginner Support says
Glad to hear you were able to publish your site
Administrador
Sean Brady says
I feel that developing a portfolio website with WordPress would be a great way add to display an artist discography.
WPBeginner Support says
It certainly could be
Administrador
Sharon says
I liked this Tutorial. Although I’m an Elementor page builder user, it’s nice to see other page builders out there and what they can do. I had a portfolio of my website at one point, but I can’t say I really liked it. I think I might try again and use some techniques from this tutorial. Thanks, WPBeginner for the useful tutorial! Awesome instructions!
WPBeginner Support says
You’re welcome and glad to hear you found our tutorial useful.
Administrador
Alice Elliott says
Thank you for this very detailed tutorial about how to set up a portfolio website. However, I wonder why you chose a non-wysiwyg theme within your example. If you are targeting visual people, I would think this should be far more applicable, as it would be something they could relate to much more easily.
WPBeginner Support says
We went with a page builder in this guide as it adds more freedom for design
Administrador
priya says
thanks for sharing with us .
WPBeginner Support says
You’re welcome
Administrador
Shafqat Khan says
I’ve been looking for a way to create a portfolio landing page for my photography business, and SeedProd seems like the perfect solution. I love how easy it is to use and customize the theme templates. Thank you for this detailed guide, I can’t wait to try it out!
WPBeginner Support says
Glad to hear our guide was helpful!
Administrador