Sie möchten eine Online-Portfolio-Website in WordPress erstellen?
Der Markt für Freiberufler hat sich rasant entwickelt. Lebensläufe und LinkedIn-Profile sind wichtig, aber um sich gegen die Konkurrenz durchzusetzen, brauchen Sie eine Portfolio-Website, auf der Sie Ihre besten Arbeiten präsentieren und mehr Kunden gewinnen können.
In diesem Artikel zeigen wir Ihnen, wie Sie Schritt für Schritt eine Online-Portfolio-Website in WordPress erstellen können.

Warum brauchen Sie eine Online-Portfolio-Website?
Betrachten Sie Ihre Online-Portfolio-Website als Ihre digitale Visitenkarte.
Portfolios sind ein Gewinn für alle, auch für Freiberufler, Arbeitssuchende und kleine Unternehmen.

Sie denken vielleicht, ein Portfolio sei nur etwas für Künstler oder Kreative, aber das stimmt nicht. Sie eignen sich für jeden Beruf, egal ob Sie Grafikdesigner, Schriftsteller oder Entwickler sind.
Es ist eine Chance, sich in Ihrer Branche von der besten Seite zu zeigen. Kurz gesagt, Ihr Website-Portfolio hilft Ihnen, sich von der Masse abzuheben und Vertrauen aufzubauen. Wenn Sie eine professionelle Portfolio-Website gestalten, gewinnen Sie sofort an Glaubwürdigkeit und können Ihre Erfahrung unter Beweis stellen.
Außerdem können Sie Ihre Website auf der Grundlage bestimmter Schlüsselwörter für Suchmaschinen optimieren, damit mehr Menschen Sie finden können.
Wie man eine Online-Portfolio-Website in WordPress mit SeedProd erstellt
Sie müssen nicht lernen, wie man programmiert oder HTML schreibt, um Ihre Portfolioseite zu erstellen. Folgen Sie einfach unserer Schritt-für-Schritt-Anleitung, und Ihre Website ist in wenigen Minuten einsatzbereit.
1. Wählen Sie einen WordPress-Host
Zunächst benötigen Sie einen Domänennamen und einen Webhost. Der Webhoster speichert die Dateien Ihrer Website und ist die Heimat Ihrer Website im Internet.
Ein guter Webhoster sollte so skalierbar sein, dass er auch anspruchsvolle Websites bewältigen kann, Support bieten, falls etwas schief geht, die Sicherheit im Internet ernst nehmen und über Funktionen verfügen, die Ihre Sicherheit gewährleisten.
Sie sollten auch nach den schnellsten WordPress-Hosting-Anbietern suchen, damit Ihre Website schnell geladen werden kann.
Hostinger ist die beste Wahl für kleine Unternehmen, die ein erschwingliches, einsteigerfreundliches Hosting wünschen.
Glücklicherweise hat sich Hostinger bereit erklärt, unseren Lesern einen kostenlosen Domainnamen und bis zu 78 % Rabatt auf das WordPress-Hosting anzubieten. Sie können für nur 2,69 $ pro Monat loslegen.
Um sich in wenigen Minuten bei Hostinger einzurichten, klicken Sie einfach auf diese Schaltfläche:
Wenn Sie Hilfe bei der Anmeldung bei Hostinger benötigen, lesen Sie unseren Beitrag über den Erhalt eines kostenlosen Domainnamens, in dem Sie eine Schritt-für-Schritt-Anleitung finden.
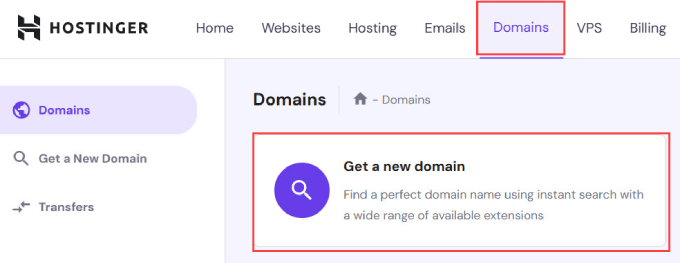
Sobald Sie Ihr Hosting-Angebot registriert und eingerichtet haben, können Sie in Ihrem Dashboard einfach die Registerkarte „Domains“ auswählen.
Von dort aus müssen Sie einen neuen Domänennamen eingeben.

Sie werden dann aufgefordert, eine neue Website zu erstellen oder eine bestehende Website zu migrieren.
Für dieses Tutorial können Sie auf die Option „Überspringen, eine leere Website erstellen“ klicken.

Klicken Sie anschließend auf die Schaltfläche „Auswählen“ unter „Freie Domäne beantragen“.
Sie können einfach den Domainnamen eingeben, den Sie für Ihre Portfolio-Website verwenden möchten.

Wenn Sie Hilfe bei der Wahl eines Domainnamens benötigen, bietet WPBeginner einen kostenlosen Generator für Geschäftsnamen an, der Ihnen hilft, einen Firmennamen zu finden, der leicht zu lesen und online zu bewerben ist.
Wenn Sie ein persönliches Portfolio erstellen, ist es natürlich am einfachsten, wenn Sie Ihren Vor- und Nachnamen als Domänennamen verwenden. Wenn dieser bereits vergeben ist, können Sie Ihren Beruf zusammen mit Ihrem Vornamen hinzufügen.
Wenn zum Beispiel johndoe.com besetzt ist, finden Sie vielleicht johndoephotography.com oder janedoewriter.com.
Idealerweise sollten Sie sich für eine . com-Domain-Endung entscheiden, da diese für kleine Unternehmen am bekanntesten und vertrauenswürdigsten ist.
2. WordPress installieren
Einer der häufigsten Fehler, den die meisten Anfänger machen, ist die Wahl der falschen Website-Plattform. Viele Freiberufler oder Kleinunternehmer tendieren zu Squarespace oder Wix.
Diese sind zwar einfach zu bedienen, aber es fehlt ihnen an Funktionen, Anpassungsmöglichkeiten und Kontrolle.
Die Verwendung eines Content-Management-Systems wie WordPress bietet Ihnen viel mehr Flexibilität mit Tausenden von Designs und Addons für Ihre Portfolio-Website. WordPress ist kostenlos, quelloffen und bietet Tausende von vorgefertigten Erweiterungen und Website-Designs.
Mit den richtigen WordPress-Plugins und -Themes erhalten Sie auch den gleichen Drag-and-Drop-Builder, der Plattformen wie Squarespace oder Wix so benutzerfreundlich macht.
Egal, ob Sie Hostinger oder einen anderen WordPress-Hostingdienst wie WPEngine oder Bluehost nutzen, in unserer Anleitung zur Installation von WordPress finden Sie eine detaillierte Schritt-für-Schritt-Anleitung.
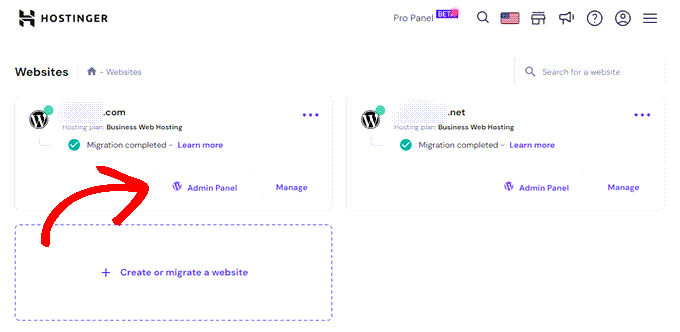
Als nächstes klicken Sie in Ihrem Hostinger Dashboard auf die Schaltfläche „Admin Panel“ mit dem WordPress-Logo, um zum Dashboard Ihrer WordPress-Website zu gelangen.

Sie können auch direkt in Ihrem Browser auf yoursite.com/wp-admin gehen.
3. Wählen Sie ein Portfolio-Thema
Sobald Sie Ihr WordPress eingerichtet haben, können Sie das Design Ihrer Website anpassen, indem Sie ein Thema auswählen und neue Seiten erstellen.
In diesem Tutorial werden wir mit SeedProd ein Thema speziell für Portfolio-Websites erstellen.
SeedProd ist der beste WordPress Page Builder auf dem Markt. Mit ihm können Sie schnell und einfach jede Art von Seite erstellen, ohne eine einzige Zeile Code zu schreiben.
Egal, ob Sie eine Portfolio-Website erstellen möchten, um potenzielle Kunden zu gewinnen, einen WordPress-Blog starten oder einen Online-Shop einrichten wollen, SeedProd ist eine Komplettlösung, die Ihnen auf Ihre Bedürfnisse zugeschnittene Vorlagen bietet.
Sie müssen das SeedProd-Plugin installieren und aktivieren. Weitere Hilfe finden Sie in unserer ausführlichen Anleitung zur Installation eines WordPress-Plugins.
Nach der Installation werden Sie aufgefordert, den Einrichtungsassistenten abzuschließen. Sie können auf „Get Started“ klicken und den Anweisungen Schritt für Schritt folgen, damit SeedProd das Plugin so konfigurieren kann, dass es Ihren Anforderungen am besten entspricht.

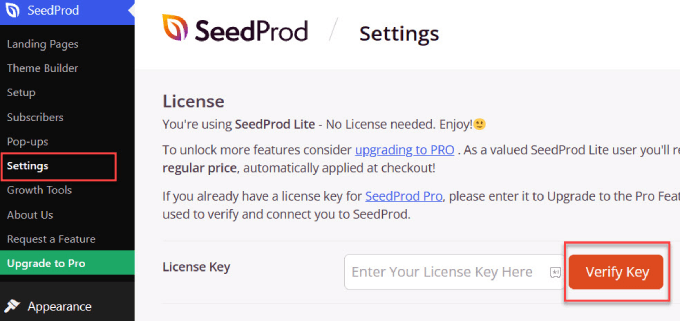
Wenn Sie den Einrichtungsassistenten abgeschlossen haben, gehen Sie zu SeedProd ≫ Einstellungen und geben Sie Ihren Lizenzschlüssel ein. Sie finden Ihren Lizenzschlüssel auf der SeedProd-Website auf der Seite„Ihre Konten„.
Nachdem Sie die Informationen eingegeben haben, klicken Sie auf die Schaltfläche „Schlüssel überprüfen“.

Sie haben nun Zugang zu allen Funktionen von SeedProd.
4. Erstellen Sie Ihre Portfolio-Landing Page
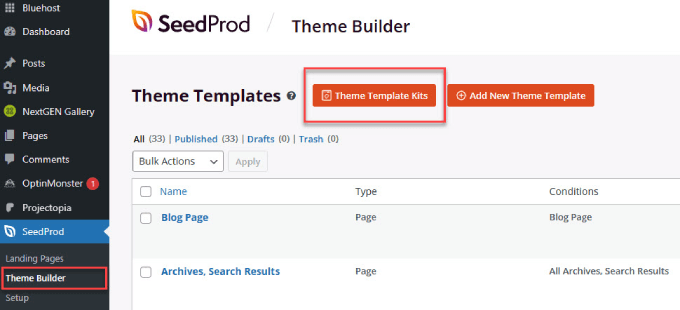
Gehen Sie dann zu SeedProd ≫ Theme Builder.
Wählen Sie dort die orangefarbene Schaltfläche mit der Aufschrift „Themenvorlagen-Kits“.

Sie gelangen auf eine Seite mit einer durchsuchbaren Bibliothek von WordPress-Themes, aus der Sie auswählen können. Geben Sie „Portfolio“ in die Suchleiste ein und wählen Sie die Theme-Vorlage, die am besten zu Ihrer Website-Idee passt.
Sie können auch nach anderen Schlüsselwörtern suchen, wenn Sie in einer bestimmten Nische tätig sind. Wenn Sie zum Beispiel ein Immobilienmakler sind, können Sie auf SeedProd WordPress-Themes für Immobilien finden.
Wir werden uns für das Thema „Freelance Portfolio“ entscheiden, aber Sie können jedes Thema wählen, das Ihren Anforderungen entspricht.

Wir werden eine einseitige Portfolioseite erstellen, bei der sich Ihre Portfolioseite auf der Homepage Ihrer Website befindet. So können Sie Ihre Portfolioseite schnell einrichten, ohne dass Sie mehrere Seiten gestalten müssen.
Gehen Sie im WordPress-Dashboard zu Einstellungen ≫ Lesen. Wählen Sie neben der Homepage das Dropdown-Menü „Portfolio“, um Ihre Portfolioseite zur Homepage zu machen.

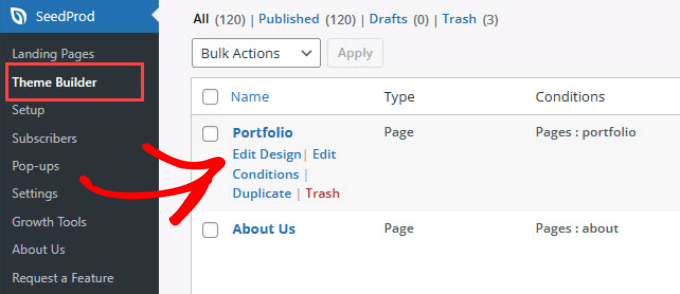
Gehen Sie dann zurück zu SeedProd ≫ Theme Builder, und Sie sehen eine Liste aller Seiten innerhalb des Themas.
Scrollen Sie nach unten und fahren Sie mit dem Mauszeiger über die Seite „Portfolio“. Klicken Sie dann auf „Design bearbeiten“.

5. Bearbeiten Sie die Portfolio-Website
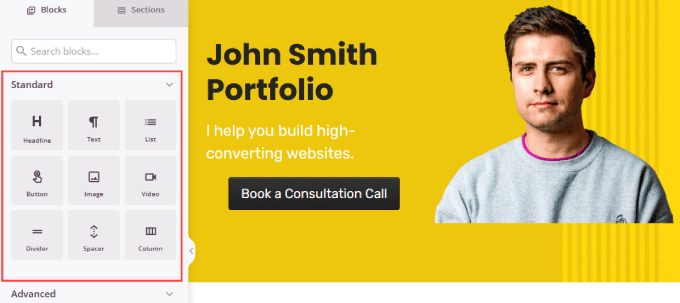
Jetzt ist es an der Zeit, den Inhalt zu bearbeiten und ihn zu Ihrem eigenen zu machen. Sie werden zum visuellen Drag-and-Drop-Seitenerstellungsprogramm von SeedProd weitergeleitet. Es stehen zahlreiche Standard- und erweiterte Widgets zur Auswahl, z. B. eine Überschrift, ein Text, eine Liste, eine Kopfzeile, ein Featured Image usw.
Ziehen Sie einfach das gewünschte Widget und verschieben Sie es genau an die Stelle, an der Sie das Element haben möchten.

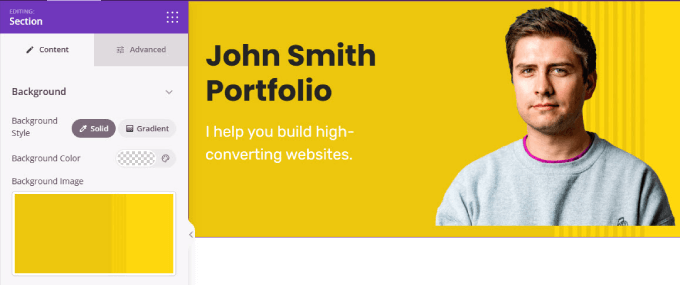
Sie können den Hintergrund auch nach Ihren Wünschen anpassen, indem Sie eine Volltonfarbe, einen Farbverlauf oder ein Hintergrundbild wählen.
Klicken Sie einfach auf das Feld für die äußere Ebene, und unter dem Menüpunkt „Inhalt“ in der Seitenleiste finden Sie Optionen zum Anpassen des Hintergrunds.

Wenn Sie Hilfe bei der Arbeit mit der SeedProd-Schnittstelle benötigen, können Sie sich unsere SeedProd-Videotutorials ansehen.
Wenn Sie den Inhalt Ihrer Hauptportfolioseite bearbeiten, sollten Sie einige wichtige Komponenten einbeziehen, z. B:
Starker Aufruf zum Handeln (CTA): Portfolioseiten sollten eine klare Aufforderung zum Handeln enthalten, damit die Besucher Sie beauftragen oder sich mit Ihnen in Verbindung setzen können. Die CTA-Schaltfläche sollte sowohl oberhalb der Falz als auch am unteren Rand der Seite platziert werden.
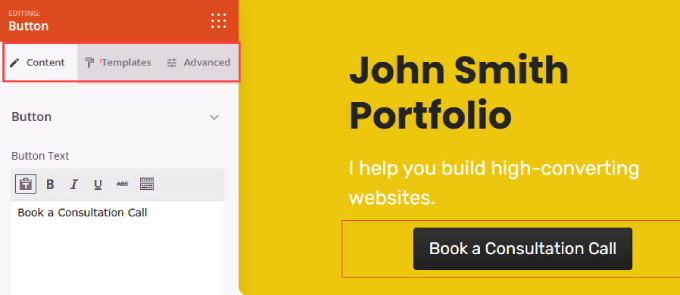
Suchen Sie einfach das Feld „Schaltfläche“ im linken Menü und ziehen Sie es auf Ihre Seite auf der rechten Seite.

Wenn Sie ein Element bearbeiten möchten, müssen Sie auf das entsprechende Element oder den Bereich klicken, den Sie anpassen möchten.
Die Optionen für diesen Block werden dann auf der linken Seite angezeigt. Wie Sie unten sehen können, können Sie auf der Registerkarte „Inhalt“ den Text der Schaltfläche bearbeiten und sie mit Ihrer Kontaktseite oder sogar mit einem eingebetteten Formular weiter unten auf derselben Seite verknüpfen.
Auf der Registerkarte „Vorlagen“ können Sie den Stil der Schaltflächen auswählen, und auf der Registerkarte „Erweitert“ können Sie die Polsterung, die Schriftarten und vieles mehr ändern.

Die von Ihnen angebotenen Dienstleistungen: Besucher möchten wissen, was Sie anbieten, damit sie sicher sein können, dass Sie das tun können, wonach sie suchen. Programmieren Sie als WordPress-Entwickler zum Beispiel benutzerdefinierte Plugins, bieten Sie Website-Anpassungen an oder erstellen Sie Websites von Grund auf?
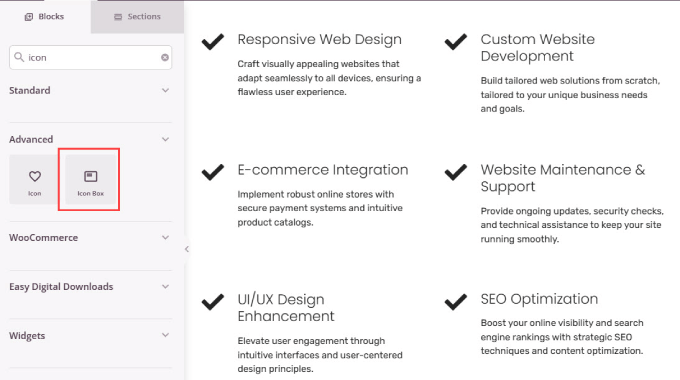
Um einen Bereich für Dienstleistungen zu erstellen, fügen Sie einfach ein Spalten-Widget hinzu und fügen für jede angebotene Dienstleistung eine Icon-Box ein.
Anschließend können Sie den Text und die Symbole nach Bedarf anpassen, indem Sie auf das Element klicken und die Seitenleiste verwenden.

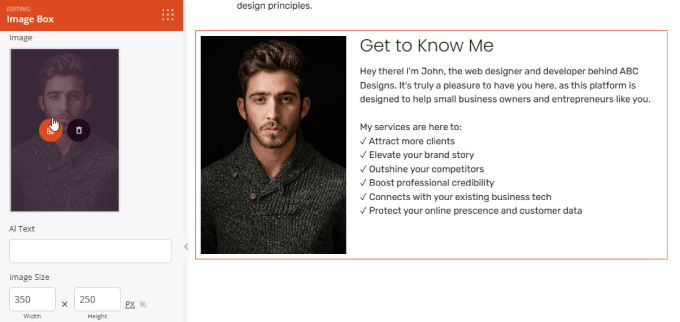
Abschnitt „Über mich“: Potenzielle Kunden und Auftraggeber möchten auch mehr über Ihren Hintergrund und Ihre Erfahrung erfahren. Dies ist eine Chance, eine Verbindung zu den Menschen aufzubauen und zu zeigen, warum Sie mit Leidenschaft bei der Sache sind.
Um einen Abschnitt „Über mich“ zu erstellen, müssen Sie lediglich das Widget „Image Box“ auf der Seite hinzufügen. Fügen Sie dann ein Porträtfoto von sich selbst hinzu und schreiben Sie eine Beschreibung, die den Leuten mehr über Sie erzählt.
Wenn Sie ein Portfolio für ein Unternehmen oder eine Marke erstellen, können Sie hier stattdessen Ihr individuelles Logo verwenden.

Zeugnisse: Zeugnisse früherer Kunden schaffen Vertrauen, vor allem, wenn Sie mit renommierten Marken zusammengearbeitet haben. Wenn Sie sehen, dass andere mit Ihrer Arbeit zufrieden sind, geben Sie anderen das Vertrauen, dass Sie auch gute Arbeit leisten können.
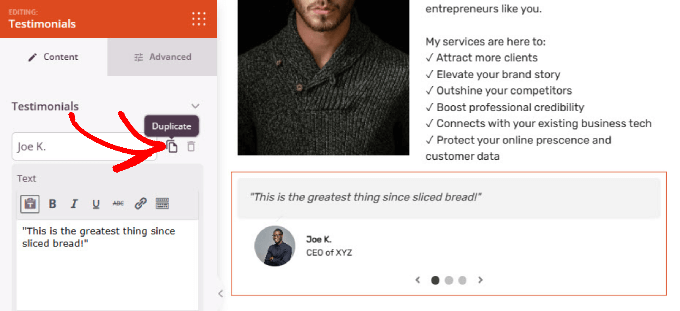
Fügen Sie einfach das Testimonials-Widget zu Ihrer Seite hinzu. Dann können Sie ein Foto des Kunden hinzufügen und seinen Namen und sein Zeugnis bearbeiten. Wenn Sie weitere Bewertungen hinzufügen möchten, klicken Sie auf das Symbol „Duplizieren“ neben dem Namen der Person.

6. Fügen Sie eine Galerie hinzu, um Beispiele für Ihre Arbeit zu präsentieren
Die Erstellung einer Portfolio-Website gibt Ihnen die Möglichkeit, all Ihre großartigen Arbeiten zu präsentieren. Wenn potenzielle Kunden sehen, was Sie können, werden sie darauf vertrauen, dass Sie die richtige Person für den Job sind.
Dazu werden wir Envira Gallery verwenden, das beste WordPress-Galerie-Plugin. Sie können zwar das „Advanced Gallery“-Widget auf SeedProd verwenden, aber Envira Gallery bietet Ihnen mehr Funktionen.
Zum Beispiel gibt es Lightbox-Bilder, d. h., wenn jemand auf ein Foto klickt, werden automatisch die vollen Abmessungen angezeigt, ohne dass sie zugeschnitten oder in der Größe verändert werden müssen. Sie können sogar Diashows hinzufügen und Ihre Galerien in Alben organisieren, um Ihre Arbeit besser zu kategorisieren.
Installieren und aktivieren Sie zunächst das Envira Gallery Plugin. Eine ausführliche Anleitung finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
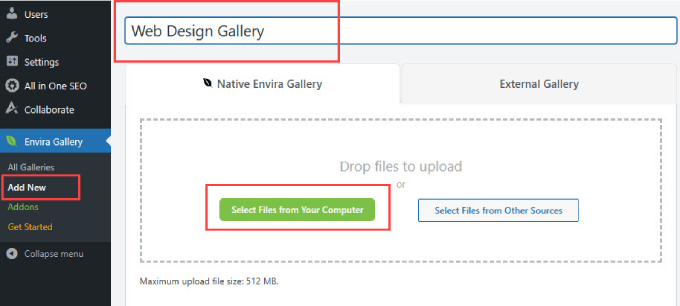
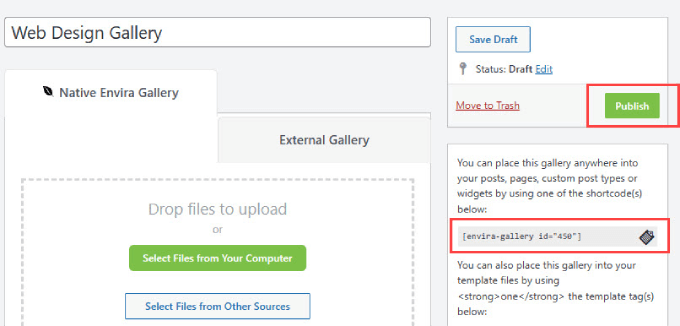
Gehen Sie zu Envira Gallery ≫ Add New im WordPress Dashboard. Benennen Sie dann Ihre Galerie in der Titelleiste. Klicken Sie dort auf „Dateien von Ihrem Computer durchsuchen“, um Bilder Ihrer Portfolio-Projekte hinzuzufügen.

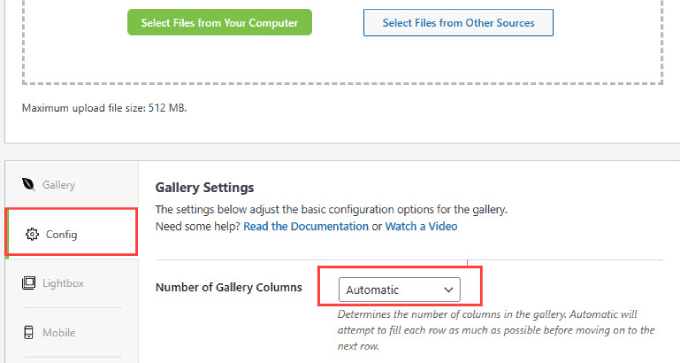
Sobald Sie die Portfolioelemente hochgeladen haben, scrollen Sie nach unten und wählen Sie die Registerkarte „Konfiguration“.
Hier können Sie die Anzahl der anzuzeigenden Galeriespalten ändern. Die Einstellung „Automatisch“ legt die Anzahl der Bilder fest, die automatisch jede Zeile füllen.

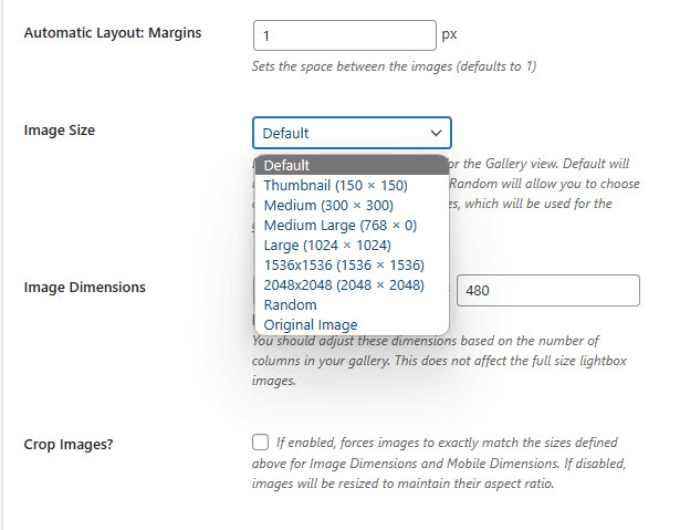
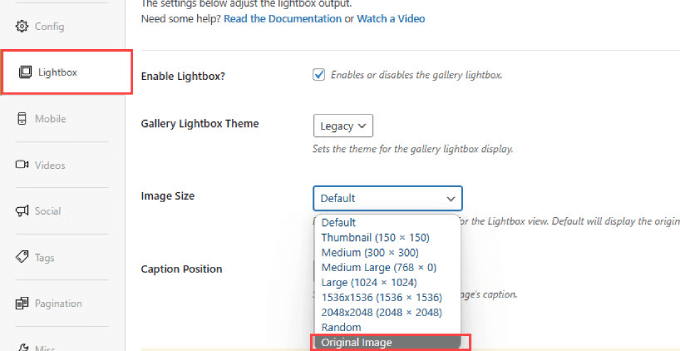
Wenn Sie die Bildgrößen ändern möchten, scrollen Sie auf der Registerkarte „Config“ nach unten und suchen Sie die Option „Image Size“.
Wählen Sie die Größe, die Ihr Portfolio am besten zur Geltung bringt.

Sie können die Größe des Lightbox-Bildes auch so einstellen, dass das Bild in Originalgröße angezeigt wird, wenn jemand auf das Bild klickt.
Gehen Sie auf die Registerkarte „Leuchtkasten“ und stellen Sie die Bildgröße auf „Originalbild“ ein.

Scrollen Sie bis zum oberen Rand der Seite und klicken Sie auf „Veröffentlichen“. Unter der Schaltfläche „Veröffentlichen“ sehen Sie einen Shortcode.
Kopieren Sie den Shortcode, damit wir die Galerie zu unserer WordPress-Portfolio-Seite hinzufügen können.

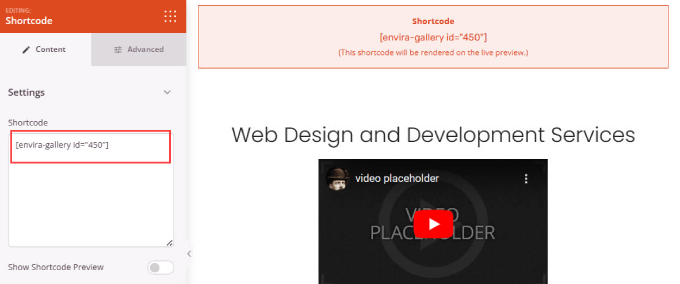
Gehen Sie zurück zu Ihrer Portfolio-Seite in SeedProd. Ziehen Sie den Shortcode-Block per Drag & Drop an eine beliebige Stelle auf der Seite.
Fügen Sie den Shortcode dann einfach in das Feld „Shortcode“ im Menü der Seitenleiste ein.

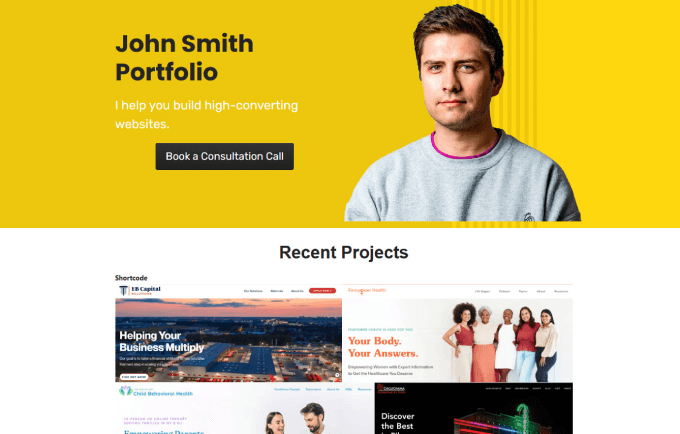
Wenn Sie eine Vorschau des Shortcodes sehen möchten, klicken Sie auf die Schaltfläche „Vorschau“ in der oberen rechten Ecke der Seite.
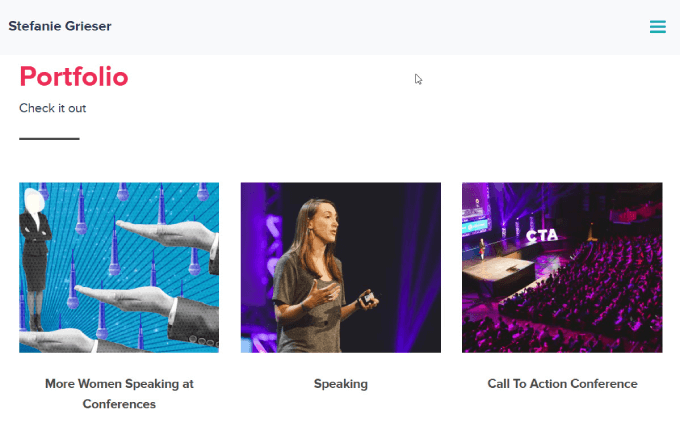
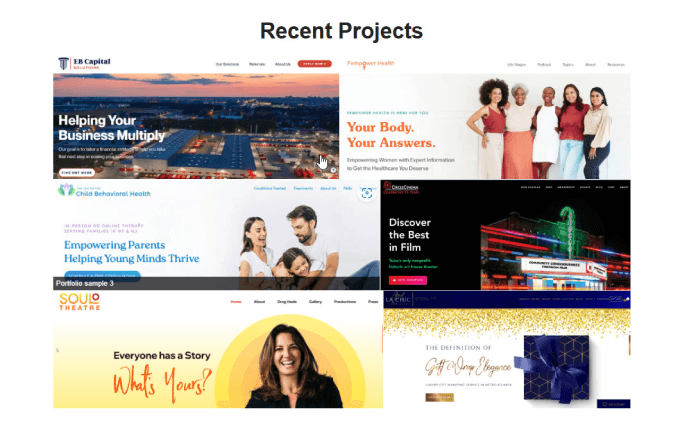
So sehen Sie, wie die gesamte Seite aussieht.

Hier sollten Sie sehen können, dass Ihre Envira-Galerie in Ihre Portfolioseite eingebettet ist.
Mit der Leuchtkasten-Funktion von Envira Gallery können Sie auf jedes Element klicken, um das vollständige Bild zu sehen.

7. Kontakt-Formular hinzufügen
Jetzt, wo Sie Ihre potenziellen Kunden angelockt haben, ist es an der Zeit, sie dazu zu bringen, Sie zu kontaktieren. Natürlich können Sie auch einfach eine E-Mail schreiben, aber über Kontaktformulare können sie Ihnen direkt eine Nachricht senden, ohne ihre E-Mail-App öffnen zu müssen.
Der beste Weg, ein einfaches und professionelles Kontaktformular zu erstellen, ist mit WPForms.

WPForms ist der beste WordPress Form Builder, mit dem Sie Online-Kontaktformulare erstellen können.
Um zu erfahren, wie Sie ein einfaches Kontaktformular für Ihre Website erstellen, damit potenzielle Kunden Sie kontaktieren können, folgen Sie einfach unserer Schritt-für-Schritt-Anleitung zum Erstellen eines Kontaktformulars in WordPress.
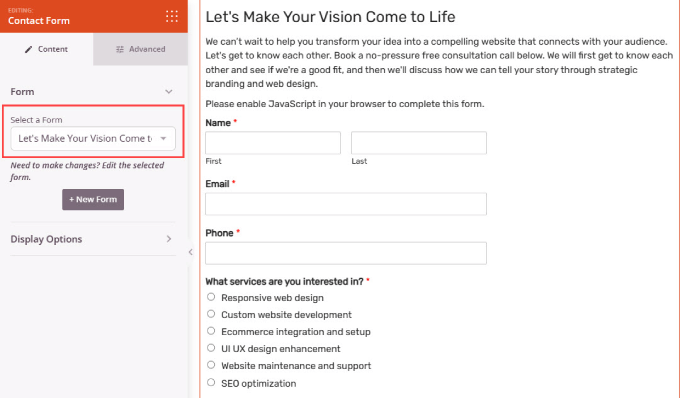
Sobald Sie Ihr Formular ausgefüllt haben, gehen Sie zurück zu Ihrer Portfolio-Seite. Sie können das Widget „Kontaktformular“ verwenden, um ein Formular von WPForms hinzuzufügen. Wählen Sie unter „Wählen Sie ein Formular“ das von Ihnen erstellte Formular aus.

8. Mach es live
Wenn alles gut aussieht, sind Sie bereit, Ihre Website zu starten.
Klicken Sie einfach auf den Pfeil unter der grünen Schaltfläche „Speichern“ in der oberen rechten Ecke. Klicken Sie dann auf „Veröffentlichen“.

Schauen Sie sich die Live-Site an.
Alles sollte erscheinen, einschließlich der Portfolio-Galerie, der Schaltflächen und des Kontaktformulars.

Sobald Sie eine professionell aussehende Portfolio-Website erstellt haben, können Sie damit beginnen, mehr Besucher auf Ihre Website zu leiten oder interessierte Kunden zu gewinnen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man eine Online-Portfolio-Website in WordPress erstellt. Wir empfehlen Ihnen auch unseren Beitrag über die Einrichtung eines WordPress-Blogs oder unseren Leitfaden zur Erstellung eines E-Mail-Newsletters zu lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I’ve approached my portfolio as a blog. I write a tech blog about what interests me, using it as a showcase of my work. So, for me, a blog can be a great addition to a portfolio, demonstrating your skills and expertise in a way that can also be enjoyable and drive traffic to your website through search engines.
Konrad says
one more thing to save for the future, thank you guys
wish me luck as i gather the courage to share my artworks with others :>
WPBeginner Support says
Good luck
Admin
Ram E. says
Thanks for another detailed guide! For more complex or bigger portfolio sites, there is also the option to create custom post types for even greater flexibility in terms of features.
WPBeginner Support says
That is a good option for sites with multiple content types
Admin
Mikolaj says
I’ve been in search of a great portfolio landing page for my art selling business, and it seems like SeedProd is just what I need. The simplicity and theme customization options are fantastic. Thanks for the comprehensive guide; I’m excited to give it a go!
WPBeginner Support says
We hope you enjoy using the plugin
Admin
Ralph says
Nice and easy step by step tutorial. I don’t really need portfolio however it gave me other idea. I will use similar concept for homepage of my blog. Above all newest articles i will place 3 big buttons/pics (sorry i don’t know how to describe it in english), that will lead to my youtube, podcast and blog. So more promotion for my other channels.
Thanks for idea!
WPBeginner Support says
You’re welcome, glad our guide could give you ideas
Admin
Naveera Batool says
Really an interesting and helpful article.
WPBeginner Support says
Glad you think so
Admin
A Owadud Bhuiyan says
I have tried to create a portfolio site but I am not able to set the blog page as Homepage.
WPBeginner Support says
It would depend on the theme but if you do not set a static page under Settings>Reading, most themes set the blog page as your homepage.
Admin
Adam Michalak says
Grate artictle, highly recommend it to anyone looking to learn how to create an online portfolio website in WordPress. In today’s competitive freelance market, having a portfolio website to display your best work is essential for standing out and attracting more clients. This step-by-step guide offers valuable insights on how to accomplish this, making it a valuable resource for those aiming to build their online presence as a professional freelancer.
I will recommend it to my friends who are just starting to work with wordpress
WPBeginner Support says
Thank you for your kind words and we hope whoever you recommend also finds this article helpful
Admin
William Dean Dailey says
This is the most effective and informative post I have read by you all.
The graphics and text were easy to understand and follow through to complete the website and publish. Thank you for that. It’s the first time I have made it to publish using WordPress and am happy with the results.
WPBeginner Support says
Glad to hear you were able to publish your site
Admin
Sean Brady says
I feel that developing a portfolio website with WordPress would be a great way add to display an artist discography.
WPBeginner Support says
It certainly could be
Admin
Sharon says
I liked this Tutorial. Although I’m an Elementor page builder user, it’s nice to see other page builders out there and what they can do. I had a portfolio of my website at one point, but I can’t say I really liked it. I think I might try again and use some techniques from this tutorial. Thanks, WPBeginner for the useful tutorial! Awesome instructions!
WPBeginner Support says
You’re welcome and glad to hear you found our tutorial useful.
Admin
Alice Elliott says
Thank you for this very detailed tutorial about how to set up a portfolio website. However, I wonder why you chose a non-wysiwyg theme within your example. If you are targeting visual people, I would think this should be far more applicable, as it would be something they could relate to much more easily.
WPBeginner Support says
We went with a page builder in this guide as it adds more freedom for design
Admin
priya says
thanks for sharing with us .
WPBeginner Support says
You’re welcome
Admin
Shafqat Khan says
I’ve been looking for a way to create a portfolio landing page for my photography business, and SeedProd seems like the perfect solution. I love how easy it is to use and customize the theme templates. Thank you for this detailed guide, I can’t wait to try it out!
WPBeginner Support says
Glad to hear our guide was helpful!
Admin