Möchten Sie das Design Ihrer Kontaktformularseite verbessern?
Ein gut gestaltetes Kontaktformular ermutigt mehr Nutzer, mit Ihnen in Kontakt zu treten, und steigert so Ihre Konversionsrate.
In diesem Artikel zeigen wir Ihnen die besten Praktiken für die Gestaltung von Kontaktformularen und was sie so nützlich macht.

Warum ist eine gute Kontakt-Formular-Seite so wichtig?
Ein Kontaktformular ist ein Muss für alle Websites. Ganz gleich, ob Sie einen persönlichen Blog oder eine geschäftliche Website betreiben, ein Kontaktformular hilft den Nutzern, sich jederzeit mit Ihnen in Verbindung zu setzen, während sie Ihre Website besuchen.
Im Gegensatz zu den sozialen Medien ermöglicht ein Kontaktformular den Nutzern, privat mit Ihnen zu kommunizieren, was Vertrauen aufbaut und zu Verkaufsabschlüssen führt.
Viele Website-Besitzer schenken ihrer Kontaktseite oft nicht viel Aufmerksamkeit. Die meisten Leute fügen einfach ein Kontaktformular ein und vergessen es dann.
Wenn Sie nicht genügend Leads von der Kontaktseite Ihrer Website erhalten, dann lesen Sie weiter, denn wir zeigen Ihnen, wie Sie Ihre Kontaktseite für Conversions optimieren können.
Wie erstellt man eine Kontakt-Formular-Seite in WordPress?
WordPress verfügt nicht über eine integrierte Seite mit einem Kontaktformular. Sie benötigen ein Kontaktformular-Plugin, um ein Formular zu erstellen und es dann zu Ihrer Kontaktseite hinzuzufügen.
Wir empfehlen die Verwendung von WPForms. Unser Team hat es entwickelt, um das einsteigerfreundlichste Kontaktformular-Plugin für WordPress zu sein. Die kostenlose Version von WPForms ist im offiziellen Plugin-Verzeichnis von WordPress.org verfügbar.
Eine vollständige Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden zum Erstellen eines Kontaktformulars in WordPress.
Nachdem Sie nun ein Kontaktformular erstellt haben, werfen wir einen Blick auf die besten Methoden zur Gestaltung von Kontaktformularseiten, die Ihnen helfen können, Ihre Konversionen zu steigern.
1. Stellen Sie sicher, dass Ihr Kontaktformular funktioniert
Oft haben WordPress-Hosting-Anbieter schlecht konfigurierte E-Mail-Funktionen, die verhindern, dass Ihr Kontaktformular-Plugin E-Mail-Benachrichtigungen versendet.
Wenn Sie die Pro-Version von WPForms verwenden, können Sie die Formulareinträge im WordPress-Verwaltungsbereich immer noch sehen. Wenn Sie jedoch ein kostenloses Kontaktformular-Plugin verwenden, dann werden Sie nicht einmal bemerken, dass Ihr Formular nicht funktioniert.
Nachdem Sie Ihrer WordPress-Website ein Kontaktformular hinzugefügt haben, sollten Sie sicherstellen, dass es ordnungsgemäß funktioniert, indem Sie einen Testversand durchführen.
Wenn Sie keine E-Mail-Benachrichtigungen erhalten, folgen Sie den Anweisungen in unserem Leitfaden zur Behebung des Problems, dass WordPress keine E-Mails sendet.

2. Unnötige Felder im Kontakt-Formular vermeiden
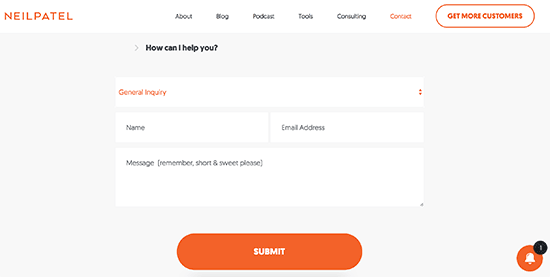
Sie können Ihrem Kontaktformular so viele Felder hinzufügen, wie Sie möchten. Mit jedem zusätzlichen Feld, das Sie Ihrem Kontaktformular hinzufügen, wird das Ausfüllen für Ihre Nutzer jedoch zeitaufwändiger.
Deshalb empfehlen wir, die Felder Ihres Kontaktformulars auf ein Minimum zu beschränken und nur solche Felder hinzuzufügen, die Ihnen wirklich helfen, die Frage des Benutzers besser zu verstehen.
Wenn Sie nun ein längeres Formular erstellen müssen, sollten Sie sich den Bonustipp am Ende dieses Artikels ansehen, der Ihnen helfen wird, Formularabbrüche zu reduzieren.

(Quelle: Neil Patel)
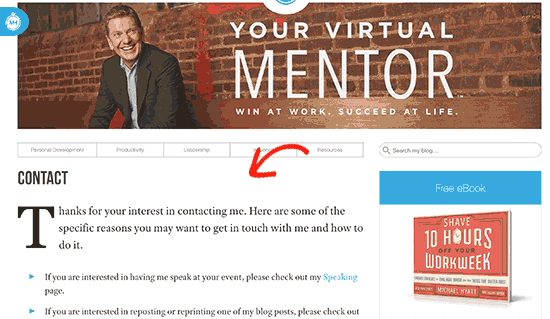
3. Erklären Sie, warum die Benutzer Sie kontaktieren sollten
Die Seite mit dem Kontaktformular sollte einladend und einladend für die Nutzer sein. Eine Begrüßung, gefolgt von einer Willkommensnachricht, kann sie höflicher und hilfreicher erscheinen lassen. Lassen Sie die Nutzer wissen, bei welcher Art von Fragen Sie ihnen helfen können.

(Quelle: Michael Hyatt)
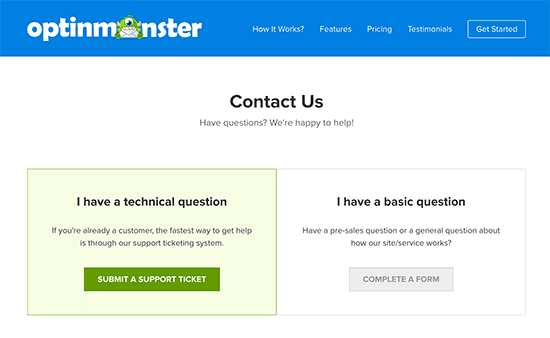
Wenn Sie verschiedene Seiten für verschiedene Abteilungen haben, sollten Sie die Nutzer in die richtige Richtung leiten. Zum Beispiel können Sie bestehende Kunden zum Support oder Gastblogger zu einem Formular „Schreiben Sie für uns“ leiten.
(Quelle: OptinMonster)
4. Geben Sie alternative Kontaktmöglichkeiten an
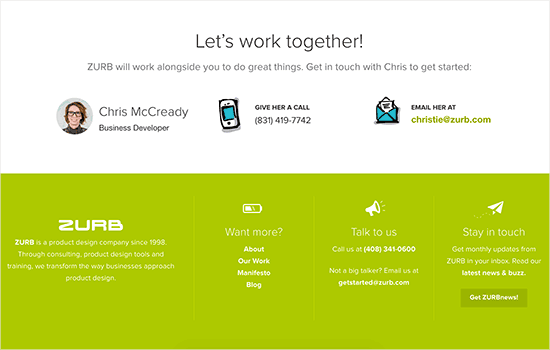
Das Hinzufügen eines Formulars zu Ihrer Kontaktseite ist der bequemste Weg für die Nutzer, Ihnen eine Nachricht zu senden. Wenn Sie jedoch alternative Kontaktmöglichkeiten hinzufügen, können die Nutzer entscheiden, was für sie am besten ist.
Sie können eine E-Mail-Adresse, WhatsApp oder eine Telefonnummer als alternative Kontaktmöglichkeiten hinzufügen.
(Quelle: ZURB)
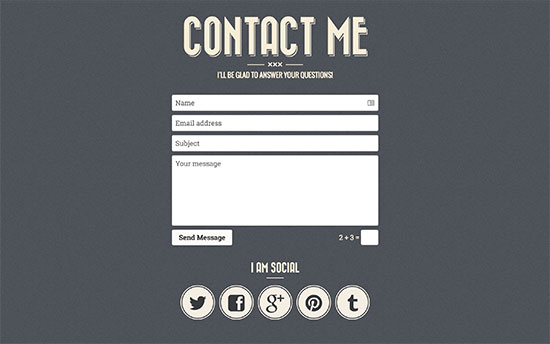
5. Profile für soziale Medien hinzufügen
Während die meisten Nutzer Sie privat kontaktieren möchten, bevorzugen einige vielleicht eine Kontaktaufnahme über Facebook oder Twitter.
Sie können Schaltflächen für soziale Medien in Ihr Kontaktformular einfügen, um den Nutzern eine alternative Möglichkeit zur Kontaktaufnahme zu bieten.

(Quelle: Retro Portfolio)
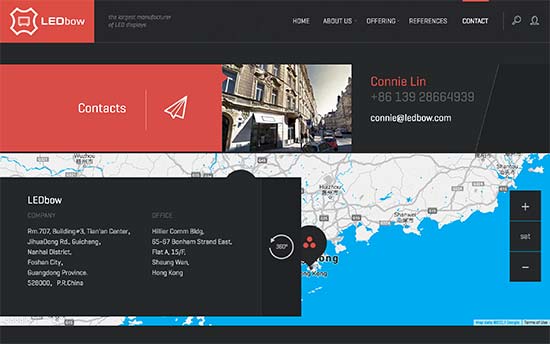
6. Hinzufügen von Adresse und Karte
Das Hinzufügen einer Adresse und eines Standorts auf der Karte trägt dazu bei, das Vertrauen der Nutzer in ein Online-Unternehmen zu stärken.
Auch wenn Sie kein Geschäft oder Büro haben, ist es für die Nutzer bequem, zu wissen, wo Sie sich befinden.

(Quelle: LEDbow)
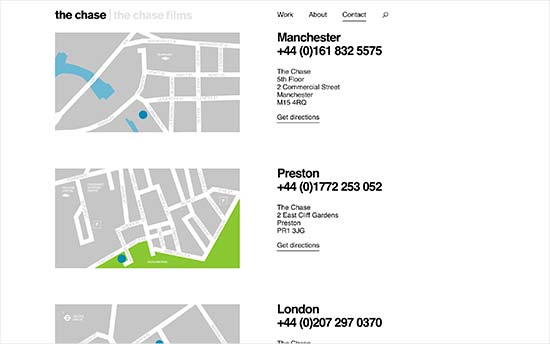
Wenn Sie mehrere Standorte in verschiedenen Städten oder Ländern haben, wird Ihr Kontaktformular durch das Hinzufügen aller Standorte sehr viel nützlicher.
(Quelle: The Chase)
7. Hinzufügen von FAQs und Links zu Ressourcen
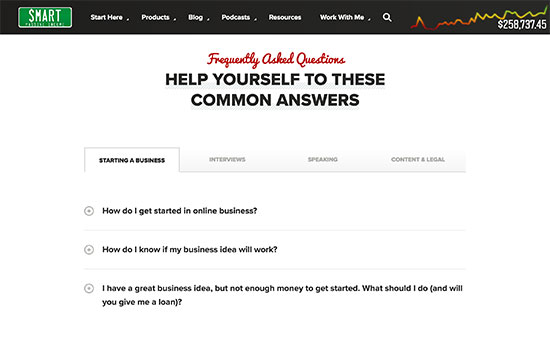
Nach einer Weile werden Sie feststellen, dass viele Ihrer Nutzer ähnliche Fragen stellen. Sie können ihnen helfen, Zeit zu sparen und diese Fragen direkt auf Ihrer Kontaktseite zu beantworten, indem Sie einen FAQ-Bereich hinzufügen.
(Quelle: Smart Passive Income)
8. Optimieren Sie Ihre Formular-Bestätigungsseite
Nach dem Absenden des Formulars können Sie mit den meisten Kontaktformular-Plugins den Benutzern entweder eine Bestätigungsmeldung anzeigen oder sie auf eine andere Seite weiterleiten.
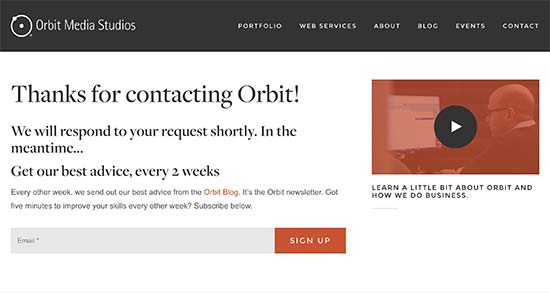
Durch die Umleitung von Nutzern haben Sie die Möglichkeit, ihnen Ihre hilfreichsten Ressourcen zu zeigen, z. B. Ihre beliebtesten Inhalte oder einen Rabattcode anzubieten.
(Quelle: Orbit Media)
9. Bitten Sie die Benutzer, Ihrer E-Mail-Liste beizutreten
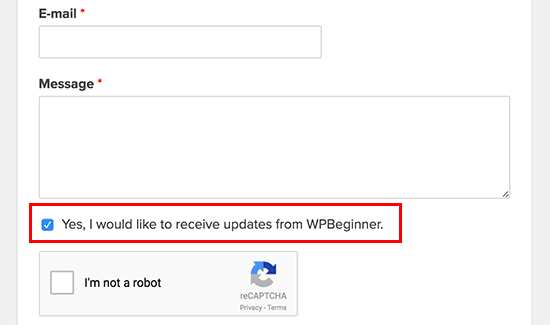
Ihre Nutzer müssen beim Ausfüllen des Formulars ihre E-Mail-Adressen angeben. Sie können ein Kontrollkästchen hinzufügen, um sie aufzufordern, sich auch in Ihre E-Mail-Liste einzutragen.
Wenn Sie nicht bereits eine E-Mail-Liste aufbauen, lesen Sie unseren Leitfaden, warum es so wichtig ist, eine E-Mail-Liste aufzubauen.
(Quelle: WPBeginner)
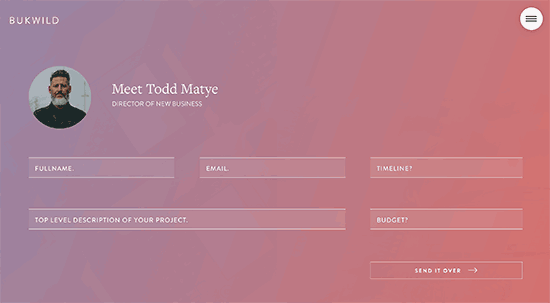
10. Fotos von Ihrem Team hinzufügen
Das Hinzufügen von Fotos Ihrer Teammitglieder und Mitarbeiter auf der Kontaktseite macht sie persönlicher und einladender. Es gibt Ihren Besuchern die Gewissheit, dass hinter der Seite mit dem Kontaktformular echte Menschen stehen, die ihre Fragen beantworten werden.
(Quelle: Bukwild)
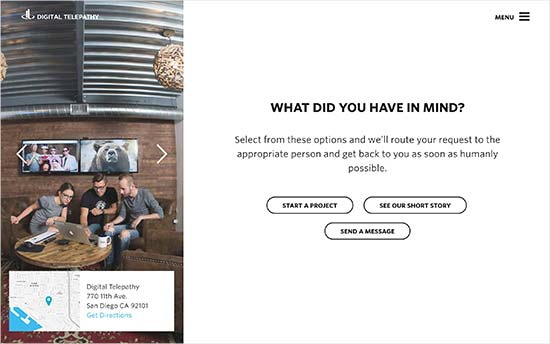
11. Gestalten Sie Ihre Kontakt-Formular-Seite ansprechend
Ihr Kontaktformular muss nicht schlicht sein. Sie können Fotos von Ihrem Büro, Ihrem Geschäft oder Ihrem Support-Team hinzufügen, um die Kultur und die Werte Ihres Unternehmens widerzuspiegeln.
(Quelle: Digitale Telepathie)
12. Seien Sie kreativ bei der Gestaltung Ihrer Kontaktseite
Vielleicht ist Ihnen schon aufgefallen, dass viele Kontaktseiten auf verschiedenen Websites einem einfachen und sehr vorhersehbaren Layout folgen. Das erfüllt zwar seinen Zweck, aber Sie können es als Chance nutzen, um sich abzuheben.
Viele Premium-WordPress-Themes verfügen über integrierte Stile für Formulare. Sie können diese Stile anpassen, indem Sie benutzerdefinierte CSS hinzufügen oder ein Plugin wie CSS Hero verwenden.
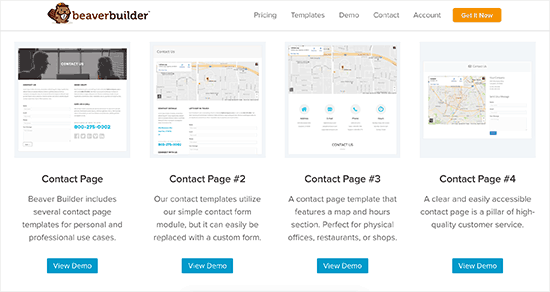
Wir empfehlen die Verwendung eines Drag-and-Drop-Plugins für die Erstellung des Layouts Ihrer Kontaktformularseite. Dies gibt Ihnen die Flexibilität, kreativ zu sein, ohne Code schreiben zu müssen.

(Quelle: Beaver Builder)
Bonus: Verringerung des Formularabbruchs
Wenn Sie ein mehrseitiges Formular oder ein Formular mit vielen Feldern erstellen, laufen Sie Gefahr, dass Ihre Konversionsrate sinkt. Oft werden die Nutzer müde und verlassen das Formular, bevor sie es vollständig ausgefüllt haben.
Um der Formularmüdigkeit entgegenzuwirken, bieten viele fortschrittliche Formularersteller wie Wufoo und WPForms Addons für Formularabbrüche an. Damit können Sie Teileinträge aus Ihren Formularen erfassen.
Einfach ausgedrückt, hilft es Ihnen, mehr Leads zu bekommen, ohne Ihren Traffic zu erhöhen.
Expertenanleitungen für WordPress-Kontaktformulare und -Seiten
Nun, da Sie die besten Praktiken für die Erstellung einer Kontaktseite kennen, möchten Sie vielleicht einige andere Anleitungen zu Kontaktformularen und Seiten in WordPress sehen.
- Wie man ein Kontaktformular in WordPress erstellt (Schritt für Schritt)
- Wie man ein sicheres Kontaktformular in WordPress erstellt
- Wie man ein Kontaktformular mit mehreren Empfängern erstellt
- Hinzufügen eines Kontakt-Formular-Popups in WordPress
- Wie man ein ausschiebbares Kontaktformular in WordPress einfügt (einfaches Tutorial)
- Einbetten einer Google-Karte in Kontaktformulare (mit Kartenpin)
- Wie Sie Ihr Kontaktformular verwenden, um Ihre E-Mail-Liste in WordPress zu vergrößern
- Wie man Spam in einem WordPress-Kontaktformular blockiert
- Beste Kontakt-Formular-Plugins für WordPress im Vergleich
- Wie man in WordPress wie ein Profi Leads generiert
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die besten Praktiken für die Gestaltung von Kontaktformularen kennenzulernen. Vielleicht interessiert Sie auch unsere Schritt-für-Schritt-Anleitung für WordPress-SEO zur Verbesserung Ihrer Rankings oder unsere Expertenauswahl der besten WordPress-Umfrage-Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.













Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Lauren says
Thanks, very useful.
magnaa says
Excellent article – some great tips about contact form pages that I’ll be implementing! I think sounding more human is key. Gives everything a more authentic and enjoyable experience.
natalie says
Thanks for the article, I would like to do your point number 9, see my attachment; Can you explain how to add that tick box please.
thanks
natalie
WPBeginner Support says
Hi Natalie,
It depends on which email service provider you are using. If you are using MailChimp, then you can follow these instructions.
Admin
Graham says
Great article guys, and I appreciate the example you have shared as well. Having created plenty of contact pages over the past 10 years, some fresh inspiration and good ideas are always welcomed!
Sven Kox says
Nice article, thanks. I added a few new ones to my knowledge.
One more tip: keep the field for the message big enough.
It is not inviting if you have to write your message in a tiny window.
Keely Worth says
Excellent article – some great tips about contact form pages that I’ll be implementing! I think sounding more human is key. Gives everything a more authentic and enjoyable experience.