Suchen Sie nach einer einfachen Möglichkeit, ein Kontaktformular-Popup auf Ihrer WordPress-Website anzuzeigen?
Kontaktformulare sind ideal für die Kommunikation mit Ihren Besuchern. Durch die Platzierung in einem Popup wird es für Ihre Kunden noch einfacher, mit Ihnen über Ihre Produkte und Dienstleistungen in Kontakt zu treten.
In diesem Artikel zeigen wir Ihnen, wie Sie ein Kontaktformular-Popup in WordPress hinzufügen können.

Warum ein Popup-Kontaktformular?
Jede WordPress-Website oder jeder WordPress-Blog braucht ein Kontaktformular, damit sich Nutzer mit Fragen, Feedback oder Problemen an uns wenden können.
Wenn sich Ihr Kontaktformular jedoch nur auf einer einzigen Seite befindet, ist es für die Besucher schwer, es zu finden.
Dies kann dazu führen, dass Ihre Nutzer Ihre Website verlassen, bevor sie sich mit Ihnen in Verbindung setzen, und Ihnen potenzielle Kundenkontakte und Umsätze entgehen.
Ein Kontaktformular-Popup löst dieses Problem, indem es Ihren Besuchern die Möglichkeit gibt, das Formular durch Anklicken einer Schaltfläche schnell aufzurufen, so dass sie sich mit Ihnen in Verbindung setzen können, egal auf welcher Seite sie sich befinden.
Es hilft, die Besucher auf Ihrer Website zu halten, da sie die Seite, die sie gerade ansehen, nicht verlassen müssen. Außerdem können Sie mit einem Kontaktformular-Popup Ihre E-Mail-Liste erweitern.
Das heißt, Sie müssen zunächst ein Kontaktformular erstellen und es dann in einem Popup platzieren, das auf Ihren Webseiten angezeigt wird. Keine Sorge, wir werden Sie bei der Erstellung eines Kontaktformulars und dem Hinzufügen zu einem Popup in WordPress anleiten.
Wie man ein WordPress-Kontaktformular erstellt
Zunächst müssen Sie ein WordPress-Kontaktformular-Plugin auswählen.
Es gibt viele kostenlose und kostenpflichtige Optionen, aus denen Sie wählen können, aber wir empfehlen die Verwendung von WPForms, da es die beste Option ist.
WPForms ist ein einsteigerfreundliches Formular-Plugin und bietet einen Drag & Drop-Builder, mit dem Sie ein Kontaktformular in WordPress mit nur wenigen Klicks erstellen können. Es bietet auch vorgefertigte Formularvorlagen und viele Anpassungsoptionen.
Für dieses Tutorial werden wir die WPForms Lite-Version verwenden, weil sie kostenlos ist und eine Kontaktformularvorlage bietet.
Sie können jedoch auch die Premium-Version verwenden, um weitere Funktionen freizuschalten. Zum Beispiel bietet WPForms Pro mehrere Formularvorlagen, mehr Anpassungsoptionen, leistungsstarke Addons und lässt Sie Online-Zahlungen sammeln.
Um zu beginnen, müssen Sie zunächst das WPForms Lite Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie unsere Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
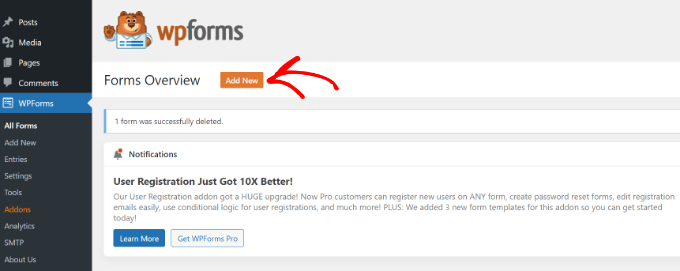
Sobald das Plugin aktiviert ist, können Sie Ihr Kontaktformular erstellen. Alles, was Sie tun müssen, ist, von Ihrem WordPress-Dashboard aus auf WPForms “ Add New zu gehen.

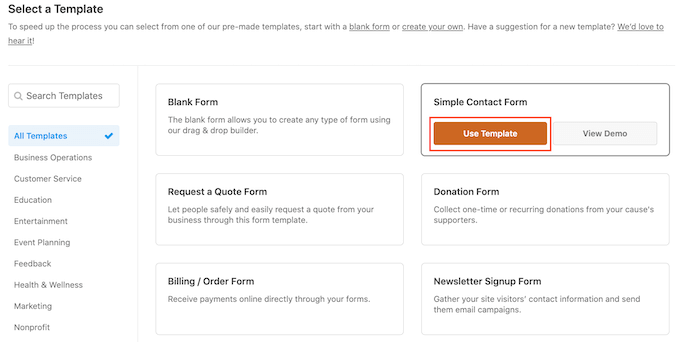
Danach werden Sie von WPForms aufgefordert, einen Namen für Ihr Formular einzugeben und eine Vorlage auszuwählen.
Wählen Sie die Vorlage „Einfaches Kontaktformular“ aus.

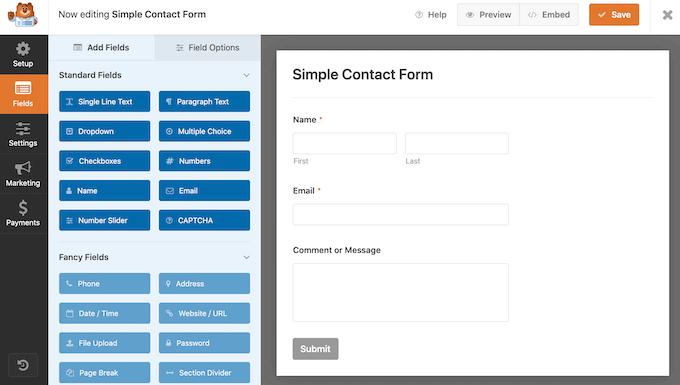
Als Nächstes können Sie mit dem Drag-and-Drop-Builder Felder in das Formular einfügen.
Ziehen Sie einfach die Felder, die Sie dem Formular hinzufügen möchten, aus den Optionen im Menü auf der linken Seite. Sie können auch die Positionen der einzelnen Felder im Formular neu anordnen.

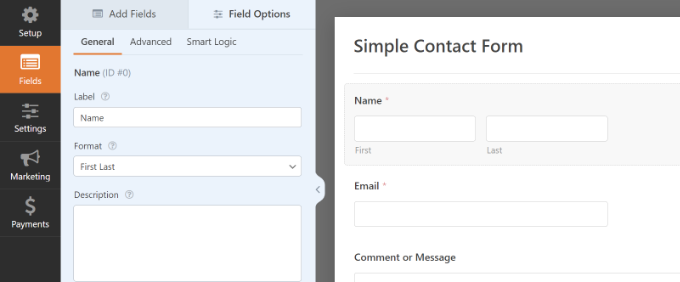
Mit WPForms können Sie auch jedes Feld des Kontaktformulars individuell anpassen.
Wenn Sie z. B. auf das Feld Name klicken, erhalten Sie verschiedene Optionen, z. B. zum Ändern der Bezeichnung und des Formats. Sie können sogar eine Beschreibung hinzufügen oder ein Feld als erforderlich markieren.

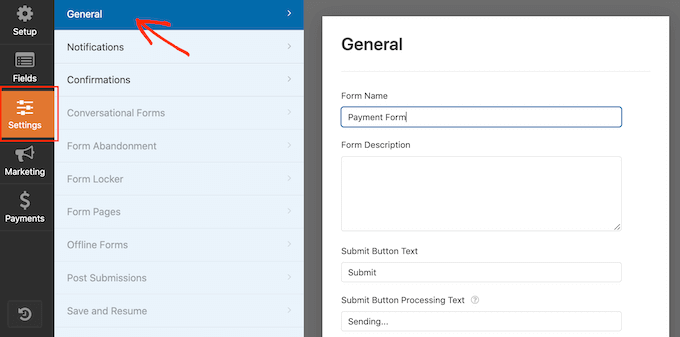
Wenn Sie fertig sind, klicken Sie auf die Option „Einstellungen“, um die Benachrichtigung und Bestätigung des Formulars zu konfigurieren.
In den allgemeinen Einstellungen können Sie das Formular umbenennen, den Text der Übermittlungsschaltfläche ändern, den Spam-Schutz aktivieren und vieles mehr.

Als Nächstes können Sie die Option Benachrichtigungseinstellungen aufrufen. Standardmäßig werden die Benachrichtigungen an die Administrator-E-Mail gesendet, die auf Ihrer WordPress-Website eingerichtet ist.
Sie können Ihre Benachrichtigung über das Kontaktformular jedoch an jede beliebige E-Mail-Adresse senden. Wenn Sie Benachrichtigungen an mehrere E-Mail-Adressen erhalten möchten, trennen Sie die einzelnen E-Mail-Adressen durch ein Komma.
Für die Betreffzeile der E-Mail verwendet WPForms den Namen des Formulars, den Sie zuvor eingegeben haben. Sie können jedoch den Text der Betreffzeile nach Belieben bearbeiten.

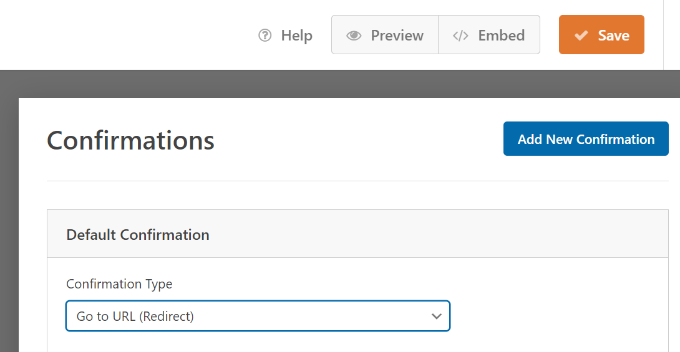
Danach klicken Sie auf die Option Bestätigungen.
WPForms verwendet „Message“ als Standard-Bestätigungstyp, bei dem Ihre Besucher nach dem Absenden eines Formulars eine Dankesnachricht sehen.

Sie können jedoch den Nachrichtentyp ändern und die Benutzer zu einer bestimmten Seite auf Ihrer Website weiterleiten, wenn sie ein Formular ausfüllen.
Wenn Sie mit dem Erstellen eines Kontaktformulars fertig sind, klicken Sie auf die Schaltfläche „Speichern“ in der oberen rechten Ecke, um Ihre Änderungen zu speichern.

Klicken Sie anschließend auf die Option „Einbetten“ in der oberen Ecke neben der Schaltfläche „Speichern“.
Wenn ein neues Fenster erscheint, wählen Sie die Option „Einen Shortcode verwenden“.

WPForms wird einen Shortcode für Ihr Kontaktformular anzeigen, sobald Sie auf den Link klicken. Wir empfehlen Ihnen, diese Registerkarte/dieses Fenster geöffnet zu lassen, da Sie sie/es im nächsten Schritt benötigen, in dem wir Ihnen zeigen, wie Sie Ihr Kontaktformular in einem Popup hinzufügen.
Fügen Sie ein Kontaktformular-Popup zu Ihrer WordPress-Website hinzu
Um ein Popup-Kontaktformular zu erstellen, benötigen Sie ein WordPress-Popup-Plugin.
Wir empfehlen die Verwendung von OptinMonster, da es das beste Plugin zur Lead-Generierung und Conversion-Optimierung für WordPress ist. Über 1,2 Millionen Websites nutzen das leistungsstarke Tool.
Für dieses Tutorial verwenden wir die OptinMonster Pro-Version, die eine übersichtliche Vorlage und erweiterte Anzeigeregeln für die Anzeige des Popups enthält.
Zunächst müssen Sie sich auf der OptinMonster-Website für ein Konto anmelden. Besuchen Sie einfach die Website und klicken Sie auf die Schaltfläche „Get OptinMonster Now“.

Als nächstes müssen Sie das kostenlose OptinMonster-Plugin auf Ihrer Website installieren und aktivieren. Weitere Details finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nachdem das Plugin aktiviert ist, wird der Einrichtungsassistent angezeigt. Klicken Sie auf die Schaltfläche „Ihr bestehendes Konto verbinden“.

Es erscheint nun ein Popup-Fenster, in dem OptinMonster Sie auffordert, sich mit Ihrem Konto zu verbinden.
Klicken Sie einfach auf die Schaltfläche „Mit WordPress verbinden“.

Da Ihr Konto nun verbunden ist, müssen Sie als Nächstes eine neue Kampagne für Ihr Popup-Kontaktformular erstellen.
Sie können beginnen, indem Sie zu OptinMonster “ Kampagnen gehen und dann auf die Schaltfläche „Ihre erste Kampagne erstellen“ klicken.

Auf dem nächsten Bildschirm müssen Sie eine Kampagnenart auswählen.
Da wir ein Popup-Kontaktformular erstellen werden, wählen Sie als Kampagnentyp „Popup“.

Scrollen Sie dann nach unten, um eine Vorlage für Ihr Popup zu wählen. OptinMonster bietet über 75 attraktive und hoch konvertierende Designs für Ihre Popups.
Sie können jede beliebige Vorlage auswählen. Geben Sie dann einen Namen für Ihre Kampagne ein und klicken Sie auf die Schaltfläche „Erstellen“.

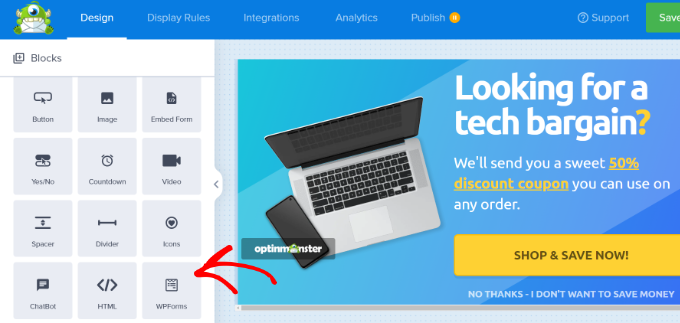
Mit dem Drag-and-Drop-Builder in OptinMonster können Sie nun Ihre Popup-Vorlage bearbeiten.
Im Menü auf der linken Seite werden nun verschiedene Blöcke angezeigt. Gehen Sie einfach zu dem Block „WPForms“ und ziehen Sie ihn auf Ihre Vorlage.

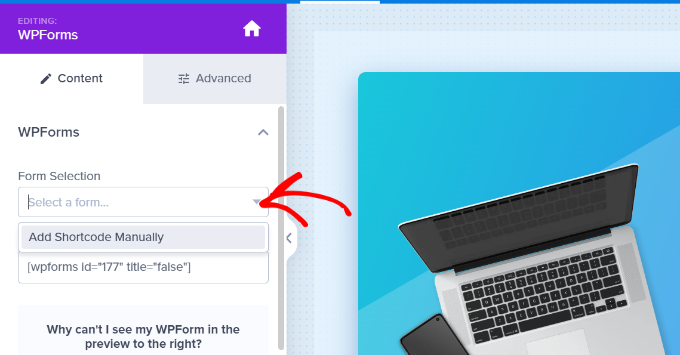
Danach müssen Sie in den Blockeinstellungen im linken Menü auf das Dropdown-Menü „Formularauswahl“ klicken und die Option „Shortcode manuell hinzufügen“ auswählen.
Geben Sie von hier aus Ihren WPForms-Kontaktformular-Shortcode in den Block ein. Um den Code zu finden, gehen Sie zurück zu Ihren WPForms-Einbettungseinstellungen und kopieren Sie den Shortcode.

Wichtig ist, dass Sie keine Vorschau des Kontaktformulars in der Vorlage sehen werden, wenn Sie den Shortcode hinzufügen.
Das ist normal, denn Ihr Kontaktformular erscheint, wenn die Kampagne veröffentlicht wird.

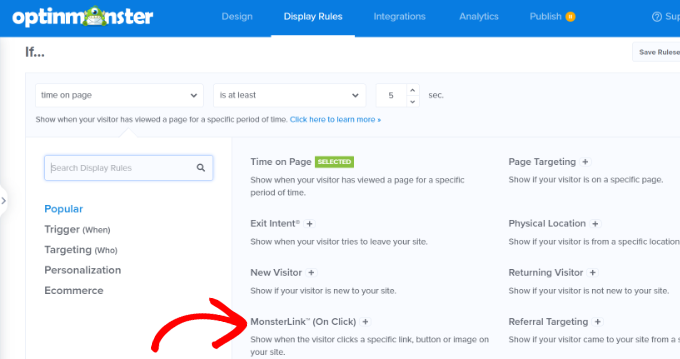
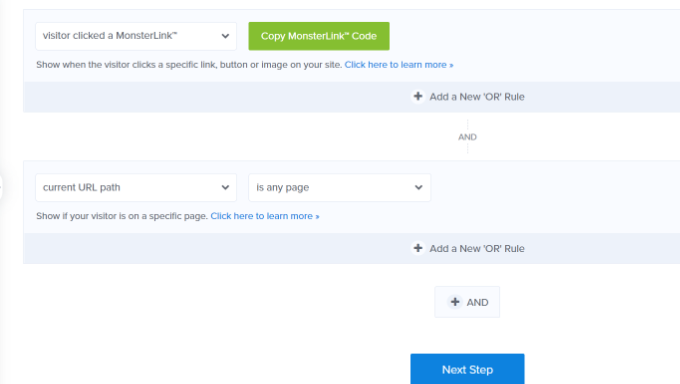
Anschließend können Sie auf der Registerkarte Anzeigeregeln oben festlegen, wann das Popup auf Ihrer Website erscheinen soll.
Standardmäßig stellt OptinMonster es so ein, dass die Zeit auf der Seite 5 Sekunden beträgt, und das Popup erscheint auf jeder Seite.
Sie können jedoch die Einstellungen der Anzeigeregeln ändern und verschiedene Auslöser und Zielgruppenoptionen auswählen.
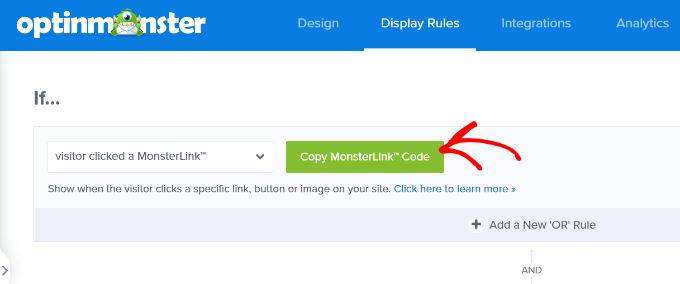
Wir empfehlen die Verwendung des MonsterLink (On Click) Targetings. Auf diese Weise wird Ihr Popup erscheinen, wenn ein Besucher auf einen Link oder eine Schaltfläche klickt.

Danach können Sie auf die Schaltfläche „MonsterLink-Code kopieren“ klicken und ihn zu einem beliebigen Text, Bild oder Button auf Ihrer Website hinzufügen.
Weitere Einzelheiten finden Sie in unserem Leitfaden für Anfänger zum Hinzufügen eines Links in WordPress.

Ihr MonsterLink-Code wird in HTML wie folgt aussehen:
<a href="https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
Um den Link in Ihren WordPress-Blogbeitrag oder Ihre Seite einzubetten, benötigen Sie jedoch nur die URL aus dem Code.
https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/
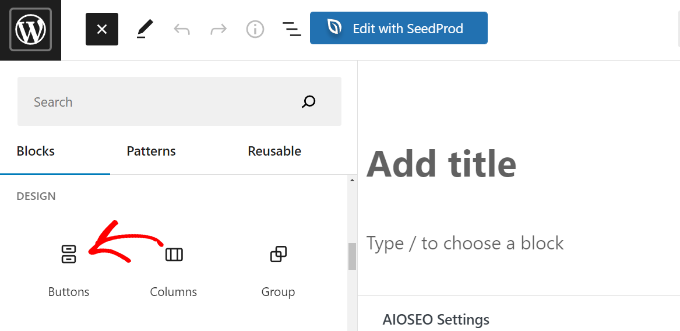
Nehmen wir zum Beispiel an, Sie möchten auf Ihrer Website eine Schaltfläche „Kontakt“ hinzufügen. Beginnen Sie mit der Bearbeitung einer beliebigen Seite oder eines Beitrags und gehen Sie zum WordPress-Editor. Klicken Sie dann auf das Pluszeichen (+) am oberen Rand und fügen Sie einen Block „Schaltflächen“ hinzu.

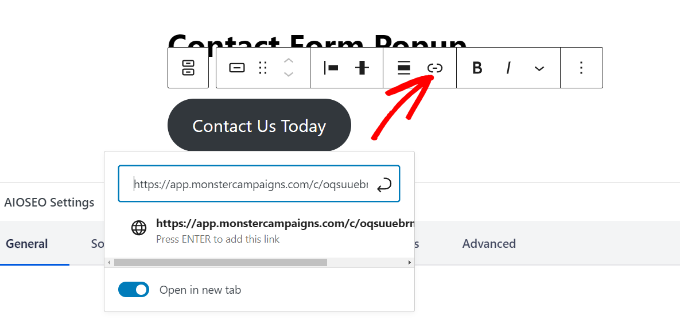
Danach können Sie einen Text für Ihre Schaltfläche eingeben und dann auf das Link-Symbol klicken.
Fügen Sie nun die MonsterLink URL zu Ihrem Button hinzu.

Sobald Sie das getan haben, veröffentlichen Sie Ihren WordPress-Beitrag oder Ihre Seite. Der MonsterLink wird nun zu Ihrem Kontakt-Button hinzugefügt.
Gehen Sie dann zurück zu Ihrer OptinMonster-Kampagne, um die Konfiguration abzuschließen.
Nachdem Sie MonsterLink als Ihr Ziel ausgewählt und auf einer beliebigen Seite angezeigt haben, können Sie unten auf die Schaltfläche „Weiter“ klicken.

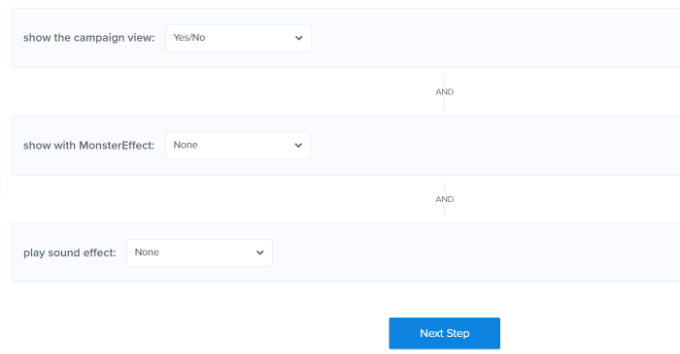
Auf dem nächsten Bildschirm sehen Sie Optionen zum Ändern des Ansichtstyps der Kampagne, zum Hinzufügen einer MonsterEffect-Animation und zum Abspielen eines Tons, wenn das Popup erscheint.
Klicken Sie auf die Schaltfläche „Weiter“, wenn Sie mit den Einstellungen zufrieden sind.

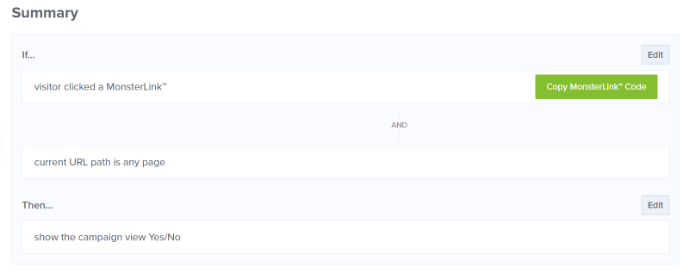
Danach zeigt OptinMonster eine Zusammenfassung Ihrer Einstellungen für die Anzeigeregel an.
So können Sie sicherstellen, dass Sie richtig eingestellt haben, wann Ihre Kampagnen auf Ihrer Website erscheinen werden.

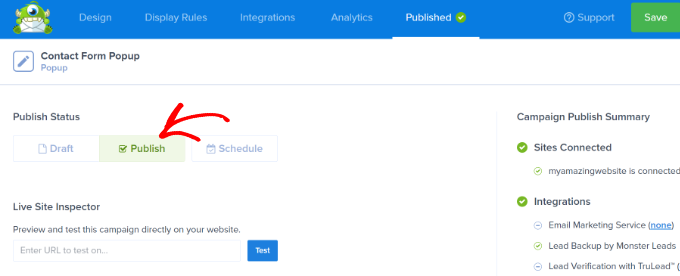
Jetzt können Sie Ihre Kampagne live schalten und Ihr Kontaktformular-Popup veröffentlichen. Gehen Sie dazu oben auf die Registerkarte „Veröffentlichen“.
Anschließend können Sie auf die Schaltfläche „Vorschau“ klicken, bevor Sie Ihre Kampagne veröffentlichen. Dies zeigt Ihnen eine Live-Vorschau, wie Ihr Popup auf Ihrer Website aussehen wird.
Wenn Sie mit dem Aussehen Ihrer Kampagne zufrieden sind, ändern Sie den „Veröffentlichungsstatus“ von „Entwurf“ in „Veröffentlichen“.

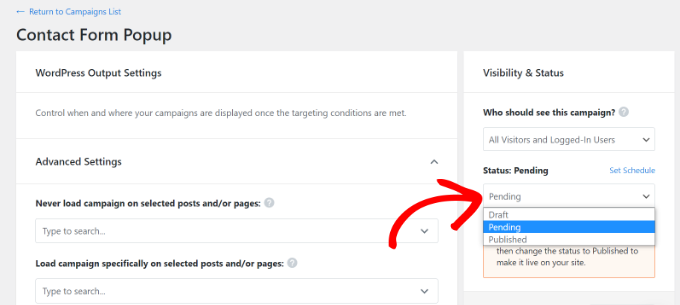
Sie können den OptinMonster-Kampagnen-Builder verlassen und den Status Ihrer Kampagne auch über Ihr WordPress-Dashboard überprüfen.
Klicken Sie einfach auf das Dropdown-Menü „Status“ auf der rechten Seite und ändern Sie den Status von „Ausstehend“ in „Veröffentlicht“.

Vergessen Sie nicht, die Änderungen zu speichern.
Als Nächstes gehen Sie auf die Schaltfläche „Kontakt“, die Sie zuvor mit MonsterLink erstellt haben, und sehen Sie sich das Kontaktformular-Popup in Aktion an.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man ein Kontaktformular-Popup in WordPress hinzufügt. Vielleicht möchten Sie auch unseren Leitfaden zur Auswahl des besten Website-Builders oder unseren Vergleich der besten Gehaltsabrechnungssoftware für kleine Unternehmen lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ankit says
A well written article. Must read for non-tech beginners like me.
WPBeginner Support says
Glad you found our content helpful
Admin
Deepak says
Hi i want to popup form whn i clk button… How i can do this
WPBeginner Support says
For what it sounds like you are wanting, you would want to take a look at OptinMonster: https://www.wpbeginner.com/wordpress-plugins/optinmonster-wordpress-popup-plugin/
Admin
Isaac says
This is nice, but can you explain/show how to do this without OptinMonster? I don’t want to have to buy a second plugin just to show a form in a popup. This should be do-able with WP Forms and a free lightbox plugin.
Editorial Staff says
Hi Isaac, there are likely other plugins that can do this, but we recommend the solution that we’re using ourselves. We have a good tutorial on how to pick the best plugin while you look through the WordPress.org plugin directory.
Admin
Kulwant Singh says
can i create differents popup for different post ? it is possible or not
WPBeginner Support says
Hi Kulwant,
Yes, you can create different popups for different posts.
Admin
Lela Donelson says
My WP menu does not have a WP forms option. I have a GoDaddy managed WP.
WPBeginner Support says
Hi Lela,
WPForms is a WordPress Plugin. You will first need to install and activate it. For more details, see our step by step guide on how to install a WordPress plugin.
If you have already installed and activated the plugin, and you still can’t see it in your WordPress admin menu, then please contact WPForms Support or your hosting company.
Admin
Michael Wahhab says
Where’s the demo?
Nick Vail says
Are pop up windows only available with the paid „business plan“?
Ruben says
Before buying I want to ask, can I have two call-to-action buttons in a popup? I want two buttons one for downloading my app from App Store and second from Play Store.
WPBeginner Support says
Yes you can.
Admin
shagufta says
how to have tabs in the popup that will link to div’s which will open in the same popup
Jhorene says
Hello,
Before I buy Optinmonster, can you tell me if it is fully mobile responsive to have a form inside the canvas popup?
Thank you.
Regards,
Jhorene
WPBeginner Support says
OptinMonster comes with a feature called mobile friendly popups. You can create different popups for your desktop and mobile users, providing a much better user experience to your mobile audiences.
Admin
Ian Perera says
can i pass data to gravity form
Dave E says
Hi, I’m looking for the same. Did you ever find a solution? Thanks
Alicia Beale says
How can I use this pop-up contact form to notify different email addresses?
Mike Whaling says
Is there a way to do this in the new version of Optin Monster? This worked great when I was using the local WP plugin, but it doesn’t seem to recognize the Gravity shortcode now that I’ve switched over to the new OM.
Any tips or suggestions?
WPBeginner Support says
Please open a support ticket on OptinMonster website.
Admin
Silvan says
could this work as well in a WordPress navigation? I’m having some trouble adding the data-optin-slug bit via the WP menu system.
sharul says
Can you please show us some demo.
Thank you
WPBeginner Staff says
Please submit a support ticket on OptinMonster’s support website.
Alvin Ng says
heya man, need some help here. No matter what i do, i can’t get optinmonster to pop up. do i need to replace the # with a link?
Don DeMaio says
This would be great if they offered a demo to check it out.