Está procurando uma maneira fácil de exibir um pop-up de formulário de contato no seu site WordPress?
Os formulários de contato são ótimos para se comunicar com seus visitantes. Colocá-los em um pop-up torna ainda mais fácil para os clientes entrarem em contato com você sobre seus produtos e serviços.
Neste artigo, mostraremos como adicionar um pop-up de formulário de contato no WordPress.

Por que usar um pop-up de formulário de contato?
Todo site ou blog do WordPress precisa de um formulário de contato para que os usuários possam entrar em contato com perguntas, comentários ou problemas.
No entanto, se o formulário de contato estiver apenas em uma única página, será difícil para as pessoas encontrá-lo.
Como resultado, seus usuários podem acabar saindo do site antes de entrar em contato com você, e você pode perder leads e conversões em potencial.
Um pop-up de formulário de contato ajuda a resolver esse problema, permitindo que os visitantes visualizem rapidamente o formulário clicando em um botão, para que possam entrar em contato com você em qualquer página em que estejam.
Isso ajuda a manter as pessoas no seu site, pois elas não precisam sair da página que estão visualizando. Você também pode aumentar sua lista de e-mails usando um pop-up de formulário de contato.
Dito isso, primeiro você precisará criar um formulário de contato e, em seguida, colocá-lo em um pop-up para ser exibido nas suas páginas da Web. Não se preocupe, nós o orientaremos sobre como criar um formulário de contato e adicioná-lo a um pop-up no WordPress.
Como criar um formulário de contato no WordPress
Primeiro, você precisará selecionar um plugin de formulário de contato do WordPress.
Há muitas opções gratuitas e pagas que você pode escolher, mas recomendamos o uso do WPForms por ser a melhor opção.
O WPForms é um plugin de formulário amigável para iniciantes e oferece um construtor de arrastar e soltar que permite criar um formulário de contato no WordPress com apenas alguns cliques. Ele também oferece modelos de formulários pré-criados e muitas opções de personalização.
Para este tutorial, usaremos a versão WPForms Lite porque ela é gratuita e oferece um modelo de formulário de contato.
No entanto, você também pode usar sua versão premium para desbloquear mais recursos. Por exemplo, o WPForms Pro oferece vários modelos de formulários, mais opções de personalização, complementos avançados e permite que você receba pagamentos on-line.
Para começar, primeiro você precisa instalar e ativar o plug-in WPForms Lite. Se precisar de ajuda, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
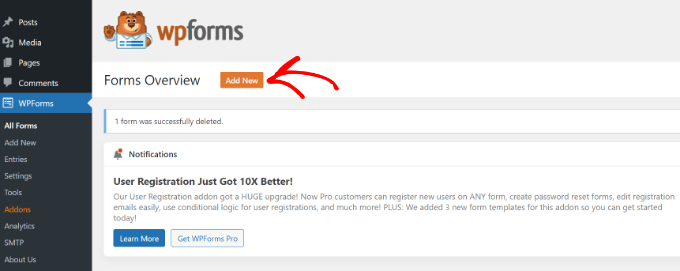
Quando o plugin estiver ativo, você estará pronto para criar o formulário de contato. Tudo o que você precisa fazer é acessar WPForms ” Add New no painel do WordPress.

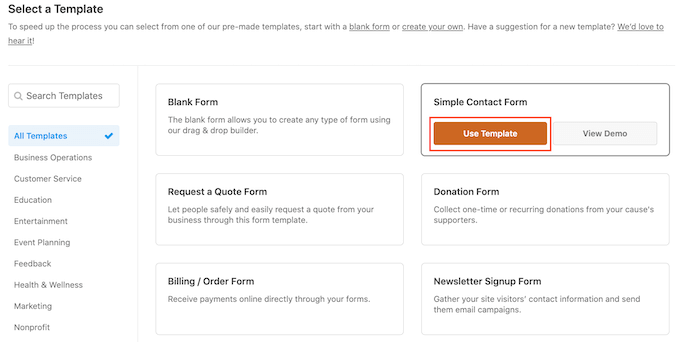
Depois disso, o WPForms solicitará que você digite um nome para o formulário e selecione um modelo.
Vá em frente e selecione o modelo “Simple Contact Form” (Formulário de contato simples).

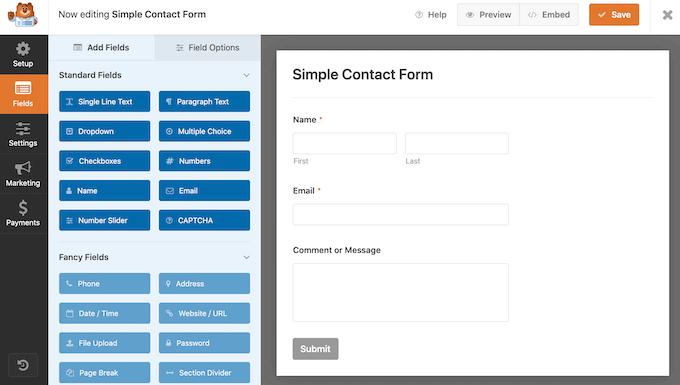
Em seguida, você pode adicionar campos no formulário usando o construtor de arrastar e soltar.
Basta arrastar os campos que deseja adicionar ao formulário a partir das opções fornecidas no menu à esquerda. Você também pode reordenar as posições de cada campo no formulário.

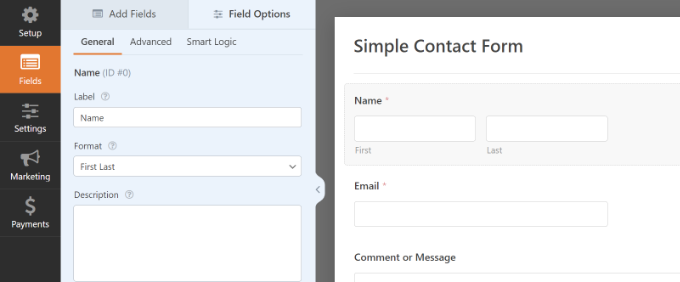
O WPForms também permite personalizar cada campo do formulário de contato.
Por exemplo, se você clicar no campo Nome, terá diferentes opções, como alterar o rótulo e o formato. Você pode até mesmo adicionar uma descrição ou marcar qualquer campo como obrigatório.

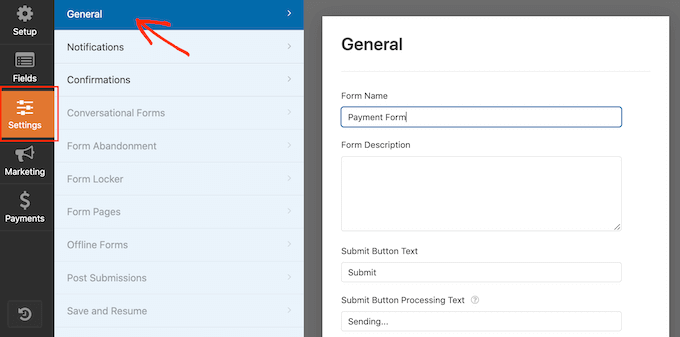
Quando terminar, clique na opção “Settings” (Configurações) para configurar a notificação e a confirmação do formulário.
Nas configurações gerais, você pode renomear o formulário, alterar o texto do botão Enviar, ativar a proteção anti-spam e muito mais.

Em seguida, você pode ir para a opção de configurações de Notificações. Por padrão, as notificações são enviadas para o e-mail do administrador que está configurado em seu site do WordPress.
No entanto, você pode enviar a notificação do formulário de contato para qualquer endereço de e-mail que desejar. Se desejar receber notificações em vários e-mails, separe cada e-mail com uma vírgula.
Para a linha de assunto do e-mail, o WPForms usa o nome do formulário que você inseriu anteriormente. No entanto, você pode editar o texto da linha de assunto como quiser.

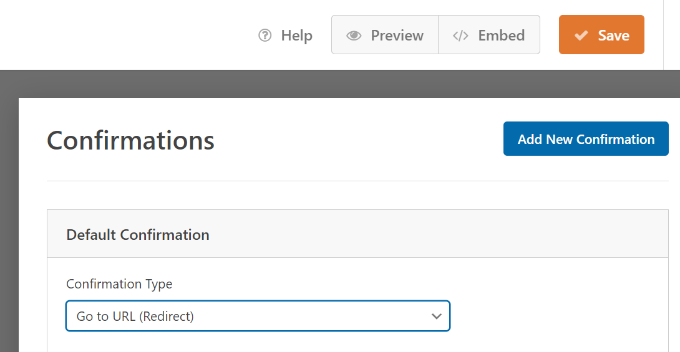
Depois disso, clique na opção Confirmations (Confirmações).
O WPForms usará “Message” como o tipo de confirmação padrão, em que os visitantes verão uma mensagem de agradecimento ao enviar um formulário.

No entanto, você pode alterar o tipo de mensagem e redirecionar os usuários para uma página específica do seu site quando eles preencherem um formulário.
Quando terminar de criar um formulário de contato, não se esqueça de clicar no botão “Salvar” no canto superior direito para salvar as alterações.

Em seguida, clique na opção “Incorporar” no canto superior, ao lado do botão Salvar.
Quando uma nova janela for exibida, selecione a opção “use a shortcode”.

O WPForms exibirá um shortcode para o seu formulário de contato assim que você clicar no link. Sugerimos que mantenha essa guia/janela aberta, pois precisará dela na próxima etapa, na qual mostraremos como adicionar seu formulário de contato em um pop-up.
Adicionar um pop-up de formulário de contato ao seu site WordPress
Para criar um pop-up de formulário de contato, você precisará de um plug-in de pop-up do WordPress.
Recomendamos o uso do OptinMonster, pois ele é o melhor plug-in de geração de leads e otimização de conversões para WordPress. Mais de 1,2 milhão de sites usam essa poderosa ferramenta.
Para este tutorial, usaremos a versão Pro do OptinMonster, que inclui um modelo sem desordem e regras de exibição avançadas para mostrar o pop-up.
Primeiro, você precisará se inscrever em uma conta acessando o site do OptinMonster. Basta acessar o site e clicar no botão “Get OptinMonster Now” (Obter o OptinMonster agora).

Em seguida, você precisará instalar e ativar o plug-in gratuito do OptinMonster em seu site. Para obter mais detalhes, siga nosso guia sobre como instalar um plug-in do WordPress.
Depois que o plug-in estiver ativo, você verá o assistente de configuração. Vá em frente e clique no botão “Connect Your Existing Account” (Conectar sua conta existente).

Uma janela pop-up será exibida e o OptinMonster solicitará a conexão com sua conta.
Basta clicar no botão “Connect To WordPress”.

Agora que sua conta está conectada, o próximo passo é criar uma nova campanha para o pop-up do formulário de contato.
Você pode começar acessando OptinMonster ” Campaigns e clicando no botão “Create Your First Campaign” (Criar sua primeira campanha).

Na próxima tela, você terá que selecionar um tipo de campanha.
Como criaremos um popup de formulário de contato, selecione “Popup” como seu Campaign Type.

Depois disso, role a tela para baixo para escolher um modelo para seu pop-up. A OptinMonster oferece mais de 75 designs atraentes e de alta conversão para seus pop-ups.
Você pode selecionar qualquer modelo que desejar. Em seguida, insira um nome para sua campanha e clique no botão “Start Building” (Iniciar criação).

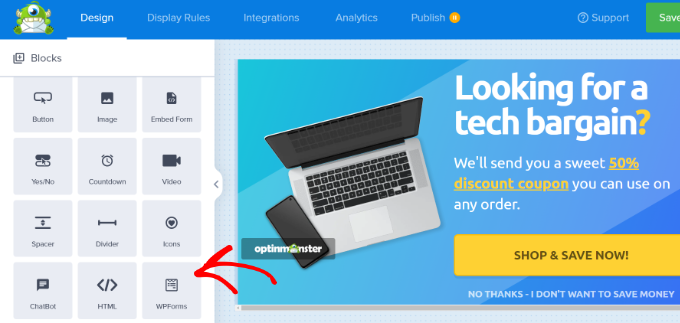
Agora, usando o construtor de arrastar e soltar do OptinMonster, você pode editar seu modelo de pop-up.
Agora você verá diferentes blocos aparecerem no menu à esquerda. Basta ir até o bloco “WPForms” e arrastá-lo e soltá-lo em seu modelo.

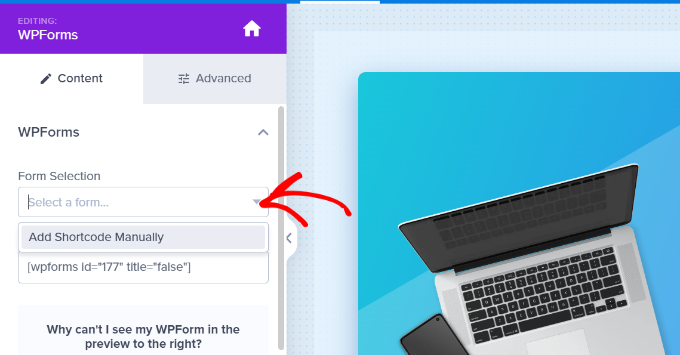
Depois disso, você precisará clicar no menu suspenso “Form Selection” (Seleção de formulário) nas configurações de bloco no menu esquerdo e selecionar a opção “Add Shortcode Manually” (Adicionar código curto manualmente).
A partir daqui, insira o shortcode do formulário de contato do WPForms no bloco. Para encontrar o código, volte às configurações de incorporação do WPForms e copie o shortcode.

Um aspecto importante a ser observado é que você não verá uma visualização do formulário de contato no modelo quando adicionar o shortcode.
Isso é normal, pois o formulário de contato aparecerá quando a campanha for publicada.

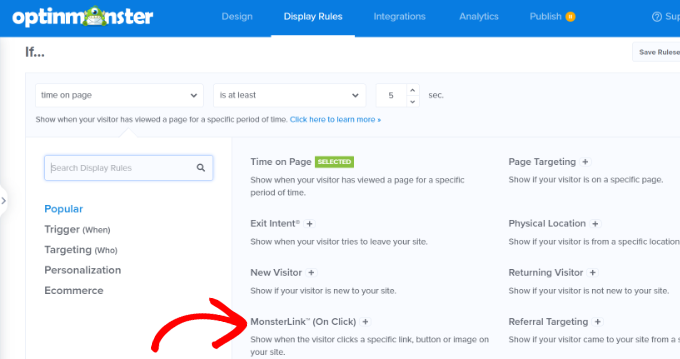
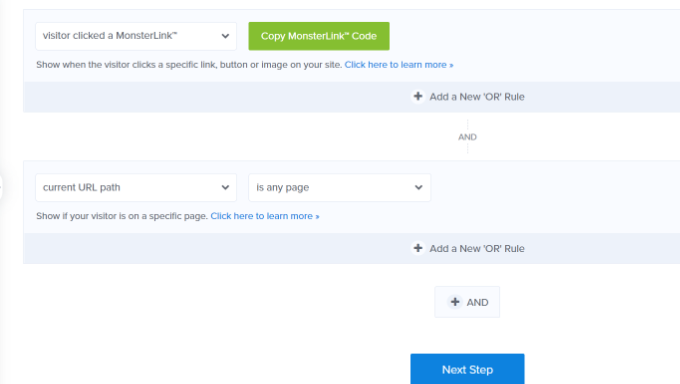
Em seguida, você pode ir para a guia Display Rules (Regras de exibição) na parte superior para escolher quando o pop-up deve ser exibido em seu site.
Por padrão, o OptinMonster o definirá para quando o tempo na página for de 5 segundos, e o pop-up aparecerá em qualquer página.
No entanto, você pode alterar as configurações da regra de exibição e selecionar diferentes acionadores e opções de direcionamento.
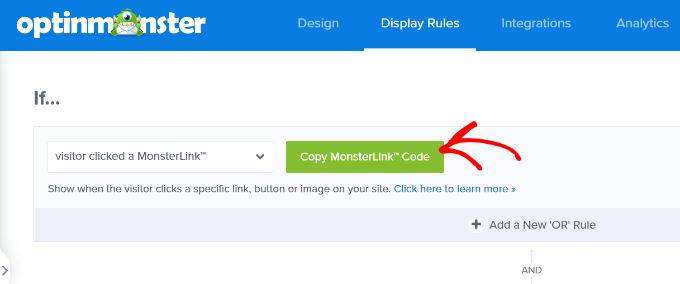
Sugerimos usar a segmentação MonsterLink (On Click). Dessa forma, seu pop-up aparecerá quando um visitante clicar em um link ou botão.

Depois disso, você pode clicar no botão “Copiar código MonsterLink” e adicioná-lo a qualquer texto, imagem ou botão em seu site.
Para obter mais detalhes, você pode seguir nosso guia para iniciantes sobre como adicionar um link no WordPress.

Seu código MonsterLink terá a seguinte aparência em HTML:
<a href="https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
No entanto, para incorporar o link em seu post ou página do blog do WordPress, você só precisa do URL do código.
https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/
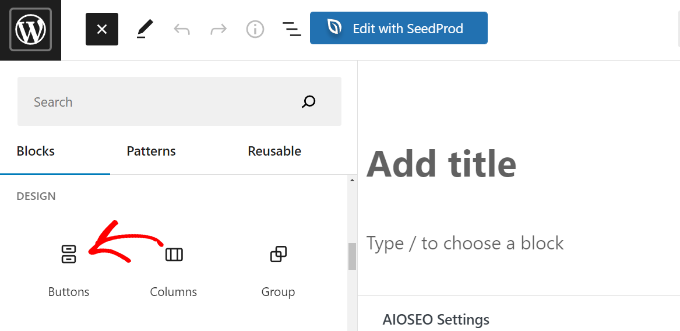
Por exemplo, digamos que você queira adicionar um botão de contato no seu site. Você pode começar editando qualquer página ou postagem e ir para o editor do WordPress. Em seguida, clique no sinal de mais (+) na parte superior e adicione um bloco “Buttons”.

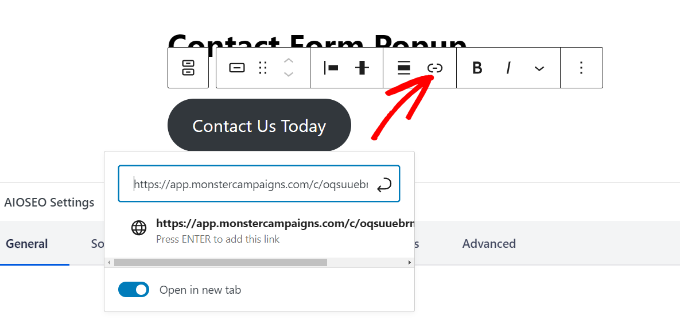
Depois disso, você pode inserir um texto para o botão e clicar no ícone do link.
Agora, adicione o URL do MonsterLink ao seu botão.

Depois de fazer isso, publique seu post ou página do WordPress. O MonsterLink agora será adicionado ao seu botão de contato.
Em seguida, volte à sua campanha do OptinMonster para concluir a configuração.
Depois de selecionar o MonsterLink como seu alvo e exibi-lo em qualquer página, você pode clicar no botão “Next” (Avançar) na parte inferior.

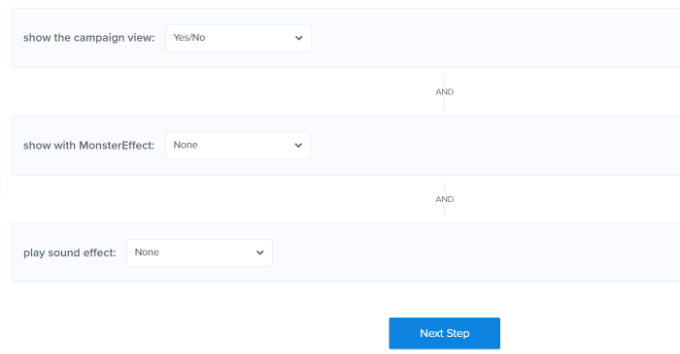
Na próxima tela, você verá opções para alterar o tipo de exibição da campanha, adicionar uma animação MonsterEffect e reproduzir um som quando o pop-up for exibido.
Clique no botão “Next” (Avançar) quando estiver satisfeito com as configurações.

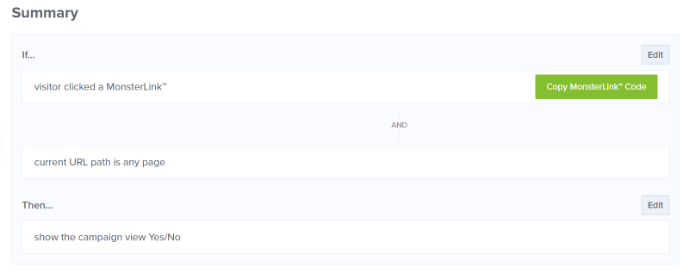
Depois disso, o OptinMonster mostrará um resumo de suas configurações de Display Rule.
Isso ajuda a garantir que você tenha configurado corretamente quando suas campanhas serão exibidas em seu site.

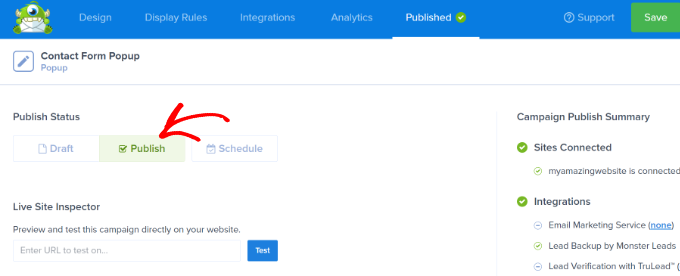
Agora, você está pronto para colocar sua campanha no ar e publicar o pop-up do formulário de contato. Para fazer isso, vá para a guia “Publish” (Publicar) na parte superior.
Em seguida, você pode clicar no botão “Preview” (Visualizar) antes de publicar sua campanha. Isso mostrará uma visualização ao vivo de como o pop-up ficará no seu site.
Quando estiver satisfeito com a aparência de sua campanha, altere o “Publish Status” (Status de publicação) de Draft (Rascunho) para Publish (Publicar).

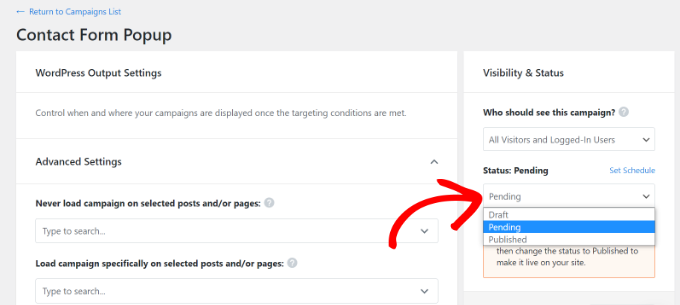
Você pode sair do criador de campanhas do OptinMonster e verificar o status da sua campanha também no painel do WordPress.
Basta clicar no menu suspenso “Status” à sua direita e alterar o status de Pendente para Publicado.

Não se esqueça de salvar as alterações.
Em seguida, acesse o botão Fale conosco que você criou anteriormente com o MonsterLink e veja o pop-up do formulário de contato em ação.

Esperamos que este artigo o tenha ajudado a aprender como adicionar um pop-up de formulário de contato no WordPress. Talvez você também queira dar uma olhada em nosso guia sobre como escolher o melhor construtor de sites ou em nossa comparação do melhor software de folha de pagamento para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ankit says
A well written article. Must read for non-tech beginners like me.
WPBeginner Support says
Glad you found our content helpful
Administrador
Deepak says
Hi i want to popup form whn i clk button… How i can do this
WPBeginner Support says
For what it sounds like you are wanting, you would want to take a look at OptinMonster: https://www.wpbeginner.com/wordpress-plugins/optinmonster-wordpress-popup-plugin/
Administrador
Isaac says
This is nice, but can you explain/show how to do this without OptinMonster? I don’t want to have to buy a second plugin just to show a form in a popup. This should be do-able with WP Forms and a free lightbox plugin.
Editorial Staff says
Hi Isaac, there are likely other plugins that can do this, but we recommend the solution that we’re using ourselves. We have a good tutorial on how to pick the best plugin while you look through the WordPress.org plugin directory.
Administrador
Kulwant Singh says
can i create differents popup for different post ? it is possible or not
WPBeginner Support says
Hi Kulwant,
Yes, you can create different popups for different posts.
Administrador
Lela Donelson says
My WP menu does not have a WP forms option. I have a GoDaddy managed WP.
WPBeginner Support says
Hi Lela,
WPForms is a WordPress Plugin. You will first need to install and activate it. For more details, see our step by step guide on how to install a WordPress plugin.
If you have already installed and activated the plugin, and you still can’t see it in your WordPress admin menu, then please contact WPForms Support or your hosting company.
Administrador
Michael Wahhab says
Where’s the demo?
Nick Vail says
Are pop up windows only available with the paid “business plan”?
Ruben says
Before buying I want to ask, can I have two call-to-action buttons in a popup? I want two buttons one for downloading my app from App Store and second from Play Store.
WPBeginner Support says
Yes you can.
Administrador
shagufta says
how to have tabs in the popup that will link to div’s which will open in the same popup
Jhorene says
Hello,
Before I buy Optinmonster, can you tell me if it is fully mobile responsive to have a form inside the canvas popup?
Thank you.
Regards,
Jhorene
WPBeginner Support says
OptinMonster comes with a feature called mobile friendly popups. You can create different popups for your desktop and mobile users, providing a much better user experience to your mobile audiences.
Administrador
Ian Perera says
can i pass data to gravity form
Dave E says
Hi, I’m looking for the same. Did you ever find a solution? Thanks
Alicia Beale says
How can I use this pop-up contact form to notify different email addresses?
Mike Whaling says
Is there a way to do this in the new version of Optin Monster? This worked great when I was using the local WP plugin, but it doesn’t seem to recognize the Gravity shortcode now that I’ve switched over to the new OM.
Any tips or suggestions?
WPBeginner Support says
Please open a support ticket on OptinMonster website.
Administrador
Silvan says
could this work as well in a WordPress navigation? I’m having some trouble adding the data-optin-slug bit via the WP menu system.
sharul says
Can you please show us some demo.
Thank you
WPBeginner Staff says
Please submit a support ticket on OptinMonster’s support website.
Alvin Ng says
heya man, need some help here. No matter what i do, i can’t get optinmonster to pop up. do i need to replace the # with a link?
Don DeMaio says
This would be great if they offered a demo to check it out.