Vous cherchez un moyen facile d’afficher une fenêtre surgissante de formulaire de contact sur votre site WordPress ?
Les formulaires de contact sont parfaits pour communiquer avec vos internautes. En les plaçant dans une fenêtre surgissante, il est encore plus facile pour vos clients/clientes de vous contacter au sujet de vos produits et services.
Dans cet article, nous allons vous afficher comment ajouter une fenêtre surgissante de formulaire de contact dans WordPress.

Pourquoi utiliser une fenêtre surgissante de formulaire de contact ?
Tout site ou blog WordPress a besoin d’un formulaire de contact pour que les utilisateurs/utilisatrices puissent poser des questions, faire part de leurs commentaires ou résoudre des problèmes.
Cependant, si votre formulaire de contact se trouve uniquement sur une seule page, il est difficile pour les gens de le trouver.
Par conséquent, vos utilisateurs/utilisatrices peuvent finir par quitter votre site avant de vous contacter, et vous risquez de perdre des prospects et des conversions potentiels.
Une fenêtre surgissante de formulaire de contact aide à résoudre ce problème en permettant à vos internautes d’afficher rapidement le formulaire en cliquant sur un bouton, afin qu’ils puissent vous contacter quelle que soit la page sur laquelle ils se trouvent.
Elle aide les internautes à rester sur votre site, car ils n’ont pas besoin de quitter la page qu’ils sont en train de voir. Vous pouvez également développer votre liste d’e-mails à l’aide d’une fenêtre surgissante de formulaire de contact.
Cela dit, vous devrez d’abord créer un formulaire de contact, puis le placer dans une fenêtre surgissante à afficher sur vos pages web. Ne vous inquiétez pas, nous allons vous guider pour créer un formulaire de contact et l’ajouter à une fenêtre surgissante sur WordPress.
Comment créer un formulaire de contact WordPress
Tout d’abord, vous devrez sélectionner une extension de formulaire de contact WordPress.
Il existe de nombreuses facultés gratuites et payantes que vous pouvez choisir, mais nous recommandons d’utiliser WPForms car c’est la meilleure option.
WPForms est une extension de formulaire conviviale pour les débutants et offre un Constructeur Drag & Drop qui vous permet de créer un formulaire de contact dans WordPress en quelques clics. Il offre également des modèles de formulaires préconstruits et de nombreuses options de personnalisation.
Pour ce tutoriel, nous utiliserons la version WPForms Lite car elle est gratuite et propose un modèle de formulaire de contact.
Cependant, vous pouvez également utiliser sa version premium pour déverrouiller plus de fonctionnalités. Par exemple, WPForms Pro offre plusieurs modèles de formulaires, plus d’options de personnalisation, de puissants modules complémentaires et vous permet de collecter des paiements en ligne.
Pour commencer, vous devrez d’abord installer et activer l’extension WPForms Lite. Si vous avez besoin d’aide, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
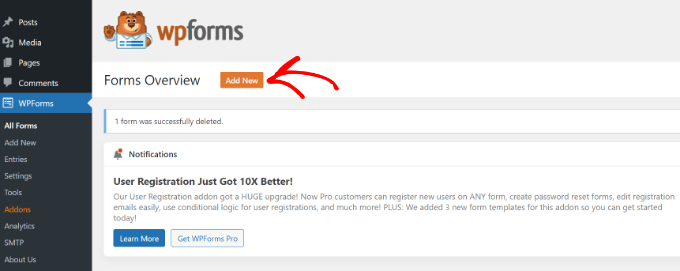
Une fois l’extension activée, vous êtes maintenant prêt à créer votre formulaire de contact. Tout ce que vous avez à faire est d’aller sur WPForms » Ajouter une nouvelle depuis votre Tableau de bord WordPress.

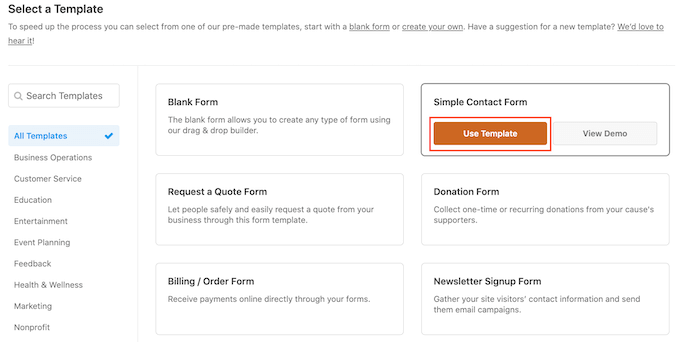
Après cela, WPForms vous demandera de saisir un nom pour votre formulaire et de sélectionner un modèle.
Sélectionnez le modèle « Formulaire de contact simple ».

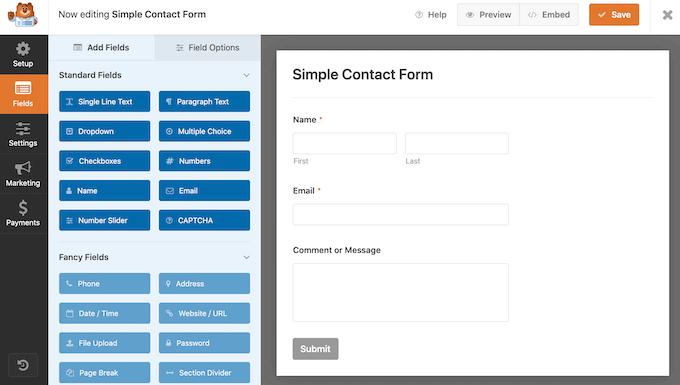
Ensuite, vous pouvez ajouter des champs dans le formulaire à l’aide du Constructeur par glisser-déposer.
Il vous suffit de faire glisser les champs que vous souhaitez ajouter au formulaire à partir des options proposées dans le menu de gauche. Vous pouvez également réorganiser la position de chaque champ dans le formulaire.

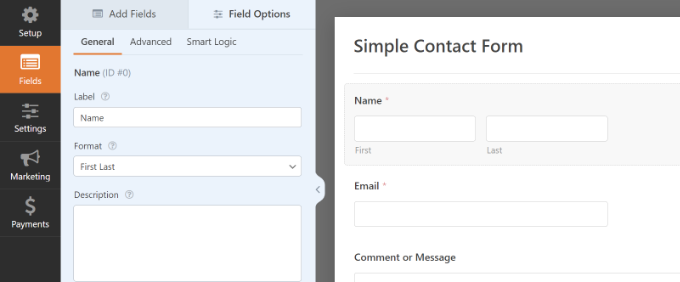
WPForms vous permet également de personnaliser chaque champ du formulaire de contact.
Par exemple, si vous cliquez sur le champ Nom, vous obtiendrez différentes options, telles que la modification de son libellé et de son format. Vous pouvez même ajouter une description ou marquer un champ comme étant nécessaire.

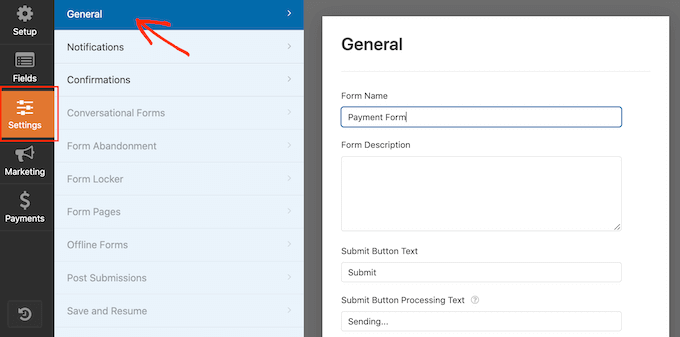
Une fois que vous avez terminé, cliquez sur l’option « Réglages » pour configurer la notification et la confirmation du formulaire.
Dans les Réglages généraux, vous pouvez renommer le formulaire, modifier le texte du bouton d’envoi, activer la protection anti-spam, etc.

Ensuite, vous pouvez accéder à l’option Réglages des notifications. Par défaut, les notifications sont envoyées à l’e-mail de l’expéditeur qui est configuré sur votre site WordPress.
Toutefois, vous pouvez envoyer la notification de votre formulaire de contact à l’adresse e-mail de votre choix. Si vous souhaitez recevoir des notifications sur plusieurs e-mails, séparez chaque e-mail par une virgule.
Pour la ligne d’objet de l’e-mail, WPForms utilise le nom du formulaire saisi/saisie plus tôt. Cependant, vous pouvez modifier le texte de l’objet à votre guise.

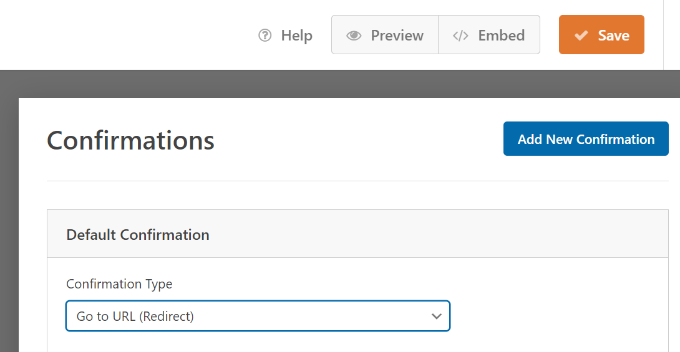
Ensuite, cliquez sur l’option Confirmations.
WPForms utilisera ‘Message’ comme type de confirmation par défaut, où vos internautes verront un message de remerciement après avoir envoyé un formulaire.

Vous pouvez toutefois modifier le type de message et rediriger les utilisateurs/utilisatrices vers une page spécifique de votre site lorsqu’ils/elles terminent un formulaire.
Une fois que vous avez créé un formulaire de contact, n’oubliez pas de cliquer sur le bouton « Enregistrer » en haut à droite pour enregistrer vos modifications.

Cliquez ensuite sur l’option « Contenu embarqué » dans le coin supérieur, à côté du bouton Enregistrer.
Lorsqu’une nouvelle fenêtre apparaît, sélectionnez l’option « utiliser un code court ».

WPForms affichera un code court pour votre formulaire de contact dès que vous aurez cliqué sur le lien. Nous vous suggérons de garder cet onglet/fenêtre ouvert car vous en aurez besoin à l’étape suivante, où nous vous afficherons comment ajouter votre formulaire de contact dans une fenêtre surgissante.
Ajouter une fenêtre surgissante de formulaire de contact à votre site WordPress
Pour créer une fenêtre surgissante de formulaire de contact, vous aurez besoin d’une extension de fenêtre surgissante WordPress.
Nous recommandons d’utiliser OptinMonster car c’est la meilleure extension de génération de prospects et d’optimisation des conversions pour WordPress. Plus de 1,2 million de sites utilisent ce puissant outil.
Pour ce tutoriel, nous utiliserons la version OptinMonster Pro, qui comprend un Modèle sans encombrement et des règles d’affichage avancées pour afficher la fenêtre surgissante.
Vous devez d’abord ouvrir un compte sur le site d’OptinMonster. Il vous suffit de vous rendre sur le site et de cliquer sur le bouton « Get OptinMonster Now ».

Ensuite, vous devrez installer et activer l’extension gratuite OptinMonster sur votre site. Pour plus de détails, suivez notre guide sur l’installation d’une extension WordPress.
Une fois l’extension activée, vous verrez apparaître l’assistant de configuration. Cliquez sur le bouton « Connecter votre compte existant ».

Une fenêtre surgissante apparaît alors, et OptinMonster vous demande de vous connecter à votre compte.
Cliquez simplement sur le bouton « Se connecter à WordPress ».

Maintenant que votre compte est connecté, la prochaine chose à faire est de créer une nouvelle campagne pour votre fenêtre surgissante de formulaire de contact.
Vous pouvez commencer par vous rendre sur OptinMonster » Campagnes et cliquer ensuite sur le bouton » Créer votre première campagne « .

Sur l’écran suivant, vous devrez sélectionner un type de campagne.
Sélectionné pour créer une fenêtre surgissante de formulaire de contact, sélectionnez « Popup » comme type de campagne.

Ensuite, défilez vers le bas pour choisir un modèle pour votre fenêtre surgissante. OptinMonster propose plus de 75 modèles attrayants et hautement convertibles pour vos fenêtres surgissantes.
Vous pouvez sélectionner le modèle de votre choix. Saisissez/saisie un nom pour votre campagne et cliquez sur le bouton « Commencer la Version ».

Maintenant, en utilisant le constructeur drag-and-drop d’OptinMonster, vous pouvez modifier votre modèle de fenêtre surgissante.
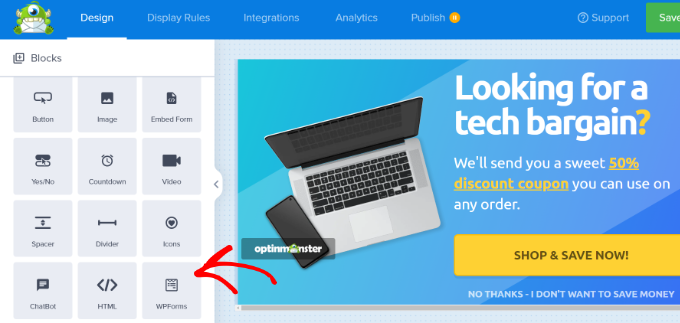
Vous verrez maintenant différents blocs apparaître dans le menu sur votre gauche. Il vous suffit de vous diriger vers le bloc ‘WPForms’ et de le glisser-déposer sur votre Modèle.

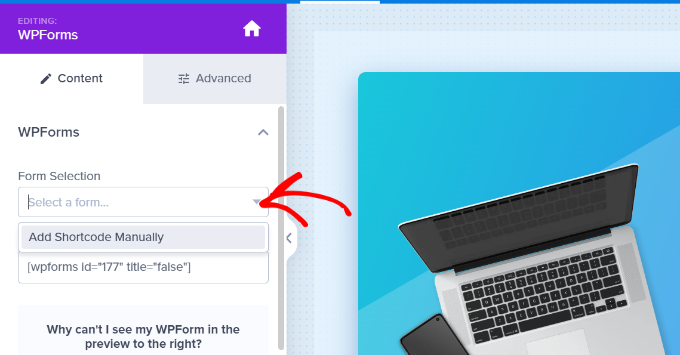
Ensuite, vous devrez cliquer sur le menu déroulant » Sélectionné un formulaire » dans les Réglages du bloc dans le menu de gauche et sélectionner l’option » Ajouter un code court manuellement « .
À partir de là, saisissez votre code court de formulaire de contact WPForms dans le bloc. Pour trouver le code, retournez dans vos Réglages d’intégration de WPForms et copiez le code court.

Une chose importante à noter est que vous ne verrez pas de Prévisualisation du formulaire de contact dans le Modèle lorsque vous ajoutez le code court.
C’est normal, car votre formulaire de contact apparaîtra lors de la publication de la campagne.

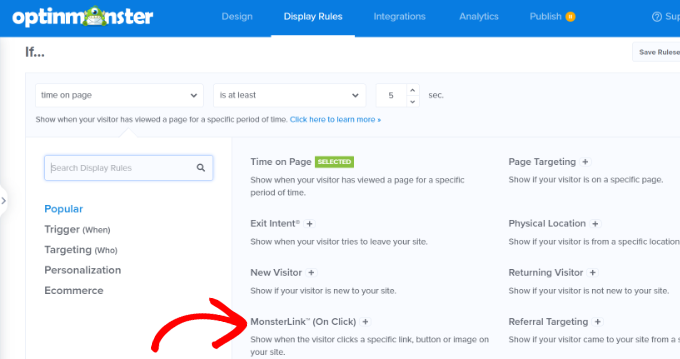
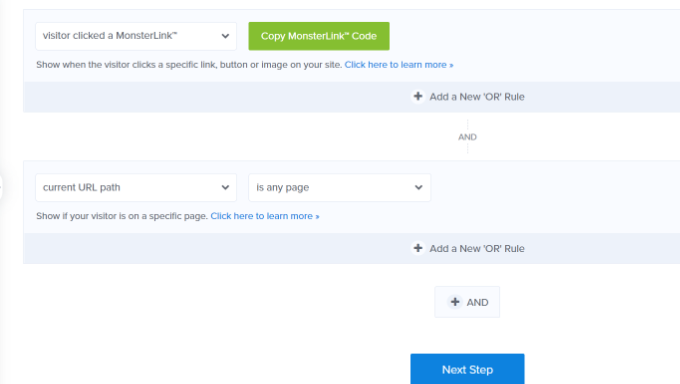
Ensuite, vous pouvez aller dans l’onglet Règles d’affichage en haut pour choisir quand la fenêtre surgissante doit apparaître sur votre site.
Par défaut, OptinMonster le définira lorsque le temps sur la page est de 5 secondes, et la fenêtre surgissante apparaîtra sur n’importe quelle page.
Toutefois, vous pouvez modifier les Réglages des règles d’affichage et sélectionner différents déclencheurs et options de ciblage.
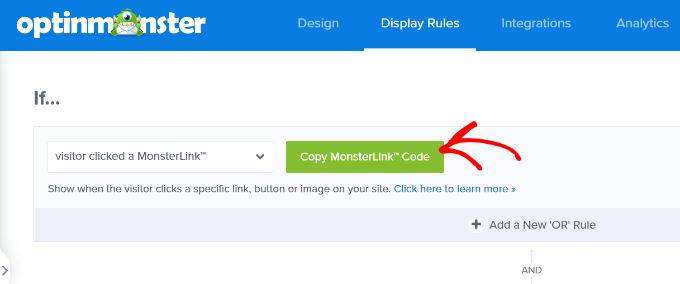
Nous vous suggérons d’utiliser le ciblage MonsterLink (On Click). De cette façon, votre fenêtre surgissante apparaîtra lorsqu’un internaute cliquera sur un lien ou un bouton.

Ensuite, vous pouvez cliquer sur le bouton « Copier le code MonsterLink » et l’ajouter à n’importe quel texte, image ou bouton de votre site.
Pour plus de détails, vous pouvez suivre notre guide du débutant sur l’ajout d’un lien dans WordPress.

Votre code MonsterLink ressemblera à ceci en HTML :
<a href="https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
Cependant, pour embarquer le lien sur votre publication ou page de blog WordPress, il vous suffit d’avoir l’URL du code.
https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/
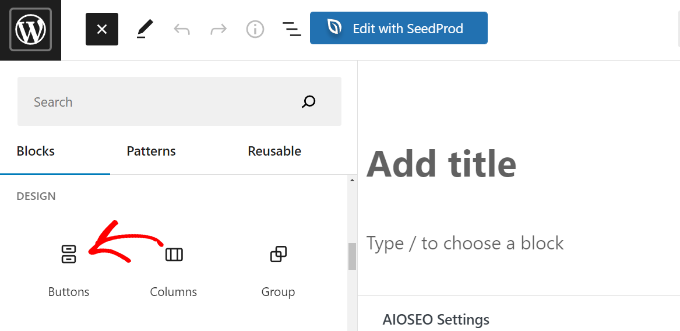
Par exemple, disons que vous voulez ajouter un bouton nous contacter sur votre site. Vous pouvez commencer par modifier n’importe quelle page ou publication et aller dans votre éditeurs/éditrices WordPress. Ensuite, cliquez sur le signe (+) plus en haut et ajoutez un bloc » Boutons « .

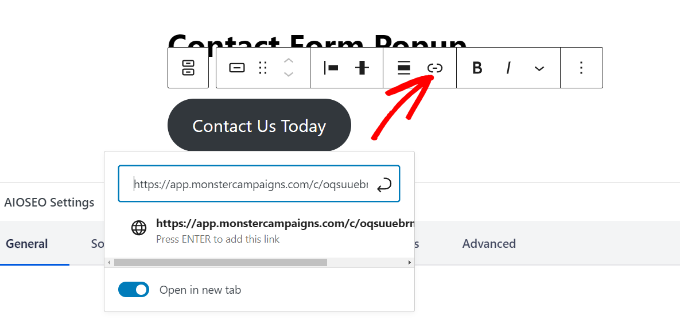
Vous pouvez ensuite saisir/saisir un texte pour votre bouton, puis cliquer sur l’icône du lien.
Ajoutez maintenant l’URL de MonsterLink à votre bouton.

Une fois que vous avez fait cela, publiez votre publication ou page WordPress. Le MonsterLink sera maintenant ajouté à votre bouton « contactez-nous ».
Titre, retournez à votre campagne OptinMonster pour terminer la configuration.
Après avoir sélectionné MonsterLink comme cible et l’avoir affiché sur n’importe quelle page, vous pouvez cliquer sur le bouton « Suivant » en bas de page.

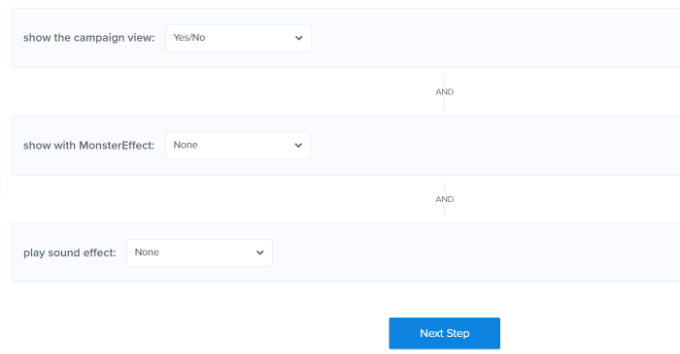
Dans l’écran suivant, vous trouverez des options permettant de modifier le type d’affichage de la campagne, d’ajouter une animation MonsterEffect et de diffuser un son lorsque la fenêtre surgissante apparaît.
Cliquez sur le bouton « Suivant » lorsque vous êtes satisfait des Réglages.

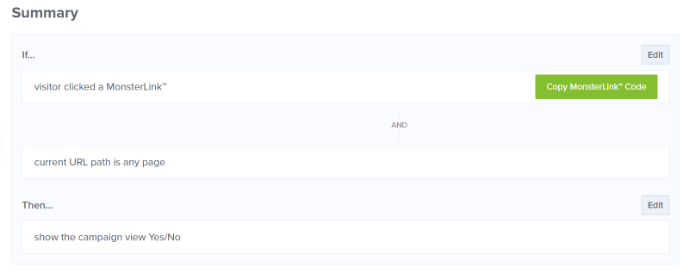
Ensuite, OptinMonster affichera un résumé de vos Réglages d’affichage.
Cela vous aide à vous assurer que vous avez correctement configuré le moment où vos campagnes apparaîtront sur votre site.

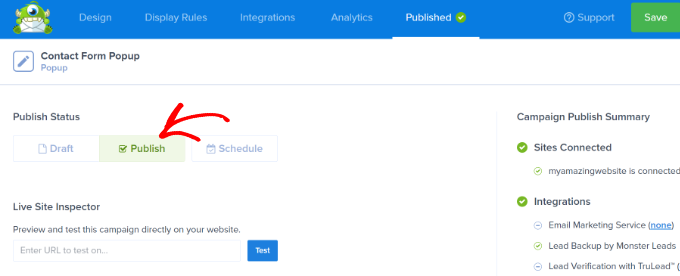
En direct, vous êtes maintenant prêt à mettre votre campagne en ligne et à publier votre fenêtre surgissante de formulaire de contact. Pour ce faire, cliquez sur l’onglet « Publier » en haut de la page.
Ensuite, vous pouvez cliquer sur le bouton « Prévisualisation » avant de publier votre campagne. Cela vous affichera une Prévisualisation directe de la façon dont votre fenêtre surgissante s’affichera sur votre site.
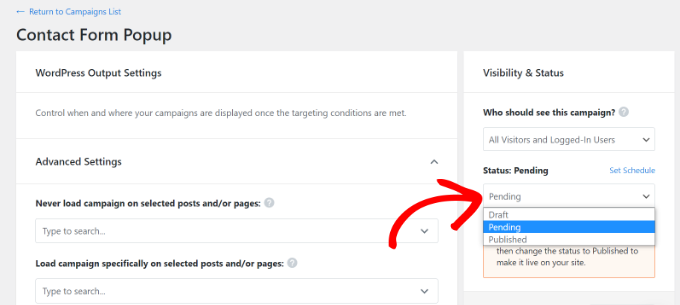
Lorsque vous êtes satisfait de l’apparence de votre campagne, modifiez l’état de publication en passant de « brouillon » à « publier ».

Vous pouvez quitter le Constructeur de campagne OptinMonster et vérifier l’état de votre campagne à partir de votre Tableau de bord WordPress également.
Il vous suffit de cliquer sur le menu déroulant « État » sur votre droite et de modifier l’état de « En attente » à « Publié ».

N’oubliez pas d’enregistrer les modifications.
Ensuite, allez sur le bouton nous contacter que vous avez créé plus tôt avec MonsterLink et voyez la fenêtre surgissante du formulaire de contact en action.

Nous espérons que cet article vous a aidé à apprendre comment ajouter une fenêtre surgissante de formulaire de contact sur WordPress. Vous pouvez également consulter notre guide sur la façon de choisir le meilleur constructeur de sites Web ou notre comparatif des meilleurs logiciels de paie pour les petites entreprises.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ankit says
A well written article. Must read for non-tech beginners like me.
WPBeginner Support says
Glad you found our content helpful
Administrateur
Deepak says
Hi i want to popup form whn i clk button… How i can do this
WPBeginner Support says
For what it sounds like you are wanting, you would want to take a look at OptinMonster: https://www.wpbeginner.com/wordpress-plugins/optinmonster-wordpress-popup-plugin/
Administrateur
Isaac says
This is nice, but can you explain/show how to do this without OptinMonster? I don’t want to have to buy a second plugin just to show a form in a popup. This should be do-able with WP Forms and a free lightbox plugin.
Editorial Staff says
Hi Isaac, there are likely other plugins that can do this, but we recommend the solution that we’re using ourselves. We have a good tutorial on how to pick the best plugin while you look through the WordPress.org plugin directory.
Administrateur
Kulwant Singh says
can i create differents popup for different post ? it is possible or not
WPBeginner Support says
Hi Kulwant,
Yes, you can create different popups for different posts.
Administrateur
Lela Donelson says
My WP menu does not have a WP forms option. I have a GoDaddy managed WP.
WPBeginner Support says
Hi Lela,
WPForms is a WordPress Plugin. You will first need to install and activate it. For more details, see our step by step guide on how to install a WordPress plugin.
If you have already installed and activated the plugin, and you still can’t see it in your WordPress admin menu, then please contact WPForms Support or your hosting company.
Administrateur
Michael Wahhab says
Where’s the demo?
Nick Vail says
Are pop up windows only available with the paid « business plan »?
Ruben says
Before buying I want to ask, can I have two call-to-action buttons in a popup? I want two buttons one for downloading my app from App Store and second from Play Store.
WPBeginner Support says
Yes you can.
Administrateur
shagufta says
how to have tabs in the popup that will link to div’s which will open in the same popup
Jhorene says
Hello,
Before I buy Optinmonster, can you tell me if it is fully mobile responsive to have a form inside the canvas popup?
Thank you.
Regards,
Jhorene
WPBeginner Support says
OptinMonster comes with a feature called mobile friendly popups. You can create different popups for your desktop and mobile users, providing a much better user experience to your mobile audiences.
Administrateur
Ian Perera says
can i pass data to gravity form
Dave E says
Hi, I’m looking for the same. Did you ever find a solution? Thanks
Alicia Beale says
How can I use this pop-up contact form to notify different email addresses?
Mike Whaling says
Is there a way to do this in the new version of Optin Monster? This worked great when I was using the local WP plugin, but it doesn’t seem to recognize the Gravity shortcode now that I’ve switched over to the new OM.
Any tips or suggestions?
WPBeginner Support says
Please open a support ticket on OptinMonster website.
Administrateur
Silvan says
could this work as well in a WordPress navigation? I’m having some trouble adding the data-optin-slug bit via the WP menu system.
sharul says
Can you please show us some demo.
Thank you
WPBeginner Staff says
Please submit a support ticket on OptinMonster’s support website.
Alvin Ng says
heya man, need some help here. No matter what i do, i can’t get optinmonster to pop up. do i need to replace the # with a link?
Don DeMaio says
This would be great if they offered a demo to check it out.