Deseja melhorar o design da sua página de formulário de contato?
Um bom design de página de formulário de contato incentiva mais usuários a entrar em contato com você, aumentando assim suas conversões.
Neste artigo, mostraremos as práticas recomendadas de bons designs de página de formulário de contato e o que os torna tão úteis.

Por que uma boa página de formulário de contato é tão importante?
Uma página de formulário de contato é imprescindível para todos os sites. Não importa se você tem um blog pessoal ou um site comercial, uma página de formulário de contato ajuda os usuários a entrar em contato com você a qualquer momento enquanto visitam o site.
Ao contrário das mídias sociais, um formulário de contato permite que os usuários se comuniquem com você de forma privada, o que gera confiança e fecha vendas.
Muitos proprietários de sites não prestam muita atenção à sua página de contato. A maioria das pessoas simplesmente adiciona um formulário de contato e depois se esquece dele.
Se você não estiver obtendo leads suficientes da página de contato do seu site, continue lendo, pois mostraremos como otimizar sua página de contato para conversões.
Como criar uma página de formulário de contato no WordPress?
O WordPress não vem com uma página de formulário de contato integrada. Você precisará de um plug-in de formulário de contato para criar um formulário e adicioná-lo à sua página de contato.
Recomendamos o uso do WPForms. Nossa equipe o criou para ser o plugin de formulário de contato mais amigável para iniciantes no WordPress. A versão gratuita do WPForms está disponível no diretório oficial de plugins do WordPress.org.
Para obter instruções passo a passo completas, consulte nosso guia sobre como criar um formulário de contato no WordPress.
Agora que você criou um formulário de contato, vamos dar uma olhada nas práticas recomendadas de design de página de formulário de contato que podem ajudá-lo a aumentar suas conversões.
1. Verifique se o formulário de contato está funcionando
Muitas vezes, os provedores de hospedagem do WordPress têm funções de e-mail mal configuradas, o que impede que o plugin do formulário de contato envie notificações por e-mail.
Se você estiver usando a versão profissional do WPForms, ainda poderá ver as entradas do formulário na área de administração do WordPress. No entanto, se estiver usando um plugin gratuito de formulário de contato, você nem perceberá que o formulário não está funcionando.
Depois de adicionar um formulário de contato ao seu site WordPress, é importante certificar-se de que ele está funcionando corretamente enviando um envio de teste.
Se você não estiver recebendo notificações por e-mail, siga as instruções do nosso guia sobre como corrigir o problema do WordPress que não envia e-mails.

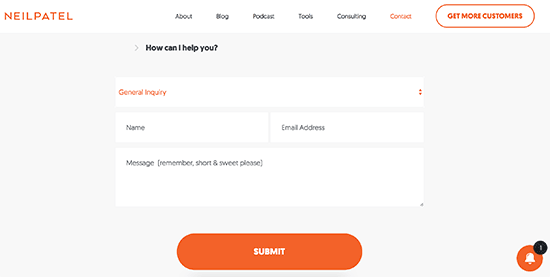
2. Evite campos desnecessários no formulário de contato
Você pode adicionar quantos campos quiser ao seu formulário de contato. No entanto, cada campo adicional adicionado ao formulário de contato faz com que os usuários demorem mais tempo para preenchê-los.
É por isso que recomendamos manter os campos do formulário de contato em um nível mínimo e adicionar apenas campos que realmente o ajudem a entender melhor a pergunta do usuário.
Agora, se você precisa criar um formulário mais longo, precisa conferir a dica bônus no final deste artigo que o ajudará a reduzir o abandono de formulários.

(Fonte: Neil Patel)
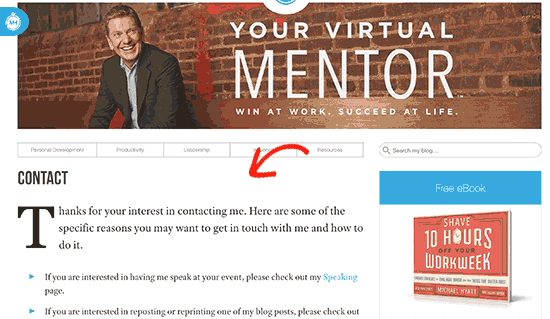
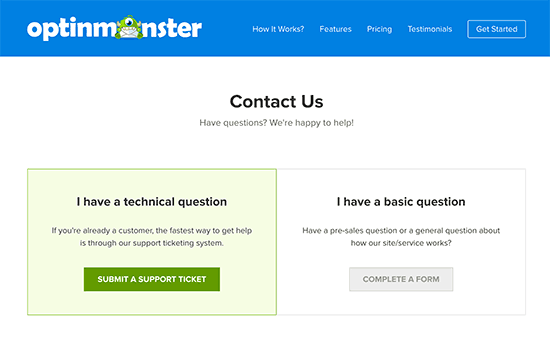
3. Explique por que os usuários devem entrar em contato com você
Sua página de formulário de contato deve ser convidativa e acolhedora para os usuários. Uma saudação, seguida de uma mensagem de boas-vindas, pode fazer com que ela pareça mais educada e útil. Informe aos usuários em que tipo de perguntas você pode ajudá-los.

(Fonte: Michael Hyatt)
Se você tiver páginas diferentes para departamentos diferentes, aponte os usuários para a direção certa. Por exemplo, você pode direcionar os clientes existentes para o suporte ou os blogueiros convidados para um formulário para escrever para nós.
(Fonte: OptinMonster)
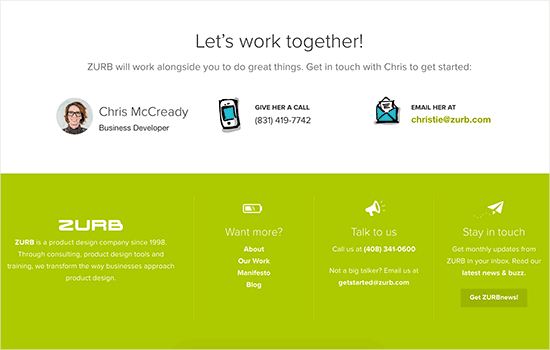
4. Forneça formas alternativas de contato
Adicionar um formulário à sua página de contato é a maneira mais conveniente de os usuários enviarem uma mensagem. No entanto, adicionar formas alternativas de contato pode ajudar os usuários a decidir o que funciona melhor para eles.
Você pode adicionar um endereço de e-mail, WhatsApp ou número de telefone como formas alternativas de contato.
(Fonte: ZURB)
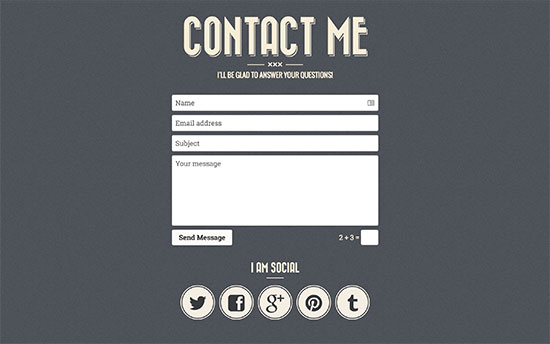
5. Adicionar perfis de mídia social
Embora a maioria dos usuários queira entrar em contato com você de forma privada, alguns podem preferir entrar em contato pelo Facebook ou Twitter.
Você pode adicionar botões de mídia social à sua página de formulário de contato como uma forma alternativa de os usuários entrarem em contato com você.

(Fonte: Retro Portfolio)
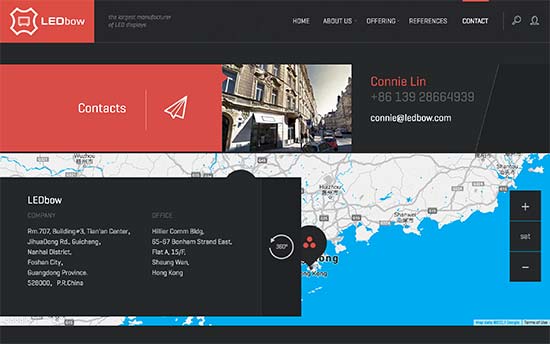
6. Adição de endereço e mapa
Adicionar um endereço e uma localização no mapa ajuda a aumentar a confiança do usuário em um negócio on-line.
Mesmo que você não tenha uma loja física ou um escritório, os usuários se sentem confortáveis em saber onde você está localizado.

(Fonte: LEDbow)
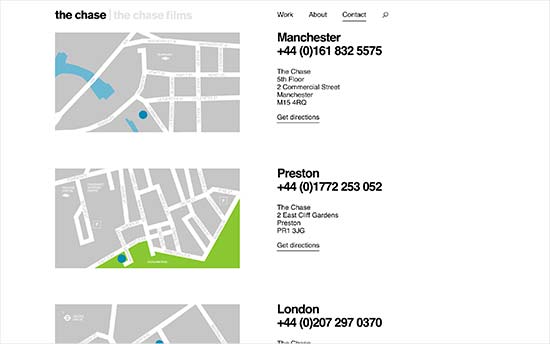
Se você tiver vários locais em diferentes cidades ou países, adicionar todos eles tornará sua página de formulário de contato muito mais útil.
(Fonte: The Chase)
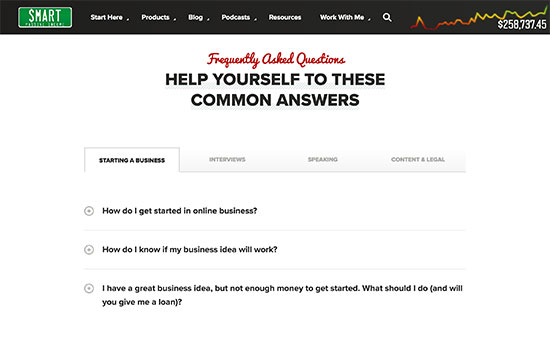
7. Adição de FAQs e links para recursos
Depois de algum tempo, você perceberá que muitos dos seus usuários fazem perguntas semelhantes. Você pode ajudá-los a economizar tempo e responder a essas perguntas diretamente na sua página de contato, adicionando uma seção de perguntas frequentes.
(Fonte: Smart Passive Income)
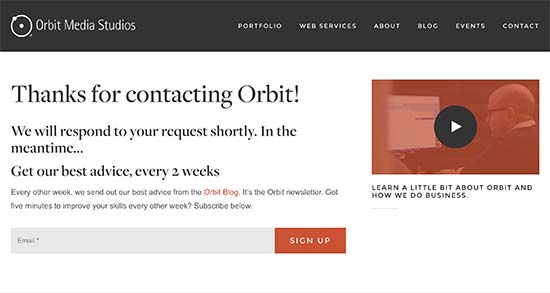
8. Otimize sua página de confirmação de formulário
Após o envio do formulário, a maioria dos plug-ins de formulário de contato permite mostrar aos usuários uma mensagem de confirmação ou redirecioná-los para uma página diferente.
Ao redirecionar os usuários, você tem a oportunidade de mostrar a eles seus recursos mais úteis, como o conteúdo mais popular ou oferecer um código de desconto.
(Fonte: Orbit Media)
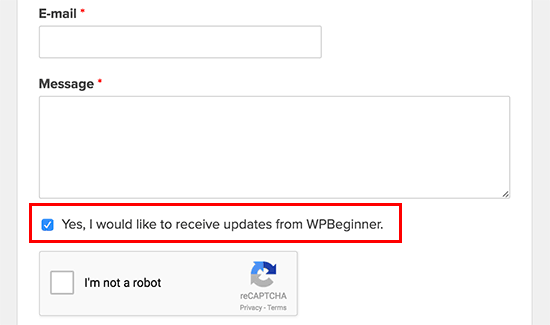
9. Peça aos usuários que se inscrevam na sua lista de e-mails
Seus usuários precisarão adicionar seus endereços de e-mail ao preencher o formulário. Você também pode adicionar uma caixa de seleção para solicitar que eles se inscrevam em sua lista de e-mails.
Se você ainda não está criando uma lista de e-mails, consulte nosso guia sobre por que é tão importante criar uma lista de e-mails.
(Fonte: WPBeginner)
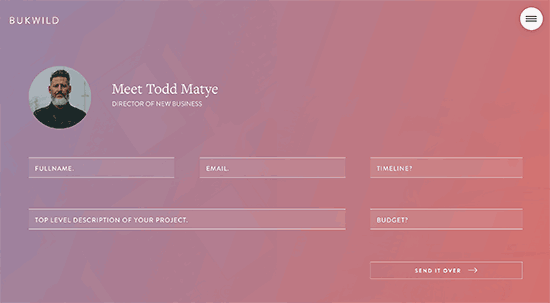
10. Adicione fotos da sua equipe
A inclusão de fotos dos membros da equipe e do pessoal na página de contato torna-a mais pessoal e acolhedora. Isso garante aos visitantes que há pessoas reais por trás da página do formulário de contato que responderão às perguntas deles.
(Fonte: Bukwild)
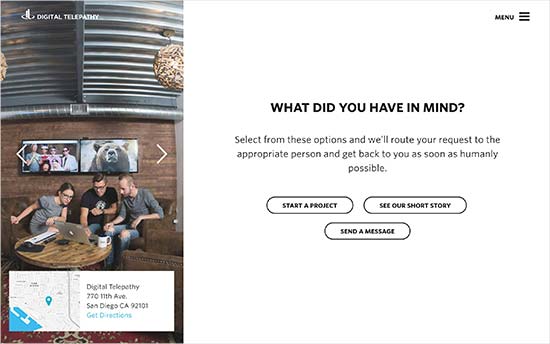
11. Torne sua página de formulário de contato envolvente
Sua página de formulário de contato não precisa ser simples. Você pode adicionar fotos do seu escritório, loja ou equipe de suporte para refletir a cultura e os valores da sua empresa.
(Fonte: Telepatia Digital)
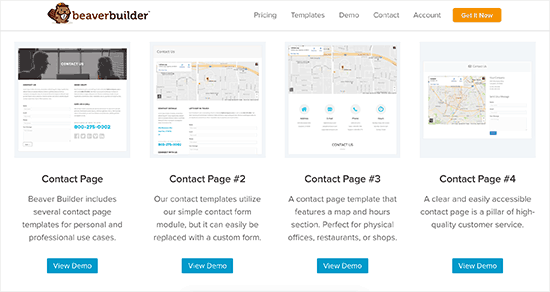
12. Seja criativo com o design da sua página de contato
Você deve ter notado que muitas páginas de contato em diferentes sites seguem um layout simples e muito previsível. Embora ele sirva ao propósito, você pode usá-lo como uma oportunidade para se destacar.
Muitos temas premium do WordPress vêm com estilos incorporados para formulários. Você pode personalizar esses estilos adicionando CSS personalizado ou usando um plug-in como o CSS Hero.
Recomendamos o uso de um plugin construtor de páginas do tipo arrastar e soltar para criar o layout da página do formulário de contato. Isso lhe dará a flexibilidade de ser mais criativo sem escrever nenhum código.

(Fonte: Beaver Builder)
Bônus: Reduzir o abandono do formulário
Quando você cria um formulário de várias páginas ou um formulário com muitos campos, corre o risco de reduzir sua taxa de conversão. Muitas vezes, os usuários ficam cansados de usar formulários e saem antes de preencher todo o formulário.
Para combater a fadiga dos formulários, muitos criadores de formulários avançados, como o Wufoo e o WPForms, vêm com complementos de abandono de formulários. Isso ajuda a capturar entradas parciais de seus formulários.
Simplificando, ele ajuda você a obter mais leads sem aumentar seu tráfego.
Guias especializados sobre formulários e páginas de contato do WordPress
Agora que você conhece as práticas recomendadas para criar uma página de contato, talvez queira ver outros guias relacionados a formulários e páginas de contato no WordPress.
- Como criar um formulário de contato no WordPress (passo a passo)
- Como criar um formulário de contato seguro no WordPress
- Como criar um formulário de contato com vários destinatários
- Como adicionar um pop-up de formulário de contato no WordPress
- Como adicionar um formulário de contato deslizante no WordPress (tutorial fácil)
- Como incorporar um mapa do Google em formulários de contato (com pin de mapa)
- Como usar o formulário de contato para aumentar sua lista de e-mails no WordPress
- Como bloquear o spam do formulário de contato no WordPress
- Comparação dos melhores plug-ins de formulário de contato para WordPress
- Como fazer a geração de leads no WordPress como um profissional
Esperamos que este artigo o tenha ajudado a conhecer as práticas recomendadas de excelentes designs de páginas de formulário de contato. Talvez você também queira ver nosso guia passo a passo de SEO para WordPress para melhorar suas classificações ou nossa seleção especializada dos melhores plug-ins de pesquisa para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.













Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Lauren says
Thanks, very useful.
magnaa says
Excellent article – some great tips about contact form pages that I’ll be implementing! I think sounding more human is key. Gives everything a more authentic and enjoyable experience.
natalie says
Thanks for the article, I would like to do your point number 9, see my attachment; Can you explain how to add that tick box please.
thanks
natalie
WPBeginner Support says
Hi Natalie,
It depends on which email service provider you are using. If you are using MailChimp, then you can follow these instructions.
Administrador
Graham says
Great article guys, and I appreciate the example you have shared as well. Having created plenty of contact pages over the past 10 years, some fresh inspiration and good ideas are always welcomed!
Sven Kox says
Nice article, thanks. I added a few new ones to my knowledge.
One more tip: keep the field for the message big enough.
It is not inviting if you have to write your message in a tiny window.
Keely Worth says
Excellent article – some great tips about contact form pages that I’ll be implementing! I think sounding more human is key. Gives everything a more authentic and enjoyable experience.