Deseja adicionar um formulário de contato deslizante no WordPress?
Se a sua empresa depende da obtenção de novos leads por meio do formulário de contato do seu site, uma das melhores maneiras de aumentar a fonte de leads é tornar o formulário de contato mais visível.
Neste artigo, mostraremos como adicionar um formulário de contato deslizante no WordPress sem incomodar os usuários.

Por que adicionar um formulário de contato deslizante no WordPress?
Muitos proprietários de pequenas empresas iniciam seu site esperando que ele ajude a expandir seus negócios.
É por isso que você adiciona uma página de formulário de contato para que os usuários possam entrar em contato com você.
No entanto, o problema é que a maioria dos usuários que têm dúvidas sairá do seu site WordPress sem entrar em contato com você ou até mesmo visitar a página de contato.
É por isso que você pode notar que muitos sites populares adicionam pop-ups de formulário de contato, um controle deslizante de contato ou botões de chamada para ação que abrem formulários de contato.
Essas opções animadas e interativas chamam a atenção para o formulário de contato e permitem que os usuários o preencham rapidamente sem visitar outra página. Esses formulários aumentam significativamente suas conversões.
Dito isso, vamos dar uma olhada em como criar um formulário de contato deslizante no WordPress.
Adição de um formulário de contato deslizante no WordPress
Para este tutorial, você precisará do WPForms. Ele é o melhor plugin de formulário de contato do WordPress no mercado porque é fácil e poderoso.
Você pode usar a versão gratuita do plugin de formulário de contato WPForms se não precisar de todos os recursos premium.
Você também precisará do OptinMonster. Ele é o software de otimização de conversão mais poderoso. Ele ajuda você a converter visitantes que abandonam o site em clientes. Para este tutorial, usaremos a versão gratuita do OptinMonster.
Etapa 1: Criar um formulário de contato no WordPress
Primeiro, você precisa instalar e ativar o plug-in WPForms. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você precisa visitar a página WPForms ” Adicionar novo para criar um novo formulário de contato. Isso iniciará a interface do construtor do WPForms.
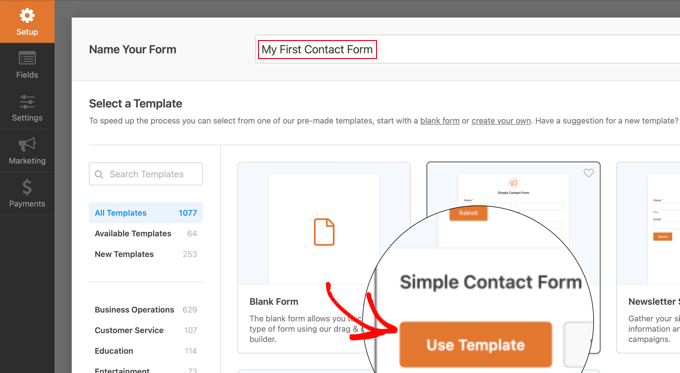
Digite um nome para o seu formulário de contato na parte superior da página. Depois disso, passe o mouse sobre o modelo “Simple Contact Form” (Formulário de contato simples) e clique no botão “Use Template” (Usar modelo).

O WPForms criará um novo formulário com base no modelo Simple Contact Form.
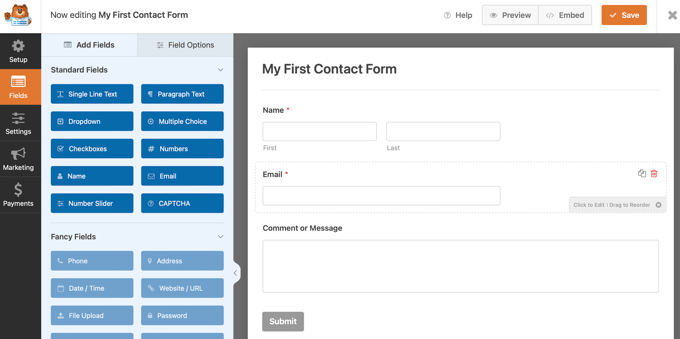
Você verá a visualização do formulário no painel direito do construtor de formulários. Você pode clicar em qualquer campo para editá-lo ou adicionar novos campos de formulário na coluna da esquerda.

Para obter mais detalhes, consulte nosso guia sobre como criar um formulário de contato no WordPress.
Quando terminar de editar o formulário, basta clicar no botão “Salvar” para armazenar suas alterações.
Em seguida, você precisa clicar no botão “Embed” na parte superior para obter o código de incorporação do formulário.
Isso abrirá uma janela pop-up mostrando várias maneiras de incorporar seu formulário. Basta clicar no link “usar um shortcode” e copiar o shortcode. Você precisará dele na próxima etapa.

Etapa 2: Criando um Optin de Slide Out no OptinMonster
Agora, criaremos uma campanha de slide-out que exibirá o formulário de contato criado na primeira etapa.
Você precisa instalar e ativar o plug-in gratuito OptinMonster. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Esse plug-in funciona como um conector entre seu site e sua conta do OptinMonster.
Após a ativação, o assistente de configuração do OptinMonster será iniciado automaticamente. Isso permitirá que você crie uma nova conta ou conecte uma conta existente.
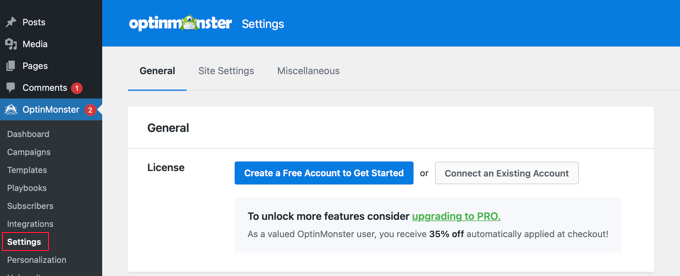
Como alternativa, você pode ir para a página OptinMonster ” Configurações, onde poderá criar ou conectar uma conta.

Depois de criar ou conectar sua conta OptinMonster, você pode criar um novo optin.
Basta navegar até a página OptinMonster ” Campanhas e clicar no botão “Adicionar nova”. Se você ainda não tiver nenhuma campanha, também poderá clicar no botão “Criar sua primeira campanha”.

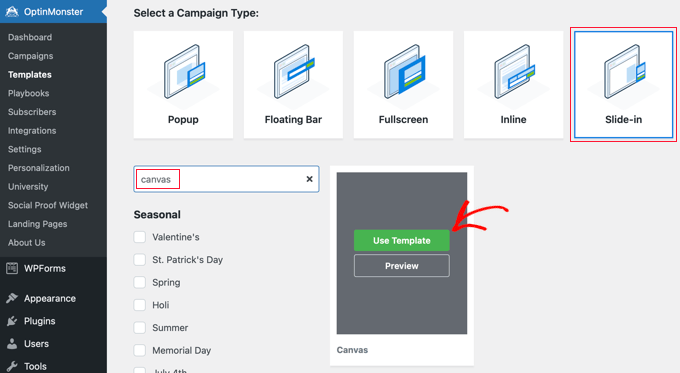
O OptinMonster oferece diferentes tipos de campanhas dinâmicas.
Para este tutorial, usaremos a campanha “Slide-in”. Vá em frente e clique para selecionar “Slide-in” como seu tipo de campanha.

Em seguida, você precisa selecionar o modelo. O OptinMonster oferece vários modelos prontos.
Para este tutorial, você precisa escolher “Canvas”. Você pode encontrá-lo facilmente usando o recurso de pesquisa e, em seguida, clicar no botão “Use Template” (Usar modelo) que aparece quando você passa o mouse sobre ele.
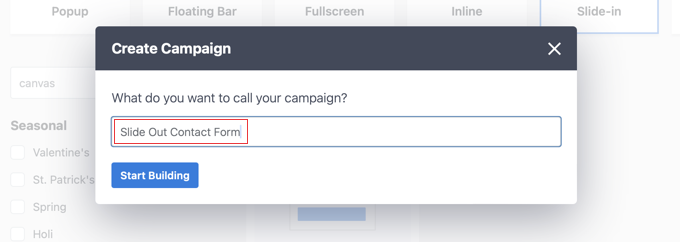
Assim que você selecionar o modelo, será solicitado que você forneça um nome para sua campanha. Isso o ajudará a localizar facilmente a campanha no painel de controle do OptinMonster.

Em seguida, clique no botão “Start Building”. Agora, o OptinMonster carregará a interface do criador de campanhas. Você verá uma visualização ao vivo de sua campanha à direita.
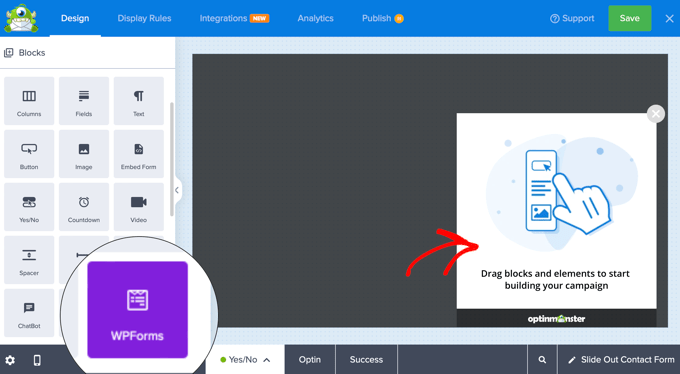
Você verá os diferentes blocos no menu à sua esquerda. Você deve encontrar o bloco WPForms e arrastá-lo e soltá-lo em seu modelo.

Agora, o bloco WPForms aparecerá no modelo e você verá suas configurações à esquerda.
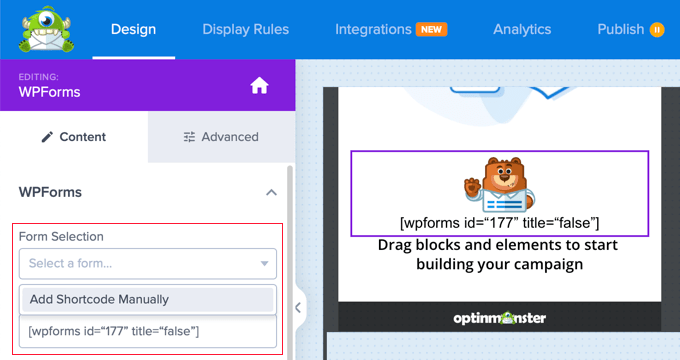
Você precisará clicar no menu suspenso “Form Selection” (Seleção de formulário) nas configurações de bloco no menu esquerdo e selecionar a opção “Add Shortcode Manually” (Adicionar código curto manualmente).
Isso permitirá que você cole o shortcode do formulário de contato do WPForms no bloco. Você o copiou anteriormente no tutorial.

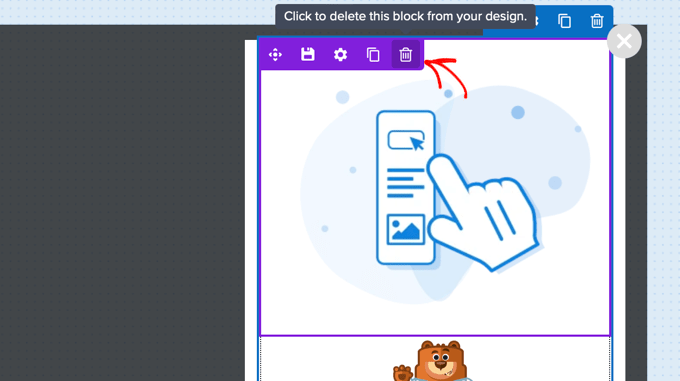
Agora, você pode excluir ou personalizar os outros blocos do formulário.
Por exemplo, você pode alterar a imagem clicando nela e usando as configurações à esquerda. Ou pode excluí-la simplesmente passando o mouse sobre o bloco e clicando no ícone Lixeira.

Para este tutorial, excluiremos os outros blocos do optin, deixando apenas o bloco WPForms.
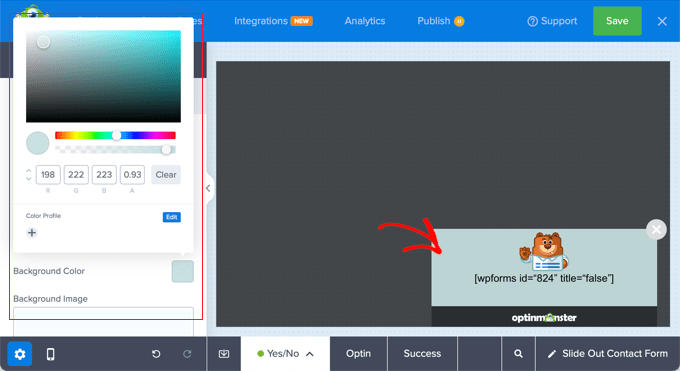
Se desejar, você também pode clicar no plano de fundo e escolher uma cor, um gradiente ou uma imagem para a opção no painel de configurações à esquerda.

Em seguida, você precisa clicar na guia “Display Rules” (Regras de exibição) na parte superior da página para configurar quando e como o optin será exibido.
Você deve estar olhando para a guia “Condições” na parte inferior da tela. Aqui, as configurações padrão exibirão o optin em qualquer página após 5 segundos. Isso deve funcionar para a maioria dos sites.

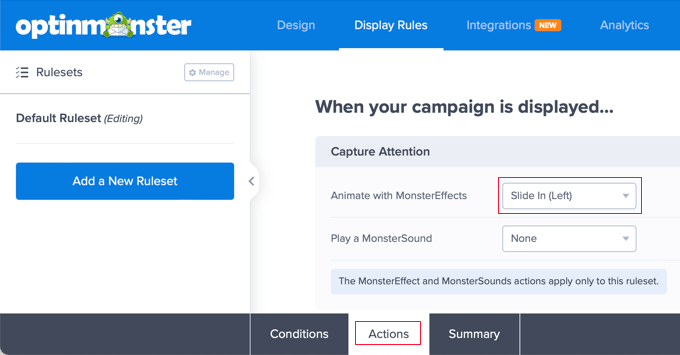
Em seguida, você deve clicar na guia “Actions” (Ações) na parte inferior da página.
Por padrão, não há animação ou som quando o optin é exibido. Se desejar, você pode selecionar uma opção no menu suspenso “Animar com MonsterEffects”, como “Slide In (Left)”.

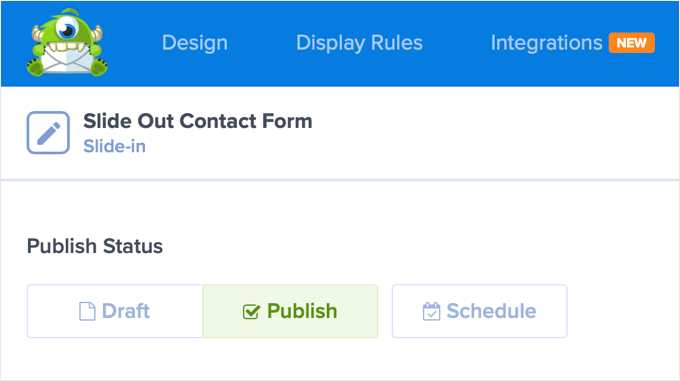
Quando terminar de configurar as Regras de exibição, clique no botão “Salvar” na parte superior para armazenar suas configurações e, em seguida, clique no botão “Publicar”.
Na próxima tela, você precisa alterar o Status de publicação para “Publicar”. Isso tornará o optin disponível em seu blog ou site do WordPress.

Etapa 3: Exibição do formulário de contato deslizante no WordPress
Agora que você criou o formulário de contato e a campanha de slide-out, está pronto para exibi-los no seu site.
Você pode fechar a página Status da publicação clicando no ícone “X” no canto superior direito. Agora você deve ver uma página que permite configurar as “Configurações de saída do WordPress” e a “Visibilidade e status” do optin.
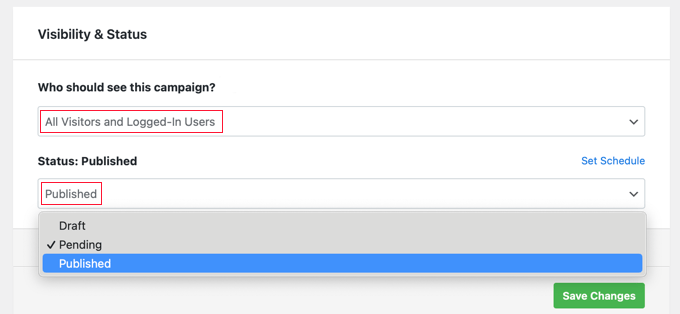
Ao rolar para baixo na seção “Visibility & Status” (Visibilidade e status), você normalmente desejará que “All Visitors and Logged-In Users” (Todos os visitantes e usuários conectados) vejam a campanha. No entanto, há opções para “Visitors Only” (Somente visitantes) e“Logged-In Users Only” (Somente usuários conectados).

Em seguida, você precisa selecionar “Publicado” no menu suspenso Status. Depois de fazer isso, você deve clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
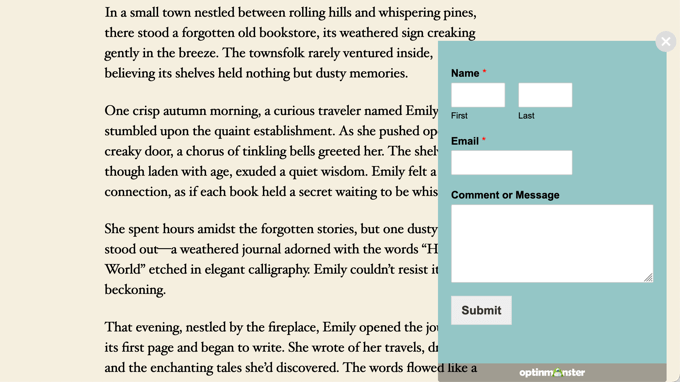
Agora você pode visitar seu site para ver o formulário de contato deslizante em ação.

Guias especializados para usar os formulários do WordPress
Agora que você sabe como criar um formulário de contato deslizante, talvez queira ver alguns de nossos outros guias sobre formulários do WordPress:
- Como criar um formulário de contato com vários destinatários
- Como criar formulários em conformidade com o GDPR no WordPress
- Como bloquear o spam do formulário de contato no WordPress
- Como adicionar facilmente o reCAPTCHA ao formulário de comentários do WordPress
- Práticas recomendadas para o design da página do formulário de contato (com exemplos)
- Como usar o formulário de contato para aumentar sua lista de e-mails no WordPress
- Como adicionar um pop-up de formulário de contato no WordPress
- Como incorporar um mapa do Google em formulários de contato (com pin de mapa)
Esperamos que este artigo o tenha ajudado a aprender como adicionar um formulário de contato deslizante no WordPress. Talvez você também queira ver nosso guia sobre como direcionar tráfego para seu site WordPress e nossa seleção especializada dos melhores plugins de pesquisa do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Soumik Sadman Anwar says
Does Optinmonster also have a lite free version? It would be great if there was!!!
WPBeginner Support says
Hi Soumik,
OptinMonster doesn’t have a lite free version or a free trial.
Administrador