Voulez-vous ajouter un formulaire de contact coulissant dans WordPress ?
Si votre activité dépend de l’obtention de nouveaux prospects à partir du formulaire de contact de votre site, l’un des meilleurs moyens d’accroître votre source de prospects est de rendre votre formulaire de contact plus visible.
Dans cet article, nous allons vous montrer comment ajouter un formulaire de contact coulissant dans WordPress sans ennuyer vos utilisateurs.

Pourquoi ajouter un formulaire de contact diapositif dans WordPress ?
De nombreux propriétaires de petites entreprises créent leur site en espérant qu’il les aidera à développer leur activité.
C’est pourquoi vous ajoutez une page de formulaire de contact afin que les utilisateurs/utilisatrices puissent prendre contact avec vous.
Cependant, le problème est que la plupart des utilisateurs qui ont des questions quitteront votre site web WordPress sans vous contacter ni même visiter votre page de contact.
C’est pourquoi vous remarquerez peut-être que de nombreux sites web populaires ajoutent des fenêtres contextuelles de formulaire de contact, un curseur de contact ou des boutons d’appel à l’action qui ouvrent les formulaires de contact.
Ces options animées et interactives attirent l’attention sur le formulaire de contact et permettent aux utilisateurs/utilisatrices de le remplir rapidement sans visiter une autre page. Ces formulaires boostent considérablement vos conversions.
Ceci étant dit, voyons comment créer un formulaire de contact coulissant dans WordPress.
Ajout d’un formulaire de contact diapositif dans WordPress
Pour ce tutoriel, vous aurez besoin de WPForms. C’est la meilleure extension de formulaire de contact WordPress sur le marché car elle est à la fois facile et puissante.
Vous pouvez utiliser la version gratuite de l’ extension de formulaire de contact WPForms si vous n’avez pas besoin de toutes les fonctionnalités premium.
Vous aurez également besoin d’OptinMonster. Il s’agit du logiciel d’optimisation de la conversion le plus puissant. Il vous aide à convertir les internautes qui abandonnent leur site en clients/clientes. Pour ce tutoriel, nous utiliserons la version gratuite d’OptinMonster.
Étape par étape : Création d’un formulaire de contact dans WordPress
Tout d’abord, vous devez installer et activer l’extension WPForms. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Après l’activation, vous devez visiter la page WPForms » Add New pour créer un nouveau formulaire de contact. Cela lancera l’interface de construction de WPForms.
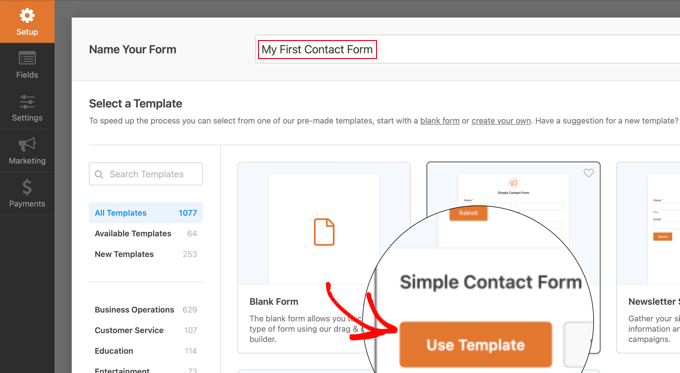
Saisissez un nom pour votre formulaire de contact en haut de la page. Ensuite, vous devez survoler le modèle « Formulaire de contact simple » et cliquer sur le bouton « Utiliser le modèle ».

WPForms va créer un nouveau formulaire basé sur le Modèle de formulaire de contact simple.
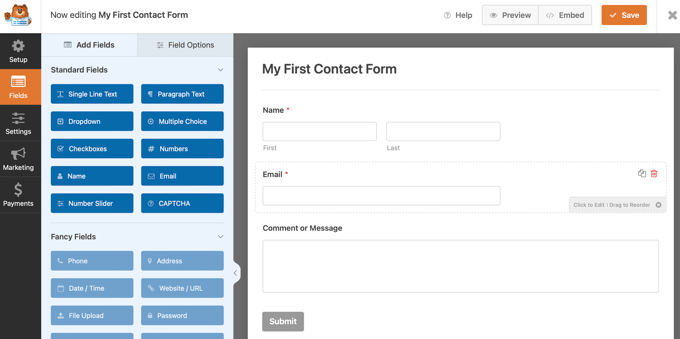
Vous verrez l’aperçu du formulaire dans le volet droit du générateur de formulaires. Vous pouvez cliquer sur n’importe quel champ pour le modifier ou ajouter de nouveaux champs de formulaire dans la colonne de gauche.

Pour plus de détails, vous pouvez consulter notre guide sur la création d’un formulaire de contact WordPress.
Une fois que vous avez fini de modifier le formulaire, il vous suffit de cliquer sur le bouton « Enregistrer » pour stocker vos modifications.
Ensuite, vous devez cliquer sur le bouton « Contenu embarqué » en haut de la page pour obtenir le code d’intégration de votre formulaire.
Une fenêtre surgissante affichera plusieurs façons d’embarquer votre formulaire. Cliquez simplement sur le lien « utiliser un code court », puis copiez le code court. Vous en aurez besoin à l’étape par étape.

Étape par 2 : Création d’une diapositive dans OptinMonster
Nous allons maintenant créer une campagne de diapositives qui affichera le formulaire de contact que vous avez créé à la première étape.
Vous devez installer et activer l’extension gratuite OptinMonster. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Cette extension agit comme un connecteur entre votre site et votre compte OptinMonster.
Lors de l’activation, l’assistant de configuration d’OptinMonster démarrera automatiquement. Celui-ci vous permettra de créer un nouveau compte ou de connecter un compte existant.
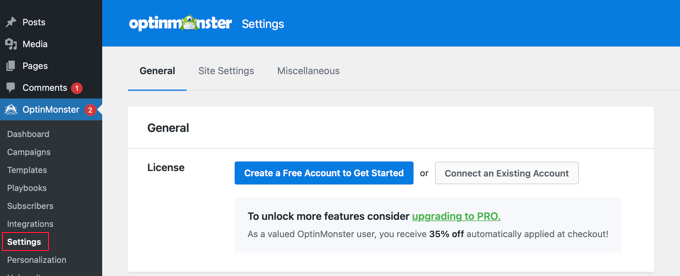
Vous pouvez également vous rendre sur la page » Réglages » d’OptinMonster, où vous pouvez créer ou connecter un compte.

Après avoir créé ou connecté votre compte OptinMonster, vous pouvez créer un nouvel optin.
Il vous suffit de naviguer sur la page OptinMonster » Campagnes « et de cliquer sur le bouton » Ajouter une nouvelle « . Si vous n’avez pas encore de campagne, vous pouvez également cliquer sur le bouton » Créer votre première campagne « .

OptinMonster propose différents types de campagnes dynamiques.
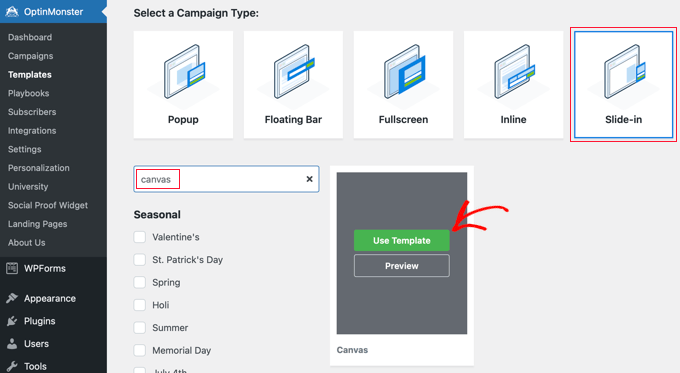
Pour ce tutoriel, nous utiliserons la campagne « Diapositive ». Allez-y et cliquez pour sélectionner « Diapositive » comme type de campagne.

Sélectionné, vous devez sélectionner le Modèle. OptinMonster propose plusieurs modèles prêts à l’emploi.
Pour ce tutoriel, vous devez choisir « Canvas ». Vous pouvez le trouver facilement en utilisant la fonctionnalité de recherche, puis cliquer sur le bouton » Utiliser le Modèle » qui apparaît lorsque vous survolez le modèle avec votre souris.
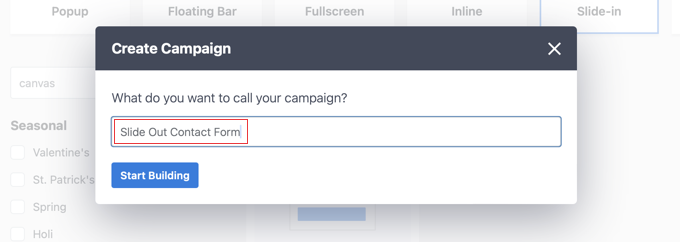
Dès que vous aurez sélectionné le Modèle, il vous sera demandé de donner un nom à votre campagne. Cela vous aidera à localiser facilement la campagne dans votre Tableau de bord OptinMonster.

Ensuite, cliquez sur le bouton « Démarrer la Version ». OptinMonster va maintenant charger son interface de construction de campagne. Vous verrez une Prévisualisation en direct de votre campagne sur la droite.
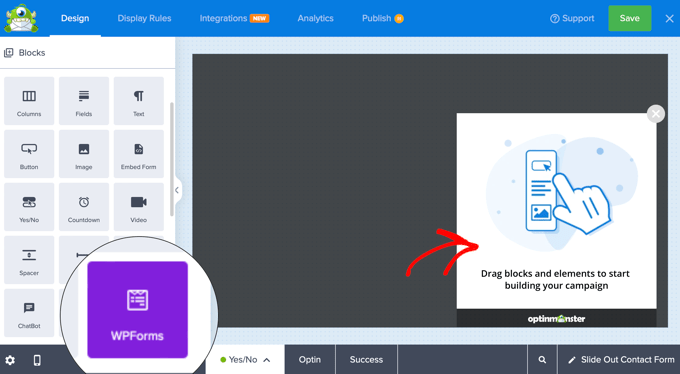
Vous verrez les différents blocs dans le menu sur votre gauche. Vous devez trouver le bloc WPForms et le glisser-déposer sur votre Modèle.

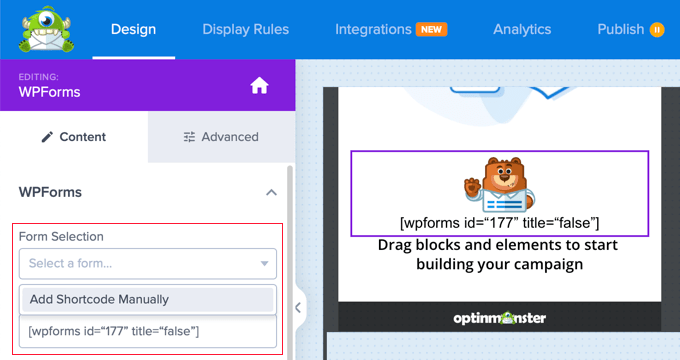
Maintenant, le bloc WPForms apparaîtra sur le Modèle, et vous verrez ses Réglages sur la gauche.
Vous devez cliquer sur le menu déroulant « Sélection du formulaire » dans les Réglages du bloc dans le menu de gauche et sélectionner l’option « Ajouter un code court manuellement ».
Cela vous permettra de coller votre shortcode de formulaire de contact WPForms dans le bloc. Vous l’avez copié plus tôt dans le tutoriel.

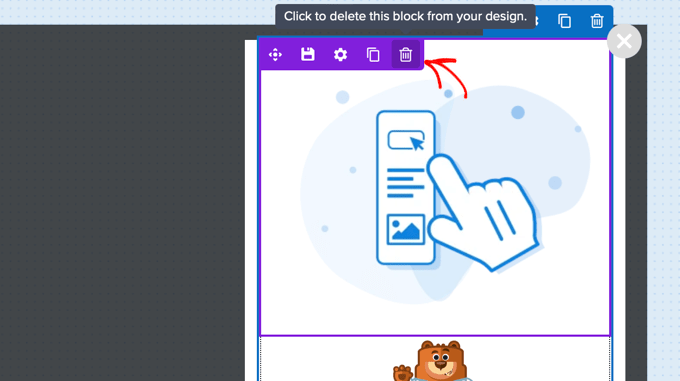
Vous pouvez maintenant supprimer ou personnaliser les autres blocs du formulaire.
Par exemple, vous pouvez modifier l’image en cliquant dessus et en utilisant les Réglages à gauche. Vous pouvez également la supprimer en survolant le bloc et en cliquant sur l’icône de la corbeille.

Pour ce tutoriel, nous allons supprimer les autres blocs de l’optin, en laissant uniquement le bloc WPForms.
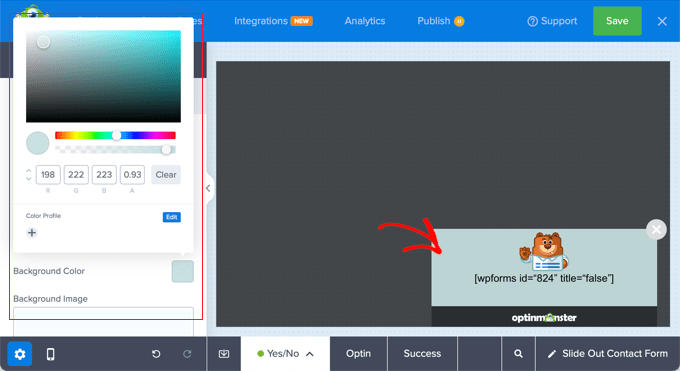
Si vous le souhaitez, vous pouvez également cliquer sur l’arrière-plan et choisir une couleur, un dégradé ou une image pour l’option dans le panneau des Réglages à gauche.

Ensuite, vous devez cliquer sur l’onglet « Règles d’affichage » en haut de la page pour configurer quand et comment l’optin sera affiché.
Vous devez regarder l’onglet « Conditions » en bas de l’écran. Ici, les réglages par défaut affichent l’optin sur n’importe quelle page après 5 secondes. Cela devrait convenir à la plupart des sites.

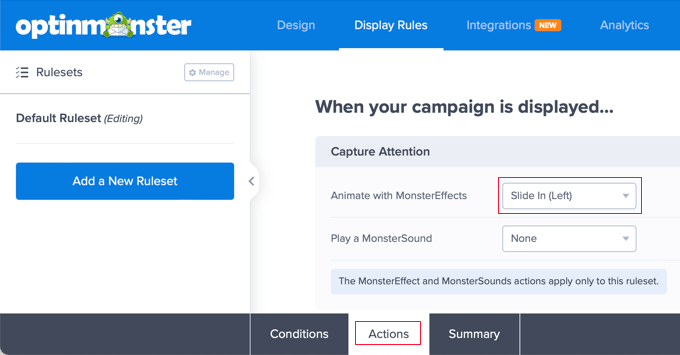
Cliquez ensuite sur l’onglet « Actions » en bas de la page.
Par défaut, il n’y a ni animation ni son lors de l’affichage de l’optin. Si vous le souhaitez, vous pouvez sélectionner une option dans le menu déroulant « Animer avec MonsterEffects », telle que « Slide In (Left) ».

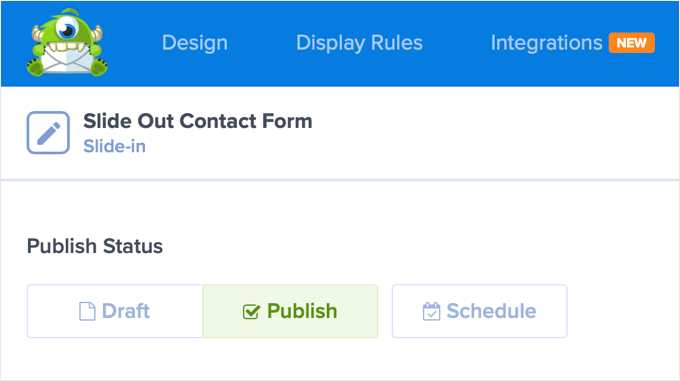
Lorsque vous avez fini de configurer les règles d’affichage, vous devez cliquer sur le bouton « Enregistrer » en haut de la page pour stocker vos réglages, puis cliquer sur le bouton « Publier ».
Sur l’écran suivant, vous devez modifier l’état de publication en » Publier « . Cela rendra l’optin disponible sur votre blog ou site WordPress.

Étape par étape : Afficher le formulaire de contact diapositif dans WordPress
Maintenant que vous avez créé le formulaire de contact et la campagne de diapositives, vous êtes prêt à les afficher sur votre site web.
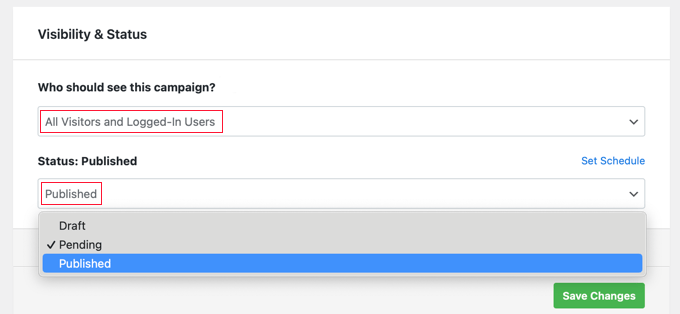
Vous pouvez fermer la page de l’état de la publication en cliquant sur l’icône ‘X’ en haut à droite. Vous devriez maintenant voir une page qui vous permet de définir les » Réglages de sortie WordPress » et la » Visibilité et l’état » de l’optin.
Lorsque vous défilez dans la section « Visibilité et état », vous souhaitez normalement que la campagne soit visible par tous les internautes et utilisateurs/utilisatrices connecté(e)s. Il existe toutefois des options pour « Visiteurs uniquement » et « Utilisateurs/utilisatrices connecté(e)s uniquement ». Cependant, il existe des options pour « Visiteurs uniquement » et« Utilisateurs/utilisatrices connecté(e)s uniquement« .

Ensuite, vous devez sélectionner « Sélectionné » dans le menu déroulant « État ». Une fois que vous avez fait cela, vous devez cliquer sur le bouton « Enregistrer les modifications » pour stocker vos Réglages.
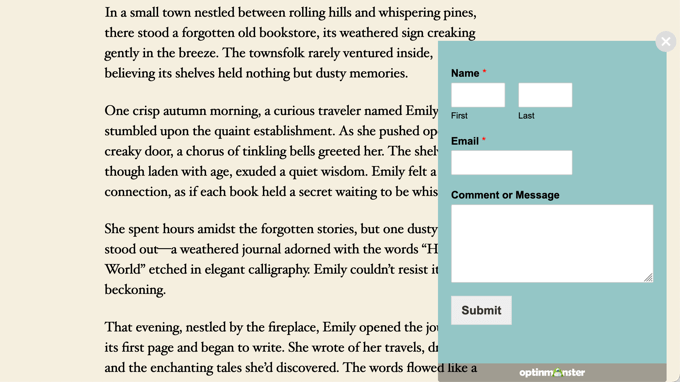
Vous pouvez maintenant visiter votre site web pour voir le formulaire de contact coulissant en action.

Guides d’experts pour l’utilisation des formulaires WordPress
Maintenant que vous savez comment créer un formulaire de contact coulissant, vous pouvez consulter nos autres guides sur les formulaires WordPress :
- Comment créer un formulaire de contact avec plusieurs destinataires
- Comment créer des formulaires conformes au RGPD dans WordPress ?
- Comment bloquer les formulaires de contact indésirables dans WordPress
- Comment ajouter facilement reCAPTCHA au formulaire de commentaire de WordPress
- Meilleures pratiques pour la conception d’une page de formulaire de contact (avec exemples)
- Comment utiliser le formulaire de contact pour développer votre liste d’e-mail dans WordPress
- Comment ajouter une fenêtre surgissante de formulaire de contact dans WordPress
- Comment embarquer une carte Google dans les formulaires de contact (avec épingle à carte)
Nous espérons que cet article vous a aidé à apprendre comment ajouter un formulaire de contact coulissant dans WordPress. Vous pouvez également consulter notre guide sur la façon de générer du trafic vers votre site WordPress et notre choix d’experts des meilleurs plugins de sondage WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Soumik Sadman Anwar says
Does Optinmonster also have a lite free version? It would be great if there was!!!
WPBeginner Support says
Hi Soumik,
OptinMonster doesn’t have a lite free version or a free trial.
Administrateur