¿Quieres añadir un formulario de contacto deslizante en WordPress?
Si su negocio depende de conseguir nuevos clientes potenciales a través del formulario de contacto de su sitio web, una de las mejores formas de aumentar su fuente de clientes potenciales es hacer que su formulario de contacto sea más visible.
En este artículo, le mostraremos cómo añadir un formulario de contacto deslizante en WordPress sin molestar a sus usuarios.

¿Por qué añadir un formulario de contacto deslizable en WordPress?
Muchos propietarios de pequeñas empresas abren su sitio web con la esperanza de que les ayude a hacer crecer su negocio.
Por eso añade una página de formulario de contacto para que los usuarios puedan ponerse en contacto contigo.
Sin embargo, el problema es que la mayoría de los usuarios que tienen preguntas abandonarán su sitio web de WordPress sin ponerse en contacto con usted o incluso sin visitar su página de contacto.
Por eso, muchos sitios web populares añaden ventanas emergentes de formulario de contacto, un control deslizante de contacto o botones de llamada a la acción que abren formularios de contacto.
Estas opciones animadas e interactivas llaman la atención sobre el formulario de contacto y permiten a los usuarios rellenarlo rápidamente sin visitar otra página. Estos formularios aumentan significativamente tus conversiones.
Dicho esto, veamos cómo crear un formulario de contacto deslizante en WordPress.
Añadir un formulario de contacto deslizable en WordPress
Para este tutorial, necesitará WPForms. Es el mejor plugin de formulario de contacto de WordPress en el mercado, ya que es a la vez fácil y potente.
Puede utilizar la versión gratuita del plugin de formulario de contacto WPForms si no necesita todas las características premium.
También necesitará OptinMonster. Es el software de optimización de conversión más potente. Le ayuda a convertir visitantes de sitios web abandonados en clientes. Para este tutorial, utilizaremos la versión gratuita de OptinMonster.
Paso 1: Crear un formulario de contacto en WordPress
Primero, necesita instalar y activar el plugin WPForms. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, debe visitar la página WPForms ” Añadir nuevo para crear un nuevo formulario de contacto. Esto iniciará la interfaz del constructor de WPForms.
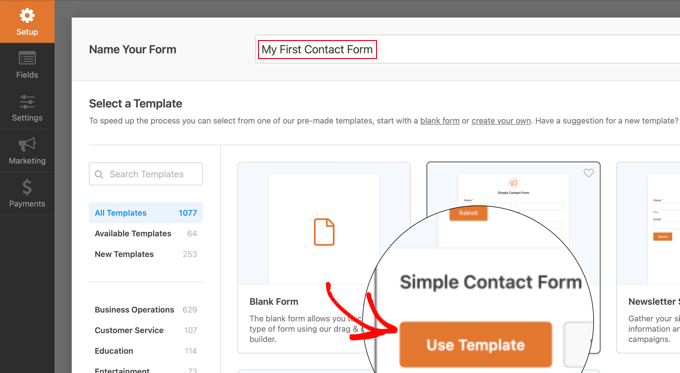
Introduzca un nombre para su formulario de contacto en la parte superior de la página. A continuación, pase el cursor por encima de la plantilla “Formulario de contacto sencillo” y haga clic en el botón “Usar plantilla”.

WPForms creará un nuevo formulario basado en la plantilla Simple Contact Form.
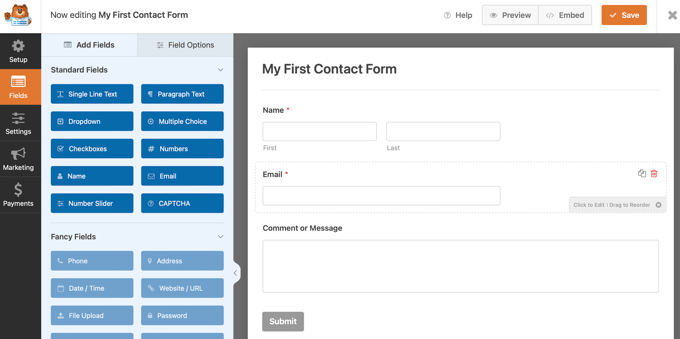
Verás la vista previa del formulario en el panel derecho del constructor de formularios. Puedes hacer clic en cualquier campo para editarlo o añadir nuevos campos de formulario desde la columna de la izquierda.

Para más detalles, puede consultar nuestra guía sobre cómo crear un formulario de contacto en WordPress.
Cuando hayas terminado de editar el formulario, sólo tienes que hacer clic en el botón “Guardar” para guardar los cambios.
A continuación, tienes que hacer clic en el botón “Incrustar” de la parte superior para obtener el código de incrustación de tu formulario.
Aparecerá una ventana emergente con varias formas de incrustar el formulario. Simplemente haga clic en el enlace “utilizar un shortcode” y copie el shortcode. Lo necesitarás en el siguiente paso.

Paso 2: Crear un Optin deslizante en OptinMonster
Ahora, crearemos una campaña deslizante que mostrará el formulario de contacto que creó en el primer paso.
Necesitas instalar y activar el plugin gratuito OptinMonster. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Este plugin actúa como conector entre su sitio web y su cuenta de OptinMonster.
Una vez activado, el asistente de configuración de OptinMonster se iniciará automáticamente. Esto le permitirá crear una nueva cuenta o conectar una cuenta existente.
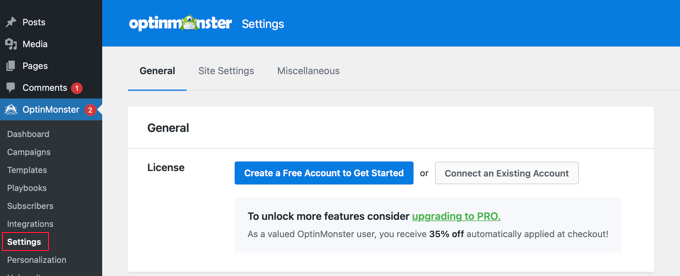
Alternativamente, puede ir a la página OptinMonster ” Ajustes, donde puede crear o conectar una cuenta.

Después de crear o conectar su cuenta de OptinMonster, puede hacer un nuevo optin.
Simplemente vaya a la página de OptinMonster ” Campañas y haga clic en el botón ‘Añadir Nueva’. Si aún no tiene ninguna campaña, también puede hacer clic en el botón “Crear su primera campaña”.

OptinMonster ofrece diferentes tipos de campañas dinámicas.
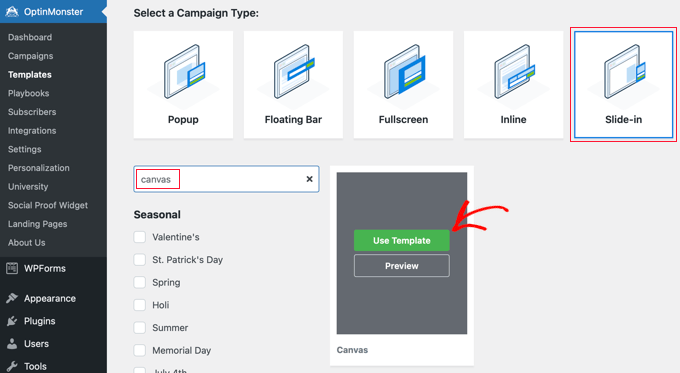
Para este tutorial, utilizaremos la campaña ‘Slide-in’. Siga adelante y haga clic para seleccionar ‘Slide-in’ como su tipo de campaña.

A continuación, debe seleccionar la plantilla. OptinMonster ofrece varias plantillas ya preparadas.
Para este tutorial, tienes que elegir ‘Lienzo’. Puedes encontrarlo fácilmente utilizando la característica de búsqueda y luego hacer clic en el botón ‘Usar plantilla’ que aparece al pasar el cursor por encima.
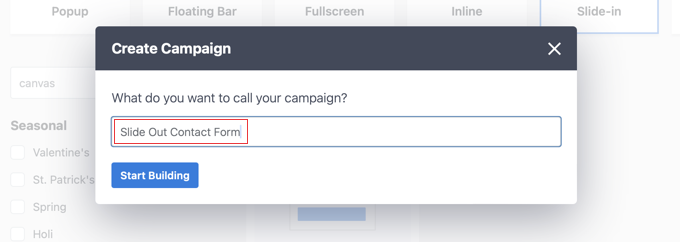
En cuanto seleccione la plantilla, se le pedirá que proporcione un nombre para su campaña. Esto le ayudará a localizar fácilmente la campaña en su panel de OptinMonster.

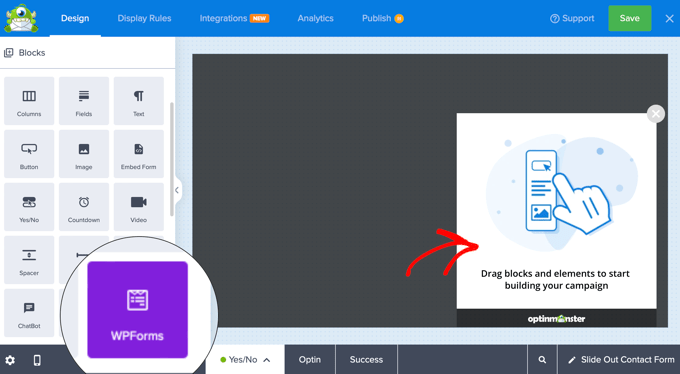
A continuación, haga clic en el botón “Iniciar construcción”. OptinMonster cargará la interfaz del maquetador de campañas. Verás una vista previa de tu campaña a la derecha.
Verás los diferentes bloques en el menú de la izquierda. Debes encontrar el bloque WPForms y arrastrarlo y soltarlo en tu plantilla.

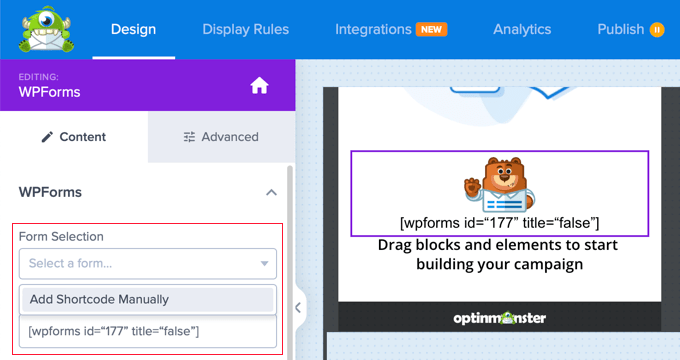
Ahora, el bloque WPForms aparecerá en la plantilla, y verás sus ajustes a la izquierda.
Tendrá que hacer clic en el menú desplegable “Selección de formulario” de los ajustes del bloque en el menú de la izquierda y seleccionar la opción “Añadir shortcode manualmente”.
Esto le permitirá pegar su shortcode de formulario de contacto WPForms en el bloque. Lo copió anteriormente en el tutorial.

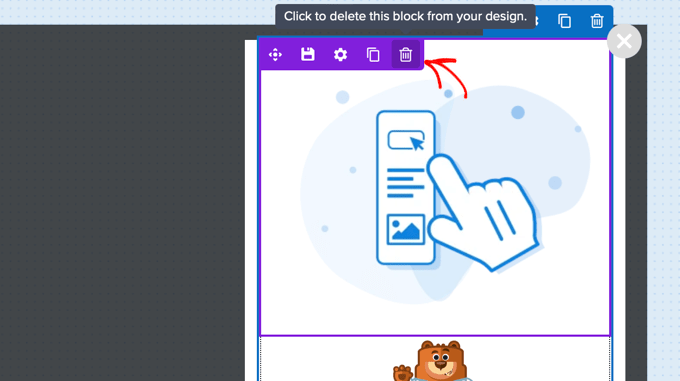
Ahora, puede borrar o personalizar los demás bloques del formulario.
Por ejemplo, puede cambiar la imagen al hacer clic sobre ella y utilizar los ajustes de la izquierda. O puedes borrarla simplemente al pasar el cursor sobre el bloque y hacer clic en el icono de la papelera.

Para este tutorial, borraremos los otros bloques del optin, dejando solo el bloque WPForms.
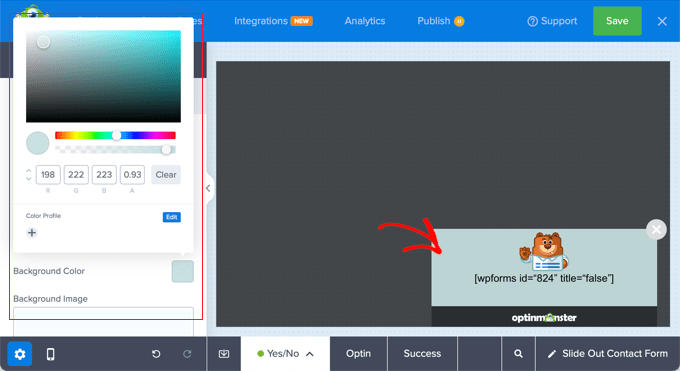
Si lo desea, también puede hacer clic en el fondo y elegir un color, degradado o imagen para la opción desde el panel de ajustes de la izquierda.

A continuación, debe hacer clic en la pestaña “Reglas de visualización”, situada en la parte superior de la página, para configurar cuándo y cómo se mostrará el opt-in.
Debe mirar la pestaña “Condiciones” en la parte inferior de la pantalla. Aquí, los ajustes por defecto mostrarán el optin en cualquier página después de 5 segundos. Esto debería funcionar para la mayoría de los sitios web.

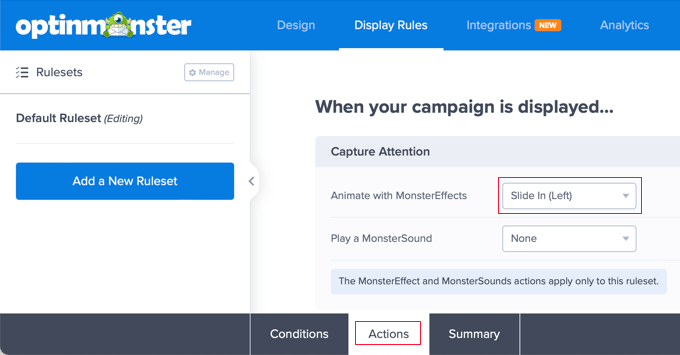
A continuación, debe hacer clic en la pestaña “Acciones” situada en la parte inferior de la página.
Por defecto, no hay animación ni sonido cuando se muestra el optin. Si lo desea, puede seleccionar una opción del menú desplegable ‘Animar con MonsterEffects’, como ‘Deslizar (Izquierda)’.

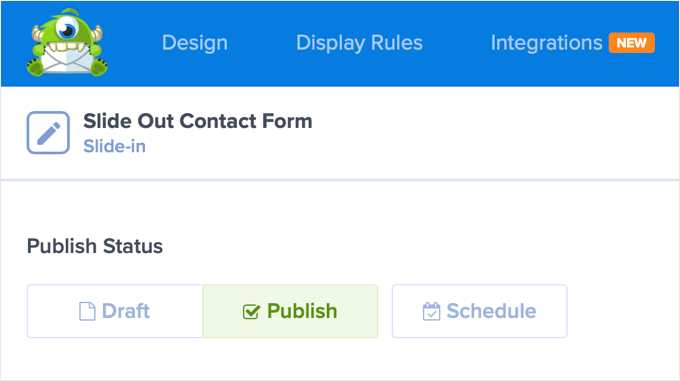
Cuando haya terminado de configurar las reglas de visualización, deberá hacer clic en el botón “Guardar” de la parte superior para guardar los ajustes y, a continuación, hacer clic en el botón “Publicar”.
En la siguiente pantalla, debe cambiar el estado de publicación a “Publicar”. Esto hará que el optin esté disponible en su blog o sitio web de WordPress.

Paso 3: Mostrar el formulario de contacto deslizante en WordPress
Ahora que ha creado tanto el formulario de contacto como la campaña deslizante, está listo para mostrarla en su sitio web.
Puede cerrar la página de estado de publicación al hacer clic en el icono ‘X’ en la parte superior derecha. Ahora debería ver una página que le permite configurar los ‘Ajustes de salida de WordPress’ y la ‘Visibilidad y estado’ del optin.
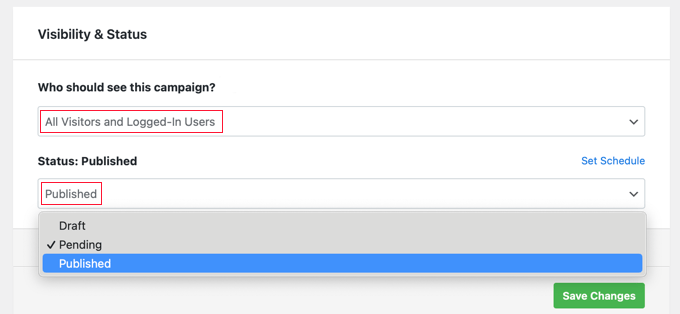
Cuando se desplace por la sección “Visibilidad y estado”, normalmente querrá que “Todos los visitantes y usuarios conectados” vean la campaña. Sin embargo, hay opciones para “Solo visitantes” y “Solo usuarios conectados”.

A continuación, seleccione “Publicado” en el menú desplegable “Estado”. Una vez hecho esto, debe hacer clic en el botón “Guardar cambios” para establecer los ajustes.
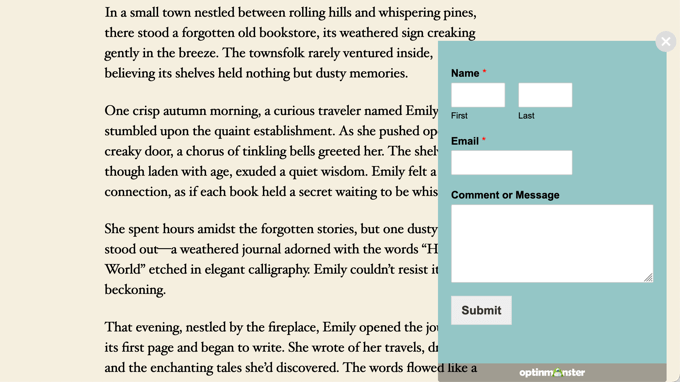
Ahora puede visitar su sitio web para ver el formulario de contacto deslizante en acción.

Guías de expertos para utilizar los formularios de WordPress
Ahora que ya sabes cómo crear un formulario de contacto deslizante, puede que te interese ver alguna de nuestras otras guías sobre formularios en WordPress:
- Cómo crear un formulario de contacto con varios destinatarios
- Cómo crear formularios compatibles con el RGPD en WordPress
- Cómo bloquear el spam de formularios de contacto en WordPress
- Cómo añadir fácilmente reCAPTCHA al formulario de comentarios de WordPress
- Buenas prácticas para el diseño de páginas de formularios de contacto (con ejemplos)
- Cómo utilizar el formulario de contacto para aumentar su lista de correo electrónico en WordPress
- Cómo añadir una ventana emergente de formulario de contacto en WordPress
- Cómo incrustar un mapa de Google en formularios de contacto (con alfiler de mapa)
Esperamos que este artículo te haya ayudado a aprender cómo añadir un formulario de contacto deslizante en WordPress. También puedes consultar nuestra guía sobre cómo atraer tráfico a tu sitio de WordPress y nuestra selección experta de los mejores plugins de encuestas para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Soumik Sadman Anwar says
Does Optinmonster also have a lite free version? It would be great if there was!!!
WPBeginner Support says
Hi Soumik,
OptinMonster doesn’t have a lite free version or a free trial.
Administrador