Gostaria de exibir um mapa no formulário de contato do seu site?
Você pode usar a geolocalização para preencher previamente o endereço de um usuário e indicar sua localização colocando um alfinete em um mapa. Isso torna o preenchimento do formulário mais fácil e rápido, levando a uma melhor taxa de conclusão.
Neste artigo, mostraremos como incorporar um mapa do Google em formulários de contato com um pin de mapa.

Por que incorporar um mapa do Google em seu formulário de contato?
Quando você criou o seu site WordPress, é provável que tenha adicionado um formulário de contato para que os visitantes possam facilmente entrar em contato com você sobre seus produtos e serviços.
E se a sua empresa tiver um local físico, provavelmente você também adicionou um Google Map do seu próprio local para incentivar as pessoas a visitarem sua loja.
O que muitos proprietários de empresas não sabem é que é possível usar a geolocalização para preencher automaticamente o campo de endereço no formulário de contato e exibir a localização do usuário em um mapa. Isso melhora a experiência geral do usuário e ajuda a reduzir o abandono do formulário.
Conhecer a localização dos seus usuários também permite usar a segmentação por geolocalização para mostrar conteúdo personalizado e aumentar as taxas de conversão.
Dito isso, vamos dar uma olhada em como incorporar um mapa do Google em formulários de contato.
Tutorial em vídeo
Se você preferir instruções por escrito, continue lendo.
Como incorporar um mapa do Google em um formulário de contato
Para este tutorial, usaremos o WPForms, o melhor plugin de formulário de contato para WordPress. Ele permite que você crie facilmente qualquer tipo de formulário com um simples construtor de formulários do tipo arrastar e soltar.
Há uma versão gratuita do WPForms disponível com todos os recursos necessários para criar um formulário de contato básico. Para este tutorial, no entanto, usaremos o WPForms Pro, pois ele inclui o complemento Google Map.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WPForms. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você precisa visitar a página WPForms ” Configurações para inserir sua chave de licença. Você pode encontrar essas informações na área da sua conta do WPForms. Certifique-se de clicar no botão “Verificar chave” para ativar sua licença.

Em seguida, você precisa navegar até WPForms ” Addons e encontrar o Geolocation Addon. Você pode usar a opção de pesquisa na parte superior da tela ou simplesmente percorrer os addons disponíveis.
Depois de encontrá-lo, você deve instalar o complemento clicando no botão “Install Addon”.

Agora que o complemento Geolocation está ativado, você precisará definir suas configurações. Para isso, navegue até WPForms ” Settings e clique na guia “Geolocation” (Geolocalização).
Nessa página, você precisa selecionar um provedor de geolocalização. Para este artigo, escolheremos a API do Google Places.

Você também deve clicar na caixa de seleção “Current Location” (Localização atual). Isso detectará e preencherá automaticamente o endereço quando os usuários preencherem o formulário de contato, economizando tempo e aumentando a precisão.
Em seguida, você precisa rolar para baixo até as configurações da API do Google Places. Você será solicitado a preencher sua chave de API do Google. Você pode obter sua chave do Google e colá-la no campo de entrada. Mostraremos como fazer isso na próxima seção.

Geração de uma chave de API do Google Places
Você pode obter uma chave de API para o Google Places acessando o site do Google Cloud Console.
Você será solicitado a selecionar seu país em um menu suspenso e concordar com os termos de serviço. Em alguns países, também pode ser oferecida a chance de se inscrever em uma lista de correspondência.

Quando estiver pronto para passar para a próxima etapa, clique em “Agree and Continue” (Concordar e continuar).
Em seguida, você precisará selecionar um projeto para a chave de API. Basta clicar em “Select a project” e clicar no projeto que deseja usar na lista.

Se você nunca criou um projeto antes, ou se esse é um novo site que ainda não foi adicionado ao Google, clique em “Novo projeto” para configurá-lo.
Observação: o Google exigirá que você ative o faturamento desse projeto para poder usar a API do Google Places. Eles oferecem os primeiros US$ 300 gratuitamente, o que é suficiente para cobrir uma simples incorporação de mapa como a que estamos criando neste tutorial. Sites com tráfego menor não precisarão pagar nada e pedirão sua permissão para fazer upgrade antes de cobrar qualquer taxa.
Agora você deve estar na página “APIs e serviços”, onde poderá ativar as APIs necessárias para exibir o Google Maps no seu site WordPress.
Você precisará clicar no botão “+ Enable APIs and Services” (+ Ativar APIs e serviços) na parte superior da página.

Isso o levará à Biblioteca de APIs do Google, onde você precisará ativar três APIs de mapeamento diferentes.
Você pode encontrá-los usando a função de pesquisa na parte superior da página ou clicando no link “View All” (Exibir tudo) ao lado da seção Maps.

Primeiro, você precisa localizar e ativar a API do Places. Depois de localizá-la, você precisará clicar nela. Na próxima página, você deve clicar no botão “Enable” (Ativar).
Depois disso, você deve fazer o mesmo com a API JavaScript de mapas e a API de geocodificação.

Agora que você ativou as três APIs, pode criar uma chave de API.
No menu à esquerda, você precisa navegar até APIs & Services ” Credentials.
A partir daí, você poderá clicar no botão “+ Create Credentials” (+ Criar credenciais) na parte superior da tela e, em seguida, selecionar a opção “API key” (Chave de API).

Sua chave de API será criada e exibida em uma janela pop-up.
Mais adiante neste tutorial, você precisará copiar essa chave nas configurações do WPForm. Por enquanto, vamos dar uma olhada em como colocar algumas restrições no uso da chave da API.

Restringindo sua chave de API do Google Places
O uso excessivo da chave de API pode fazer com que você saia do plano gratuito e custe mais do que o esperado. Recomendamos que você restrinja a chave para evitar o uso não autorizado ou inesperado.
Para fazer isso, você precisa clicar no link “Restrict Key” (Restringir chave) na parte inferior do pop-up “API key created” (Chave de API criada) na captura de tela acima.
Na próxima página, você pode configurar várias restrições diferentes. A primeira delas é “Restrições de aplicativos”.
Nessa seção, você deve clicar na opção “Referenciadores HTTP (sites)”. Assim, a chave será usada somente em sites.

Em seguida, você deve certificar-se de que ele seja usado somente em seu próprio site. Para fazer isso, role para baixo até a seção “Restrições do site” e clique no botão “Adicionar um item”.
Agora, você deve digitar o nome de domínio do seu site no campo “New item” usando o padrão *example.com/*.

Se você for usar o Google Maps em mais de um site, poderá clicar no botão “Adicionar um item” e adicionar quantos domínios forem necessários.
Agora que você restringiu a chave de API apenas aos seus próprios sites, também pode restringi-la para funcionar apenas com as APIs do Google que você adicionou acima.
Você precisa rolar para baixo até a seção “Restrições de API” da página e selecionar a opção “Restringir chave”. Isso revelará um menu suspenso no qual você deverá marcar as caixas “Geocaching API”, “Maps JavaScript API” e “Places API”.

Depois de fazer isso, você deve clicar no link “OK” para armazenar suas configurações.
Por fim, certifique-se de clicar no botão “Salvar” na parte inferior da página para ativar todas as restrições que você escolheu.

Observe que pode levar até 5 minutos para as configurações entrarem em vigor.
Como adicionar a chave da API do Google às configurações do WPForms
Agora você verá a chave da API listada com quaisquer outras disponíveis. Você deve clicar no ícone Copiar para poder adicionar a chave à página de configurações de geolocalização do WPForms.

Observe que, se você precisar alterar alguma configuração ou restrição da API, poderá clicar no ícone Edit (Editar) à direita.
Agora você precisa retornar ao seu site, que ainda deve estar na página WPForms ” Configurações ” Geolocalização.
Uma vez lá, cole a chave no campo API do Google Places nas configurações do WPForms. Depois de fazer isso, certifique-se de clicar no botão “Salvar configurações”.

Observação: o Google Places exige que você tenha um certificado SSL para o seu site. Para saber como obter um, confira nosso guia para iniciantes sobre como obter um certificado SSL gratuito.
Como criar um formulário de contato com o mapa do Google incorporado no WordPress
Agora que você configurou o WPForms e o Google Places, está pronto para criar um formulário de contato no WordPress. Para começar, siga nosso guia sobre como criar um formulário de contato no WordPress.
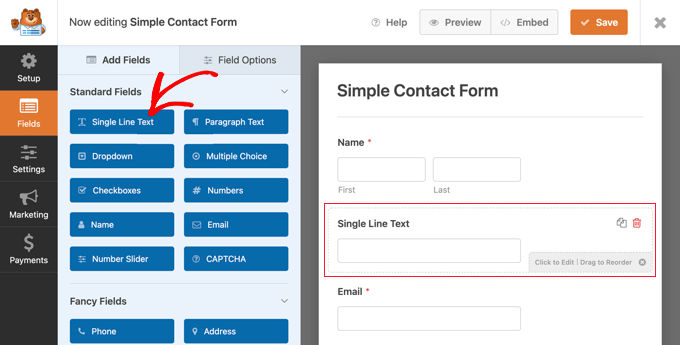
Depois de criar um formulário básico, você precisa adicionar um campo de endereço. Você pode usar um bloco Address ou um campo Single Line Text. Para este tutorial, usaremos um campo de texto de linha única.
Basta arrastar o bloco Single Line Text para o formulário.

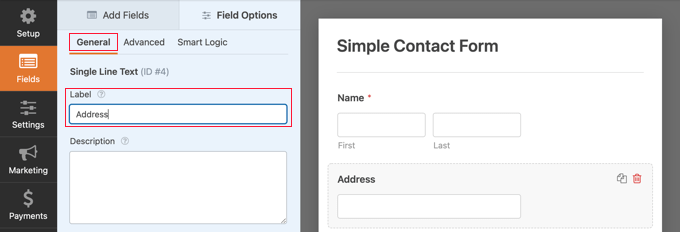
Em seguida, personalizaremos as configurações do campo. Para fazer isso, você precisa clicar no campo para exibir as configurações de Single Line Text.
Primeiro, você deve alterar o rótulo do campo para “Endereço”. Isso deixará claro para seus usuários o que eles devem digitar no campo.

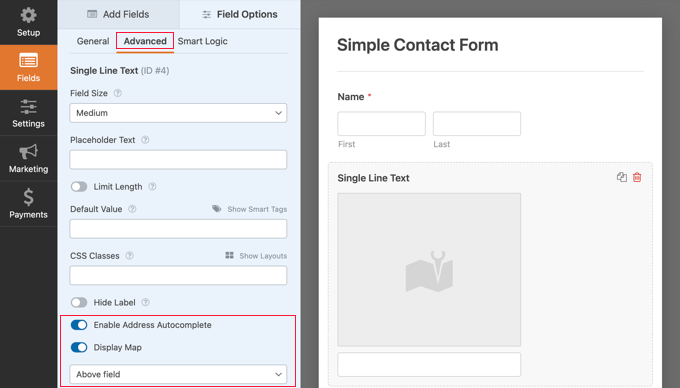
Depois disso, você precisa alterar as configurações do campo para que ele exiba um mapa no formulário do WordPress. Para fazer isso, você precisará clicar na guia Advanced (Avançado).
Uma vez lá, você deve procurar a opção “Enable Address Autocomplete” (Ativar preenchimento automático de endereços) na parte inferior das configurações e alterná-la para a posição “On” (Ativado). Em seguida, você verá outra opção, “Exibir mapa”, que também deve ser ativada. Você pode optar por exibir o mapa acima ou abaixo do campo.

Adição do formulário de contato ao seu site
A maneira mais simples de adicionar o formulário de contato ao seu site é clicar no botão “Incorporar”. Você o encontrará ao lado do botão “Salvar” na parte superior da tela do editor de formulários.
Você será perguntado se deseja adicionar o formulário a um formulário existente ou criar uma nova página.

Para este tutorial, clicaremos no botão “Create New Page” (Criar nova página).
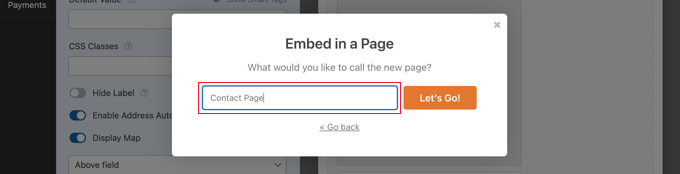
Em seguida, você deve dar um nome à página e clicar no botão “Let’s Go!”.

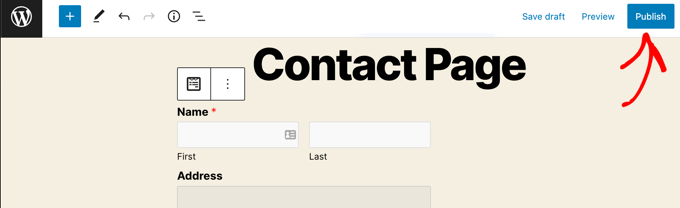
Uma nova página com esse nome será criada, e o formulário de contato será adicionado automaticamente.
Tudo o que você precisa fazer é clicar no botão “Publish” (Publicar) para colocar o formulário em funcionamento.

Exibição do mapa do Google no formulário de contato
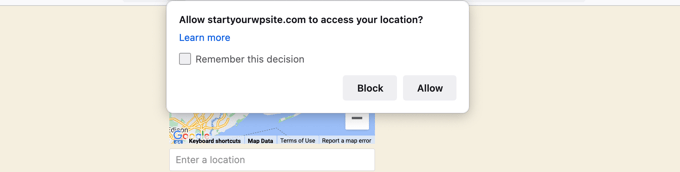
Quando um usuário acessar seu formulário de contato, ele será questionado se deseja permitir que seu site acesse sua localização.

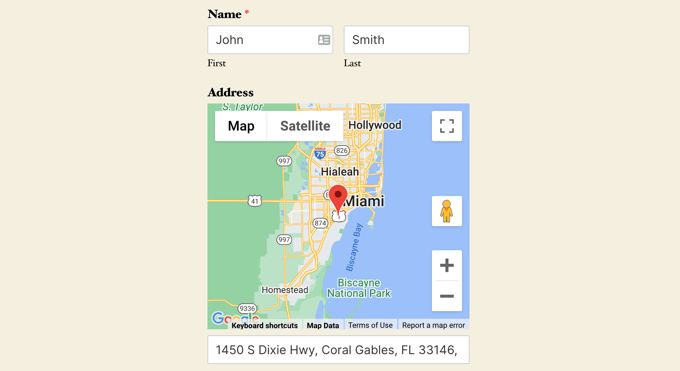
Se o usuário clicar no botão “Allow” (Permitir), sua localização atual será inserida no campo de endereço e um pino dessa localização será adicionado ao mapa.
Esse recurso de preenchimento automático economizará o tempo de seus visitantes, tornando mais rápido e fácil digitar seus endereços.

Se for necessário alterar o endereço, basta digitar um novo endereço ou arrastar o pino para um local diferente no mapa.
Como visualizar os dados de localização do usuário em um formulário
Depois de ativar a geolocalização, o WPForms também registrará a localização de cada usuário quando ele preencher o formulário. Saber a localização dos seus usuários pode ajudá-lo a encontrar melhores leads.
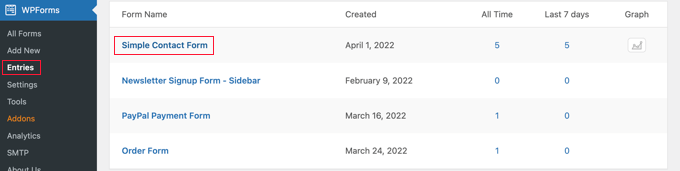
Você precisará navegar até WPForms ” Entradas e clicar no seu formulário de contato.

Agora você verá uma lista de entradas preenchidas pelos seus usuários para esse formulário.
Para visualizar o envio de um formulário específico, basta clicar no link “Visualizar” à direita.

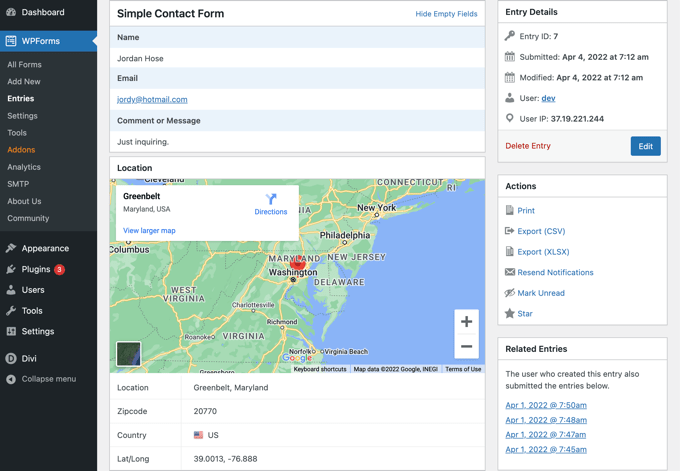
Agora você verá os dados do formulário preenchidos pelo usuário, como nome, e-mail comercial e número de telefone comercial, além de alguns dados de localização.
Isso inclui um pino no Google Maps, a localização, o código postal e o país do usuário, bem como sua latitude e longitude aproximadas.

Obviamente, se o usuário não tiver concedido permissão para que o formulário saiba sua localização, nenhum dado de localização será exibido.
Isso é tudo. Você adicionou com sucesso um mapa do Google ao seu formulário de contato. Você também pode usar o WPForms para criar pesquisas no WordPress, criar um formulário de pagamento para aceitar pagamentos on-line e muito mais.
Nossos melhores guias sobre o uso de mapas no WordPress
Agora que você já sabe como adicionar o Google Maps ao seu formulário de contato no WordPress, talvez queira dar uma olhada em alguns dos nossos outros guias sobre o uso de mapas no seu site:
- Como adicionar o Google Maps no WordPress (da maneira correta)
- Como adicionar o localizador de lojas do Google Maps no WordPress
- Como incorporar o Bing Maps no WordPress (passo a passo)
- Como adicionar um mapa interativo no WordPress
- Melhores plug-ins do Google Maps para WordPress (a maioria é gratuita)
- Melhores plug-ins de geolocalização e GeoIP para WordPress
Esperamos que este tutorial o tenha ajudado a aprender como incorporar um mapa do Google em formulários de contato. Talvez você também queira ver nosso guia sobre como realizar um sorteio ou concurso ou nossa seleção especializada dos melhores plug-ins do WordPress para todos os sites de negócios.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I use WP Forms and I’m considering integrating maps into the contact form to make the location visible at first glance. I must admit that before seeing this article, I didn’t even know that WP Forms could do this.
WPBeginner Support says
Glad we could share the functionality
Administrador