Volete visualizzare una mappa nel modulo di contatto del vostro sito web?
È possibile utilizzare la geolocalizzazione per precompilare l’indirizzo dell’utente e indicare la sua posizione posizionando un pin su una mappa. In questo modo la compilazione del modulo è più semplice e veloce, con un tasso di completamento migliore.
In questo articolo vi mostreremo come incorporare una mappa di Google nei moduli di contatto con un pin.

Perché incorporare una mappa di Google nel modulo di contatto?
Quando avete creato il vostro sito web WordPress, è probabile che abbiate aggiunto un modulo di contatto in modo che i visitatori possano facilmente mettersi in contatto con voi per i vostri prodotti e servizi.
E se la vostra attività ha una sede fisica, probabilmente avete anche aggiunto una mappa di Google della vostra sede per incoraggiare le persone a visitare il vostro negozio.
Molti imprenditori non sanno che è possibile utilizzare la geolocalizzazione per compilare automaticamente il campo dell’indirizzo del modulo di contatto e visualizzare la posizione dell’utente su una mappa. Questo migliora l’esperienza complessiva dell’utente e contribuisce a ridurre l’abbandono del modulo.
Conoscere la posizione dei vostri utenti vi permette anche di utilizzare il targeting geolocalizzato per mostrare contenuti personalizzati e aumentare i tassi di conversione.
Detto questo, vediamo come incorporare una mappa di Google nei moduli di contatto.
Video tutorial
Se preferite le istruzioni scritte, continuate a leggere.
Come incorporare una mappa di Google in un modulo di contatto
Per questo tutorial utilizzeremo WPForms, il miglior plugin per moduli di contatto per WordPress. Permette di creare facilmente qualsiasi tipo di modulo con un semplice costruttore di moduli drag-and-drop.
È disponibile una versione gratuita di WPForms con tutte le funzioni necessarie per creare un modulo di contatto di base. Per questo tutorial, tuttavia, utilizzeremo WPForms Pro, poiché include l’addon Google Map.
La prima cosa da fare è installare e attivare il plugin WPForms. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Dopo l’attivazione, è necessario visitare la pagina WPForms ” Impostazioni per inserire la chiave di licenza. Potete trovare queste informazioni nell’area del vostro account WPForms. Assicuratevi di fare clic sul pulsante “Verifica chiave” per attivare la licenza.

Successivamente, è necessario navigare in WPForms ” Addons e trovare l’addon Geolocation. È possibile utilizzare l’opzione di ricerca nella parte superiore dello schermo o semplicemente scorrere i componenti aggiuntivi disponibili.
Una volta trovato, è necessario installare il componente aggiuntivo facendo clic sul pulsante “Installa componente aggiuntivo”.

Ora che l’addon Geolocation è attivato, è necessario configurare le sue impostazioni. Per farlo, andare su WPForms ” Impostazioni e fare clic sulla scheda “Geolocalizzazione”.
In questa pagina è necessario selezionare un provider di geolocalizzazione. Per questo articolo, sceglieremo l’API di Google Places.

È inoltre necessario fare clic sulla casella di controllo “Posizione attuale”. In questo modo l’indirizzo verrà rilevato e autocompletato quando gli utenti compilano il modulo di contatto, risparmiando tempo e migliorando la precisione.
Successivamente, è necessario scorrere verso il basso fino alle impostazioni dell’API di Google Places. Vi verrà chiesto di inserire la vostra chiave API di Google. È possibile ottenere la chiave da Google e incollarla nel campo di immissione. Vi mostreremo come fare nella prossima sezione.

Generazione di una chiave API di Google Places
È possibile ottenere una chiave API per Google Places andando sul sito web di Google Cloud Console.
Vi verrà chiesto di selezionare il vostro Paese da un menu a discesa e di accettare i termini di servizio. In alcuni paesi, è possibile che venga offerta la possibilità di iscriversi a una mailing list.

Quando si è pronti a passare alla fase successiva, fare clic su “Accetta e continua”.
Successivamente, è necessario selezionare un progetto per la chiave API. Basta fare clic su “Seleziona un progetto” e cliccare sul progetto che si desidera utilizzare dall’elenco.

Se non avete mai creato un progetto prima d’ora, o se si tratta di un nuovo sito web che non avete ancora aggiunto a Google, dovete fare clic su “Nuovo progetto” per impostarlo.
Nota: per utilizzare l’API di Google Places, Google richiede di attivare la fatturazione per il progetto. I primi 300 dollari sono gratuiti, il che è sufficiente per coprire un semplice embed di mappa come quello che stiamo creando in questa esercitazione. I siti con traffico minore non dovranno pagare nulla e chiederanno il permesso di effettuare l’upgrade prima di addebitare qualsiasi costo.
Ora dovreste trovarvi nella pagina “API e servizi”, dove potete abilitare le API necessarie per visualizzare Google Maps sul vostro sito WordPress.
È necessario fare clic sul pulsante “+ Abilita API e servizi” nella parte superiore della pagina.

Si accede così alla Libreria API di Google, dove è necessario abilitare tre diverse API di mappatura.
È possibile trovarle utilizzando la funzione di ricerca nella parte superiore della pagina o facendo clic sul link “Visualizza tutto” accanto alla sezione Mappe.

Innanzitutto, è necessario trovare e abilitare l’API Places. Una volta individuata, è necessario fare clic su di essa. Nella pagina successiva, si deve fare clic sul pulsante “Abilita”.
Successivamente, si deve fare la stessa cosa per l’API JavaScript Maps e l’API Geocoding.

Dopo aver abilitato le tre API, è possibile creare una chiave API.
Nel menu a sinistra, è necessario spostarsi su API e servizi ” Credenziali.
Da qui, sarà possibile fare clic sul pulsante “+ Crea credenziali” nella parte superiore della schermata e selezionare l’opzione “Chiave API”.

La chiave API verrà creata e visualizzata in una finestra popup.
Più avanti in questo tutorial, sarà necessario copiare la chiave nelle impostazioni di WPForm. Per ora, vediamo come porre alcune restrizioni all’uso della chiave API.

Limitazione della chiave API di Google Places
Un uso eccessivo della chiave API potrebbe farvi uscire dal piano gratuito e costare più del previsto. Si consiglia di limitare la chiave per evitare un uso non autorizzato o inaspettato.
Per farlo, è necessario fare clic sul link “Restrict Key” (Limita chiave) in fondo al popup “API key created” (Chiave API creata) nella schermata precedente.
Nella pagina successiva è possibile impostare una serie di restrizioni diverse. La prima di queste è “Limitazioni dell’applicazione”.
In questa sezione, è necessario fare clic sull’opzione “Referenti HTTP (siti web)”. In questo modo, la chiave verrà utilizzata solo per i siti web.

Successivamente, è necessario assicurarsi che venga utilizzato solo sul proprio sito web. A tale scopo, si deve scorrere fino alla sezione “Restrizioni del sito web” e poi fare clic sul pulsante “Aggiungi un elemento”.
A questo punto, si deve digitare il nome di dominio del proprio sito web nel campo “Nuovo elemento”, utilizzando lo schema *esempio.com/*.

Se si intende utilizzare Google Maps su più di un sito web, è possibile fare clic sul pulsante “Aggiungi un elemento” e aggiungere tutti i domini necessari.
Ora che la chiave API è stata limitata solo ai propri siti web, è possibile limitarla in modo che funzioni solo con le API di Google aggiunte in precedenza.
È necessario scorrere fino alla sezione “Restrizioni API” della pagina e selezionare l’opzione “Limita chiave”. Si aprirà un menu a tendina in cui si dovranno selezionare le caselle “Geocaching API”, “Maps JavaScript API” e “Places API”.

Una volta fatto ciò, si deve fare clic sul link “OK” per memorizzare le impostazioni.
Infine, assicuratevi di fare clic sul pulsante “Salva” in fondo alla pagina per attivare tutte le restrizioni scelte.

Per rendere effettive le impostazioni possono essere necessari fino a 5 minuti.
Aggiunta della chiave API di Google alle impostazioni di WPForms
Ora si vedrà la chiave API elencata insieme ad altre disponibili. Cliccare sull’icona Copia per aggiungere la chiave alla pagina delle impostazioni di geolocalizzazione di WPForms.

Se si desidera modificare le impostazioni o le restrizioni dell’API, è possibile fare clic sull’icona Modifica a destra.
Ora è necessario tornare al sito web, che dovrebbe essere ancora nella pagina WPForms ” Impostazioni ” Geolocalizzazione.
Una volta lì, incollare la chiave nel campo API di Google Places nelle impostazioni di WPForms. Una volta fatto questo, assicuratevi di fare clic sul pulsante “Salva impostazioni”.

Nota: Google Places richiede un certificato SSL per il vostro sito. Per sapere come ottenerlo, consultate la nostra guida per principianti su come ottenere un certificato SSL gratuito.
Creare un modulo di contatto con Google Map incorporata in WordPress
Ora che avete configurato WPForms e Google Places, siete pronti a creare un modulo di contatto in WordPress. Potete iniziare seguendo la nostra guida su come creare un modulo di contatto in WordPress.
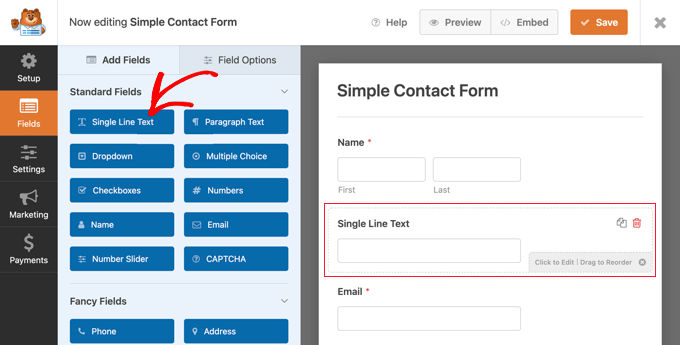
Una volta creato un modulo di base, è necessario aggiungere un campo indirizzo. È possibile utilizzare un blocco Indirizzo o un campo Testo a riga singola. Per questa esercitazione, utilizzeremo un campo di testo a riga singola.
È sufficiente trascinare il blocco Testo a riga singola nel modulo.

Successivamente, personalizzeremo le impostazioni del campo. A tale scopo, è necessario fare clic sul campo per visualizzare le impostazioni del testo a riga singola.
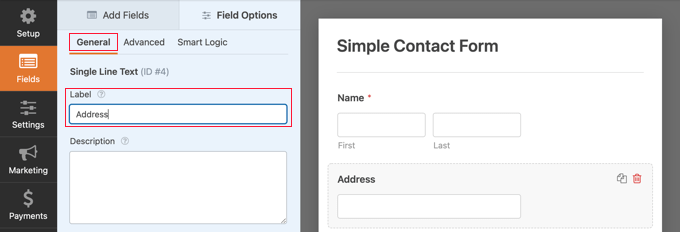
Innanzitutto, è necessario modificare l’etichetta del campo in “Indirizzo”. Questo renderà chiaro agli utenti cosa devono digitare nel campo.

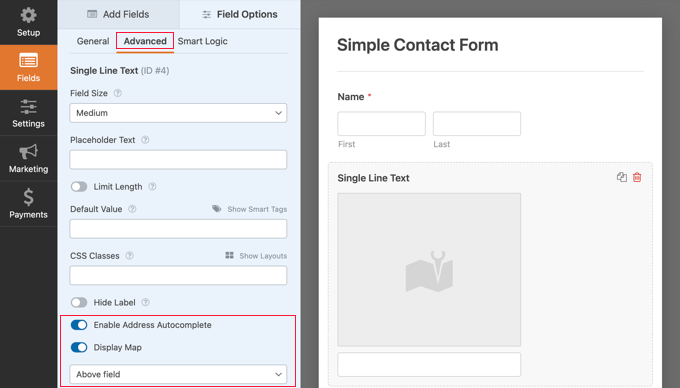
Successivamente, è necessario modificare le impostazioni del campo in modo che visualizzi una mappa sul modulo di WordPress. Per farlo, dovrete fare clic sulla scheda Avanzate.
A questo punto, cercate l’opzione “Abilita il completamento automatico dell’indirizzo” in fondo alle impostazioni e attivatela su “On”. Si vedrà poi un’altra opzione, “Visualizza mappa”, che dovrà essere attivata. Si può scegliere di visualizzare la mappa sopra o sotto il campo.

Aggiunta del modulo di contatto al sito web
Il modo più semplice per aggiungere il modulo di contatto al proprio sito web è fare clic sul pulsante “Incorpora”. Si trova accanto al pulsante “Salva” nella parte superiore della schermata dell’editor del modulo.
Verrà chiesto se aggiungere il modulo a un modulo esistente o se creare una nuova pagina.

Per questa esercitazione, faremo clic sul pulsante “Crea nuova pagina”.
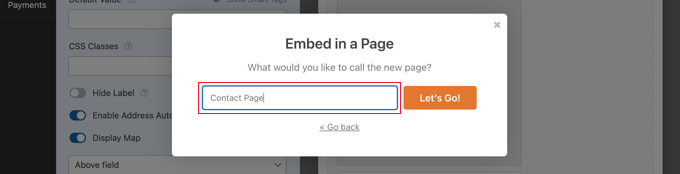
Successivamente, è necessario assegnare un nome alla pagina e fare clic sul pulsante “Let’s Go!

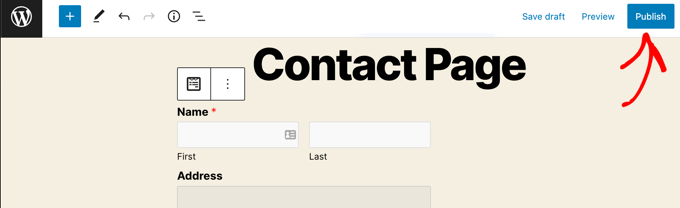
Verrà creata una nuova pagina con quel nome e il modulo di contatto verrà aggiunto automaticamente.
È sufficiente fare clic sul pulsante “Pubblica” per rendere operativo il modulo.

Visualizzazione della mappa di Google nel modulo di contatto
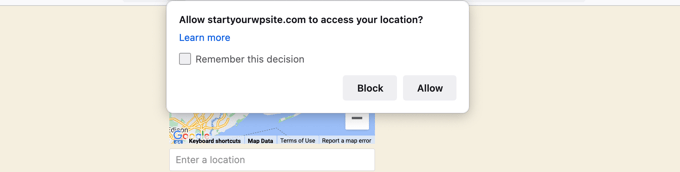
Quando un utente visita il vostro modulo di contatto, gli verrà chiesto se desidera consentire al vostro sito web di accedere alla vostra posizione.

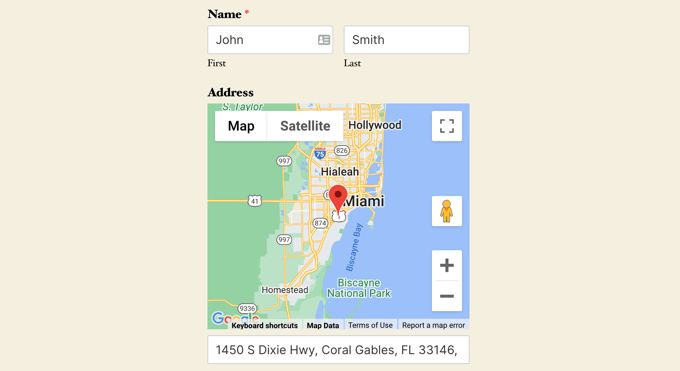
Se fanno clic sul pulsante “Consenti”, la loro posizione attuale verrà inserita nel campo dell’indirizzo e un pin di quella posizione verrà aggiunto alla mappa.
Questa funzione di completamento automatico farà risparmiare tempo ai visitatori, rendendo più semplice e veloce la digitazione degli indirizzi.

Se devono cambiare l’indirizzo, possono semplicemente digitarne uno nuovo o trascinare il pin in una posizione diversa della mappa.
Come visualizzare i dati sulla posizione dell’utente in un modulo
Una volta attivata la geolocalizzazione, WPForms registrerà anche la posizione di ciascun utente quando compila il modulo. Conoscere la posizione dei vostri utenti può aiutarvi a trovare lead migliori.
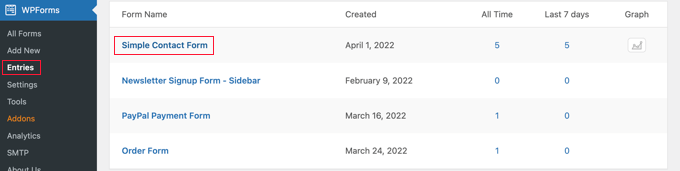
Dovrete navigare in WPForms ” Inserimenti e poi cliccare sul vostro modulo di contatto.

Verrà ora visualizzato un elenco di voci compilate dagli utenti per quel modulo.
Per visualizzare l’invio di un particolare modulo, è sufficiente fare clic sul link “Visualizza” a destra.

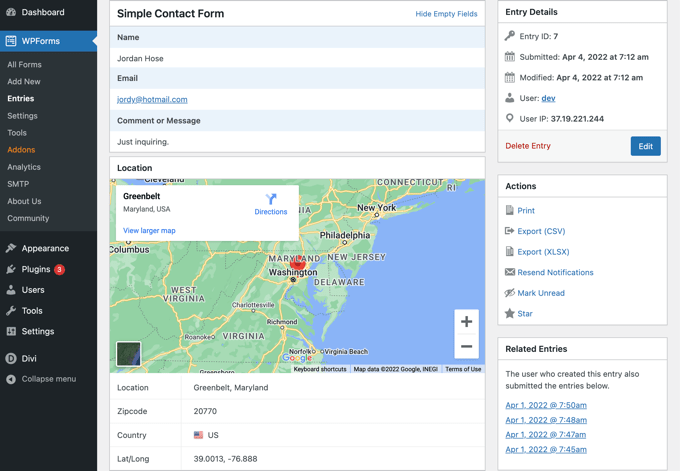
Ora si vedranno i dati del modulo compilati dall’utente, come il nome, l’e-mail aziendale e il numero di telefono aziendale, oltre ad alcuni dati sulla posizione.
Questo include un pin su Google Maps, la posizione dell’utente, il codice postale e il Paese, nonché la latitudine e la longitudine approssimative.

Naturalmente, se l’utente non ha concesso al modulo il permesso di conoscere la sua posizione, non verrà visualizzato alcun dato sulla posizione.
È tutto. Avete aggiunto con successo una mappa di Google al vostro modulo di contatto. Potete anche utilizzare WPForms per creare sondaggi in WordPress, creare un modulo di pagamento per accettare pagamenti online e altro ancora.
Le nostre migliori guide sull’uso delle mappe su WordPress
Ora che sapete come aggiungere Google Maps al vostro modulo di contatto in WordPress, potreste dare un’occhiata ad altre nostre guide sull’uso delle mappe nel vostro sito web:
- Come aggiungere Google Maps a WordPress (nel modo giusto)
- Come aggiungere il localizzatore di negozi di Google Maps in WordPress
- Come incorporare Bing Maps in WordPress (passo dopo passo)
- Come aggiungere una mappa interattiva in WordPress
- I migliori plugin di Google Maps per WordPress (la maggior parte sono gratuiti)
- I migliori plugin WordPress per la geolocalizzazione e il geoIP
Speriamo che questo tutorial vi abbia aiutato a capire come incorporare una mappa di Google nei moduli di contatto. Potreste anche voler consultare la nostra guida su come gestire un’offerta o un concorso o la nostra selezione di esperti dei migliori plugin WordPress per tutti i siti web aziendali.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I use WP Forms and I’m considering integrating maps into the contact form to make the location visible at first glance. I must admit that before seeing this article, I didn’t even know that WP Forms could do this.
WPBeginner Support says
Glad we could share the functionality
Admin