Volete aggiungere una mappa interattiva in WordPress?
Le mappe interattive di facile utilizzo possono aiutare i visitatori a trovare la vostra sede e a pianificare il loro viaggio. Le mappe possono anche essere utilizzate per evidenziare attrazioni turistiche, punti di interesse, percorsi e altri luoghi interessanti che possono migliorare l’esperienza dei visitatori.
In questo articolo vi mostreremo come aggiungere facilmente una mappa interattiva in WordPress.

Perché aggiungere una mappa interattiva in WordPress?
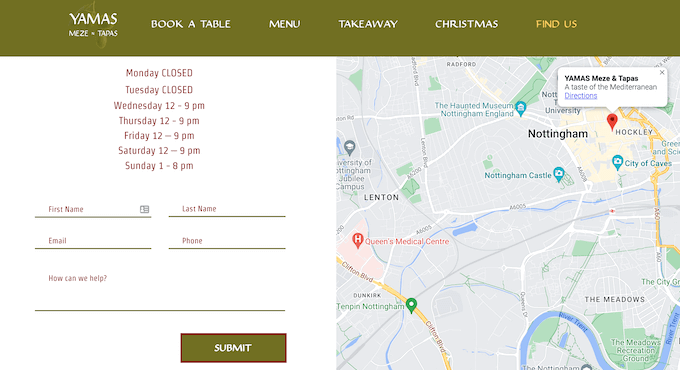
Se avete un’attività fisica, come un negozio o un bar, una mappa interattiva può aiutare i potenziali visitatori a trovare la vostra sede. In questo modo si possono ottenere più clienti, vendite e persino appuntamenti e prenotazioni di persona.

Può anche migliorare l’esperienza dell’utente, poiché i visitatori possono pianificare il loro viaggio senza dover utilizzare un’app o un sito web separato per le mappe.
A seconda del vostro sito web, una mappa interattiva potrebbe anche fornire contenuti utili. Ad esempio, se avete un blog di fitness, potreste mostrare ai vostri lettori percorsi di corsa o escursioni consigliati.
Allo stesso modo, se avete un blog per famiglie, potreste evidenziare tutte le attrazioni a misura di bambino dove il vostro pubblico può portare la propria famiglia.
Detto questo, vediamo due modi semplici per aggiungere una mappa interattiva in WordPress. Utilizzate i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare:
Metodo 1. Aggiungere una mappa del mondo interattiva con un costruttore di pagine (personalizzabile)
Il modo più semplice per aggiungere una semplice mappa interattiva in WordPress è utilizzare Google Maps e il plugin SeedProd.
Questo plugin avanzato di page builder consente di creare pagine dal design professionale senza dover scrivere una sola riga di codice.
Viene fornito anche un blocco di Google Maps già pronto, che si può semplicemente trascinare sul layout. I visitatori possono interagire con la mappa utilizzando i pulsanti di zoom o trascinandola per esplorare altre aree.

SeedProd semplifica la progettazione di pagine indipendenti con un design unico, quindi è anche un’ottima scelta se volete aggiungere una mappa interattiva a una home page o a una landing page personalizzata.
Nota: per questo tutorial, è necessario un piano SeedProd premium per aggiungere il blocco di Google Maps al vostro sito WordPress. Vi consigliamo di acquistare la versione Pro, che comprende oltre 300 modelli di pagina, l’integrazione con l’email marketing e il supporto prioritario.
La prima cosa da fare è installare e attivare SeedProd. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin per WordPress.
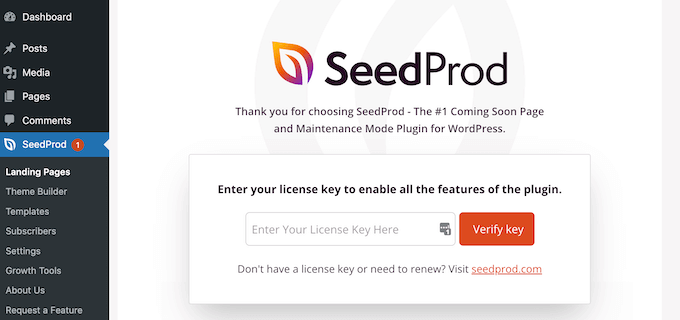
Al momento dell’attivazione, è necessario inserire una chiave di licenza.

Queste informazioni si trovano nel proprio account sul sito web di SeedProd. Dopo aver aggiunto la chiave di licenza, fare clic su “Verifica chiave”.
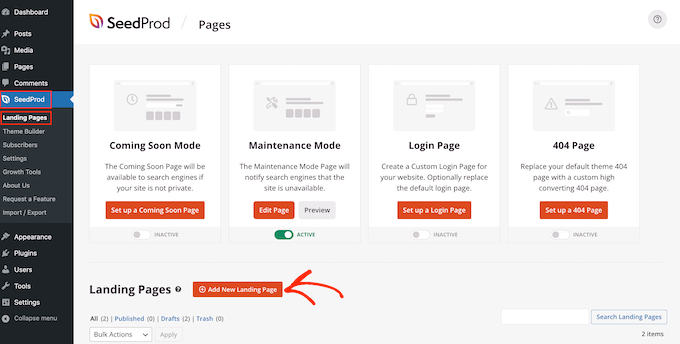
Fatto questo, andate su SeedProd ” Pagine di destinazione e cliccate su “Aggiungi una nuova pagina di destinazione”.

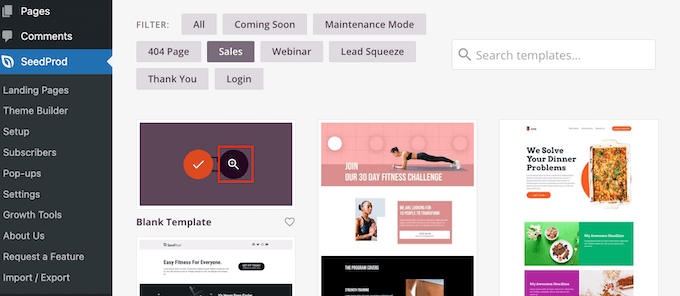
SeedProd mostra ora tutti i modelli che potete utilizzare per creare bellissime landing page, pagine di vendita e altro ancora. Per aiutarvi a trovare il modello giusto per il vostro sito web, i modelli di SeedProd sono suddivisi in categorie come modalità di manutenzione, prossimamente, webinar e altro ancora.
Per dare un’occhiata più da vicino a un disegno, è sufficiente passare il mouse su quel modello. Quindi, fare clic sull’icona della lente d’ingrandimento.

Questo aprirà il modello in una nuova scheda.
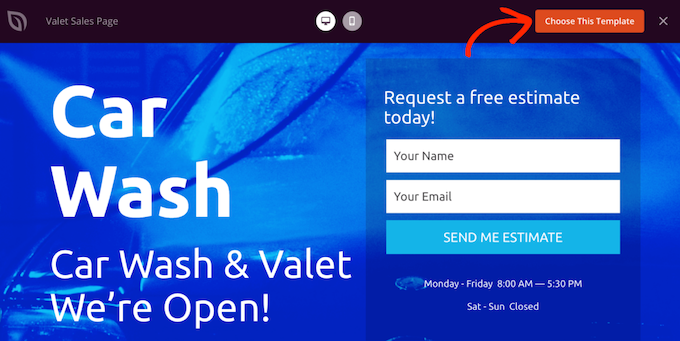
Quando trovate un design che desiderate utilizzare sul vostro sito web WordPress, fate semplicemente clic su “Scegli questo modello”.

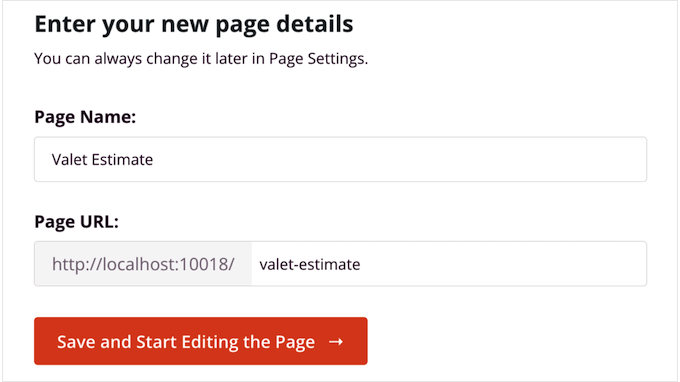
Ora è possibile digitare un nome per la pagina di destinazione nel campo “Nome della pagina”. Questo è solo un riferimento, quindi potete usare qualsiasi cosa vogliate.
SeedProd creerà automaticamente un “URL della pagina” utilizzando il nome della pagina, ma è possibile modificare questo URL generato automaticamente.
Ad esempio, si possono includere alcune parole chiave pertinenti, che possono aiutare i motori di ricerca a capire di cosa parla la pagina. In questo modo, è possibile migliorare la SEO di WordPress.

Quando si è soddisfatti delle informazioni inserite, fare clic su “Salva e inizia a modificare la pagina”. In questo modo verrà caricata l’interfaccia del costruttore di pagine di SeedProd.
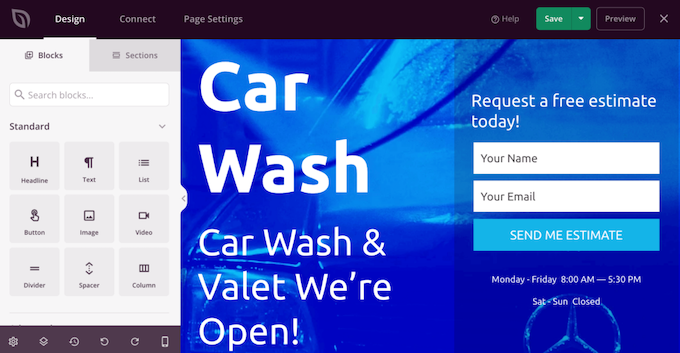
Questo semplice costruttore drag-and-drop mostra un’anteprima live della pagina sulla destra. A sinistra è presente un menu che mostra i diversi blocchi e sezioni che è possibile aggiungere al proprio blog o sito web WordPress.

SeedProd è dotato di oltre 90 blocchi pronti per l’uso, che possono aiutarvi a costruire una bella pagina di design, in modo rapido. Sono inclusi blocchi avanzati come le tabelle dei prezzi, i timer per il conto alla rovescia e le testimonianze dei clienti.
È inoltre possibile utilizzare blocchi SeedProd come spaziatori, colonne e divisori per strutturare la pagina. Questo può aiutare i visitatori a navigare nella pagina e a trovare le informazioni desiderate.
Quando si trova un blocco che si desidera aggiungere al layout della pagina, è sufficiente trascinarlo sul modello. Man mano che si costruisce la pagina di destinazione, è possibile spostare questi blocchi nel layout trascinandoli e rilasciandoli.
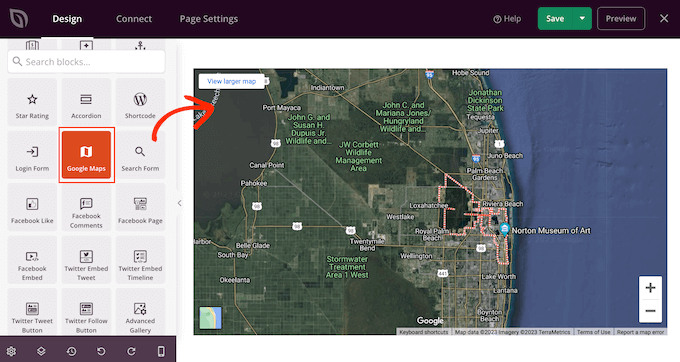
Per aggiungere una mappa interattiva, è sufficiente trovare il blocco Google Maps nel menu di sinistra e trascinarlo sul layout.

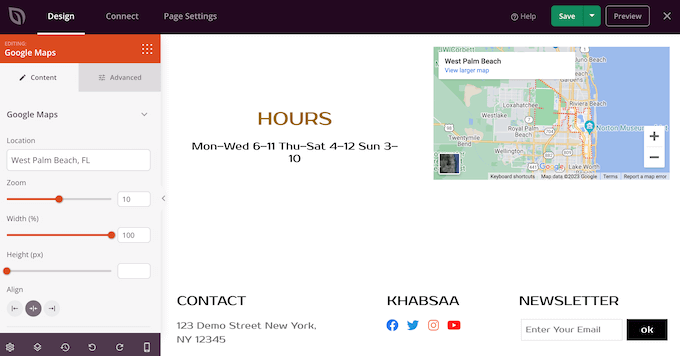
Il blocco di Google Maps mostrerà una posizione predefinita, ma in genere si desidera modificarla.
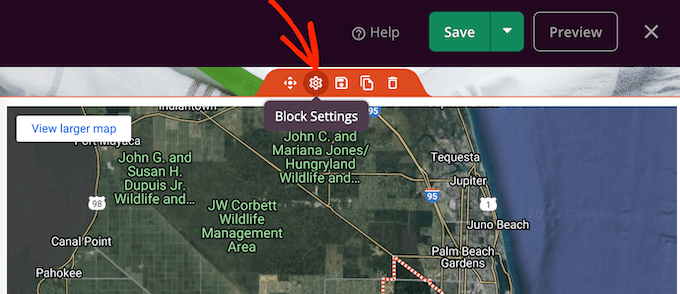
È sufficiente fare clic per selezionare il blocco di Google Maps e poi fare clic sulla piccola icona a forma di ingranaggio che appare nella barra degli strumenti.

Questo apre le impostazioni del blocco nel menu di sinistra.
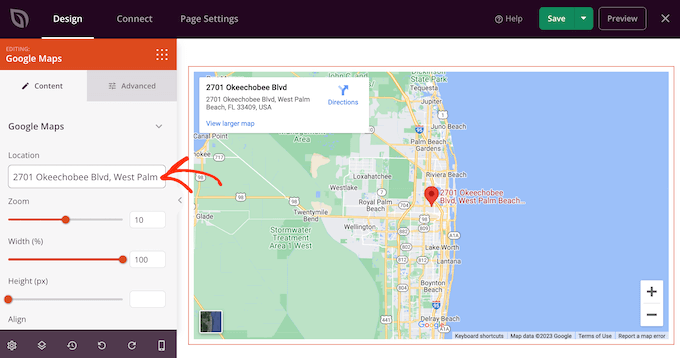
Digitare un indirizzo diverso nel campo “Posizione”.

Il blocco si aggiornerà per mostrare questo indirizzo.
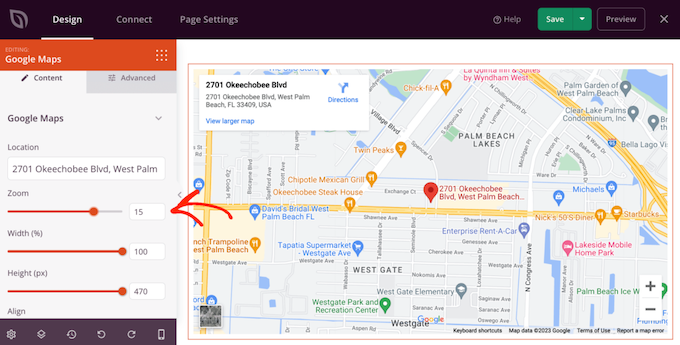
I visitatori possono ingrandire e ridurre la posizione manualmente utilizzando i pulsanti “+” e “-” nell’angolo destro della mappa. Tuttavia, è possibile modificare lo zoom predefinito trascinando il cursore “Zoom” o digitando un numero esatto nella casella di testo.

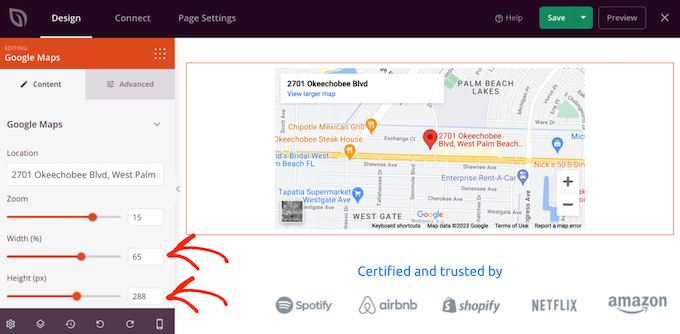
Successivamente, è possibile ridimensionare il blocco utilizzando i cursori ‘Larghezza’ e ‘Altezza’. L'”altezza” è indicata in pixel, mentre la “larghezza” è la percentuale totale disponibile. Ad esempio, ‘100’ significa che il blocco di Google Maps occupa il 100% della larghezza disponibile.
Per modificare uno di questi valori, è sufficiente trascinare i cursori o digitare un numero nella casella di testo. Man mano che si apportano le modifiche, il blocco di Google Maps si aggiorna automaticamente, in modo da poter provare diverse impostazioni per vedere quale sia la migliore.

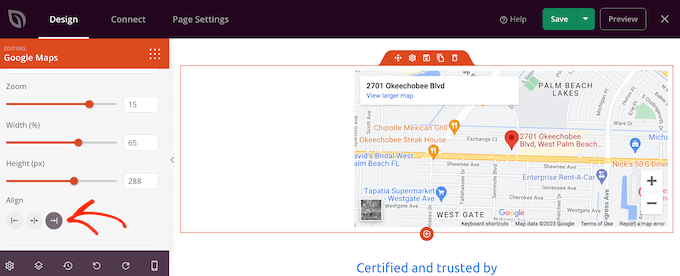
Se si imposta una larghezza inferiore a 100, è possibile modificare l’allineamento del blocco. Ad esempio, si potrebbe mostrare la mappa interattiva al centro della pagina.
Per effettuare questa modifica, è sufficiente fare clic sui diversi pulsanti della sezione “Allineamento”.

Ora è possibile continuare a lavorare sul design trascinando nuovi blocchi sul layout della pagina e apportando modifiche nel menu di sinistra. Per ulteriori informazioni, consultate la nostra guida su come creare una landing page in WordPress.
Quando si è soddisfatti della configurazione della pagina, fare clic sulla freccia accanto al pulsante “Salva” e selezionare “Pubblica”.
Ora, se visitate il vostro sito web, vedrete la mappa interattiva in azione.
Metodo 2. Creare mappe interattive personalizzate con Google My Maps (gratuito)
Se volete aggiungere una mappa di Google con interazioni di base, SeedProd è un’ottima scelta.
Tuttavia, se avete bisogno di fornire interazioni più avanzate, vi consigliamo di utilizzare Google My Maps.

Questo servizio online gratuito consente di personalizzare una mappa di Google con marcatori unici, punti di interesse, indicazioni stradali e altro ancora. Potrete poi aggiungerla al vostro sito web utilizzando un codice, senza dover installare un plugin separato per WordPress.
Passo 1: Creare una mappa interattiva con Google My Maps
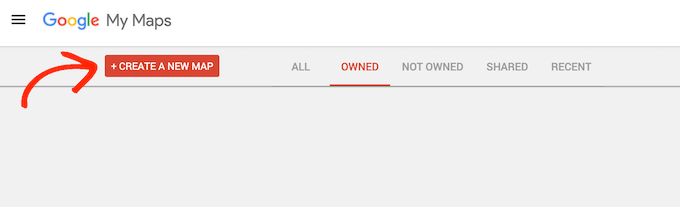
Innanzitutto, è necessario visitare il sito web di Google My Maps e cliccare su “Crea una nuova mappa”.

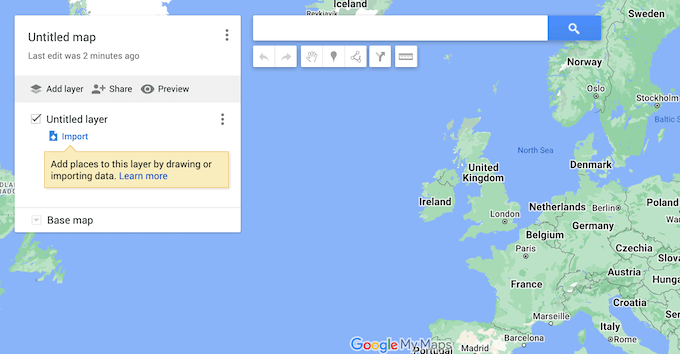
Ora viene visualizzato l’editor della mappa.
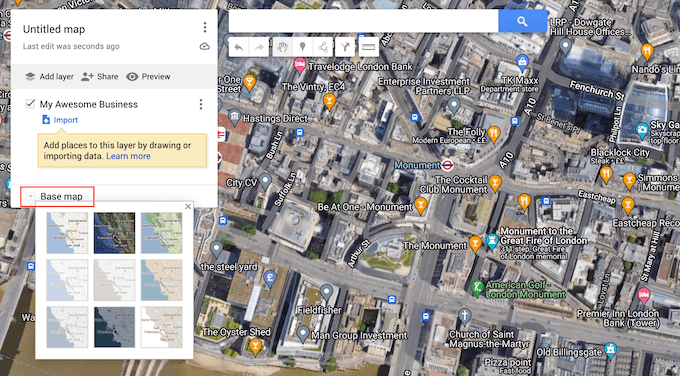
Qui è possibile selezionare una mappa di base e aggiungere punti di interesse, livelli e altro ancora.

Per aiutare a mantenere il lavoro organizzato, è una buona idea dare un nome al livello.
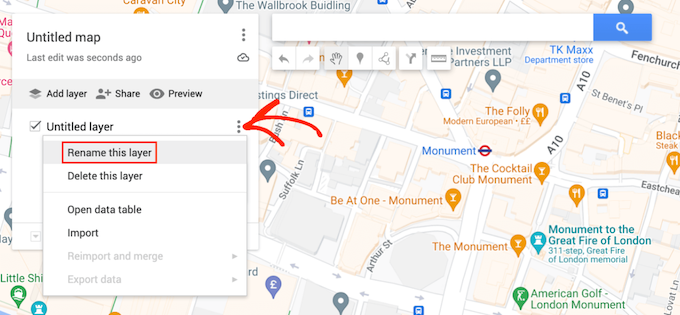
Per farlo, fare clic sui tre punti accanto a ‘Livello senza titolo’ e selezionare ‘Rinomina questo livello’.

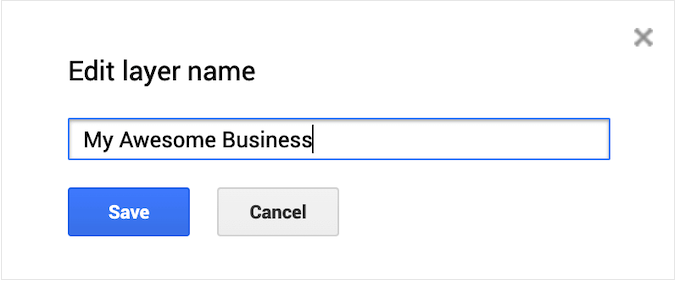
Ora è possibile digitare il nome che si desidera utilizzare. Questo è solo un riferimento, quindi potete usare qualsiasi cosa vogliate.
A questo punto, fare clic su “Salva”.

È quindi possibile modificare l’aspetto della mappa scegliendo uno degli stili già pronti. Per vedere le opzioni disponibili, fare clic sulla freccia accanto a “Mappa base”.
È quindi possibile fare clic su una qualsiasi delle miniature per applicare quello stile alla mappa.

Passo 2: Aggiungere punti di interesse alla mappa interattiva
Se si vuole creare solo una mappa semplice, si può passare al punto 4. Tuttavia, si potrebbe voler personalizzare la mappa aggiungendo punti di interesse.
Quando un visitatore fa clic su uno di questi punti, si apre un tooltip che mostra il nome della località, oltre a una descrizione, foto e video, se disponibili.
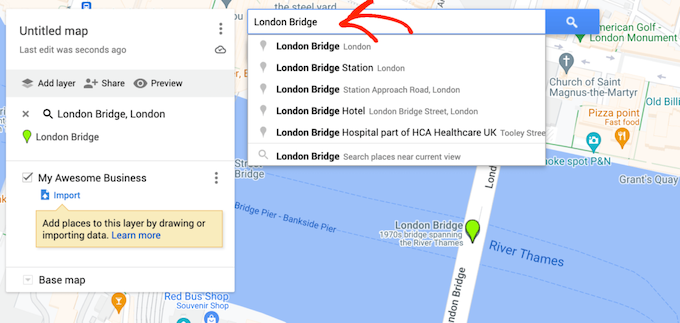
Esistono diversi modi per aggiungere punti di interesse cliccabili, ma il più semplice è digitare l’indirizzo nella barra di ricerca e cliccare sull’icona “Cerca”.

Google My Maps ora ingrandisce l’area.
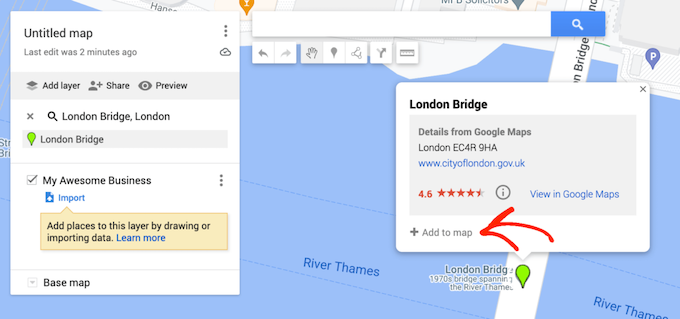
A volte la località può essere già aggiunta come punto di interesse, soprattutto se si tratta di una grande attrazione turistica o di un edificio famoso. In questo caso, è sufficiente fare clic sulla località e selezionare “Aggiungi alla mappa”.

Se il punto di interesse esiste già, Google My Maps mostrerà automaticamente alcune informazioni su questa località in un popup. Tuttavia, è possibile personalizzare queste informazioni predefinite o aggiungere le proprie foto e i propri video.
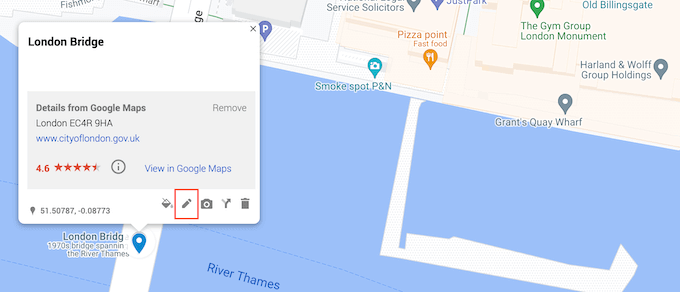
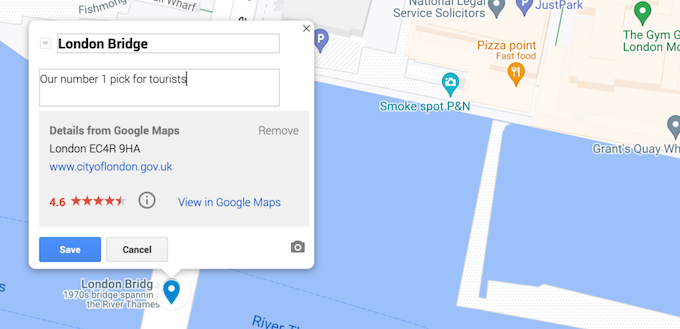
Per farlo, fare clic sull’icona “Modifica”, che assomiglia a una piccola matita.

Ora è possibile digitare il titolo e la descrizione che si desidera mostrare a chiunque faccia clic su questo luogo di interesse.
Quando siete soddisfatti delle informazioni inserite, cliccate su “Salva”.

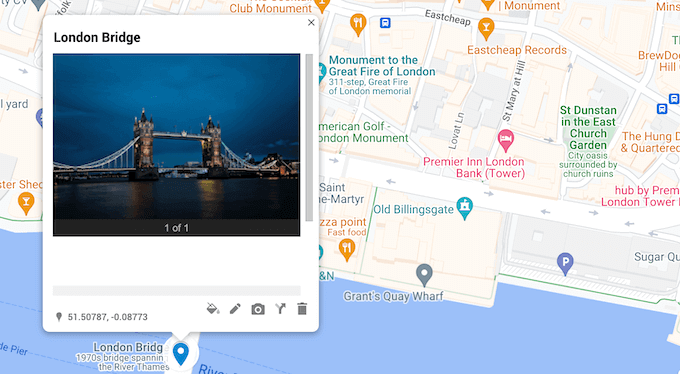
Un’altra opzione è quella di aggiungere le proprie immagini e i propri video al popup.
Ad esempio, se state creando una mappa interattiva per il sito web del vostro ristorante, potreste aggiungere foto dell’esterno del locale per aiutare i clienti a trovarlo.

Potreste anche utilizzare questo popup per ottenere più clienti. Ad esempio, se state aggiungendo il vostro studio fotografico come punto di interesse, potreste caricare il vostro portfolio fotografico.
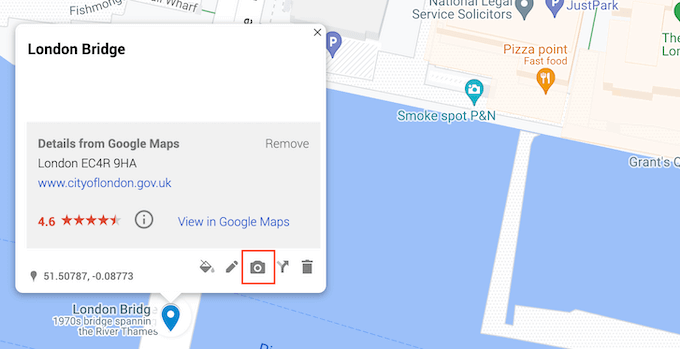
Per aggiungere i media, è sufficiente fare clic sulla piccola icona della fotocamera.

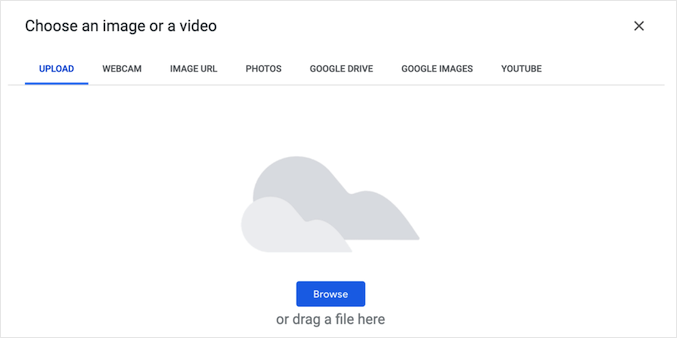
A questo punto è possibile scegliere un’immagine o un video nel popup che appare.
Dopo aver effettuato la selezione, fare clic su “Inserisci”.

Al termine, non dimenticate di fare clic su “Salva” per memorizzare le modifiche.
A volte è necessario mostrare una località che non è stata aggiunta a Google Maps. Potrebbe trattarsi del vostro ufficio, del localizzatore di un negozio, di una nuova attrazione turistica o del punto di incontro per un evento o una conferenza.
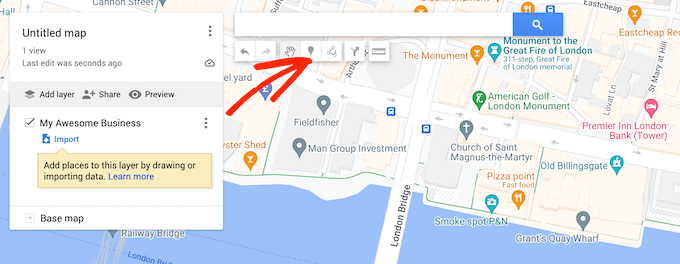
Per aggiungere un marcatore, fare clic sull’icona “Aggiungi un marcatore” sotto la barra di ricerca.

È ora possibile fare clic sul punto esatto in cui si desidera creare un marcatore.
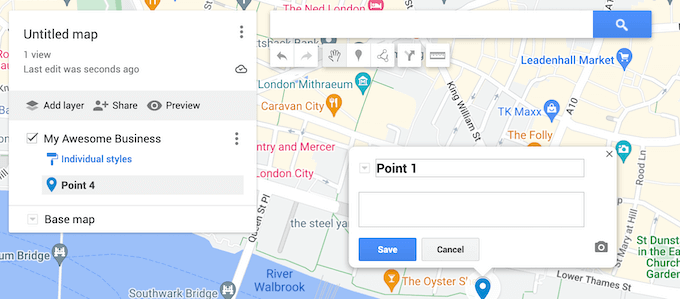
Si aprirà una finestra popup vuota in cui è possibile digitare un titolo e una descrizione. È inoltre possibile aggiungere immagini e video facendo clic sulla piccola icona della fotocamera.

Quando si è soddisfatti della configurazione del popup, fare clic sul pulsante “Salva”.
Per creare altri punti di interesse, basta seguire lo stesso procedimento descritto sopra.
Passo 3: Aggiungere le indicazioni di viaggio a una mappa interattiva
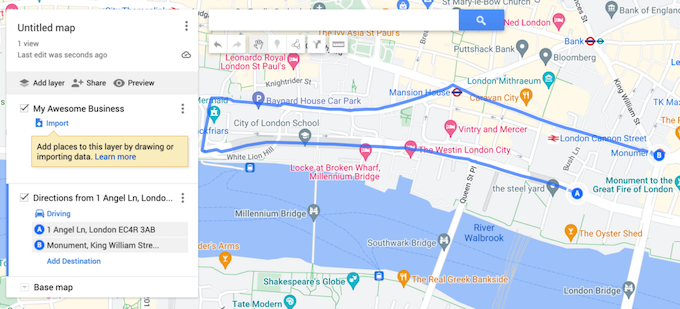
Si possono anche aggiungere delle indicazioni stradali, che verranno visualizzate come una linea blu sulla mappa.

Questa funzione della mappa può essere utile se volete aiutare i partecipanti a trovare il vostro evento o un luogo come il vostro bar o pub. Se gestite un blog di viaggi, potreste anche consigliare ai vostri lettori alcuni itinerari turistici.
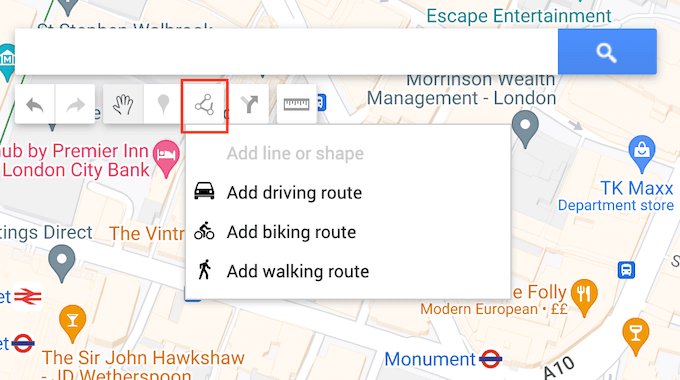
Ci sono diversi modi per aggiungere le indicazioni stradali, ma il metodo più semplice è quello di cliccare sull’icona “Aggiungi indicazioni stradali” sotto la barra di ricerca.

Questo aggiunge una nuova sezione a sinistra dello schermo, dove è possibile digitare gli indirizzi iniziale e finale che si desidera utilizzare.
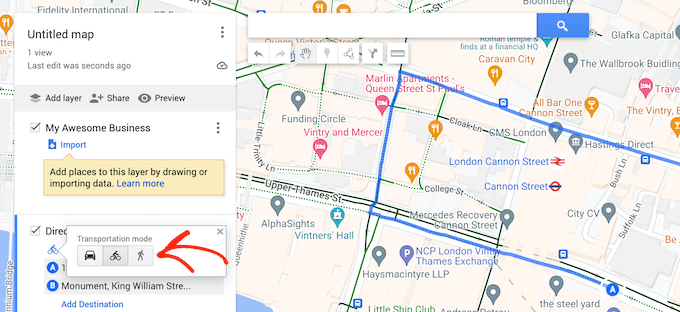
Per impostazione predefinita, Google Maps mostra le indicazioni di guida, ma è possibile passare a quelle a piedi o in bicicletta. È sufficiente fare clic sul testo che per impostazione predefinita mostra “Guida” e poi selezionare l’icona Bicicletta o Camminata.

Un’altra opzione è quella di disegnare una linea sulla mappa. È utile se si vuole mostrare un percorso particolare tra due o più località, piuttosto che il percorso più veloce.
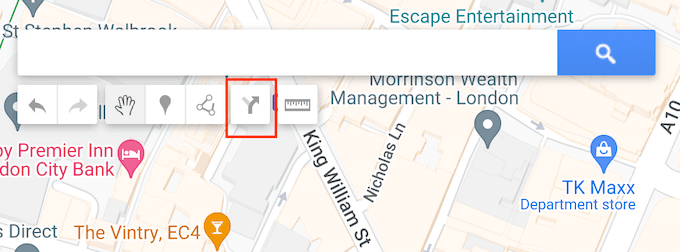
Per farlo, cliccare sull’icona “Traccia una linea” sotto la barra di ricerca. A questo punto è possibile scegliere se aggiungere un percorso in auto, a piedi o in bicicletta.

Quindi, fare clic sul punto di partenza e tracciare una linea muovendo il mouse lungo il percorso che si desidera seguire.
Quando si raggiunge la destinazione, è sufficiente fare clic per posizionare un indicatore in quel punto. A questo punto, è possibile interrompere il disegno o continuare a muovere il mouse per aggiungere altri indicatori al percorso.
Passo 4: Pubblicare la mappa interattiva in WordPress
Quando si è soddisfatti della configurazione della mappa, è possibile aggiungerla al proprio sito web utilizzando un codice iFrame embed.
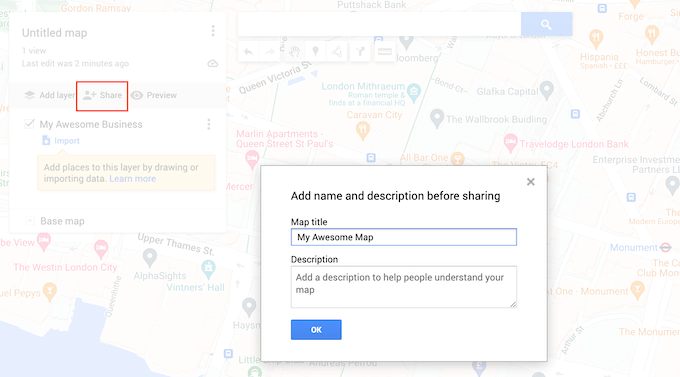
Per iniziare, è necessario rendere pubblica la mappa facendo clic sul pulsante “Condividi”. Si aprirà una finestra a comparsa in cui sarà possibile digitare un titolo della mappa e una descrizione opzionale.

Quando siete soddisfatti delle informazioni inserite, fate clic su “OK”.
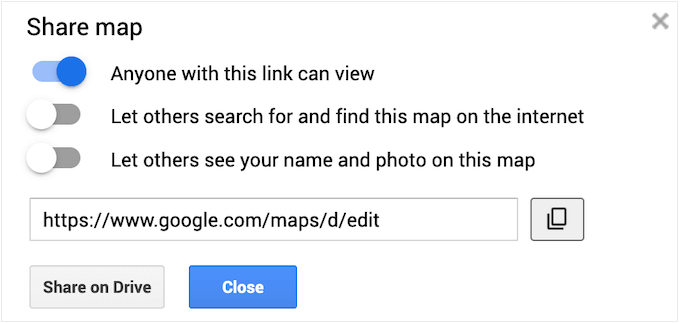
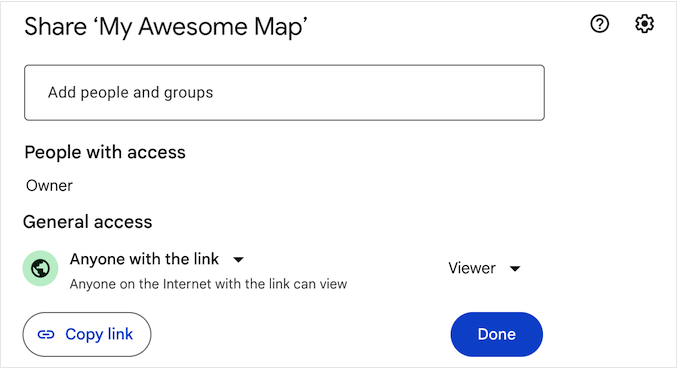
Successivamente, è necessario attivare la levetta “Chiunque abbia questo link può visualizzare”. Le altre impostazioni sono facoltative: potete decidere se far cercare la mappa o se mostrare il vostro nome e la foto del profilo.
Quando si è soddisfatti della configurazione, fare clic su “Condividi su Drive”.

Nel popup successivo, aprire il menu a discesa sotto “Accesso generale” e selezionare “Chiunque abbia il link”.
Poiché non vogliamo che altre persone possano modificare la mappa, fare clic sul menu a tendina “Visualizzatore/Editore” e selezionare “Visualizzatore”. Infine, fare clic su “Fatto”.

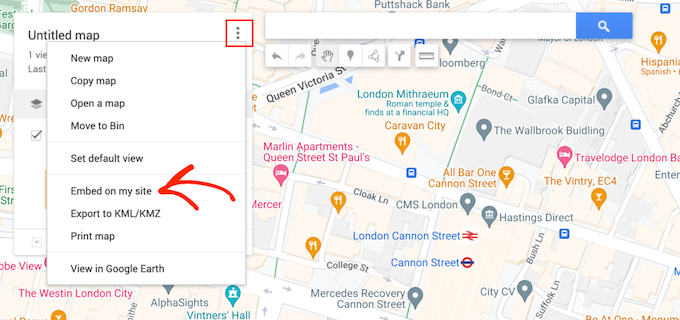
Successivamente, fare clic sull’icona con i tre puntini nel menu di sinistra.
Quindi, scegliere “Incorpora nel mio sito”.

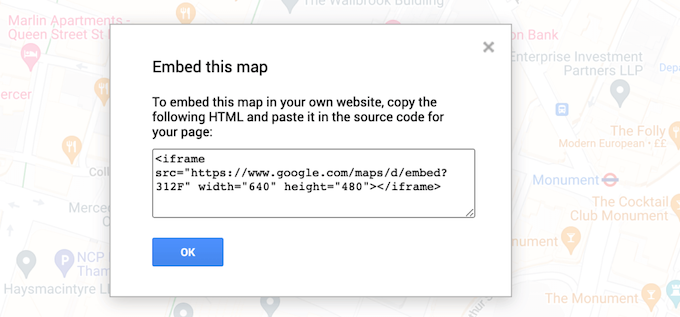
Google Maps mostra ora un codice embed che consente di aggiungere la mappa al proprio negozio online, blog o sito web.
È possibile copiare questo codice iframe.

Ora siete pronti a incollare il codice nel vostro sito. Nella dashboard di WordPress, andate al post o alla pagina in cui volete aggiungere una mappa interattiva e aprite l’editor di Gutenberg.
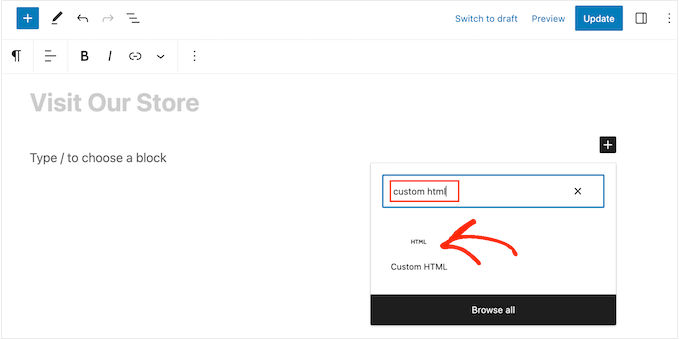
Quindi, fare clic sul pulsante ‘+’ e iniziare a digitare ‘HTML’ per trovare il blocco HTML personalizzato. Quando appare il blocco giusto, fare clic per aggiungerlo al post o alla pagina.

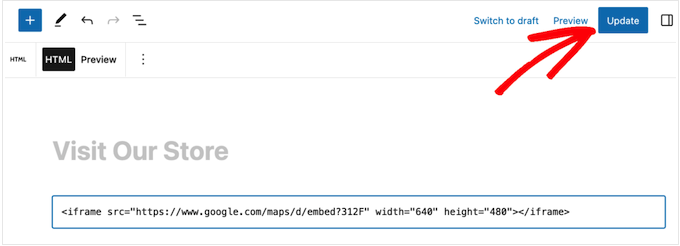
Ora è possibile incollare il codice di Google Map nel blocco HTML personalizzato.
Quando si è pronti per la pubblicazione, fare clic sul pulsante Aggiorna o Pubblica.

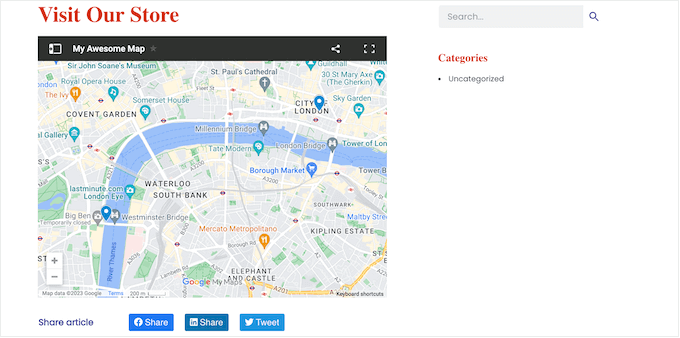
Ora, se visitate il vostro sito web, vedrete la mappa interattiva dal vivo.
Volete saperne di più sull’aggiunta di mappe a WordPress? Consultate gli articoli qui sotto:
- Come aggiungere Google Maps a WordPress (nel modo giusto)
- I migliori plugin di Google Maps per WordPress (la maggior parte sono gratuiti)
- Come incorporare una mappa di Google nei moduli di contatto (con il pin della mappa)
- Come aggiungere il localizzatore di negozi di Google Maps in WordPress
Speriamo che questo tutorial vi abbia aiutato a imparare come aggiungere una mappa interattiva in WordPress. Potreste anche voler imparare come aumentare il traffico del vostro blog o consultare il nostro elenco dei migliori plugin per i moduli di contatto.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Stewart M says
Is it possible to embed a link for a google my maps in a button on a page of my blog?
“Click Here” to follow my route or places I visit
WPBeginner Support says
You can create a sharing link for the map and follow our guide below for adding a button:
https://www.wpbeginner.com/beginners-guide/beginners-guide-on-how-to-add-a-link-in-wordpress/#linkbutton
Admin
Lisa Green says
Thank you for giving wide information about updating maps and for also information about it. Map are generally used in now days for making your way better. Your blog contains all those facts who needs to update your maps. Keep sharing more information about updating maps.
Elle says
Thanks for a very good article about embedding maps. I will use it in a few days to add interactive maps to my website. A few questions, though. Is there a cost to use this plugin, Maps Maker Pro? can it be used to create itineraries by foot and bike or just driving? how can I ensure once I publish the maps no one else will add my maps to their websites? how can I copyright my maps?