Volete incorporare il codice iFrame in un post o in una pagina di WordPress?
Gli iFrame sono un modo semplice per mostrare video o altri contenuti sul vostro sito senza caricarli. Molte piattaforme di terze parti, come YouTube, forniscono un codice iFrame che si può semplicemente incollare nel proprio sito web.
In questo articolo vi mostreremo come incorporare facilmente il codice iFrame in WordPress.

Che cos’è l’iFrame?
Un iFrame (abbreviazione di inline frame) consente di incorporare video o altri contenuti sul sito senza doverli effettivamente ospitare. In questo modo si salva la larghezza di banda e lo spazio di archiviazione, motivo per cui non si dovrebbe mai uploader un video direttamente su WordPress.
Oltre a migliorare la velocità e le prestazioni di WordPress, l’iFrame si aggiorna automaticamente se il contenuto originale cambia. In questo modo i visitatori vedranno sempre la versione più recente del contenuto.
L’inclusione di contenuti protetti da copyright tramite un iFrame non viola il diritto d’autore, quindi può aiutarvi a proteggervi dalle cause legali.
Detto questo, vediamo come è possibile incorporare facilmente il codice iFrame in WordPress. Utilizzate semplicemente i collegamenti rapidi per passare direttamente al metodo che desiderate utilizzare:
Metodo 1: Oggetto incorporato iFrame utilizzando il codice sorgente in WordPress (facile e veloce)
Molti grandi siti di hosting video dispongono di un’opzione “Embed” che consente di accedere al codice iFrame da aggiungere al proprio sito.
Se il sito web ha delle impostazioni di “condivisione” o “incorporazione”, questo è spesso il modo più semplice e veloce per incorporare i contenuti.
I passaggi esatti variano a seconda della piattaforma, ma consideriamo YouTube come esempio. Per incorporare i video di YouTube in WordPress, è sufficiente fare clic sul pulsante “Condividi” sotto il video che si desidera utilizzare.

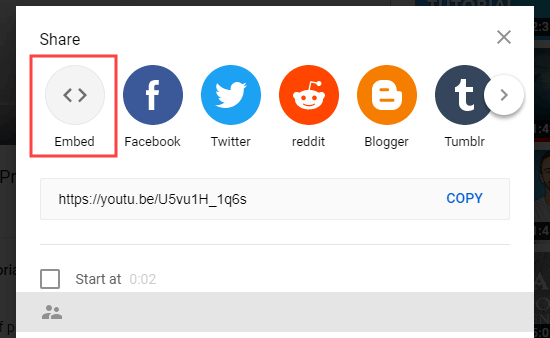
Dopodiché, verrà visualizzato un popup con diverse opzioni di condivisione.
È sufficiente fare clic sul pulsante “Incorpora”.

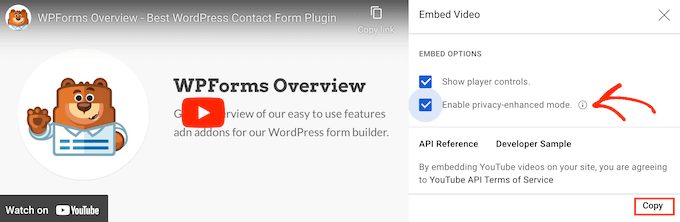
YouTube mostrerà ora il codice iFrame.
Per impostazione predefinita, YouTube selezionerà la casella “Mostra i controlli del lettore”, ma si consiglia di attivare anche la modalità privacy-enhanced. Questa modalità consente ai visitatori di guardare il contenuto incorporato sul vostro sito WordPress senza che ciò influisca sulla loro esperienza di navigazione su YouTube.
Dopodiché, fare clic sul pulsante “Copia”.

Ora potete incollare il codice in qualsiasi post o pagina del vostro sito. In questa guida, lo aggiungeremo a una nuova pagina nell’editor di blocchi di WordPress.
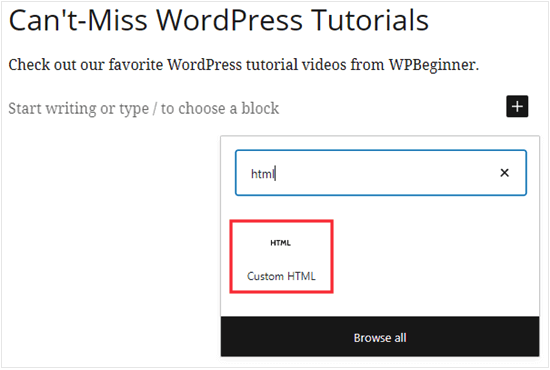
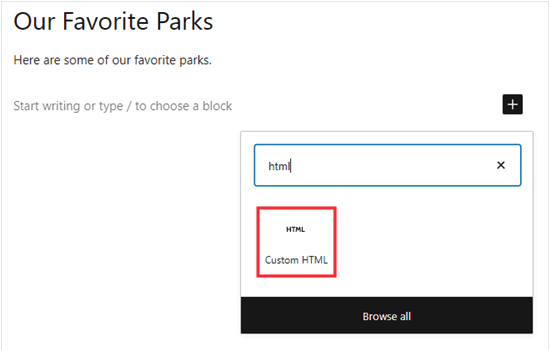
È sufficiente aprire la pagina e fare clic sul pulsante ‘+’. Nel popup che appare, iniziare a digitare ‘HTML’ per trovare il blocco HTML personalizzato.

Quando appare il blocco giusto, fare clic per aggiungerlo alla pagina.
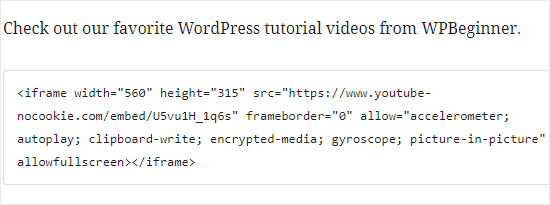
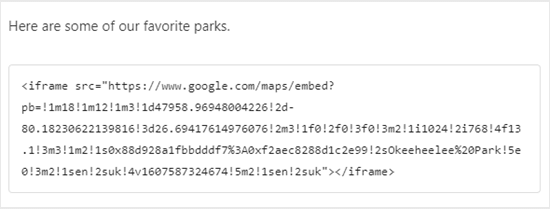
Quindi, è sufficiente incollare il codice iFrame di YouTube nel blocco.

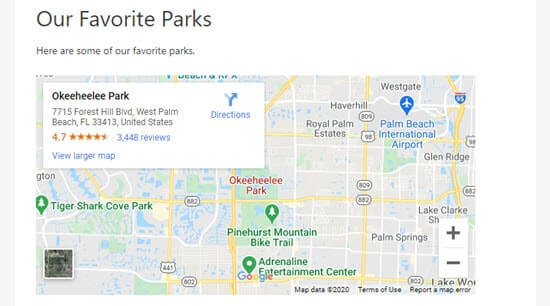
Ora potete pubblicare la vostra pagina per vedere il video di YouTube in diretta sul vostro blog WordPress.
Metodo 2: Oggetto incorporato iFrame con un plugin di WordPress (funziona con tutti i siti web)
Non tutti i siti web di terze parti forniscono un codice embed già pronto. Se non trovate alcuna impostazione “Condividi” o “Incorpora”, potete creare facilmente il vostro codice iFrame utilizzando il plugin iFrame.
Per prima cosa, è necessario installare e attivare il plugin iFrame. Per maggiori dettagli, consultare la nostra guida passo-passo su come installare un plugin di WordPress.
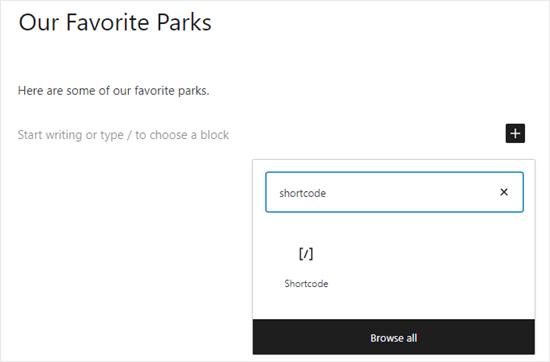
Dopo l’attivazione, il plugin inizierà a funzionare immediatamente senza bisogno di alcuna configurazione. È sufficiente andare alla pagina o al post in cui si desidera incorporare il contenuto e aggiungere un blocco Shortcode.

Successivamente, aggiungere il seguente shortcode:
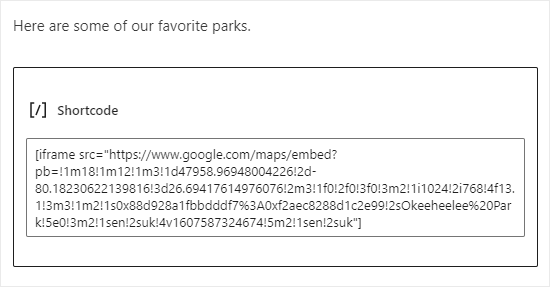
[iframe src="URL goes here"]
È sufficiente sostituire “l’URL va qui” con l’URL del contenuto che si desidera incorporare nel proprio sito.
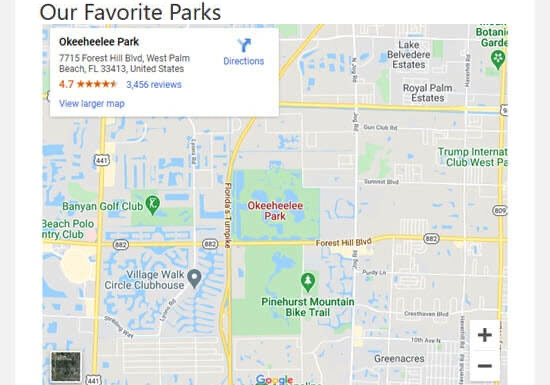
A titolo di esempio, aggiungiamo una mappa di Google in WordPress, in quanto si tratta di un modo semplice per negozi, ristoranti e altri locali di aggiungere indicazioni stradali nel loro modulo di contatto.
Suggerimento: A seconda della fonte, potrebbe essere necessario fare clic su un’impostazione “Condividi” o simile per visualizzare l’URL diretto del contenuto incorporabile.

Dopodiché, è sufficiente visualizzare l’anteprima o pubblicare il post.
A questo punto si dovrebbe vedere il contenuto incorporato nel sito web.

Per vedere tutti i parametri disponibili, si può consultare la pagina del plugin iFrame.
Metodo 3: Creare manualmente il codice iFrame in WordPress (senza plugin richiesto)
Se non si desidera utilizzare un plugin speciale per WordPress, è possibile creare il codice iFrame manualmente. Per farlo, è necessario aprire la pagina o il post e aggiungere un blocco HTML nell’editor di contenuti di WordPress.

Per prima cosa, incollare il seguente codice nel blocco HTML:
<iframe src="URL goes here"></iframe>
È sufficiente sostituire “URL goes here” con l’URL diretto del contenuto che si desidera incorporare.
Qui incorporiamo una mappa di Google:

È possibile aggiungere altri parametri per modificare l’aspetto del contenuto del sito web. Ad esempio, impostiamo la larghezza a 600 pixel e l’altezza a 200 pixel:
<iframe src="URL goes here" width="600" height="300"></iframe>
È utile se si deve mostrare il contenuto incorporato in uno spazio più piccolo. Ad esempio, si potrebbe voler ridimensionare il contenuto dopo aver testato la versione mobile del sito WordPress.

Quali sono le alternative a iFrame?
L’uso di iFrames presenta alcuni svantaggi.
Non tutti i siti web consentono di inserire il loro contenuto in un iFrame e potrebbe essere necessario regolare manualmente il contenuto in modo che risulti adeguato allo spazio disponibile.
Un altro problema è che i siti HTTPS possono utilizzare iFrames solo per contenuti provenienti da altri siti HTTPS. Allo stesso modo, i siti HTTP possono utilizzare iFrames solo per contenuti provenienti da altri siti HTTP.
Ecco perché molte piattaforme come WordPress preferiscono oEmbed.
Spesso è possibile utilizzare oEmbed per incorporare video e altri contenuti semplicemente incollando un URL nel post di WordPress. WordPress ridimensionerà automaticamente l’oEmbed per adattarlo allo spazio disponibile, in modo che risulti sempre perfetto su desktop, smartphone e tablet.
Importante: WordPress non supporta più oEmbed per i post di Facebook e Instagram per impostazione predefinita. Per ulteriori informazioni su questo argomento, consultate la nostra guida completa su come risolvere il problema di Facebook e oEmbed in WordPress.
Se volete mostrare i feed sociali sul vostro sito web, vi consigliamo di utilizzare un plugin per i social media piuttosto che iFrames.
Ad esempio, Smash Balloon consente di incorporare facilmente i contenuti di Facebook, Instagram, Twitter e YouTube.

Ecco alcune esercitazioni sull’aggiunta dei feed dei media sociali con Smash Balloon:
- Come incorporare i tweet reali negli articoli dei blog WordPress
- Come incorporare i video di TikTok in WordPress
- Come incorporare una playlist di YouTube in WordPress (metodo migliore)
Speriamo che questo articolo vi abbia aiutato a capire come incorporare facilmente il codice iFrame in WordPress. Potreste anche voler dare un’occhiata alla nostra guida su come creare un feed fotografico personalizzato di Instagram in WordPress o vedere le nostre scelte degli esperti per i migliori plugin di galleria di YouTube per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Aileen Herring says
It was really really helpful
WPBeginner Support says
Glad it was helpful
Admin
M. Faisal. says
thanks for your article of how to easily embed iframe code in wordpress.
Now i am trying to embed iframe code in wordpress for google map.
i am success it for solving this problem.
Thanks and regards.
WPBeginner Support says
Glad our guide was helpful
Admin
Kathleen says
Thanks for this. When embedding a YouTube video, how can I add a title to the iframe for screen readers, for accessibilty purposes?
WPBeginner Support says
You would need to check with the support for the iframe you’re trying to embed for title options available.
Admin