Möchten Sie iFrame-Code in einen WordPress-Beitrag oder eine Seite einbetten?
iFrames sind eine einfache Möglichkeit, Videos oder andere Inhalte auf Ihrer Website zu zeigen, ohne sie hochzuladen. Viele Drittanbieter-Plattformen wie YouTube bieten iFrame-Code an, den Sie einfach in Ihre Website einfügen können.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach iFrame-Code in WordPress einbetten können.

Warum sollte ich iFrame-Code in WordPress einbetten?
Mit einem iFrame können Sie Videos oder andere Inhalte auf Ihrer Website einbetten, ohne dass Sie das Video selbst hosten müssen. Dadurch können Sie Bandbreite und Speicherplatz sparen, weshalb Sie ein Video niemals direkt in WordPress hochladen sollten.
Der iFrame verbessert nicht nur die Geschwindigkeit und Leistung von WordPress, sondern wird auch automatisch aktualisiert, wenn sich der ursprüngliche Inhalt ändert. Das bedeutet, dass die Besucher immer die neueste Version des Inhalts sehen.
Das Einbetten von urheberrechtlich geschützten Inhalten über einen iFrame verstößt auch nicht gegen das Urheberrecht und kann Sie so vor Klagen schützen.
Sehen wir uns nun an, wie Sie iFrame-Code ganz einfach in WordPress einbetten können. Verwenden Sie einfach die Quicklinks, um direkt zu der gewünschten Methode zu gelangen:
Methode 1: Verwenden Sie den Einbettungscode der Quelle, um einen iFrame in WordPress hinzuzufügen (schnell und einfach)
Viele große Videohosting-Websites bieten die Option „Einbetten“ an, mit der Sie Zugang zum iFrame-Code erhalten, den Sie zu Ihrer Website hinzufügen müssen.
Wenn die Website über Einstellungen für „Teilen“ oder „Einbetten“ verfügt, ist dies oft der schnellste und einfachste Weg, Inhalte einzubetten.
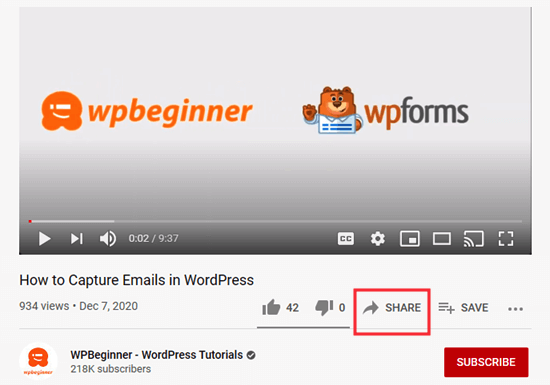
Die genauen Schritte variieren je nach Plattform, aber lassen Sie uns YouTube als Beispiel nehmen. Um YouTube-Videos in WordPress einzubetten, klicken Sie einfach auf die Schaltfläche „Teilen“ unter dem Video, das Sie verwenden möchten.

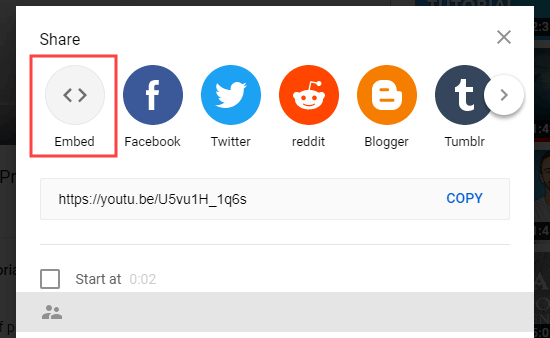
Daraufhin wird ein Popup mit verschiedenen Freigabeoptionen angezeigt.
Klicken Sie einfach auf die Schaltfläche „Einbetten“.

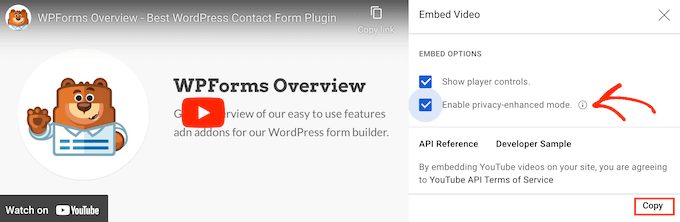
YouTube zeigt Ihnen nun den iFrame-Code an.
Standardmäßig aktiviert YouTube das Kontrollkästchen „Player-Kontrollen anzeigen“, aber wir empfehlen auch, den datenschutzfreundlichen Modus zu aktivieren. In diesem Modus können Besucher die eingebetteten Inhalte auf Ihrer WordPress-Website ansehen, ohne dass dies ihr Surferlebnis auf YouTube beeinflusst.
Danach klicken Sie auf die Schaltfläche „Kopieren“.

Nun können Sie diesen Code in einen beliebigen Beitrag oder eine Seite Ihrer Website einfügen. In dieser Anleitung fügen wir ihn in eine neue Seite im WordPress-Blockeditor ein.
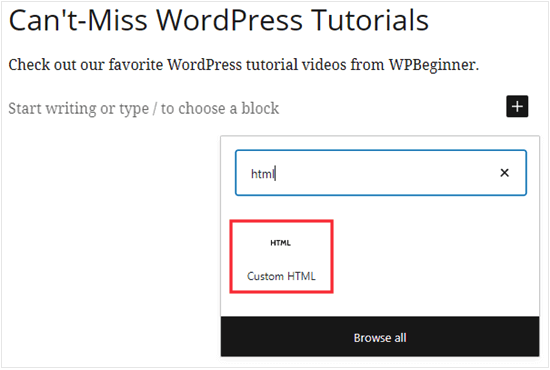
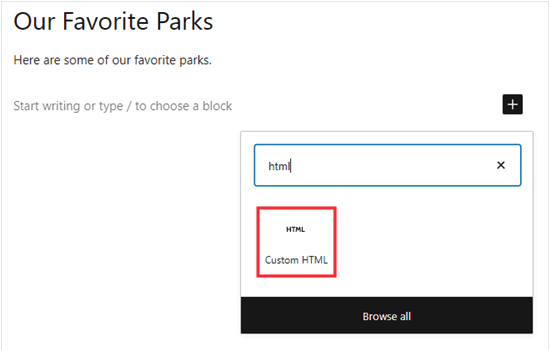
Öffnen Sie einfach die Seite und klicken Sie dann auf die Schaltfläche „+“. In dem daraufhin angezeigten Popup geben Sie „HTML“ ein, um den benutzerdefinierten HTML-Block zu finden.

Wenn der richtige Block angezeigt wird, klicken Sie darauf, um ihn zu Ihrer Seite hinzuzufügen.
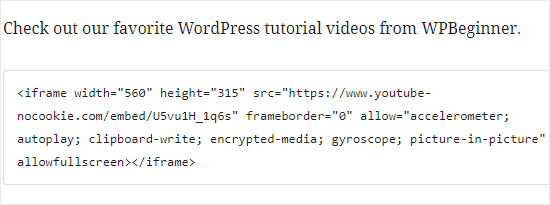
Fügen Sie dann einfach den YouTube-iFrame-Code in den Block ein.

Sie können nun Ihre Seite veröffentlichen, um das YouTube-Video live in Ihrem WordPress-Blog zu sehen.
Methode 2: Verwendung eines WordPress-Plugins (funktioniert bei allen Websites)
Nicht jede Website von Drittanbietern bietet einen vorgefertigten Einbettungscode. Wenn Sie keine Einstellungen für „Teilen“ oder „Einbetten“ finden, können Sie mit dem iFrame-Plugin ganz einfach Ihren eigenen iFrame-Code erstellen.
Zunächst müssen Sie das iFrame-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
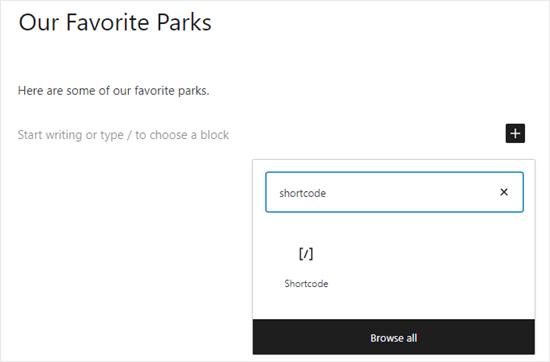
Nach der Aktivierung ist das Plugin sofort einsatzbereit, ohne dass eine Einrichtung erforderlich ist. Gehen Sie einfach zu der Seite oder dem Beitrag, in den Sie Inhalte einbetten möchten, und fügen Sie einen Shortcode-Block hinzu.

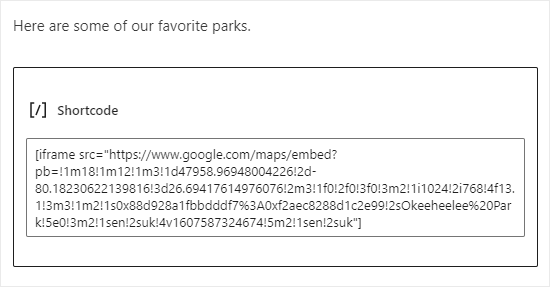
Danach fügen Sie den folgenden Shortcode hinzu:
[iframe src="URL goes here"]
Ersetzen Sie einfach „URL goes here“ durch die URL des Inhalts, den Sie auf Ihrer Website einbetten möchten.
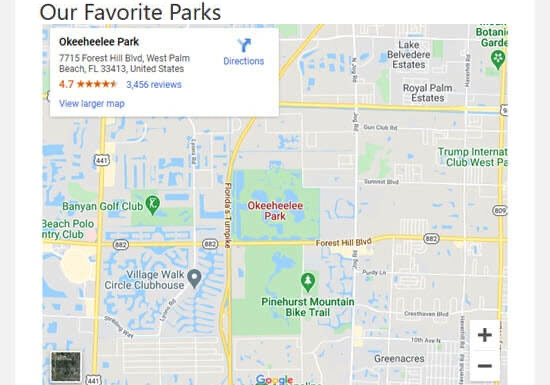
Fügen wir zum Beispiel eine Google-Karte in WordPress ein, da dies eine einfache Möglichkeit für Geschäfte, Restaurants und andere Einrichtungen ist, eine Wegbeschreibung in ihr Kontaktformular einzufügen.
Tipp: Je nach Quelle müssen Sie möglicherweise auf eine „Teilen“- oder ähnliche Einstellung klicken, um die direkte, einbettbare URL des Inhalts zu sehen.

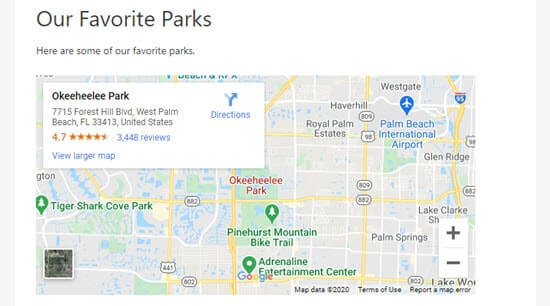
Danach können Sie den Beitrag in der Vorschau anzeigen oder veröffentlichen.
Sie sollten nun den Inhalt auf Ihrer Website eingebettet sehen.

Alle verfügbaren Parameter können Sie auf der Seite des iFrame-Plugins nachlesen.
Methode 3: Manuelles Erstellen des iFrame-Codes und Einbetten in WordPress (kein Plugin erforderlich)
Wenn Sie kein spezielles WordPress-Plugin verwenden möchten, können Sie den iFrame-Code auch manuell erstellen. Dazu müssen Sie die Seite oder den Beitrag öffnen und dann im WordPress-Inhaltseditor einen HTML-Block hinzufügen.

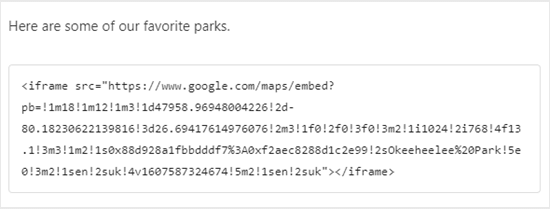
Fügen Sie zunächst den folgenden Code in Ihren HTML-Block ein:
<iframe src="URL goes here"></iframe>
Ersetzen Sie einfach „URL goes here“ durch die direkte URL für den Inhalt, den Sie einbetten möchten.
Hier betten wir eine Google-Karte ein:

Sie können zusätzliche Parameter hinzufügen, um das Aussehen des Inhalts auf Ihrer Website zu ändern. Zum Beispiel setzen wir die Breite auf 600 Pixel und die Höhe auf 200 Pixel:
<iframe src="URL goes here" width="600" height="300"></iframe>
Dies ist nützlich, wenn Sie den eingebetteten Inhalt in einem kleineren Bereich anzeigen müssen. Zum Beispiel können Sie die Größe des Inhalts ändern, nachdem Sie die mobile Version Ihrer WordPress-Website getestet haben.

Was sind einige iFrame-Alternativen?
Die Verwendung von iFrames hat auch einige Nachteile.
Nicht alle Websites erlauben es, ihren Inhalt in einen iFrame zu setzen, und Sie müssen den Inhalt möglicherweise manuell anpassen, damit er in dem verfügbaren Platz gut aussieht.
Ein weiteres Problem ist, dass HTTPS-Sites iFrames nur für Inhalte von anderen HTTPS-Sites verwenden können. Ebenso können HTTP-Sites iFrames nur für Inhalte von anderen HTTP-Sites verwenden.
Aus diesem Grund bevorzugen viele Plattformen wie WordPress oEmbed.
Oft können Sie oEmbed verwenden, um Videos und andere Inhalte einzubetten, indem Sie einfach eine URL in den WordPress-Beitrag einfügen. WordPress passt die Größe des oEmbed automatisch an den verfügbaren Platz an, sodass es auf Desktop, Smartphones und Tablets immer perfekt aussieht.
Wichtig: WordPress unterstützt oEmbed für Facebook- und Instagram-Posts standardmäßig nicht mehr. Weitere Informationen zu diesem Thema finden Sie in unserer vollständigen Anleitung zur Behebung des Facebook- und oEmbed-Problems in WordPress.
Wenn Sie soziale Feeds auf Ihrer Website anzeigen möchten, empfehlen wir die Verwendung eines Social Media Plugins anstelle von iFrames.
Smash Balloon macht es zum Beispiel einfach, Inhalte von Facebook, Instagram, Twitter und YouTube einzubetten.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie iFrame-Code in WordPress einbetten können. Vielleicht möchten Sie auch unsere Anleitung zum Erstellen eines benutzerdefinierten Instagram-Fotofeeds in WordPress lesen oder unsere Expertenauswahl der besten YouTube-Galerie-Plugins für WordPress ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Aileen Herring says
It was really really helpful
WPBeginner Support says
Glad it was helpful
Admin
M. Faisal. says
thanks for your article of how to easily embed iframe code in wordpress.
Now i am trying to embed iframe code in wordpress for google map.
i am success it for solving this problem.
Thanks and regards.
WPBeginner Support says
Glad our guide was helpful
Admin
Kathleen says
Thanks for this. When embedding a YouTube video, how can I add a title to the iframe for screen readers, for accessibilty purposes?
WPBeginner Support says
You would need to check with the support for the iframe you’re trying to embed for title options available.
Admin