Der oEmbed oder Embed-Block in WordPress funktioniert nicht mehr für Instagram oder Facebook.
Das bedeutet, dass Sie, wenn Sie diesen Block zuvor zum Hinzufügen von Inhalten für soziale Medien verwendet haben, jetzt möglicherweise Fehler oder fehlende Abschnitte auf Ihrer Website sehen.
Die Behebung dieses Problems ist der Schlüssel zu einem großartigen Benutzererlebnis. Wir haben gesehen, dass viele Websites defekte Einbettungsblöcke übersehen haben, was zu einem unordentlichen Design führt. Das kann die Besucher verwirren und Ihrem Traffic schaden.
In dieser Anleitung zeigen wir Ihnen, wie Sie das Problem der Facebook- und Instagram-Einbettung ganz einfach beheben können, damit Ihre Besucher soziale Inhalte auf Ihrer WordPress-Website genießen können.

Was ist das Facebook und Instagram oEmbed Problem in WordPress?
In der Vergangenheit konnten Sie Beiträge von Instagram und Facebook mit Hilfe des oEmbed-Protokolls problemlos in WordPress einbetten.
Facebook hat jedoch die Funktionsweise der oEmbed-Funktion geändert, sodass Sie Videos, Bilder, Updates und andere Inhalte von Facebook oder Instagram nicht mehr einfach einbetten können.
Stattdessen müssen Sie nun eine App registrieren und ein Client-Token verwenden, um Daten von der Facebook Graph API zu erhalten, bevor Sie Facebook- oder Instagram-Inhalte in Ihre WordPress-Website einbetten können.
Da dies viel Zeit und Mühe kosten würde, haben die Verantwortlichen von WordPress beschlossen, die Facebook- und Instagram-Einbettungsfunktionen zu entfernen.
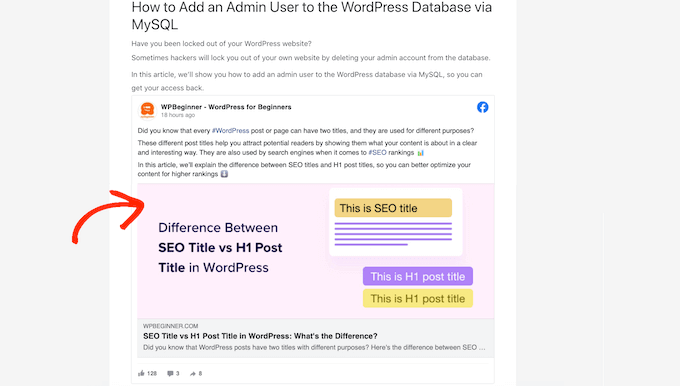
Wenn Sie zuvor mit oEmbed Facebook-Inhalte zu Ihrer Website hinzugefügt haben, sieht diese nun etwa wie das folgende Bild aus.

Wenn Sie Instagram-Beiträge mit oEmbed hinzufügen, erhalten Sie eine ähnliche Fehlermeldung, da jetzt ein Zugriffstoken erforderlich ist.
Es gibt Möglichkeiten, das Problem manuell zu beheben. Sie könnten zum Beispiel jede Seite und jeden Beitrag durchgehen und den eingebetteten Inhalt löschen. Dies kann jedoch zeitaufwändig sein, und es gibt keine Garantie dafür, dass Sie jede fehlerhafte Einbettung finden können.
Sehen wir uns nun an, wie Sie das Facebook- und Instagram-oEmbed-Problem in WordPress leicht beheben können.
So beheben Sie das Facebook und Instagram oEmbed Problem
Der einfachste Weg, das oEmbed-Problem zu beheben, ist die Verwendung eines der kostenlosen Smash Balloon-Plugins.
Wenn Sie Instagram-Posts in WordPress einbetten möchten, benötigen Sie das Smash Balloon Social Photo Feed Plugin.

Wenn Sie einen Facebook Beitrag in WordPress einbetten möchten, können Sie stattdessen das kostenlose Smash Balloon Social Post Feed Plugin verwenden.
Wir haben alle Werkzeuge von SmashBalloon getestet und sind zu dem Schluss gekommen, dass sie die benutzerfreundlichste Methode zum Einbetten von Feeds in sozialen Medien sind. Mehr dazu erfahren Sie in unserer ausführlichen Rezension zu Smash Balloon.
Zunächst müssen Sie das gewünschte Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
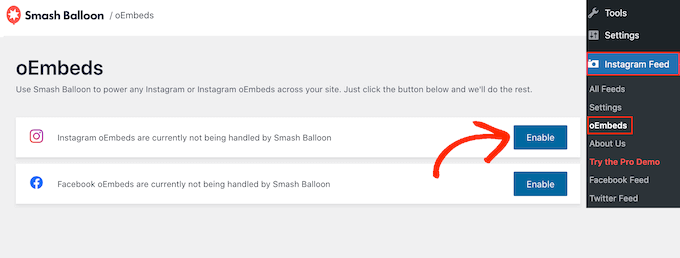
Nachdem Sie eines der beiden Plugins installiert haben, gehen Sie einfach zu Instagram Feed “ oEmbeds oder Facebook Feed “ oEmbeds, je nachdem, welches Plugin Sie verwenden.
Wir verwenden das Plugin Social Photo Feed für alle unsere Bilder, aber die Schritte sind genau dieselben, egal welches Plugin Sie verwenden.

Klicken Sie in dieser Ansicht einfach auf den für Sie relevanten Button „Aktivieren“.
Das war’s. Sie können jetzt Facebook- und Instagram-Beiträge auf Ihrer WordPress-Website einbetten.
Wie man Instagram- oder Facebook-Posts in WordPress einbettet
Sobald Sie die oEmbed Funktion mit Ihrem bevorzugten Smash Balloon Plugin aktiviert haben, können Sie bestimmte Instagram- oder Facebook-Beiträge auf jeder Seite, in jedem Beitrag oder in einem Widget-bereiten Bereich einbetten.
Sie können es zum Beispiel in denFooter Ihrer WordPress Website einfügen.
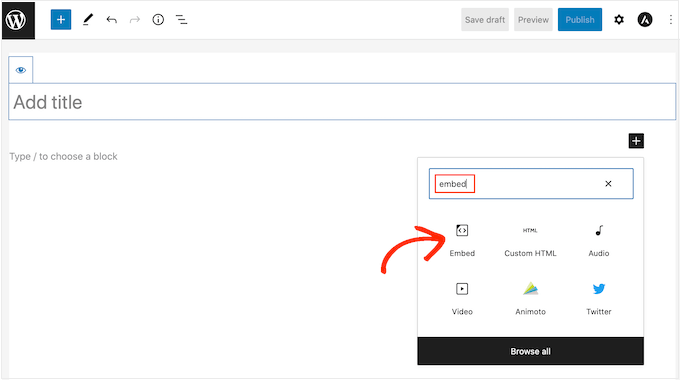
Eine Möglichkeit ist, die Seite oder den Beitrag, auf der/dem Sie den sozialen Inhalt anzeigen möchten, im Gutenberg-Editor zu öffnen. Klicken Sie dann auf das Symbol „Block hinzufügen“ (+) und geben Sie „Einbetten“ ein.
Wenn der richtige Block erscheint, klicken Sie darauf, um ihn der Seite oder dem Beitrag hinzuzufügen.

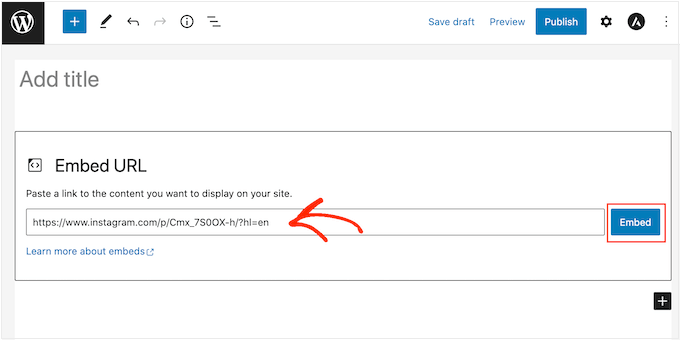
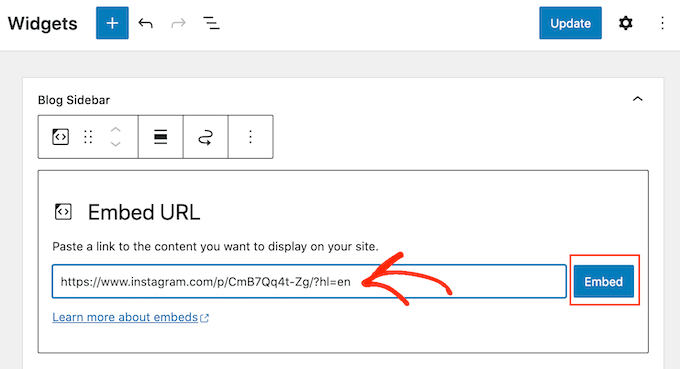
Fügen Sie in das Feld „Einbetten“ einfach die URL des Instagram- oder Facebook-Posts ein, den Sie auf Ihrer Website anzeigen möchten.
Klicken Sie dann auf „Einbetten“.

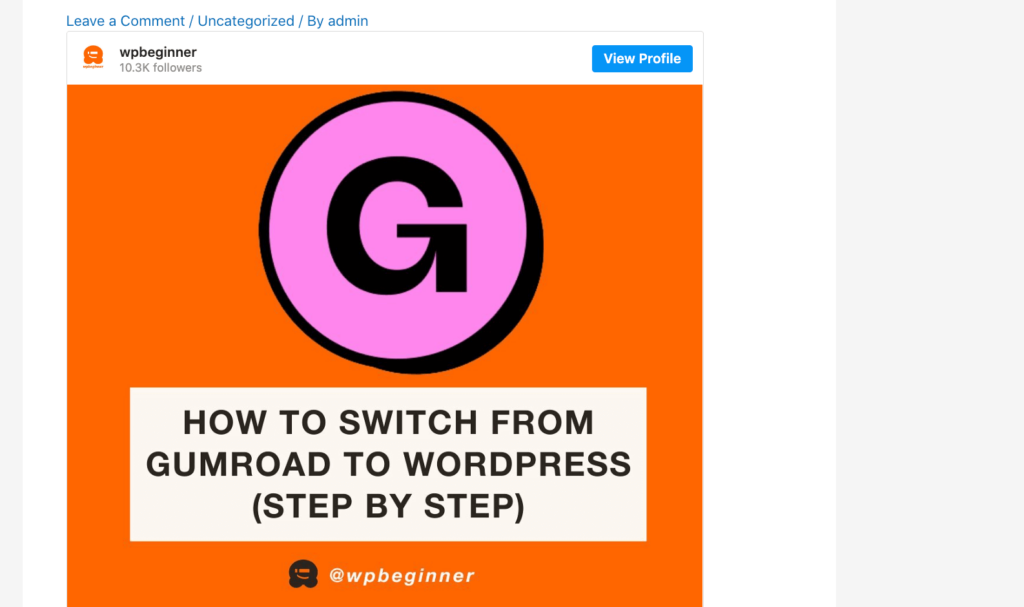
WordPress zeigt nun diesen speziellen Beitrag an. Wenn Sie bereit sind, den Beitrag zu veröffentlichen, klicken Sie einfach auf „Aktualisieren“ oder „Veröffentlichen“.
Wenn Sie nun die Seite besuchen, sehen Sie den Beitrag in den sozialen Medien live.

Eine andere Möglichkeit ist das Hinzufügen des Instagram- oder Facebook-Posts zu einem Widget-bereiten Bereich wie der Seitenleiste. Auf diese Weise können Sie denselben Beitrag auf jeder Seite Ihrer Website bewerben.
Sie können zum Beispiel Ihren beliebtesten Instagram-Beitrag, einen Beitrag zur Verkaufsförderung oder einen Wettbewerb in den sozialen Medien einbetten , mit dem Sie Ihre Website vergrößern wollen.

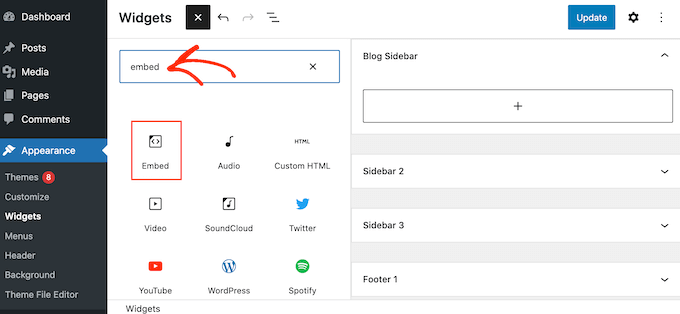
Um einen Facebook- oder Instagram-Post zu einem widgetfähigen Bereich hinzuzufügen, gehen Sie einfach auf Darstellung “ Widgets und klicken Sie auf die blaue Schaltfläche „+“.
In der Suchleiste müssen Sie „Einbetten“ eingeben, um den richtigen Block zu finden.

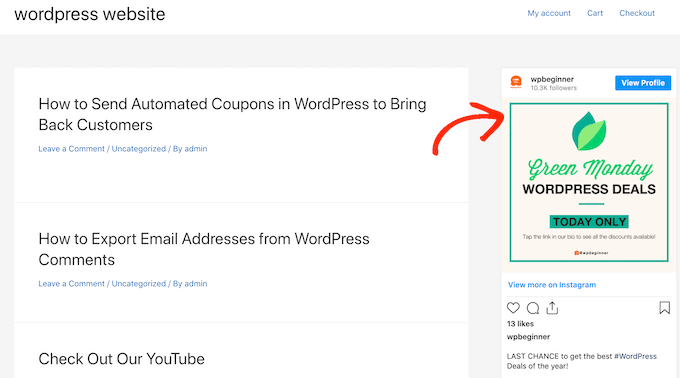
Wenn der Block „Einbetten“ erscheint, ziehen Sie ihn auf den Bereich, in dem Sie den Facebook- oder Instagram-Post anzeigen möchten. Zum Beispiel zeigen wir ein Instagram-Foto im WordPress-Sidebar-Widget an.
Fügen Sie im Feld „Einbetten“ einfach die URL des Instagram- oder Facebook-Posts ein, den Sie auf Ihrer Website anzeigen möchten. Klicken Sie dann auf „Einbetten“.

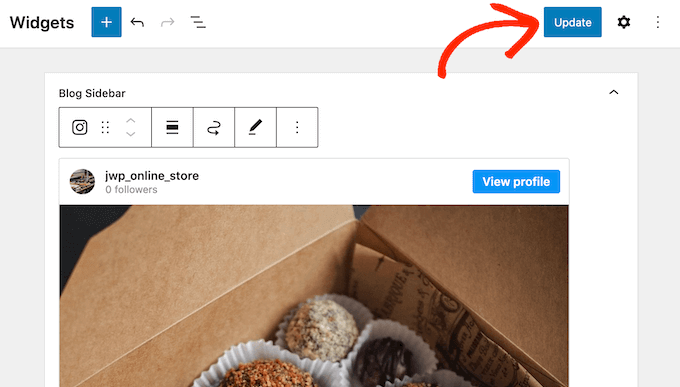
WordPress zeigt nun diesen speziellen Beitrag an.
Wenn Sie mit dem Aussehen zufrieden sind, klicken Sie einfach auf „Aktualisieren“, um es zu aktivieren.

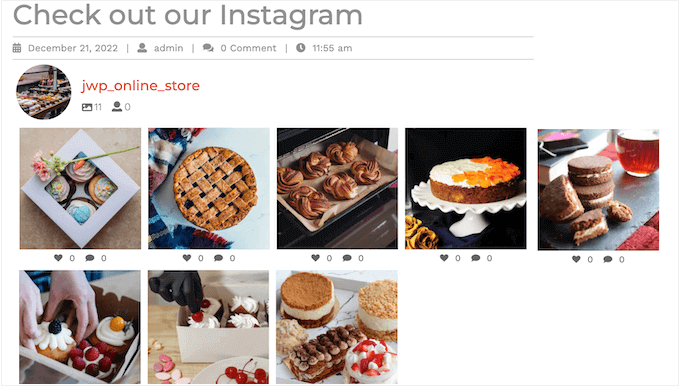
Jetzt sehen Sie den Instagram- oder Facebook-Statusbeitrag auf Ihrer WordPress-Website.
Wie man einen Instagram- oder Facebook-Feed zu WordPress hinzufügt
Die kostenlosen Smash Balloon-Plugins machen es einfach, Facebook- und Instagram-Posts zu Ihrer WordPress-Website hinzuzufügen.
Dies ist ideal, wenn Sie nur eine kleine Anzahl von Beiträgen einbetten oder genau kontrollieren möchten, wo jeder soziale Beitrag in WordPress erscheint. Möglicherweise möchten Sie aber auch einen benutzerdefinierten Facebook-Feed oder Instagram-Feed auf Ihrer Website einbetten.
Wenn Sie einen Feed erstellen, können Sie alle Ihre neuesten Beiträge in einem schönen Layout anzeigen. Noch besser: Der Feed wird automatisch aktualisiert, so dass die Besucher immer die neuesten Beiträge sehen, ohne dass Sie Ihre Website manuell aktualisieren müssen.
So bleibt Ihre Website auch für regelmäßige Besucher frisch und interessant.
Wenn Sie Instagram-Inhalte in WordPress einbetten möchten, können Sie das Smash Balloon Instagram Feed Plugin verwenden.

Möchtest du einen Feed erstellen, der deine Facebook-Alben, Videos, Timeline-Beiträge und mehr zeigt?
Dann können Sie das Smash Balloon Facebook Feed Plugin verwenden.

Sie möchten sowohl Facebook- als auch Instagram-Feeds zu Ihrer WordPress-Website hinzufügen? Dann sollten Sie sich Smash Balloon Social Wall ansehen.
Mit diesem leistungsstarken Plugin können Sie alle Feeds kombinieren, die Sie mit den Smash Balloon Plugins erstellt haben, einschließlich Facebook, Twitter, Smash Balloon YouTube Feed und mehr.

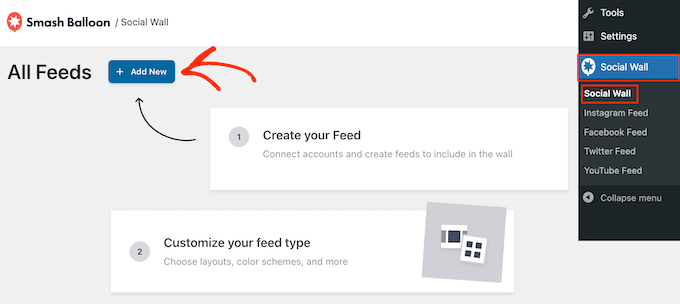
Wenn Sie zum Beispiel die Plugins Facebook Feed und Instagram Feed eingerichtet haben, können Sie in Ihrem WordPress-Dashboard einfach auf Social Feeds „ Social Wall erstellen gehen.
Dann klicken Sie auf „Neu hinzufügen“.

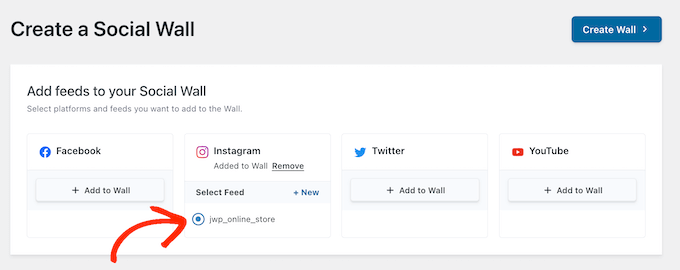
Klicken Sie für jede soziale Medienplattform, die Sie hinzufügen möchten, auf „Zur Pinnwand hinzufügen“.
Sie sehen nun alle verschiedenen Social Media Feeds, die Sie für diese Plattform erstellt haben. Wählen Sie einfach die Optionsschaltfläche neben jedem Feed, den Sie verwenden möchten.

Sie können zum Beispiel die neuesten Beiträge aus Ihrem Facebook-Veranstaltungskalender und Ihrem Instagram-Konto kombinieren.
Klicken Sie anschließend auf „Wand erstellen“.
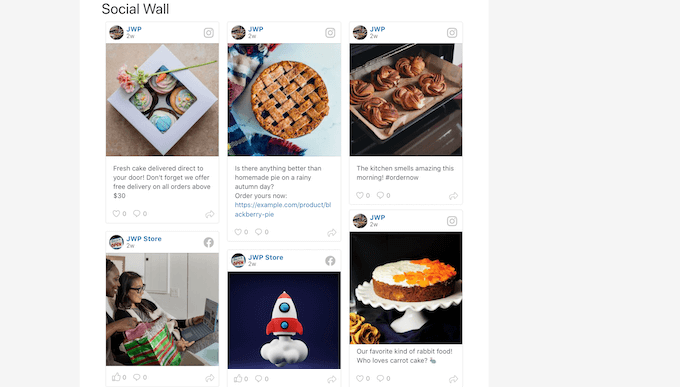
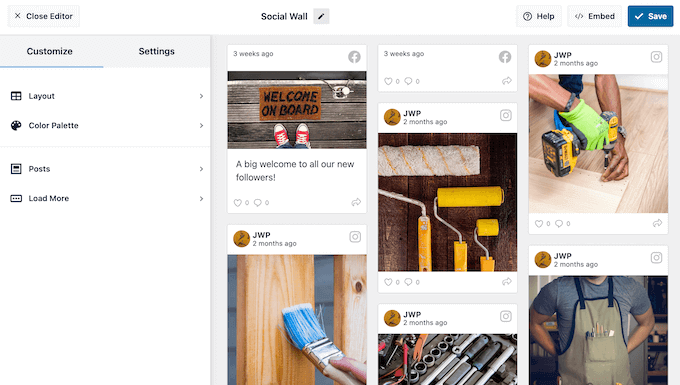
Dadurch wird der Smash Balloon-Editor geöffnet, in dem Sie jeden Teil der Social Wall feinabstimmen können. Zum Beispiel können Sie das Farbschema ändern, um es perfekt an Ihr WordPress-Theme anzupassen.

Wenn Sie mit dem Aussehen der Social Wall zufrieden sind, können Sie sie mit dem Social Wall-Block zu einer beliebigen Seite, einem Beitrag oder einem Widget-fähigen Bereich hinzufügen.
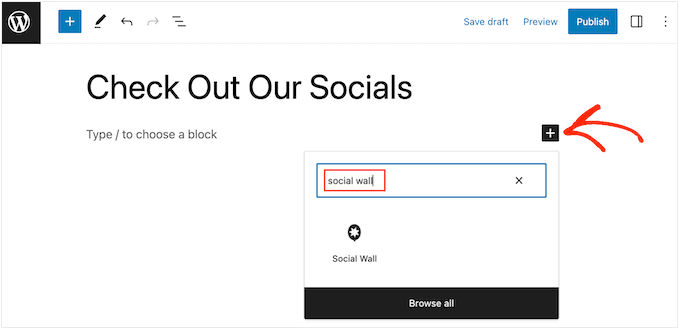
Um zum Beispiel eine Social Wall zu einer Seite hinzuzufügen, öffnen Sie diese Seite einfach im WordPress-Block-Editor. Klicken Sie hier auf das „+“-Symbol und geben Sie „Social Wall“ ein.

Wenn der richtige Block erscheint, klicken Sie darauf, um ihn der Seite hinzuzufügen.
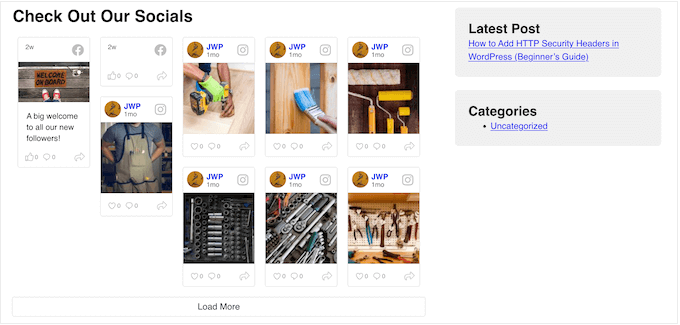
Auf der Social Wall wird nun der soeben erstellte Multiplattform-Feed angezeigt.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, das Facebook- und Instagram-oEmbed-Problem in WordPress zu beheben. Vielleicht interessieren Sie sich auch für unsere Expertenauswahl der besten Social Media Plugins für WordPress und unsere Anleitung zum Einbetten eines Facebook Group Feeds in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Ryan Elizabeth
Oh my goodness, THANK YOU for providing this fix! I was loosing my mind just now trying to figure out why none of my Instagram links were embedding. Guess I missed the memo about the October 24 deadline. O:-) Thank you again for saving me lots of headache!
WPBeginner Support
Glad our solutions could help
Admin
Tiffany Clark
The Instagram plugin is glitchy for me. It’s preserved most of the Instagram posts I had in previous content, but when I paste a link in a new piece of content, it doesn’t populate the Instagram post. Any suggestions?
WPBeginner Support
Reach out using the plugin’s support page for assistance to help check and ensure it is not a conflict with a different plugin or something that needs to be fixed
Admin
Soumitra haldar
Thank you so much…. I found my answer… Very helpful full … Thanks a lot
WPBeginner Support
Glad our guide was helpful
Admin
Palle Hyldgård Poulsen
This was great – so easy. Thank you!
WPBeginner Support
Glad our solution was helpful
Admin
Alyssa
I installed both plugins and connected to FB but FB posts are still not auto-embedding in my WP articles!
WPBeginner Support
These plugins are for ensuring your embeds work, not for automatically embedding them on your site.
Admin
Harry
i have an issue of embedding instagram igtv’s after these recent changes. and seems like your plugin solve this issue, but the thing is my site is not only using my personal instagram account, its a platform where bloggers can promote their stuff (igtv) so the question is, being an admin how could i connect various instagram accounts? kindly solve this problem i will be very pleased.
WPBeginner Support
While our solution is not for multiple channel embeds at the moment, we will certainly look into what we are able to do with what Facebook and Instagram allow.
Admin
Karim
How to embed posts even if I am not the FB page admin?
WPBeginner Support
We do not have a recommended method for that at the moment with the options available from Facebook.
Admin
Alyssa Storm
Any idea if this will impact the Facebook „Page Plugin“ social plugin
WPBeginner Support
It shouldn’t affect that as this is specifically a change for oEmbeds
Admin
Carl Gross
To fix the issue, your article suggests two plugins by Smash Balloon.
Let’s say I install the Smash Balloon Facebook plugin (Smash Balloon Social Post Feed). Once I do that, will that *automatically* fix all current Facebook oEmbedded content on my site? Or will I have to manually remove all such embeds, and re-add them using the plugin?
WPBeginner Support
Yes, it should automatically fix the issue for any current embeds without needing to recreate them.
Admin
Barbara
So far I have not embedded anything from Facebook. However, our need to do so is coming up fast. And I need to find if there is a way we can embed the live feed into our website?
WPBeginner Support
You would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-embed-a-facebook-video-in-wordpress/
Admin
Julie
Can this be fixed later by activating the plugin or must it be done before it breaks?
WPBeginner Support
You can activate it after but if you are able to now, we would recommend activating the plugin before your embeds break.
Admin
Nierka
Hi,
Do i need what to do if i copy a link from WordPress and paste it on Facebook?
WPBeginner Support
This is for when you post a link from Facebook or Instagram on your site, you do not need this for sharing your site on one of those platforms.
Admin
Faruk Ahmed
thanks, for this
WPBeginner Support
You’re welcome
Admin
Prashanna karn
What about using jetpack plugin to link Facebook and Instagram account to WordPress website?
WPBeginner Support
You would want to reach out to the support for specific plugin for if they have something in place or if they would recommend our solution.
Admin
Rob Pugh
Yes, Jetpack solves this oEmbed issue.
Badiru
Hi,
Thanks for the info.
What about Elemetor IG and FB embedding. Will that also break?
WPBeginner Support
You would want to reach out to the support for specific plugins for if they have something in place or if they would recommend our solution.
Admin
Stephanie
Does this change affect embeds made using Facebook’s Page Plugin?
WPBeginner Support
You would want to reach out to the support for specific plugin for if they have something in place or if they would recommend our solution.
Admin
Graham
Will sharing on jetpack work still?
WPBeginner Support
This article is for oEmbeds, sharing is not normally part of embedding on your site. We would recommend reaching out to the support for the plugin you are wondering about for specific questions like this.
Admin
Babs
Hi, thanks for this!
I’ve implemented instagram media in the past but using a HTML block with the code from Instagram rather than a link and embed. Am I correct in thinking that this will keep on working like before?
Thank you!
WPBeginner Support
For safety, we would still recommend adding the plugin to prevent any future issues.
Admin
Rogerio
There is another issue with the Facebook API: they are not allowing to show the comments count. I use the AddThis plugin and they say they will have an alternative soon. Hope so.
Elaine Savage
Not at all techie so this may be a silly question. Does this have any impact on the simple SFP – Facebook Page Plugin widget that I have in the main sidebar of my front page?
WPBeginner Support
This tutorial is for the default embeds, if you are using a plugin then you would want to reach out to the support for the plugin you are using for how it will handle this change.
Admin
Andy Beard
Is the functionality free for every kind of media that was previously supported by oEmbed by default?
My understanding currently is that for Video oEmbeds the Smash Balloon plugin would have to be upgraded to Pro.
Editorial Staff
Yes all default oEmbed functionality is available for free in the free Smash Balloon plugins (including video oEmbeds).
I think you’re confusing the custom video feed feature that’s listed on the Smash Balloon Pro which is completely separate of oEmbed.
Admin
Andrés
Hi! Great to know all of this, I was wondering…What if I just paste the link directly in my post? will it work? Or will it look like the examples on this post? Because you’re talking about embedding posts instead of copying the links and paste them :O it’ll be good to know!
Editorial Staff
By default, when you currently paste the link in your posts, WordPress oEmbed feature automatically converts it into a proper embed.
That feature will stop working, and for older content it will show the broken layout. For new content, it will just show the URL itself (not embedded content).
Admin