Suchen Sie nach einer Möglichkeit, Facebook-Statusmeldungen in WordPress einzubetten?
Facebook-Statusmeldungen sind eine einfache Möglichkeit, wichtige Updates und zeitkritische Informationen mit Ihrem Publikum zu teilen. Wenn Sie Ihre Facebook-Timeline in WordPress einbetten, können Sie mehr Engagement erzielen, die Menschen über die Geschehnisse auf Ihrer Facebook-Seite oder -Gruppe informieren und mehr Follower gewinnen.
In diesem Artikel zeigen wir Ihnen, wie Sie Facebook-Statusbeiträge ganz einfach in WordPress einbetten können.

Warum Facebook-Status in WordPress einbetten?
Facebook ist die beliebteste Social-Media-Plattform der Welt und hat 2,9 Milliarden monatlich aktive Nutzer, wie unsere Marktforschungsstatistiken zeigen. Damit ist Facebook der perfekte Ort, um mit einem neuen Publikum in Kontakt zu treten und mit Menschen in Kontakt zu treten, die Ihre Marke bereits kennen.
Facebook eignet sich auch hervorragend, um zeitkritische Informationen in Echtzeit zu teilen. Auf diese Weise können Sie FOMO nutzen, um ein Gefühl der Dringlichkeit zu erzeugen.
Sie könnten zum Beispiel einen Status darüber posten, dass den Besuchern die Zeit davonläuft, um an Ihrem Werbegeschenk in WordPress teilzunehmen oder von Ihrem Blitzverkauf zu profitieren.
Allerdings werden die Leute Ihren Facebook-Status nicht sehen, wenn sie nur Ihre WordPress-Website besuchen. Indem Sie Ihre Facebook-Statusmeldungen in WordPress einbetten, können Sie für Ihre Social-Media-Seite werben und mehr Menschen dazu bringen, Ihnen auf Facebook zu folgen.
Sehen wir uns also an, wie man Facebook-Statusbeiträge in WordPress einbettet.
Hinzufügen eines Facebook-Status-Plugins zu WordPress
Der einfachste Weg, Ihren Facebook-Status-Feed in WordPress einzubinden, ist die Verwendung des kostenlosen Smash Balloon Social Post Feed.
Mit diesem Plugin können Sie Texte und Links von Ihrer Facebook-Seite oder Gruppe anzeigen.

Wenn Sie neue Statusmeldungen veröffentlichen, werden diese automatisch auf Ihrer Website angezeigt. Dies ist ideal, um Ihre Website auch für regelmäßige Besucher frisch und interessant zu halten.
In dieser Anleitung werden wir die kostenlose Version von Smash Balloon verwenden, da sie es Ihnen ermöglicht, Facebook-Statusmeldungen unabhängig von Ihrem Budget einzubetten.
Hinweis: Es gibt auch ein Premium-Plugin Smash Balloon Facebook Feed, mit dem Sie verschiedene Arten von Inhalten einbetten können. Zum Beispiel können Sie ein Facebook-Video in WordPress einbetten und Bilder und Videos in einem Leuchtkasten auf Ihrer Website anzeigen.
Als Erstes müssen Sie das Smash Balloon Social Post Feed Plugin installieren und aktivieren. Weitere Details finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
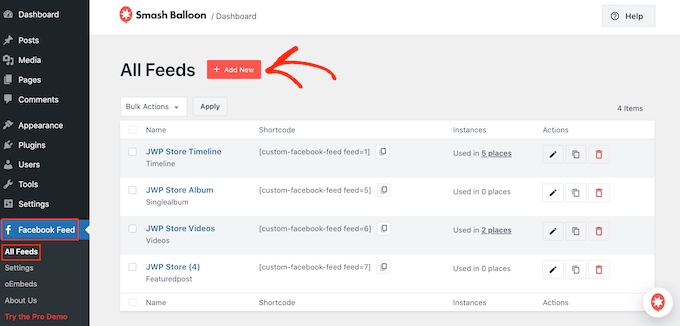
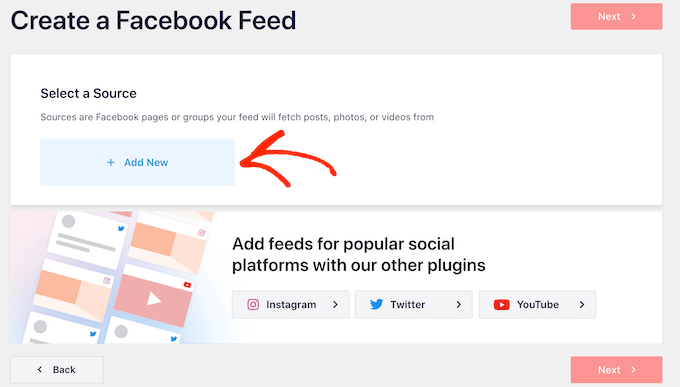
Danach musst du Smash Balloon mit deiner Facebook-Seite oder -Gruppe verbinden, indem du auf Facebook Feed “ Alle Feeds gehst. Klicken Sie hier auf „Neu hinzufügen“.

Mit Smash Balloon Pro können Sie Facebook-Alben in WordPress einbetten, einen Facebook-Kalender hinzufügen, Ihre gesamte Social-Media-Timeline anzeigen und vieles mehr.
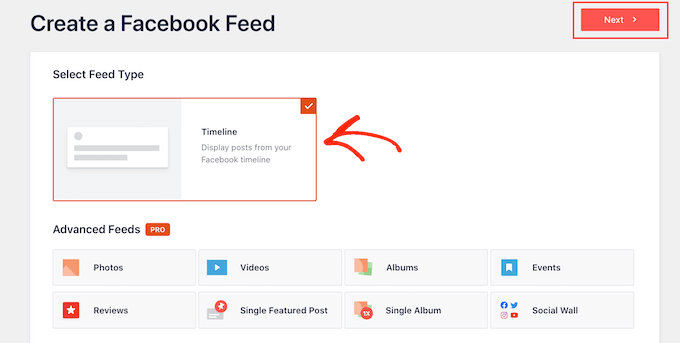
In der kostenlosen Version können Sie jedoch nur Ihre Facebook-Statusmeldungen einbetten, also klicken Sie auf „Timeline“ und dann auf „Weiter“.

Wählen Sie nun die Seite oder Gruppe aus, von der Sie die Facebook-Statusmeldungen erhalten möchten.
Um zu beginnen, klicken Sie auf „Neu hinzufügen“.

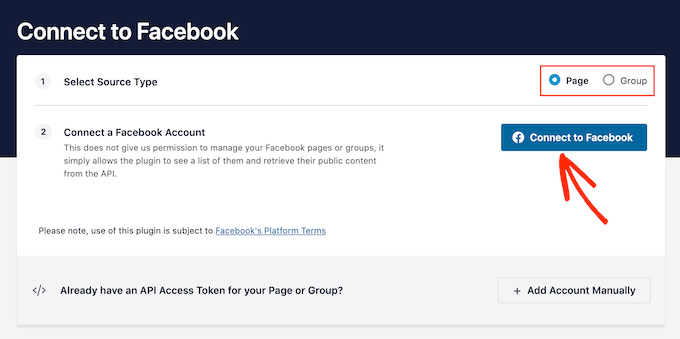
Wählen Sie auf dem nächsten Bildschirm, ob Sie den Feed einer Facebook-Gruppe oder einer Facebook-Seite einbetten möchten.
Danach klicken Sie auf „Mit Facebook verbinden“.

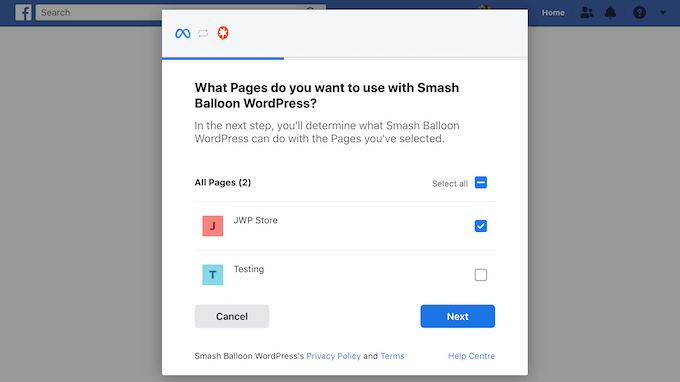
Es öffnet sich ein Popup-Fenster, in dem Sie sich bei Ihrem Facebook-Konto anmelden und die Seiten oder Gruppen auswählen können, von denen Sie die Statusaktualisierungen erhalten möchten.
Sobald Sie das getan haben, klicken Sie auf „Weiter“.

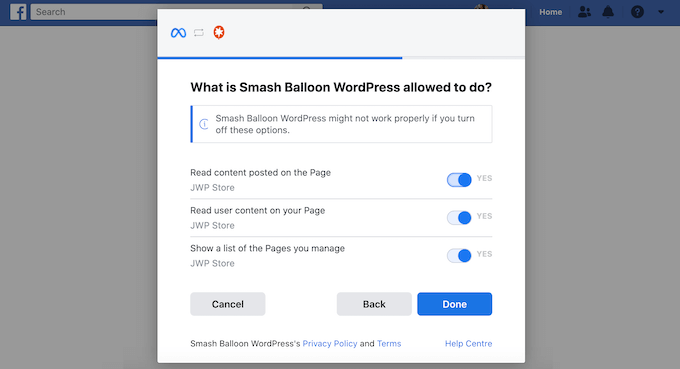
Facebook zeigt dann alle Informationen an, auf die Smash Balloon Zugriff hat, und die Aktionen, die es durchführen kann.
Um den Zugriff von Smash Balloon auf Ihr Facebook-Konto zu beschränken, klicken Sie einfach auf einen der Schalter, um ihn von „Ja“ auf „Nein“ zu stellen. Beachten Sie jedoch, dass sich dies auf die Inhalte auswirken kann, die Sie in Ihrem WordPress-Blog oder auf Ihrer Website einbetten können.
In diesem Sinne ist es eine gute Idee, alle Schalter aktiviert zu lassen.

Wenn du mit der Einrichtung deiner Facebook-Berechtigungen zufrieden bist, klicke auf „Fertig“.
Nach ein paar Augenblicken sollten Sie eine Meldung sehen, die bestätigt, dass Sie Ihre WordPress-Website mit Facebook verbunden haben. Klicken Sie anschließend auf die Schaltfläche „OK“.

Smash Balloon bringt Sie nun automatisch zurück zum WordPress-Dashboard.
Wie man Facebook-Statusbeiträge in WordPress einbettet
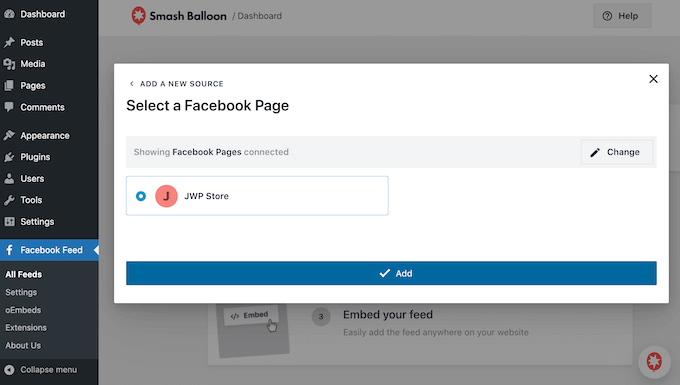
Sie sehen nun ein Popup mit der Facebook-Gruppe oder -Seite, die Sie gerade hinzugefügt haben.
Wählen Sie einfach die Optionsschaltfläche neben dem gewünschten Social-Media-Konto aus, und klicken Sie dann auf „Hinzufügen“.

Wenn Sie das Popup versehentlich geschlossen haben, ist das kein Problem. Sie können die Registerkarte einfach aktualisieren, um das Popup erneut zu öffnen.
Danach bringt dich Smash Balloon automatisch zurück zur Seite Facebook Feed “ Alle Feeds. Klicken Sie wie zuvor auf die Schaltfläche „Neu hinzufügen“, wählen Sie „Timeline“ und klicken Sie dann auf die Schaltfläche „Weiter“.
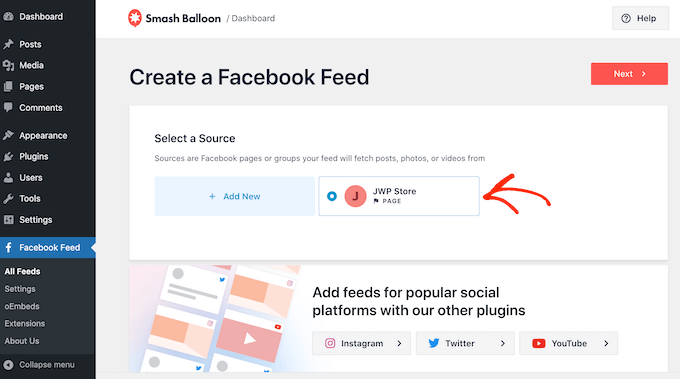
Wählen Sie nun Ihre Facebook-Seite oder Gruppe aus und klicken Sie auf „Weiter“.

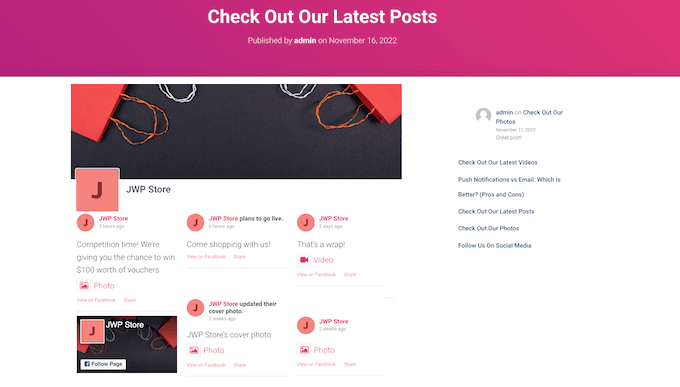
Smash Balloon erstellt dann einen Social Media Feed für die von Ihnen gewählte Facebook-Seite oder Gruppe.
Das ist ein guter Anfang, aber Smash Balloon hat viele Einstellungen, mit denen Sie Ihre eingebettete Zeitleiste anpassen können.
So passen Sie Ihre eingebetteten Facebook-Statusbeiträge an
Zur Feinabstimmung deiner Timeline besuche die Seite Facebook-Feed “ Alle Feeds im WordPress-Dashboard.
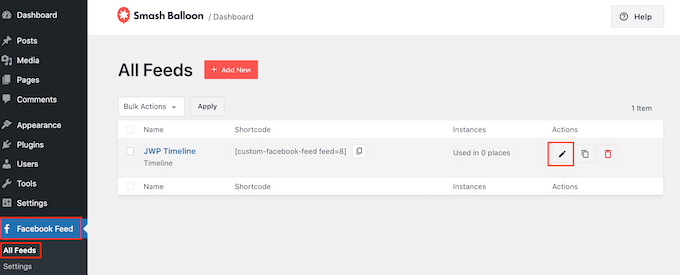
Suchen Sie hier den soeben erstellten Zeitleisten-Feed und klicken Sie auf die Schaltfläche „Bearbeiten“ daneben.

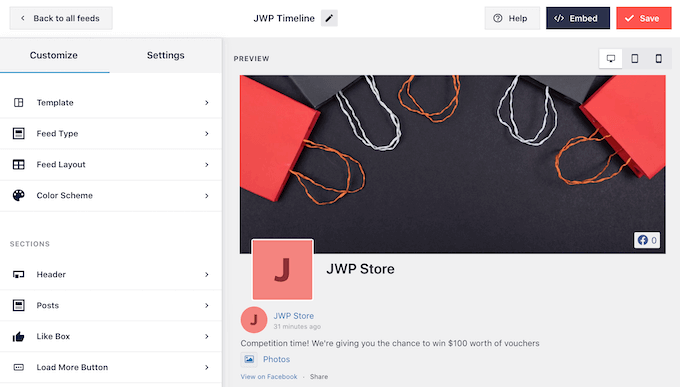
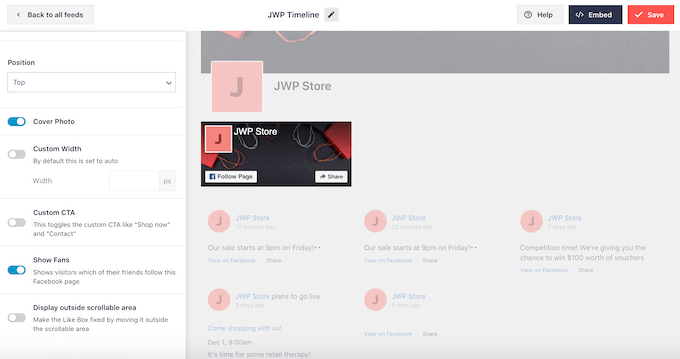
Dies öffnet den Smash Balloon-Feed-Editor, der eine Vorschau Ihrer Facebook-Timeline in WordPress anzeigt.
Auf der linken Seite sehen Sie die verschiedenen Einstellungen, mit denen Sie das Aussehen der Zeitleiste auf Ihrer Website anpassen können. Die meisten dieser Einstellungen sind selbsterklärend, aber wir werden alle wichtigen Bereiche kurz behandeln.

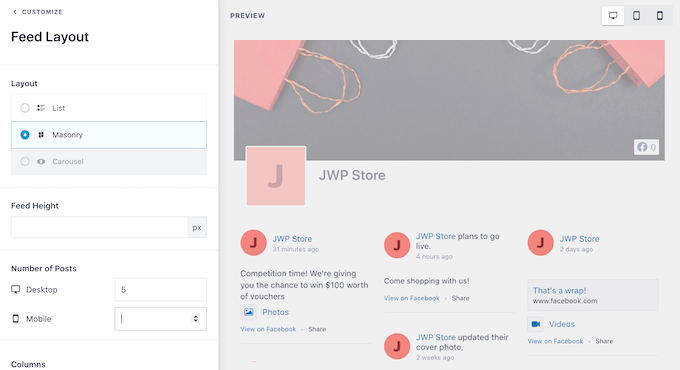
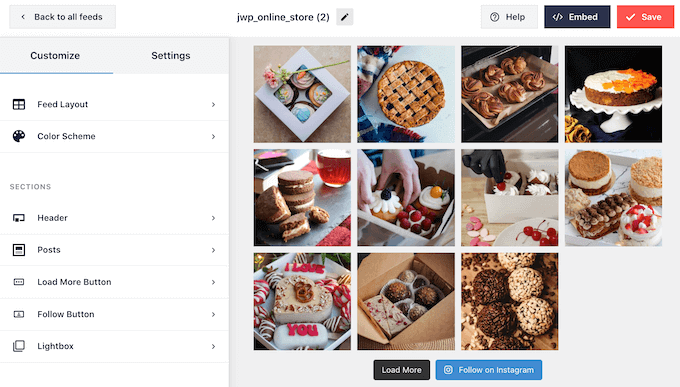
Zu Beginn können Sie die Anzeige der Status ändern, indem Sie auf „Feed Layout“ klicken.
Auf diesem Bildschirm können Sie zwischen Listen- und Masonry-Layout wechseln und die Feed-Höhe ändern. Während Sie Änderungen vornehmen, wird die Vorschau automatisch aktualisiert, so dass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was für Ihre Website am besten aussieht.

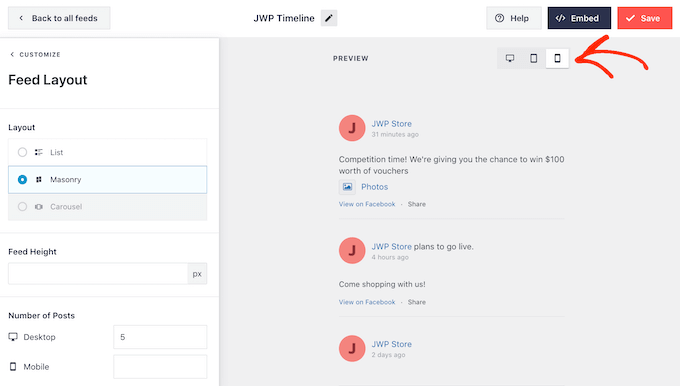
Über die Schaltflächenreihe in der oberen rechten Ecke können Sie eine Vorschau anzeigen, wie Ihr Status-Feed auf Desktop-Computern, Tablets und Smartphones aussehen wird.
Mobile Geräte haben in der Regel kleinere Bildschirme und weniger Rechenleistung. Wenn Sie also mit dem Aussehen des Feeds nicht zufrieden sind, ist es klug, weniger Statusmeldungen auf Tablets und Smartphones anzuzeigen.

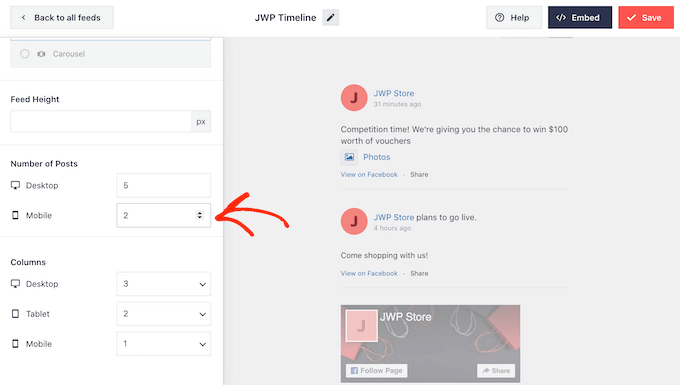
Um diese Änderung vorzunehmen, geben Sie einfach eine andere Zahl in das Feld „Mobil“ im Abschnitt „Anzahl der Beiträge“ ein.
Indem Sie verschiedene Layouts ausprobieren, können Sie einen Facebook-Status-Feed erstellen, der auf allen Geräten gut aussieht.

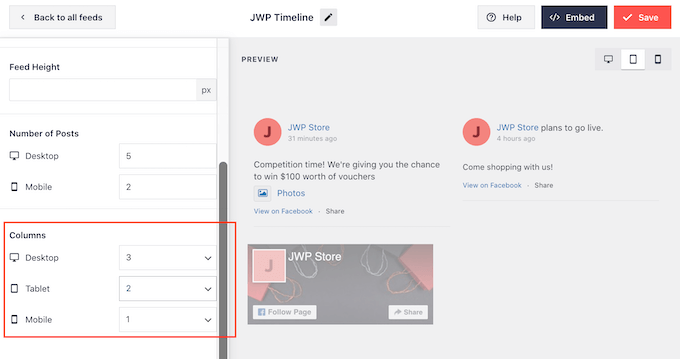
Der Smash Balloon-Feed zeigt auf Smartphones und Tablets standardmäßig weniger Spalten an als auf Desktop-Computern. So passt dein Facebook-Status bequem auf kleinere Bildschirme.
Nachdem Sie die mobile Version Ihrer WordPress-Website getestet haben, möchten Sie vielleicht weniger Spalten auf Smartphones und Tablets anzeigen.
Ändern Sie dazu einfach die Zahlen unter „Spalten“.

Wenn Sie mit dem Aussehen des Feeds zufrieden sind, klicken Sie auf den Link „Anpassen“.
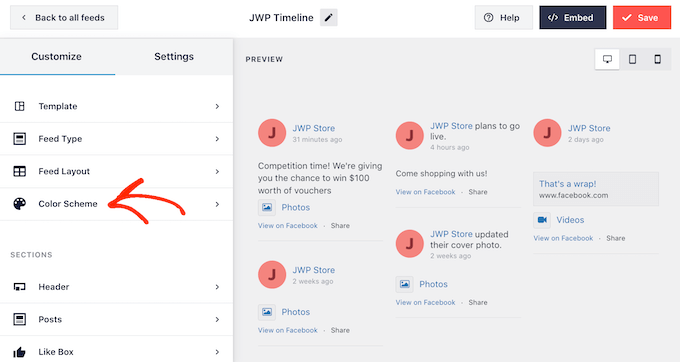
Damit kehren Sie zum Haupteditor von Smash Balloon zurück und können den nächsten Einstellungsbildschirm erkunden, nämlich „Farbschema“.

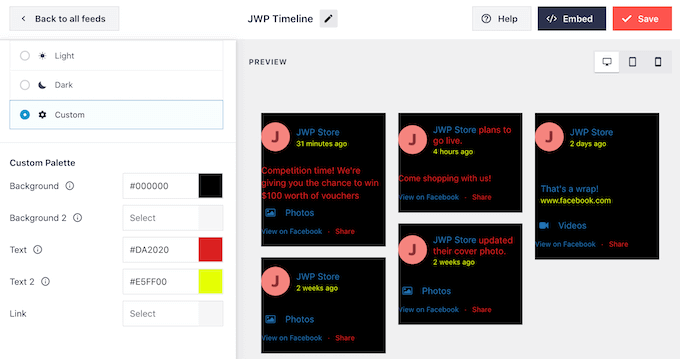
Standardmäßig verwendet Smash Balloon ein Farbschema, das von Ihrem WordPress-Theme übernommen wird, aber Sie können auch zu einem „hellen“ oder „dunklen“ Look wechseln.
Sie können auch Ihr eigenes Farbschema erstellen, indem Sie „Benutzerdefiniert“ auswählen und dann die Steuerelemente verwenden, um die Textfarbe in WordPress zu ändern, die Hintergrundfarbe zu ändern und vieles mehr.

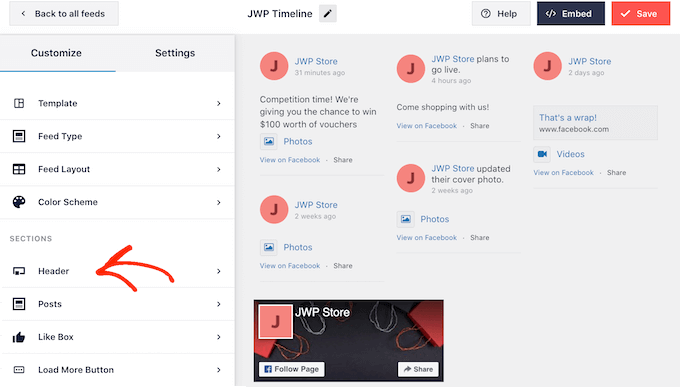
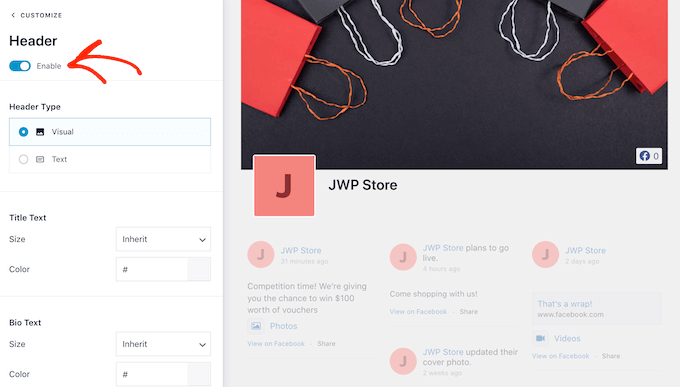
Standardmäßig fügt Smash Balloon eine Kopfzeile zu deinem Feed hinzu, die aus deinem Facebook-Profilbild und dem Namen der Gruppe oder Seite besteht.
Um diesen Bereich anzupassen, klicken Sie im linken Menü auf „Kopfzeile“.

Hier können Sie die Größe der Kopfzeile ändern, Ihr Facebook-Profilbild ausblenden, die Hintergrundfarbe ändern und vieles mehr.
Wenn Sie die Kopfzeile lieber ganz entfernen möchten, deaktivieren Sie das Kästchen „Aktivieren“.

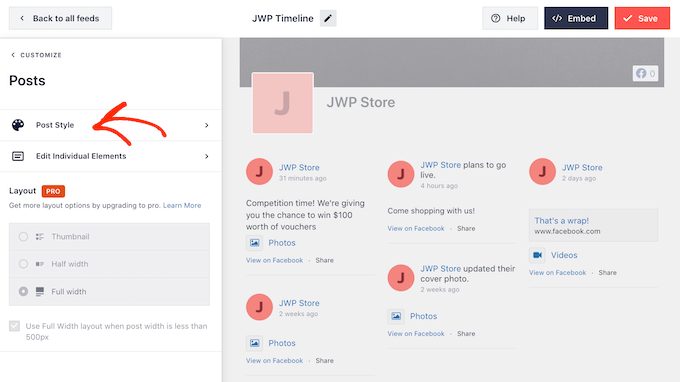
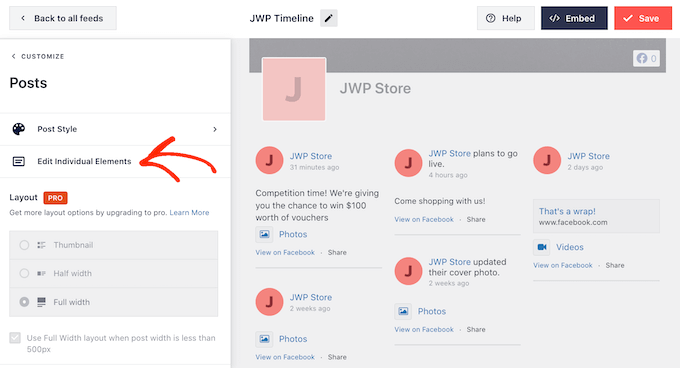
Als Nächstes können Sie das Aussehen der einzelnen Beiträge in Ihrem Feed ändern, indem Sie „Beitragsstil“ aus dem linken Menü auswählen.
Danach klicken Sie erneut auf „Post Style“, um die Anpassungsoptionen zu öffnen.

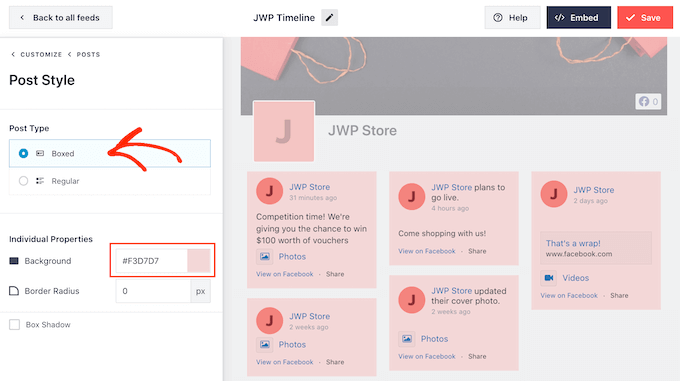
Auf diesem Bildschirm können Sie zwischen einem normalen und einem Box-Layout wählen.
Wenn Sie „Umrandet“ wählen, können Sie für jeden Facebook-Post einen farbigen Hintergrund erstellen. Sie können auch einen Rahmenschatten hinzufügen oder den Radius des Rahmens ändern.

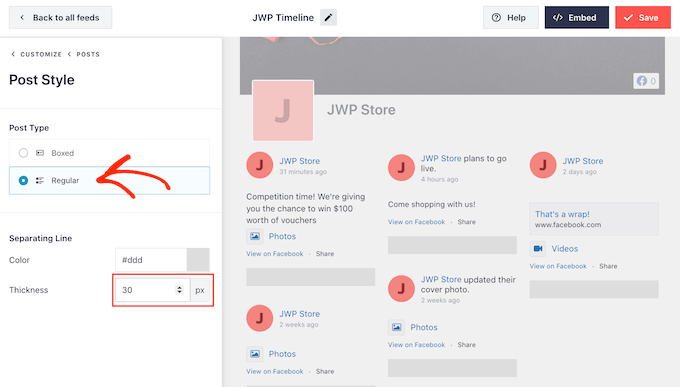
Wenn Sie „Regelmäßig“ wählen, können Sie die Dicke und Farbe der Linie ändern, die Ihre verschiedenen Beiträge in sozialen Medien voneinander trennt.
In der folgenden Abbildung haben wir dem Facebook-Status-Feed eine dickere Linie hinzugefügt.

Sie können auch die einzelnen Teile innerhalb jedes Status anpassen, indem Sie zum Haupteinstellungsbildschirm zurückkehren.
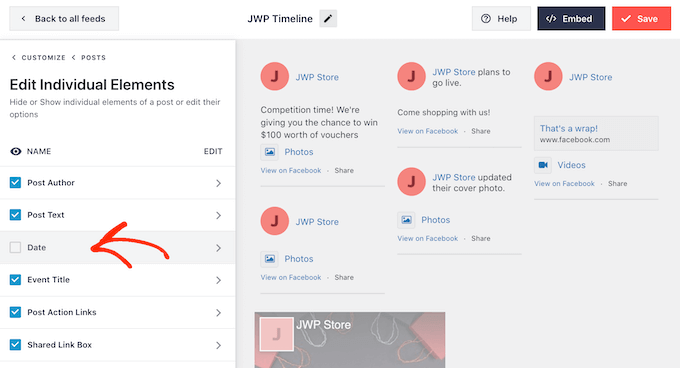
Wählen Sie erneut „Beitragsstil“, aber diesmal wählen Sie stattdessen „Einzelne Elemente bearbeiten“.

Sie sehen nun eine Liste der verschiedenen Inhalte, die Smash Balloon in jedem Beitrag enthält, wie z. B. das Datum, den Autor des Beitrags und den Titel des Ereignisses.
Um einen Inhalt aus dem Feed zu entfernen, klicken Sie einfach auf das entsprechende Kästchen, um die Markierung zu entfernen.

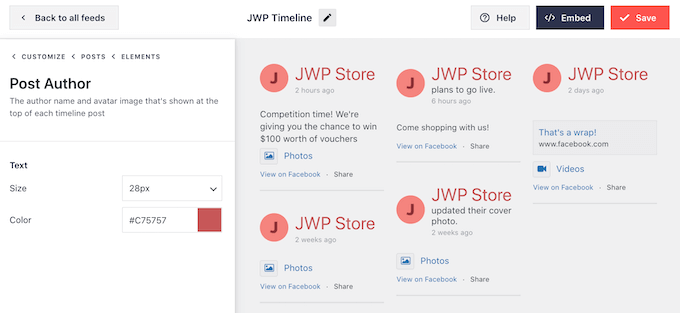
Sie können auch konfigurieren, wie jeder Inhaltstyp aussehen soll, indem Sie ihn anklicken.
In der folgenden Abbildung sehen Sie beispielsweise Einstellungen zur Änderung der Größe und Farbe des Autorentextes.

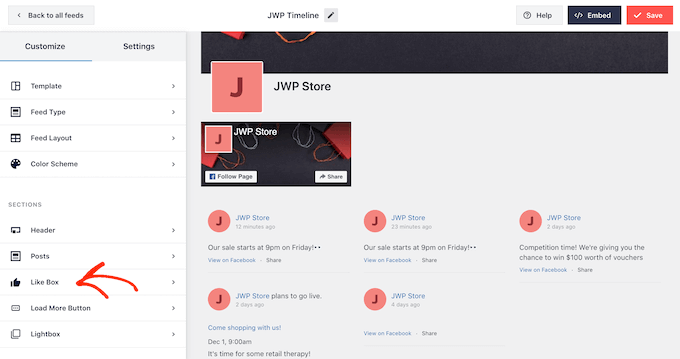
Standardmäßig fügt Smash Balloon die Gefällt mir“-Schaltfläche von Facebook nicht in deinen Feed ein.
Diese Schaltfläche erleichtert es den Besuchern, Ihnen auf Facebook zu folgen. Fügen Sie sie daher zu Ihrem Status-Feed hinzu, indem Sie die Einstellungen für die „Like-Box“ auswählen.

Danach klicken Sie einfach auf die Schaltfläche „Aktivieren“, so dass sie blau wird.
Sie können nun die Einstellungen verwenden, um zu ändern, wo die Link-Box erscheint und welche Art von Inhalt in der Box enthalten ist, wie z. B. Ihr Facebook-Titelbild und die Gesamtzahl der Follower. Sie können auch eine benutzerdefinierte Aufforderung zum Handeln hinzufügen.

Wenn Sie auf Smash Balloon Premium upgraden, gibt es einige weitere Einstellungen zu entdecken. Dazu gehört eine Lightbox-Funktion, mit der Sie Facebook-Videos in WordPress einbetten können. Sie können auch eine Schaltfläche „Mehr laden“ hinzufügen, damit Besucher durch Ihren gesamten Facebook-Veranstaltungskalender, Alben, Fotos und andere Inhalte blättern können.
Da Sie die kostenlose Version von Smash Balloon verwenden, klicken Sie auf „Speichern“, um Ihre Änderungen zu speichern.
Der nächste Schritt ist das Hinzufügen des Facebook-Status-Feeds zu Ihrer WordPress-Website.
Wie man Facebook-Statusbeiträge in WordPress einbettet
Sie können Ihren Facebook-Status-Feed in WordPress mithilfe eines Blocks, Widgets oder Shortcodes hinzufügen.
Wenn Sie mehr als einen Feed mit Smash Balloon erstellt haben, müssen Sie den Einbettungscode des Feeds kennen, wenn Sie ihn über einen Block oder ein Widget hinzufügen möchten.
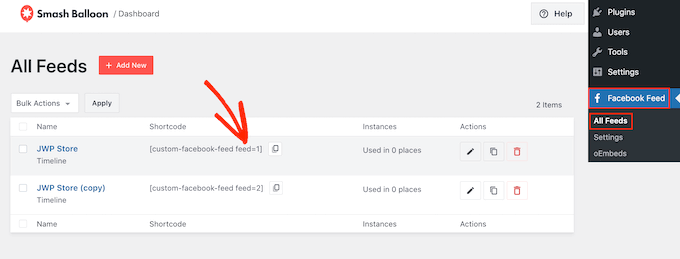
Um diese Informationen zu erhalten, gehen Sie einfach auf Facebook Feed „ Alle Feeds und kopieren Sie dann den Text unter „Shortcode“.
Im folgenden Bild müssen wir custom-facebook-feed feed=1 verwenden.

Wenn Sie Ihre Facebook-Statusmeldungen in eine WordPress-Seite oder einen WordPress-Beitrag einbetten möchten, empfehlen wir Ihnen, den Block „Benutzerdefinierter Facebook-Feed“ im Inhaltseditor zu verwenden.
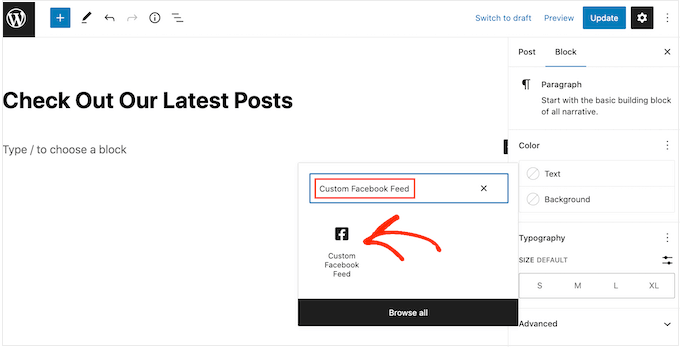
Öffnen Sie einfach die Seite oder den Beitrag, in den Sie den Status-Feed einbetten möchten. Klicken Sie dann auf das „+“-Symbol, um einen neuen Block hinzuzufügen, und beginnen Sie mit der Eingabe von „Custom Facebook Feed“.
Wenn der richtige Block erscheint, klicken Sie darauf, um ihn dem Beitrag oder der Seite hinzuzufügen.

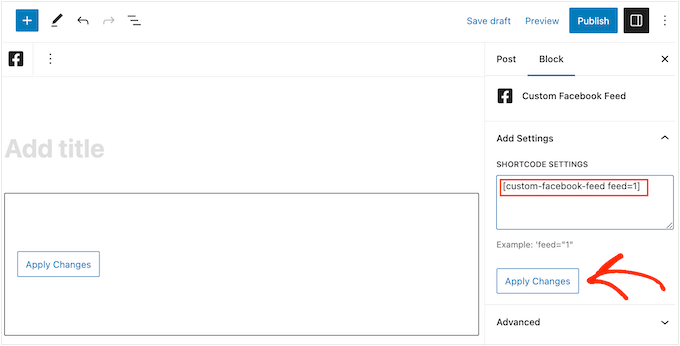
Der Block zeigt standardmäßig einen Ihrer Smash Balloon-Feeds an. Wenn Sie stattdessen einen anderen Feed verwenden möchten, suchen Sie einfach im rechten Menü nach „Shortcode-Einstellungen“.
Sie können nun den Code custom-facebook-feed feed=1

Der Block zeigt nun alle Statusaktualisierungen Ihrer Facebook-Seite oder Gruppe an. Veröffentlichen oder aktualisieren Sie einfach die Seite, um den Feed live zu schalten.
Eine weitere Möglichkeit ist das Hinzufügen des Feeds zu einem beliebigen Widget-kompatiblen Bereich, z. B. der Seitenleiste oder einem ähnlichen Bereich. So können Besucher Ihre neuesten Facebook-Updates auf Ihrer gesamten Website sehen.
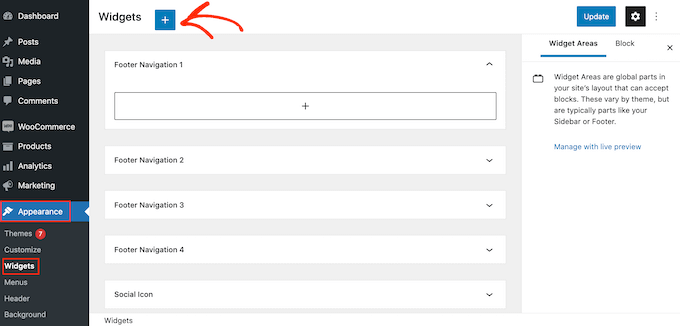
Gehen Sie einfach im WordPress-Dashboard auf Darstellung “ Widgets und klicken Sie dann auf die blaue Schaltfläche „+“.

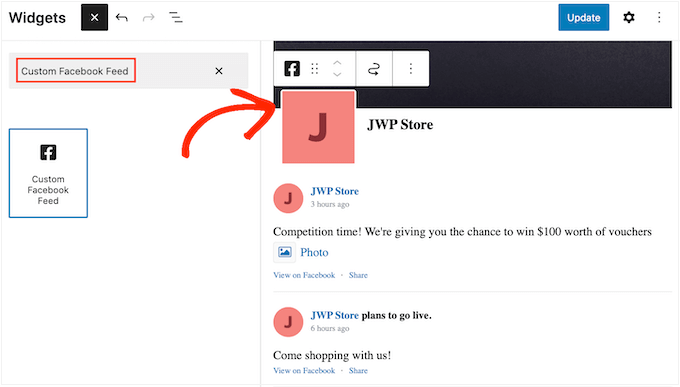
Geben Sie nun „Custom Facebook Feed“ in die Suchleiste ein, um das richtige Widget zu finden.
Sie können es nun auf den Bereich ziehen, in dem Sie Ihre Facebook-Statusaktualisierungen anzeigen möchten. Standardmäßig wird das Widget einen der Feeds anzeigen, die Sie mit Smash Balloon erstellt haben.

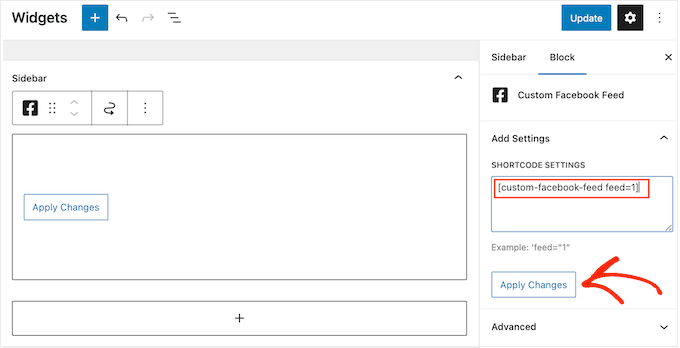
Um stattdessen einen anderen Feed anzuzeigen, geben Sie den Code des Feeds in das Feld „Shortcode-Einstellungen“ ein und klicken Sie dann auf „Änderungen übernehmen“.
Sie können nun auf die Schaltfläche „Aktualisieren“ klicken, um das Widget zu aktivieren.

Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung für das Hinzufügen und Verwenden von Widgets.
Schließlich kannst du deinen Status auf jeder Seite, in jedem Beitrag oder in einem widgetfähigen Bereich mithilfe eines Shortcodes einbetten. Um den Shortcode zu erhalten, gehen Sie einfach zu Facebook Feed „ Alle Feeds und kopieren Sie den Wert in der Spalte „Shortcode“.
Sie können diesen Code nun zu Ihrer Website hinzufügen. Weitere Informationen finden Sie in unserer ausführlichen Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Bonus: Tweets und Instagram-Posts in WordPress einbetten
Wenn Sie Facebook-Statusmeldungen in WordPress einbetten möchten, dann ist Smash Balloon Social Post Feed eine gute Wahl.
Viele Websites haben jedoch mehrere Social-Media-Konten, z. B. einen YouTube-Kanal, ein Twitter-Profil und ein Instagram-Konto. Wenn Sie für jede Plattform einzigartige Inhalte erstellen, ist es sinnvoll, diese Inhalte auf Ihrer WordPress-Website anzuzeigen.
Sie können Instagram ganz einfach in WordPress einbetten, indem Sie das kostenlose Smash Balloon Social Photo Feed Plugin verwenden.

Wenn Sie aktuelle Tweets in Ihre Beiträge, Seiten oder Widget-bereiten Bereiche einbetten möchten, können Sie das kostenlose Smash Balloon Custom Twitter Feeds Plugin verwenden.
Mit diesem Plugin können Sie benutzerdefinierte Feeds erstellen, die verschiedene Twitter-Hashtags, Accounts und Timelines anzeigen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man Facebook-Statusmeldungen in WordPress einbettet. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Erstellung eines E-Mail-Newsletters und die besten WordPress-Facebook-Plugins, um Ihren Blog zu erweitern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Greg Shaw says
Hi, I know this an old post but I went to try the official Facebook plugin you referenced in this post and it says „This plugin was closed on April 5, 2018 and is no longer available for download. Reason: Licensing/Trademark Violation.“
Do you know of a plugin that will still do this?
WPBeginner Support says
We do not have one we would recommend at the moment.
Admin
Afizan says
Hello Sir
I would like to ask, is it possible to embed a facebook post complete with the comments. Not just the comment numbers.
Thanks
Traviis says
Are there any benefits (SEO, etc.) to embedding a Facebook or Twitter timeline manually vs using a plugin?
WPBeginner Support says
No.
Admin
Tom says
This is old information and needs updating, there are issues with this plugin as to whether Facebook recognise it.
WARNING – Read WP support forum posts before considering download
Sheila says
One hour later and can’t get posts to embed – so annoying
Tanay Talesra says
I am not able to embed photos. Tried both these methods.
Lindsay says
will this plugin let you embed photos or events? I am only able to embed posts.
Sean says
I just wish Facebook didn’t force their horrible styling on everything
Nicholas says
Already Jetpack v.2.5 has Facebook embedding check it out here http://jetpack.me/2013/09/19/jetpack-2-5/ This is far more easier to use if you love Jetpack!
Jim Davis says
Is there a way to automatically embed all of your Facebook timeline posts?
Mario H says
I’d really love to know that, too!
A plugin, which automatically creates new blogposts that contain the embedded facebook post…
Bojan says
Yeah, this would be useful…
danstep says
Yeah, then the site owner wouldn’t have to go into wp and muck things up
Gabriella Karvak says
U got answer to this? I need it to :))