Möchten Sie einen benutzerdefinierten Facebook-Feed in WordPress erstellen?
Ein benutzerdefinierter Feed ermöglicht es Ihnen, Beiträge von Ihrer Facebook-Seite oder -Gruppe auf Ihrer WordPress-Website anzuzeigen. Dies kann Ihre Website ansprechender machen und Besucher ermutigen, Ihnen auf Facebook zu folgen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach einen benutzerdefinierten Facebook-Feed in WordPress erstellen können.

Warum einen benutzerdefinierten Facebook-Feed in WordPress erstellen?
Unserem Bericht über Marketingstatistiken zufolge hat Facebook über 2,9 Milliarden monatlich aktive Nutzer. Damit ist es die größte Social-Media-Website der Welt. Als Website-Besitzer haben Sie vielleicht schon eine Facebook-Seite oder -Gruppe eingerichtet, auf der Sie sich mit Ihrem Publikum austauschen.
Menschen, die nur Ihre Website besuchen, sehen Ihre Facebook-Posts jedoch nicht. Indem Sie einen benutzerdefinierten Facebook-Feed hinzufügen, können Sie Besuchern zeigen, was in Ihrer Gruppe oder auf Ihrer Seite passiert.
Dies kann Ihre Website ansprechender und interessanter machen, insbesondere wenn Sie multimediale Inhalte wie Videos und Bilder auf Facebook veröffentlichen.

Es ist auch eine gute Möglichkeit, für Ihre Facebook-Seite oder -Gruppe zu werben, wodurch Sie mehr Facebook-Likes erhalten und Ihre Anhängerschaft vergrößern können.
Sehen wir uns nun an, wie Sie einen benutzerdefinierten Facebook-Feed zu Ihrer WordPress.org-Website hinzufügen können. Sie können die Links unten verwenden, um Schritt für Schritt durch diese Anleitung zu navigieren:
Schritt 1: Installieren Sie das Smash Balloon Custom Facebook Feed Plugin
Der beste und anfängerfreundlichste Weg, einen benutzerdefinierten Facebook-Feed zu Ihrer WordPress-Website hinzuzufügen, ist die Verwendung des Smash Balloon Custom Facebook Feed Plugins.
Mit diesem Plugin können Sie Facebook-Inhalte und -Kommentare direkt auf Ihrer Website anzeigen und sogar Beiträge aus mehreren Facebook-Feeds kombinieren. Es macht es auch einfach, starke soziale Beweise zu zeigen, indem es Facebook-Bewertungen und Community-Posts auf Ihrer Website einbettet.
Als erstes müssen Sie das Smash Balloon Custom Facebook Feed Pro Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
In diesem Beitrag werden wir die Pro-Version von Smash Balloon verwenden, mit der Sie Videos und Fotos in Ihrem Facebook-Feed anzeigen, verschiedene Layouts auswählen, Ihren Feed nach Beitragstyp filtern und vieles mehr können.
Es gibt jedoch auch eine kostenlose Version, mit der Sie einen benutzerdefinierten Facebook-Feed für WordPress erstellen können, unabhängig von Ihrem Budget.
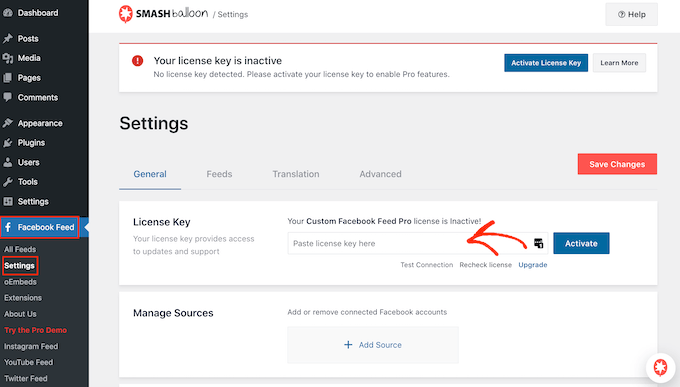
Nach der Aktivierung müssen Sie zu Facebook Feed “ Einstellungen gehen und Ihren Lizenzschlüssel in das Feld „Lizenzschlüssel“ eingeben.

Sie finden diese Informationen in Ihrem Konto auf der Smash Balloon Website.
Nachdem Sie den Schlüssel eingegeben haben, klicken Sie einfach auf die Schaltfläche „Aktivieren“.
Schritt 2: Verbinden Sie Ihre Facebook-Seite oder Gruppe mit WordPress
Mit Smash Balloon Custom Facebook Feed können Sie mehrere Feeds von Ihren verschiedenen Facebook-Seiten und Gruppen erstellen. Sie können sogar Feeds zusammenführen, um einen benutzerdefinierten Feed zu erstellen.
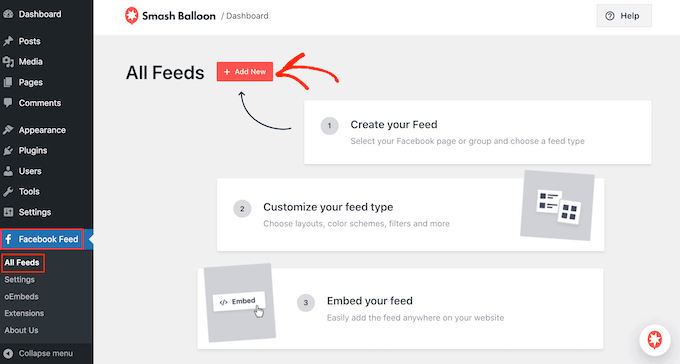
Um Ihren ersten Feed zu erstellen, gehen Sie zu Facebook Feed “ Alle Feeds und klicken Sie dann auf „Neu hinzufügen“.

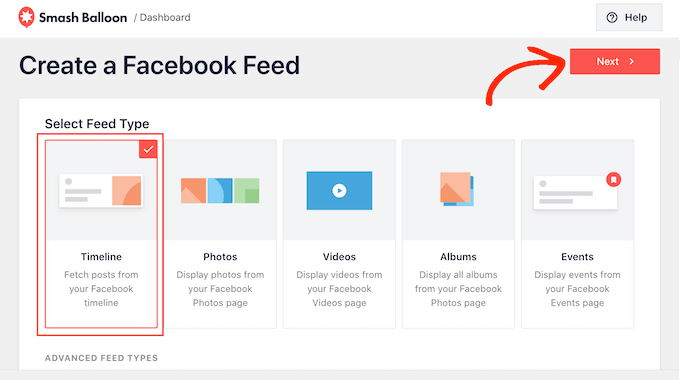
Mit Smash Balloon können Sie Facebook-Alben, Beiträge aus Ihrer Timeline, Videos, Ereignisse und mehr anzeigen. In dieser Anleitung erstellen wir einen „Timeline“-Facebook-Feed, aber Sie können jeden beliebigen Feed-Typ auswählen.
Nachdem Sie einen Futtermitteltyp ausgewählt haben, klicken Sie auf die Schaltfläche „Weiter“.

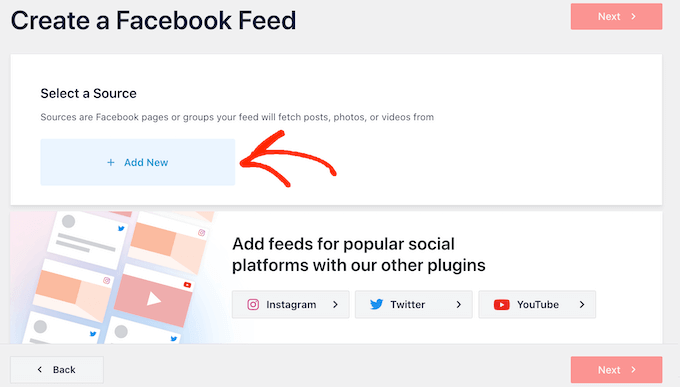
Nun müssen Sie die Facebook-Seite oder -Gruppe auswählen, von der Sie die Inhalte beziehen möchten.
Um zu beginnen, klicken Sie auf „Neu hinzufügen“.

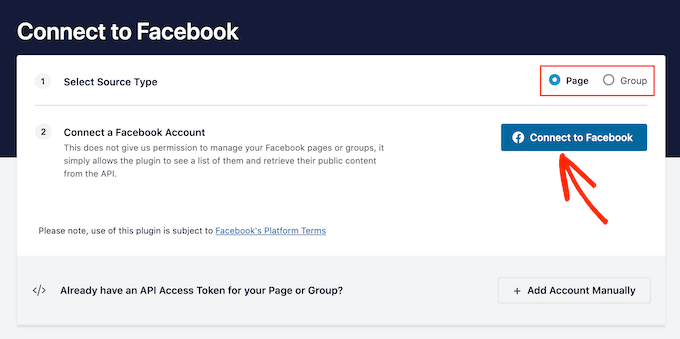
Wählen Sie auf dem nächsten Bildschirm, ob Sie einen Facebook-Gruppen-Feed in WordPress einbetten oder einen Facebook-Seiten-Feed erstellen möchten.
Klicken Sie dann einfach auf „Mit Facebook verbinden“.

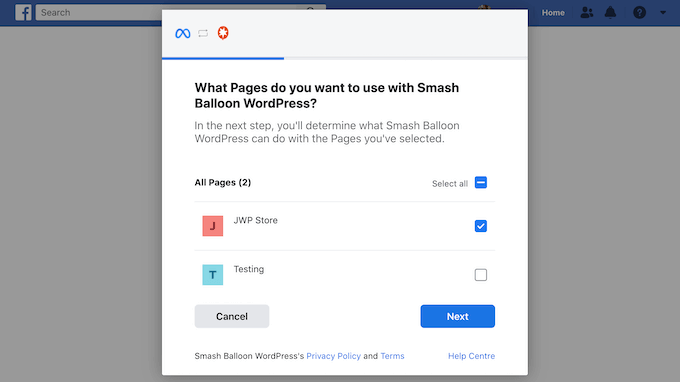
Es öffnet sich ein Popup, in dem Sie sich bei Ihrem Facebook-Konto anmelden und die Seiten oder Gruppen auswählen können, die Sie in Ihrem Feed verwenden möchten.
Nachdem Sie Ihre Auswahl getroffen haben, klicken Sie auf die Schaltfläche „Weiter“.

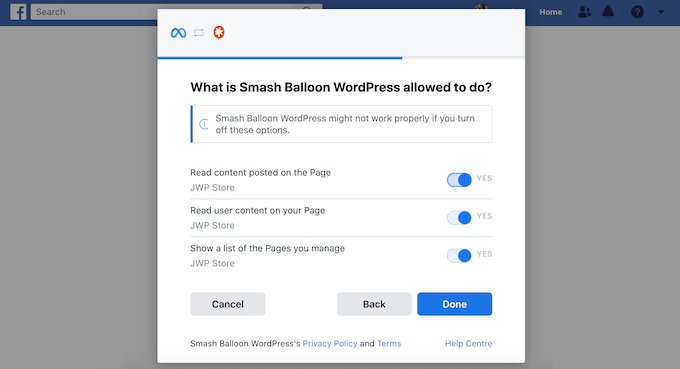
Sobald du das getan hast, zeigt Facebook alle Informationen an, auf die Smash Balloon Zugriff hat, und die Aktionen, die es ausführen kann.
Um den Zugriff von Smash Balloon auf Ihr Facebook-Konto einzuschränken, klicken Sie einfach auf einen der Schalter, um ihn von „Ja“ auf „Nein“ zu stellen. Beachten Sie jedoch, dass sich dies auf die Inhalte auswirken kann, die Sie im Social Media Feed anzeigen können.
Aus diesem Grund empfehlen wir, alle diese Schalter aktiviert zu lassen.

Wenn Sie fertig sind, klicken Sie auf „Fertig“.
Nach ein paar Augenblicken sollten Sie eine Meldung sehen, dass Sie Ihre WordPress-Website erfolgreich mit Facebook verknüpft haben. Sie können nun auf „OK“ klicken.

Wenn Sie das getan haben, kehrt Smash Balloon automatisch zum WordPress-Dashboard zurück.
Schritt 3: Erstellen eines benutzerdefinierten Facebook-Feeds in WordPress
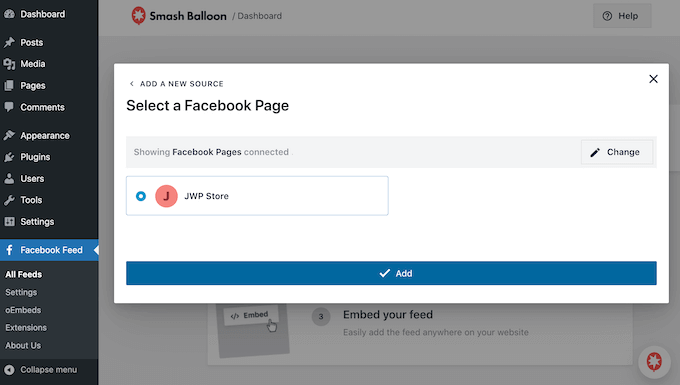
Sie sehen nun ein Popup mit der Gruppe oder Seite, die Sie gerade mit Ihrer WordPress-Website verknüpft haben. Wählen Sie einfach die Optionsschaltfläche neben Ihrer Quelle aus und klicken Sie dann auf die Schaltfläche „Hinzufügen“.

Wenn Sie das Popup versehentlich geschlossen haben, ist das kein Grund zur Panik. Sie können die Registerkarte einfach aktualisieren, um das Popup erneut zu öffnen.
Wenn du das getan hast, wirst du zur Seite Facebook Feed “ Alle Feeds zurückkehren.
Klicken Sie wie zuvor auf die Schaltfläche „Neu hinzufügen“ und wählen Sie dann den Typ des benutzerdefinierten Facebook-Feeds aus, den Sie erstellen möchten, z. B. Timeline, Fotos oder Videos.
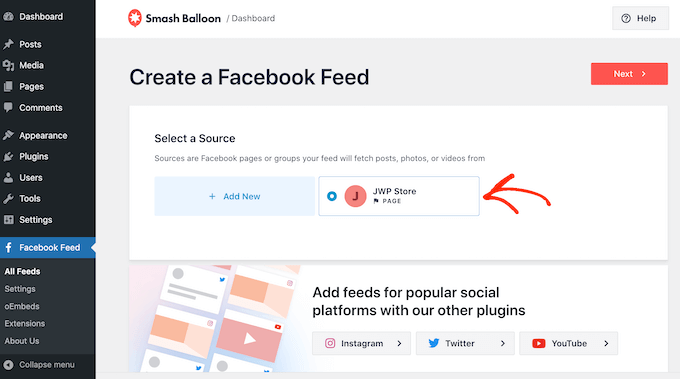
Klicken Sie dann auf „Weiter“. Unter „Wählen Sie eine Quelle“ sehen Sie nun Ihre Facebook-Gruppe oder -Seite als eine Option.

Wählen Sie die Seite oder Gruppe aus und klicken Sie dann auf „Weiter“.
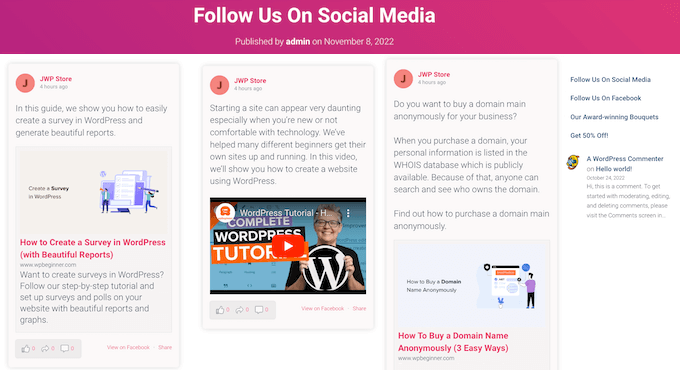
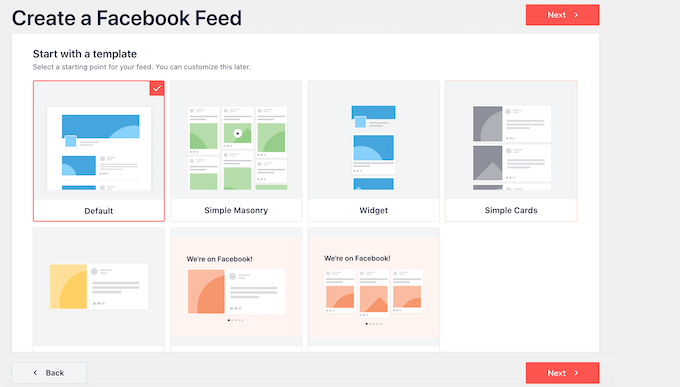
Sie können nun die Vorlage auswählen, die Sie als Ausgangspunkt für Ihren Feed verwenden möchten. Alle diese Vorlagen sind vollständig anpassbar, sodass Sie sie perfekt auf Ihren WordPress-Blog oder Ihre Website abstimmen können.
Wir werden die Vorlage „Standard“ verwenden, aber Sie können jede beliebige Vorlage verwenden.

Nachdem Sie ein Design ausgewählt haben, klicken Sie auf die Schaltfläche „Weiter“.
Smash Balloon erstellt nun einen Facebook-Feed, der auf Ihrer Quelle und der von Ihnen gewählten Vorlage basiert. Das ist ein guter Anfang, aber Sie möchten vielleicht noch feinabstimmen, wie dieser Feed auf Ihrer Website erscheint.
Schritt 4: Passen Sie Ihren Facebook-Feed an
Das Smash Balloon Custom Facebook Feed-Plugin bietet Ihnen viele Anpassungsmöglichkeiten, um Ihren Feed zu bearbeiten. Deshalb lohnt es sich, zu sehen, welche Änderungen Sie vornehmen können.
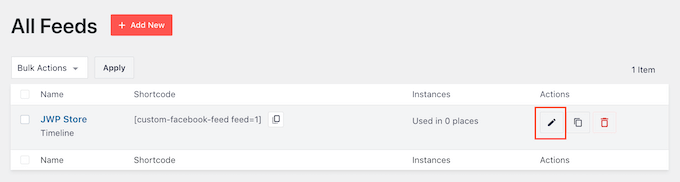
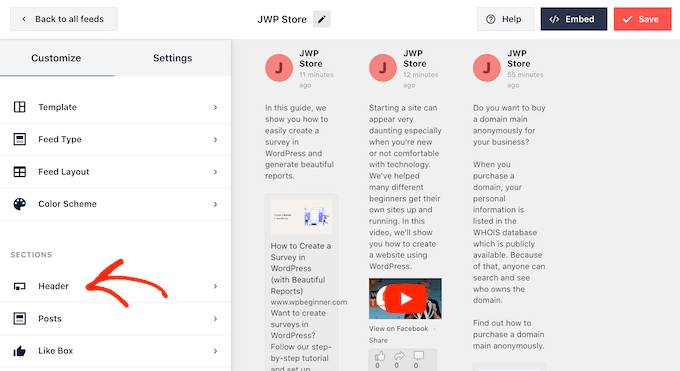
Suchen Sie auf dem Bildschirm Facebook-Feed “ Alle Feeds den Feed, den Sie gerade erstellt haben, und klicken Sie auf die Schaltfläche „Bearbeiten“, die wie ein kleiner Bleistift aussieht.

Dies öffnet den Feed-Editor, der eine Vorschau zeigt, wie der benutzerdefinierte Facebook-Feed auf Ihrer Website aussehen wird. Hier können Sie alle eingebetteten Facebook-Videos, Status-Updates und andere Inhalte sehen, die auf Ihrer WordPress-Website erscheinen werden.
Auf der linken Seite sehen Sie all die verschiedenen Einstellungen, mit denen Sie den Feed anpassen können. Die meisten dieser Einstellungen sind selbsterklärend, aber wir werden kurz auf einige wichtige Bereiche eingehen.

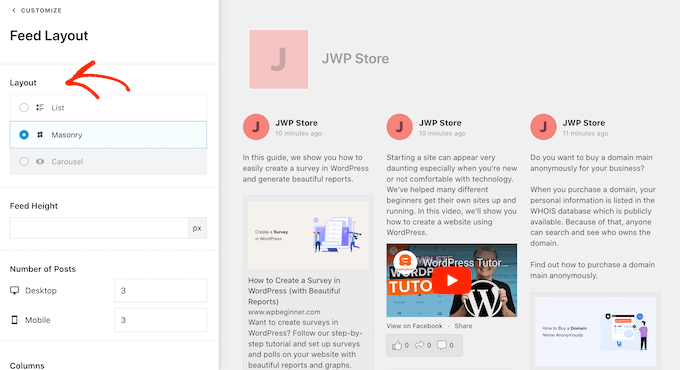
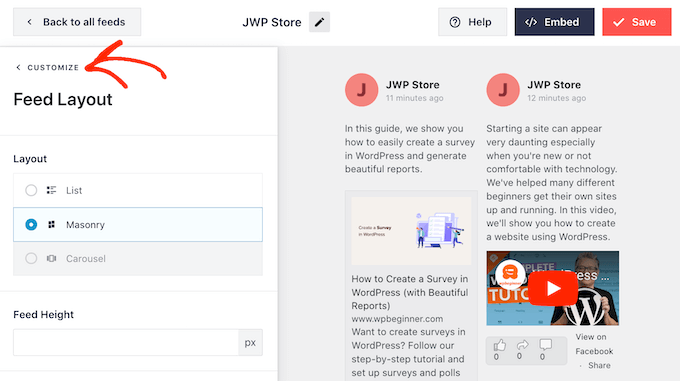
Zu Beginn können Sie die Anzeige Ihrer Beiträge ändern, indem Sie auf „Feed-Layout“ klicken.
Auf diesem Bildschirm können Sie zwischen verschiedenen Layouts wechseln und die Höhe des Feeds ändern. Sie können sogar einen responsiven Slider erstellen, indem Sie das Layout „Karussell“ auswählen.
Wenn Sie Änderungen vornehmen, wird die Vorschau automatisch aktualisiert, so dass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, welche für Ihre Website am besten geeignet sind.

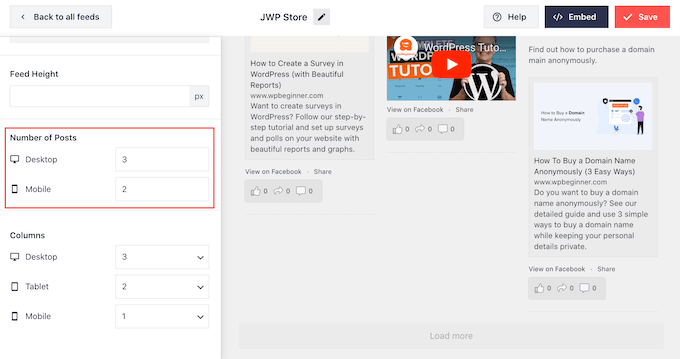
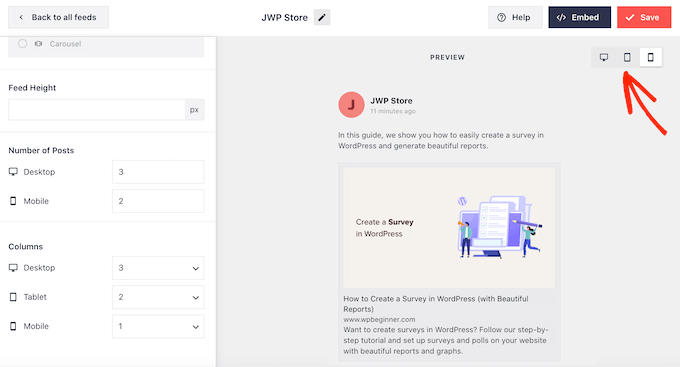
Standardmäßig wird der Feed auf Desktop-Computern und mobilen Geräten wie Smartphones die gleiche Anzahl von Beiträgen anzeigen.
Allerdings haben mobile Geräte in der Regel kleinere Bildschirme und weniger Rechenleistung, so dass Sie vielleicht weniger Beiträge auf Tablets und Smartphones anzeigen möchten. Geben Sie dazu einfach eine andere Zahl in das Feld „Mobil“ unter „Anzahl der Beiträge“ ein.

Mithilfe der Schaltflächenreihe in der oberen rechten Ecke können Sie eine Vorschau darauf anzeigen, wie Ihre Änderungen auf Desktop-Computern, Tablets und Smartphones aussehen werden.
Indem Sie verschiedene Layouts ausprobieren, können Sie einen benutzerdefinierten Feed erstellen, der unabhängig vom verwendeten Gerät des Besuchers gut aussieht.

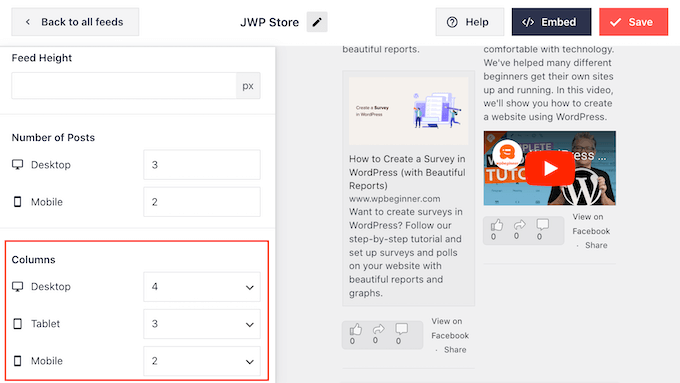
Der Facebook-Feed zeigt auf Smartphones und Tablets standardmäßig weniger Spalten an als auf Desktop-Computern. So passen alle Ihre Inhalte bequem auf kleinere Bildschirme.
Nachdem Sie jedoch die mobile Version Ihrer WordPress-Website getestet haben, sind Sie vielleicht unzufrieden damit, wie die Spalten auf Smartphones und Tablets aussehen. Wenn dies der Fall ist, können Sie die Spalten anpassen, indem Sie die Zahlen im Abschnitt „Spalten“ ändern.

Wenn Sie mit den vorgenommenen Änderungen zufrieden sind, klicken Sie oben im Menü auf den Link „Anpassen“.
Dies bringt dich zurück zum Haupteditor von Smash Balloon.

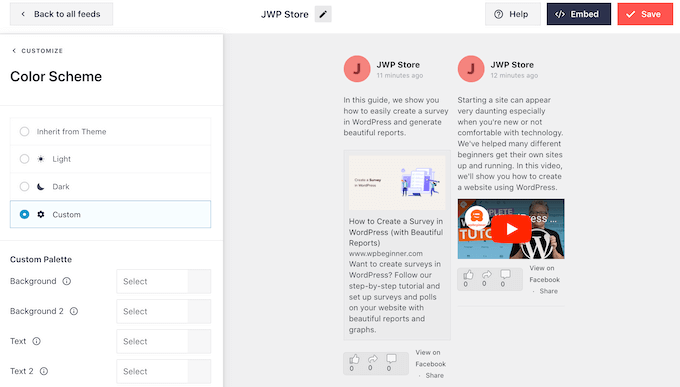
Als nächstes können Sie im linken Menü auf„Farbschema“ klicken und sich die verschiedenen Farben ansehen, die Sie dem Facebook-Feed hinzufügen können.
Standardmäßig verwendet Smash Balloon ein Farbschema, das von Ihrem WordPress-Theme übernommen wird, aber Sie können auch „Hell“ oder „Dunkel“ wählen oder sogar Ihr eigenes Farbschema erstellen.

Sie können zum Beispiel die Textfarbe so ändern, dass sie sich vom Hintergrund Ihres Themas abhebt.
Standardmäßig fügt Smash Balloon Ihrem Feed eine Kopfzeile hinzu, die aus Ihrem Facebook-Profilbild und dem Namen Ihrer Seite oder Gruppe besteht. Dies kann zusätzlichen Kontext hinzufügen, anstatt einfach Ihre Facebook-Timeline in WordPress anzuzeigen.
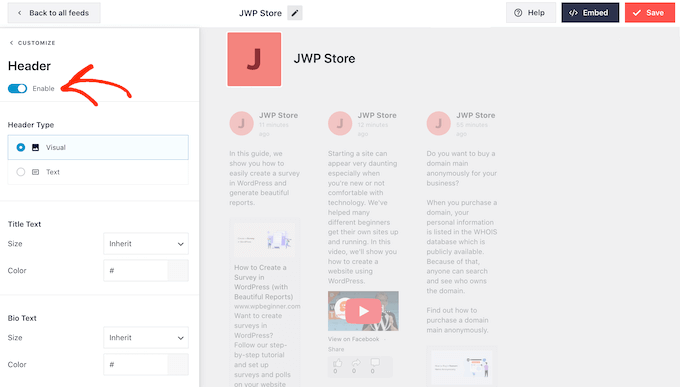
Um das Aussehen zu ändern, klicken Sie im linken Menü auf „Kopfzeile“.

Auf diesem Bildschirm können Sie die Größe und Farbe der Kopfzeile ändern, Ihr Facebook-Profilbild ein- oder ausblenden und vieles mehr.
Wenn Sie die Kopfzeile vollständig entfernen möchten, klicken Sie auf den Kippschalter, um sie von blau (aktiviert) auf grau (deaktiviert) umzuschalten.

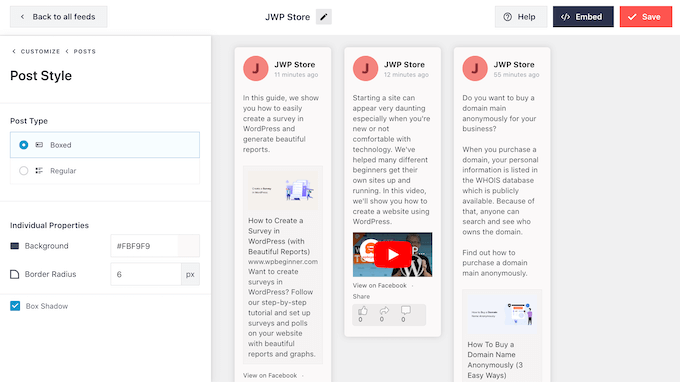
Als Nächstes folgt der Bildschirm „Beiträge“. Hier können Sie ändern, wie die einzelnen Beiträge innerhalb des benutzerdefinierten Facebook-Feeds aussehen.
Sie können z. B. zwischen normalem und umrandetem Stil wechseln, die Hintergrundfarbe ändern, einen Rahmenschatten hinzufügen und vieles mehr.

Standardmäßig fügt Smash Balloon die Gefällt mir“-Schaltfläche von Facebook nicht in deinen Feed ein.
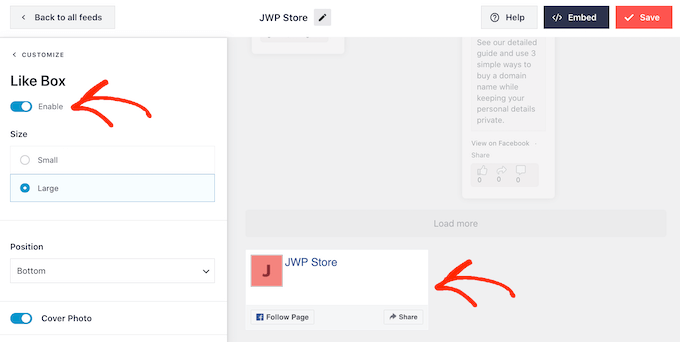
Um mehr Besucher zu ermutigen, Ihrer Facebook-Seite zu folgen, können Sie diese Schaltfläche hinzufügen, indem Sie im linken Menü des Editors „Like Box“ auswählen.
Danach klicken Sie einfach auf die Schaltfläche „Aktivieren“, so dass sie blau wird. Wenn Sie nun zum unteren Rand der Vorschau scrollen, sehen Sie eine „Gefällt mir“-Schaltfläche.

Sie können diesen Bereich mit verschiedenen Einstellungen gestalten. Sie können zum Beispiel wählen, ob die Schaltfläche oben oder unten im Feed erscheint und ob das Titelbild Ihrer Facebook-Seite eingefügt werden soll.
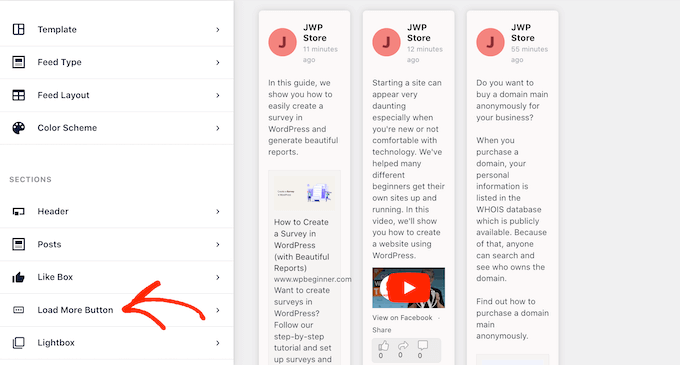
Wenn Sie mit dem Aussehen der „Gefällt mir“-Schaltfläche zufrieden sind, können Sie zum Bildschirm „Weitere Schaltfläche laden“ übergehen.

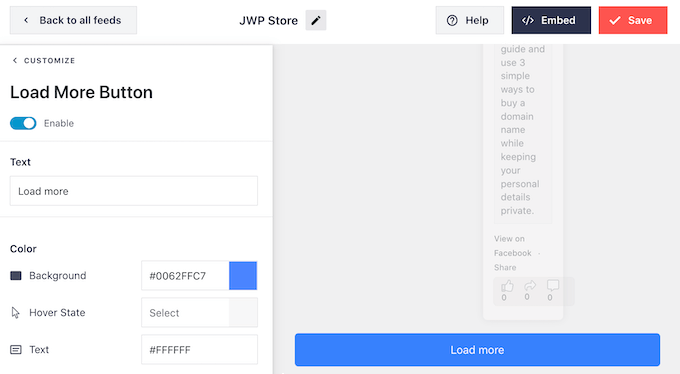
Die Schaltfläche „Mehr laden“ regt Besucher dazu an, durch weitere Teile Ihres Facebook-Feeds zu scrollen.
Aus diesem Grund sollten Sie die Schaltfläche auffälliger gestalten, indem Sie die Hintergrundfarbe, die Textfarbe und die Beschriftung ändern.

Eine andere Möglichkeit besteht darin, die Schaltfläche „Mehr laden“ ganz zu entfernen, indem Sie auf den Schalter „Aktivieren“ klicken, so dass sie grau wird.
Die Deaktivierung der Schaltfläche „Mehr laden“ ist nützlich, wenn Ihr Facebook-Feed zeitabhängig ist. Wenn Sie z. B. hauptsächlich über Ihren Facebook-Veranstaltungskalender posten, brauchen die Besucher nicht durch Ihre früheren Beiträge zu scrollen, da diese nicht mehr relevant sind.
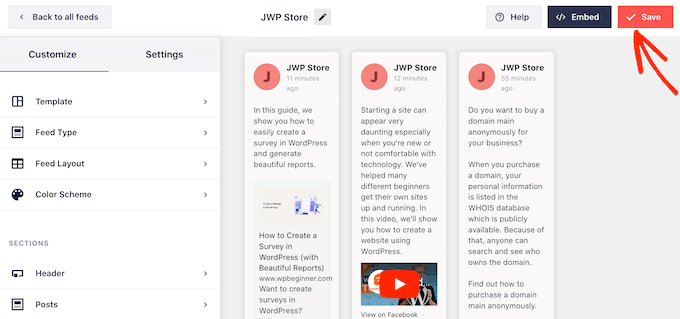
Wenn Sie mit der Einrichtung des benutzerdefinierten Facebook-Feeds zufrieden sind, vergessen Sie nicht, auf „Speichern“ zu klicken, um Ihre Änderungen zu speichern.
Sie sind nun bereit, den Facebook-Feed zu Ihrer WordPress-Website hinzuzufügen.

Schritt 5: Fügen Sie Ihren benutzerdefinierten Facebook-Feed zu WordPress hinzu
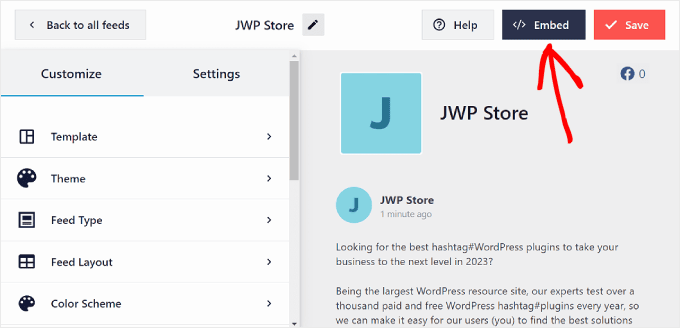
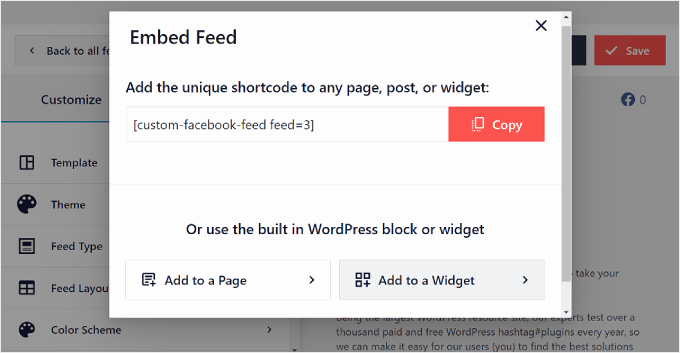
Um Facebook-Feeds in WordPress einzubetten, klicken Sie auf die Schaltfläche „Einbetten“ neben „Speichern“.

Sie sehen nun zwei Optionen, um Ihren Facebook-Feed hinzuzufügen: Shortcode oder Block.
Unserer Erfahrung nach ist es einfacher, Ihren Facebook-Feed über einen Block einzufügen. Dazu können Sie entweder auf „Zu einer Seite hinzufügen“ oder auf „Zu einem Widget hinzufügen“ klicken, wenn Ihr Thema über einen Widget-bereiten Bereich verfügt.
In unserem Leitfaden wird die Schaltfläche Zu einer Seite hinzufügen nur als Beispiel verwendet.

Nun müssen Sie eine Seite auswählen, in die der Facebook-Feed eingefügt werden soll.
Wählen Sie einfach eine aus und klicken Sie auf „Hinzufügen“.

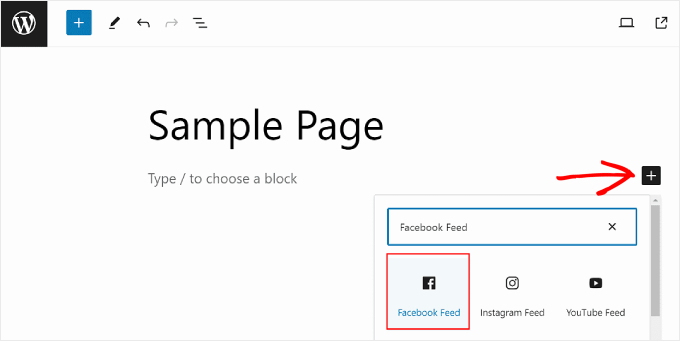
Sie werden dann zum Block-Editor weitergeleitet. Klicken Sie dann einfach auf die Schaltfläche „+ Block hinzufügen“ und suchen Sie nach dem Facebook-Feed-Block.
In diesem Stadium können Sie sie einfach dorthin ziehen und ablegen, wo es am besten aussieht.

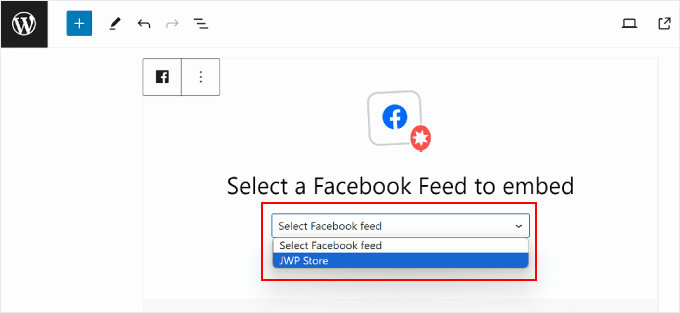
Sobald Sie das getan haben, wählen Sie eine Facebook-Feed-Quelle aus.
Etwa so:

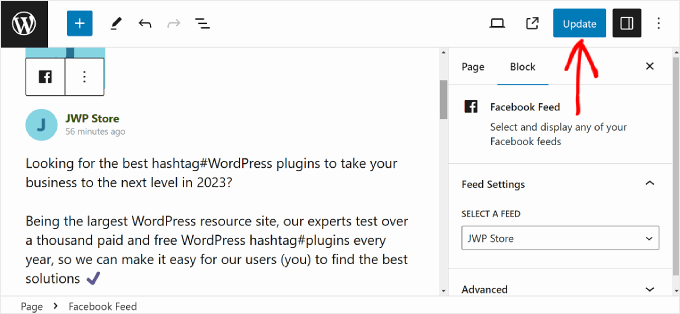
Ihr Facebook-Feed sollte nun angezeigt werden.
Klicken Sie einfach auf „Aktualisieren“, um die Änderungen offiziell zu machen.

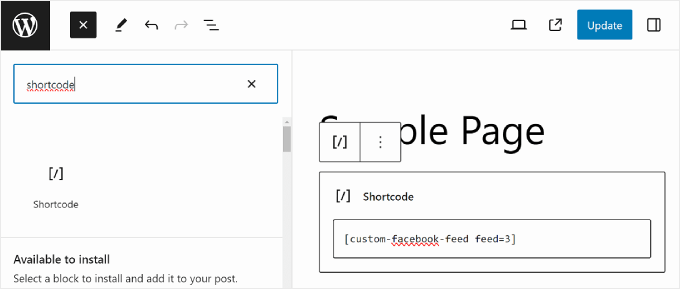
Wenn Sie die Shortcode-Methode verwenden möchten, können Sie den Shortcode aus dem Popup „Feed einbetten“ kopieren.
Fügen Sie den Shortcode dann einfach in einen Shortcode-Block im Inhaltseditor ein, wenn Sie eine WordPress-Seite, einen Beitrag oder ein Widget bearbeiten. Klicken Sie anschließend auf „Aktualisieren“.
Weitere Informationen über die Platzierung des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.

Bonustipp: Wie man mehr Social Media Feeds zu WordPress hinzufügt
Wenn Sie Facebook-Statusmeldungen in WordPress einbetten, Ihre Timeline anzeigen, Facebook-Alben anzeigen und mehr wollen, dann ist Custom Facebook Feed das beste WordPress-Plugin dafür.
Viele Websites haben jedoch mehrere Social-Media-Konten, z. B. einen YouTube-Kanal, ein Twitter-Profil und ein Instagram-Konto. Wenn Sie für jede Plattform einzigartige Inhalte erstellen, ist es sinnvoll, diese Inhalte auf Ihrer WordPress-Website anzuzeigen.
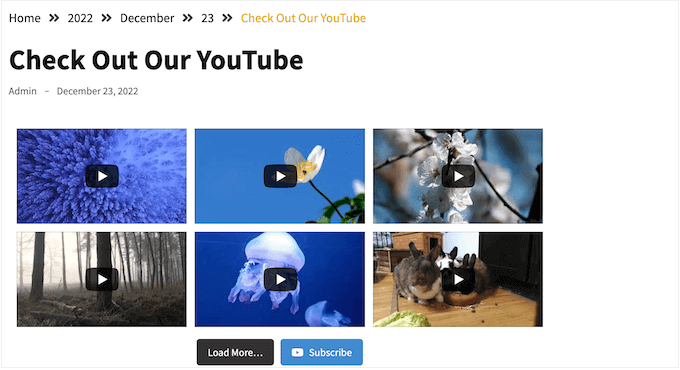
Sie können die neuesten Videos Ihres YouTube-Kanals in WordPress anzeigen, indem Sie das kostenlose Plugin Smash Balloon Feeds for YouTube verwenden.

Mit mehr als 1 Milliarde monatlich aktiven Nutzern ist Instagram ein großartiger Ort, um Ihre Produkte, Dienstleistungen und Blogbeiträge zu bewerben.
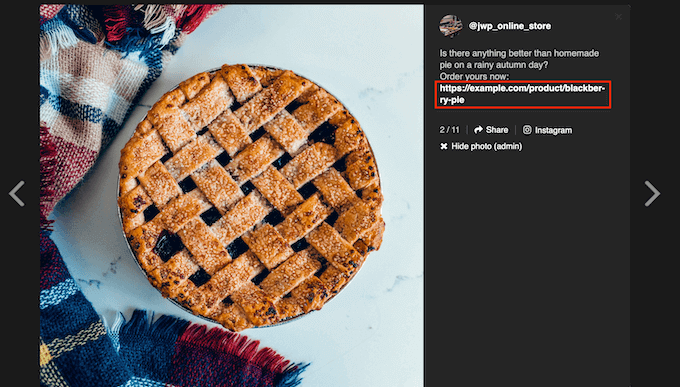
Wenn Sie ein Instagram-Konto haben, erstellen Sie einen benutzerdefinierten Instagram-Feed und fügen ihn dann zu einer beliebigen Webseite, einem Beitrag oder einem widgetfähigen Bereich hinzu. Sie können sogar einkaufbare Instagram-Bilder in WordPress hinzufügen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, einen benutzerdefinierten Facebook-Feed in WordPress hinzuzufügen. Vielleicht möchten Sie auch unseren ultimativen Leitfaden zur WordPress-Suchmaschinenoptimierung (SEO) lesen oder unsere Liste der besten Social-Proof-Plugins ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mike S says
Can you cover how to automatically copy posts to 2 FB pages?
Darknote says
Hi,
Putting the page ID does not work, you will get on debug, it is indicated in error
developers.facebook.com/tools/debug/You absolutely have to create a Facebook apps, the only good method!
RickH says
Any plugin that will grab a FB ’status‘ from a personal (publicly visible) FB account into a separate post? So that each new status will create a new post?
Thanks…
Anthony says
Thanks for this article. Have tried and success but i use this tool to find facebook ID, it can find group id and page id too
Shubha das says
Thanks for sharing this post. Please let me know if free plugin are available for creating custom facebook feed.
melanie martins says
Facebook feed by arrow is free, though i would love to see a tutorial to create my own facebook feed „plugin“
Munna Hossain says
Great sharing. I am new in WordPress. I don’t know everything about WordPress. Your article will help to create custom facebook feed in my WordPress site. Thank you for sharing such an informative article.
WPBeginner Support says
Glad you found it helpful
Admin
Tracy TC says
Do you recognize the feed on the homepage of I like the fact that it includes thumbnail pictures from each post. I find that more visually interesting than showing my logo over and over in the feed. I don’t control that area of the website (although I do know that it is WP) and the host has no interest in sharing which plugin is used.
Thank you!!