Vous souhaitez intégrer un code iFrame dans une publication ou une page WordPress ?
Les iFrames sont un moyen facile d’afficher des vidéos ou d’autres contenus sur votre site sans les téléverser. De nombreuses plateformes tierces, comme YouTube, fournissent un code iFrame qu’il vous suffit de coller sur votre site.
Dans cet article, nous allons vous afficher comment intégrer facilement un code iFrame dans WordPress.

Pourquoi dois-je embarquer un code iFrame dans WordPress ?
Un iFrame vous permet d’intégrer des vidéos ou d’autres contenus sur votre site sans avoir à héberger cette vidéo. Cela peut vous permettre d’enregistrer de la bande passante et de l’espace de stockage, c’est pourquoi vous ne devriez jamais téléverser une vidéo directement sur WordPress.
En plus d’améliorer la vitesse et les performances de votre WordPress, l’iFrame se met à jour automatiquement en cas de modification du contenu original. Cela signifie que les internautes verront toujours la dernière version du contenu.
Le fait d’embarquer des contenus protégés par le droit d’auteur via une iFrame ne constitue pas non plus une violation du droit d’auteur et peut donc vous aider à vous protéger contre les poursuites judiciaires.
Ceci étant dit, voyons comment vous pouvez facilement intégrer un code iFrame dans WordPress. Utilisez simplement les liens rapides pour passer directement à la méthode que vous souhaitez utiliser :
Méthode 1 : Utiliser le code embarqué de la source pour ajouter un iFrame dans WordPress (rapide et facile)
De nombreux grands sites d’hébergeurs de vidéos proposent une option « Contenu embarqué » qui vous permet d’accéder au code iFrame que vous devez ajouter à votre site.
Si le site dispose de Réglages « Partage » ou « Contenu embarqué », il s’agit souvent du moyen le plus rapide et le plus simple d’intégrer du contenu.
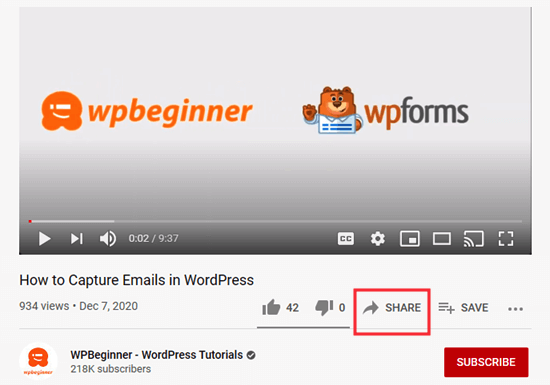
Les étapes exactes varient en fonction de la plateforme, mais prenons l’exemple de YouTube. Pour intégrer des vidéos YouTube dans WordPress, il suffit de cliquer sur le bouton » Partager » situé sous la vidéo que vous souhaitez utiliser.

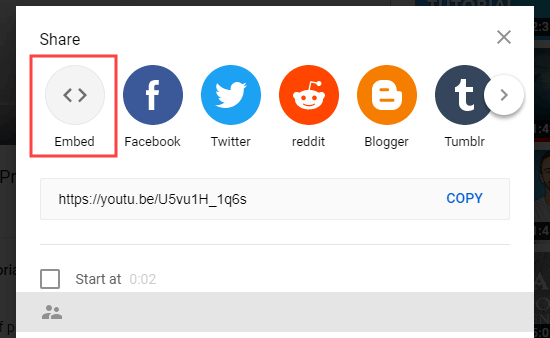
Ensuite, vous verrez une fenêtre surgissante avec différentes options de partage.
Il vous suffit de cliquer sur le bouton « Contenu embarqué ».

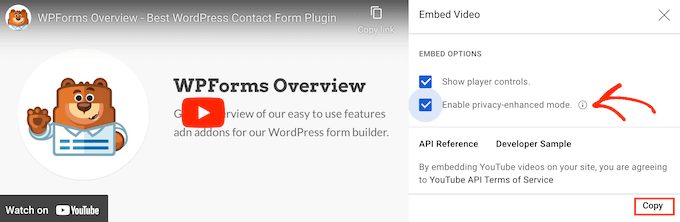
YouTube vous affiche alors le code iFrame.
Par défaut, YouTube affiche la case « Afficher les contrôles du lecteur », mais nous vous recommandons également d’activer le mode Amélioration de la confidentialité. Ce mode permet aux internautes de regarder le contenu embarqué sur votre site WordPress sans que cela n’influence leur expérience de navigation sur YouTube.
Ensuite, cliquez sur le bouton « Copier ».

Maintenant, vous pouvez coller ce code dans n’importe quelle publication ou page de votre site. Dans ce guide, nous allons l’ajouter à une nouvelle page dans l’éditeur de blocs de WordPress.
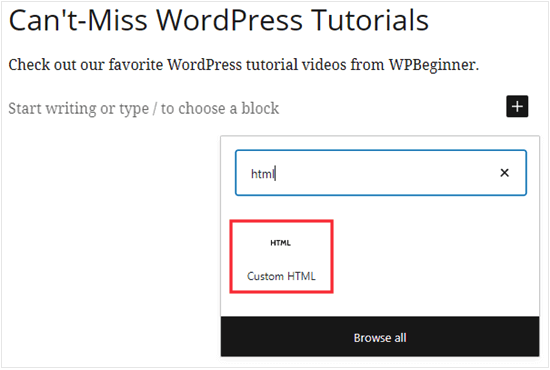
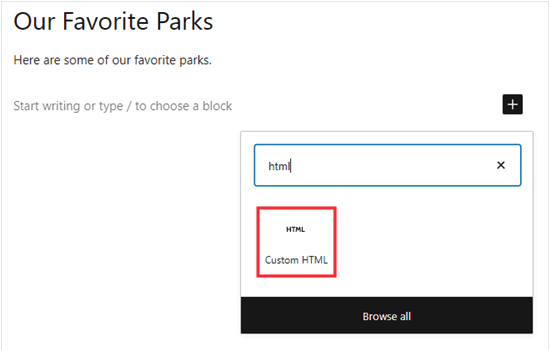
Il suffit d’ouvrir la page et de cliquer sur le bouton « + ». Dans la fenêtre surgissante, commencez à taper « HTML » pour trouver le bloc HTML personnalisé.

Lorsque le bon bloc apparaît, cliquez pour l’ajouter à votre page.
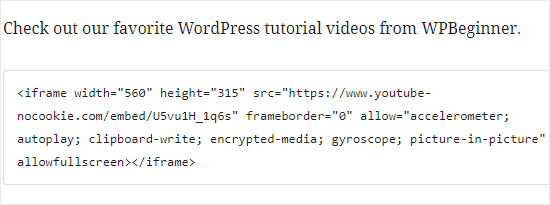
Ensuite, il suffit de coller le code iFrame de YouTube dans le bloc.

Vous pouvez maintenant publier votre page pour voir la vidéo YouTube en direct sur votre blog WordPress.
Méthode 2 : Utilisation d’une extension WordPress (fonctionne avec tous les sites)
Les sites tiers ne fournissent pas tous un code d’intégration prêt à l’emploi. Si vous ne trouvez pas de Réglages « Share » ou « Contenu embarqué », vous pouvez facilement créer votre propre code iFrame à l’aide de l’extension iFrame.
Tout d’abord, vous devez installer et activer l’extension iFrame. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
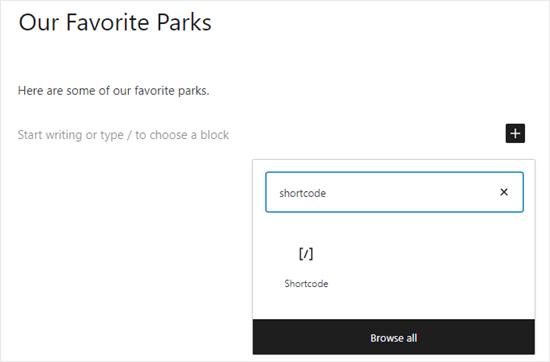
Dès son activation, l’extension commencera à fonctionner directement sans aucune configuration nécessaire. Il vous suffit de vous rendre sur la page ou la publication où vous souhaitez intégrer du contenu et d’ajouter un bloc de codes courts.

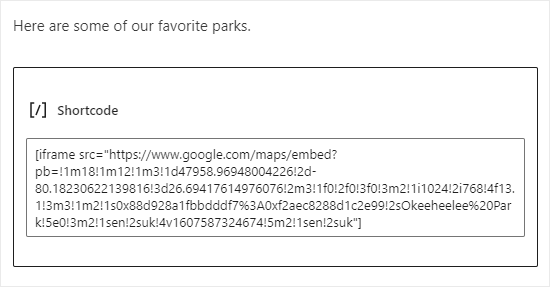
Ensuite, ajoutez le code court suivant :
[iframe src="URL goes here"]
Remplacez simplement « URL goes here » par l’URL du contenu que vous souhaitez embarquer sur votre site.
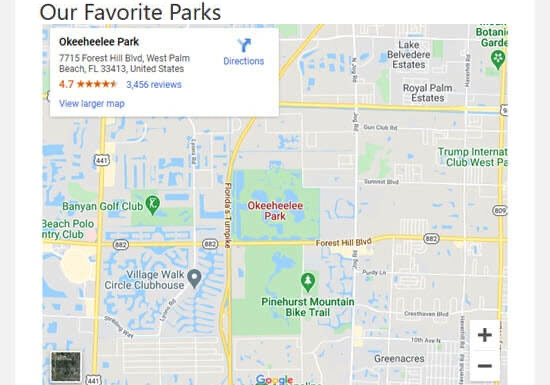
À titre d’exemple, ajoutons une carte Google Maps dans WordPress, car c’est un moyen facile pour les magasins, les restaurants et autres lieux d’ajouter des indications sur leur formulaire de contact.
Astuce : Selon la source, il se peut que vous deviez cliquer sur un paramètre « Partager » ou un paramètre similaire pour afficher l’URL directe et intégrable du contenu.

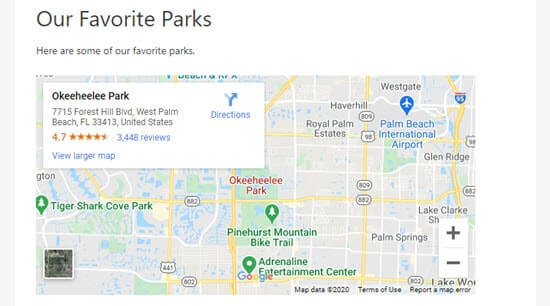
Ensuite, il suffit de prévisualiser ou de publier la publication.
Vous devriez maintenant voir le contenu embarqué sur votre site.

Pour connaître tous les paramètres disponibles, vous pouvez consulter la page de l’extension iFrame.
Méthode 3 : Création manuelle du code iFrame et Contenu embarqué dans WordPress (Aucune extension nécessaire)
Si vous ne souhaitez pas utiliser une extension WordPress spéciale, vous pouvez créer le code iFrame manuellement. Pour ce faire, vous devez ouvrir la page ou la publication, puis ajouter un bloc HTML dans l’éditeur de contenu de WordPress.

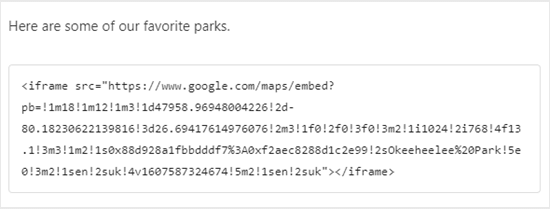
Tout d’abord, collez le code suivant dans votre bloc HTML :
<iframe src="URL goes here"></iframe>
Remplacez simplement « URL goes here » par l’URL directe du contenu que vous souhaitez embarquer.
Ici, nous embarquons un Google Maps :

Vous pouvez ajouter des paramètres supplémentaires pour modifier l’aspect du contenu sur votre site. Par exemple, nous définissons la largeur à 600 pixels et la hauteur à 200 pixels :
<iframe src="URL goes here" width="600" height="300"></iframe>
Ceci est utile si vous devez afficher le contenu embarqué dans un espace plus petit. Par exemple, vous pouvez redimmensionner le contenu après avoir testé la version mobile de votre site WordPress.

Quelles sont les alternatives à iFrame ?
L’utilisation des iFrames présente quelques inconvénients.
Tous les sites ne permettent pas d’insérer leur contenu dans une iFrame, et vous devrez peut-être ajuster manuellement le contenu pour qu’il s’affiche correctement dans l’espace disponible.
Un autre problème est que les sites HTTPS peuvent uniquement utiliser des iFrames pour le contenu d’autres sites HTTPS. De même, les sites HTTP peuvent uniquement utiliser des iFrames pour le contenu d’autres sites HTTP.
C’est pourquoi de nombreuses plateformes comme WordPress préfèrent oEmbed.
Souvent, vous pouvez utiliser le point de terminaison oEmbed pour intégrer des vidéos et d’autres contenus en collant simplement une URL dans la publication WordPress. WordPress redimensionnera automatiquement le point de terminaison oEmbed en fonction de l’espace disponible, de sorte qu’il sera toujours parfait sur les ordinateurs de bureau, les smartphones et les tablettes.
Important : WordPress ne prend plus en charge par défaut le point terminaison oEmbed pour les publications Facebook et Instagram. Pour en savoir plus sur ce Sujet, consultez notre guide complet sur la façon de corriger le point de terminaison de Facebook et oEmbed sur WordPress.
Si vous souhaitez afficher des flux sociaux sur votre site, nous vous recommandons d’utiliser une extension de réseau social plutôt que des iFrames.
Par exemple, Smash Balloon permet d’embarquer facilement du contenu provenant de Facebook, Instagram, Twitter et YouTube.

Nous espérons que cet article vous a aidé à apprendre comment intégrer facilement un code iFrame dans WordPress. Vous pouvez également consulter notre guide sur la façon de créer un flux de photos Instagram personnalisé dans WordPress ou voir nos choix d’experts pour les meilleurs plugins de galerie YouTube pour WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Aileen Herring says
It was really really helpful
WPBeginner Support says
Glad it was helpful
Administrateur
M. Faisal. says
thanks for your article of how to easily embed iframe code in wordpress.
Now i am trying to embed iframe code in wordpress for google map.
i am success it for solving this problem.
Thanks and regards.
WPBeginner Support says
Glad our guide was helpful
Administrateur
Kathleen says
Thanks for this. When embedding a YouTube video, how can I add a title to the iframe for screen readers, for accessibilty purposes?
WPBeginner Support says
You would need to check with the support for the iframe you’re trying to embed for title options available.
Administrateur