Videos erwecken Ihre Website zum Leben und sind eine gute Möglichkeit, das Engagement der Benutzer zu erhöhen.
Glücklicherweise ist es mit WordPress ganz einfach, Videos von Websites wie YouTube, Vimeo, Facebook, Twitter und vielen anderen einzubetten.
In dieser Anleitung für Einsteiger zeigen wir Ihnen, wie Sie Videos ganz einfach in WordPress-Blogbeiträge, -Seiten und -Sidebar-Widgets einbetten können.

Warum Videos in Ihre WordPress-Blogbeiträge einbetten?
Das Hinzufügen von Videos zu Ihrem WordPress-Blog ist eine großartige Möglichkeit, die Aufmerksamkeit Ihrer Besucher zu erregen und das Engagement und die Konversionen zu steigern.
Videos tragen dazu bei, die Verweildauer der Benutzer auf Ihrer WordPress-Website zu erhöhen, und manche Besucher ziehen es sogar vor, sich ein Video anzusehen, anstatt geschriebenen Text zu lesen.
Hier bei WPBeginner betten wir Videos in unsere beliebtesten WordPress-Tutorials ein.
Sollten Sie Videos direkt in WordPress hochladen?
Nun, das können Sie, aber wir raten Ihnen davon ab.
Die meisten kleinen Blogs verwenden gemeinsam genutzte WordPress-Hosting-Konten, und Videos können eine Menge Serverressourcen beanspruchen. Wenn Ihr Video stark frequentiert wird, ist die Wahrscheinlichkeit größer, dass Ihre Website abstürzt.
Zweitens entgeht Ihnen der Verkehr von YouTube-Nutzern und anderen Video-Hosting-Sites.
YouTube ist nicht nur die größte Video-Hosting-Website, sondern auch die zweitbeliebteste Suchmaschine der Welt und das zweitbeliebteste soziale Netzwerk direkt nach Facebook.
Wenn Sie Ihre Videos nicht auf YouTube hochladen möchten, können Sie andere Plattformen wie Vimeo, Jetpack Video, Wistia und andere nutzen.
Weitere Einzelheiten finden Sie in unserem Beitrag darüber, warum Sie niemals ein Video in Ihre WordPress-Mediathek hochladen sollten.
Deshalb zeigen wir Ihnen jetzt Schritt für Schritt, wie Sie Videos in WordPress-Blogbeiträge einbetten können. Verwenden Sie einfach die unten stehenden Links, um direkt zu der gewünschten Methode zu gelangen:
Wenn Sie eine schriftliche Anleitung bevorzugen, dann lesen Sie einfach weiter.
Methode 1: Einbetten von Videos in WordPress-Blogbeiträge und -Seiten mit dem Block-Editor
WordPress verfügt über eine großartige Funktion namens Auto-Embeds, mit der Ihre Website automatisch den Einbettungscode von beliebten Video-Hosting-Diensten wie YouTube, Vimeo usw. abrufen kann.
Dazu müssen Sie lediglich die Video-URL in den WordPress-Editor einfügen.
Sie können zum Beispiel die YouTube-URL eines Videos kopieren, das Sie einbetten möchten.
Bearbeiten Sie als Nächstes den WordPress-Beitrag oder die Seite, auf der Sie das Video hinzufügen möchten, und fügen Sie die URL einfach in den Inhaltsbereich ein.

Sobald Sie die Video-URL einfügen, holt WordPress den Einbettungscode und zeigt das YouTube-Video im Inhaltseditor an.
Sie können Ihren Beitrag nun speichern, indem Sie auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“ klicken, um das eingebettete Video in Ihrem Live-Post zu sehen.
War das nicht einfach?
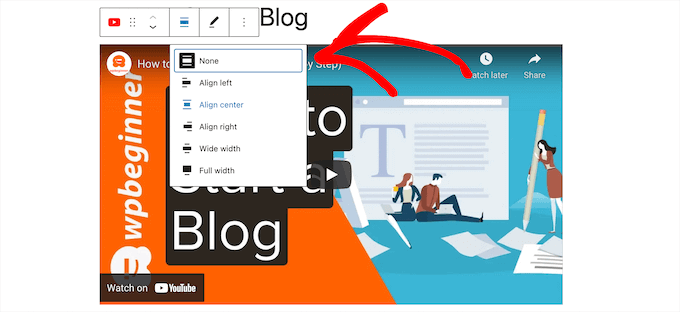
Nachdem Sie das Video hinzugefügt haben, können Sie seine Einstellungen anpassen, indem Sie im Editor auf das Video klicken und in der Popup-Symbolleiste Änderungen vornehmen.
Sie können die Videobreite anpassen, die Ausrichtung ändern und vieles mehr. Sie können auch eine Beschriftung hinzufügen und das Seitenverhältnis des Videos auf mobilen Geräten beibehalten.

WordPress kann nur Auto-Embeds für weiß gelistete Videodienste durchführen. Für andere Websites müssen Sie immer noch den Einbettungscode beschaffen und ihn dann in Ihre Blogbeiträge einfügen.
Hier finden Sie eine Liste mit weiß gelisteten Videodiensten für automatische Einbettungen in WordPress:
- Amazon
- Animoto
- Cloudup
- CollegeHumor
- Crowdsignal
- Dailymotion
- Flickr
- Hulu
- Imgur
- Issuu
- Kickstarter
- Meetup.com
- Mixcloud
- ReverbNation
- Screencast
- Scribd
- Slideshare
- SmugMug
- EinigeKarten
- SoundCloud
- Lautsprecher-Deck
- Spotify
- TED
- Tumblr
- VideoPresse
- Vimeo
- WordPress.tv
- YouTube
Wenn Sie ein Video von einer Website außerhalb dieser Liste hinzufügen möchten, benötigen Sie den vollständigen HTML-Einbettungscode für das Video.
Kopieren Sie einfach den von der Video-Website bereitgestellten HTML-Code und fügen Sie ihn in den „HTML“-Block des Editors ein.

Weitere Informationen finden Sie in unserem Leitfaden für Einsteiger zum Bearbeiten von HTML im WordPress-Code-Editor.
Methode 2: Einbetten von Videos in WordPress mit dem alten klassischen Editor
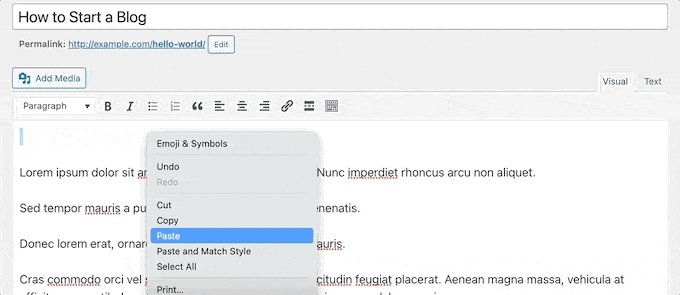
Wenn Sie noch den alten WordPress-Editor verwenden, können Sie die Videos auf die gleiche Weise einbetten.
Kopieren Sie einfach die URL von einem Video-Hosting-Dienst wie YouTube und fügen Sie sie in den Editor ein. Wenn Sie den visuellen Editor verwenden, sehen Sie eine Vorschau des Videos.

Sie werden jedoch nicht in der Lage sein, die Breitenanpassung und andere Optionen zu verwenden, die Sie im WordPress Gutenberg-Block-Editor verwenden können.
Klicken Sie unbedingt auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Änderungen wirksam werden zu lassen.
Methode 3: Videos in WordPress Sidebar Widgets einbetten
Genau wie bei einem WordPress-Post oder einer Seite können Sie auch Videos in WordPress-Sidebar-Widgets einbetten.
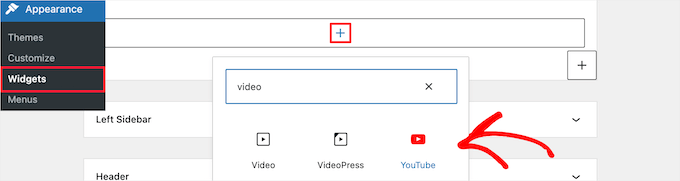
Gehen Sie einfach in Ihrem WordPress-Administrationsbereich auf Darstellung “ Widgets und klicken Sie dann auf das Symbol „+“ zum Hinzufügen eines neuen Blocks.
Suchen Sie dann in der Suchleiste nach „Video“.
Dann können Sie auf den Block für die Art von Video klicken, die Sie hinzufügen möchten. Zum Beispiel YouTube, Vimeo, TED, und mehr.

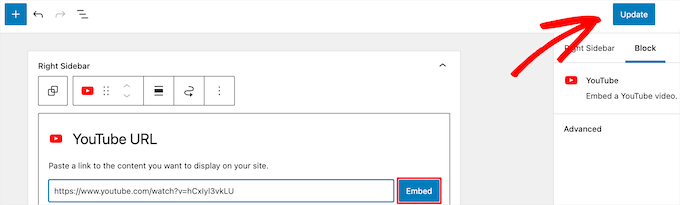
Als Nächstes müssen Sie die URL Ihres Videos in das Feld einfügen, auf die Schaltfläche „Einbetten“ klicken und es wird automatisch zum Widget-Bereich hinzugefügt.
Dann brauchen Sie nur noch auf die Schaltfläche „Aktualisieren“ zu klicken, und das Video-Widget wird auf Ihrer WordPress-Website aktiviert.

Jetzt können Sie Ihre Website besuchen, um das Video live zu sehen. Die Größe des Videos wird automatisch an die Größe Ihres Widget-Bereichs angepasst.

Weitere Informationen finden Sie in unserem Leitfaden für das Hinzufügen und Verwenden von Widgets in WordPress.
Methode 4: WordPress Video Embed Plugins zum Einbetten von Videos verwenden
Standardmäßig müssen Sie kein Plugin verwenden, um Videos in WordPress einzubetten. Sie können jedoch Plugins verwenden, um das Videoerlebnis auf Ihrer Website zu verbessern.
Im Folgenden finden Sie einige WordPress-Plugins, die Sie vielleicht ausprobieren möchten.
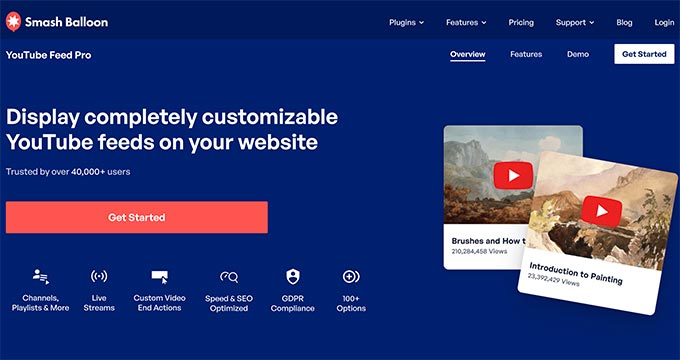
1. Smash Balloon YouTube Feed Pro

Smash Balloon YouTube Feed Pro ist das beste YouTube-Videogalerie-Plugin für WordPress, dem mehr als 40.000 Website-Betreiber vertrauen.
Wir haben es auf unseren eigenen Websites eingesetzt und alle Funktionen getestet. Einzelheiten finden Sie in unserer vollständigen Rezension zu Smash Balloon.
Es ermöglicht Ihnen, automatisch alle Videos Ihres YouTube-Kanals in einem anpassbaren Galerieformat einzubetten. Es importiert automatisch neue Videos, kombiniert Feeds, kann Live-Streaming-Funktionen hinzufügen, eine YouTube-Wiedergabeliste einbetten und mehr.
Außerdem sind Ansichten, Likes, Freigaben, Kommentare und Reaktionen enthalten, die dazu beitragen können, Ihren sozialen Nachweis zu verbessern.

Es gibt eine kostenlose Version des YouTube-Feed-Plugins, mit dem Sie Ihren YouTube-Kanal-Feed einfach zu WordPress hinzufügen können.
Weitere Informationen finden Sie in unserer Anleitung, wie Sie die neuesten Videos aus dem YouTube-Kanal in WordPress anzeigen können.
Sie können das Smash Balloon YouTube-Feed-Plugin auch mit dem Social Wall-Plugin verwenden, das alle Ihre Social-Media-Inhalte von Facebook, Instagram, Twitter und YouTube auf einer einzigen WordPress-Seite kombiniert.
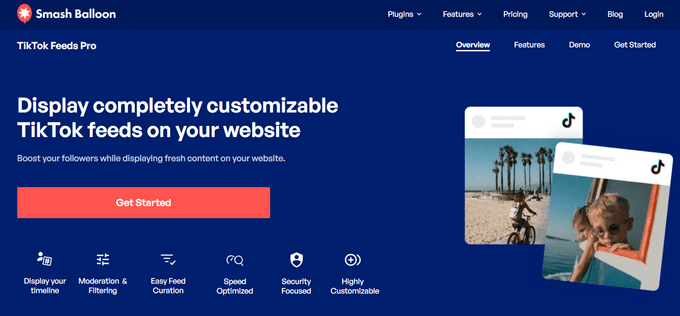
2. Smash Balloon TikTok Feed Pro

TikTok Feed Pro, ebenfalls von Smash Balloon, ist ein leistungsstarkes Plugin, mit dem Sie TikTok-Videos ganz einfach überall auf Ihrer WordPress-Website einbetten können.
Wenn Sie etwas auf Ihrem TikTok-Kanal posten, wird es automatisch auf Ihrer Website angezeigt und in einem schönen Videogalerie-Feed dargestellt. Sie können aus mehreren Feed-Layouts wählen, darunter Gitter, Karussell, Liste und Masonry.

Mit dem Drag-and-drop-Editor für Feeds haben Sie auch die vollständige Kontrolle über das Aussehen Ihres TikTok-Feeds. Sie können die Anzahl der anzuzeigenden Videos festlegen und Farben, Styling, Abstände und mehr individuell anpassen.
Darüber hinaus verfügt es über hilfreiche Moderationstools, mit denen Sie Ihre Videos auf der Grundlage eines Wortes oder Hashtags filtern können. Mit dieser Funktion können Sie kuratierte Video-Feeds für verschiedene Bereiche Ihrer Website erstellen, um bestimmte Inhalte anzusprechen.
Es gibt auch eine kostenlose Version des Feeds for TikTok-Plugins, mit dem Sie einen einfachen TikTok-Feed in WordPress einfügen können.
Weitere Informationen finden Sie in unserer Anleitung zum Einbetten von TikTok-Videos in WordPress.
3. Envira-Galerie

Envira Gallery ist das beste WordPress Plugin für Galerien auf dem Markt. Wir haben es auf einigen unserer Websites verwendet, um schöne WordPress Galerien zu erstellen. Weitere Informationen finden Sie in unserer Rezension zu Envira Gallery.
Sie können damit ganz einfach Fotogalerien in WordPress erstellen. Es kommt auch mit einem Videos Add-on, um schöne und responsive Video Galerien anzuzeigen.
Sie können Videogalerien von YouTube, Vimeo, Twitch, DailyMotion und mehr erstellen. Sie können sogar YouTube-Wiedergabelisten von Ihrem persönlichen Konto anzeigen und haben die Möglichkeit, YouTube-Videos zu einem bestimmten Zeitpunkt zu starten.
Envira ist super einfach zu bedienen. Geben Sie einfach die URL Ihres YouTube-Videos ein, und das intelligente System wird automatisch die Vorschaubilder für Sie erfassen.
Es ist eine kostenlose Version von Envira Gallery verfügbar. Sie benötigen jedoch das Premium-Plugin, um auf die Funktion der Videogalerien zuzugreifen.
4. YouTube-Abonnementleiste

DieYouTube-Abonnementleiste zeigt eine YouTube-Abonnement-Schaltfläche unter Ihren YouTube-Videoeinbettungen in WordPress an. Sie holt auch die Anzahl Ihrer YouTube-Abonnenten ab, um einen sozialen Beweis zu liefern und mehr Nutzer zu ermutigen, Ihren Kanal zu abonnieren.
Wir haben es zuerst erstellt, um den YouTube-Kanal von WPBeginner auf dieser Website zu bewerben. Viele unserer Nutzer baten uns, mit ihnen zu teilen, wie wir das gemacht haben, also haben wir beschlossen, es als kostenloses Plugin zu veröffentlichen.
5. Lazy Load für Videos

Lazy Load for Videos löst das Problem des Ladens von Video-Embed-Skripten von externen Websites, das sich auf die Ladegeschwindigkeit und Leistung von Websites auswirkt.
Stattdessen wird der Einbettungscode erst geladen, wenn der Benutzer auf die Schaltfläche „Abspielen“ klickt.
Übrigens brauchen Sie dieses Plugin nicht, wenn Sie das Smash Balloon YouTube Feed Plugin verwenden, da es über eine integrierte Zwischenspeicherung und verzögertes Laden für den Videoplayer verfügt.
Video-Anleitung
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie Videos in WordPress-Blogbeiträge einbetten können. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Einrichtung von Video-SEO in WordPress oder unsere Expertenauswahl der besten Videobearbeitungssoftware.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
Thanks for the block editor tutorial. I’ve been using Elementor until now and here’s a widget where you just put the URL of the video and it worked. But it’s good to know how it works in the block editor in case the website owner doesn’t want Elementor for some reason.
Pierre Gazzola
As my dementia stay the same I though I try again wordpress been away siince version 3.
However was smart enough to keep your page in my wp tab on chrome you help me so much all the time and remembering so much thank you.
From a old 70 25 at hearth :))
WPBeginner Support
Glad we can be helpful and we hope our guides continue to help you now and in the future!
Admin
sandeep
i have added YouTube video links in my WordPress blog post. now I want to remove that video link
so my question is after removing that links does it create any problem in that post indexing in google search console. because that video is appearing in video indexing page of google search console
WPBeginner Support
Unless we hear otherwise, removing a video link should not cause an issue with your post indexing.
Admin
Krystal
When I upload a video using the blocks wordpress tells me I must upgrade my account for $96/year. I’ve been using wordpress since 2012. What gives?
WPBeginner Support
If you’re being told to upgrade, you are using WordPress.com and running into a limitation. Our content is for WordPress.org. You can see the differences between the two in our article below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Barry C Laminack
Hi, In case others may have the same problem I did with embedding a video from Rumble, after many trying many different things, I figured out how to do it by accident lol.
If it is your own video, use the Embed Code but only the link within the src= portion.
If it is not your video, using the „EMBED“ button of the video, copy and use the „Embed IFRAME URL“ link provided in the Embed pop dialog.
WPBeginner Support
Thanks for sharing that for users using that service
Admin
Dexter Rodrigues
Super stuff guys. I was struggling for 2 days with LearnDash LMS on WP and a premium European hosting provider. I used the method of Custom HTML embed and it worked just fine. It’s 3.00am in the morning where I am at and am smiling because of you :). Thanks a lot, this content is truly for a beginner like me with an erratic learning curve.
WPBeginner Support
Glad our guide was helpful
Admin
Imtiaz
I tried to upload videos from youtube, but it shows all related videos. I tried to put some restrictions also with functions like control=0, autoplay=1, ?rel=0, but none of these worked. I tried to upload videos from vimeo also, but there also related videos displayed.
Than I tired to upload videos directly from my pc, but that made my site slow.
Any suggestions how to use embeded vdeos of html from my pc.
WPBeginner Support
We do not have a recommended method for embedding a video from your home computer as a server at the moment.
Admin
monika
hi can i add food youtube videos on my wordpress food theme?……..i am serching for a food theme on wordpress that supports food videos.
thanks
WPBeginner Support
You can add videos to any WordPress theme, where you add it would determine how difficult it would be to achieve.
Admin
tuna
Thanks for the nice information…
I have a problem with url embed function in wordpress. When I add a url to embed a different post from my website ,everhting seems fine in preview mode. I mean I am seeing thumbnail and a excerpt of the post which is exactly what I want. But, when ı update the post there is only a simple link instead what is shown in preview mode. I need your help if possible.
Best Regards
WPBeginner Support
You would want to start by following our troubleshooting guide below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Samuel
I would like to have a website that is purely a Video Gallery but more like YouTube.
Do you think Plugins can do that?
Can you recommend some Plugins for me?
Thank you,
WPBeginner Support
That type of site would require more than only plugins, we would first recommend taking a look at our article below:
https://www.wpbeginner.com/beginners-guide/why-you-should-never-upload-a-video-to-wordpress/
Admin
Gaurav J
Hi. i am using embeds block to embed my YouTube video into the post. In the edit post window, I can see the video is getting embedded/I can see the preview of the video. But, once i publish the post or preview it, I could only see the link of the video and not the preview.
I am not using any plugins for embedding the videos.
Could you please help?
WPBeginner Support
You would want to start by ensuring you’re using the YouTube block. If you are then you may want to go through the troubleshooting steps in our article below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Liz
Hello,
i used to embed video on wordpress by simply past the link.
Now, Google search console detect that there are some problems in the two pages I have with video embed.
I’m talking about mobile usability.
Is there a way to fix this problem or a plugin that will fix it ?
WPBeginner Support
It would depend on how and where you added the videos from, using the YouTube embed as an example should not cause an issue unless you’re using an iframe embed that specifies width.
Admin
Luz Manalo-Cruz
I am unable to embed a YouTube video using the embed block editor (I tried both the embed block and the Youtube block). I’ve already tried pasting from the youtube studio link, from the URL in the address bar, and from the „share“ button. Is there something I’m not doing right?
WPBeginner Support
You may want to try disabling your plugins to ensure this isn’t a possible conflict between one of your plugins and the embed.
Admin
JOy Halverson
I have a youtube video on my WordPress ecommerce site – when the video ends I simply want it to end so that my customers aren’t curious to go see other videos. No „ads“ for other youtube videos unrelated to my site- I seem to recall that there is some code you can put at the end of the video URL that will accomplish this. thanks
WPBeginner Support
YouTube does not offer that functionality at this time.
Admin
Naomi
Thank you for the information. May God bless you!
WPBeginner Support
You’re welcome, glad you like our content
Admin
HJK
Hi, I’ve used the embed code in the HTML editor then when I switch back to visual it appears, however when I try to preview the post the video does not show up at all.
WPBeginner Support
If it is only when trying to preview the post, you may want to try saving your draft beforehand to ensure that it is not due to the preview not being saved properly
Admin
Arpit
Really useful information. Can you please help me to know, if i add video on WordPress post will effect on site speed or particular post speed.
WPBeginner Support
For our opinion on that, you would want to take a look at our article here: https://www.wpbeginner.com/beginners-guide/why-you-should-never-upload-a-video-to-wordpress/
Admin
Jason
„ll you need to do is paste the video URL into the WordPress editor.“
What a ie. Even putting the youtube link into the embed block doesn’t work. I wish WordPress would stop giving incorrect directions. Nothing seems to work when it comes to putting a simple short youtube link (of my own 2 minute video into wordpress. WP? …. IDK about this.
WPBeginner Support
You may have a plugin or similar that could be preventing the embed from being added correctly, have you tried using the video block that was added with the Gutenberg/block editor?
Admin
Jeffrey Christian
I’m trying to embed a link from Vimeo but come up with the following error:
Sorry, this content could not be embedded.
There is no issue with the video, so not sure why there’s an error.
Any suggestions would be appreciated!
WPBeginner Support
If this method didn’t work, have you tried the video block to embed using that? If the error is in a Vimeo embed then the video owner may not allow embedding of the video.
Admin
Suzanne Dunaway
I cannot get this to work at ALL and I have a blog with 10,000 followers so far. Why won’t this work on my WordPress editing page??????
WPBeginner Support
If you’re using the new block editor then there is an embed or a video block that you can use if that is the issue.
Admin
Gordana
I tried to embed url from yotube, it does work but copied video seems too large. I wanted smaller feature and I couldn’t get it smaller in no possible way. I tried same from Vimeo and was satisfied with the size. Do you have any similar experiences?
Ashley
I am pasting in the URL for our YouTube video and it does not auto embed. I did this exact process twice yesterday with no problems. Tried the embed code, logged out and logged back in but it still won’t auto embed.
Any ideas as to why this has suddenly stopped working?
David
Well what do you do when you you insert the URL, the image auto generates and then clips the rest of the paragraph instead of adjusting to fit?
Muhammad Junaid
I am using elementor to add youtube video.Secondly,does it violate copyright rule?
Civali
Please, how to set autoplay and sound off in video url?
Tyoaan Calistus
When I embed a YouTube code and add on my post, the button on click on and watch the video is usually not in the middle of the post.. How do I fix that pls?
Sejal
Hi..I copied the Youtube URL and it shows properly on the desktop version but doesnt show anything in the mobile version? Am I doing something wrong?
Suzanne Eutsler
I am embedding facebook live videos into our ministry website and am trying to figure out spacing issues. If you look at the link below, you’ll notice that underneath the video some of the text is cut off and when you look at it on an iphone you’ll notice there’s a TON of white space after each video.
HOW do I set it to be automatic that it just fits? Is there a way? I’d like it to show up correctly regardless of the pc or iphone or android etc.
HELP!!!! Please
WPBeginner Support
Hi Suzanne,
You will have to use Inspect Tool to find out CSS causing extra white space and adjust it by adding custom css.
Admin
Isaac
pls how can i post non-youtube videos on my wordpress page
Erin
Do I have to have WordPress premium to be able to do this?
Tom Minkler
What if a video is shared to Facebook from Instagram, THEN i try to put it in WordPress post? For awhile, pasting the FB link into the visual editor was working fine, but now it just shows the link.
I don’t think those past videos that work were from Instagram, i went back and looked and one was shared from one Facebook page to another but the original doesn’t say it is from Instagram. Does it matter?
Thanks for your help.
Judy Mitchell
Perfect – thanks!
Alexander
thank you very much wpbeginner for this awsome post as usual it was so usefull
and i have another question my worpress site does not display properly on smartphones and android device what could be the problem ?
Riyaz Khan
Hi,
I want to develop a site where i am allowing users to upload the videos in their profile dynamically and same can be seen by other member, kind of facebook.
Is there any plugins for the same?
Kim
Hi WP Beginner!
First off my wordpress is a localhost. I’ve uploaded the video by adding media. (It shows up in my media library) However, when I put it in a post it starts by looking like it will play then goes black as says:
Media error: Format(s) not supported or source(s) not found
Then it gives a download link.
Is there anyway to just embed the video without giving a download link?
The video is an mp4.
Any help would be great! Thanks!
WPBeginner Support
Hi Kim,
Test your video in different browsers if it still shows error then your video file may not be encoded properly.
Admin
Hedi Putra
How to embed video on worpdress without iframe? can I use div code to embed?
Zeeshan Zafar
I have added Youtube Link in my site post but unfortunately it is not showing. I have tried many things to make it visible but no success. On load iframe load but there is nothing in the body tag of iframe.
Please Help….
JEG
I think in 4.9 you may need to add the link to the media library and then paste it from there
JEG
Sorry this is not correct. Instead I suggest you delete your post and create a new one. I was having a similar problem and that is how I fixed it.
Jennifer
I was able to embed my video from facebook live, and everything appears to be working perfectly EXCEPT there is no audio. What can I do?
Milliana
So how then do we use the embed code for ARCHIVE.ORG
WP will not let me use the Internet Archive iframe any more since it has updated.
This is a problem!
Do you have a work-around?
Thien Tam
I am using WP 4.9. and it is ok to embed audio and video from archive.org. just put the file between embed code. Like this: your video or audio link here
WPBeginner Support
Hi Thien,
Yes, it is ok to embed audio and video from archive.org.
Admin
Alex
This does not work in the category text. Is it possible also here?
ILIA
Hello! Is there a way to upload a Boomerang from my iPhone to a post on my WP blog?
Mac
Hello, I’m trying to include a video on my WordPress post. I copy the URL (URL only, not the embed code) from my Vimeo link and paste it onto the Post Editor on its own line. It is not a hyperlink. After saving & updating the post, I go to look at the post and all I see is the text of the Vimeo url (no video). What am I doing wrong? FYI this is my own video on Vimeo; there are no privacy settings and it can be shared. Thanks.
WPBeginner Support
Hi Mac,
Try switching to a default theme and disable all plugins, see if this resolves your issue. You can also try this shortcode
1-click Use in WordPress
Admin
Vivek Darji
hello wpbegginer
how to increase Traffic on Photography site? without any content because my friend start a photography blog he was update only photos in blog how to improve that blog?
Guust
Just a note to anybody thinking of just adding videos to explain things rather than explaining with written words.
Videos with spoken explanations only are not accessible to hearing impaired people and might also be difficult for visitors to your site who do not speak the same language as the language used in the video.
And videos cannot be read by screen readers for the bling.
So make sure to add subtitles and also provide screen reader accessible content if you want or need your site to be accessible.
Cheers
Michelle
Hello,
I’ve just embed a youtube video on my wordpress site and it plays from that webpage on a desktop/leptop. However, when I access the webpage from my mobile device, when I play the video it opens it up in the Youtube app instead of staying on my website. I don’t want viewers to leave the webpage I’ve embed the video on while on mobile devices. Is there anyway to ensure viewers will not leave my site while on a mobile device and watching my video?
Hassin
is it possible that I could upload a video on my homepage. this is my wordpress blog
I want to change the video that is on the bottom of my page but I can’t change it, please help me. It is entered through Videopress
Paul Holmes
Hi Kathy,
I’m having problems with Vimeo embed codes. I have copied and pasted the Vimeo embed code onto my WEBSITE on the WORD PRESS Page but, when i click update and view changes all I see is the VIMEO Embed Code and not the VIDEO.
It isn’t showing the Video on my WORD PRESS Page just the EMBED CODE?
Look forward to your reply THAK YOU
Regards
Paul
WPBeginner Support
You can add a Vimeo video by simply entering the URL of the video page. No need to add embed code.
Admin
Kathy
I am having great difficulty getting a video to post on my WordPress blog. I’ve loaded it up to my youtube channel and then copy the URL from there. I paste into my NewPost, taking care to not have anything else on that same line. The video pops up in the edit box, but will not show on my blog when I come in from the outside, like any of you would do.
I’ve reviewed bunches of training sites that all say I am doing this correctly, and yet it won’t show. I called GoDaddy, since they are my blog host, but to no avail. They couldn’t help.
I even tried using the embed code and got the same results.
Does anyone have any suggestions?
Jeanne
Thank you for this video. Seems simple enough, but the video I want to embed in my Word Press template is from a news station’s website. It’s not on the white list and although you said we would have to use the embed code instead, you did not provide a link to how to use the embed code.
Cory
This was helpful, but I’m an idiot and need every single step spelled out for me…haha! What may be helpful for others looking for the solution, is more details on the link that you actually use on the wordpress page. It’s shown in the video but isn’t specifically explained. Don’t use the links that youtube gives you in the „share“ option. Instead, copy and paste the actual url that is in your address bar of your browser.
Erin Tallman
Agreed. I’m looking for more advanced options, so this actually wasn’t very helpful