Möchten Sie Videos in Ihre WordPress-Blogbeiträge einbetten? Videos erwecken Ihre Website zum Leben und sind eine gute Möglichkeit, das Engagement der Nutzer zu erhöhen.
WordPress macht es super einfach, Videos von Video-Hosting-Seiten wie YouTube, Vimeo, Facebook, Twitter und vielen anderen einzubetten.
In dieser Anleitung für Einsteiger zeigen wir Ihnen, wie Sie Videos ganz einfach in WordPress-Blogbeiträge, -Seiten und -Sidebar-Widgets einbetten können.

Warum Videos in Ihre WordPress-Blogbeiträge einbetten?
Das Hinzufügen von Videos zu Ihrem WordPress-Blog ist eine großartige Möglichkeit, die Aufmerksamkeit Ihrer Besucher zu erregen und das Engagement und die Konversionen zu steigern.
Videos tragen dazu bei, die Verweildauer Ihrer Nutzer auf Ihrer WordPress-Website zu erhöhen, und manche Besucher sehen sich sogar lieber ein Video an, als einen geschriebenen Text zu lesen.
Hier bei WPBeginner betten wir Videos in unsere beliebtesten WordPress-Tutorials ein.
Sollten Sie Videos direkt in WordPress hochladen?
Nun, das können Sie, aber wir raten Ihnen davon ab.
Die meisten kleinen Blogs verwenden gemeinsam genutzte WordPress-Hosting-Konten, und Videos können eine Menge Serverressourcen beanspruchen. Wenn Ihr Video stark frequentiert wird, ist die Wahrscheinlichkeit größer, dass Ihre Website abstürzt.
Zweitens entgeht Ihnen der Verkehr von YouTube-Nutzern und anderen Video-Hosting-Sites.
YouTube ist nicht nur die größte Video-Hosting-Website, sondern auch die zweitbeliebteste Suchmaschine der Welt und das zweitbeliebteste soziale Netzwerk direkt nach Facebook.
Wenn Sie Ihre Videos nicht auf YouTube hochladen möchten, können Sie andere Plattformen wie Vimeo, Jetpack Video, Wistia und andere nutzen.
Weitere Einzelheiten finden Sie in unserem Beitrag darüber, warum Sie niemals ein Video in Ihre WordPress-Mediathek hochladen sollten.
Deshalb zeigen wir Ihnen jetzt Schritt für Schritt, wie Sie Videos in WordPress-Blogbeiträge einbetten können. Verwenden Sie einfach die unten stehenden Links, um direkt zu der gewünschten Methode zu gelangen:
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, dann lesen Sie einfach weiter.
Methode 1: Einbetten von Videos in WordPress-Blogbeiträge und -Seiten mit dem Block-Editor
WordPress verfügt über eine großartige Funktion namens Auto-Embeds, mit der Ihre Website automatisch den Einbettungscode von beliebten Video-Hosting-Diensten wie YouTube, Vimeo usw. abrufen kann.
Dazu müssen Sie lediglich die Video-URL in den WordPress-Editor einfügen.
Sie können zum Beispiel die YouTube-URL eines Videos kopieren, das Sie einbetten möchten.
Bearbeiten Sie als Nächstes den WordPress-Beitrag oder die Seite, auf der Sie das Video hinzufügen möchten, und fügen Sie die URL einfach in den Inhaltsbereich ein.

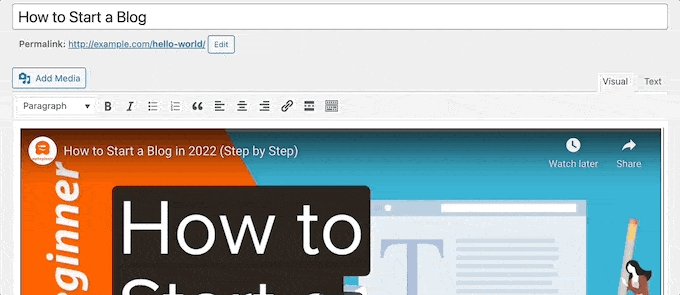
Sobald Sie die Video-URL einfügen, holt WordPress den Einbettungscode und zeigt das YouTube-Video im Inhaltseditor an.
Sie können Ihren Beitrag nun speichern, indem Sie auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“ klicken, um das eingebettete Video in Ihrem Live-Post zu sehen.
War das nicht einfach?
Nachdem Sie das Video hinzugefügt haben, können Sie seine Einstellungen anpassen, indem Sie im Editor auf das Video klicken und in der Popup-Symbolleiste Änderungen vornehmen.
Sie können die Videobreite anpassen, die Ausrichtung ändern und vieles mehr. Sie können auch eine Beschriftung hinzufügen und das Seitenverhältnis des Videos auf mobilen Geräten beibehalten.

WordPress kann nur Auto-Embeds für weiß gelistete Videodienste durchführen. Für andere Websites müssen Sie immer noch den Einbettungscode beschaffen und ihn dann in Ihre Blogbeiträge einfügen.
Hier finden Sie eine Liste mit weiß gelisteten Videodiensten für automatische Einbettungen in WordPress:
- Amazon
- Animoto
- Cloudup
- CollegeHumor
- Crowdsignal
- Dailymotion
- Flickr
- Hulu
- Imgur
- Issuu
- Kickstarter
- Meetup.com
- Mixcloud
- ReverbNation
- Screencast
- Scribd
- Slideshare
- SmugMug
- EinigeKarten
- SoundCloud
- Lautsprecher-Deck
- Spotify
- TED
- Tumblr
- VideoPresse
- Vimeo
- WordPress.tv
- YouTube
Wenn Sie ein Video von einer Website außerhalb dieser Liste hinzufügen möchten, benötigen Sie den vollständigen HTML-Einbettungscode für das Video.
Kopieren Sie einfach den von der Video-Website bereitgestellten HTML-Code und fügen Sie ihn in den „HTML“-Block des Editors ein.

Weitere Informationen finden Sie in unserem Leitfaden für Einsteiger zum Bearbeiten von HTML im WordPress-Code-Editor.
Methode 2: Einbetten von Videos in WordPress mit dem alten klassischen Editor
Wenn Sie noch den alten WordPress-Editor verwenden, können Sie die Videos auf die gleiche Weise einbetten.
Kopieren Sie einfach die URL von einem Video-Hosting-Dienst wie YouTube und fügen Sie sie in den Editor ein. Wenn Sie den visuellen Editor verwenden, wird eine Vorschau des Videos angezeigt.

Sie werden jedoch nicht in der Lage sein, die Breitenanpassung und andere Optionen zu verwenden, die Sie im WordPress Gutenberg-Block-Editor verwenden können.
Klicken Sie unbedingt auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Änderungen wirksam werden zu lassen.
Methode 3: Videos in WordPress Sidebar Widgets einbetten
Genau wie bei einem WordPress-Post oder einer Seite können Sie auch Videos in WordPress-Sidebar-Widgets einbetten.
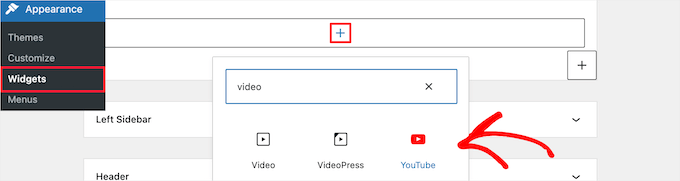
Gehen Sie einfach in Ihrem WordPress-Administrationsbereich auf Darstellung “ Widgets und klicken Sie dann auf das Symbol „+“ zum Hinzufügen eines neuen Blocks.
Suchen Sie dann in der Suchleiste nach „Video“.
Dann können Sie auf den Block für die Art von Video klicken, die Sie hinzufügen möchten. Zum Beispiel YouTube, Vimeo, TED, und mehr.

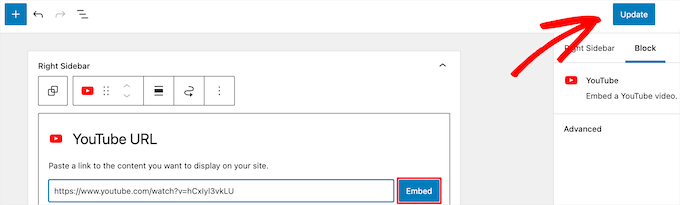
Als Nächstes müssen Sie die URL Ihres Videos in das Feld einfügen, auf die Schaltfläche „Einbetten“ klicken und es wird automatisch zum Widget-Bereich hinzugefügt.
Dann brauchen Sie nur noch auf die Schaltfläche „Aktualisieren“ zu klicken, und das Video-Widget wird auf Ihrer WordPress-Website aktiviert.

Jetzt können Sie Ihre Website besuchen, um das Video live zu sehen. Die Größe des Videos wird automatisch an die Größe Ihres Widget-Bereichs angepasst.

Weitere Informationen finden Sie in unserem Leitfaden für das Hinzufügen und Verwenden von Widgets in WordPress.
Methode 4: WordPress Video Embed Plugins zum Einbetten von Videos verwenden
Standardmäßig müssen Sie kein Plugin verwenden, um Videos in WordPress einzubetten. Sie können jedoch Plugins verwenden, um das Videoerlebnis auf Ihrer Website zu verbessern.
Im Folgenden finden Sie einige WordPress-Plugins, die Sie vielleicht ausprobieren möchten.
1. Smash Balloon YouTube Feed Pro

Smash Balloon YouTube Feed Pro ist das beste YouTube-Videogalerie-Plugin für WordPress, dem mehr als 40.000 Website-Betreiber vertrauen.
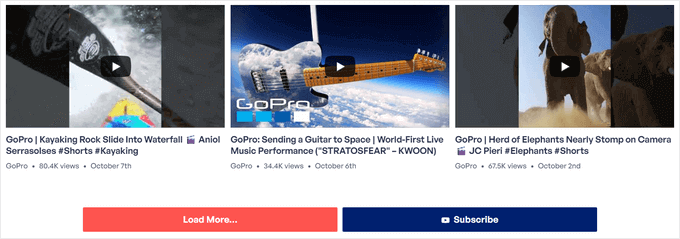
Es ermöglicht Ihnen, automatisch alle Videos Ihres YouTube-Kanals in einem anpassbaren Galerieformat einzubetten. Es importiert automatisch neue Videos, kombiniert Feeds, kann Live-Streaming-Funktionen hinzufügen, eine YouTube-Wiedergabeliste einbetten und mehr.
Außerdem sind Ansichten, Likes, Freigaben, Kommentare und Reaktionen enthalten, die dazu beitragen können, Ihren sozialen Nachweis zu verbessern.

Es gibt eine kostenlose Version des YouTube-Feed-Plugins, mit dem Sie Ihren YouTube-Kanal-Feed einfach zu WordPress hinzufügen können.
Weitere Informationen finden Sie in unserer Anleitung, wie Sie die neuesten Videos aus dem YouTube-Kanal in WordPress anzeigen können.
Sie können das Smash Balloon YouTube-Feed-Plugin auch mit dem Social Wall-Plugin verwenden, das alle Ihre Social-Media-Inhalte von Facebook, Instagram, Twitter und YouTube auf einer einzigen WordPress-Seite kombiniert.
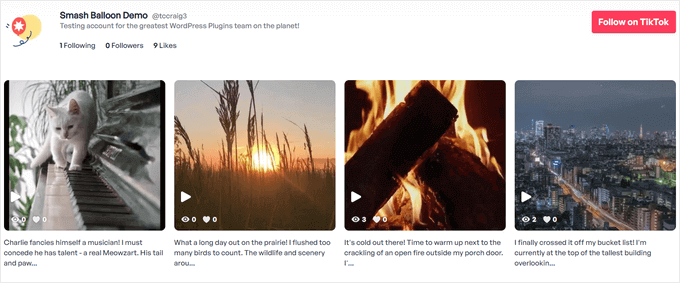
2. Smash Balloon TikTok Feed Pro

TikTok Feed Pro, ebenfalls von Smash Balloon, ist ein leistungsstarkes Plugin, mit dem Sie TikTok-Videos ganz einfach überall auf Ihrer WordPress-Website einbetten können.
Wenn Sie etwas auf Ihrem TikTok-Kanal posten, wird es automatisch auf Ihrer Website angezeigt und in einem schönen Videogalerie-Feed dargestellt. Sie können aus mehreren Feed-Layouts wählen, darunter Gitter, Karussell, Liste und Masonry.

Der Drag-and-Drop-Feed-Editor gibt Ihnen auch die vollständige Kontrolle über das Aussehen Ihres TikTok-Feeds. Sie können die Anzahl der anzuzeigenden Videos festlegen und die Farben, das Styling, die Abstände und vieles mehr anpassen.
Darüber hinaus verfügt es über hilfreiche Moderationstools, mit denen Sie Ihre Videos auf der Grundlage eines Wortes oder Hashtags filtern können. Mit dieser Funktion können Sie kuratierte Video-Feeds für verschiedene Bereiche Ihrer Website erstellen, um bestimmte Inhalte anzusprechen.
Es gibt auch eine kostenlose Version des Feeds for TikTok-Plugins, mit dem Sie einen einfachen TikTok-Feed in WordPress einfügen können.
Weitere Informationen finden Sie in unserer Anleitung zum Einbetten von TikTok-Videos in WordPress.
3. Envira-Galerie

Envira Gallery ist das beste WordPress-Galerie-Plugin auf dem Markt. Sie können es verwenden, um einfach Fotogalerien in WordPress zu erstellen. Es kommt auch mit einem Videos Addon, um schöne und reaktionsfähige Videogalerien anzuzeigen.
Sie können Videogalerien von YouTube, Vimeo, Twitch, DailyMotion und mehr erstellen. Sie können sogar YouTube-Wiedergabelisten von Ihrem persönlichen Konto anzeigen und haben die Möglichkeit, YouTube-Videos zu einem bestimmten Zeitpunkt zu starten.
Envira ist super einfach zu bedienen. Geben Sie einfach die URL Ihres YouTube-Videos ein, und das intelligente System erstellt automatisch die Video-Thumbnails für Sie.
Es ist eine kostenlose Version von Envira Gallery verfügbar. Sie benötigen jedoch das Premium-Plugin, um auf die Funktion der Videogalerien zuzugreifen.
4. YouTube-Abonnementleiste

DieYouTube-Abonnementleiste zeigt eine YouTube-Abonnement-Schaltfläche unter Ihren YouTube-Videoeinbettungen in WordPress an. Sie holt auch die Anzahl Ihrer YouTube-Abonnenten ab, um einen sozialen Beweis zu liefern und mehr Nutzer zu ermutigen, Ihren Kanal zu abonnieren.
Wir haben es zuerst erstellt, um den YouTube-Kanal von WPBeginner auf dieser Website zu bewerben. Viele unserer Nutzer baten uns, mit ihnen zu teilen, wie wir das gemacht haben, also haben wir beschlossen, es als kostenloses Plugin zu veröffentlichen.
5. Lazy Load für Videos

Lazy Load for Videos löst das Problem des Ladens von Video-Embed-Skripten von externen Websites, das sich auf die Ladegeschwindigkeit und Leistung von Websites auswirkt.
Stattdessen wird der Einbettungscode erst geladen, wenn der Benutzer auf die Schaltfläche „Abspielen“ klickt.
Übrigens brauchen Sie dieses Plugin nicht, wenn Sie das Smash Balloon YouTube Feed Plugin verwenden, da es über eine integrierte Zwischenspeicherung und verzögertes Laden für den Videoplayer verfügt.
Wir hoffen, dass Sie in diesem Artikel erfahren haben, wie Sie Videos in WordPress-Blogs einbetten können. Vielleicht interessieren Sie sich auch für unseren vollständigen WordPress-Leitfaden zur Suchmaschinenoptimierung (SEO) und unsere Expertenauswahl der besten Geschäftstelefondienste für kleine Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Erin says
Do I have to have WordPress premium to be able to do this?
Tom Minkler says
What if a video is shared to Facebook from Instagram, THEN i try to put it in WordPress post? For awhile, pasting the FB link into the visual editor was working fine, but now it just shows the link.
I don’t think those past videos that work were from Instagram, i went back and looked and one was shared from one Facebook page to another but the original doesn’t say it is from Instagram. Does it matter?
Thanks for your help.
Judy Mitchell says
Perfect – thanks!
Alexander says
thank you very much wpbeginner for this awsome post as usual it was so usefull
and i have another question my worpress site does not display properly on smartphones and android device what could be the problem ?
Riyaz Khan says
Hi,
I want to develop a site where i am allowing users to upload the videos in their profile dynamically and same can be seen by other member, kind of facebook.
Is there any plugins for the same?
Kim says
Hi WP Beginner!
First off my wordpress is a localhost. I’ve uploaded the video by adding media. (It shows up in my media library) However, when I put it in a post it starts by looking like it will play then goes black as says:
Media error: Format(s) not supported or source(s) not found
Then it gives a download link.
Is there anyway to just embed the video without giving a download link?
The video is an mp4.
Any help would be great! Thanks!
WPBeginner Support says
Hi Kim,
Test your video in different browsers if it still shows error then your video file may not be encoded properly.
Admin
Hedi Putra says
How to embed video on worpdress without iframe? can I use div code to embed?
Zeeshan Zafar says
I have added Youtube Link in my site post but unfortunately it is not showing. I have tried many things to make it visible but no success. On load iframe load but there is nothing in the body tag of iframe.
Please Help….
JEG says
I think in 4.9 you may need to add the link to the media library and then paste it from there
JEG says
Sorry this is not correct. Instead I suggest you delete your post and create a new one. I was having a similar problem and that is how I fixed it.
Jennifer says
I was able to embed my video from facebook live, and everything appears to be working perfectly EXCEPT there is no audio. What can I do?
Milliana says
So how then do we use the embed code for ARCHIVE.ORG
WP will not let me use the Internet Archive iframe any more since it has updated.
This is a problem!
Do you have a work-around?
Thien Tam says
I am using WP 4.9. and it is ok to embed audio and video from archive.org. just put the file between embed code. Like this: your video or audio link here
WPBeginner Support says
Hi Thien,
Yes, it is ok to embed audio and video from archive.org.
Admin
Alex says
This does not work in the category text. Is it possible also here?
ILIA says
Hello! Is there a way to upload a Boomerang from my iPhone to a post on my WP blog?
Mac says
Hello, I’m trying to include a video on my WordPress post. I copy the URL (URL only, not the embed code) from my Vimeo link and paste it onto the Post Editor on its own line. It is not a hyperlink. After saving & updating the post, I go to look at the post and all I see is the text of the Vimeo url (no video). What am I doing wrong? FYI this is my own video on Vimeo; there are no privacy settings and it can be shared. Thanks.
WPBeginner Support says
Hi Mac,
Try switching to a default theme and disable all plugins, see if this resolves your issue. You can also try this shortcode
1-click Use in WordPress
Admin
Vivek Darji says
hello wpbegginer
how to increase Traffic on Photography site? without any content because my friend start a photography blog he was update only photos in blog how to improve that blog?
Guust says
Just a note to anybody thinking of just adding videos to explain things rather than explaining with written words.
Videos with spoken explanations only are not accessible to hearing impaired people and might also be difficult for visitors to your site who do not speak the same language as the language used in the video.
And videos cannot be read by screen readers for the bling.
So make sure to add subtitles and also provide screen reader accessible content if you want or need your site to be accessible.
Cheers
Michelle says
Hello,
I’ve just embed a youtube video on my wordpress site and it plays from that webpage on a desktop/leptop. However, when I access the webpage from my mobile device, when I play the video it opens it up in the Youtube app instead of staying on my website. I don’t want viewers to leave the webpage I’ve embed the video on while on mobile devices. Is there anyway to ensure viewers will not leave my site while on a mobile device and watching my video?
Hassin says
is it possible that I could upload a video on my homepage. this is my wordpress blog
I want to change the video that is on the bottom of my page but I can’t change it, please help me. It is entered through Videopress
Paul Holmes says
Hi Kathy,
I’m having problems with Vimeo embed codes. I have copied and pasted the Vimeo embed code onto my WEBSITE on the WORD PRESS Page but, when i click update and view changes all I see is the VIMEO Embed Code and not the VIDEO.
It isn’t showing the Video on my WORD PRESS Page just the EMBED CODE?
Look forward to your reply THAK YOU
Regards
Paul
WPBeginner Support says
You can add a Vimeo video by simply entering the URL of the video page. No need to add embed code.
Admin
Kathy says
I am having great difficulty getting a video to post on my WordPress blog. I’ve loaded it up to my youtube channel and then copy the URL from there. I paste into my NewPost, taking care to not have anything else on that same line. The video pops up in the edit box, but will not show on my blog when I come in from the outside, like any of you would do.
I’ve reviewed bunches of training sites that all say I am doing this correctly, and yet it won’t show. I called GoDaddy, since they are my blog host, but to no avail. They couldn’t help.
I even tried using the embed code and got the same results.
Does anyone have any suggestions?
Jeanne says
Thank you for this video. Seems simple enough, but the video I want to embed in my Word Press template is from a news station’s website. It’s not on the white list and although you said we would have to use the embed code instead, you did not provide a link to how to use the embed code.
Cory says
This was helpful, but I’m an idiot and need every single step spelled out for me…haha! What may be helpful for others looking for the solution, is more details on the link that you actually use on the wordpress page. It’s shown in the video but isn’t specifically explained. Don’t use the links that youtube gives you in the „share“ option. Instead, copy and paste the actual url that is in your address bar of your browser.
Erin Tallman says
Agreed. I’m looking for more advanced options, so this actually wasn’t very helpful
micheal smith says
where can I find website to post embed look like this
Hazel Andrews says
I’ve got the video embedded on my site. I’ve even set a thumbnail as a featured image! But on my blog page it shows both the thumbanil and the video when I just want the featured image to show up on the ‚recent posts‘ bit. how do I do that?
Lyn says
I did this and it worked but I noticed that the email that gets sent to my followers do not show the videos. They would have to click on my actual website in order to see the videos. Does anyone else have this problem and how do you fix that? thanks!
Kas Sommers says
Did you ever get an answer to this? I have the same problem. The email sent to followers doesn’t even show a broken link, People have no way of even knowing there is a video there that they can’t see.
WPBeginner Support says
Lyn and Kas, which plugin or service you are using to send out emails to your subscribers?
Admin
B. Noz Urbina says
When I do Vimeo, the player doesn’t shrink to fit the div of my post, so it’s cropped one third of the player off the right hand side.
Clare says
I tried the instructions here and it didn’t work.
I then tried what someone else suggested which is copying it elsewhere, into a document, and then copy and pasting that into wordpress – apparently that worked for others. Didn’t work for me.
I then simple copy and paste the basic URL into the post, no ‚embed‘ business, and voila!
Hopefully, it does actually work properly, so far so good
Bruce Fulford says
I have successfully embedded two videos from YouTube but views on WP are not reported in my YouTube stats. Do you know why?
Jakarri Demery says
make sure you embed the video and not copy and past the link from the platform you are using
Surangika Senanayake says
my insert/edit video icon doesn’t work. Can somebody help me please?
Masauko says
Thanks for the post. It just worked after I had tried several plugins but failed. But the thumnail is too large for my theme. The video therefore distorts homepage appearence. How can I minimise the size of the thumnail
SarahZigler says
confused!
dave says
Whoa. I thought there would be more to it!
It works! Just like that.
Thanks a lot.
Cathal says
the link for the youtube video does not work!
Anyway, its ironic that you are showing how to embed a video, and the video you show is only a link, not an embedded video???
WPBeginner Support says
The link does not work, because it is not a valid link. It is an example of how to paste a link in a post to embed a youtube video. If you are interested in our YouTube videos please check out our YouTube Channel.
Admin
Sutherland Boswell says
Simple is better and this is as simple as it gets. I love oEmbed!
James says
If you could instruct me in English perhaps I may understand. How do I know whether it is hyperlinked or not?
WPBeginner Support says
The videos you embed on your site are not exactly hyperlinked. Instead, they are opened from youtube with in an iframe on your site.
Admin
POed says
Not worth a damn. How about people that don’t want to be a youtube whore?
Editorial Staff says
You can use Vimeo, or one of the many other platforms that WordPress has built-in oEmbed support.
http://codex.wordpress.org/Embeds#Okay.2C_So_What_Sites_Can_I_Embed_From.3F
Admin
Kristy says
Thank you. Worked like a charm
Kristina Goodrich says
Okay, I did as you said and, even though I couldn’t see anything more than a yellow box, it was there. How about that.
Thank you!
Victoria says
Thank you very much for this post. I have tried embedding them I don’t know how many ways, then find this. Oh Duh! lol
Jimmy says
„Well you can, but we do not recommend you to do so.“
So, how do you do it then? I’ll decide if I want to host it from my own site or not. I have a password protected site with only a few users. I do not want to make my video public. Hosting a 30 second clip is not going to crash the server.
Editorial Staff says
If you have a handful of users and a short clip, sure go ahead and host it on your server. We would recommend going with Vimeo. Their plus feature which costs like $60 per year allows you to limit video embeds to a certain domain name. You can make it yoursite.com, and then have your site members only.
Admin
Karen Berry says
I consistently can’t embed videos on our blogs unless they are posted on YouTube. I am trying to embed a video from a public television station that provides embed code. Pasting the url does not work, using the embed code does not work. I tried pasting both into Notepad before pasting as a commeter above sugggested and that is not working. I have checked my settings to make sure auto-embed is enabled. Any other ideas?
Editorial Staff says
If these public televisions are not using a popular service like Youtube, Vimeo, etc, then just pasting their URLs wouldn’t work. You would have to use their embed code. If it is iFrame embed code, then you should probably download one of the iframe plugins. If it is a Flash Player code, then you should be able to paste the code in your HTML tab of post editor. It should work just fine.
Admin
gyllencrazy says
I’m trying to embed videos manually (unfortunately all the videos I want to post in my blog are not among the easy-to-embed ones that you’ve listed) but it doesn’t work.
If I copy and paste the link in the HTML page, it doesn’t do anything in the VISUAL page. What am I doing wrong? I’m downloading these videos and uploading them on my dailymotion page to avoid this problem but it’s time consuming and I really would like to just embed.
Any ideas?
Editorial Staff says
If your embed is iFrame based, then use one of the iFrame plugins.
Admin
GYLLENCRAZY says
Iframe based videos don’t work either, not even with the iFrame plugin. Flashplayer code videos don’t work.
I’m considering migrating somewhere else, it takes less time than trying to figure how to do something that’s supposed to be easy, according to what WP support keeps telling us.
Marie says
We’re using WordPress on our own server. Seems like it doesn’t do anything right. When I paste the url into the body, I leave a space above and a space below it. Nothing happens. My url is from a YouTube video that is public! I think it may have something to do with my lines disappearing between paragraphs. They are there when I’m editing but in the preview they are gone. Any know of a fix for that? Keep in mind I don’t really know code, so hopefully a fix that doesn’t involve messing with it.
Editorial Staff says
First go to Settings > Media and make sure that auto-embeds are checked. If it is and it is still not working, then it could be a formatting error.
Admin
Kristina Goodrich says
i have a similar problem. I go to Settings > Media, and the only thing it asks is the size limits for small, medium and large images. There is no mention of auto-embedding, there or elsewhere.
Is the problem that I’m trying to embed .mov files? It doesn’t seem to make a difference if I select Flash (which I used in the past) or QuickTime as a choice under the „embed media“ shortcuts.
Help!
Niña Angeli says
Hi Kristina!
I know I’m writing this a year and a half after you posted the above, but I’m having exactly the same youtube embed problems (no auto embedding option, etc)
Did you ever figure out the problem? If so, please let me know…I’m starting to get frustrated!
Thanks!
Niña
Hobi Burung Kicau says
I Think this simple way for embed video, thanks for sharing
nilam.r.patel says
That’s really easy and nice….Thanks
D. West Davies says
My embedded videos disappear when I go back to a post to edit. Is there a plug-in that prevent this?
Matt F says
Doesn’t work for my when I do a straight cut and paste. I have to paste into Notepad, then recopy/pasted into WordPress. Why? Who knows. One of the myriad of foibles of WordPress that should be easy but are ball-tearingly frustrating.
Raven says
Incredible! This really works. I spent hours trying to find a simple way to do this. Thanks a bunch.
izoel says
but why there’s no sample how to embeded youtube or etc in here? is it me, or there is no video that shows up in here ?
Editorial Staff says
No sample, because what is the point of showing the video showing up? All you have to do is paste the video URL.
Admin
Courtney Engle says
Will embedding the video this way display properly in Google Reader?
And if the RSS is importing to Facebook notes, would additionally hyperlinking the code used to put the video in then break the embed that WP can do?
Editorial Staff says
We always embed our videos this way, and haven’t had any issues from users complaining about misalignment or broken posts in google reader. If RSS is being served to Facebook, it would work perfectly fine, because WordPress is generating your RSS and it knows what to do with an embed code.
Admin
Nick Tart says
Wow, I had no idea! I’ll have to try this out. Thanks, WPB.