Sind Sie auf der Suche nach einer Bewertung der Envira-Galerie, damit Sie entscheiden können, ob es sich lohnt?
Mit Envira Gallery können Sie wunderschöne, mobilfähige Galerien erstellen, die Ihre Website nicht ausbremsen. Es hat alles, was Sie brauchen, um Bilder online zu verwalten, zu bewerben und zu verkaufen, und lässt sich sogar mit WooCommerce integrieren.
In diesem Envira Gallery Test werden wir sehen, ob es das richtige Fotogalerie-Plugin für Ihre WordPress-Website ist.

Envira Gallery Überprüfung: Warum es in WordPress verwenden?
Envira Gallery ist ein beliebtes Bildergalerie-Plugin für WordPress, mit dem Sie ganz einfach schöne Fotogalerien erstellen können.
Es verfügt über einen einfach zu bedienenden Drag-and-Drop-Builder und integrierte Themen, mit denen Sie das Aussehen Ihrer Galerie leicht anpassen können.

Im Gegensatz zu einigen Galerie-Plugins, die Ihre Website verlangsamen können, ist Envira Gallery für die Web- und Serverleistung optimiert. Das bedeutet, dass Sie Ihrer WordPress-Website hochauflösende Bilder hinzufügen können, ohne sich um die Leistung sorgen zu müssen.
Die Besucher können jedes Bild in einem Leuchtkasten öffnen, so dass es sich perfekt für die Darstellung von hochauflösenden oder sehr detaillierten Bildern eignet.

Wenn Sie Bilder, Fotos oder Kunstwerke online verkaufen möchten, dann lässt sich Envira Gallery nahtlos in WooCommerce integrieren. Es kann sogar automatisch ein WooCommerce-Produkt für jedes Bild erstellen, das Sie zu einer Galerie hinzufügen.
Wenn Sie auf der Suche nach einem kostenlosen Galerie-Plugin sind, können Sie Gallery by Envira aus dem offiziellen WordPress-Repository herunterladen.

Mit diesem Plugin können Sie eine unbegrenzte Anzahl von Galerien erstellen und diese entweder über einen Shortcode oder den integrierten Envira Gallery-Block zu Ihrer Website hinzufügen.
Wenn Sie jedoch leistungsstarke Funktionen wie die Möglichkeit, Ihre Bilder mit Wasserzeichen und Passwörtern zu schützen, freischalten möchten, müssen Sie ein Upgrade auf einen Premium-Tarif vornehmen.
Envira Gallery Bewertung: Ist es das richtige Galerie-Plugin für Sie?
Wenn Sie viele Fotos oder Bilder haben, können Sie diese mit einem WordPress-Galerie-Plugin in einem schönen Layout anzeigen. Einige Galerie-Plugins können jedoch Ihre Website verlangsamen, was sich negativ auf Ihre Suchmaschinenoptimierung und die Benutzerfreundlichkeit auswirkt. Möglicherweise fehlen ihnen auch wichtige Funktionen, die Sie benötigen, um Bilder richtig anzuzeigen, zu bewerben und online zu verkaufen.
In diesem Envira Gallery Review werden wir sehen, ob es das richtige Galerie-Plugin für Ihren WordPress-Blog oder Ihre Website ist.
1. Leicht zu bedienen
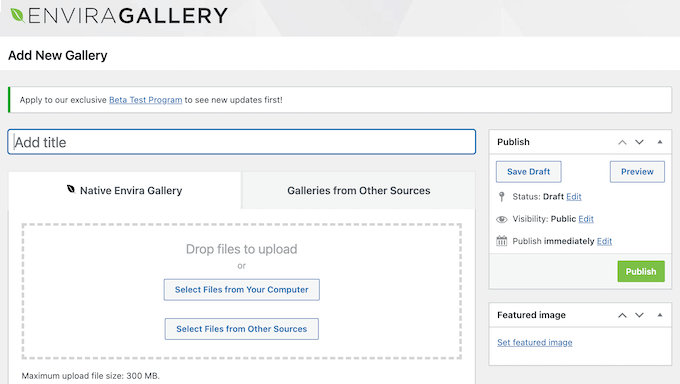
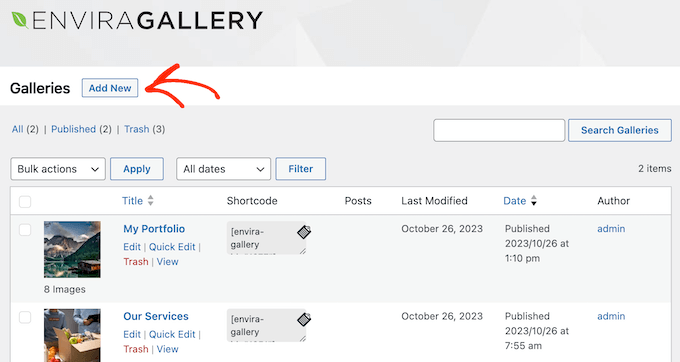
Sie können Envira Gallery wie jedes andere WordPress-Plugin installieren und aktivieren. Nach der Aktivierung können Sie Ihre erste Galerie mit nur wenigen Klicks erstellen.

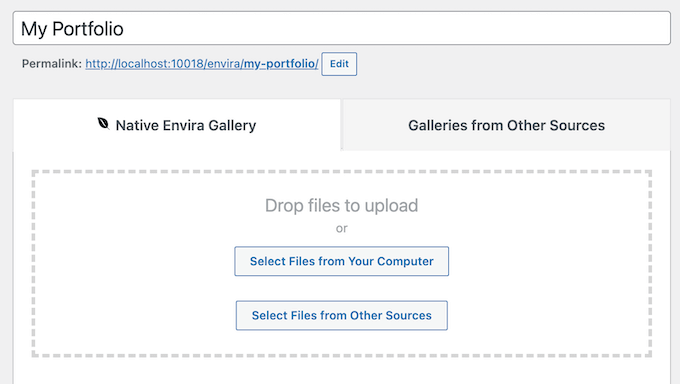
Danach geben Sie Ihrer Galerie einfach einen Titel und wählen die Mediendateien aus, die Sie anzeigen möchten.
Sie können entweder Dateien von Ihrem lokalen Computer hochladen oder Dateien auswählen, die bereits in der WordPress-Medienbibliothek vorhanden sind.

Danach können Sie ein Galerielayout und eine Vorlage auswählen und die Galerieeinstellungen durch Auswahl der verschiedenen Registerkarten konfigurieren.
Wenn Sie mit der Einrichtung der Galerie zufrieden sind, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“, um sie auf Ihrer Website zu veröffentlichen.
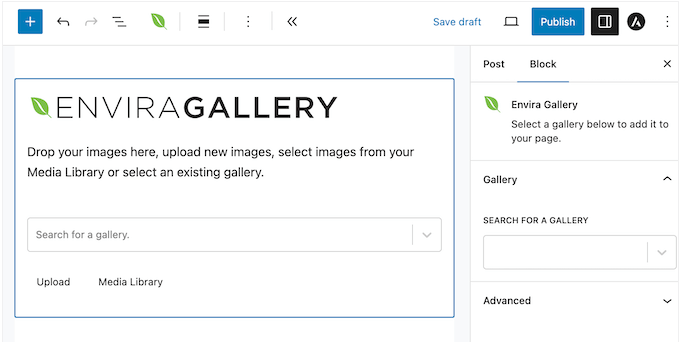
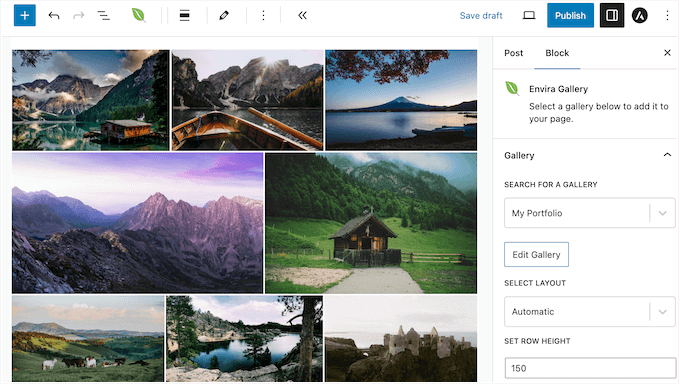
Sie können Galerien auch direkt im WordPress-Block-Editor erstellen, indem Sie den Envira Gallery-Block verwenden. Fügen Sie diesen Block einfach zu Ihrem Inhalt hinzu und Sie können eine Galerie erstellen, indem Sie Dateien hochladen oder Bilder aus der WordPress-Mediathek auswählen.

Mit dieser Methode haben Sie keinen Zugriff auf alle Einstellungen der Envira-Galerie. Es gibt jedoch einige grundlegende Einstellungen im rechten Menü, so dass Sie die Ränder und die Zeilenhöhe der Galerie ändern und andere wichtige Änderungen vornehmen können.
So können Sie schnell und einfach Galerien im Handumdrehen erstellen. Wenn Sie tiefgreifendere Änderungen vornehmen möchten, können Sie die neue Galerie jederzeit im Envira Galerie-Editor öffnen. Dort haben Sie Zugriff auf alle Einstellungen und Optionen, so dass Sie jeden Teil der Galerie fein abstimmen können.
2. Anpassen Ihrer Galerie
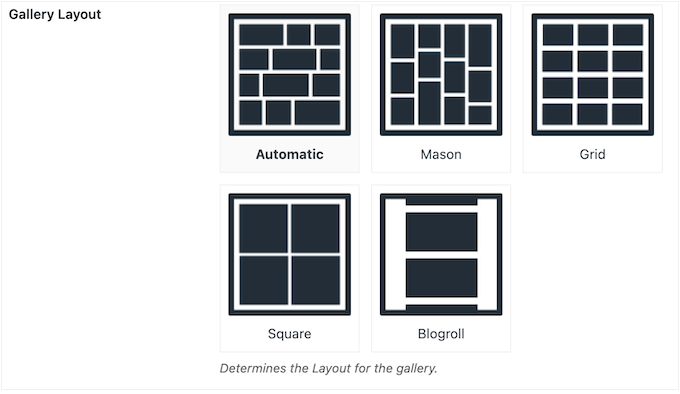
Mit Envira Gallery können Sie das Aussehen und die Funktionsweise der Galerie anpassen, damit sie perfekt zu Ihrem WordPress-Theme und Ihrem Branding passt. Zu Beginn können Sie aus 5 verschiedenen Layouts wählen.

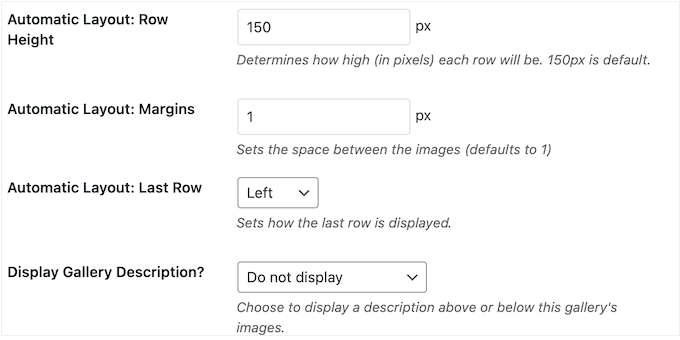
Sie können auch die Zeilenhöhe und -ränder ändern, einen Titel und eine Beschreibung hinzufügen, die Bildgröße ändern, Übergangseffekte für das Leuchtkasten-Popup hinzufügen und vieles mehr.
Sie können diese Änderungen vornehmen, indem Sie verschiedene Einstellungen im Envira-Galerie-Editor auswählen, sodass Sie keinen benutzerdefinierten Code hinzufügen oder durch komplexe Menüs navigieren müssen.

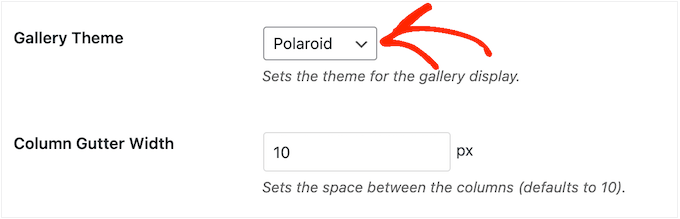
Es gibt auch ein Gallery Themes Addon, mit dem Sie aus vorgefertigten Vorlagen wählen können.
Auf diese Weise können Sie Ihre Galerien schnell und einfach gestalten.

Durch die Installation einiger zusätzlicher Addons erhalten Sie Zugang zu noch mehr Optionen. Zum Beispiel können Sie die Galerie mit dem Addon Slideshow in eine Diashow verwandeln.
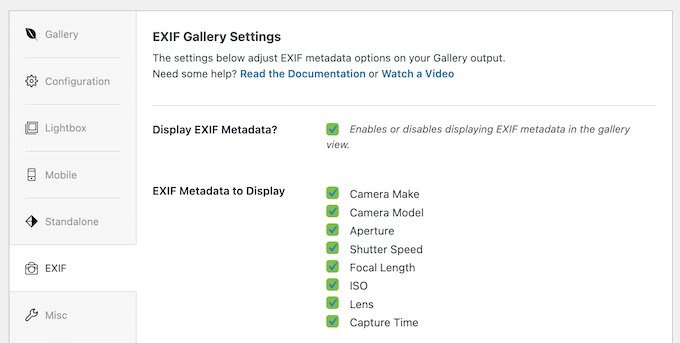
Mit dem EXIF-Addon können Sie auch EXIF-Daten wie Kameramodell, Blende und Verschlusszeit anzeigen.

Wenn Sie Ihre Galerien noch ansprechender gestalten möchten, können Sie mit dem Audio-Addon sogar Musik, Soundeffekte oder Erzählungen hinzufügen.
Wenn Sie ein WordPress-Entwickler oder ein fortgeschrittener Benutzer sind, können Sie mit dem CSS-Addon benutzerdefinierte CSS und Stile zu Ihrer Galerie hinzufügen.
3. Reaktionsfähig und mobilfreundlich
Laut unserer Internetnutzungsstatistik macht der mobile Internetverkehr fast 55 % des gesamten Internetverkehrs aus. Deshalb sollten Sie sicherstellen, dass Ihre Galerien gut aussehen und auf mobilen Geräten schnell geladen werden.
In diesem Sinne wäre kein Envira Gallery Test vollständig, ohne zu bestätigen, dass es standardmäßig responsive und mobilfreundlich ist. Sie können auch feineinstellen, wie Envira Gallery Ihre Galerie auf mobilen Geräten anzeigt.
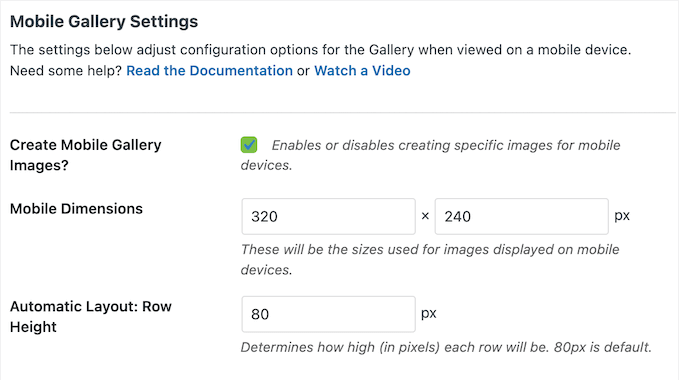
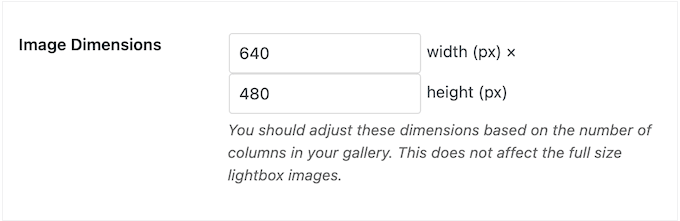
Zu Beginn können Sie die genauen Abmessungen eingeben, die Sie verwenden möchten, die Zeilenhöhe ändern und festlegen, ob die Beschriftung und der Titel auf Smartphones und Tablets angezeigt werden sollen.

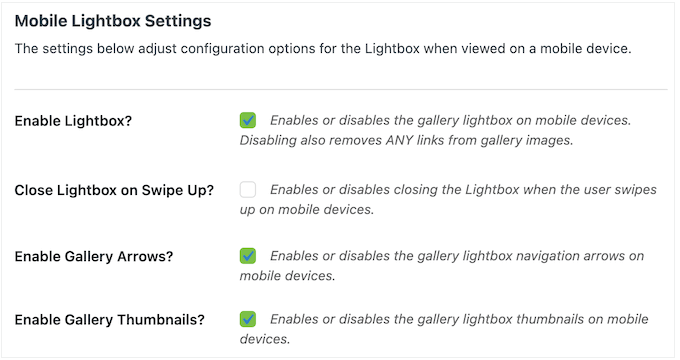
Sie können das Leuchtpult auf mobilen Geräten sogar vollständig deaktivieren, während es für Desktop-Nutzer aktiviert bleibt.
Wenn Sie sich dafür entscheiden, das Leuchtpult für mobile Nutzer anzuzeigen, können Sie die Breite und Höhe der Galerie-Miniaturansichten ändern, festlegen, ob das Leuchtpult deaktiviert werden soll, wenn der Nutzer nach oben wischt, und vieles mehr.

Wenn Sie diese Einstellungen anpassen, können Sie eine Galerie und einen Leuchtkasten erstellen, die auf mobilen Geräten perfekt funktionieren.
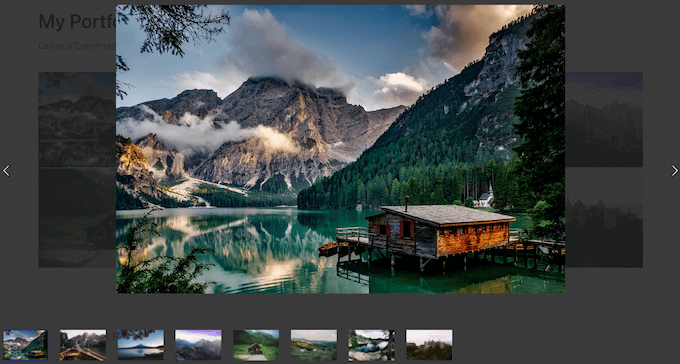
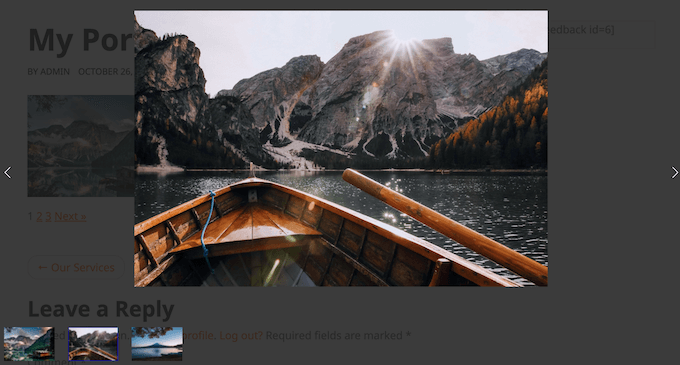
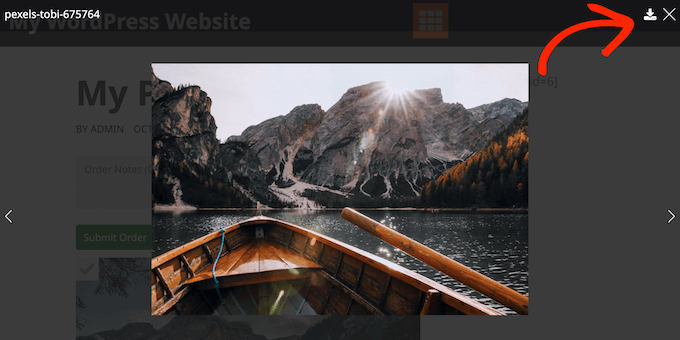
4. Eingebaute Leuchtkästen
Manchmal möchten Sie vielleicht eine größere Version der Bilder in Ihrer Galerie zeigen. Dies ist besonders wichtig, wenn Ihre Bilder viele Details aufweisen oder Sie digitale Kunst oder Grafiken verkaufen.
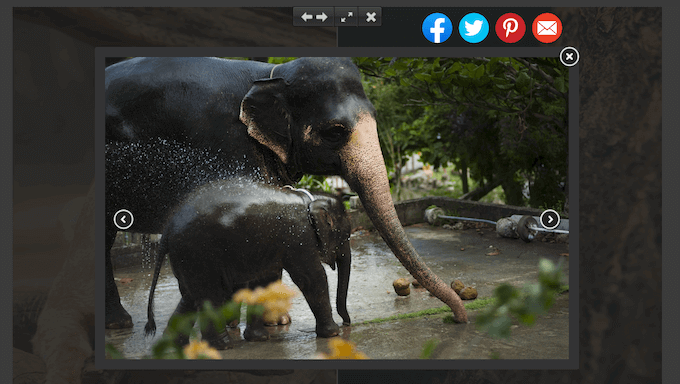
Envira Gallery kann Ihre Bilder in einem Leuchtkasten-Popup-Fenster anzeigen, das über der Seite oder dem Beitrag erscheint. Der restliche Inhalt der Seite wird abgeblendet, so dass die Besucher nur mit dem Leuchtkasten-Fenster interagieren können. Dies ist eine gute Option, wenn Sie möchten, dass Ihre Besucher Ihre Bilder ohne Ablenkung sehen können.

Sie können das Leuchtpult für einzelne Galerien mit einem einfachen Kontrollkästchen aktivieren und deaktivieren.
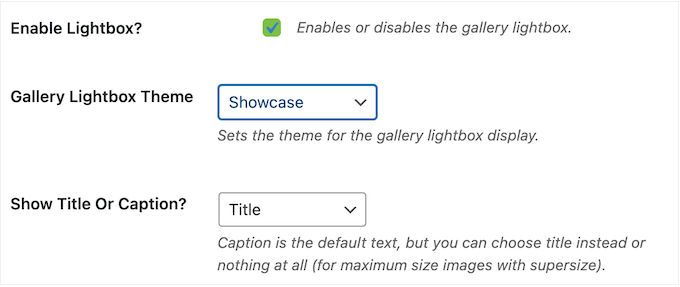
Wenn Sie das Addon Gallery Themes installieren, können Sie auch zwischen verschiedenen vorgefertigten Leuchtpult-Themen wählen.

Standardmäßig zeigt das Leuchtpult jedes Bild in Originalgröße an.
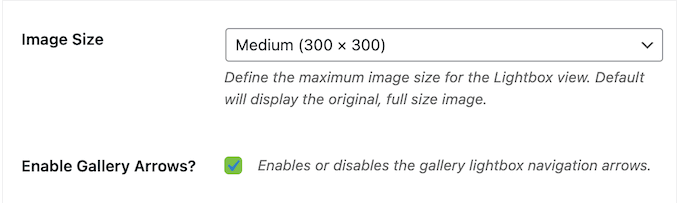
Sie können jedoch zwischen verschiedenen Größen wählen, darunter Miniaturansicht, mittelgroß und groß.

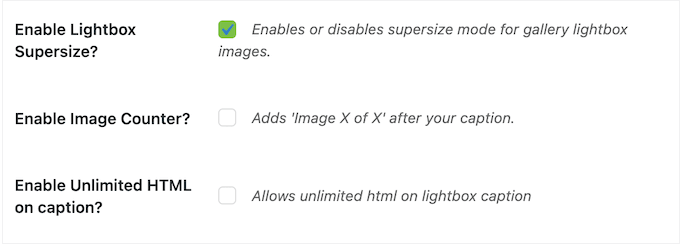
Eine weitere Möglichkeit ist die Verwendung des Leuchttischmodus in Übergröße.
Wenn diese Einstellung aktiviert ist, wird jedes Bild im Leuchtkasten in voller Größe angezeigt.

Envira Gallery kann auch Pfeile und Beschriftungen in den Leuchtkasten einfügen, die Bilder in einer Schleife anzeigen und vieles mehr. Auf diese Weise können Sie ein individuelles Leuchtkasten-Erlebnis schaffen, das perfekt zu Ihrer Website und Ihrer Zielgruppe passt.
5. Automatisches Zuschneiden von Bildern
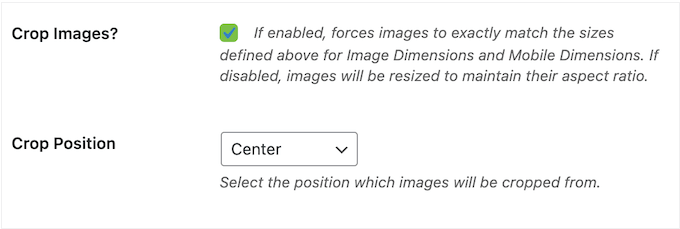
Standardmäßig passt Envira Gallery die Größe Ihrer Bilder automatisch an, um ihr Seitenverhältnis beizubehalten. Sie können Ihre Bilder jedoch auch so zuschneiden, dass sie bestimmten Abmessungen entsprechen. Auf diese Weise können Sie eine einheitlichere Darstellung erreichen, indem Sie alle Bilder in einer Galerie in derselben Größe anzeigen.
Envira Gallery kann Bilder automatisch zuschneiden, basierend auf den von Ihnen festgelegten Abmessungen.

Sie wählen auch die Position aus, an der die Bilder zugeschnitten werden sollen, z. B. Mitte oder oben links.
Dies kann Ihnen eine Menge Zeit sparen, verglichen mit der manuellen Bildbearbeitung in WordPress.

6. Hinzufügen von Galerien zu jeder Seite, jedem Beitrag oder Widget-bereiten Bereich
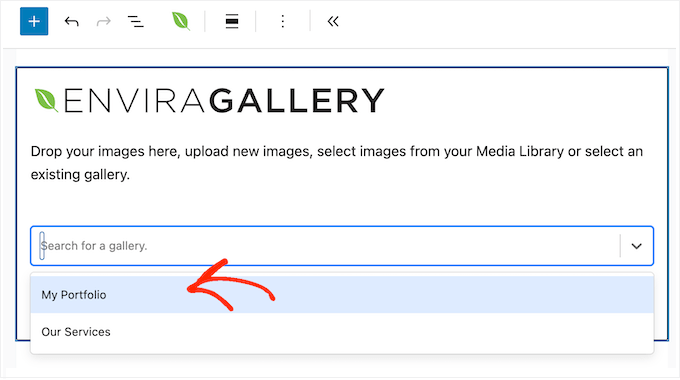
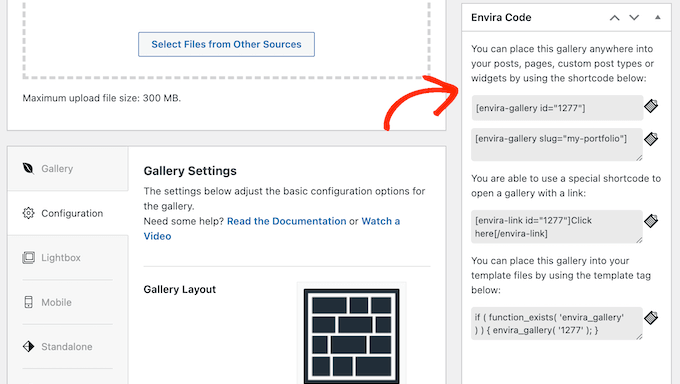
Nachdem Sie eine Galerie erstellt haben, können Sie sie mit einem Shortcode oder dem Envira-Galerie-Block zu Ihrer Website hinzufügen. So können Sie eine Bildergalerie zu jeder Seite, jedem Beitrag oder einem Widget-bereiten Bereich hinzufügen.

Die einfachste Methode ist die Verwendung des Envira-Galerie-Blocks, da Sie einfach ein Dropdown-Menü öffnen und die Galerie auswählen können, die Sie anzeigen möchten.
Sie können auch einige zusätzliche Einstellungen im WordPress-Inhaltseditor konfigurieren, wie z. B. das Aktivieren oder Deaktivieren der Lightbox. Dies ist ideal, wenn Sie dieselbe Galerie an mehreren Orten mit leicht unterschiedlichen Einstellungen anzeigen möchten.

Wenn Sie eines der neueren, blockfähigen Themes verwenden, können Sie den Block sogar zu Vorlagen hinzufügen, die Sie nicht mit dem Standard-Inhaltseditor bearbeiten können.
Sie können zum Beispiel den Envira-Galerie-Block zu Ihrer 404-Seitenvorlage hinzufügen.

Für fortgeschrittene Benutzer und WordPress-Entwickler erstellt Envira Gallery automatisch ein Template-Tag für jede Galerie.
So können Sie die Galerie in Ihre WordPress-Vorlagendateien einfügen oder sie sogar mit einem Code-Snippets-Plugin wie WPCode verwenden.

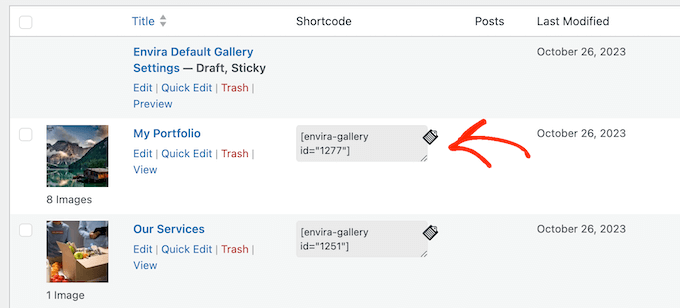
7. Einfaches Wiederverwenden von Galerien
Manchmal möchten Sie vielleicht dieselbe Galerie an mehreren Orten zeigen. Wenn Sie zum Beispiel Fotos online verkaufen, könnten Sie eine Galerie mit Ihren meistverkauften Bildern erstellen. Um mehr Verkäufe zu erzielen, kann es sinnvoll sein, dieselbe Galerie zu mehreren Beiträgen und Landing Pages hinzuzufügen.
Anstatt dieselbe Galerie mehrmals manuell zu erstellen, können Sie sie einfach einmal im Envira Galerie-Editor erstellen.
Sie können sie dann an einer beliebigen Stelle Ihrer Website einfügen, indem Sie entweder einen Shortcode oder den Envira Gallery Block verwenden.

Dies kann Ihnen viel Zeit und Mühe ersparen, da Sie nicht dieselbe Galerie mehrmals neu erstellen müssen.
8. Optimiert für Leistung
Bildergalerien mit vielen großen, hochauflösenden Fotos können einen großen Einfluss auf die Ladezeiten Ihrer Seite haben. Laut unseren Statistiken aus der Webdesign-Branche haben Seiten, die innerhalb von 2 Sekunden geladen werden, eine durchschnittliche Absprungrate von 9 %. Wenn Ihre Seite 6 Sekunden zum Laden braucht, steigt die Absprungrate auf 46 %.
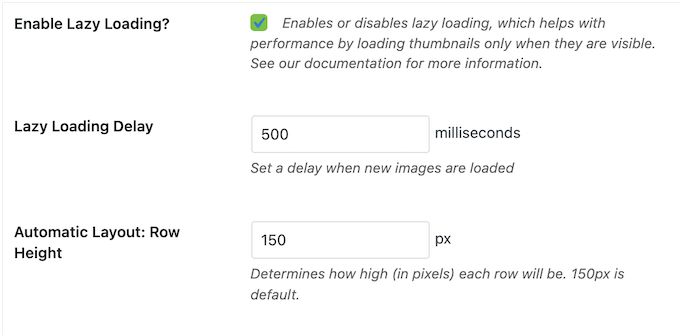
Aus diesem Grund hat Envira Gallery die Funktion „Lazy Loading“ eingebaut, so dass die Bilder erst geladen werden, wenn der Besucher zu ihnen hinunter scrollt. Dies verbessert die anfänglichen Ladezeiten der Seite und die Benutzerfreundlichkeit.
Lazy Loading wird automatisch für jede neue Galerie, die Sie erstellen, aktiviert. Es ist jedoch möglich, „Lazy Loading“ für einzelne Galerien zu deaktivieren.

Dies kann eine gute Wahl für Galerien sein, die einen Hauptbestandteil des Seiteninhalts darstellen. Wenn Sie z. B. eine Portfolioseite auf Ihrer Fotografie-Website erstellen, können Sie das „Lazy Loading“ deaktivieren, damit alle Bilder sofort geladen werden.
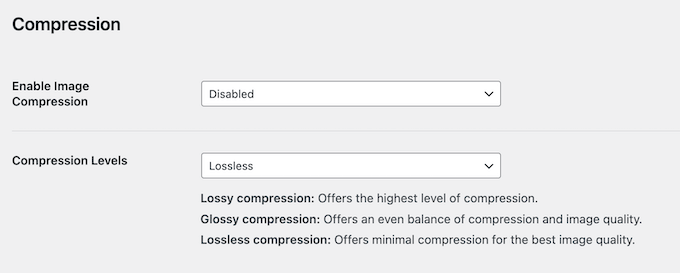
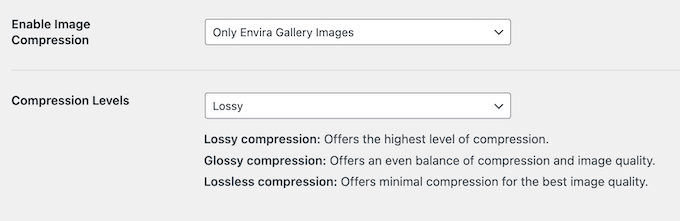
Für einen zusätzlichen Leistungsschub verfügt Envira Gallery über ein integriertes Komprimierungswerkzeug.

Damit können Sie Ihre Envira-Galerie-Bilder oder sogar alle Dateien in Ihrer WordPress-Mediathek optimieren.
Das bedeutet, dass Sie kein separates Plugin für die Bildkomprimierung installieren müssen.

Sie können zwischen verlustbehafteter, verlustfreier und glänzender Komprimierung wählen.
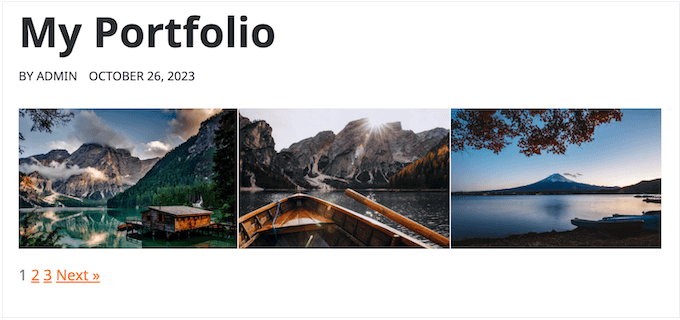
Bei größeren Galerien können Sie die Geschwindigkeit und Leistung von WordPress erhöhen, indem Sie die Bilder auf mehreren Seiten anzeigen.

Installieren Sie einfach das Addon Pagination und Sie erhalten Zugang zu einer neuen Registerkarte, in der Sie der Galerie eine numerische Paginierung hinzufügen können.
Sie können ändern, wie viele Bilder auf jeder Seite erscheinen, die Beschriftungen für „Zurück“ und „Weiter“ anpassen und vieles mehr.
9. Import und Export
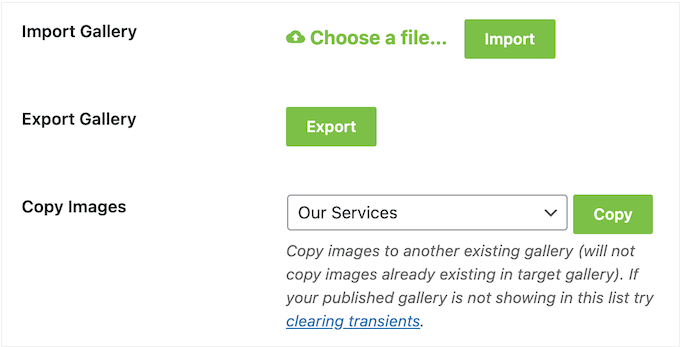
Manchmal möchten Sie vielleicht dieselbe Galerie in mehreren Online-Shops, Websites oder Blogs verwenden. Anstatt dieselbe Galerie manuell neu zu erstellen, können Sie die Import- und Exportfunktion von Envira Gallery nutzen.

Damit können Sie jede Galerie als JSON-Datei exportieren und dann in eine neue Envira Gallery-Installation importieren.
Sie können diese Funktion sogar nutzen, um eine Galerievorlage zu erstellen, die alle richtigen Einstellungen enthält.
Sie können diese Startvorlage dann in jede beliebige WordPress-Website importieren, sodass Sie nicht jedes Mal die gleichen Einstellungen konfigurieren müssen. Das kann Ihnen eine Menge Zeit und Mühe ersparen, vor allem wenn Sie eine WordPress-Entwicklungsagentur sind, die mehrere Kunden-Websites verwaltet.
10. Verhinderung von Bilddiebstahl
Es ist sehr einfach, Bilder im Internet zu kopieren. Bilddiebe können Ihr Werk sogar in ihrer eigenen Werbung verwenden oder es an andere verkaufen.
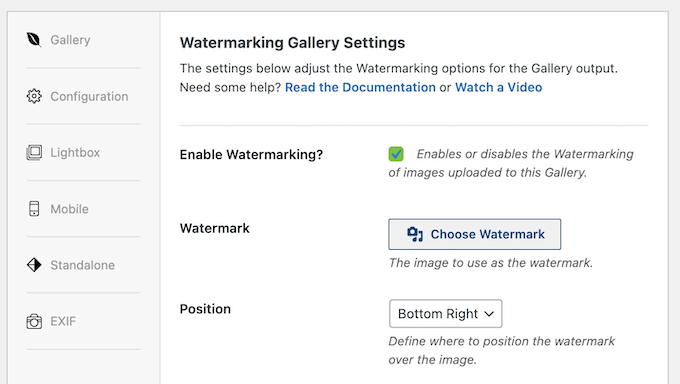
Deshalb ist es wichtig, Ihre Originalarbeiten zu schützen. Mit dem Envira Gallery Watermarking Addon können Sie automatisch ein Wasserzeichen zu allen Bildern in Ihrer Galerie hinzufügen.

Sie können auch wählen, wo dieses Wasserzeichen erscheinen soll, damit Diebe es nicht einfach ausschneiden können.
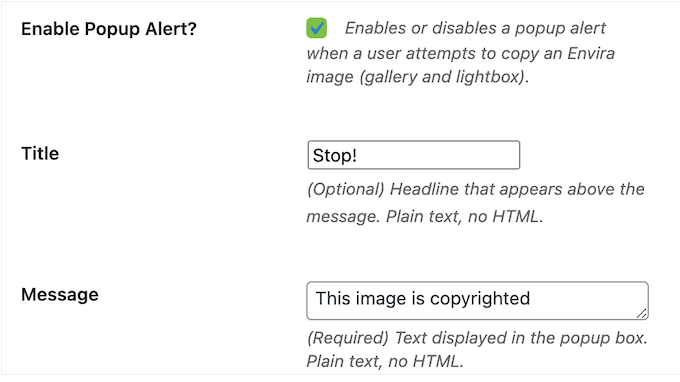
Eine weitere Möglichkeit ist die Deaktivierung des Rechtsklicks in Ihren Galerien mit dem Addon Protection. Nach der Installation dieses Addons können Sie den Rechtsklick für einzelne Galerien deaktivieren und sogar ein Popup anzeigen, wenn jemand versucht, ein Bild auf diese Weise zu speichern.
In diesem Popup können Sie erklären, dass es sich bei dem Bild um Ihr Original handelt, oder sogar Informationen darüber weitergeben, wie der Besucher das Bild kaufen oder die Erlaubnis erhalten kann, es auf seiner Website zu verwenden.

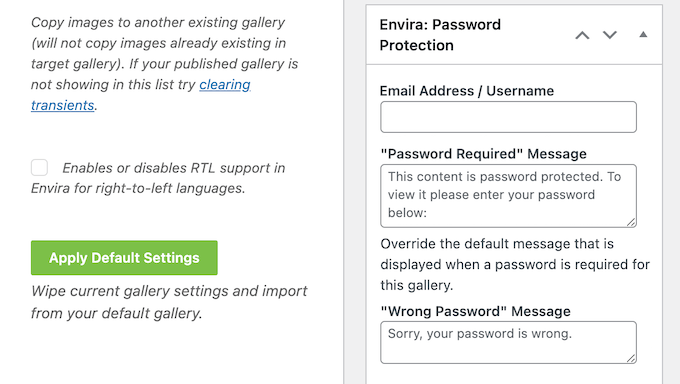
Eine weitere Möglichkeit ist das Hinzufügen eines Passworts zu Ihren Galerien, so dass sie nicht mehr öffentlich sind, indem Sie das Addon Passwortschutz verwenden.
Auf diese Weise können Sie kontrollieren, wer Zugriff auf die Galerie hat. Das ist auch ideal, um Fotos mit Ihren Kunden zu teilen, z. B. Bilder von der Hochzeit eines Kunden.

Für zusätzliche Sicherheit können Sie den Besucher auch auffordern, seine Identität durch Eingabe seiner E-Mail-Adresse oder seines Benutzernamens zu bestätigen.
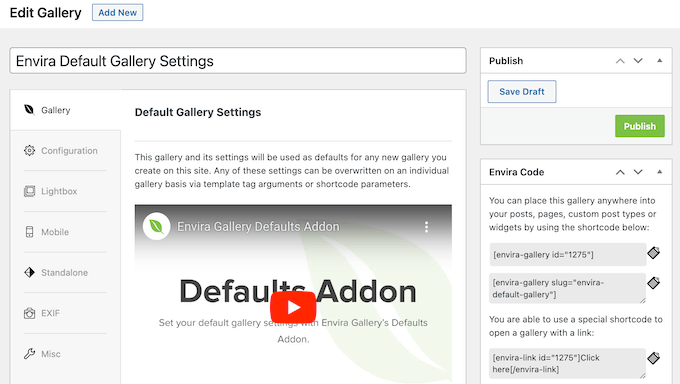
11. Anpassen der Standardeinstellungen
Envira Gallery verfügt über detaillierte Einstellungen, mit denen Sie völlig individuelle Galerien erstellen können. Die Konfiguration dieser Einstellungen nimmt jedoch Zeit in Anspruch, insbesondere wenn Sie sehr spezifische Anforderungen an Ihre Galerien haben.
Aus diesem Grund sollten Sie die Standardeinstellungen des Plugins ändern, damit es für jede neue Galerie, die Sie erstellen, die gleiche Konfiguration verwendet.
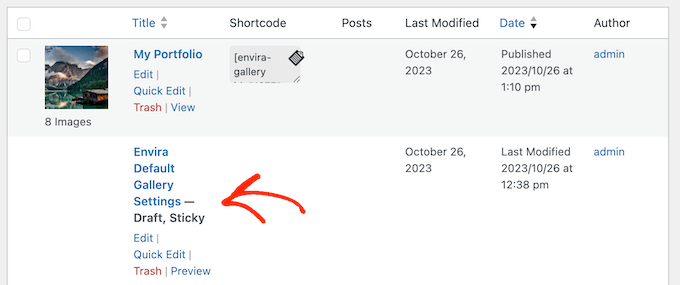
Sie können dies mit dem Addon Defaults tun. Nachdem Sie dieses Addon installiert und aktiviert haben, sehen Sie eine neue Envira Standard-Galerieeinstellungen-Galerie.

Öffnen Sie sie einfach im Editor, und konfigurieren Sie sie wie jede andere Galerie.
Das Plugin wendet diese Einstellungen dann auf jede neue Galerie an, die Sie erstellen.

12. Organisieren Sie Ihre Bilder
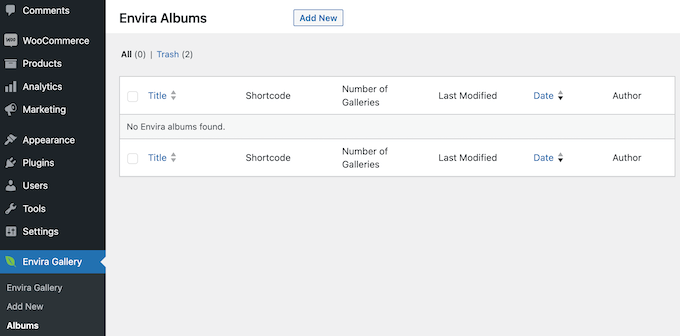
Wenn Sie viele verschiedene Galerien und Bilder haben, kann es sinnvoll sein, diese in Alben zu organisieren.
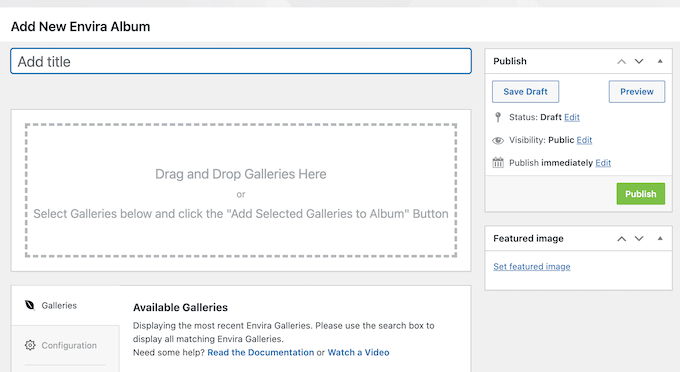
Wenn Sie das Envira Albums Addon installieren, können Sie mehrere Galerien zum selben Album hinzufügen.

Auf diese Weise können Sie Sammlungen erstellen, durch die die Leser blättern können, ohne durch mehrere einzelne Galerien navigieren zu müssen.
Wenn Sie zum Beispiel Fotograf sind, könnten Sie ein „Portfolio“-Album erstellen, das aus thematischen Galerien besteht, wie „Landschaft“, „Kopfbilder“ und „Familienfotos“.

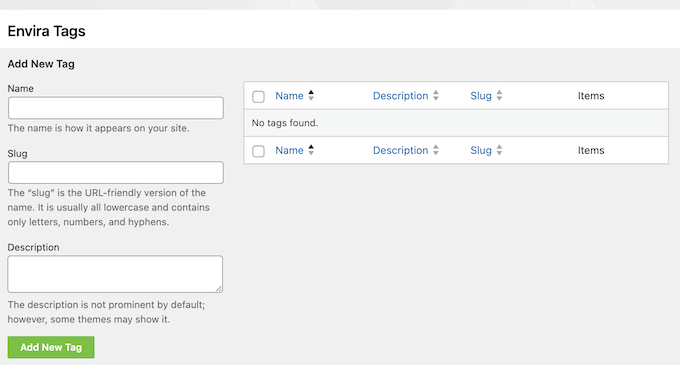
Eine weitere Möglichkeit besteht darin, Ihre Galerien mit Hilfe von Tags zu organisieren.
Dies kann Besuchern helfen, die gesuchten Bilder zu finden, auch wenn Ihre Website viele verschiedene Galerien und Fotos enthält. Installieren und aktivieren Sie einfach das Tags-Addon, und Sie erhalten Zugang zu einem neuen Bereich, in dem Sie Tags für Ihre Bilder erstellen können.

13. Social-Sharing-Schaltflächen
Wenn Menschen Ihre Bilder in den sozialen Medien teilen, können Sie dadurch mehr Follower, Besucher und sogar Umsätze erzielen. Aus diesem Grund sollten Sie es den Leuten leicht machen, Ihre Medien auf Facebook, Instagram, Twitter und anderen beliebten Plattformen zu teilen.
Envira Gallery hat ein Social Addon, das automatisch eine Reihe von Social Share But tons über jedem Bild einfügt.

So können Besucher Ihre Bilder mit nur wenigen Klicks weitergeben.
14. Deeplinking aktivieren
Mit dem Deeplinking-Addon von Envira Gallery können Sie URLs für jedes Bild in einer Galerie erstellen.
Diese Links öffnen das Bild in einer Lightbox-Ansicht. Das ist ideal, wenn Sie ein bestimmtes Bild zeigen möchten, ohne eine ganze Galerie einzubetten. Sie können den Link zum Beispiel zu einer Verkaufsseite, einer Landing Page, einer Schaltfläche für eine Aufforderung zum Handeln oder einer anderen Stelle auf Ihrer WordPress-Website hinzufügen.
Diese Links werden auch von den Suchmaschinen indiziert, so dass es eine einfache Möglichkeit ist, Ihre Bilder für die Suchmaschinen zu optimieren.

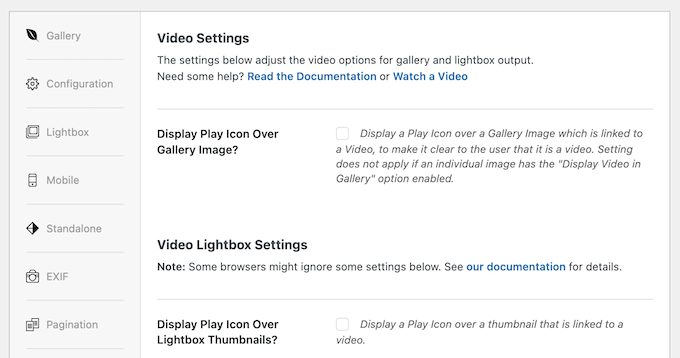
15. Eine Videogalerie erstellen
Möchten Sie schöne Videogalerien in WordPress erstellen? Vielleicht betreiben Sie zum Beispiel einen Online-Marktplatz und möchten Clips von Menschen zeigen, die Ihre Produkte benutzen.
Mit dem Videos-Addon können Sie Galerien aus Vimeo, YouTube, Wistia, DailyMotion, Twitch und VideoPress-Videos erstellen. Obwohl wir nicht empfehlen, Videos direkt in WordPress hochzuladen, können Sie mit Envira Gallery sogar Galerien aus selbst gehosteten Videos erstellen.
Nach der Installation des Addons erhalten Sie Zugang zu einer neuen Registerkarte im Galerie-Editor. Hier können Sie das Aussehen und die Funktionsweise des Leuchtkastens anpassen und entscheiden, ob Ihre Videos automatisch abgespielt werden sollen.
Sie können auch Steuerelemente hinzufügen und entfernen oder Informationen wie die aktuelle Uhrzeit und Videolänge anzeigen.

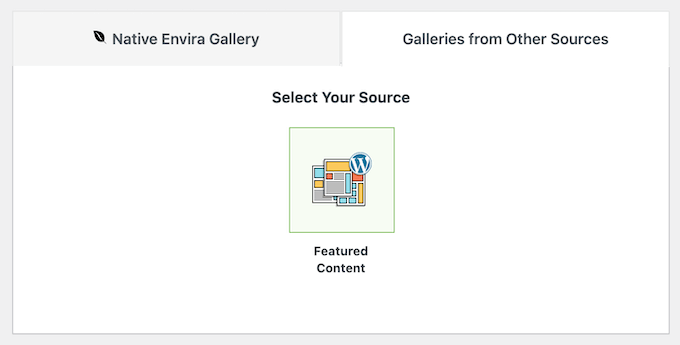
16. Galerien aus jedem Beitrag, jeder Seite oder jedem benutzerdefinierten Beitragstyp erstellen
Das Featured Content Addon von Envira Gallery ermöglicht es Ihnen, jede Seite, jeden Beitrag oder jeden benutzerdefinierten Beitragstyp in eine Galerie zu verwandeln. Wenn Sie zum Beispiel ein Plugin für Erfahrungsberichte verwenden, können Sie Ihre Erfahrungsberichte in einer Galerie zeigen.
Dies ist eine schnelle und einfache Möglichkeit, Ihre vorhandenen Inhalte in schöne Galerien zu verwandeln, anstatt diese Inhalte manuell in Envira Gallery neu zu erstellen.
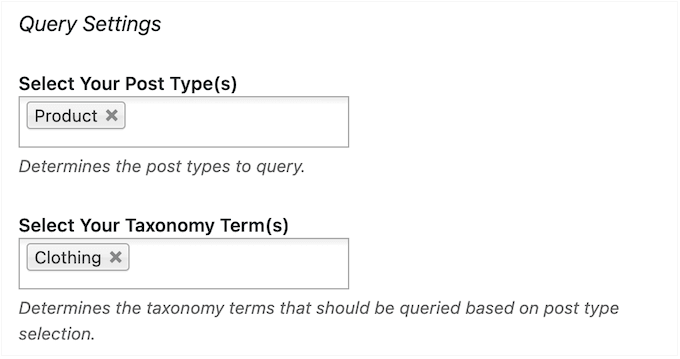
Nachdem Sie das Addon aktiviert haben, können Sie Featured Content als Quelle auswählen.

Danach können Sie in den Einstellungen die gewünschten Inhalte auswählen.
Wenn Sie zum Beispiel eine Galerie mit all Ihren WooCommerce-Produkten erstellen möchten, wählen Sie einfach „Produkt“ als Beitragstyp.

17. Bilder online verkaufen
Wenn Sie hochwertige Kunstwerke oder Grafiken erstellen, möchten Sie vielleicht Geld verdienen, indem Sie Ihre Arbeiten online verkaufen.
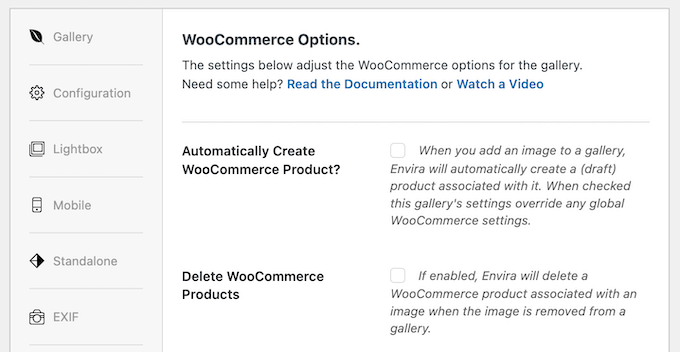
Wenn Sie WooCommerce verwenden, können Sie Ihre Galeriebilder mit bestehenden WooCommerce-Produkten synchronisieren. Envira Gallery kann sogar automatisch ein neues Produkt erstellen, wenn Sie ein Bild zu einer Galerie hinzufügen.
Installieren und aktivieren Sie einfach das WooCommerce-Addon, und Sie erhalten Zugriff auf eine neue WooCommerce-Registerkarte im Envira-Galerie-Editor.

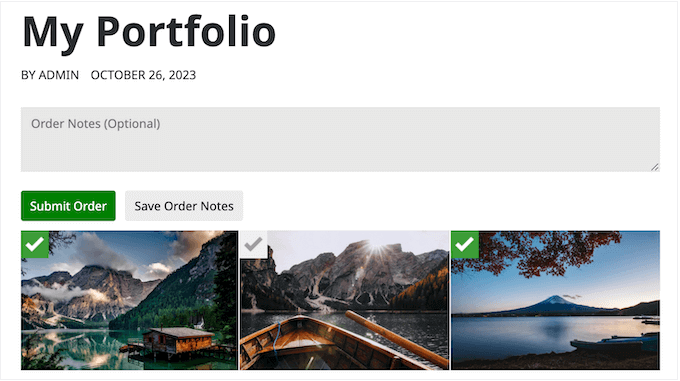
Eine weitere Möglichkeit besteht darin, den Kunden die Möglichkeit zu geben, ihre Lieblingsbilder aus einer Galerie auszuwählen. Wenn Sie zum Beispiel ein Fotograf sind, können Sie ein ganzes Fotoshooting in eine Galerie hochladen und dann dem Kunden die Möglichkeit geben, die Bilder auszuwählen, die er kaufen möchte.
Sie können diese Funktion mit dem Proofing-Addon zu Ihrer Website hinzufügen.

Mit diesem Addon können Kunden auch Bestellnotizen eingeben, was ideal ist, wenn sie besondere Wünsche haben oder Informationen wie ihre Postanschrift mitteilen müssen.
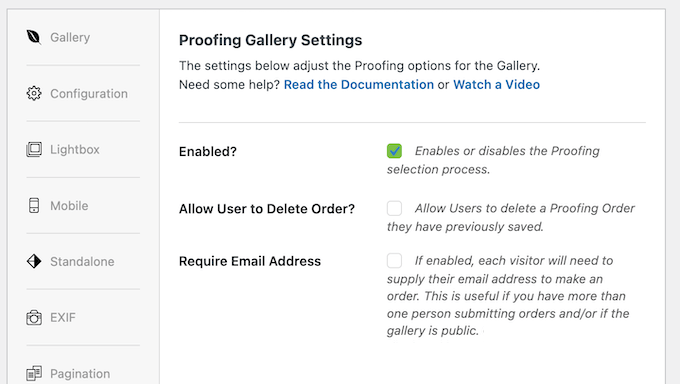
Sie können den Prüfprozess im Envira Galerie-Editor anpassen und den Auftragseingang für jede Galerie verfolgen.

18. Drucken und Herunterladen zulassen
Manchmal möchten Sie vielleicht einfach nur Bilder mit anderen Menschen teilen. Auch wenn Sie digitale Kunst und Grafiken online verkaufen, können Sie kostenlose Muster oder Versionen mit niedrigerer Auflösung anbieten, die potenzielle Kunden kostenlos erhalten können.
Mit dem Addon Downloads können Sie Ihren Bildern eine Schaltfläche zum Herunterladen hinzufügen.

In ähnlicher Weise können Sie mit dem Addon „Drucken“ eine Schaltfläche „Drucken“ hinzufügen. Diese Schaltflächen können den Download- und Druckvorgang für Besucher etwas vereinfachen, was ihre Erfahrung auf Ihrer Website verbessern wird.
19. Synchronisierung mit anderen Plattformen
Veröffentlichen Sie Bilder auf mehreren Plattformen?
Envira Gallery verfügt über mehrere Addons, mit denen sich Galerien von beliebten Bildfreigabeplattformen und Speicherorten synchronisieren und importieren lassen.
Sie können automatisch Fotogalerien aus Ihren Adobe Lightroom-Sammlungen erstellen und synchronisieren sowie Bilder von Instagram oder Dropbox importieren.
Auch wenn Sie eine andere Plattform oder ein anderes Programm für die gemeinsame Nutzung von Fotos verwenden, können Sie diese Bilder möglicherweise mit dem Addon Zip Importer in Ihre WordPress-Galerien importieren.
20. Gemeinschaftliche und professionelle Unterstützung
Envira Gallery wurde entwickelt, um Ihnen die Erstellung schöner Galerien zu erleichtern. Manchmal benötigen Sie jedoch einige zusätzliche Informationen oder Hilfe.
Wenn Sie lieber selbst recherchieren möchten, finden Sie in der Envira-Galerie eine ausführliche Online-Dokumentation.

Es gibt auch einen Envira Gallery Blog, in dem Sie detaillierte Schritt-für-Schritt-Anleitungen zur Verwendung des Plugins finden.
Hier finden Sie auch allgemeine Ratschläge, Best Practices und die Auswahl der besten WordPress-Plugins für Fotografen durch die Experten des Envira Gallery-Teams.

Noch besser ist, dass Sie auf all diese Ressourcen zugreifen können, unabhängig davon, ob Sie das kostenlose Galerie-Plugin für WordPress herunterladen oder eine Premium-Lizenz erwerben.
Wenn Sie jedoch ein Upgrade auf das Premium-Plugin vornehmen, erhalten Sie auch Zugang zu professionellem Support. Stellen Sie einfach eine Support-Anfrage in Ihrem Konto, und ein Mitglied des Envira Gallery-Teams wird sich innerhalb von 24 Stunden (Montag bis Freitag) bei Ihnen melden.
Envira Gallery Überprüfung: Preisgestaltung und Pläne
Wenn Sie ein kostenloses Plugin suchen, können Sie mit Envira Gallery Lite so viele Galerien erstellen, wie Sie möchten, und diese dann entweder über einen Shortcode oder den integrierten Envira Gallery-Block zu Ihrer Website hinzufügen.
Wenn Sie jedoch das Leuchtkasten-Erlebnis anpassen, mit WooCommerce integrieren, Ihre Galerien für Mobilgeräte optimieren und andere leistungsstarke Funktionen freischalten möchten, müssen Sie ein Upgrade auf einen Premium-Tarif vornehmen.

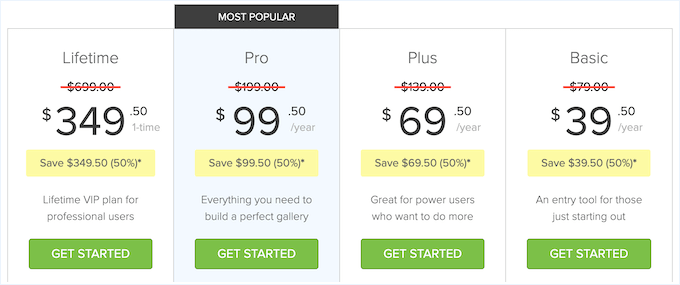
Sie haben die Wahl zwischen vier Premium-Tarifen:
- Basic. Für 39,50 $ erhalten Sie Zugriff auf alle mobilen Optimierungsfunktionen von Envira Gallery, so dass Sie Galerien erstellen können, die großartig aussehen, egal welches Gerät der Besucher verwendet. Sie können auch verhindern, dass jemand Ihre Bilder stiehlt, indem Sie die Rechtsklickfunktion deaktivieren.
- Plus. Dieses Paket zum Preis von 69,50 $ hilft, Bilddiebstahl zu verhindern, indem es Ihnen erlaubt, ein Wasserzeichen und Passwörter zu all Ihren Galerien hinzuzufügen. Außerdem erhalten Sie Zugriff auf das Featured Content Addon, das ideal ist, um Produkte, Kundenstimmen und andere Inhalte schnell in Galerien einzubinden.
- Pro. Für 99,50 $ jährlich können Sie Envira Gallery auf bis zu 5 Websites verwenden. Dieser Plan hat auch erweiterte Funktionen, die Ihnen helfen, Bilder online zu verkaufen, einschließlich WooCommerce-Integration und Fotoprüfung.
- Lebenslang. Für 349,50 $ können Sie Envira Gallery für bis zu 25 Websites verwenden. Es bietet auch Funktionen für die Kundenverwaltung und ist damit ideal für Agenturen, Freiberufler oder alle, die Kunden-Websites verwalten. Wenn Sie ein Netzwerk betreiben, dann unterstützt Lifetime auch WordPress-Multisite.
Envira Galerie Bewertung: Ist es das wert?
Nachdem wir uns alles angesehen haben, was Envira Gallery zu bieten hat, sind wir überzeugt, dass es das beste WordPress-Galerie-Plugin ist.
Es ermöglicht Ihnen, eine unbegrenzte Anzahl von mobilen responsiven Galerien zu Ihrer Website hinzuzufügen. Im Gegensatz zu einigen anderen Galerie-Plugins ist es für die Leistung optimiert, sodass es Ihre Website nicht verlangsamt, und verfügt sogar über ein eingebautes Bildkomprimierungstool.
Wenn Sie gerade erst anfangen, bietet der Basic-Tarif wichtige Funktionen, die es anderen erschweren, Ihre Inhalte zu stehlen. Wenn Sie jedoch Bilder online verkaufen möchten, empfehlen wir ein Upgrade auf Plus oder höher.
Envira Gallery Plus kann alle Ihre Bilder automatisch mit einem Wasserzeichen versehen und ermöglicht es Ihnen, Ihre Galerien mit einem Passwort zu schützen. Diese Funktionen sind wichtig, um Content Scraping zu verhindern.
Wenn Sie WooCommerce verwenden, dann ist das WooCommerce Addon von Envira Gallery ein Muss. Aus diesem Grund empfehlen wir allen WooCommerce-Nutzern ein Pro-Abo.
Wenn Sie Kunden-Websites verwalten, können Sie Envira Gallery Lifetime für bis zu 25 Websites verwenden. Es bietet außerdem wichtige Funktionen für die Kundenverwaltung und Unterstützung für WordPress Multisite.
Wir hoffen, dass dieser Envira Gallery Test Ihnen geholfen hat zu entscheiden, ob es das richtige Galerie-Plugin für Sie ist. Als Nächstes sollten Sie sich unseren Leitfaden zum Erstellen eines benutzerdefinierten Instagram-Fotofeeds ansehen oder unsere Expertenauswahl der besten WordPress-Plugins für Landingpages lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!