Möchten Sie eine Videogalerie in WordPress erstellen?
In WordPress können Sie standardmäßig Videos in Ihre Beiträge und Seiten einbetten. Das Hinzufügen vieler Videos verlangsamt jedoch Ihre Website und nimmt viel Speicherplatz auf Ihrem Hosting-Server in Anspruch.
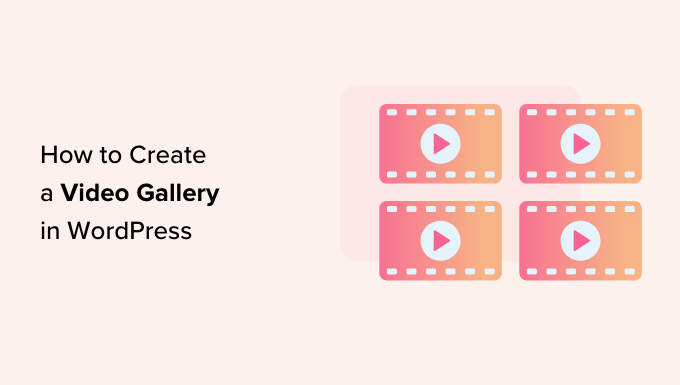
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach eine professionell aussehende YouTube-Videogalerie erstellen können, die die Leistung Ihrer Website nicht beeinträchtigt.

Warum eine Videogalerie in WordPress erstellen?
Menschen sehen sich gerne Videos an. Laut unserer ultimativen Liste von Blogging-Statistiken erhalten Beiträge mit Videos sogar 83 % mehr Besucher als Beiträge ohne Videos.
Wenn Sie ein Online-Geschäft betreiben, können Videos Ihnen sogar zu mehr Umsatz verhelfen. Experten zufolge haben 88 % der Menschen ein Produkt oder eine Dienstleistung gekauft, nachdem sie ein Video gesehen hatten.
In WordPress können Sie standardmäßig Videos zu Beiträgen, Seiten und Widget-bereiten Bereichen wie der Seitenleiste hinzufügen. Es ist jedoch schwierig, mit den integrierten WordPress-Blöcken und -Tools ein schönes Galerie-Layout zu erstellen.
WordPress ist auch nicht für das Hosten und Abspielen von Videos optimiert. Wenn Sie viele Videos auf Ihre Website hochladen, führt dies oft zu längeren Ladezeiten und einem schlechten Besuchererlebnis. Sie sollten daher niemals Videos direkt in WordPress hochladen.
Wir empfehlen stattdessen die Nutzung einer Videohosting-Plattform wie YouTube. Sobald Sie einen YouTube-Kanal haben, können Sie alle Ihre Videos in WordPress einbetten, ohne die Leistung Ihrer Website zu beeinträchtigen.
Sehen wir uns also an, wie Sie eine Videogalerie in WordPress erstellen können.
So installieren Sie ein Video-Galerie-Plugin
Der einfachste Weg, eine YouTube-Videogalerie zu Ihrer WordPress-Website hinzuzufügen, ist die Verwendung des Smash Balloon YouTube Feed-Plugins. Es ist das beste YouTube-Videogalerie-Plugin für WordPress und wird von über 1,6 Millionen Websites verwendet.

Hinweis: Es gibt ein kostenloses YouTube-Feed-Plugin, mit dem Sie die neuesten Videos aus Ihrem YouTube-Kanal in WordPress anzeigen können. Wir verwenden jedoch die Pro-Version, mit der Sie YouTube-Wiedergabelisten, Favoriten, Live-Streams und mehr einbetten können.
Wenn Sie bereits einen YouTube-Kanal haben, können Sie alle Ihre Videos problemlos in WordPress einbetten. Wenn Sie noch keinen Kanal haben, müssen Sie einen erstellen und alle Videos hochladen, die Sie in Ihre WordPress-Website einbetten möchten.
Danach sind Sie bereit, das Smash Balloon YouTube Feed Plugin zu installieren und zu aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
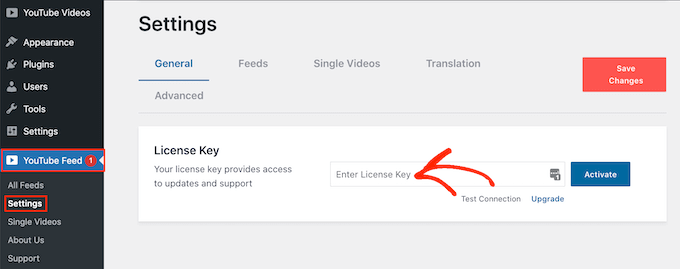
Nach der Aktivierung gehen Sie zu YouTube Feed “ Einstellungen und geben Sie Ihren Lizenzschlüssel in das Feld „Lizenzschlüssel“ ein.

Sie finden diese Informationen unter Ihrem Konto auf der Smash Balloon-Website.
Nachdem Sie den Schlüssel eingegeben haben, klicken Sie auf die Schaltfläche „Aktivieren“.
Wie Sie Ihre WordPress-Website mit YouTube verbinden
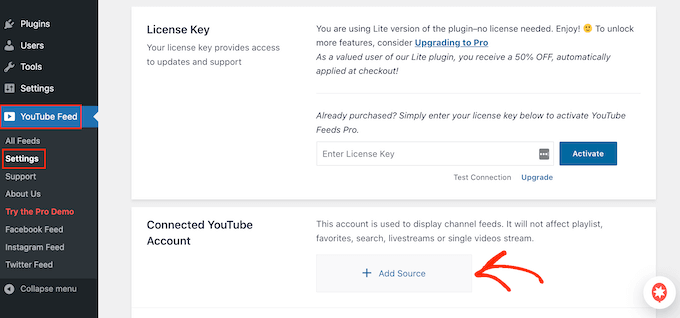
Sobald das Plugin aktiv ist, können Sie es mit Ihrem YouTube-Kanal verbinden. Wählen Sie auf dem Bildschirm YouTube-Feed “ Einstellungen die Schaltfläche „Quelle hinzufügen“.

Auf dem nächsten Bildschirm klicken Sie auf „Mit YouTube über Google verbinden“. Smash Balloon zeigt nun alle Ihre Google-Konten an.
Sie können entweder ein Konto aus der Liste auswählen oder auf „Anderes Konto verwenden“ klicken.

Danach wird eine Warnung angezeigt, dass Smash Balloon Zugriff auf Ihren YouTube-Kanal hat.
Wenn Sie damit einverstanden sind, klicken Sie auf die Schaltfläche „Weiter“.

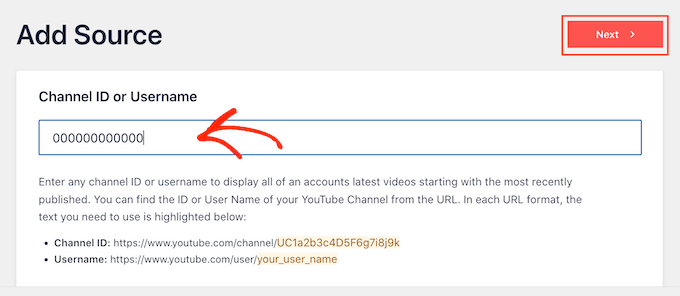
Smash Balloon fragt nun nach der ID oder dem Benutzernamen deines YouTube-Kanals.
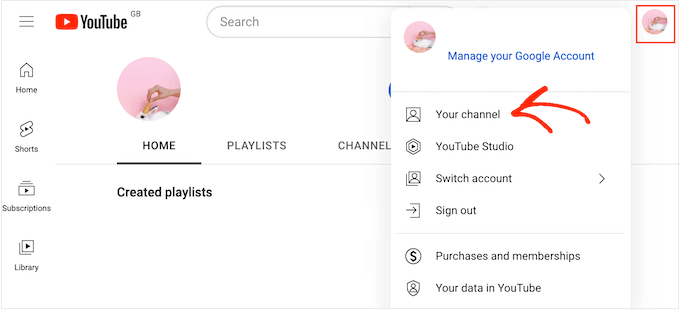
Um diese Informationen zu erhalten, gehen Sie auf die YouTube-Website und klicken Sie dann auf Ihr Profilbild in der oberen rechten Ecke. Wählen Sie dann „Ihr Kanal“.

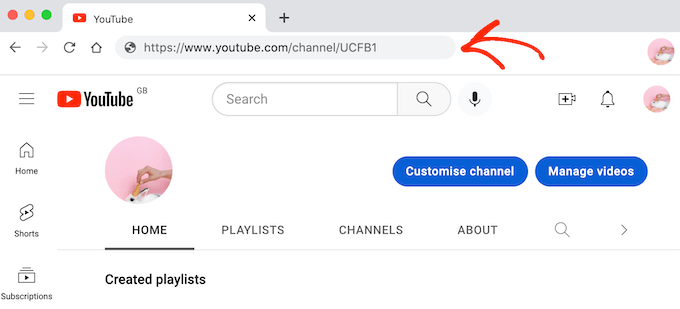
Schauen Sie nun auf die Adressleiste. Wenn Sie einen Text nach „user/“ sehen, dann ist das Ihr YouTube-Kanal-Benutzername.
Wenn Sie „channel/“ und dann eine Reihe von Zahlen und Buchstaben sehen, ist dies die Kanal-ID.

Kopieren Sie einfach den Wert und wechseln Sie zurück zu Ihrem WordPress-Dashboard.
Fügen Sie hier die Informationen in das Feld ein, das standardmäßig „Kanal-ID oder Benutzernamen eingeben“ anzeigt. Wenn Sie fertig sind, klicken Sie auf „Weiter“.

Einen YouTube-API-Schlüssel erstellen
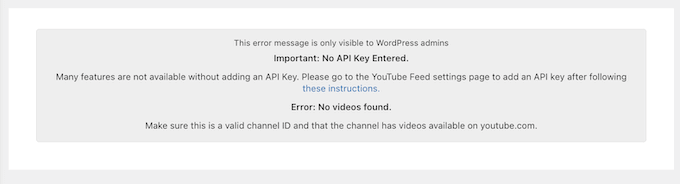
An dieser Stelle wird die folgende Meldung angezeigt: Es wurde kein API-Schlüssel eingegeben.
Um Unterbrechungen zu vermeiden, empfehlen wir außerdem, einen YouTube-API-Schlüssel zu erstellen und ihn zu den Einstellungen des Plugins hinzuzufügen.

Rufen Sie in einem neuen Tab die Google-Konsole auf und melden Sie sich mit Ihrem Google-Konto an.
Sobald Sie bei der Konsole angemeldet sind, klicken Sie auf das Dropdown-Menü in der Symbolleiste. Standardmäßig wird hier der Name Ihres letzten Google Console-Projekts angezeigt, sodass Sie möglicherweise einen anderen Text sehen.

Wenn Sie sich zum ersten Mal bei der Google Cloud Console anmelden, müssen Sie die Allgemeinen Geschäftsbedingungen akzeptieren, wenn Sie dazu aufgefordert werden.
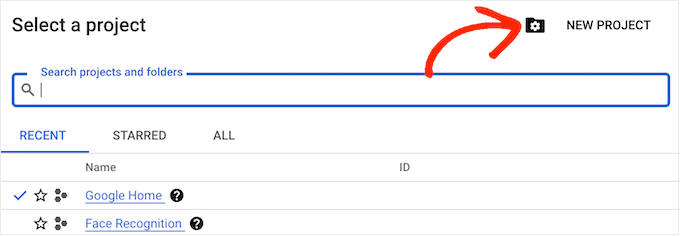
Klicken Sie anschließend auf „Neues Projekt“.

Sie können nun einen Namen für das Projekt eingeben. Dieser dient nur als Referenz, Sie können also jeden beliebigen Namen verwenden. Klicken Sie anschließend auf „Erstellen“.
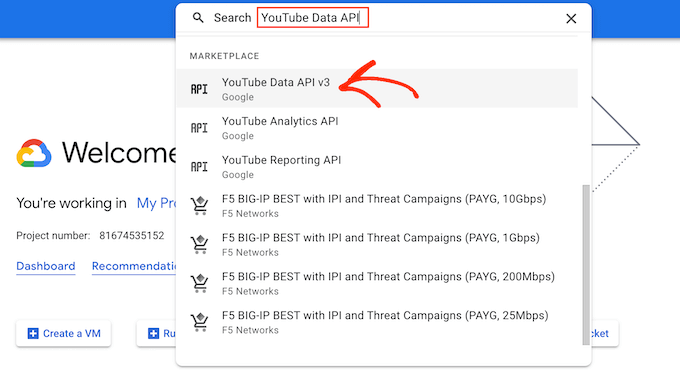
Klicken Sie in der Symbolleiste auf das Symbol „Suchen“ und geben Sie dann „YouTube Data API“ ein. Suchen Sie unter „Marktplatz“ die YouTube-Daten-API und klicken Sie sie an.

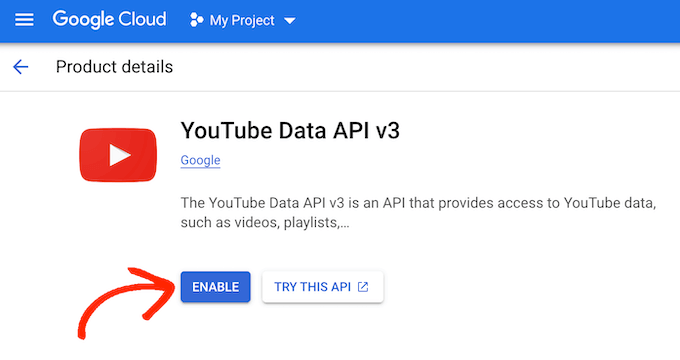
Dies führt Sie zu einem Bildschirm, auf dem Sie den YouTube-API-Schlüssel aktivieren können.
Klicken Sie dazu auf die Schaltfläche „Aktivieren“.

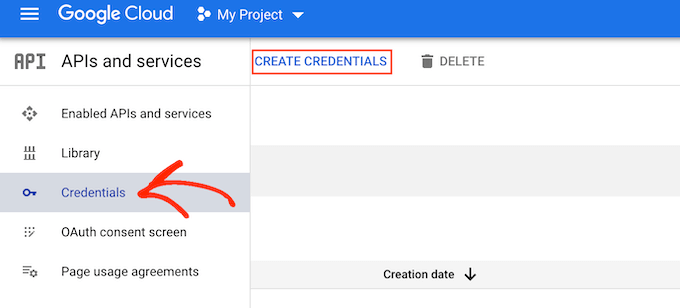
Wählen Sie im linken Menü die Option „Berechtigungsnachweise“.
Klicken Sie dann auf „Berechtigungsnachweise erstellen“.

Klicken Sie in dem erscheinenden Dropdown-Menü auf „API-Schlüssel“.
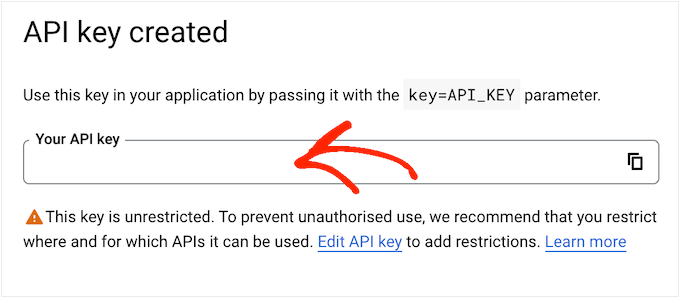
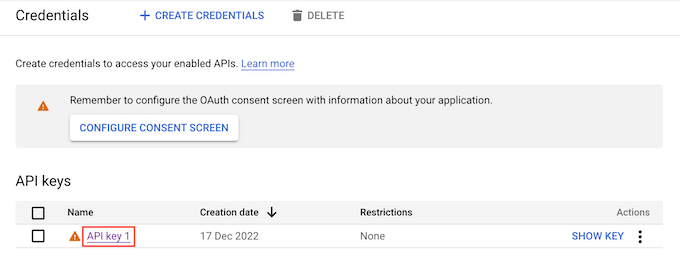
Nach ein paar Augenblicken sehen Sie die Meldung „API-Schlüssel erstellt“. Sie müssen diese Informationen zum Smash Balloon-Plugin hinzufügen, also notieren Sie sie sich.

Alle API-Schlüssel sind standardmäßig unbeschränkt. Um zu verhindern, dass andere Personen den Schlüssel ohne Ihre Erlaubnis verwenden, empfiehlt es sich, ihn durch Klicken auf den Link „API-Schlüssel bearbeiten“ einzuschränken.
Daraufhin wird ein Bildschirm mit allen Ihren Schlüsseln geöffnet. Klicken Sie einfach auf den YouTube-Schlüssel, den wir gerade erstellt haben.

Hinweis: Wenn Sie das Popup versehentlich geschlossen haben, besteht kein Grund zur Panik. Sie können denselben Bildschirm aufrufen, indem Sie im linken Menü „Anmeldeinformationen“ auswählen. Wenn Sie den API-Schlüssel nicht aufgezeichnet haben, klicken Sie einfach auf „Schlüssel anzeigen“, um Ihre Anmeldedaten zu sehen.
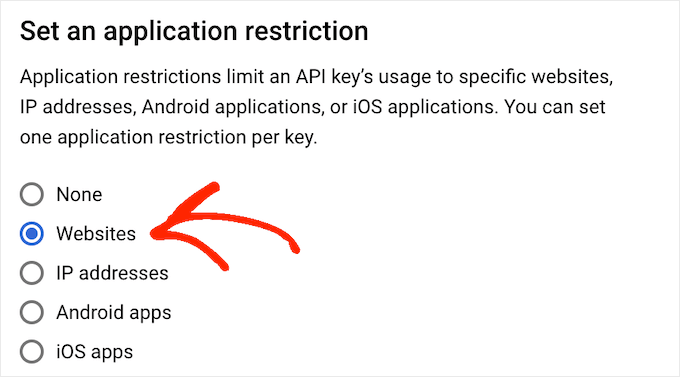
Wählen Sie unter „Anwendungsbeschränkung festlegen“ die Option „Websites“.

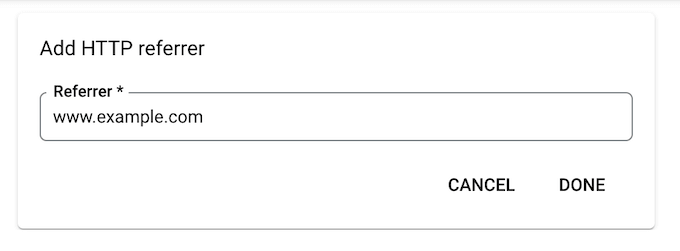
Klicken Sie unter „Website-Einschränkungen“ auf „Hinzufügen“.
Sie können nun die Adresse Ihrer WordPress-Website eingeben und auf „Fertig“ klicken.

Damit Feeds for YouTube auf die API zugreifen kann, müssen Sie auch www.googleapis.com eingeben und dann auf „Fertig“ klicken.
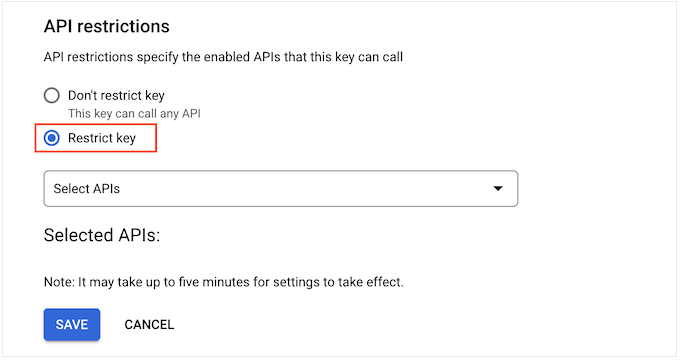
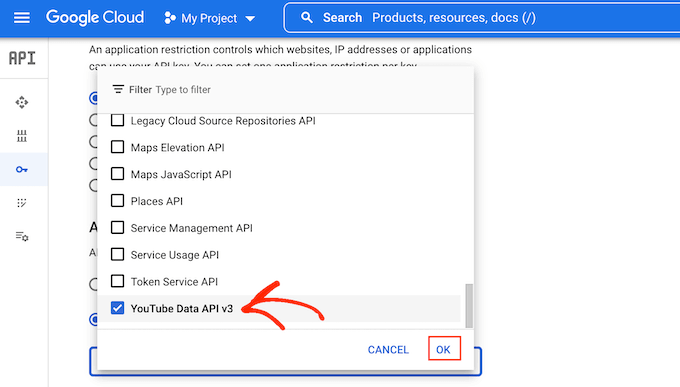
Klicken Sie unter „API-Einschränkungen“ auf das Optionsfeld neben „Schlüssel einschränken“.

Klicken Sie anschließend auf das Dropdown-Menü „APIs auswählen“ und aktivieren Sie das Kästchen neben „YouTube-Daten-API“.
Klicken Sie anschließend auf „OK“.

Wenn Sie mit der Einrichtung des API-Schlüssels zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“.
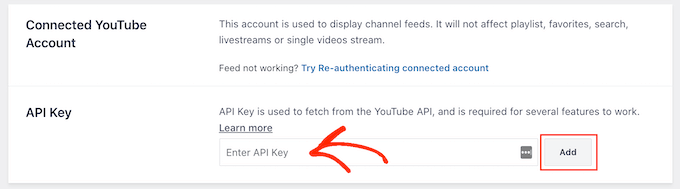
Sie sind nun bereit, den API-Schlüssel zu Ihrer WordPress-Website hinzuzufügen. Wechseln Sie zurück zum WordPress-Dashboard und gehen Sie zu YouTube Feed “ Einstellungen.
Fügen Sie hier den Schlüssel in das Feld „API-Schlüssel“ ein und klicken Sie dann auf „Hinzufügen“.

Wie man eine Videogalerie in WordPress erstellt
Jetzt, wo Sie WordPress und YouTube miteinander verbunden haben, ist es ganz einfach, die neuesten Videos aus Ihrem YouTube-Kanal in WordPress anzuzeigen.
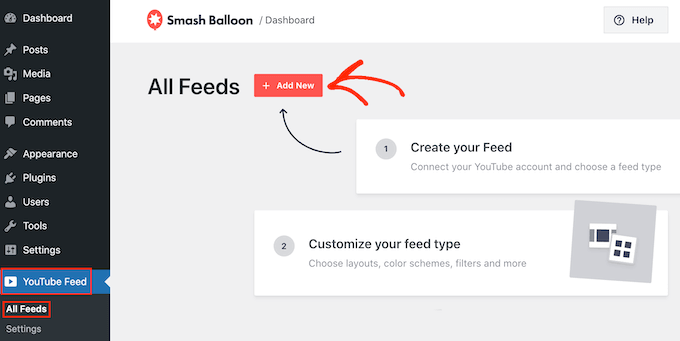
Gehen Sie einfach auf YouTube Feed “ Alle Feeds und klicken Sie dann auf „Neu hinzufügen“.

Mit Smash Balloon YouTube Feed Pro können Sie alle verschiedenen Arten von YouTube-Inhalten einbetten, einschließlich Wiedergabelisten, Live-Streams und einzelne Videos.
Sie können sogar eine soziale Wand erstellen, indem Sie Beiträge von mehreren sozialen Plattformen kombinieren. Sie können zum Beispiel Facebook-Statusmeldungen einbetten, Tweets anzeigen, Instagram-Fotos anzeigen und YouTube-Videos zeigen – alles in einer Galerie.
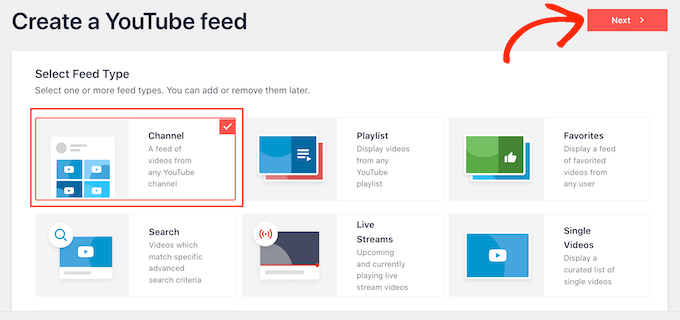
Um eine YouTube-Galerie zu erstellen, wählen Sie „Kanal“ und klicken Sie dann auf „Weiter“.

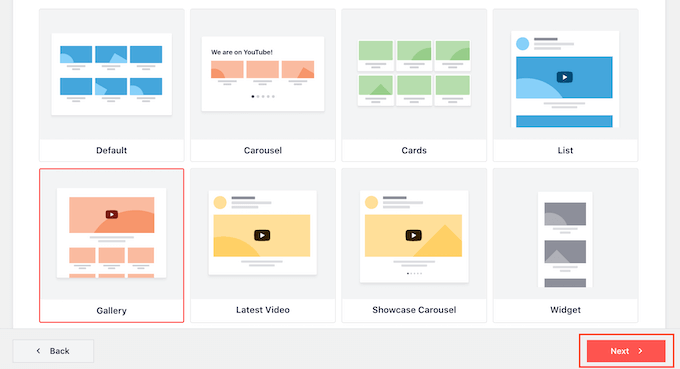
Als Nächstes müssen Sie die Vorlage auswählen, die Sie als Ausgangspunkt für Ihren YouTube-Video-Feed verwenden möchten. Alle Vorlagen sind vollständig anpassbar, sodass Sie das Design je nach gewünschtem Aussehen der Galerie fein abstimmen können.
Um eine Videogalerie zu erstellen, wählen Sie die Vorlage „Galerie“ und klicken Sie dann auf „Weiter“.

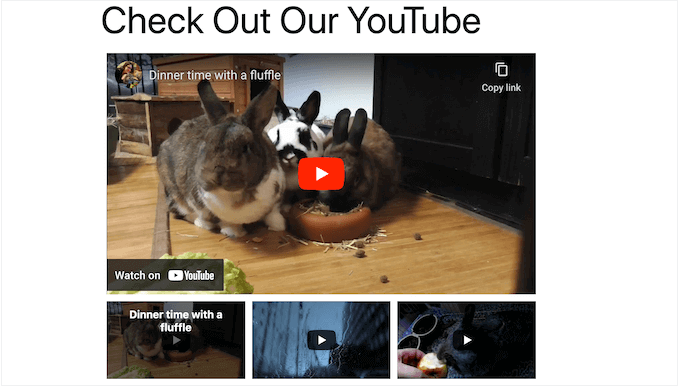
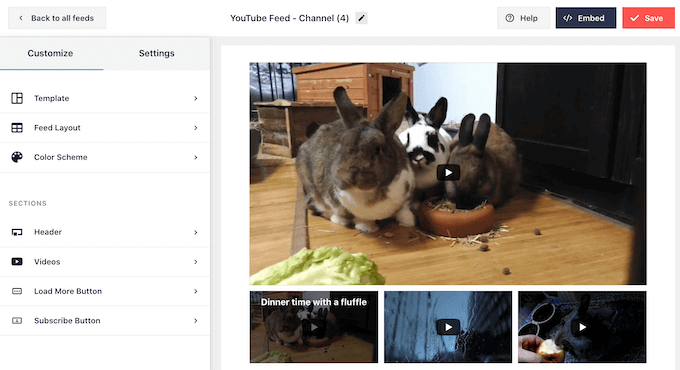
Smash Balloon wird nun eine YouTube-Galerie erstellen. Das ist ein guter Anfang, aber vielleicht möchten Sie die Videos in Ihrem WordPress-Blog oder auf Ihrer Website noch anpassen.
Wie Sie Ihre YouTube-Galerie anpassen
Jedes Mal, wenn Sie einen neuen Feed erstellen, führt Sie Smash Balloon automatisch zum Editor. Hier sehen Sie eine Vorschau der Galerie auf der rechten Seite und einige Einstellungen auf der linken Seite.
Die meisten dieser Optionen sind selbsterklärend, aber wir werden kurz auf einige wichtige Bereiche eingehen.

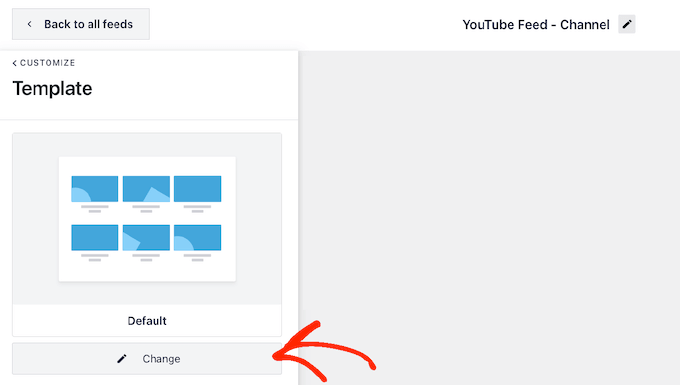
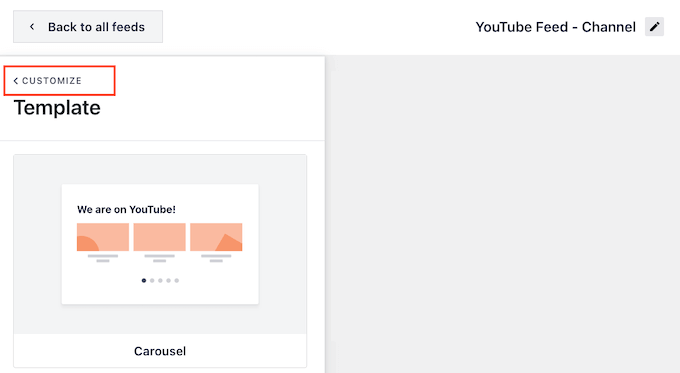
Wenn Sie mit dem Aussehen des Feeds nicht zufrieden sind, können Sie eine andere Vorlage ausprobieren, indem Sie auf die Menüoption „Vorlage“ klicken.
Wählen Sie dann die Schaltfläche „Ändern“.

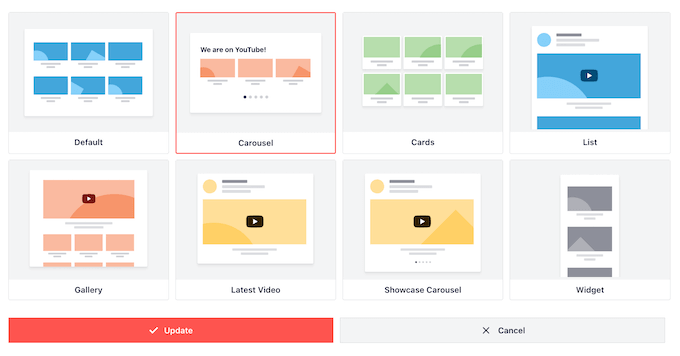
Daraufhin öffnet sich ein Popup-Fenster, in dem die verschiedenen Vorlagen angezeigt werden, die Sie verwenden können.
Klicken Sie einfach auf die Vorlage, die Sie verwenden möchten, und dann auf „Aktualisieren“.

Klicken Sie anschließend auf den Link „Anpassen“.
Dies bringt Sie zurück zum Hauptbildschirm der Smash Balloon-Einstellungen.

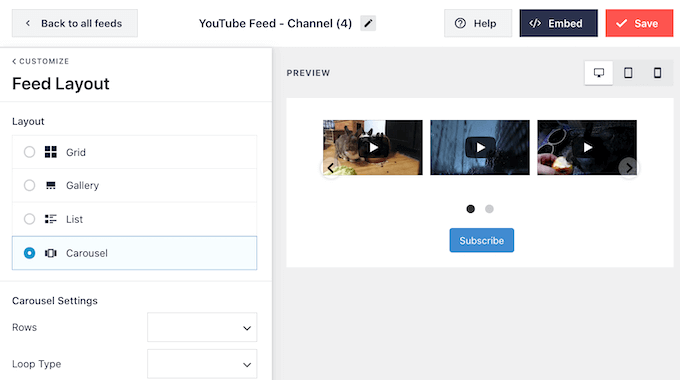
Als Nächstes können Sie die Anzeige Ihrer Videos ändern, indem Sie auf „Feed-Layout“ klicken.
Auf diesem Bildschirm können Sie zwischen den Layouts Gitter, Galerie, Liste und Karussell wechseln.

Je nach gewähltem Layout haben Sie möglicherweise Zugriff auf einige zusätzliche Einstellungen.
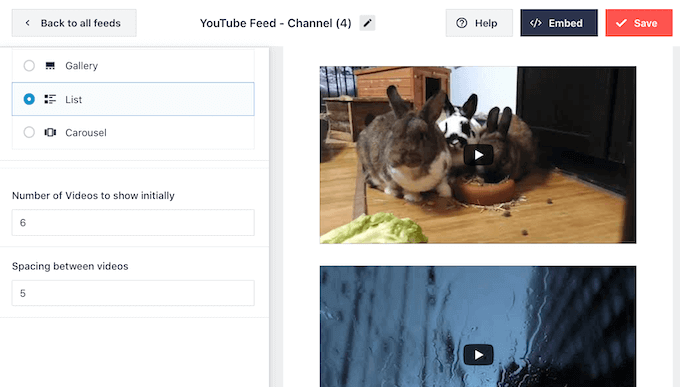
Wenn Sie zum Beispiel „Liste“ wählen, können Sie die Anzahl der Videos, die Smash Balloon anzeigt, ändern und mehr Platz zwischen den YouTube-Videos schaffen.

Wenn Sie Änderungen vornehmen, wird die Vorschau automatisch aktualisiert, so dass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, welche für Ihre Videogalerie am besten geeignet sind.
Statistiken zu sozialen Medien zeigen, dass 90 % der Verbraucher Videos auf ihren mobilen Geräten ansehen und 70 % der Menschen YouTube mit einem Smartphone oder Tablet besuchen. Vor diesem Hintergrund sollten Sie sicherstellen, dass die Videogalerie auf dem Handy genauso gut aussieht wie auf dem Desktop.
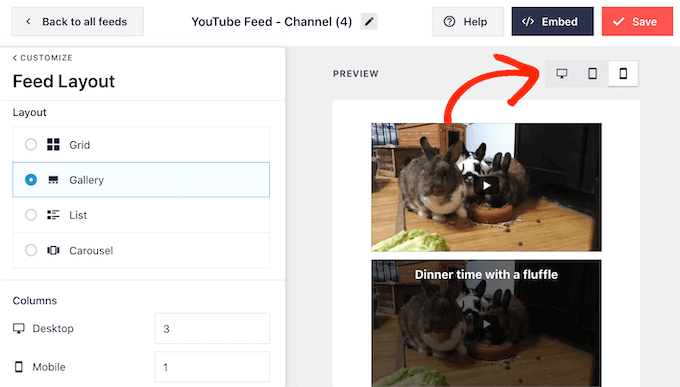
Über die Schaltflächenreihe in der oberen rechten Ecke können Sie eine Vorschau anzeigen, wie Ihr Feed auf Desktop-Computern, Tablets und Smartphones aussehen wird.

Nachdem Sie die mobile Version Ihrer WordPress-Website getestet haben, möchten Sie vielleicht die Anzahl der Videos ändern, die Sie auf Smartphones und Tablets anzeigen. Dies kann dazu beitragen, dass Ihre Galerie bequem auf kleinere Tablet- und Smartphone-Bildschirme passt.
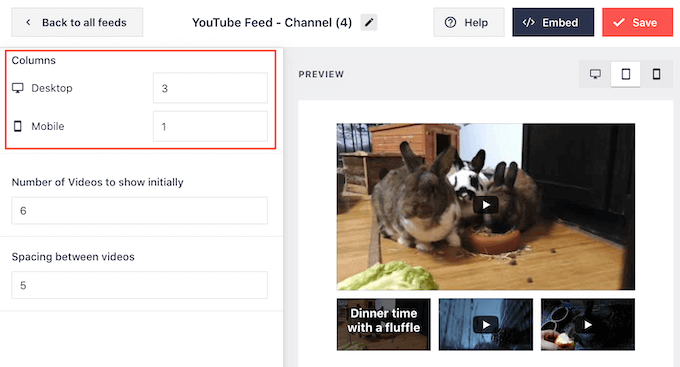
Wenn Sie das Galerie-Layout verwenden, zeigt Smash Balloon bereits eine unterschiedliche Anzahl von Spalten auf mobilen Geräten und Desktop-Computern an.
Um die Standardeinstellungen zu ändern, geben Sie einfach neue Zahlen in den Abschnitt „Spalten“ ein.

Wenn Sie mit den Änderungen zufrieden sind, klicken Sie auf „Anpassen“, um zum Hauptbildschirm der Smash Balloon-Einstellungen zurückzukehren.
Sie sind nun bereit, die nächste Option zu erkunden, nämlich „Farbschema“.
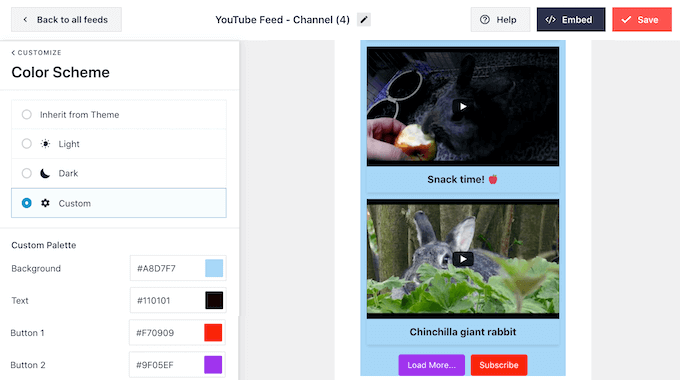
Standardmäßig verwendet Smash Balloon das gleiche Farbschema wie Ihr WordPress-Theme. Sie können jedoch zu einem „hellen“ oder „dunklen“ Farbschema wechseln, wenn Sie dies wünschen.
Sie können sogar Ihr eigenes Farbschema erstellen, indem Sie „Benutzerdefiniert“ auswählen und dann die Einstellungen verwenden, um die Linkfarbe, die Textfarbe, die Hintergrundfarbe und mehr zu ändern.

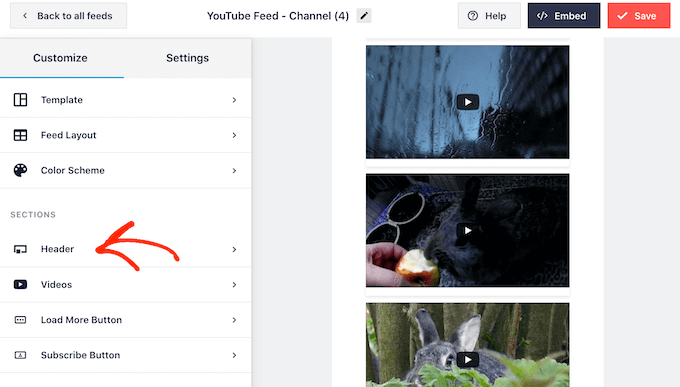
Als Nächstes sollten Sie eine Kopfzeile über der Videogalerie einfügen. Diese Kopfzeile zeigt Ihr YouTube-Profilbild und den Namen Ihres Kanals, damit die Besucher genau sehen können, woher die Inhalte stammen.
Um eine Kopfzeile hinzuzufügen, klicken Sie im linken Menü auf „Kopfzeile“.

Klicken Sie auf diesem Bildschirm auf den Schieberegler „Aktivieren“, um ihn von grau auf blau zu stellen.
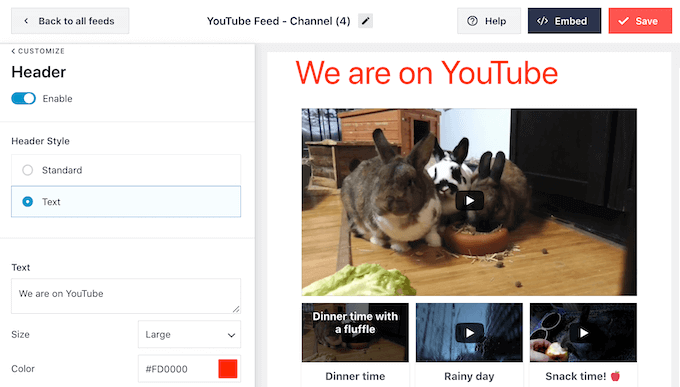
Nachdem Sie einen Kopfbereich hinzugefügt haben, können Sie mit Hilfe der Steuerelemente zwischen Standard- und Textkopfstilen wechseln.
Wenn Sie „Text“ wählen, können Sie die Textfarbe und die Schriftgröße ändern. Standardmäßig zeigt diese Kopfzeile die Nachricht „Wir sind auf YouTube“. Sie können diese durch Ihre eigene Nachricht ersetzen, indem Sie sie in das Feld „Text“ eingeben.

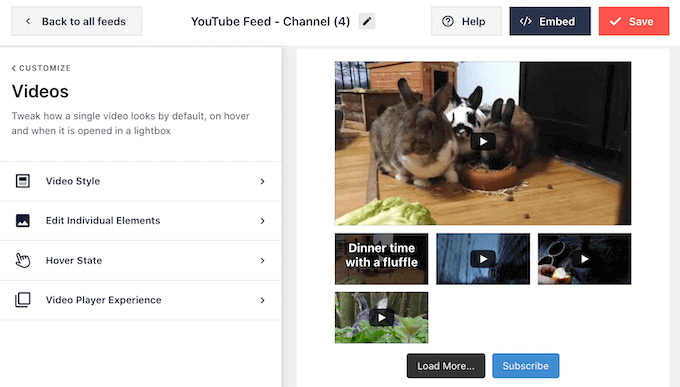
Wenn Sie mit dem Aussehen der Kopfzeile zufrieden sind, ist der nächste Einstellungsbildschirm „Videos“.
Dies führt Sie zu einem neuen Bildschirm, auf dem Sie einstellen können, wie jedes Video standardmäßig aussieht, wenn ein Besucher den Mauszeiger darüber bewegt und wenn es abgespielt wird. Schauen wir uns jede Option der Reihe nach an.

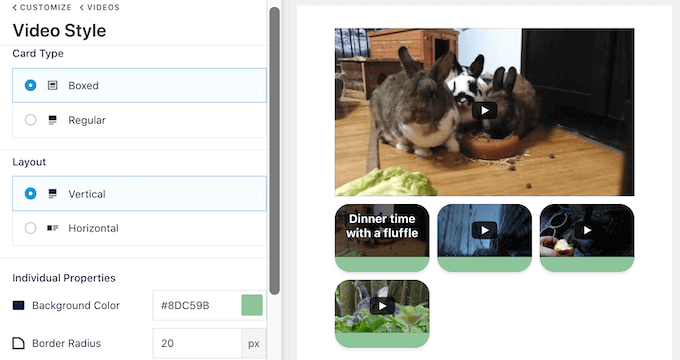
Unter „Videostil“ können Sie zwischen Box- und normalem Layout wechseln.
Wenn Sie „Rahmen“ wählen, können Sie die Hintergrundfarbe ändern, einen Rahmenschatten hinzufügen oder den Rahmenradius vergrößern, um geschwungene Ecken zu erzeugen.

Sie können auch wählen, ob die Videos in einem horizontalen oder vertikalen Layout angezeigt werden sollen.
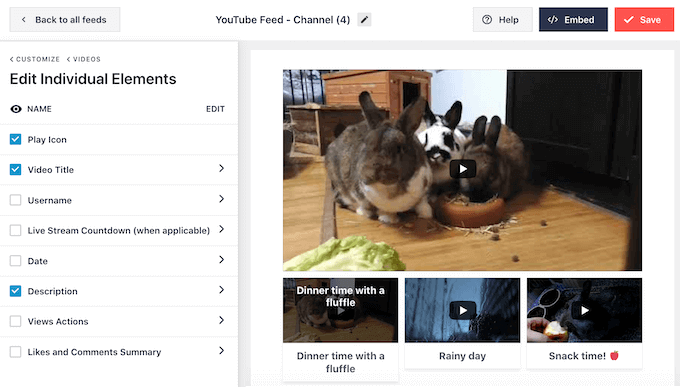
Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie auf den Link „Videos“. Dies bringt Sie zurück zum vorherigen Bildschirm, wo Sie „Einzelne Elemente bearbeiten“ auswählen können.

Hier können Sie verschiedene Elemente aus jedem Video hinzufügen und entfernen.
Sie können zum Beispiel den Titel, die Beschreibung und das Datum des Videos anpassen.

Sie können auch die Farbe und Größe jedes einzelnen YouTube-Elements ändern, indem Sie auf den Namen des Elements klicken.
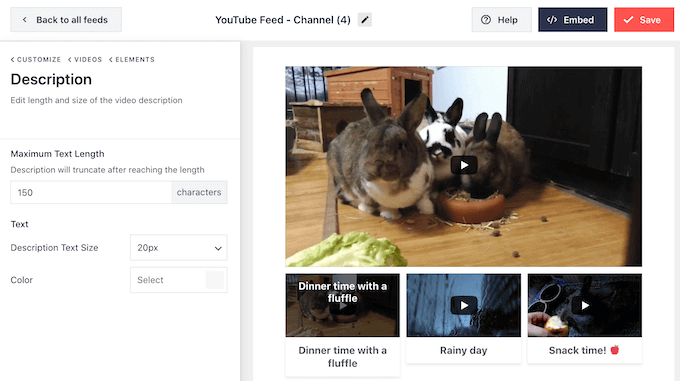
Einige Elemente haben zusätzliche Einstellungen. Wenn Sie z. B. „Beschreibung“ auswählen, können Sie die maximale Anzahl der Zeichen festlegen, die Smash Balloon anzeigen soll.

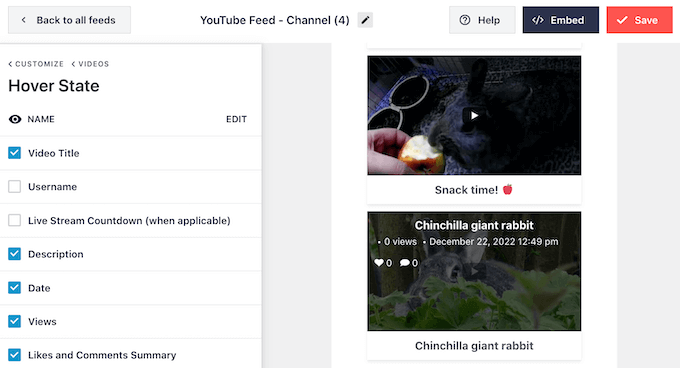
Wenn Sie fertig sind, können Sie mit den Einstellungen für den Schwebezustand fortfahren.
Hier können Sie den Inhalt ändern, der angezeigt wird, wenn Besucher mit der Maus über ein Video fahren.

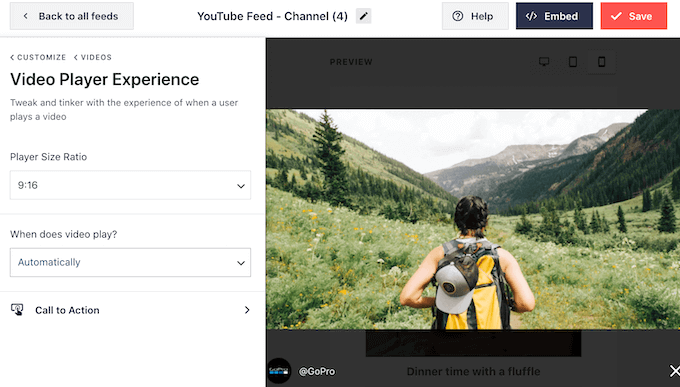
Wenn ein Besucher auf ein Video klickt, wird es in einem eingebetteten Videoplayer abgespielt. Sie können das Verhalten und Aussehen des Players ändern, indem Sie auf „Video Player Experience“ klicken.
Hier können Sie das Seitenverhältnis des Players ändern und wählen, ob das Video automatisch abgespielt werden soll oder ob Sie warten möchten, bis der Besucher auf die Schaltfläche „Abspielen“ klickt.

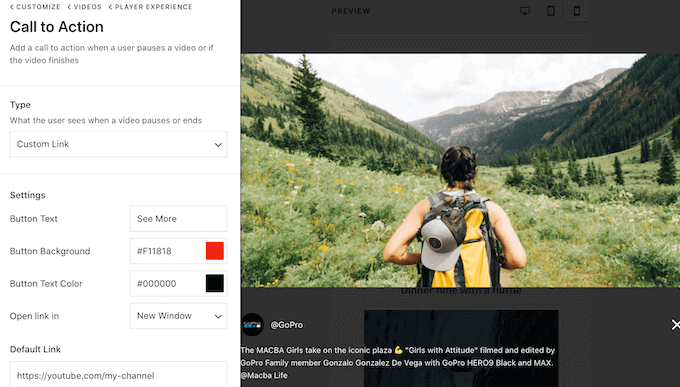
Wenn Sie „Aufruf zur Aktion“ wählen, können Sie festlegen, was passieren soll, wenn das Video zu Ende ist oder der Besucher die Wiedergabe unterbricht.
Standardmäßig versucht Smash Balloon, mehr Engagement auf Ihrem YouTube-Kanal zu erreichen, indem es verwandte Videos anzeigt. Vielleicht möchten Sie stattdessen einen benutzerdefinierten Link anzeigen. Wenn Sie zum Beispiel ein WooCommerce-Geschäft betreiben, könnten Sie einen Link zu Ihren beliebtesten WooCommerce-Produkten einblenden.

Wenn du mit dem Player zufrieden bist, kannst du auf „Anpassen“ klicken, um zum Hauptbildschirm des Smash Balloon Editors zurückzukehren.
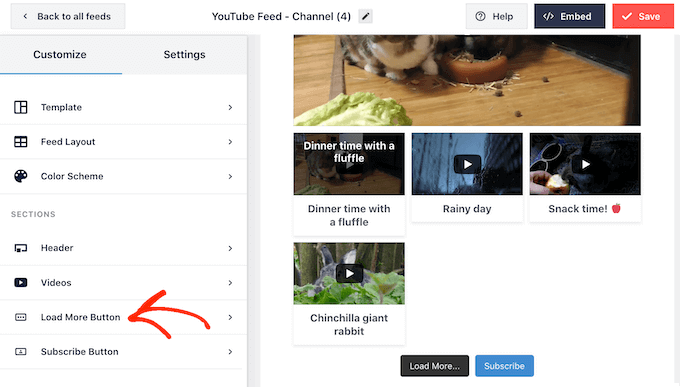
Wählen Sie anschließend im linken Menü die Option „Weitere Schaltfläche laden“.

Die Schaltfläche „Mehr laden“ bietet den Besuchern eine einfache Möglichkeit, durch weitere Videos zu scrollen. So können Sie mehr Engagement auf YouTube erzielen und die Besucher länger auf Ihrer Website halten.
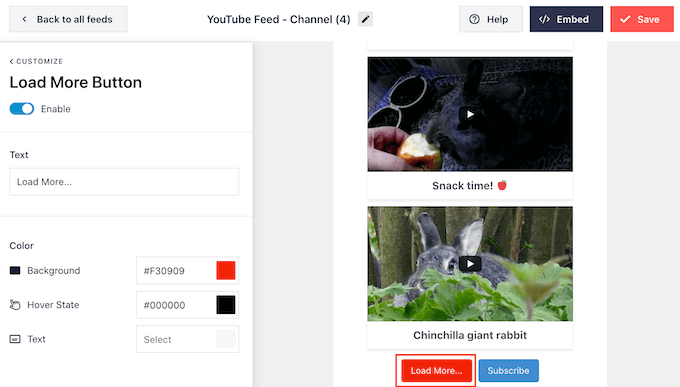
Dennoch können Sie die Schaltfläche hervorheben, indem Sie ihre Hintergrundfarbe, den Schwebezustand und die Textfarbe ändern.

Diese Schaltfläche zeigt standardmäßig „Load More…“ an, aber Sie können eine benutzerdefinierte Nachricht hinzufügen, indem Sie in das Feld „Text“ eingeben.
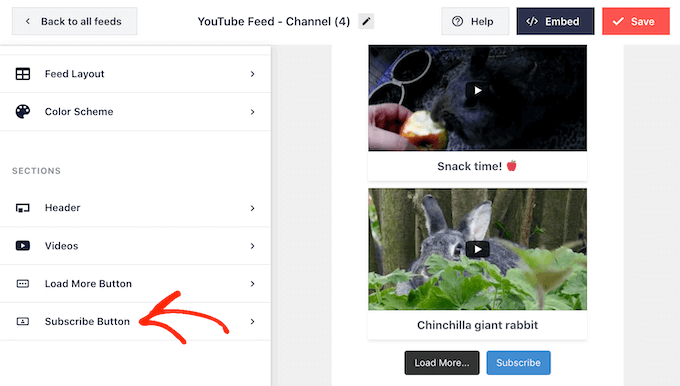
Smash Balloon zeigt standardmäßig eine Schaltfläche „Abonnieren“ unter Ihrer Videogalerie an.
Diese Schaltfläche erleichtert es den Besuchern, Ihrem YouTube-Kanal beizutreten. Sie können sie daher anpassen, indem Sie auf dem Hauptbildschirm der Smash Balloon-Einstellungen die Schaltfläche „Abonnieren“ auswählen.

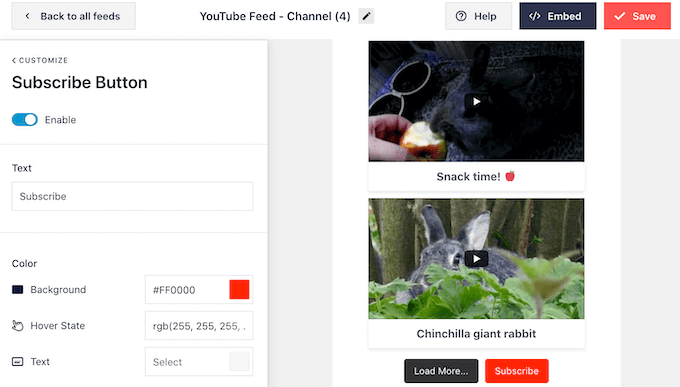
Auf diesem Bildschirm können Sie die Hintergrundfarbe, den Schwebezustand und die Textfarbe der Schaltfläche ändern.
Sie können „Abonnieren“ auch durch Ihre eigene Nachricht ersetzen, indem Sie sie in das Feld „Text“ eingeben.

Wenn Sie mit dem Aussehen der Videogalerie zufrieden sind, vergessen Sie nicht, auf „Speichern“ zu klicken, um Ihre Änderungen zu speichern. Jetzt können Sie die Galerie zu Ihrer Website hinzufügen.
Wie man eine Videogalerie in WordPress einbettet
Sie können Ihre YouTube-Galerie in WordPress mit einem Block, Widget oder Shortcode hinzufügen.
Wenn Sie mehr als einen Feed mit Smash Balloon erstellt haben, müssen Sie den Code der Galerie kennen, wenn Sie sie mit einem Block oder Widget hinzufügen wollen.
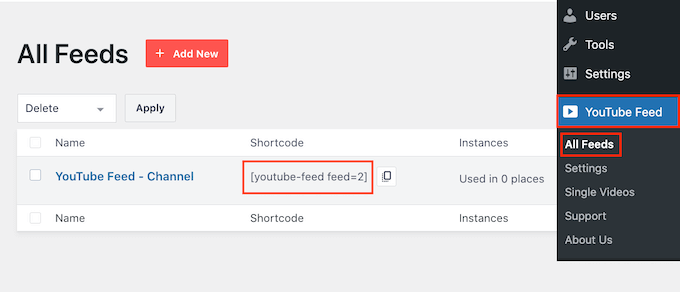
Um den Code zu erhalten, gehen Sie zu YouTube Feed „ All Feeds und kopieren Sie den Text unter „Shortcode“.
Im folgenden Beispiel müssen wir youtube-feed feed=2 verwenden.

Wenn Sie Ihre Videogalerie in eine Seite oder einen Beitrag einbetten möchten, empfehlen wir die Verwendung des Blocks „Feeds für YouTube“.
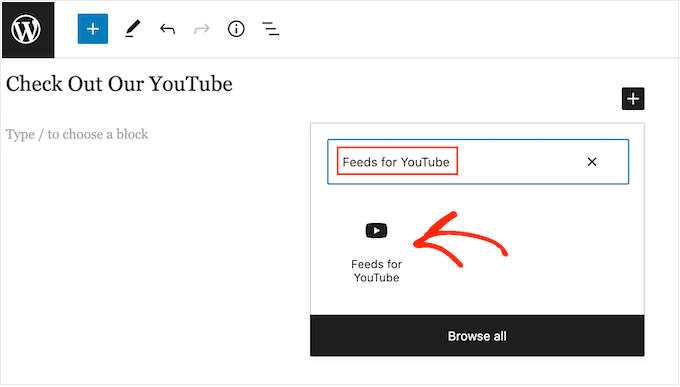
Öffnen Sie zunächst die Seite oder den Beitrag, in den Sie die YouTube-Videogalerie einbetten möchten. Klicken Sie dann auf das „+“-Symbol, um einen neuen Block hinzuzufügen, und beginnen Sie mit der Eingabe von „Feeds für YouTube“.
Wenn der richtige Block erscheint, klicken Sie darauf, um ihn dem Beitrag oder der Seite hinzuzufügen.

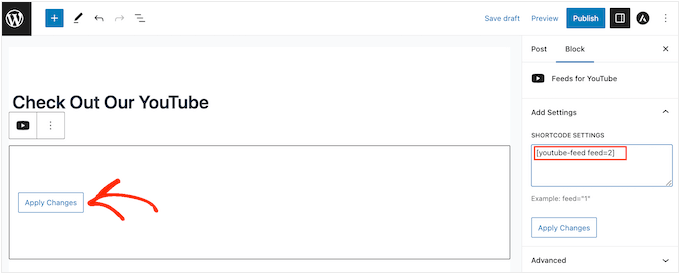
Der Block zeigt standardmäßig einen Ihrer Smash Balloon-Feeds an. Wenn Sie stattdessen einen anderen Feed verwenden möchten, suchen Sie einfach im rechten Menü nach „Shortcode-Einstellungen“.
Sie können nun den Shortcode zu diesem Feld hinzufügen. Sobald Sie das getan haben, klicken Sie auf die Schaltfläche „Änderungen übernehmen“.

Der Block zeigt nun alle Videos Ihres YouTube-Kanals an. Veröffentlichen oder aktualisieren Sie einfach die Seite, um Ihren YouTube Social Media Feed live zu schalten.
Eine weitere Möglichkeit ist das Hinzufügen des Feeds zu einem beliebigen Widget-kompatiblen Bereich, z. B. der Seitenleiste oder einem ähnlichen Bereich. So können Sie die Galerie auf Ihrer gesamten Website anzeigen.
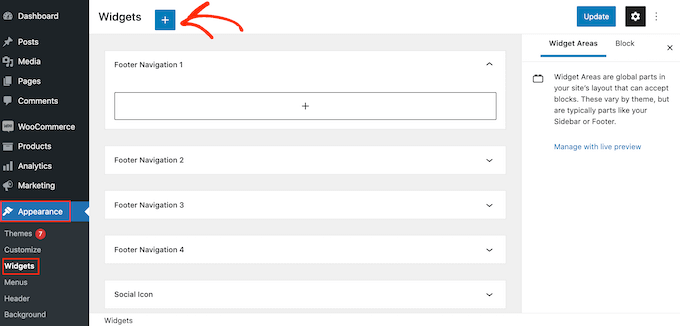
Gehen Sie dazu einfach im WordPress-Dashboard auf Darstellung “ Widgets und klicken Sie dann auf die blaue Schaltfläche „+“.

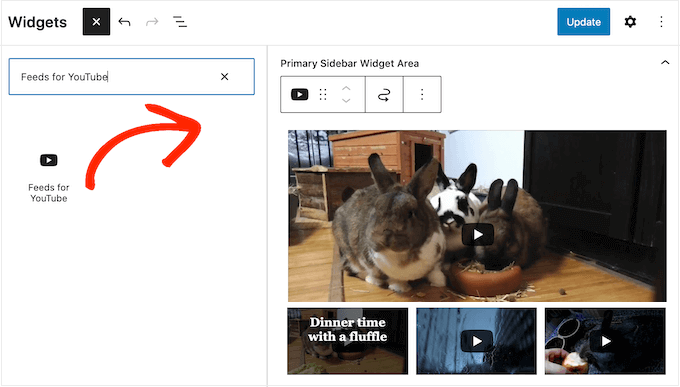
Geben Sie nun „Feeds für YouTube“ in die Suchleiste ein, um das richtige Widget zu finden.
Ziehen Sie sie dann einfach auf den Bereich, in dem Sie die Videogalerie anzeigen möchten.

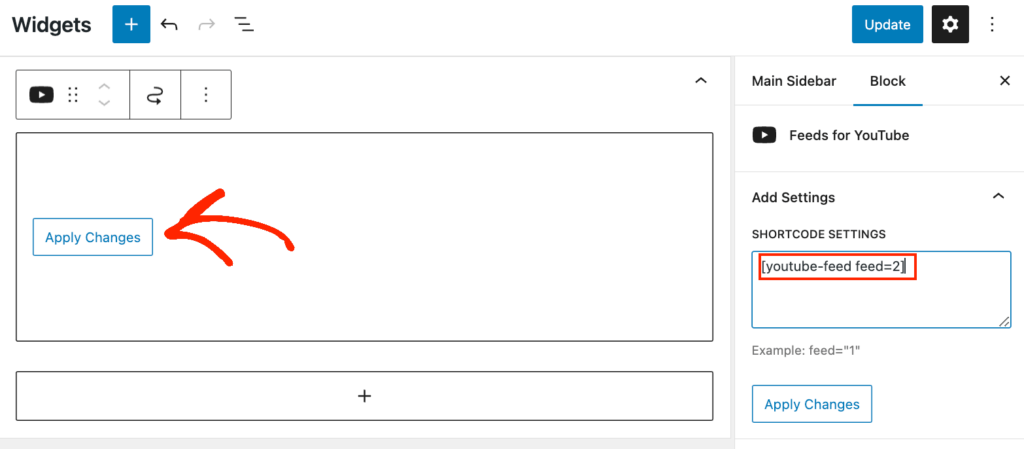
Standardmäßig zeigt das Widget einen der Feeds an, die Sie mit dem YouTube Feed Pro Plugin erstellt haben. Um stattdessen einen anderen Feed anzuzeigen, geben Sie den Code des Feeds in das Feld „Shortcode-Einstellungen“ ein und klicken Sie dann auf „Änderungen übernehmen“.
Sie können nun auf die Schaltfläche „Aktualisieren“ klicken, um das Widget zu aktivieren.

Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung für das Hinzufügen und Verwenden von Widgets.
Sie können Ihre Videogalerie auch auf jeder Seite, in jedem Beitrag oder in einem widgetfähigen Bereich einbetten, indem Sie einen Shortcode verwenden. Um den Shortcode zu erhalten, gehen Sie einfach zu YouTube-Feed „ Alle Feeds und kopieren Sie den Wert in der Spalte „Shortcode“.
Fügen Sie diesen Code dann einfach in Ihre Website ein. Weitere Informationen finden Sie in unserer ausführlichen Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Wenn du ein blockfähiges Theme verwendest, kannst du den Feeds for YouTube-Block mit dem Full-Site-Editor an beliebiger Stelle auf deiner Website einfügen.
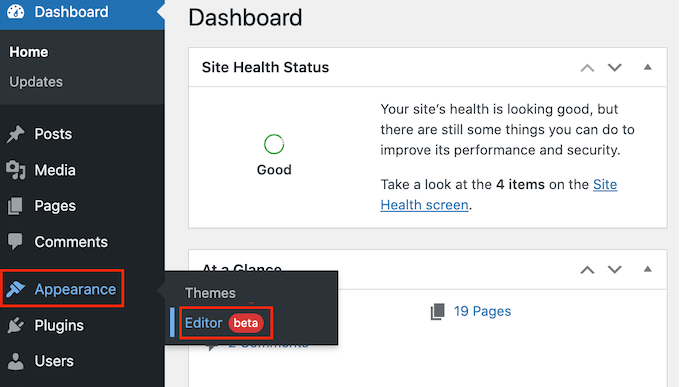
Gehen Sie im WordPress-Dashboard einfach auf Erscheinungsbild “ Editor.

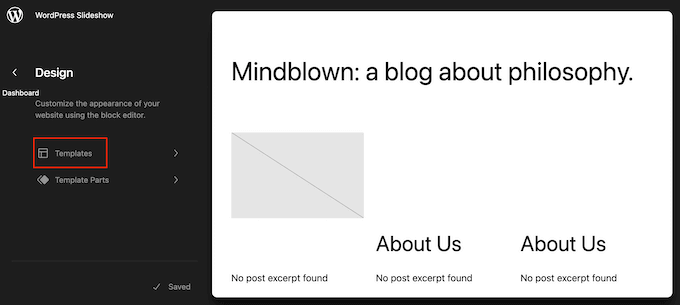
Standardmäßig wird im Full-Site-Editor die Home-Vorlage Ihres Themes angezeigt.
Wenn Sie die YouTube-Videogalerie zu einer anderen Vorlage hinzufügen möchten, klicken Sie im linken Menü auf „Vorlagen“.

Der Editor zeigt nun eine Liste aller Vorlagen an, aus denen Ihr WordPress-Theme besteht.
Klicken Sie nun auf die Vorlage, die Sie bearbeiten möchten.

WordPress zeigt nun eine Vorschau der Vorlage an.
Wenn Sie die Galerie in diesen Teil Ihrer Website einfügen möchten, klicken Sie auf das Bleistiftsymbol.

Nachdem Sie Ihre Vorlage ausgewählt haben, fahren Sie mit der Maus über den Bereich, in dem Sie die YouTube-Videos anzeigen möchten.
Klicken Sie dann auf das blaue „+“, wenn es erscheint.

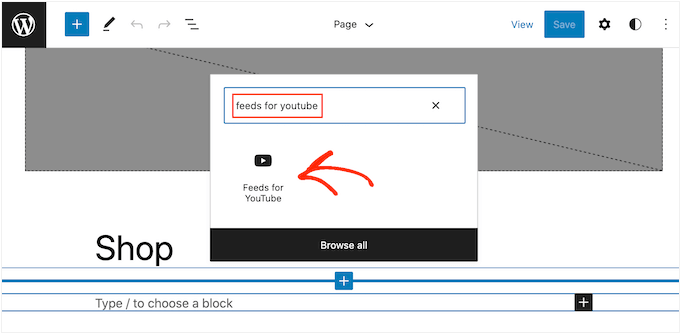
Sobald Sie das getan haben, geben Sie „Feeds für YouTube“ ein.
Wenn der richtige Block erscheint, klicken Sie darauf, um ihn zu Ihrer Vorlage hinzuzufügen.

Wie immer wird Smash Balloon standardmäßig einen Feed anzeigen. Wenn dies nicht die YouTube-Galerie ist, die Sie verwenden möchten, können Sie den Shortcode der Galerie hinzufügen, indem Sie genau den oben beschriebenen Prozess befolgen.
Konvertieren Sie Ihre Videogalerie in WordPress-Beiträge
Bis jetzt haben wir gesehen, wie Sie mit Smash Balloon eine Videogalerie erstellen und sie so anpassen können, dass sie perfekt zum Rest Ihrer Website passt. Dieses Plugin hat auch einige weitere Funktionen, die Sie vielleicht erkunden möchten, einschließlich der Umwandlung der Videos in Ihrer Galerie in WordPress-Beiträge.
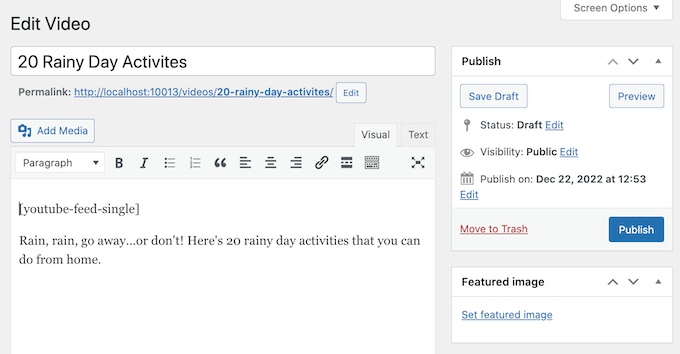
Mit dem Plugin können Sie schnell und einfach einen Beitrag mit einem beliebigen Video aus Ihrem YouTube-Kanal erstellen. Anschließend können Sie mit dem vertrauten WordPress-Dashboard und den Tools weitere Inhalte zu diesem Beitrag hinzufügen.

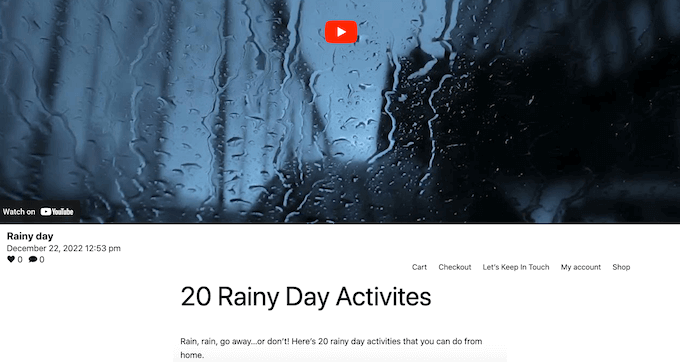
Wenn Sie den Beitrag veröffentlichen, zeigt Smash Balloon das Video oben auf dem Bildschirm an, zusammen mit einigen Informationen wie dem Titel und dem Veröffentlichungsdatum.
Alle anderen Inhalte werden unterhalb des Videos angezeigt.

Das ist viel schneller, als jedes Video manuell in einen Blogbeitrag einzubetten. Es ist auch eine einfache Möglichkeit, einzelne Videos zu teilen. So können Sie beispielsweise Menschen zu einem bestimmten Beitrag führen, indem Sie ihn in sozialen Medien bewerben oder zu Ihrem E-Mail-Newsletter hinzufügen.
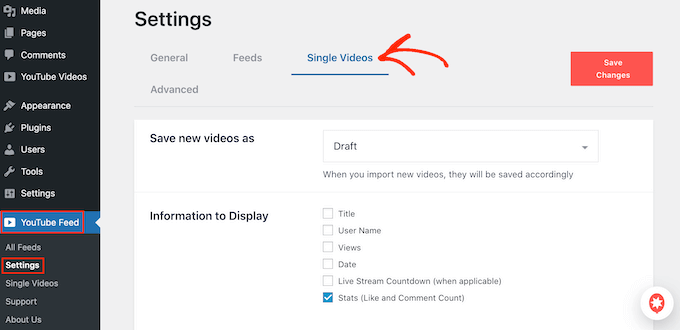
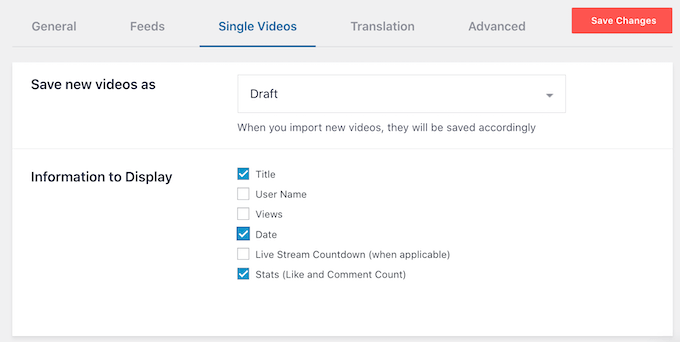
Als Erstes wählst du die Informationen aus, die unter jedem Video angezeigt werden, indem du auf YouTube Feed „ Einstellungen gehst.
Wählen Sie hier die Registerkarte Einzelne Videos.

Markieren Sie einfach das Kästchen neben jeder Information, die Sie anzeigen möchten.
Vergessen Sie nicht, auf „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.

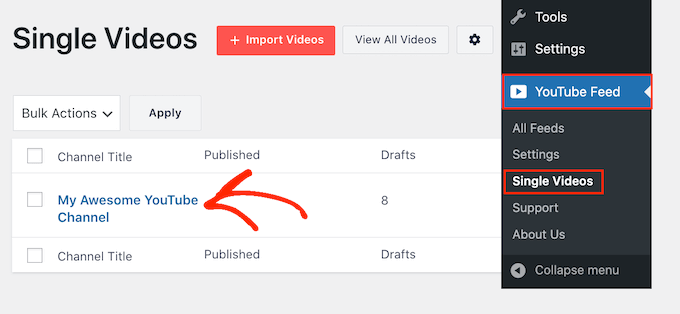
Danach gehen Sie auf YouTube Feed “ Einzelne Videos. Hier sehen Sie alle YouTube-Kanäle, die Sie über Smash Balloon mit WordPress verbunden haben.
Suchen Sie einfach den gewünschten Kanal und klicken Sie auf seinen Namen.

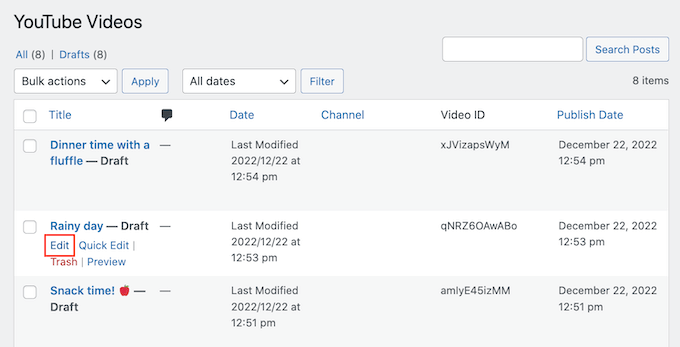
Sie sehen nun alle Videos dieses Kanals.
Suchen Sie einfach das Video, das Sie in einen Beitrag verwandeln möchten, und klicken Sie auf den Link „Bearbeiten“.

Sie können nun Blöcke, Text und andere Inhalte in den Beitrag einfügen, indem Sie den Standard-WordPress-Inhaltseditor verwenden.
Wenn Sie bereit sind, den Beitrag und das Video live zu schalten, klicken Sie einfach wie gewohnt auf die Schaltfläche „Veröffentlichen“. Wenn Sie nun Ihre Website besuchen, sehen Sie den neuen Videobeitrag.
Verwandt: Wenn Sie eine TikTok-Videogalerie auf Ihrer WordPress-Seite erstellen möchten, bietet Smash Balloon auch ein TikTok Feeds Pro Plugin an. Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden zum Einbetten von TikTok-Videos in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, eine Videogalerie in WordPress zu erstellen. Vielleicht möchten Sie auch unseren Leitfaden zur Beschleunigung Ihrer WordPress-Website und unsere Expertenauswahl der besten Social-Media-Plugins lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Lyn says
I’m looking for something that will enable me to insert a gallery of videos but ONLY select videos from the channel – in this instance only 4 – not the entire feed. Is there a plugin that does that?
WPBeginner Support says
If the videos are in a playlist, the plugin has a pro version that allows you to specify the playlist to display
Admin
Kim says
I followed all the steps and inserted the short code into a shortcode block on my wp blog post. when i preview all i see is the shortcode. Am I missing a step? I’ve tried looking everywhere to no avail. Please help!
WPBeginner Support says
You may want to make sure there are no missed typos or you could use the Envira Gallery block if the issue continues
Admin
Blessmond Alebna Ayinbire says
Thanks for your article. I have a different problem. Anytime I share a link from my WordPress site, the thumbnail is my site identity logo instead of the featured image in the post. Please help…
WPBeginner Support says
For that, you would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/
Admin
Sujal says
I can’t able to find the youtube user id, need urgent help!
WPBeginner Support says
Currently, you should be able to click the settings next to your YouTube account in the top right and open up advanced to find it.
Admin
rishabh says
I tried using this plugin but it’s giving an error. It’s not displaying video. Error Type: Forbidden
WPBeginner Support says
We mention two plugins in this article, you would want to reach out to the support for the plugin you are using for them to assist you with this error.
Admin
Kiran More says
can not see Insert videos option in wordpress?
Eric says
Hello, I’m new to WordPress. If I install this plugin, will it work with all themes? Can I use it to create new / custom thumbnails for all my videos? Is it a one time fee to buy the plugin or are there recurring subscription fees? Thanks…
Gaurav Khurana says
The youtube plugin is not updated for the last 2 years. Will it be fine to use it on long term basis ?
WPBeginner Support says
Hi Gaurav,
We have reached out to plugin author. Meanwhile, we tested the plugin and found that it still works perfectly.
Admin