Möchten Sie das faule Laden in WordPress deaktivieren?
WordPress verfügt standardmäßig über eine Lazy-Load-Funktion, die das Herunterladen von Bildern und anderen Medien verzögert, um die Ladegeschwindigkeit der Seite zu verbessern. Dies kann jedoch bei einigen Websites die Benutzerfreundlichkeit beeinträchtigen, da Bilder nicht sofort angezeigt werden.
In diesem Artikel zeigen wir Ihnen, wie Sie das „Lazy Loading“ in WordPress ganz einfach deaktivieren können.

Was ist Lazy Loading?
WordPress führte das „Lazy Loading“ für Bilder erstmals in WordPress 5.5 ein. Später wurde die Lazy-Load-Funktion auf Iframes-Einbettungen (wie YouTube-Videos, Spotify und andere Einbettungen) erweitert.
Diese Praxis trägt dazu bei, die Leistung Ihrer Website und die Seitengeschwindigkeit zu verbessern, da der Inhalt und der sichtbare Bereich zuerst geladen werden.
Eine schnellere Website ist nicht nur gut für die Nutzer, sondern kann auch die Platzierung Ihrer Website verbessern, da Suchmaschinen wie Google die Geschwindigkeit als wichtigen Rankingfaktor betrachten.
Abgesehen von Bildern und Einbettungen können Sie auch Kommentare und Gravatare leicht verzögert laden, um die Ladegeschwindigkeit der Seite weiter zu verbessern.
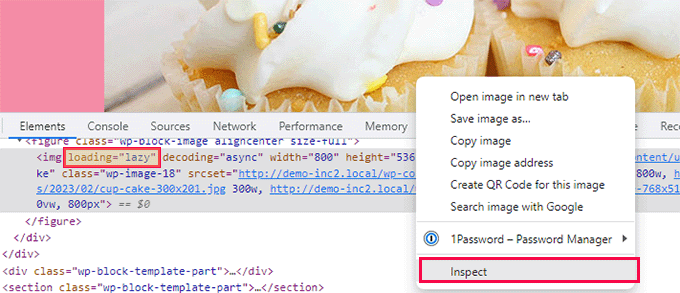
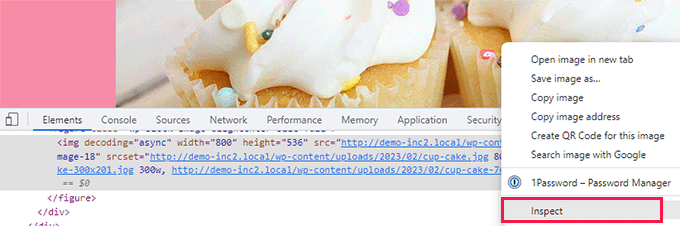
Die Lazy-Loading-Funktionalität können Sie in Aktion sehen, indem Sie mit der rechten Maustaste auf ein Bild klicken und das Inspektionstool in Ihrem Browser auswählen.

Dadurch wird der Bildschirm Ihres Browsers geteilt und der HTML-Quellcode angezeigt. Von hier aus können Sie das Attribut „loading=lazy“ sehen, das dem Bild hinzugefügt wurde.
Normalerweise empfehlen wir nicht, Lazy Load zu deaktivieren, da es für Ihre WordPress-Website insgesamt von Vorteil ist. Die Deaktivierung kann zu einer langsameren Website-Geschwindigkeit, niedrigeren Konversionsraten und niedrigeren SEO-Rankings führen.
Allerdings kann das „Lazy Loading“ bei einigen Websites die Benutzerfreundlichkeit beeinträchtigen.
Wenn Sie z. B. eine Fotografie-Website betreiben, bei der die Bilder den wichtigsten Teil des Inhalts ausmachen, kann ein träges Laden der Bilder das Nutzererlebnis für Ihre Kunden beeinträchtigen.
In anderen Fällen verwenden Sie vielleicht eine andere Lazy-Loading-Lösung und möchten nur die Standard-WordPress-Lazy-Load-Funktion deaktivieren.
Sehen wir uns also an, wie Sie Lazy Load in WordPress einfach deaktivieren können.
Für dieses Tutorial werden wir eine Code-Methode und eine Plugin-Methode verwenden, so dass Sie die Links unten verwenden können, um zu der Methode Ihrer Wahl zu springen:
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, dann lesen Sie einfach weiter.
Methode 1: Deaktivieren Sie Lazy Load in WordPress mit WPCode (empfohlen)
Sie können die Lazy-Load-Funktion in WordPress einfach deaktivieren, indem Sie benutzerdefinierten Code in die Datei functions.php Ihres Themes einfügen.
Beachten Sie jedoch, dass der kleinste Fehler beim Hinzufügen des Codes Ihre Website zerstören und unzugänglich machen kann.
Aus diesem Grund empfehlen wir die Verwendung von WPCode, um benutzerdefinierten Code hinzuzufügen.
Es ist das beste WordPress-Plugin für benutzerdefinierte Codeschnipsel auf dem Markt, das das Hinzufügen von Code zu Ihrer Website sehr einfach und sicher macht.
Zunächst müssen Sie das WPCode-Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Hinweis: WPCode hat auch eine kostenlose Version, die Sie für dieses Tutorial verwenden können. Wenn Sie jedoch auf die kostenpflichtige Version upgraden, erhalten Sie Zugriff auf Funktionen wie die Code-Snippets-Bibliothek, CSS-Code-Typ, bedingte Logik und mehr.
Besuchen Sie nach der Aktivierung die Seite Code Snippets “ + Snippet hinzufügen im WordPress-Dashboard.
Klicken Sie hier auf die Schaltfläche „Snippet verwenden“ unter der Option „Eigenen Code hinzufügen (neues Snippet)“.

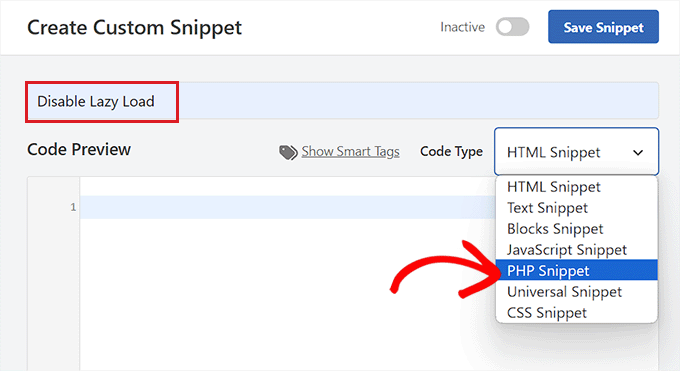
Dadurch werden Sie auf die Seite „Benutzerdefiniertes Snippet erstellen“ weitergeleitet, wo Sie zunächst einen Namen für Ihr Code-Snippet eingeben können. Dies kann ein beliebiger Name sein, der Ihnen hilft, das Code-Snippet und seine Funktion zu identifizieren.
Wählen Sie anschließend aus dem Dropdown-Menü „Code-Typ“ in der rechten Ecke des Bildschirms die Option „PHP Snippet“.

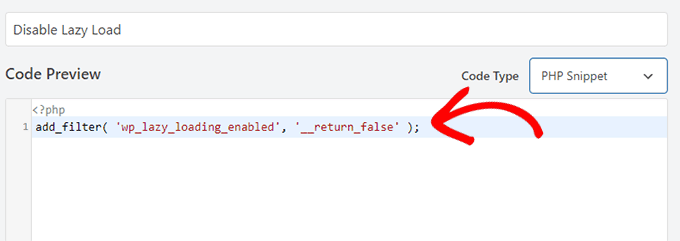
Kopieren Sie nun den folgenden PHP-Code und fügen Sie ihn in das Feld „Codevorschau“ ein:
add_filter( 'wp_lazy_loading_enabled', '__return_false' );
So wird der Code nach dem Einfügen aussehen.

Blättern Sie dann nach unten zum Abschnitt „Einfügen“. Wählen Sie hier einfach den Modus „Automatisch einfügen“.
Dadurch wird sichergestellt, dass Ihr benutzerdefinierter Code automatisch überall auf Ihrer WordPress-Website ausgeführt wird, sobald Sie das Snippet aktivieren.

Blättern Sie dann zurück zum Anfang der Seite und schalten Sie den Schalter „Inaktiv“ einfach auf „Aktiv“ um.
Vergessen Sie anschließend nicht, auf die Schaltfläche „Snippet speichern“ zu klicken, um Ihr Code-Snippet zu speichern und auszuführen.

Einmal aktiviert, wird dieses benutzerdefinierte Code-Snippet die Lazy-Loading-Funktion in Ihrem WordPress-Blog deaktivieren.
Sie können dies testen, indem Sie mit der rechten Maustaste auf ein Bild klicken und im Browsermenü die Option „Untersuchen“ wählen.

Im HTML-Code des Bildes verschwindet nun das Attribut loading=lazy.
Methode 2: Deaktivieren Sie Lazy Load in WordPress mit einem Plugin
Wenn Sie Ihrer Website keinen Code hinzufügen möchten, können Sie ein Plugin verwenden, um das faule Laden von Bildern zu deaktivieren.
Das Einzige, was Sie tun müssen, ist, das Disable Lazy Load Plugin zu installieren und zu aktivieren. Weitere Anleitungen finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.

Das Plugin ist sofort einsatzbereit und muss nicht konfiguriert werden. Sobald es aktiviert ist, wird die Funktion „Lazy Load“ auf Ihrer Website automatisch deaktiviert.
Bonus: Steigern Sie die Geschwindigkeit und Leistung Ihrer Website
Wenn Sie das „Lazy Loading“ deaktiviert haben, kann sich dies negativ auf die Geschwindigkeit und Leistung Ihrer Website auswirken.
In diesem Fall können Sie andere Tipps ausprobieren, um die Leistung Ihrer Website zu steigern und die Seitenladezeit zu verkürzen. Sie können zum Beispiel die Bilder auf Ihrer Website optimieren, indem Sie sie komprimieren, JPEG oder PNG als Dateiformate verwenden und Alt-Text hinzufügen.
Außerdem sollten Sie immer die aktuellste Version von WordPress verwenden, Auszüge auf der Homepage verwenden, Kommentare in Seiten aufteilen und SEO-optimierte Themes auf Ihrer Website verwenden.

Darüber hinaus können Sie auch Caching-Plugins wie WP Rocket oder WP Super Cache verwenden, um die Geschwindigkeit Ihrer Website weiter zu erhöhen.
Weitere Tipps finden Sie in unserem Leitfaden für Einsteiger zur Steigerung der Geschwindigkeit und Leistung von WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Lazy Load in WordPress richtig deaktivieren. Vielleicht interessiert Sie auch unsere Anleitung für Anfänger zur Optimierung von WordPress-Bildern für bessere Seitenladezeiten oder unsere Auswahl der besten WordPress-Plugins zur Bildkomprimierung.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dimitrios Charalampidis says
This website’s articles have helped me so much… I just wanted to say: Thank you!
WPBeginner Support says
You’re welcome! Glad to hear our guides have been helpful!
Admin
Adrian says
What about disable lazy load ONLY on featured image (first image above the fold)? Is there an easy way?
WPBeginner Support says
We do not have a recommendation for conditionally disabling it but should that change we will be sure to share!
Admin