Deseja desativar o lazy load no WordPress?
Por padrão, o WordPress vem com um recurso de carregamento lento, que atrasa os downloads de imagens e outras mídias para melhorar a velocidade de carregamento da página. No entanto, isso pode afetar a experiência do usuário em alguns sites, pois as imagens não são exibidas imediatamente.
Neste artigo, mostraremos a você como desativar facilmente o carregamento lento no WordPress.

O que é Lazy Loading?
O WordPress introduziu o carregamento lento de imagens pela primeira vez no WordPress 5.5. Posteriormente, estendeu o recurso de carregamento lento para iframes incorporados (como vídeos do YouTube, Spotify e outras incorporações).
Essa prática ajuda a melhorar o desempenho do seu site e a velocidade da página, carregando rapidamente o conteúdo e a área visível primeiro.
Um site mais rápido não é bom apenas para os usuários, mas também pode melhorar a classificação do seu site porque os mecanismos de pesquisa, como o Google, consideram a velocidade um importante fator de classificação.
Além de imagens e incorporações, você também pode carregar facilmente comentários e Gravatars de forma preguiçosa para melhorar ainda mais a velocidade de carregamento da página.
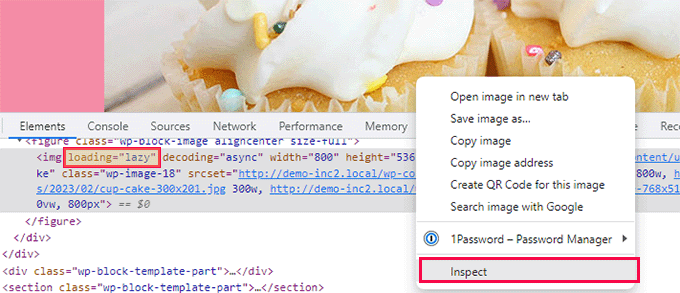
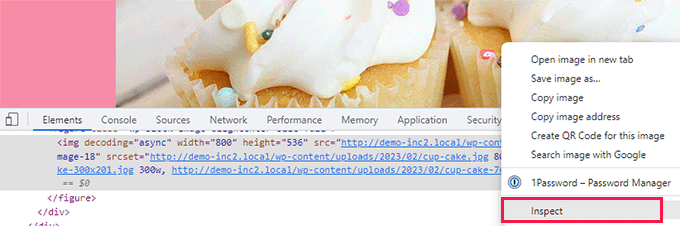
A funcionalidade de carregamento lento pode ser vista em ação clicando com o botão direito do mouse em uma imagem e selecionando a ferramenta Inspecionar em seu navegador.

Isso dividirá a tela do navegador e mostrará o código-fonte HTML. A partir daqui, você poderá ver o atributo “loading=lazy” adicionado à imagem.
Normalmente, não recomendamos a desativação do lazy load devido aos seus benefícios gerais para o seu site WordPress. Desativá-lo pode resultar em velocidade mais lenta do site, taxas de conversão mais baixas e classificações de SEO mais baixas.
No entanto, às vezes o carregamento lento pode afetar a experiência do usuário em alguns sites.
Por exemplo, se você administra um site de fotografia em que as imagens são o aspecto mais importante do conteúdo, o carregamento lento delas pode arruinar a experiência do usuário para seus clientes.
Em outros casos, você pode estar usando uma solução de carregamento lento diferente e apenas deseja desativar o carregamento lento padrão do WordPress.
Dito isso, vamos ver como você pode desativar facilmente o lazy load no WordPress.
Para este tutorial, usaremos um método de código e um método de plug-in, portanto, você pode usar os links abaixo para ir para o método de sua escolha:
Tutorial em vídeo
Se você preferir instruções por escrito, continue lendo.
Método 1: Desativar o Lazy Load no WordPress usando o WPCode (recomendado)
Você pode simplesmente desativar o recurso lazy load no WordPress adicionando um código personalizado ao arquivo functions.php do seu tema.
No entanto, lembre-se de que o menor erro ao adicionar o código pode danificar seu site e torná-lo inacessível.
É por isso que recomendamos o uso do WPCode para adicionar código personalizado.
É o melhor plugin de snippets de código personalizado para WordPress do mercado, que torna muito fácil e seguro adicionar código ao seu site.
Primeiro, você precisa instalar e ativar o plug-in WPCode. Para obter instruções detalhadas, consulte nosso guia sobre como instalar um plug-in do WordPress.
Observação: o WPCode também tem uma versão gratuita que você pode usar para este tutorial. No entanto, o upgrade para o plano pago lhe dará acesso a recursos como biblioteca de trechos de código, tipo de código CSS, lógica condicional e muito mais.
Após a ativação, acesse a página Code Snippets ” + Add Snippet no painel do WordPress.
A partir daí, clique no botão “Use Snippet” na opção “Add Your Custom Code (New Snippet)”.

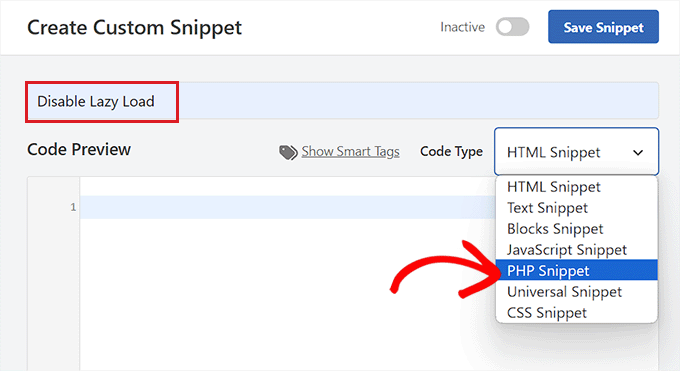
Isso o direcionará para a página “Create Custom Snippet” (Criar snippet personalizado), onde você pode começar digitando um nome para o snippet de código. Pode ser qualquer coisa que ajude você a identificar o snippet de código e o que ele faz.
Depois disso, selecione “PHP Snippet” no menu suspenso “Code Type” (Tipo de código) no canto direito da tela.

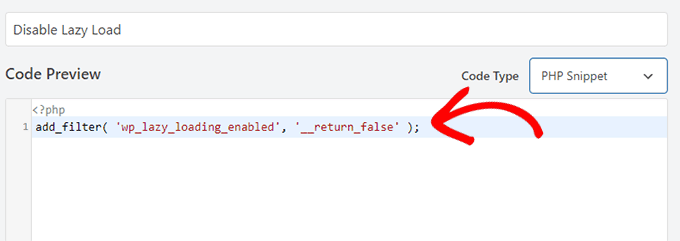
Agora, copie e cole o seguinte código PHP na caixa “Code Preview” (Visualização de código):
add_filter( 'wp_lazy_loading_enabled', '__return_false' );
Esta é a aparência do código após ser colado.

Depois disso, role para baixo até a seção “Inserção”. Aqui, basta escolher o modo “Auto Insert” (Inserção automática).
Isso garantirá que seu código personalizado seja executado automaticamente em todos os lugares do site do WordPress assim que você ativar o snippet.

Em seguida, role de volta para a parte superior da página e simplesmente alterne o botão “Inativo” para “Ativo”.
Depois disso, não se esqueça de clicar no botão “Save Snippet” para salvar e executar seu snippet de código.

Uma vez ativado, esse snippet de código personalizado desativará o recurso de carregamento lento em seu blog do WordPress.
Você pode testar isso clicando com o botão direito do mouse em uma imagem e selecionando “Inspecionar” no menu do navegador.

No código HTML da imagem, o atributo loading=lazy desaparecerá.
Método 2: Desativar o Lazy Load no WordPress usando um plug-in
Se você não quiser adicionar código ao seu site, poderá usar um plug-in para desativar o carregamento lento de imagens.
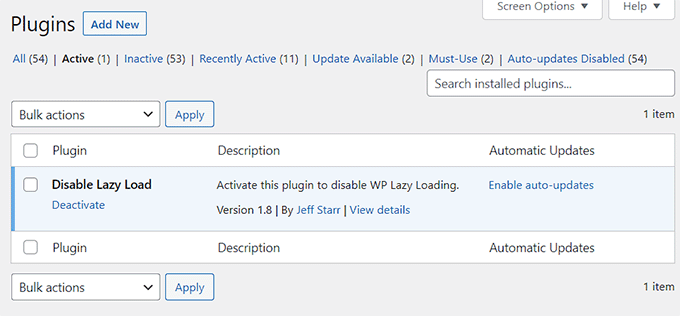
A única coisa que você precisa fazer é instalar e ativar o plug-in Disable Lazy Load . Para obter mais instruções, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.

O plug-in funciona imediatamente e não exige nenhuma configuração. Uma vez ativado, ele desativará automaticamente o recurso lazy load em seu site.
Bônus: Aumente a velocidade e o desempenho do seu site
Depois de desativar o carregamento lento, ele pode afetar negativamente a velocidade e o desempenho do seu site.
Nesse caso, você pode tentar outras dicas para aumentar o desempenho do seu site e diminuir o tempo de carregamento da página. Por exemplo, você pode otimizar as imagens em seu site compactando-as, usando JPEG ou PNG como formatos de arquivo e adicionando texto alternativo.
Além disso, você deve sempre usar a versão mais recente do WordPress, usar trechos na página inicial, dividir os comentários em páginas e usar temas otimizados para SEO em seu site.

Além disso, você também pode usar plug-ins de cache como o WP Rocket ou o WP Super Cache para aumentar ainda mais a velocidade do site.
Para obter mais dicas, consulte nosso guia para iniciantes para aumentar a velocidade e o desempenho do WordPress.
Esperamos que este artigo tenha ajudado você a aprender como desativar corretamente o carregamento lento no WordPress. Talvez você também queira ver nosso guia para iniciantes sobre como otimizar as imagens do WordPress para melhorar o tempo de carregamento da página ou ver nossa seleção dos melhores plug-ins de compactação de imagens do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dimitrios Charalampidis says
This website’s articles have helped me so much… I just wanted to say: Thank you!
WPBeginner Support says
You’re welcome! Glad to hear our guides have been helpful!
Administrador
Adrian says
What about disable lazy load ONLY on featured image (first image above the fold)? Is there an easy way?
WPBeginner Support says
We do not have a recommendation for conditionally disabling it but should that change we will be sure to share!
Administrador