Volete incorporare singoli tweet nei vostri post su WordPress?
Citando i tweet reali nei vostri blog, date ai lettori un modo semplice per partecipare alla conversazione. Questo può rendere i vostri articoli più coinvolgenti e interessanti, promuovendo al contempo i vostri account sui social media.
In questo articolo vi mostreremo come incorporare facilmente i tweet reali nei post e nelle pagine del vostro blog WordPress.

Perché incorporare i tweet reali nei post del blog WordPress?
Secondo la nostra ricerca sulle statistiche di marketing, Twitter è uno dei maggiori social network al mondo, con oltre 217 milioni di utenti attivi mensili.
Oggi molti siti web utilizzano i tweet per rendere i loro blog più coinvolgenti.

Sebbene si possa fare uno screenshot per i post del blog, è meglio incorporare il tweet vero e proprio di cui si vuole parlare. In questo modo i lettori possono interagire con il tweet commentando, apprezzando e ritwittando il post originale.
Essendo interattivi, i tweet incorporati possono trattenere i visitatori sul vostro sito web più a lungo, aumentare le pagine viste e incoraggiare gli utenti a impegnarsi con i vostri contenuti e a seguirvi sui social media.
È anche possibile incorporare i tweet di una terza parte fidata, come un partner di marketing affiliato, un influencer del settore o un cliente che ha twittato qualcosa di positivo sulla vostra azienda.
Detto questo, vediamo come incorporare i tweet in WordPress. Utilizzate i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare:
Metodo 1. Incorporare i tweet in WordPress senza un plugin (facile e veloce)
È possibile incorporare manualmente singoli tweet nei post del blog WordPress utilizzando il blocco Twitter e l’editor di blocchi di WordPress.
Poiché questo metodo utilizza gli strumenti integrati di WordPress, non è necessario installare alcun plugin speciale e si può iniziare subito a incorporare i tweet. Se volete aggiungere solo un piccolo numero di tweet al vostro sito, questo è un metodo semplice e veloce.
Tuttavia, se si desidera mostrare molti tweet, è necessario copiare manualmente più URL, il che può richiedere molto tempo. Inoltre, è possibile mostrare solo un tweet per blocco, quindi non è una buona scelta se si desidera incorporare più tweet.
Se si desidera aggiungere un feed di social media che si aggiorna automaticamente quando vengono pubblicati nuovi tweet, è necessario utilizzare il metodo 2.
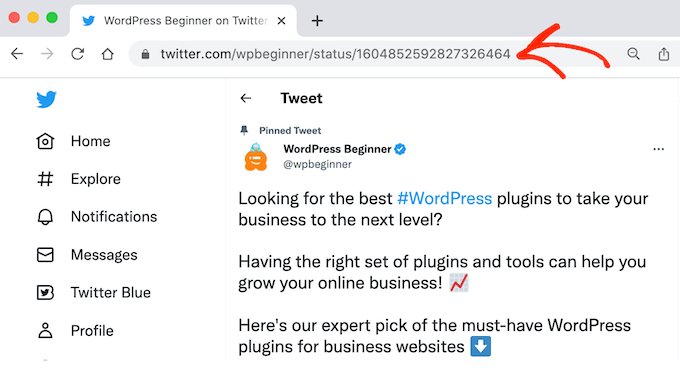
Per incorporare un singolo tweet, andate su Twitter e trovate il post che volete mostrare. Può trattarsi di un vostro tweet o di un tweet proveniente dall’account di qualcun altro. Ad esempio, si possono incorporare i post dei clienti soddisfatti, perché sono una potente forma di prova sociale.

A questo punto, è sufficiente fare clic sul tweet per aprirlo. La barra degli indirizzi del browser mostrerà l’indirizzo di quel tweet specifico.
Potete annotare l’URL o lasciare il tweet aperto in una scheda separata, perché il link vi servirà in seguito.

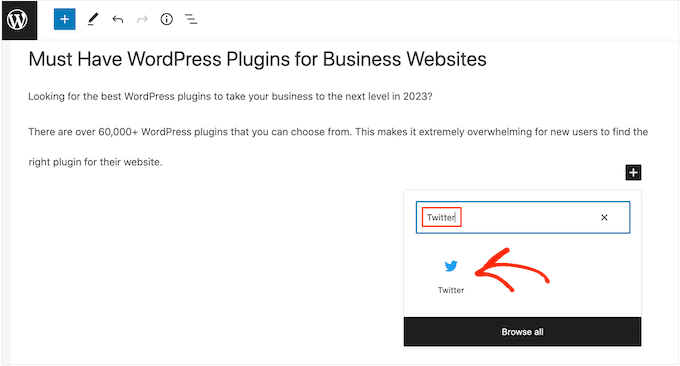
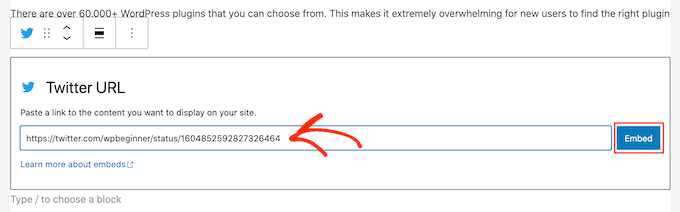
Tornate alla dashboard di WordPress e aprite il post del blog in cui volete incorporare il tweet. Quindi, fate clic sull’icona “+” e digitate “Twitter”.
Quando appare il blocco giusto, fare clic per aggiungerlo al post del blog.

Quindi, è sufficiente incollare l’URL del tweet nel blocco “Twitter”.
A questo punto, fare clic su “Incorpora”.

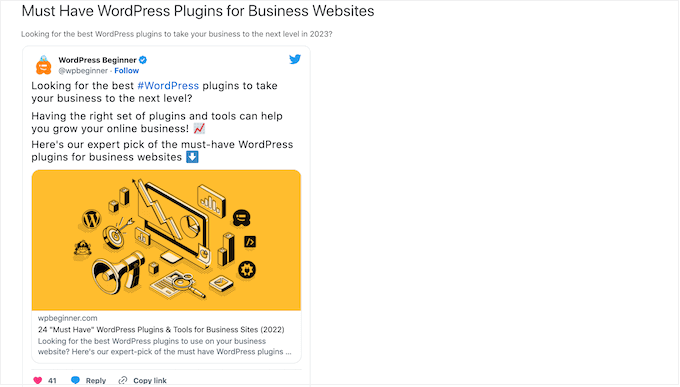
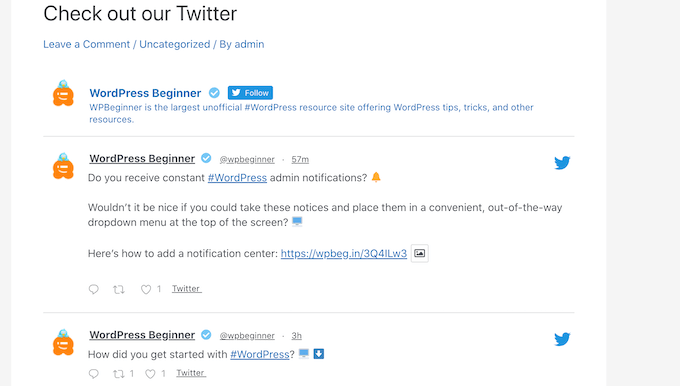
L’editor di blocchi di WordPress mostrerà ora il tweet. Dopodiché, si può continuare a lavorare sul blog aggiungendo immagini, testo e altri contenuti.
Quando siete soddisfatti del blog, fate clic su “Pubblica” o “Aggiorna” per rendere effettive le modifiche. Ora, se visitate il post, vedrete il tweet incorporato nel vostro blog.

Suggerimento: potete anche incollare l’URL del tweet in un blocco Paragraph e WordPress trasformerà automaticamente il blocco Paragraph in un blocco embed di Twitter.
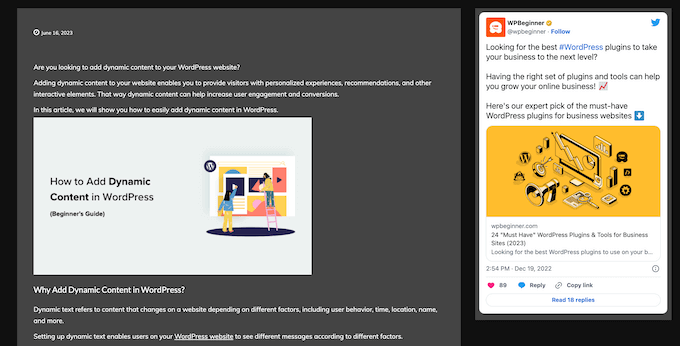
È inoltre possibile aggiungere il blocco Twitter a qualsiasi area predisposta per i widget, come la barra laterale o una sezione simile.
È un’ottima scelta se si vuole mostrare lo stesso tweet in più aree.

Per istruzioni passo passo, consultate la nostra guida su come aggiungere e utilizzare i widget in WordPress.
Se si utilizza un tema a blocchi, è possibile aggiungere il blocco Twitter a qualsiasi parte del sito web utilizzando l’editor completo.
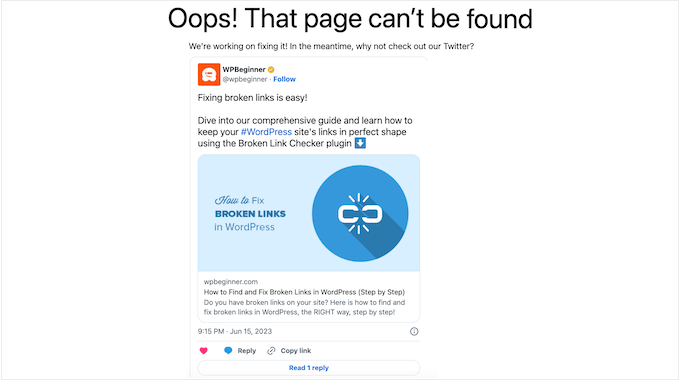
Questo include aree del sito che non possono essere modificate con l’editor di contenuti standard. Ad esempio, potreste utilizzare i vostri tweet più popolari per migliorare il modello della pagina 404.

Metodo 2. Incorporare automaticamente più tweet con un plugin (consigliato)
Se è necessario incorporare più di un tweet, si consiglia di utilizzare un plugin per creare un feed di Twitter.
In questo modo è possibile creare feed personalizzati che mostrano diversi hashtag, account e timeline. È quindi possibile aggiungere questi feed ai post del blog, alle pagine o anche alle aree predisposte per i widget, come la barra laterale.
Il modo più semplice per creare un feed Twitter è utilizzare il plugin Smash Balloon Custom Twitter Feeds. È uno dei migliori plugin Twitter per WordPress e consente di aggiungere tutti i tipi di feed al proprio blog.

Questi feed si aggiornano automaticamente, così i visitatori vedranno sempre i vostri ultimi tweet senza che dobbiate modificare manualmente il sito.
Poiché il feed si aggiorna automaticamente, è possibile mantenere il sito web fresco e interessante anche per i visitatori abituali. In questo modo, potete incoraggiare le persone a trascorrere più tempo sul vostro sito, a iscriversi alla vostra newsletter, ad acquistare un prodotto e a compiere altre azioni positive.
Se i visitatori trascorrono molto tempo a guardare il feed Twitter incorporato, inviano segnali positivi ai motori di ricerca. Questo può migliorare la SEO di WordPress.
Come impostare il plugin Twitter Feeds per WordPress
Per prima cosa, è necessario installare e attivare il plugin Smash Balloon Custom Twitter Feeds. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
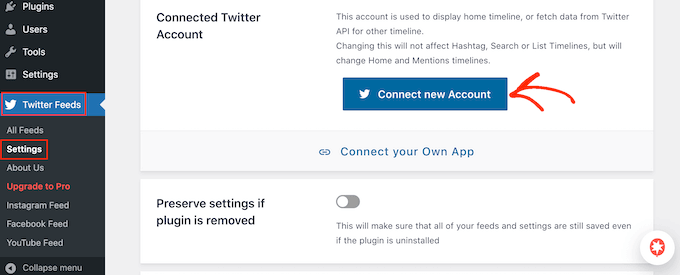
Dopo l’attivazione, il primo compito è quello di collegare Smash Balloon al proprio account Twitter andando su Twitter Feeds ” Settings. In questa schermata, fate clic sul pulsante “Connetti nuovo account”.

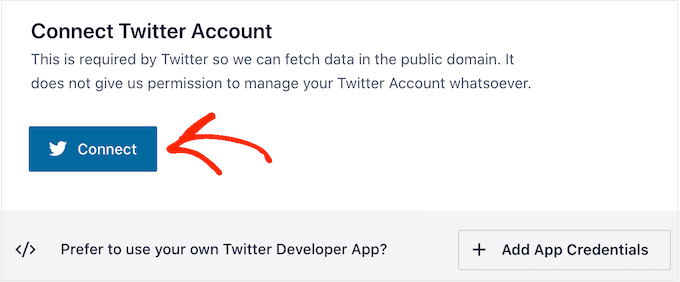
A questo punto apparirà un popup con alcune informazioni sui contenuti a cui i Feed Twitter personalizzati potranno accedere.
Se siete d’accordo, cliccate su “Connetti”.

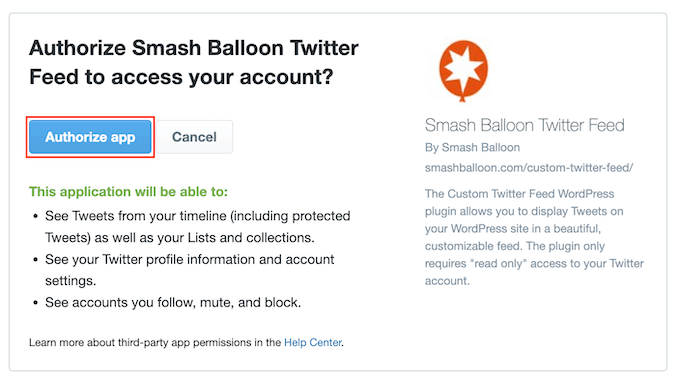
Nella schermata successiva vengono fornite informazioni dettagliate sui dati a cui Smash Balloon può accedere e sulle azioni che può eseguire.
Se siete d’accordo nel concedere a Custom Twitter Feeds questi permessi, fate clic sul pulsante “Autorizza l’applicazione”.

Se vi viene chiesto, digitate il vostro nome utente e la password di Twitter.
Una volta effettuata la connessione al vostro account Twitter, Smash Balloon vi riporterà automaticamente alla dashboard di WordPress. Fatto questo, siete pronti a creare un feed di Twitter.
Come creare un feed Twitter personalizzato in WordPress
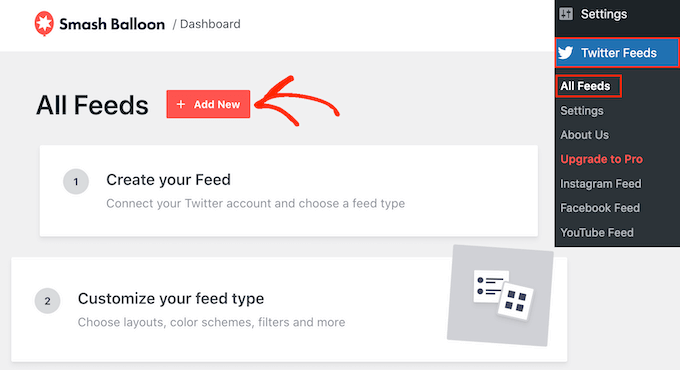
Per creare un feed di Twitter, andare su Twitter Feeds ” Tutti i feed e cliccare su “Aggiungi nuovo”.

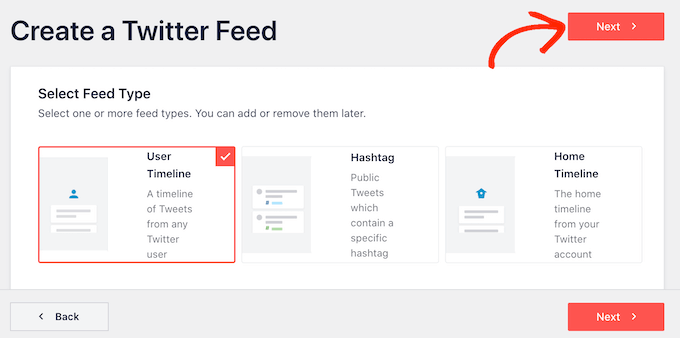
In questa schermata è possibile scegliere il tipo di feed da incorporare. È possibile creare un feed da qualsiasi account Twitter, compresi quelli di terze parti.
È perfetto se state scrivendo un post su un’altra azienda, marchio o persona e volete mostrare i suoi ultimi tweet come parte del vostro post.
Per mostrare i tweet di un account di terzi, selezionare “Timeline utente” e cliccare su “Avanti”.

Nella schermata successiva, digitate il simbolo @ seguito dall’account Twitter da cui riceverete i tweet.
Quindi, fare clic su “Avanti” per aprire l’editor principale di Smash Balloon.
Un’altra opzione è quella di mostrare i tweet che hanno un hashtag specifico. Potrebbe trattarsi di un hashtag legato al vostro sito web, ai download digitali, ai prodotti che vendete sul vostro negozio online o a qualsiasi altra cosa.
Potete anche utilizzare i feed di hashtag per mostrare i tweet relativi all’argomento del blog. Ad esempio, se state scrivendo un blog sull’ultima serie televisiva di successo, potreste creare un feed di hashtag che mostri i fan che parlano della serie.
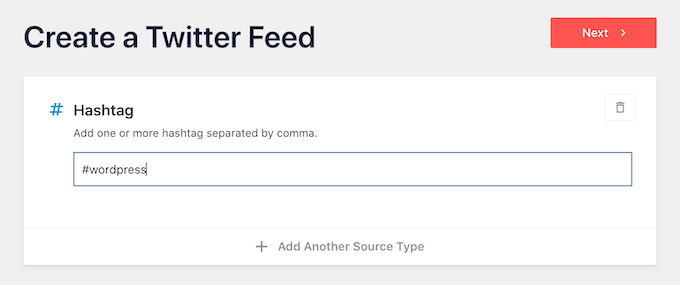
Per creare un feed di hashtag, selezionare “Hashtag” e cliccare su “Avanti”. A questo punto è possibile digitare l’hashtag che si desidera utilizzare.

Quindi, fare clic su “Avanti” per aprire l’editor principale di Smash Balloon.
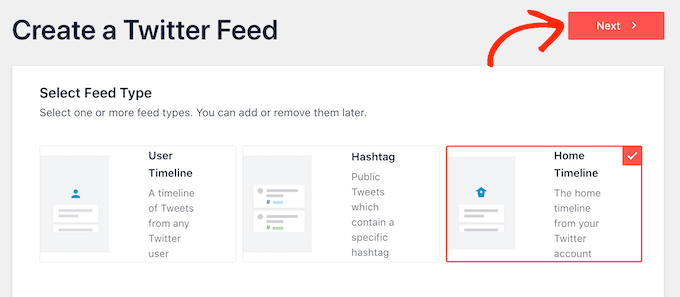
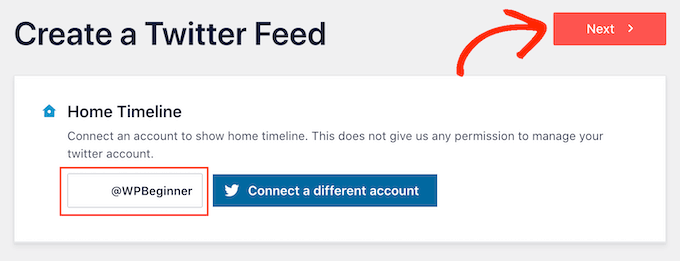
L’ultima opzione è “Home Timeline”, che incorpora semplicemente il feed iniziale del vostro account Twitter. Si tratta esattamente dello stesso feed che vedete quando andate sulla vostra homepage di Twitter, quindi vedrete gli stessi tweet, like e retweet.
Questo può essere utile se volete promuovere le persone che seguite.

Nella schermata successiva, selezionate l’account Twitter aggiunto nel passaggio precedente.
Quindi, selezionare “Avanti” per avviare l’editor di Smash Balloon.

Come personalizzare il feed live di Twitter
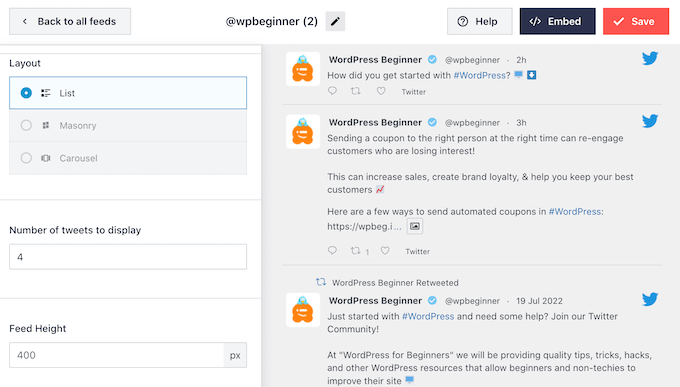
Il plugin Custom Twitter Feeds offre molti modi per perfezionare l’aspetto dei tweet sul vostro sito web. A destra, vedrete un’anteprima del feed di Twitter.
Sul lato sinistro, vengono visualizzate tutte le diverse impostazioni che è possibile utilizzare per personalizzare l’aspetto di questi tweet sul proprio sito web WordPress. La maggior parte di queste impostazioni sono autoesplicative, ma esamineremo rapidamente alcune delle aree principali.

Per iniziare, fare clic su “Layout di alimentazione”.
Qui è possibile modificare l’altezza del feed e il numero di tweet che i visitatori vedranno inizialmente.

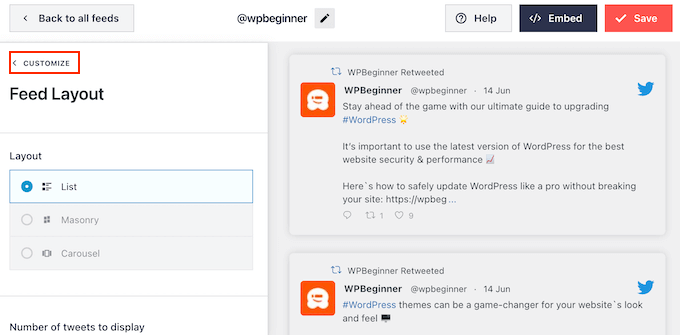
Quando si è soddisfatti delle modifiche, fare clic sul link “Personalizza”.
In questo modo si torna alla schermata principale delle impostazioni di Smash Balloon.

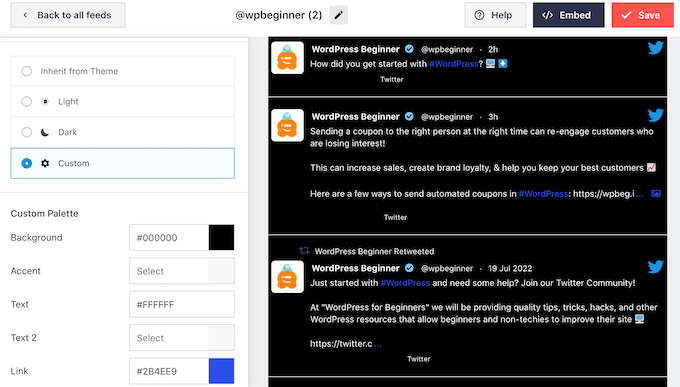
L’impostazione successiva è “Schema di colore”. Per impostazione predefinita, il feed utilizza i colori ereditati dal tema di WordPress, ma è possibile passare a uno schema di colori “chiaro” o “scuro”.
Un’altra opzione è quella di creare uno schema di colori personalizzato selezionando “Personalizzato” e utilizzando i controlli per modificare il colore dello sfondo, il colore del testo in WordPress e altro ancora.

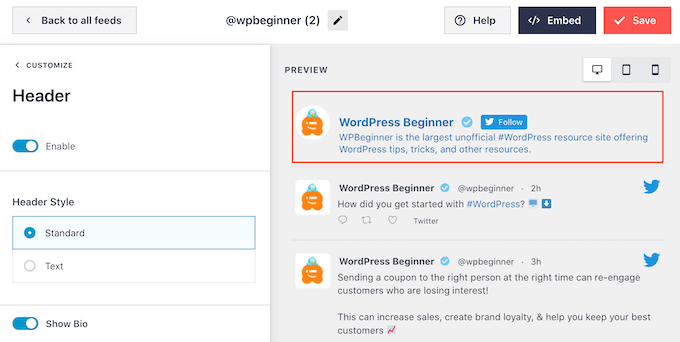
Se si mostrano i tweet di un utente specifico, è consigliabile aggiungere un’intestazione al feed. In questo modo si mostra ai visitatori l’esatta provenienza dei contenuti.
I feed personalizzati di Twitter possono aggiungere un’intestazione standard o testuale al vostro feed.
È sufficiente selezionare “Intestazione” dal menu di sinistra e fare clic sulla levetta “Attiva”. Per impostazione predefinita, il plugin aggiunge un’intestazione “Standard”, che mostra il pulsante “Segui” e la biografia di Twitter, se disponibile.

Se si desidera nascondere la biografia di Twitter, fare clic per disattivare la levetta “Mostra bio”.
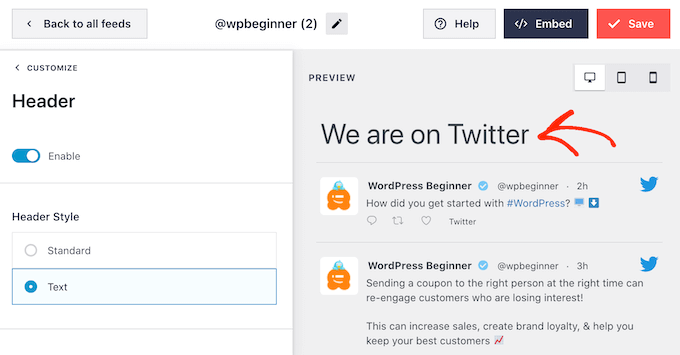
Un’altra opzione è quella di selezionare “Testo”, che aggiunge un’intestazione “Siamo su Twitter” al feed.

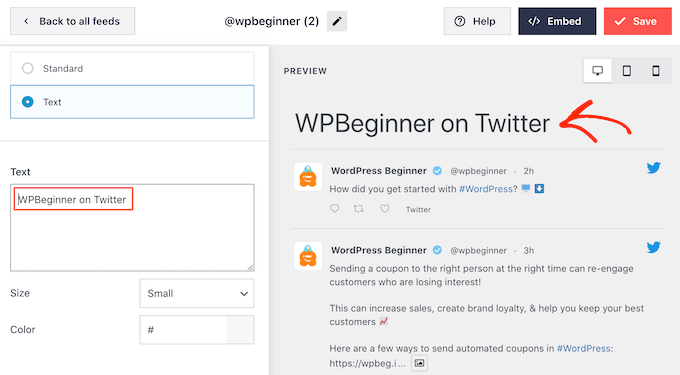
È possibile sostituirlo con un proprio messaggio digitando nella casella “Testo”.
Quando si è soddisfatti della messaggistica, è possibile modificare le dimensioni e il colore dell’intestazione.

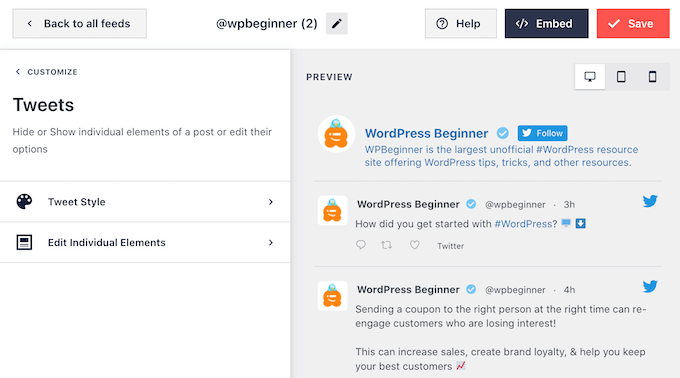
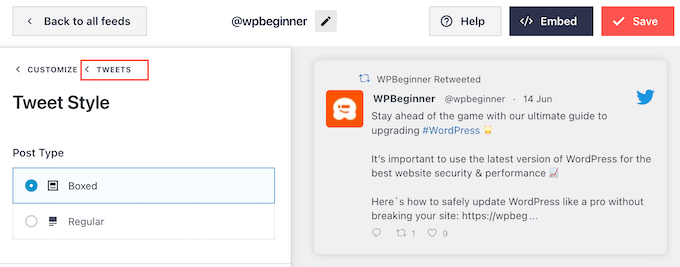
È poi possibile personalizzare l’aspetto dei singoli tweet all’interno del feed di Twitter, selezionando “Tweet” dal menu di sinistra.
Successivamente, è possibile scegliere tra “Stile Tweet” e “Modifica singoli elementi”.

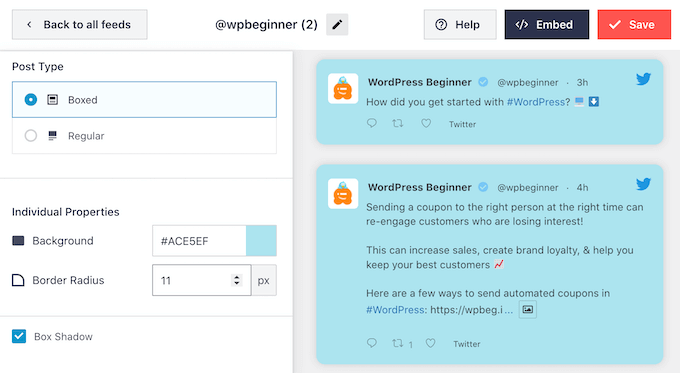
Se si seleziona “Stile Tweet”, si può scegliere tra il layout a riquadri e quello regolare.
Se si seleziona “Riquadro”, è possibile creare uno sfondo colorato per ogni tweet. È inoltre possibile aumentare il raggio del bordo per creare angoli curvi e aggiungere un’ombra al riquadro.

Se si sceglie “Regular”, è possibile modificare lo spessore e il colore della linea che separa i diversi post sui social media.
Successivamente, è possibile personalizzare i singoli elementi di ciascun post facendo clic su “Tweet”, che riporta alla schermata precedente.

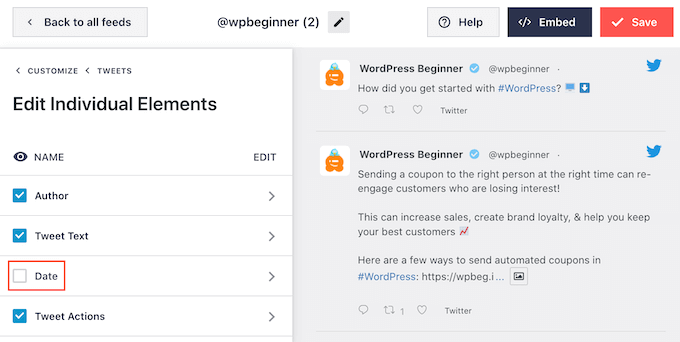
Questa volta, selezionate “Modifica elementi singoli”.
Ora vedrete tutti i diversi contenuti che Custom Twitter Feeds include in ogni post, come l’autore, il testo del tweet, il logo di Twitter e altro ancora.
Per rimuovere un contenuto dal feed, è sufficiente fare clic per deselezionare la relativa casella.

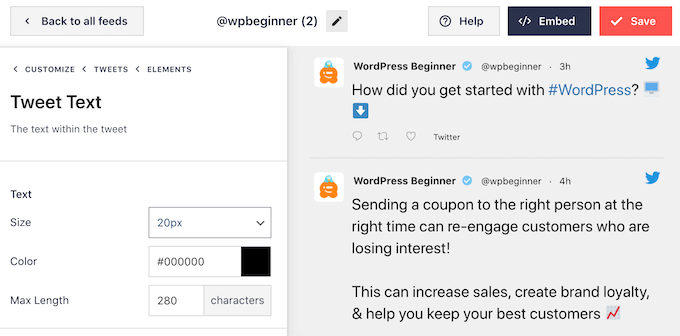
È inoltre possibile personalizzare l’aspetto di ciascun tipo di contenuto facendo clic su di esso.
Ad esempio, nell’immagine seguente, abbiamo modificato la dimensione e il colore del testo del tweet.

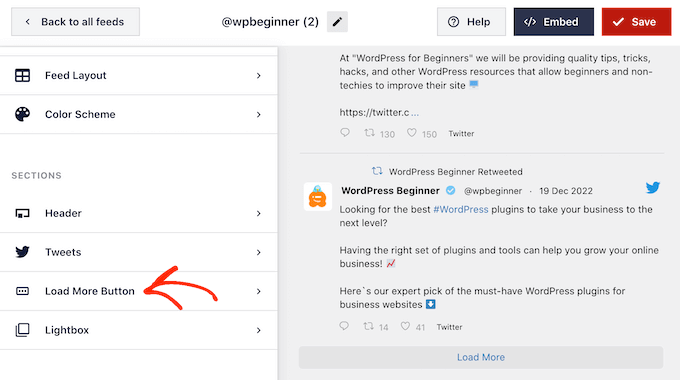
Quando si è soddisfatti dell’aspetto dei tweet, fare clic su “Personalizza” per tornare alla schermata principale delle impostazioni di Smash Balloon. Questa volta, selezionate il pulsante “Carica altro”.
Il pulsante “Carica altro” consente ai visitatori di scorrere altri tweet, quindi Custom Twitter Feeds lo aggiunge per impostazione predefinita.

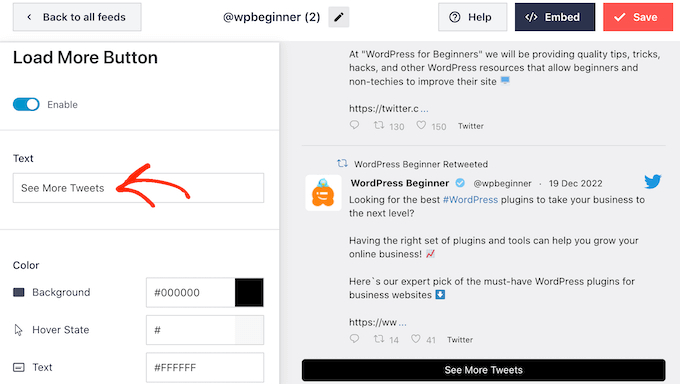
Poiché si tratta di un pulsante così importante, è possibile personalizzarlo cambiando il colore di sfondo, lo stato di passaggio, l’etichetta e altro ancora per adattarlo al design del sito.
È inoltre possibile sostituire il testo predefinito “Carica di più” con un proprio invito all’azione, digitando nel campo “Testo”.

Se si preferisce, è possibile rimuovere completamente il pulsante facendo clic sulla levetta “Abilita”.
Quando siete soddisfatti dell’aspetto del feed di Twitter, non dimenticate di fare clic su “Salva”. Dopodiché, siete pronti a incorporare il feed di Twitter nei post del vostro blog WordPress.
Come incorporare un feed di Twitter nei post del blog WordPress
È possibile aggiungere il feed ai post del blog utilizzando il blocco Twitter Feed di Smash Balloon.
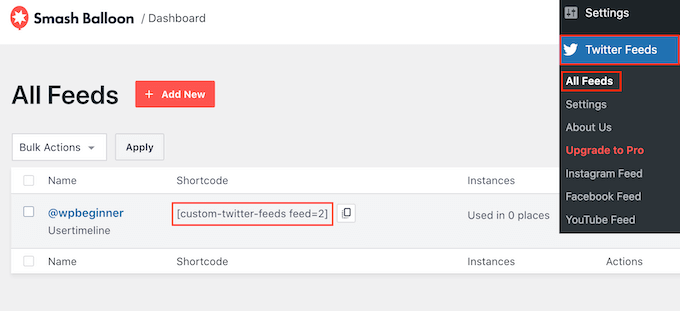
Se avete creato più di un feed di Twitter utilizzando il plugin, dovrete conoscere il codice del feed.
Per ottenere queste informazioni, andate su Twitter Feeds ” All Feeds e copiate il codice nella colonna ‘Shortcode’. Dovrete aggiungere questo codice al vostro post, quindi annotatelo.
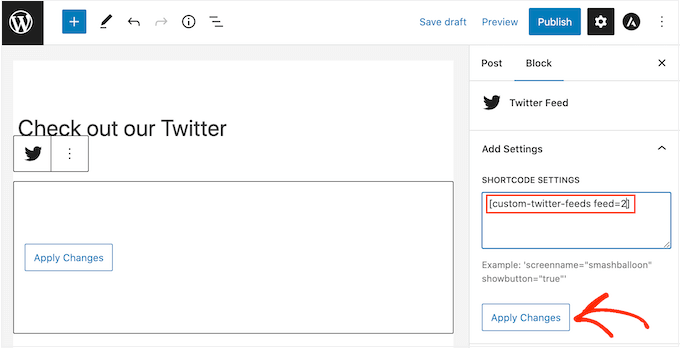
Nell’immagine seguente, dovremo usare [custom-twitter-feeds feed=2]

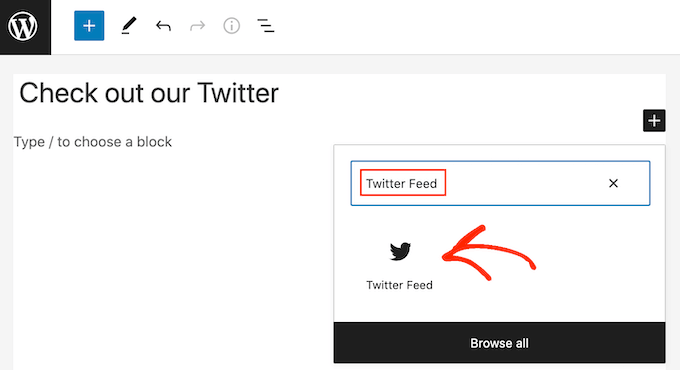
Dopodiché, basta aprire il post del blog in cui si vuole incorporare il feed di Twitter. Quindi, fare clic sull’icona “+” per aggiungere un nuovo blocco e iniziare a digitare “Twitter Feed”.
Quando appare il blocco giusto, fare clic per aggiungerlo al post del blog.

Per impostazione predefinita, il blocco mostrerà uno dei vostri feed Twitter personalizzati. Se invece si desidera utilizzare un feed di tweet diverso, trovare “Impostazioni shortcode” nel menu di destra.
Qui è sufficiente aggiungere lo shortcode e poi cliccare su “Applica modifiche”.

Il blocco mostrerà ora il vostro feed di Twitter e sarà sufficiente pubblicare o aggiornare il post del blog per far vivere i tweet sul vostro sito web. Ogni volta che si twitta qualcosa, Smash Balloon aggiornerà automaticamente questo feed.
Metodo 3. Incorporare i tweet in WordPress usando Twitter Publish (personalizzabile)
Il prossimo metodo utilizza la funzione Twitter Publish per incorporare un tweet in WordPress. La differenza tra questo metodo e i precedenti è che non utilizza un plugin, ma consente di personalizzare l’aspetto del tweet incorporato nel post del blog.
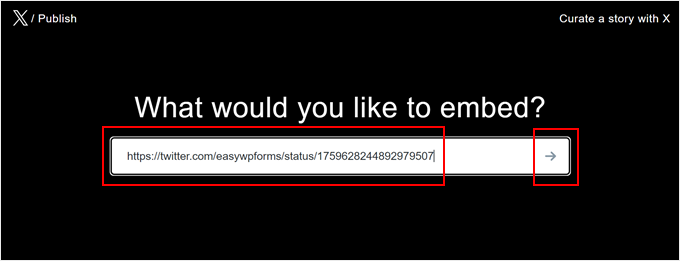
Prima di tutto, assicuratevi di copiare l’URL del tweet come nel primo metodo. Quindi, andate sul sito di Twitter Publish e incollate l’URL nel campo appropriato.
Quindi, fare clic sul segno della freccia a destra.

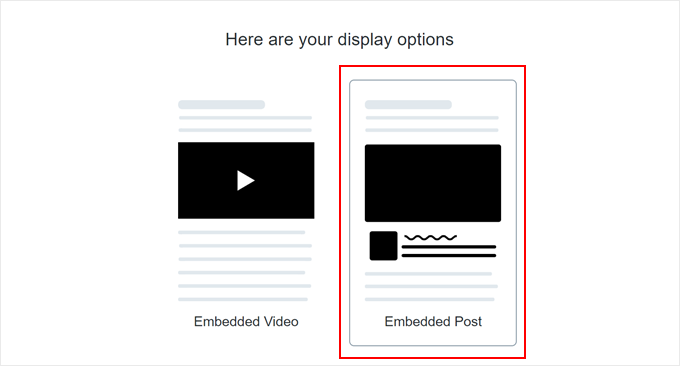
Quindi, scegliere un’opzione di visualizzazione.
Poiché si desidera incorporare un tweet, scegliere l’opzione “Post incorporato”.

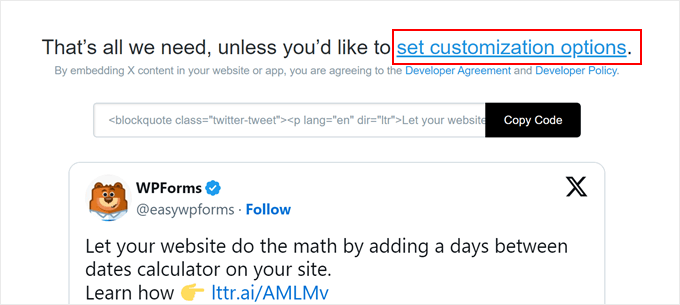
In basso, si trova un’opzione per copiare del codice e incollarlo nell’editor di blocchi.
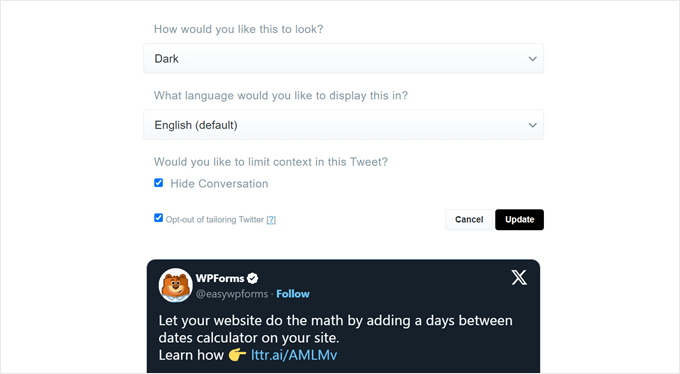
Ma per lo scopo di questo tutorial, è necessario cliccare prima sul link “imposta opzioni di personalizzazione”. In questo modo è possibile personalizzare l’aspetto del tweet incorporato prima di aggiungerlo al post del blog WordPress.

Qui è possibile attivare la modalità scura per i tweet, cambiare la lingua del tweet e nascondere la discussione sul thread del tweet.
È inoltre possibile attivare l’opzione “Rinuncia alla personalizzazione di Twitter” per impedire a Twitter di raccogliere le informazioni dei visitatori, come la pagina web visitata, l’indirizzo IP, il tipo di browser, il sistema operativo e le informazioni sui cookie.
Una volta terminato, basta fare clic sul pulsante “Aggiorna”.

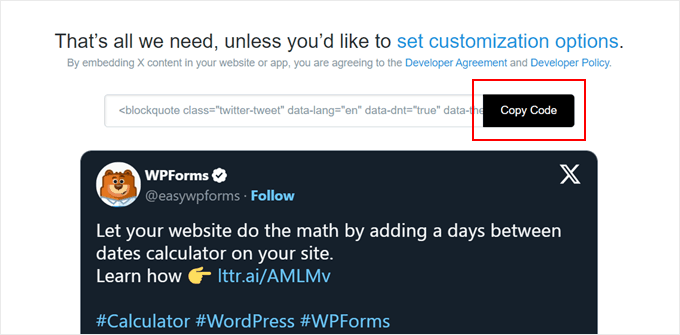
A questo punto, tornerete alla pagina precedente e Twitter aggiornerà il codice embed in base alle vostre personalizzazioni.
Qui, basta fare clic sul pulsante “Copia codice”.

A questo punto, basta aprire l’editor di blocchi per il post in cui si vuole incorporare il tweet.
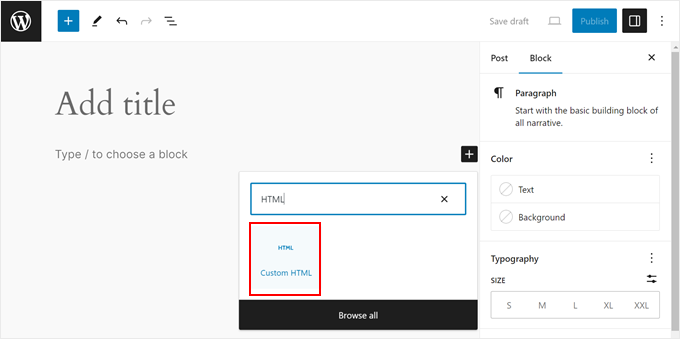
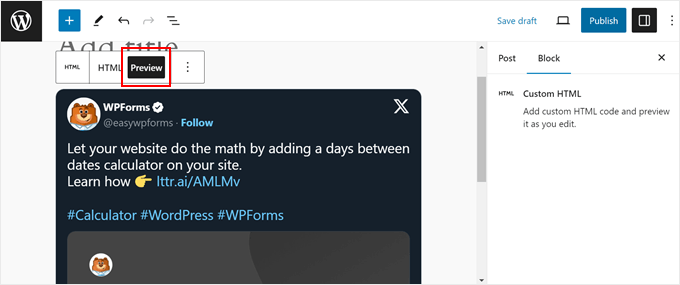
Quindi, fare clic sull’icona ‘+’ in un punto qualsiasi della pagina e scegliere il blocco ‘HTML personalizzato’.

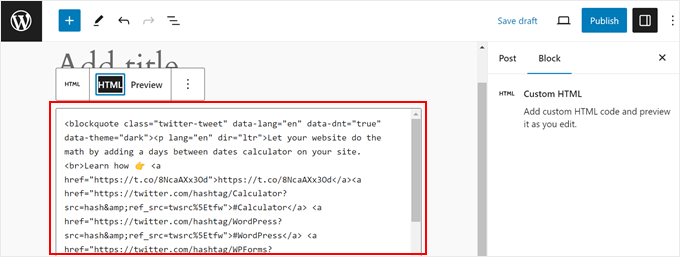
Nel campo HTML, incollare semplicemente il codice copiato in precedenza.
Ecco come dovrebbe apparire:

Per vedere l’aspetto del tweet incorporato, è sufficiente fare clic sul pulsante “Anteprima” nella barra degli strumenti del blocco.
Poi, sentitevi liberi di aggiungere altri elementi alla vostra pagina e premete il pulsante “Pubblica” o “Aggiorna” quando avete finito.

Ecco fatto!
Per ulteriori suggerimenti e trucchi sull’integrazione di Twitter con il vostro sito web WordPress, consultate questi articoli:
- Come aggiungere il pulsante di condivisione e retweet di Twitter in WordPress
- Come visualizzare il conteggio dei follower di Twitter come testo in WordPress
- Come visualizzare i tweet recenti in WordPress (passo dopo passo)
- Come risolvere le immagini rotte delle schede di Twitter in WordPress
- Come aggiungere caselle per fare clic su Tweet nei post di WordPress
- Come twittare automaticamente quando si pubblica un nuovo post in WordPress
Ci auguriamo che questo articolo vi abbia aiutato a capire come incorporare dei veri e propri Tweet nei post di un blog WordPress. A seguire, potete consultare la nostra guida su come fare soldi online facendo blogging con WordPress e la nostra scelta dei migliori plugin WordPress per Facebook per far crescere il vostro blog.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dennis Muthomi says
As someone who just started a WordPress blog focused on social media marketing, I found this guide super valuable!
I’d been using the manual method of embedding individual tweets(or should I say posts) with the Twitter block, but the Smash Balloon plugin method sounds much more efficient for curating topical Twitter feeds around hashtags or influential accounts in my niche.
I’ll definitely be implementing some of these tips on my own blog. Thanks for the actionable advice!
WPBeginner Support says
You’re welcome, glad our guide was helpful!
Admin
Paul Roos says
Thanks for the article. I am going to try it. If the tweet has a hashtag, how does one embed always the newest Tweet with Hashtag?
WPBeginner Support says
For that you would want to use the plugin option and that would automatically update as the hashtag got new posts
Admin
Daniel Westerdale says
Hi
I embedded a tweet which had an attached image, in a page on my wordpress blog. I noticed the tweet text is rendered but the image is not displayed. Hence, I just wondered if this is possible ( even with another plugin) .
Marce Luna says
Thanks, a didn’t know that! There’s a way to get the tweet URL much faster. Just look for the date right in the timeline, right click and copy link address.
Mustafa Cıngı says
You know what? I’ve really searched for months about this topic and I couldn’t find the solution and it was getting me insane day by day, until today. Thanks for your solution. From now on, I can share tweets in my blog. Thanks..
Editorial Staff says
Glad we were able to help
Admin
LJames says
Hello,
How are you doing? i have been embedding twitter post links in the post entry an they have been displaying very well, but just of recently my twitter posts just stopped displaying in the posts i dont know why, for example when i try to inset a twitter link like this one: it displays very well in the post entry before i publish the post, but after publishing post and check, it doesnot show, it only shows the link like the one above, it doesnot display the real twitter post with its picture
please help me find the issue, i also tried to deactivate the plugins but all invain.
This is my website:
Thanks
L.James
WPBeginner Support says
Seems like a plugin or you WordPress theme is causing the issue. Try deactivating all plugins and switching to a default theme to figure out whats causing it.
Admin
pawan negi says
thnx a lot finally i found what i am searching.. worked for me.
Kristina says
For me, embedding tweets works on the first tweet but not multiple tweets in successive order. Anyone know any workarounds for this?
Debi Hodges says
I am having this exact issue, any thoughts?
Edikan says
Please, I will like to ask a question about twitter but outside this particular topic.
Twitter have an automatic link shortening service using t.co. but it is not working in my Twitter’s profile page. but it works on my facebook page when shared from my WordPress website, since my twitter is connected to my facebook.
I have tried rectifying this problem but cannot and it seems twitter doesn’t have a help center where i can contact them to tell them this.
Please how can i solve this.
Thanks.
Trish Ledingham says
Mine worked when I did it in my previous blog but now when I go to do it again in another blog, it only brings up the text and not the actual tweet. Any suggestions please?
joshie says
Thought it didn’t work at first. You actually have to go to Preview mode to see it, it won’t appear in the editor.
William T Quick says
Doesn’t work. Shows the url code, not the tweet.
Paul McGuire says
Seems to work fine to me. I am not sure what old version of WordPress you are using. Though admittedly now when you click “embed tweet” you don’t get the same sort of URL that he describes in the article. But once you grab that out of the jumble of code and paste that into your post then you get a properly embedded tweet.