¿Quieres incrustar tweets individuales en las entradas de tu blog de WordPress?
Al citar tweets reales en sus blogs, ofrece a los lectores una manera fácil de unirse a la conversación. Esto puede hacer que tus artículos sean más atractivos e interesantes, al tiempo que promocionas tus cuentas en los medios sociales.
En este artículo, le mostraremos cómo incrustar fácilmente tweets reales en las entradas y páginas de su blog WordPress.

¿Por qué incrustar tweets reales en entradas de blog de WordPress?
Según nuestra investigación de estadísticas de marketing, Twitter es una de las mayores redes de medios sociales del mundo, con más de 217 millones de usuarios activos mensuales.
Hoy en día, muchos sitios web utilizan los tweets para hacer sus blogs más atractivos.

Aunque puedes hacer una captura de pantalla para las entradas de tu blog, es mejor incrustar el propio tuit del que quieres hablar. De este modo, los lectores podrán interactuar con el tuit comentándolo, dándole a me gusta o retuiteando la entrada original.
Dado que son interactivos, los tweets incrustados pueden mantener a los visitantes en su sitio web durante más tiempo, aumentar las páginas vistas y animar a los usuarios a participar en su contenido y a seguirle en los medios sociales.
Incluso puede incrustar tweets de terceros de confianza, como un socio de marketing de afiliación, una persona influyente del sector o un cliente que haya tuiteado algo positivo acerca de su empresa.
Dicho esto, veamos cómo puedes incrustar tweets reales en WordPress. Simplemente utilice los enlaces rápidos a continuación para saltar directamente al método que desea utilizar:
Método 1. Incrustar Tweets en WordPress sin plugins (rápido y fácil)
Puede incrustar manualmente tweets individuales en las entradas de su blog de WordPress utilizando el bloque de Twitter y el editor de bloques de WordPress.
Como este método utiliza las herramientas integradas de WordPress, no necesita instalar ningún plugin especial y puede empezar a incrustar tweets de inmediato. Si solo quieres añadir un pequeño número de tweets a tu sitio, este es un método rápido y sencillo.
Sin embargo, si quieres mostrar muchos tweets, tendrás que copiar manualmente varias URL, lo que puede llevarte mucho tiempo. Además, solo puedes mostrar un tuit por bloque, por lo que no es una buena opción si quieres incrustar varios tuits.
Si desea añadir un feed de medios sociales que se actualice automáticamente a medida que se publiquen nuevos tweets, deberá utilizar el método 2.
Para incrustar un solo tuit, dirígete a Twitter y busca la entrada que quieras mostrar. Puede ser tu propio tuit o un tuit de la cuenta de otra persona. Por ejemplo, puedes incrustar entradas de clientes satisfechos, ya que son una potente forma de prueba social.

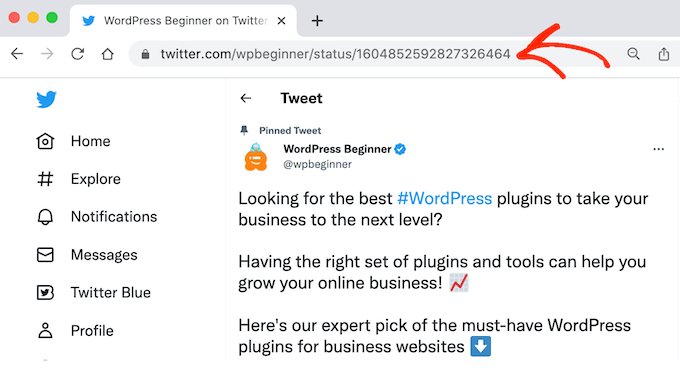
Ahora, basta con hacer clic en el tuit para abrirlo. La barra de direcciones de tu navegador mostrará la dirección de ese tuit en concreto.
Puedes anotar la URL o dejar el tuit abierto en una pestaña aparte, ya que necesitarás el enlace más adelante.

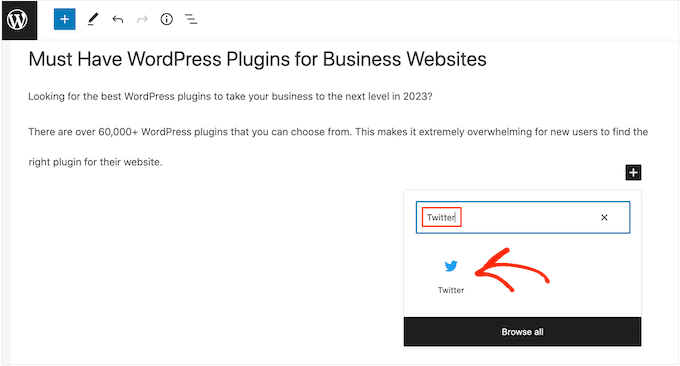
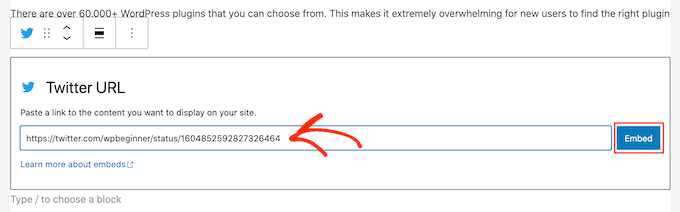
Vuelve al escritorio de WordPress y abre la entrada del blog en la que quieras incrustar el tuit. A continuación, haz clic en el icono “+” y escribe “Twitter”.
Cuando aparezca el bloque adecuado, haz clic para añadirlo a la entrada del blog.

A continuación, sólo tienes que pegar la URL del tuit en el bloque “Twitter”.
Una vez hecho esto, haz clic en “Incrustar”.

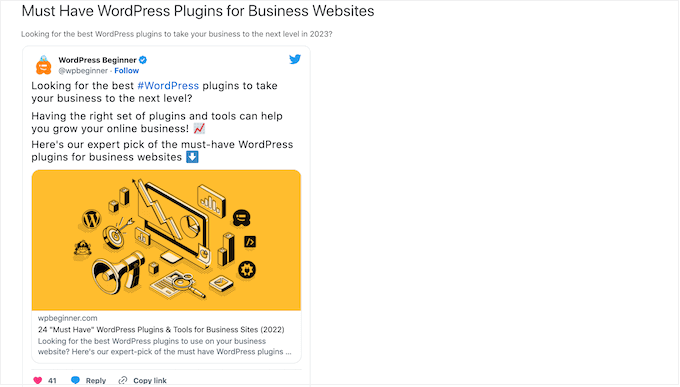
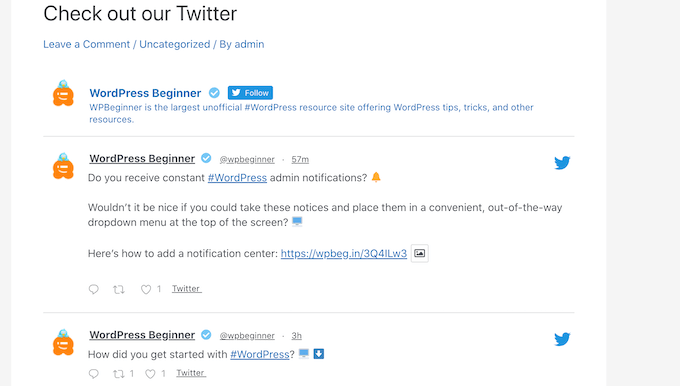
El editor de bloques de WordPress mostrará ahora el tweet. Después, puedes seguir trabajando en el blog añadiendo imágenes, texto y otros contenidos.
Cuando estés satisfecho con el blog, haz clic en “Publicar” o en “Actualizar” para que los cambios se hagan efectivos. Ahora, si visitas la entrada, verás el tuit incrustado en tu blog.

Consejo profesional: También puedes pegar la URL del tweet en un bloque de párrafo, y WordPress convertirá automáticamente el bloque de párrafo en un bloque para incrustar en Twitter.
También puedes añadir el bloque de Twitter a cualquier zona preparada para widgets, como la barra lateral o una sección similar.
Es una buena opción si quieres mostrar el mismo tuit en varias zonas.

Para obtener instrucciones paso a paso, consulte nuestra guía sobre cómo añadir y utilizar widgets en WordPress.
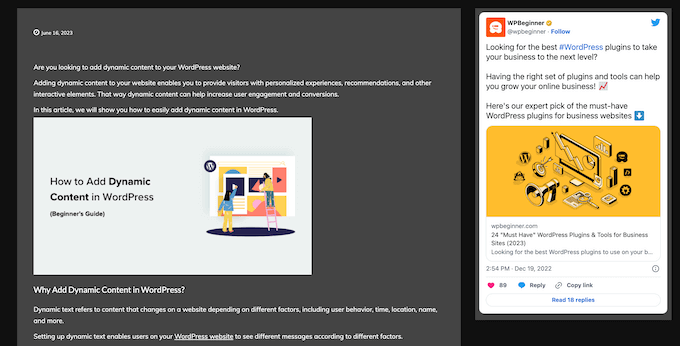
Si utilizas un tema basado en bloques, puedes añadir el bloque de Twitter a cualquier parte de tu sitio web utilizando el editor de sitio completo.
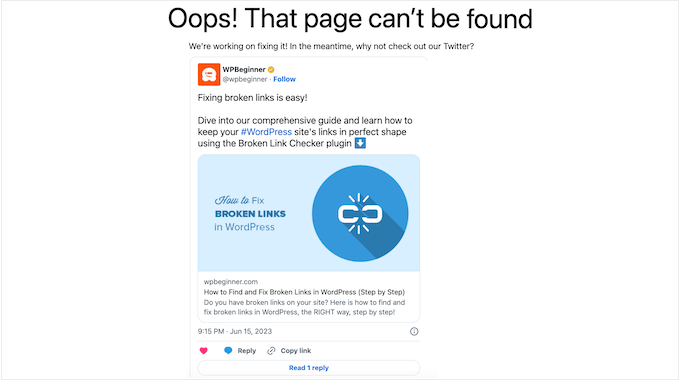
Esto incluye áreas de tu sitio que no puedes editar con el editor de contenido estándar. Por ejemplo, puedes utilizar tus tweets más populares para mejorar la plantilla de la página 404.

Método 2. Incrustar automáticamente varios tweets con un plugin (recomendado)
Si necesita incrustar más de un tweet, le recomendamos que utilice un plugin para crear un feed de Twitter.
Esto le da la flexibilidad de crear feeds personalizados que muestran diferentes hashtags, cuentas y líneas de tiempo. Puedes añadir estos feeds a las entradas de tu blog, a páginas o incluso a zonas preparadas para widgets, como la barra lateral.
La forma más fácil de crear un feed de Twitter es utilizando el plugin Smash Balloon Custom Twitter Feeds. Es uno de los mejores plugins de Twitter para WordPress y te permite añadir todo tipo de feeds a tu blog.

Estos feeds se actualizarán automáticamente, por lo que los visitantes siempre verán tus últimos tweets sin que tengas que editar el sitio manualmente.
Como el feed se actualiza automáticamente, puede mantener su sitio web fresco e interesante incluso para los visitantes habituales. De este modo, puede animar a la gente a pasar más tiempo en su sitio, suscribirse a su boletín de correo electrónico, comprar un producto y realizar otras acciones positivas.
Si los visitantes pasan mucho tiempo mirando a través del feed de Twitter incrustado, entonces envía señales positivas a los motores de búsqueda. Esto puede mejorar su WordPress SEO.
Cómo establecer el feed de Twitter plugin de WordPress
Primero, necesitarás instalar y activar el plugin Smash Balloon Custom Twitter Feeds. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
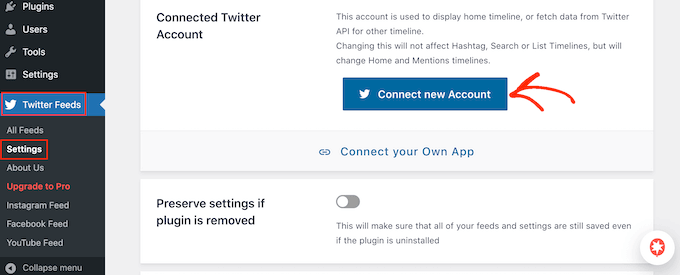
Una vez activado, tu primera tarea será conectar Smash Balloon a tu cuenta de Twitter yendo a Twitter Feeds ” Ajustes. En esta pantalla, haz clic en el botón “Conectar nueva cuenta”.

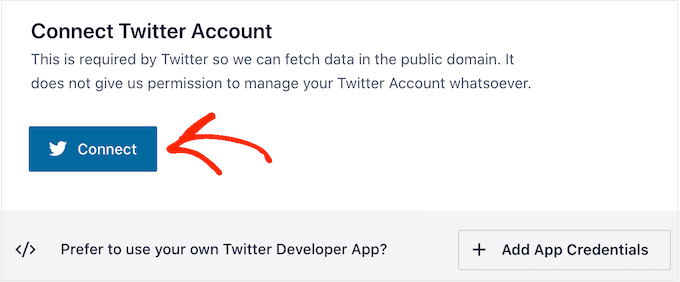
Ahora aparecerá una ventana emergente con información acerca del contenido al que podrán acceder los feeds personalizados de Twitter.
Si estás de acuerdo, haz clic en “Conectar”.

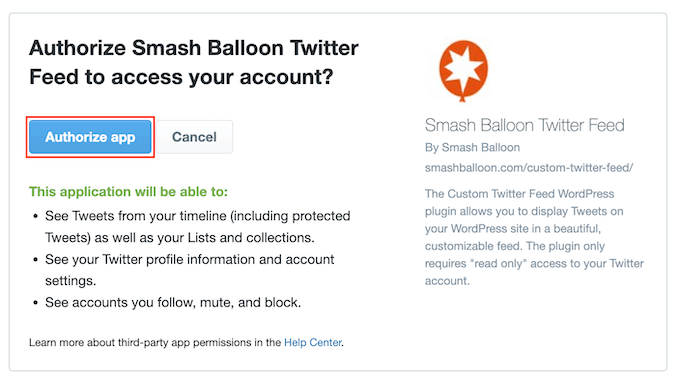
En la siguiente pantalla, verás información detallada acerca de los datos a los que Smash Balloon puede acceder y las acciones que puede realizar.
Si está de acuerdo en conceder a Twitter Feeds personalizados estos permisos, haga clic en el botón “Autorizar aplicación”.

Si se te solicita, introduce tu nombre de usuario y contraseña de Twitter.
Una vez que se haya conectado correctamente a tu cuenta de Twitter, Smash Balloon te llevará de vuelta al escritorio de WordPress automáticamente. Una vez hecho esto, estás listo para crear un feed de Twitter.
Cómo crear un feed de Twitter personalizado en WordPress
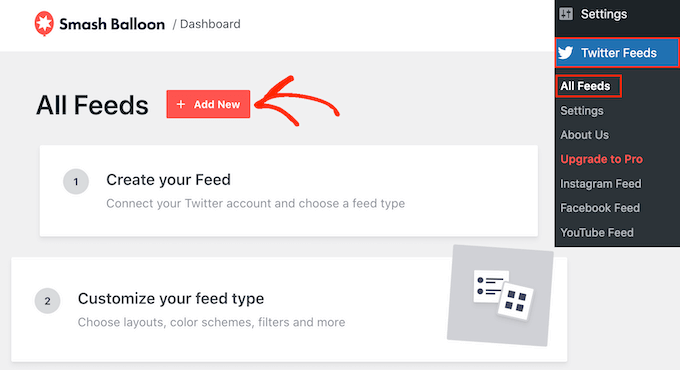
Para crear un feed de Twitter, ve a Twitter Feeds ” Todos los feeds y haz clic en “Añadir nuevo”.

En esta pantalla puede elegir el tipo de feed que desea incrustar. Puedes crear un feed desde cualquier cuenta de Twitter, incluidas cuentas de terceros.
Esto es perfecto si estás escribiendo una entrada de blog acerca de otra empresa, marca o persona, y quieres mostrar sus últimos tweets como parte de tu entrada.
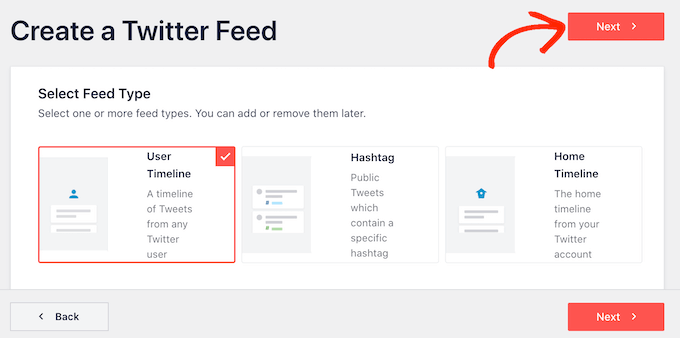
Para mostrar los tweets de una cuenta de terceros, selecciona “Cronología de usuario” y, a continuación, haz clic en “Siguiente”.

En la siguiente pantalla, escriba el símbolo @ seguido de la cuenta de Twitter desde la que recibirá los tweets.
A continuación, haz clic en “Siguiente” para abrir el editor principal de Smash Balloon.
Otra opción es mostrar los tweets que tienen un hashtag específico. Puede tratarse de un hashtag relacionado con tu sitio web, las descargas digitales, los productos que vendes en tu tienda online o cualquier otra cosa.
También puedes utilizar feeds de hashtags para mostrar tweets relacionados con el debate del blog. Por ejemplo, si escribes un blog sobre el último programa de televisión de éxito, puedes crear un feed de hashtags que muestre a los fans hablando sobre el programa.
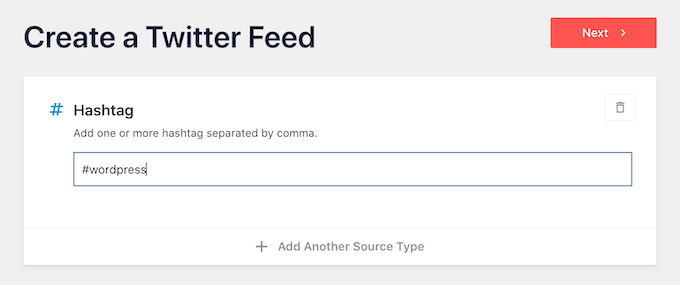
Para crear un feed de hashtags, selecciona “Hashtag” y haz clic en “Siguiente”. Ahora puede escribir el hashtag que desea utilizar.

A continuación, haz clic en “Siguiente” para abrir el editor principal de Smash Balloon.
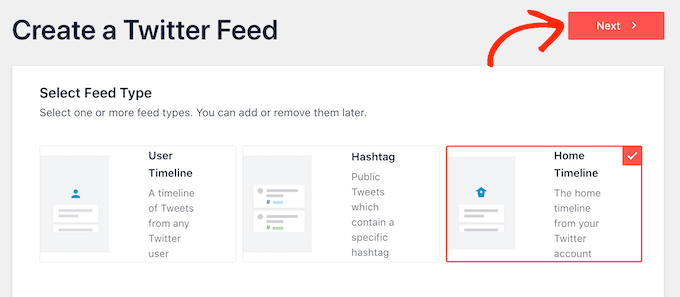
La última opción es la “cronología de inicio”, que simplemente incrusta el feed de inicio de Twitter de tu cuenta. Es exactamente el mismo feed que ves cuando vas a tu página de inicio de Twitter, así que verás los mismos tweets, me gusta y retweets.
Esto puede ser útil si quieres promocionar a las personas que sigues.

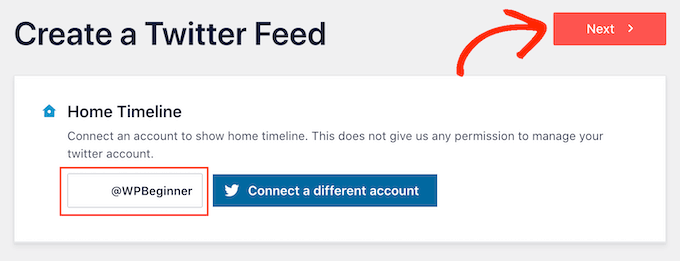
En la pantalla siguiente, seleccione la cuenta de Twitter que añadió en el paso anterior.
A continuación, selecciona “Siguiente” para iniciar el editor de Smash Balloon.

Cómo personalizar tu feed de Twitter en directo
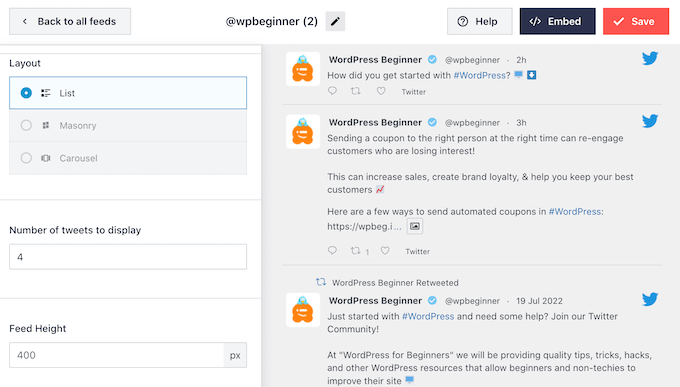
El plugin Custom Twitter Feeds te ofrece muchas formas de personalizar el aspecto de los tweets en tu sitio web. A la derecha, verás una vista previa del feed de Twitter.
En la parte izquierda, verás todos los ajustes que puedes utilizar para personalizar el aspecto de estos tweets en tu sitio web WordPress. La mayoría de estos ajustes se explican por sí mismos, pero vamos a cubrir rápidamente algunas de las áreas principales.

Para empezar, haga clic en “Disposición del feed”.
Aquí puedes cambiar la altura del feed y cuántos tweets verán inicialmente los visitantes.

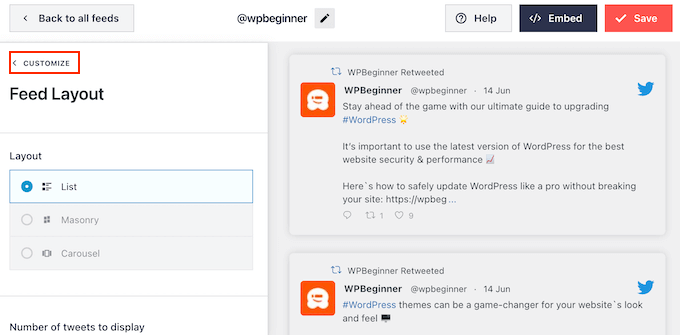
Cuando esté satisfecho con los cambios, haga clic en el enlace “Personalizar”.
Volverá a la pantalla principal de ajustes de Smash Balloon.

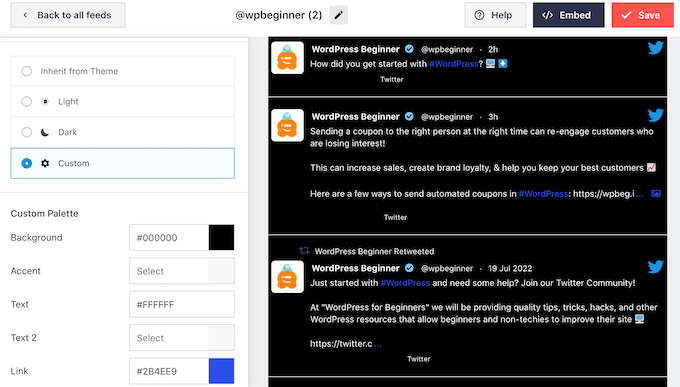
El siguiente ajuste es “Combinación de colores”. Por defecto, el feed utiliza los colores heredados de su tema de WordPress, pero puede cambiar a un esquema de color “Claro” u “Oscuro”.
Otra opción es crear su propia combinación de colores seleccionando “Personalizado” y utilizando después los controles para cambiar el color de fondo, cambiar el color del texto en WordPress, etc.

Si estás mostrando tweets de un usuario específico, entonces es posible que desees añadir una cabecera al feed. De este modo, los visitantes sabrán exactamente de dónde procede el contenido.
Los feeds personalizados de Twitter pueden añadir una cabecera estándar o de texto a su feed.
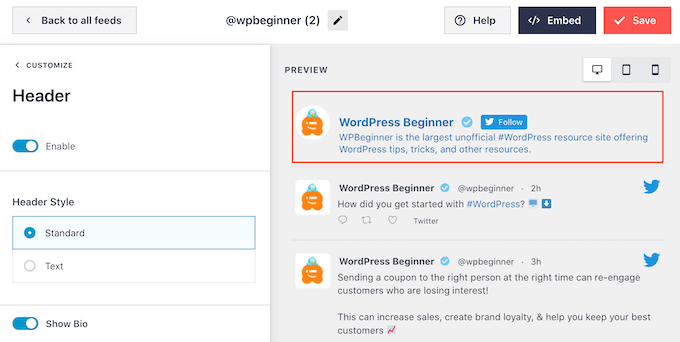
Basta con seleccionar “Cabecera” en el menú de la izquierda y hacer clic en el conmutador “Activar”. Por defecto, el plugin añade una cabecera “Estándar”, que muestra el botón “Seguir” y una biografía de Twitter, si está disponible.

Si quieres ocultar la biografía de Twitter, haz clic para desactivar el conmutador “Mostrar biografía”.
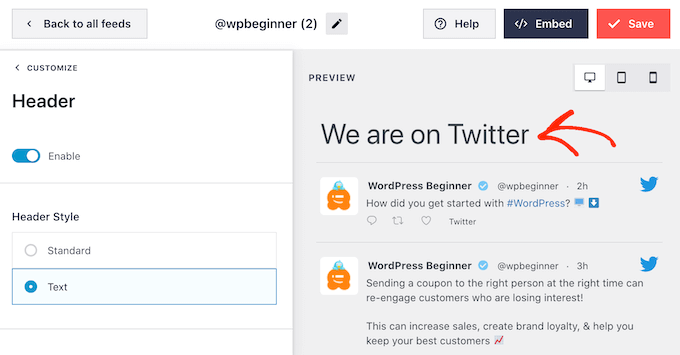
Otra opción es seleccionar “Texto”, que añade una cabecera “Estamos en Twitter” al feed.

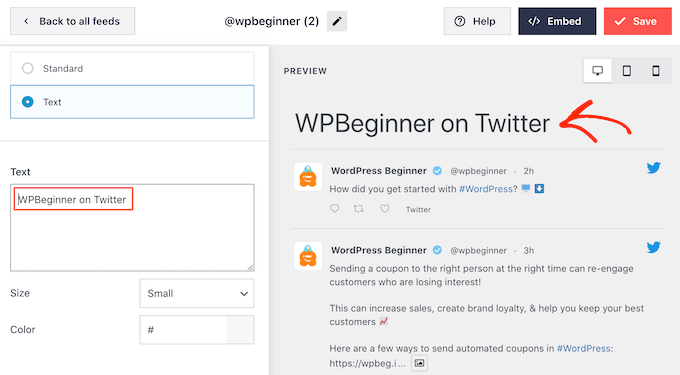
Puedes sustituirlo por tu propio mensaje escribiendo en la casilla “Texto”.
Cuando estés satisfecho con el mensaje, puedes cambiar el tamaño y el color de la cabecera.

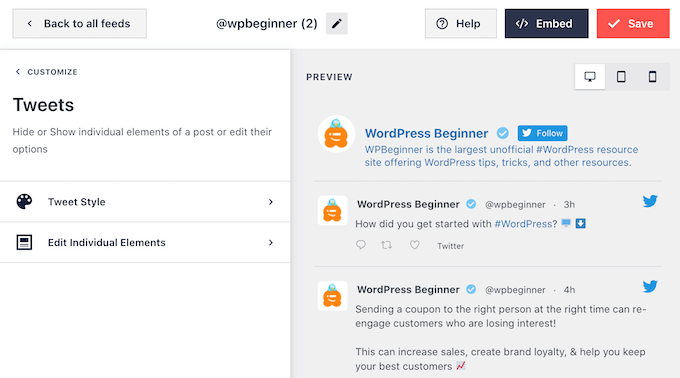
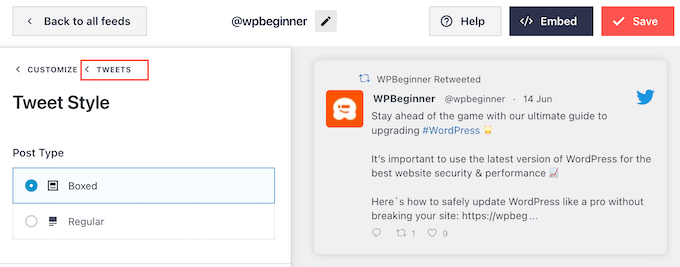
A continuación, puede personalizar el aspecto de cada uno de los tweets dentro del feed de Twitter, seleccionando “Tweets” en el menú de la izquierda.
A continuación, puede elegir entre “Estilo de tuit” y “Editar elementos individuales”.

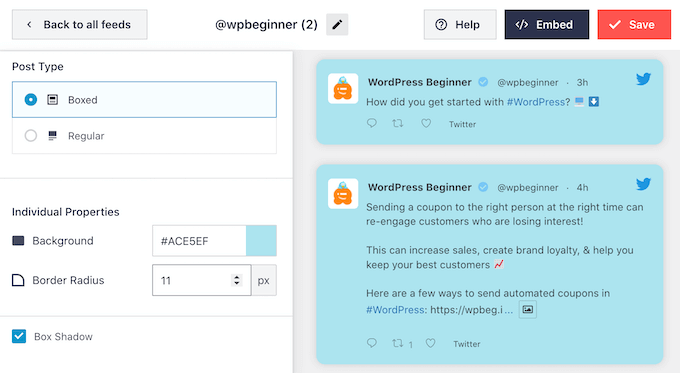
Si selecciona “Estilo Tweet”, podrá elegir entre una estructura / disposición / diseño / plantilla en recuadro o normal.
Si seleccionas “En recuadro”, puedes crear un fondo de color para cada tuit. También puedes aumentar el radio del borde para crear esquinas curvas y añadir una sombra de recuadro.

Si eliges “Regular”, puedes cambiar el grosor y el color de la línea que separa tus diferentes entradas en los medios sociales.
A continuación, puede personalizar los elementos individuales de cada entrada al hacer clic en “Tweets”, que le devuelve a la pantalla anterior.

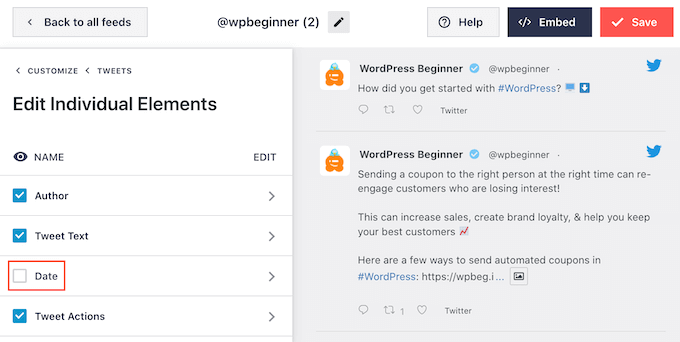
Esta vez, seleccione “Editar elementos individuales”.
Ahora verás todo el contenido diferente que incluye Custom Twitter Feeds en cada entrada, como el autor, el texto del tweet, el logotipo de Twitter y mucho más.
Para quitar un contenido del feed, basta con hacer clic para desmarcar su casilla.

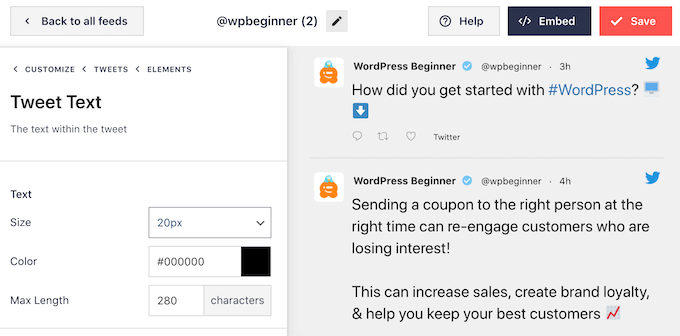
También puede personalizar el aspecto de cada tipo de contenido al hacer clic en él.
Por ejemplo, en la siguiente imagen, hemos cambiado el tamaño y el color del texto del tuit.

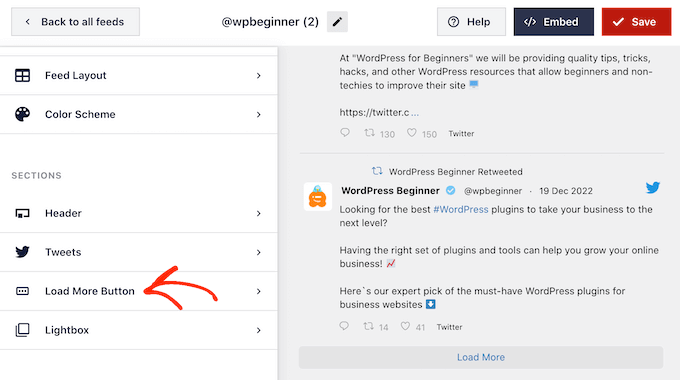
Cuando esté satisfecho con el aspecto de los tweets, haga clic en “Personalizar” para volver a la pantalla principal de ajustes de Smash Balloon. Esta vez, selecciona el botón “Cargar más”.
El botón “Cargar más” permite a los visitantes desplazarse por más tweets, por lo que el servicio Personalizar feeds de Twitter lo añade por defecto.

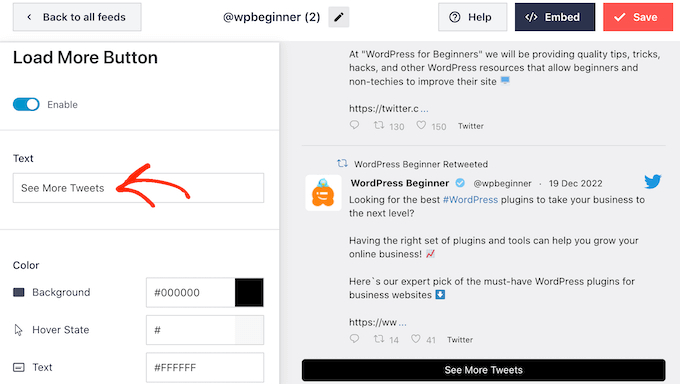
Dado que se trata de un botón tan importante, puede personalizarlo cambiando su color de fondo, el estado del cursor, la etiqueta, etc., para adaptarlo al diseño de su sitio.
También puede sustituir el texto predeterminado “Cargar más” por su propia llamada a la acción escribiendo en el campo “Texto”.

Si lo prefiere, puede quitar el botón por completo, al hacer clic en el conmutador “Activar”.
Cuando estés satisfecho con el aspecto del feed de Twitter, no olvides hacer clic en “Guardar”. Una vez hecho esto, ya puedes incrustar el feed de Twitter en las entradas de tu blog de WordPress.
Cómo incrustar un feed de Twitter en entradas de blog de WordPress
Puedes añadir el feed a las entradas de tu blog utilizando el bloque Twitter Feed de Smash Balloon.
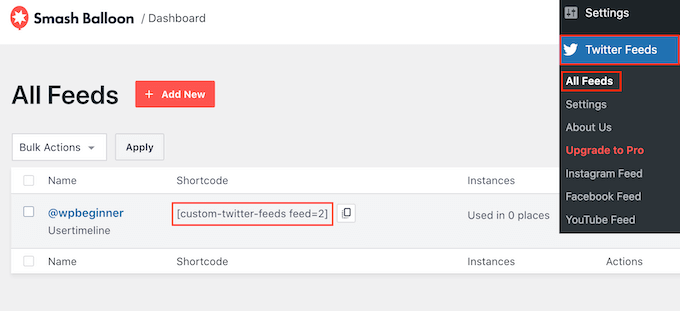
Si has creado más de un feed de Twitter utilizando el plugin, necesitarás conocer el código del feed.
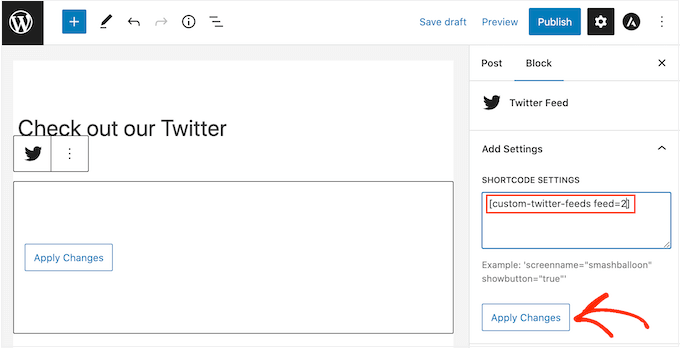
Para obtener esta información, ve a Twitter Feeds ” Todos los feeds y copia el código de la columna “Shortcode”. Tendrás que añadir este código a la entrada de tu blog, así que anótalo.
En la siguiente imagen, tendremos que utilizar [custom-twitter-feeds feed=2]

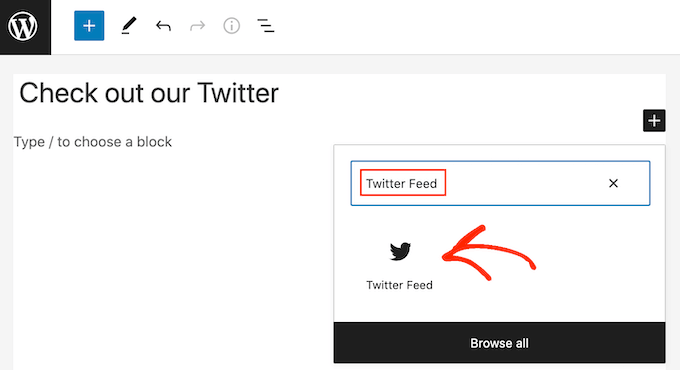
Después, sólo tienes que abrir la entrada del blog en la que quieras incrustar el feed de Twitter. A continuación, haz clic en el icono “+” para añadir un nuevo bloque y empieza a escribir “Twitter Feed”.
Cuando aparezca el bloque adecuado, haz clic para añadirlo a la entrada del blog.

Por defecto, el bloque mostrará uno de tus feeds personalizados de Twitter. Si desea utilizar un feed de tweets diferente, busque “Ajustes de shortcode” en el menú de la derecha.
Sólo tiene que añadir el shortcode y hacer clic en “Aplicar cambios”.

El bloque ahora mostrará su feed de Twitter, y puede simplemente publicar o actualizar la entrada del blog para hacer que los tweets en vivo en su sitio web. Cada vez que tuitees algo, Smash Balloon actualizará esta cuota automáticamente.
Método 3. Incrustar Tweets en WordPress Usando Twitter Publish (Personalizable)
El siguiente método utiliza la característica Twitter Publish para incrustar un tweet en WordPress. La diferencia entre este método y los anteriores es que no utiliza un plugin, sino que te permite personalizar el aspecto del tweet incrustado en la entrada de tu blog.
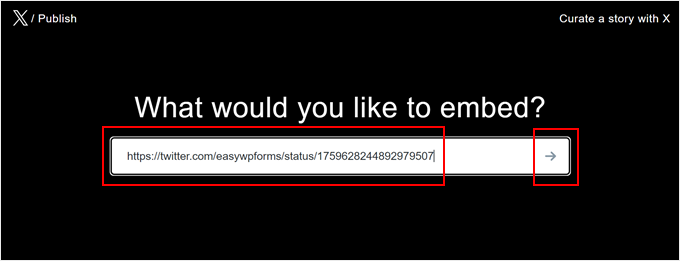
Lo primero es lo primero, asegúrate de copiar la URL del tweet como en el primer método. A continuación, ve al sitio de publicación de Twitter y pega la URL en el campo correspondiente.
Después, basta con hacer clic en la flecha de la derecha.

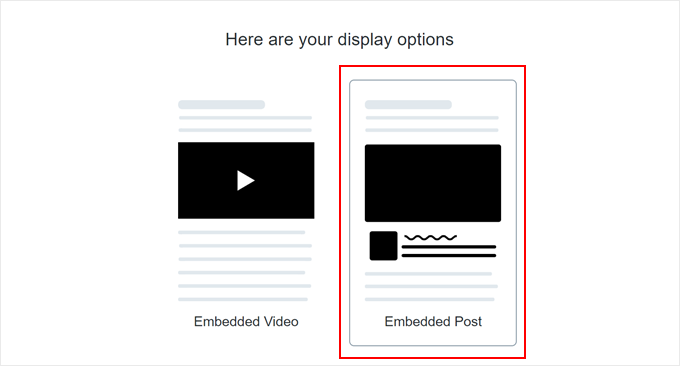
A continuación, elija una opción de visualización.
Como quieres incrustar un tuit, elige la opción “Entrada incrustada”.

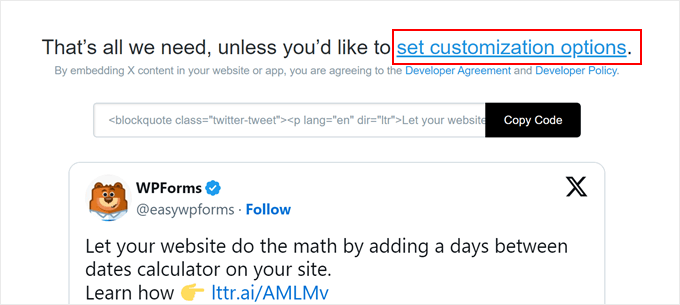
A continuación, encontrará una opción para copiar un código y pegarlo en el editor de bloques.
Pero para el propósito de este tutorial, tienes que hacer clic en el enlace ‘establecer opciones de personalización’ primero. Esto es lo que le permite personalizar el aspecto del tweet incrustado antes de añadirlo a la entrada de su blog de WordPress.

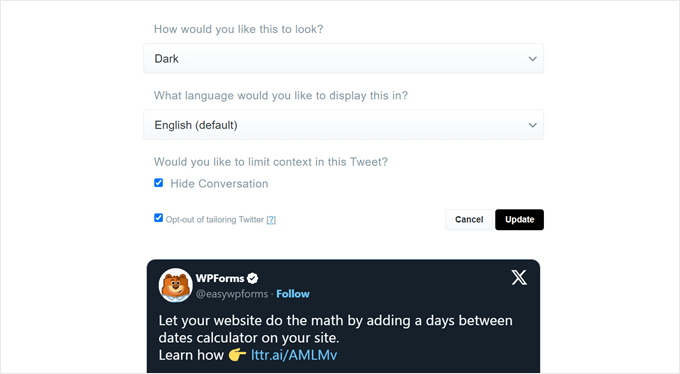
Aquí tienes la opción de activar el modo oscuro para tus tweets, cambiar el idioma del tweet y ocultar el hilo de discusión del tweet.
También puede activar la opción “Exclusión voluntaria de la personalización de Twitter” para evitar que Twitter recopile información de sus visitantes, como la página web que visitaron, su dirección IP, tipo de navegador, sistema operativo e información de cookies.
Una vez que hayas terminado, sólo tienes que hacer clic en el botón “Actualizar”.

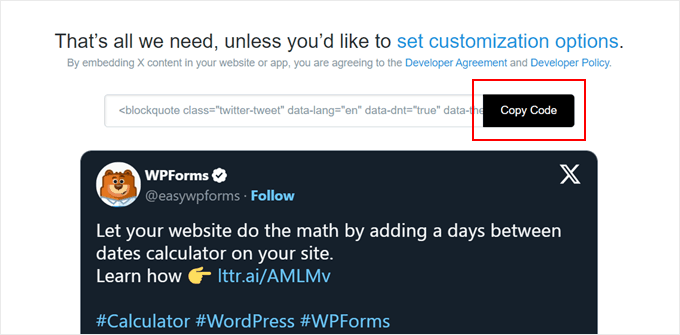
En este punto, volverás a la página anterior y Twitter actualizará el código incrustado según tus personalizaciones.
Aquí, basta con hacer clic en el botón “Copiar código”.

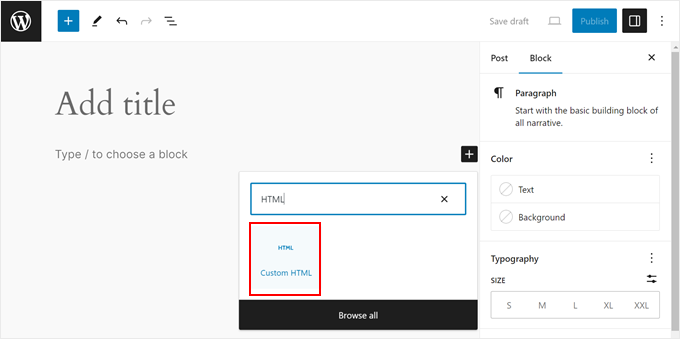
Ahora, sólo tienes que abrir el editor de bloques de la entrada en la que quieres incrustar el tuit.
A continuación, haga clic en el icono “+” en cualquier lugar de la página y elija el bloque “HTML personalizado”.

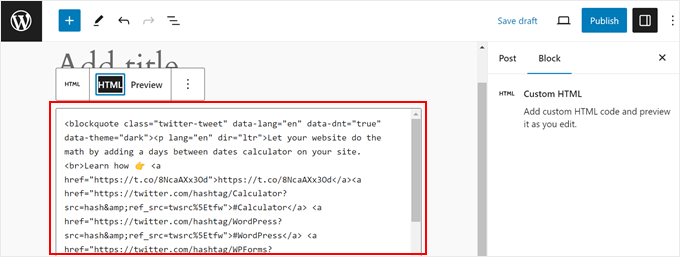
En el campo HTML, simplemente pegue el código que copió anteriormente.
Este es el aspecto que debería tener:

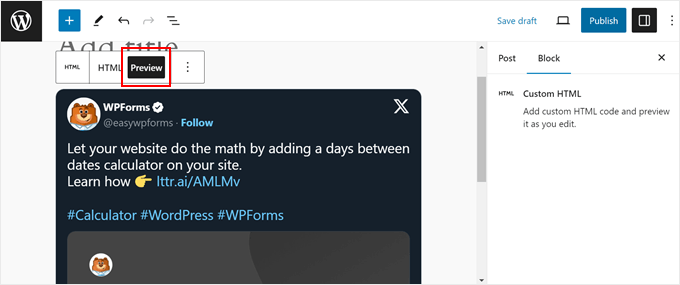
Si quieres ver el aspecto del tuit incrustado, sólo tienes que hacer clic en el botón “Vista previa” de la barra de herramientas del bloque.
A continuación, no dudes en añadir más elementos a tu página y pulsa el botón “Publicar” o “Actualizar” cuando hayas terminado.

¡Eso es!
Para obtener más consejos y trucos sobre cómo integrar Twitter en tu sitio web de WordPress, marca / comprueba estos artículos:
- Cómo añadir el botón Compartir y Retwittear de Twitter en WordPress
- Cómo mostrar el recuento de seguidores de Twitter como texto en WordPress
- Cómo mostrar tweets recientes en WordPress (paso a paso)
- Cómo corregir imágenes rotas de Twitter Card en WordPress
- Cómo añadir cuadros para hacer clic en Tweet en tus entradas de WordPress
- Cómo tuitear automáticamente al publicar una nueva entrada en WordPress
Esperamos que este artículo te haya ayudado a aprender a incrustar Tweets reales en entradas de blog de WordPress. A continuación, puedes consultar nuestra guía sobre cómo ganar dinero en Internet con los blogs de WordPress y nuestra selección experta de los mejores plugins de WordPress para Facebook para hacer crecer tu blog.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dennis Muthomi says
As someone who just started a WordPress blog focused on social media marketing, I found this guide super valuable!
I’d been using the manual method of embedding individual tweets(or should I say posts) with the Twitter block, but the Smash Balloon plugin method sounds much more efficient for curating topical Twitter feeds around hashtags or influential accounts in my niche.
I’ll definitely be implementing some of these tips on my own blog. Thanks for the actionable advice!
WPBeginner Support says
You’re welcome, glad our guide was helpful!
Administrador
Paul Roos says
Thanks for the article. I am going to try it. If the tweet has a hashtag, how does one embed always the newest Tweet with Hashtag?
WPBeginner Support says
For that you would want to use the plugin option and that would automatically update as the hashtag got new posts
Administrador
Daniel Westerdale says
Hi
I embedded a tweet which had an attached image, in a page on my wordpress blog. I noticed the tweet text is rendered but the image is not displayed. Hence, I just wondered if this is possible ( even with another plugin) .
Marce Luna says
Thanks, a didn’t know that! There’s a way to get the tweet URL much faster. Just look for the date right in the timeline, right click and copy link address.
Mustafa Cıngı says
You know what? I’ve really searched for months about this topic and I couldn’t find the solution and it was getting me insane day by day, until today. Thanks for your solution. From now on, I can share tweets in my blog. Thanks..
Editorial Staff says
Glad we were able to help
Administrador
LJames says
Hello,
How are you doing? i have been embedding twitter post links in the post entry an they have been displaying very well, but just of recently my twitter posts just stopped displaying in the posts i dont know why, for example when i try to inset a twitter link like this one: it displays very well in the post entry before i publish the post, but after publishing post and check, it doesnot show, it only shows the link like the one above, it doesnot display the real twitter post with its picture
please help me find the issue, i also tried to deactivate the plugins but all invain.
This is my website:
Thanks
L.James
WPBeginner Support says
Seems like a plugin or you WordPress theme is causing the issue. Try deactivating all plugins and switching to a default theme to figure out whats causing it.
Administrador
pawan negi says
thnx a lot finally i found what i am searching.. worked for me.
Kristina says
For me, embedding tweets works on the first tweet but not multiple tweets in successive order. Anyone know any workarounds for this?
Debi Hodges says
I am having this exact issue, any thoughts?
Edikan says
Please, I will like to ask a question about twitter but outside this particular topic.
Twitter have an automatic link shortening service using t.co. but it is not working in my Twitter’s profile page. but it works on my facebook page when shared from my WordPress website, since my twitter is connected to my facebook.
I have tried rectifying this problem but cannot and it seems twitter doesn’t have a help center where i can contact them to tell them this.
Please how can i solve this.
Thanks.
Trish Ledingham says
Mine worked when I did it in my previous blog but now when I go to do it again in another blog, it only brings up the text and not the actual tweet. Any suggestions please?
joshie says
Thought it didn’t work at first. You actually have to go to Preview mode to see it, it won’t appear in the editor.
William T Quick says
Doesn’t work. Shows the url code, not the tweet.
Paul McGuire says
Seems to work fine to me. I am not sure what old version of WordPress you are using. Though admittedly now when you click “embed tweet” you don’t get the same sort of URL that he describes in the article. But once you grab that out of the jumble of code and paste that into your post then you get a properly embedded tweet.