¿Quieres mostrar el recuento de seguidores de Twitter como texto en WordPress?
Al mostrar que muchas personas le siguen en los medios sociales, puede animar a los visitantes a confiar en su sitio web. Y lo que es mejor, al mostrar esta información en forma de texto, tienes la libertad de utilizarla en cualquier parte de tu sitio web, incluso dentro de tus entradas y páginas.
En este artículo, mostraremos cómo mostrar el recuento de seguidores de Twitter como texto en WordPress.

¿Por qué mostrar los seguidores de Twitter cuentan como texto en WordPress?
Es posible que te hayas dado cuenta de que muchos blogs populares, personas influyentes y marcas muestran con orgullo cuántas personas les siguen en los medios sociales.
Si los visitantes ven que mucha gente le sigue en los medios sociales, es más probable que confíen en su empresa y le consideren un experto en su nicho de blog.
Muchos de los mejores plugins para medios sociales permiten mostrar el recuento total de seguidores en feeds incrustados, botones, banners y mucho más.
Sin embargo, a veces es posible que desee mostrar el número como texto sin formato. Esto te da la libertad de añadir el recuento de seguidores a las entradas de tu blog, al pie de página o a cualquier otro lugar de tu blog o sitio web en WordPress.
Con esto en mente, veamos cómo puedes mostrar tu número de seguidores de Twitter como texto en WordPress.
Paso 1: Obtener una clave API y un secreto de Twitter
Para obtener tu recuento de seguidores, tendrás que acceder a la API de Twitter creando una clave de API y un secreto.
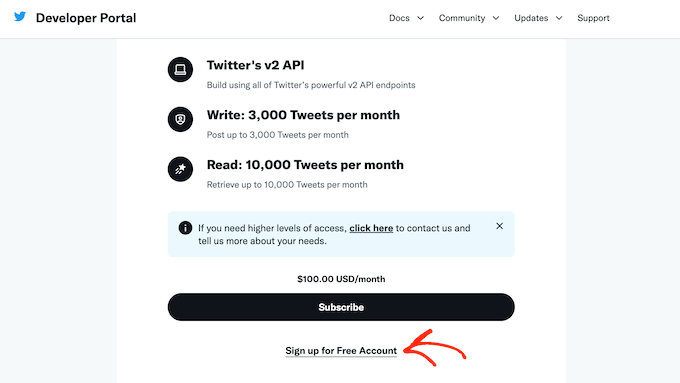
Para obtener esta información, dirígete al portal de desarrolladores de Twitter y, a continuación, haz clic en “Registrarse para obtener una cuenta gratuita”.

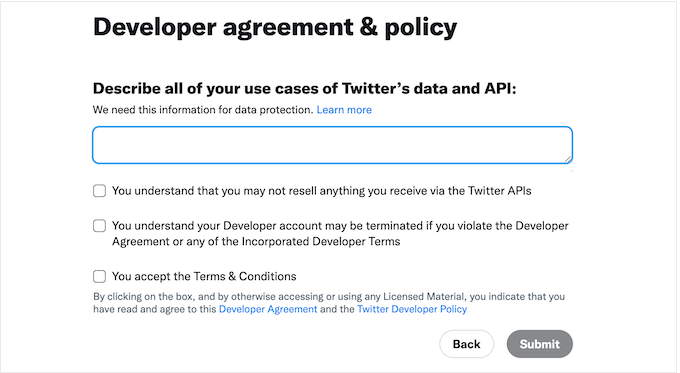
Ahora puedes introducir información acerca de cómo piensas utilizar la API de Twitter. Es una buena idea proporcionar tantos detalles como sea posible, ya que Twitter revisará esta información y puede borrar tu cuenta si no entiende cómo estás utilizando su API.
A continuación, lea las condiciones. Si está de acuerdo, siga adelante y haga clic en el botón “Enviar”.

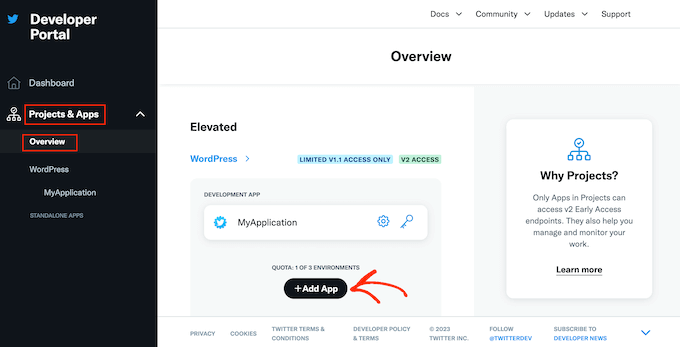
Ahora verá el Portal del Desarrollador. En el menú de la izquierda, haga clic para ampliar la sección “Proyectos y aplicaciones”. A continuación, seleccione “Visión general”.
Ahora puede seguir adelante y hacer clic en “Añadir aplicación”.

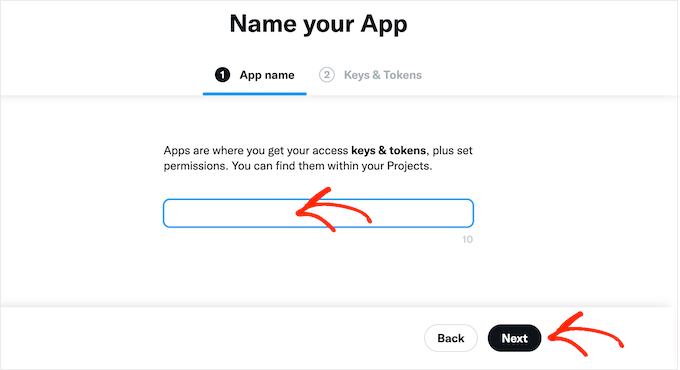
Después de eso, sólo tienes que escribir el nombre que deseas utilizar para tu aplicación de Twitter. Esto es sólo para su referencia, por lo que puede utilizar cualquier cosa que desee.
Una vez hecho esto, haga clic en el botón “Siguiente”.

Twitter mostrará ahora una clave y un secreto de API. Solo verás esta información una vez, así que anótala en un lugar seguro.
Recomendamos añadir la clave y el secreto a un gestor de contraseñas para mayor seguridad.

Paso 2: Añadir código personalizado a su sitio web WordPress
La forma más fácil de añadir el recuento de seguidores de Twitter a su sitio es mediante el uso de código PHP.
Por razones de seguridad, WordPress no le permite añadir código PHP directamente a sus páginas y entradas, pero sí permite shortcodes. Esto significa que puedes crear un shortcode personalizado y enlazarlo a tu código PHP.
La forma más fácil de añadir shortcodes personalizados en WordPress es usando WPCode. Este plugin te permite crear tantos shortcodes como quieras y luego enlazarlos a diferentes secciones de código PHP.
Lo primero que tienes que hacer es instalar y activar el plugin gratuito WPCode. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
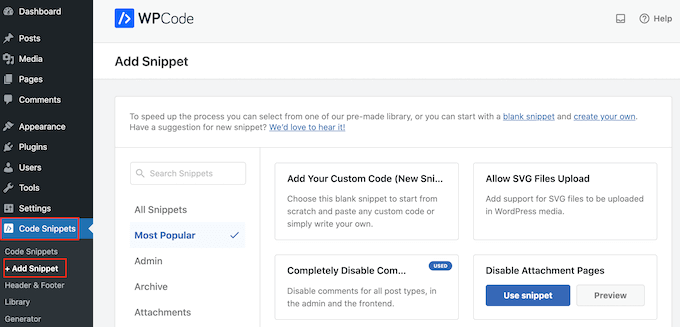
Una vez activado, diríjase a Fragmentos de código ” Añadir fragmento.

Aquí verás todos los fragmentos de código listos para añadir a tu sitio web. Estos incluyen fragmentos que le permiten desactivar completamente los comentarios de WordPress, subir archivos que WordPress no es compatible con por defecto, y mucho más.
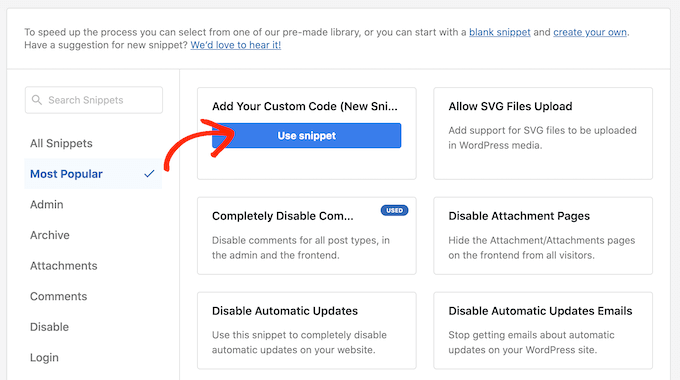
Como está creando un nuevo fragmento de código, pase el ratón por encima de “Añadir su código personalizado”. A continuación, haga clic en “Usar fragmento de código”.

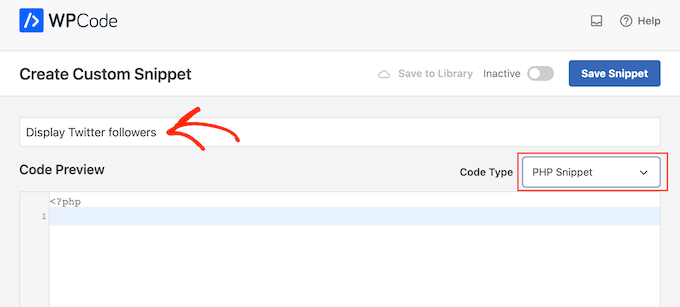
Para empezar, escriba un título para el fragmento de código personalizado. Puede ser cualquier cosa que le ayude a identificar el fragmento en el escritorio de WordPress.
A continuación, abra el menú desplegable “Tipo de código” y seleccione “Fragmento de código PHP”.

En el editor de código, simplemente pegue el siguiente código PHP:
function getTwitterFollowers($screenName = 'wpbeginner')
{
// some variables
$consumerKey = 'YOUR_CONSUMER_KEY';
$consumerSecret = 'YOUR_CONSUMER_SECRET';
$token = get_option('cfTwitterToken');
// get follower count from cache
$numberOfFollowers = get_transient('cfTwitterFollowers');
// cache version does not exist or expired
if (false === $numberOfFollowers) {
// getting new auth bearer only if we don't have one
if(!$token) {
// preparing credentials
$credentials = $consumerKey . ':' . $consumerSecret;
$toSend = base64_encode($credentials);
// http post arguments
$args = array(
'method' => 'POST',
'httpversion' => '1.1',
'blocking' => true,
'headers' => array(
'Authorization' => 'Basic ' . $toSend,
'Content-Type' => 'application/x-www-form-urlencoded;charset=UTF-8'
),
'body' => array( 'grant_type' => 'client_credentials' )
);
add_filter('https_ssl_verify', '__return_false');
$response = wp_remote_post('https://api.twitter.com/oauth2/token', $args);
$keys = json_decode(wp_remote_retrieve_body($response));
if($keys) {
// saving token to wp_options table
update_option('cfTwitterToken', $keys->access_token);
$token = $keys->access_token;
}
}
// we have bearer token wether we obtained it from API or from options
$args = array(
'httpversion' => '1.1',
'blocking' => true,
'headers' => array(
'Authorization' => "Bearer $token"
)
);
add_filter('https_ssl_verify', '__return_false');
$api_url = "https://api.twitter.com/1.1/users/show.json?screen_name=$screenName";
$response = wp_remote_get($api_url, $args);
if (!is_wp_error($response)) {
$followers = json_decode(wp_remote_retrieve_body($response));
$numberOfFollowers = $followers->followers_count;
} else {
// get old value and break
$numberOfFollowers = get_option('cfNumberOfFollowers');
// uncomment below to debug
//die($response->get_error_message());
}
// cache for an hour
set_transient('cfTwitterFollowers', $numberOfFollowers, 1*60*60);
update_option('cfNumberOfFollowers', $numberOfFollowers);
}
return $numberOfFollowers;
}
echo getTwitterFollowers(); ?>
En el código anterior, asegúrese de sustituir los siguientes marcadores de posición por su propia clave y secreto de API:
$consumerKey = 'YOUR_CONSUMER_KEY';
$consumerSecret = 'YOUR_CONSUMER_SECRET';
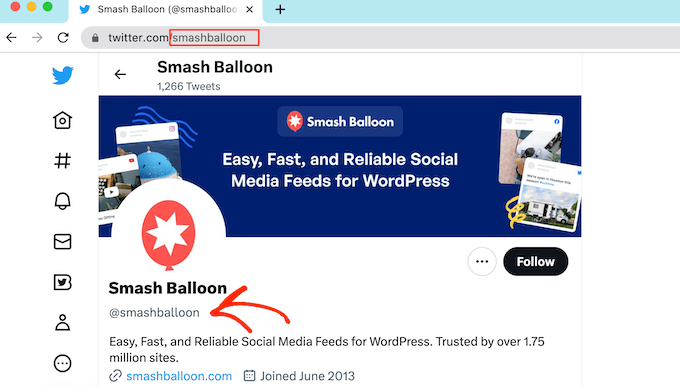
También tendrás que sustituir “wpbeginner” por la cuenta de Twitter que quieras utilizar. Puede ser cualquier cuenta de Twitter, incluso cuentas que no poseas:
function getTwitterFollowers($screenName = 'wpbeginner')
Para obtener el nombre de usuario de Twitter, basta con abrir el perfil de Twitter en una pestaña nueva. Encontrarás el nombre de usuario en la URL y en la cabecera del perfil:

Una vez hecho esto, vuelva al escritorio de WordPress. Aquí, simplemente haz clic en el conmutador “Inactivo” para que cambie a “Activo”.
A continuación, puede seguir adelante y hacer clic en el botón “Guardar fragmento de código”.

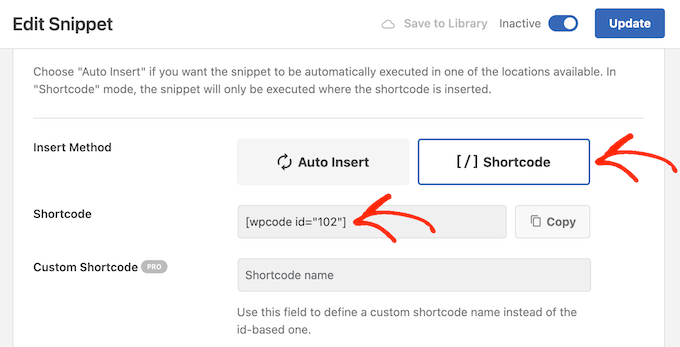
Una vez hecho esto, desplácese hasta la sección “Inserción”.
WPCode puede añadir automáticamente tu código en diferentes lugares, como después de cada entrada, solo en el front-end, o solo para el administrador. Para obtener el shortcode, simplemente haga clic en el botón ‘Shortcode’.

Ahora puede utilizar el shortcode para añadir la prueba social a cualquier página o entrada.
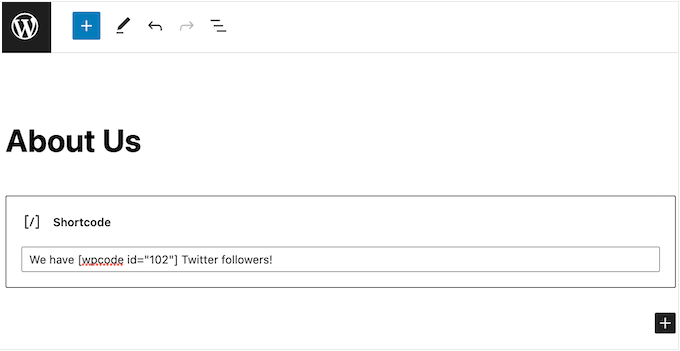
En el editor de bloques, basta con hacer clic en el botón “+” y escribir “Shortcode”. Cuando aparezca, selecciona el bloque Shortcode para añadirlo a la página o entrada.

Ahora puede añadir el shortcode al bloque.
Ten en cuenta que el shortcode sólo muestra el número total de seguidores, por lo que normalmente querrás añadir algún texto que explique el significado de la cifra.

Para obtener más información sobre cómo colocar el shortcode, consulte nuestra guía sobre cómo añadir un shortcode en WordPress.
Cuando estés satisfecho con cómo se ha establecido la página, puedes activar el recuento de seguidores haciendo clic en los botones “Actualizar” o “Publicar”.
Ahora, si visitas tu sitio web WordPress, verás el recuento de seguidores en directo.

Esperamos que este tutorial te haya ayudado a aprender cómo mostrar el recuento de seguidores de Twitter como texto en WordPress. También puedes aprender a crear un feed de fotos de Instagram personalizado en WordPress o comprobar nuestra selección de los mejores plugins de Twitter para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I’ve also set up a Twitter account for my website to increase its reach. It might be nice to use this article and display the numbers in the posts. Perhaps, as part of marketing, it might encourage some readers to also join as followers. It could enhance the integration with social media and improve website traffic.
venky says
Hi used the same code in my site..but its not showing the follower counter of the twitter pages
pls help me out ..
Noraly says
update: after having one last look I saw I hadn’t activated the access token. So now it does show up, only way at the bottom of my sidebar. How do I move it up to a more logical place? Preferably within the text widget at the top, so I can include it with all my other social media links. Thank you!
Noraly says
Hi all, hope you are still monitoring comments, since it’s an older article. I have copied the code in functions.php, replaced the key and secret (left the ‘ ‘ intact, was I meant to do that?). Then I copied the other bit in sidebar.php. Replaced the yourscreenname with my twittername. This doesn’t make it show up in the sidebar though. Should I do something with a text widget in the sidebar, where I want it to show up? Just putting the last line of code in a sidebarwidget doesn’t seem to be the trick. Would appreciate your help. Thanks!
WPBeginner Staff says
Yes with a few changes you can use it with any PHP application.
Jitendra says
Can i use it in other PHP application? I mean any other application which is not WP.
arun says
It is not working for me.
I have added that code into sidebar template , then i replaced consumer key and secret key with screen name. Still it is not working
This is my page url
WPBeginner Support says
Arun it seems like you resolved the issue, when we visited your webpage it was showing the correct twitter follower count in plain text.
Administrador
Nic Granleese says
Hi,
Can you tell me if this code works for multiple twitter users.
I’m trying to make a table with different users on a site with their respective twitter follow count.
When I tried it seems to display only one twitter user’s count, which I assume is because user one get’s cached, and then the second, third, and n users just display the same result.
Nic
WPBeginner Support says
Yes you got that right.
Administrador
Thomas says
I’ve got the same problem.
When I ask for the follower count of three different accounts and display it on a page, it displays the same number three times. The number it displays is the exact follower count of the first account.
Do you know how to fix this? :/
Thanks in advance.
Thomas
Julian Lara says
Its possible to get a comma in the number like 140,029. Because actually show like 140029.
rayuribe says
works great!
but…
It is possible add the result of this script to this other >
http://lineshjose.com/blog/how-to-display-facebook-fans-count-as-text-in-wordpress-site/
and show the total? (facebook_fans+twitter_fans=total_fans)
jahirul says
Would you please share the code of follower count of yours? the function and the activation code, please.
Nazar says
This doesn’t work for me.
I’ve replaced $consumerKey and $consumerSecret as well as made the Access level to “Read and write” but nothing is happening
irfan says
Hey hi,
Such a great post.
I have ask a question for you I use twiiter user link (https://twitter.com/screen_name) when i use this link show followers its that possible?
Any one,
Thank Advance
Alvin says
Hello,
we get this error
Fatal error: Call to undefined function get_option() in line 17
line 17 is this
$token = get_option(‘cfTwitterToken’);
Matt says
Hi,
Dreamweaver tells me this line is invalid:
$api_url = “https://api.twitter.com/1.1/users/show.json?screen_name=$screenName“;
So I’ve updated it to:
$api_url = ‘https://api.twitter.com/1.1/users/show.json?screen_name=$screenName’;
But the twitter count just says 0 (I have over 1,200).
Any suggestions?
Thanks!
Matt
Malcom Miles says
Wrapped this tutorial along with the “WordPress Site Specific Plugin” tutorial and worked like a charm.
Many thanks! :3
jahirul says
would you give me the code or the link of your plugin please.
Tyler says
I’ve tried doing this atleast 10 times and can’t get it to work. Is it up-to-date?
Editorial Staff says
Yes this code was recently updated, and it works fine for us.
Administrador
jahirul says
Does it work in localhost with net connection?
Zulhilmi Zainudin says
How about to display Facebook Fans & Google+ Followers in text?
Chandra says
Thanks for this code. I used this in my site but after sometime, I tested with an addition of follower but that count is not being updated. It still shows old count. Is something missing ? Thanks.
Chandra says
Ah, it updated after an hour or so…
regnar says
A little demo would be great.
Editorial Staff says
It will show the count as text. For example: if you have 100 followers, then it will output 100. Not sure what you expected in the demo.
Administrador