Voulez-vous afficher le nombre de vos abonnés Twitter sous forme de texte dans WordPress ?
En affichant que de nombreuses personnes vous suivent sur les réseaux sociaux, vous pouvez encourager les internautes à faire confiance à votre site. Mieux encore, en affichant ces informations sous forme de texte, vous avez la liberté de les utiliser n’importe où sur votre site, y compris à l’intérieur de vos publications et de vos pages.
Dans cet article, nous allons afficher comment afficher le nombre de vos abonnés Twitter sous forme de texte dans WordPress.

Pourquoi l’affichage des abonnés Twitter est-il considéré comme du texte dans WordPress ?
Vous avez peut-être remarqué que de nombreux blogs, influenceurs et marques populaires affichent fièrement le nombre de personnes qui les suivent sur les médias sociaux.
Si les internautes voient que de nombreuses personnes vous suivent sur les réseaux sociaux, ils sont alors plus susceptibles de faire confiance à votre entreprise et de vous considérer comme un expert dans votre niche de blogging.
Bon nombre des meilleurs plugins de médias sociaux vous permettent d’afficher le nombre total de followers dans les flux embarqués, les boutons, les bannières, etc.
Cependant, il peut arriver que vous souhaitiez afficher le nombre en texte brut. Cela vous donne la liberté d’ajouter le nombre d’abonnés à vos publications de blog, au pied de page ou à tout autre endroit de votre blog ou site WordPress.
Dans cette optique, voyons comment vous pouvez afficher le nombre de vos abonnés Twitter sous forme de texte dans WordPress.
Étape par étape : Obtenir une Clé de l’API Twitter et un Secret
Pour obtenir le nombre de vos abonnés, vous devez accéder à l’API de Twitter en créant une Clé de l’API et un Secret.
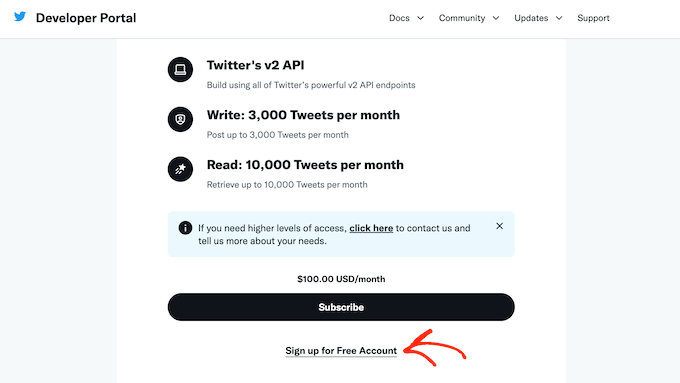
Pour obtenir ces informations, rendez-vous sur le portail des développeurs/développeuses de Twitter, puis cliquez sur « Sign up for Free Account ».

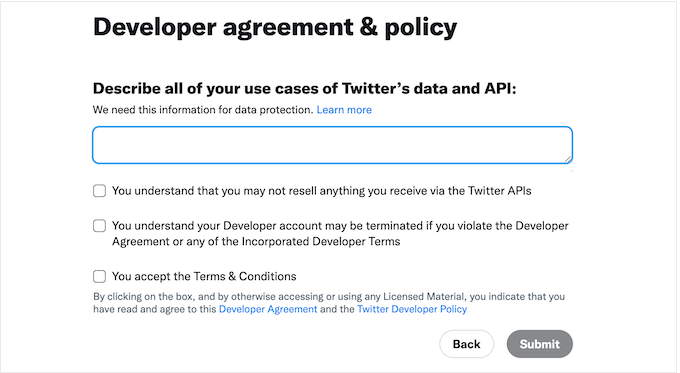
Vous pouvez maintenant saisir des informations sur la manière dont vous comptez utiliser l’API de Twitter. Il est conseillé de fournir autant de détails que possible, car Twitter examinera ces informations et pourra supprimer votre compte s’il ne comprend pas comment vous utilisez son API.
Lisez ensuite les termes et conditions. Si vous êtes d’accord, cliquez sur le bouton « Envoyer ».

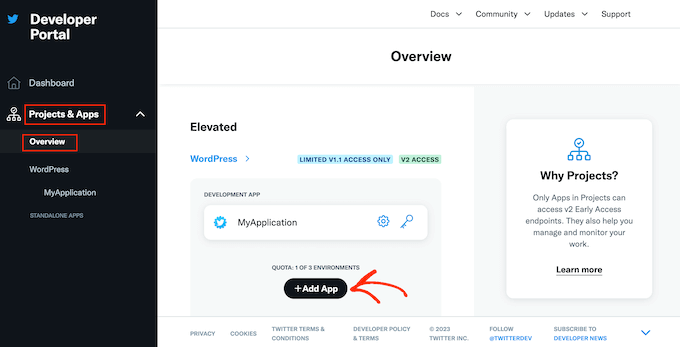
Le portail développeurs/développeuses s’affiche. Dans le menu de gauche, cliquez pour déplier la section « Projets et applications ». Sélectionnez ensuite « Vue d’ensemble ».
Vous pouvez maintenant cliquer sur « Ajouter une application ».

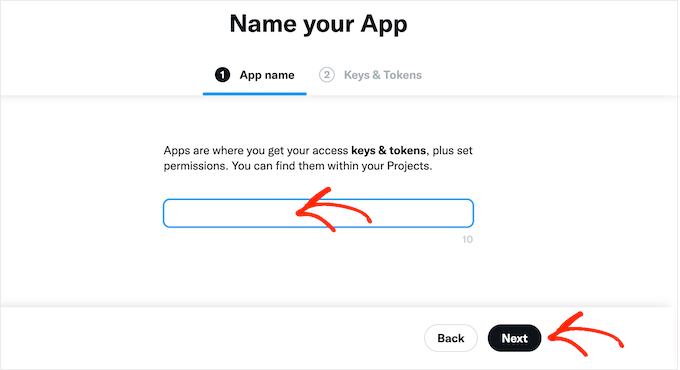
Ensuite, tapez le nom que vous souhaitez utiliser pour votre application Twitter. Il s’agit d’une simple référence, vous pouvez donc utiliser ce que vous voulez.
Cliquez ensuite sur le bouton « Suivant ».

Twitter affiche maintenant une clé d’API et un secret d’API. C’est la seule fois que vous verrez ces informations, alors notez-les dans un endroit sûr.
Nous vous recommandons d’ajouter la clé et le secret à un gestionnaire de mots de passe pour plus de sécurité.

Étape par 2 : Ajouter un code personnalisé à votre site WordPress
La manière la plus simple d’ajouter le nombre d’abonnés Twitter à votre site est d’utiliser un code PHP.
Pour des raisons de sécurité, WordPress ne vous permet pas d’ajouter du code PHP directement à vos pages et publications, mais il permet l’utilisation de codes courts. Cela signifie que vous pouvez créer un code court personnalisé et le lier à votre code PHP.
La manière la plus simple d’ajouter des codes courts personnalisés dans WordPress est d’utiliser WPCode. Cette extension vous permet de créer autant de codes courts que vous le souhaitez, puis de les lier à différentes sections du code PHP.
La première chose à faire est d’installer et d’activer l’extension gratuite WPCode. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
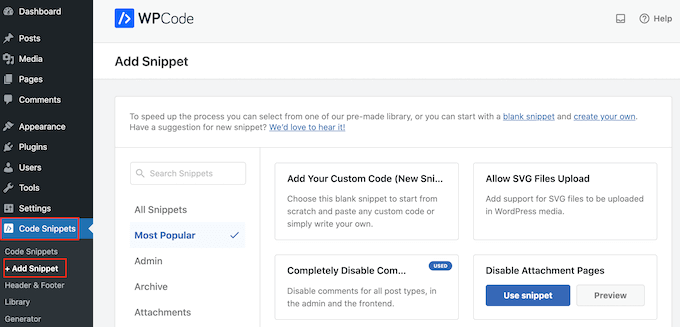
Une fois activé, rendez-vous dans la rubrique Extraits de code » Ajouter un extrait.

Vous consulterez cette page pour connaître tous les extraits prêts à l’emploi que vous pouvez ajouter à votre site. Il s’agit notamment d’extraits qui vous permettent de désactiver complètement les commentaires WordPress, de téléverser des fichiers que WordPress ne supporte pas par défaut, et plus encore.
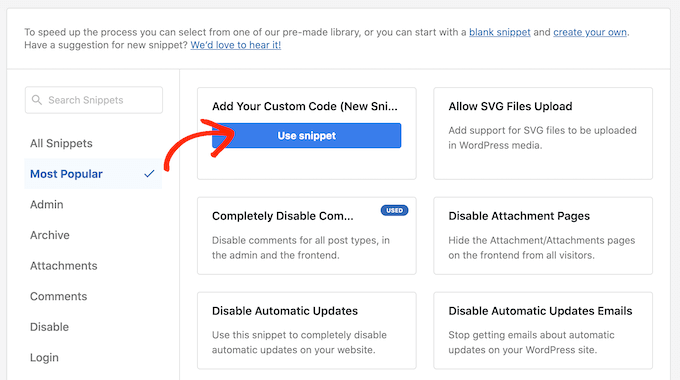
Puisque vous créez un nouvel extrait, survolez avec votre souris la rubrique « Ajouter votre code personnalisé ». Cliquez ensuite sur « Utiliser l’extrait ».

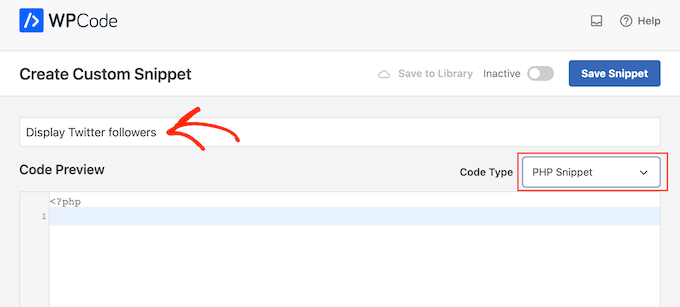
Pour commencer, saisissez un titre pour l’extrait de code personnalisé. Il peut s’agir de n’importe quoi qui vous aide à identifier l’extrait dans le Tableau de bord WordPress.
Ensuite, vous devez ouvrir le menu déroulant « Code Type » et sélectionner « PHP Snippet ».

Dans l’éditeur/éditrices de code, collez simplement le code PHP suivant :
function getTwitterFollowers($screenName = 'wpbeginner')
{
// some variables
$consumerKey = 'YOUR_CONSUMER_KEY';
$consumerSecret = 'YOUR_CONSUMER_SECRET';
$token = get_option('cfTwitterToken');
// get follower count from cache
$numberOfFollowers = get_transient('cfTwitterFollowers');
// cache version does not exist or expired
if (false === $numberOfFollowers) {
// getting new auth bearer only if we don't have one
if(!$token) {
// preparing credentials
$credentials = $consumerKey . ':' . $consumerSecret;
$toSend = base64_encode($credentials);
// http post arguments
$args = array(
'method' => 'POST',
'httpversion' => '1.1',
'blocking' => true,
'headers' => array(
'Authorization' => 'Basic ' . $toSend,
'Content-Type' => 'application/x-www-form-urlencoded;charset=UTF-8'
),
'body' => array( 'grant_type' => 'client_credentials' )
);
add_filter('https_ssl_verify', '__return_false');
$response = wp_remote_post('https://api.twitter.com/oauth2/token', $args);
$keys = json_decode(wp_remote_retrieve_body($response));
if($keys) {
// saving token to wp_options table
update_option('cfTwitterToken', $keys->access_token);
$token = $keys->access_token;
}
}
// we have bearer token wether we obtained it from API or from options
$args = array(
'httpversion' => '1.1',
'blocking' => true,
'headers' => array(
'Authorization' => "Bearer $token"
)
);
add_filter('https_ssl_verify', '__return_false');
$api_url = "https://api.twitter.com/1.1/users/show.json?screen_name=$screenName";
$response = wp_remote_get($api_url, $args);
if (!is_wp_error($response)) {
$followers = json_decode(wp_remote_retrieve_body($response));
$numberOfFollowers = $followers->followers_count;
} else {
// get old value and break
$numberOfFollowers = get_option('cfNumberOfFollowers');
// uncomment below to debug
//die($response->get_error_message());
}
// cache for an hour
set_transient('cfTwitterFollowers', $numberOfFollowers, 1*60*60);
update_option('cfNumberOfFollowers', $numberOfFollowers);
}
return $numberOfFollowers;
}
echo getTwitterFollowers(); ?>
Dans le code ci-dessus, veillez à remplacer les caractères de remplacement suivants par votre propre clé de l’API et votre secret de l’API :
$consumerKey = 'YOUR_CONSUMER_KEY';
$consumerSecret = 'YOUR_CONSUMER_SECRET';
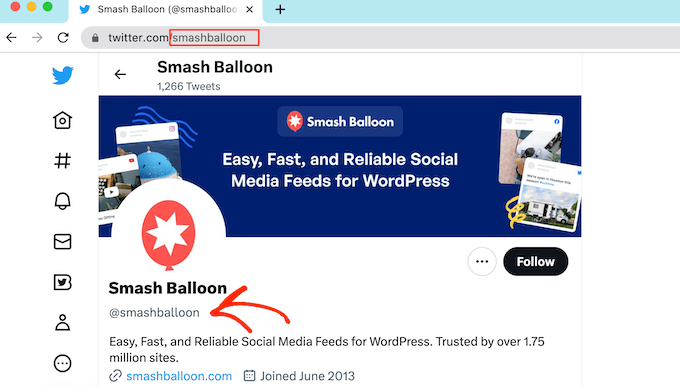
Vous devrez également remplacer « wpbeginner » par le compte Twitter que vous souhaitez utiliser. Il peut s’agir de n’importe quel compte Twitter, y compris des comptes dont vous n’êtes pas propriétaire :
function getTwitterFollowers($screenName = 'wpbeginner')
Pour obtenir l’identifiant Twitter, il suffit d’ouvrir le profil Twitter dans un nouvel onglet. Vous trouverez l’identifiant dans l’URL et dans l’en-tête du profil :

Une fois cela fait, retournez dans le Tableau de bord WordPress. Cliquez sur le bouton « Inactif » pour qu’il se modifie en « Actif ».
Vous pouvez ensuite cliquer sur le bouton « Enregistrer l’extrait ».

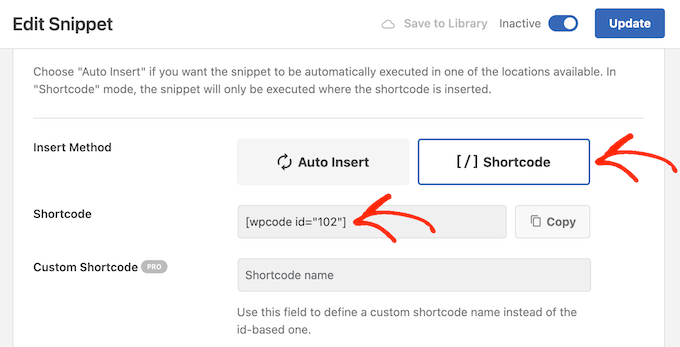
Ensuite, défilez jusqu’à la section « Insertion ».
WPCode peut ajouter automatiquement votre code à différents Emplacements, tels que après chaque publication, interface publique uniquement, ou administrateur uniquement. Pour obtenir le code court, il suffit de cliquer sur le bouton « Code court ».

Vous pouvez désormais utiliser le code court pour ajouter de la preuve sociale à n’importe quelle page ou publication.
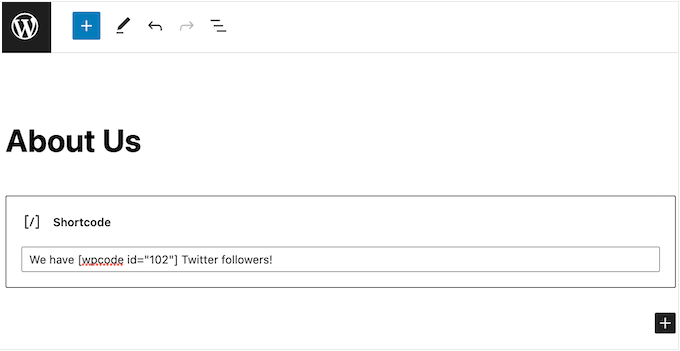
Dans l’éditeur de blocs, il suffit de cliquer sur le bouton » + » et de taper » Code court « . Lorsqu’il apparaît, sélectionnez le bloc Code court pour l’ajouter à la page ou à la publication.

Vous pouvez maintenant ajouter le code court au bloc.
Sachez simplement que le code court affiche simplement le nombre total d’abonnés, vous devrez donc généralement ajouter un texte expliquant la signification de ce nombre.

En savoir plus sur le placement du code court, Veuillez consulter notre guide sur l’ajout d’un module court dans WordPress.
Lorsque vous êtes satisfait de la façon dont la page est configurée, vous pouvez mettre en direct le nombre d’abonnés en cliquant sur le bouton « Mettre à jour » ou « Publier ».
Maintenant, si vous visitez votre site WordPress, vous verrez le nombre d’abonnés en direct.

Nous espérons que ce tutoriel vous a aidé à apprendre comment afficher le nombre de vos followers Twitter sous forme de texte dans WordPress. Vous voudrez peut-être aussi apprendre comment créer un flux de photos Instagram personnalisé dans WordPress ou consulter nos choix d’experts pour les meilleures extensions Twitter pour WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I’ve also set up a Twitter account for my website to increase its reach. It might be nice to use this article and display the numbers in the posts. Perhaps, as part of marketing, it might encourage some readers to also join as followers. It could enhance the integration with social media and improve website traffic.
venky says
Hi used the same code in my site..but its not showing the follower counter of the twitter pages
pls help me out ..
Noraly says
update: after having one last look I saw I hadn’t activated the access token. So now it does show up, only way at the bottom of my sidebar. How do I move it up to a more logical place? Preferably within the text widget at the top, so I can include it with all my other social media links. Thank you!
Noraly says
Hi all, hope you are still monitoring comments, since it’s an older article. I have copied the code in functions.php, replaced the key and secret (left the ‘ ‘ intact, was I meant to do that?). Then I copied the other bit in sidebar.php. Replaced the yourscreenname with my twittername. This doesn’t make it show up in the sidebar though. Should I do something with a text widget in the sidebar, where I want it to show up? Just putting the last line of code in a sidebarwidget doesn’t seem to be the trick. Would appreciate your help. Thanks!
WPBeginner Staff says
Yes with a few changes you can use it with any PHP application.
Jitendra says
Can i use it in other PHP application? I mean any other application which is not WP.
arun says
It is not working for me.
I have added that code into sidebar template , then i replaced consumer key and secret key with screen name. Still it is not working
This is my page url
WPBeginner Support says
Arun it seems like you resolved the issue, when we visited your webpage it was showing the correct twitter follower count in plain text.
Administrateur
Nic Granleese says
Hi,
Can you tell me if this code works for multiple twitter users.
I’m trying to make a table with different users on a site with their respective twitter follow count.
When I tried it seems to display only one twitter user’s count, which I assume is because user one get’s cached, and then the second, third, and n users just display the same result.
Nic
WPBeginner Support says
Yes you got that right.
Administrateur
Thomas says
I’ve got the same problem.
When I ask for the follower count of three different accounts and display it on a page, it displays the same number three times. The number it displays is the exact follower count of the first account.
Do you know how to fix this? :/
Thanks in advance.
Thomas
Julian Lara says
Its possible to get a comma in the number like 140,029. Because actually show like 140029.
rayuribe says
works great!
but…
It is possible add the result of this script to this other >
http://lineshjose.com/blog/how-to-display-facebook-fans-count-as-text-in-wordpress-site/
and show the total? (facebook_fans+twitter_fans=total_fans)
jahirul says
Would you please share the code of follower count of yours? the function and the activation code, please.
Nazar says
This doesn’t work for me.
I’ve replaced $consumerKey and $consumerSecret as well as made the Access level to « Read and write » but nothing is happening
irfan says
Hey hi,
Such a great post.
I have ask a question for you I use twiiter user link (https://twitter.com/screen_name) when i use this link show followers its that possible?
Any one,
Thank Advance
Alvin says
Hello,
we get this error
Fatal error: Call to undefined function get_option() in line 17
line 17 is this
$token = get_option(‘cfTwitterToken’);
Matt says
Hi,
Dreamweaver tells me this line is invalid:
$api_url = « https://api.twitter.com/1.1/users/show.json?screen_name=$screenName« ;
So I’ve updated it to:
$api_url = ‘https://api.twitter.com/1.1/users/show.json?screen_name=$screenName’;
But the twitter count just says 0 (I have over 1,200).
Any suggestions?
Thanks!
Matt
Malcom Miles says
Wrapped this tutorial along with the « WordPress Site Specific Plugin » tutorial and worked like a charm.
Many thanks! :3
jahirul says
would you give me the code or the link of your plugin please.
Tyler says
I’ve tried doing this atleast 10 times and can’t get it to work. Is it up-to-date?
Editorial Staff says
Yes this code was recently updated, and it works fine for us.
Administrateur
jahirul says
Does it work in localhost with net connection?
Zulhilmi Zainudin says
How about to display Facebook Fans & Google+ Followers in text?
Chandra says
Thanks for this code. I used this in my site but after sometime, I tested with an addition of follower but that count is not being updated. It still shows old count. Is something missing ? Thanks.
Chandra says
Ah, it updated after an hour or so…
regnar says
A little demo would be great.
Editorial Staff says
It will show the count as text. For example: if you have 100 followers, then it will output 100. Not sure what you expected in the demo.
Administrateur