Möchten Sie die Anzahl Ihrer Twitter-Follower als Text in WordPress anzeigen?
Indem Sie zeigen, dass Ihnen viele Menschen in den sozialen Medien folgen, können Sie das Vertrauen der Besucher in Ihre Website stärken. Noch besser: Wenn Sie diese Informationen als Text anzeigen, können Sie sie überall auf Ihrer Website verwenden, auch innerhalb Ihrer Beiträge und Seiten.
In diesem Artikel zeigen wir Ihnen, wie Sie die Anzahl Ihrer Twitter-Follower als Text in WordPress anzeigen können.

Warum zählt die Anzeige von Twitter-Followern als Text in WordPress?
Vielleicht ist Ihnen schon aufgefallen, dass viele beliebte Blogs, Influencer und Marken stolz darauf verweisen, wie viele Menschen ihnen in den sozialen Medien folgen.
Wenn die Besucher sehen, dass Ihnen viele Menschen in den sozialen Medien folgen, ist es wahrscheinlicher, dass sie Ihrem Unternehmen vertrauen und Sie als Experten in Ihrer Blogging-Nische ansehen.
Viele der besten Social-Media-Plugins ermöglichen es Ihnen, die Gesamtzahl der Follower in eingebetteten Feeds, Schaltflächen, Bannern und mehr anzuzeigen.
Manchmal möchten Sie die Zahl jedoch als reinen Text anzeigen. Dies gibt Ihnen die Freiheit, die Anzahl der Follower in Ihren Blogbeiträgen, in der Fußzeile oder an einer anderen Stelle Ihres WordPress-Blogs oder Ihrer Website anzuzeigen.
Sehen wir uns also an, wie Sie die Anzahl Ihrer Twitter-Follower als Text in WordPress anzeigen können.
Schritt 1: Besorgen Sie sich einen Twitter API-Schlüssel und ein Geheimnis
Um die Anzahl Ihrer Follower zu ermitteln, müssen Sie auf die Twitter-API zugreifen, indem Sie einen API-Schlüssel und ein Geheimnis erstellen.
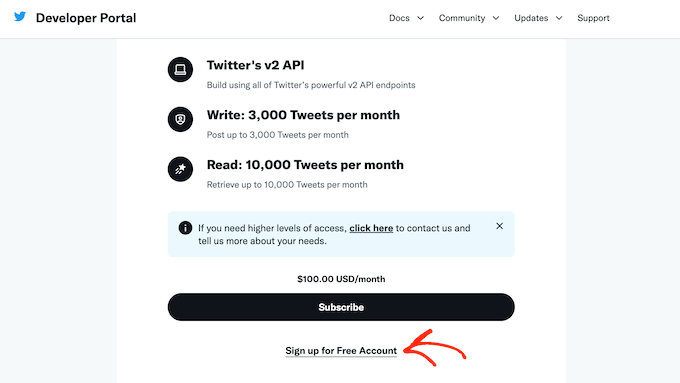
Um diese Informationen zu erhalten, besuchen Sie das Twitter-Entwicklerportal und klicken Sie dann auf „Kostenloses Konto einrichten“.

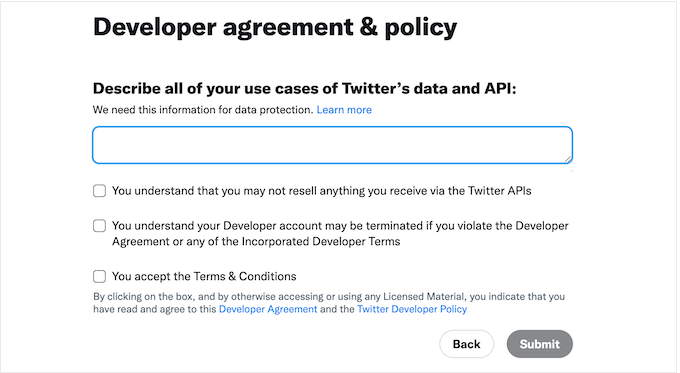
Sie können nun einige Informationen darüber eingeben, wie Sie die Twitter-API verwenden möchten. Es ist ratsam, so viele Details wie möglich anzugeben, da Twitter diese Informationen überprüft und Ihr Konto möglicherweise löscht, wenn es nicht versteht, wie Sie die API nutzen.
Lesen Sie anschließend die Allgemeinen Geschäftsbedingungen. Wenn Sie mit der Anmeldung einverstanden sind, klicken Sie auf die Schaltfläche „Absenden“.

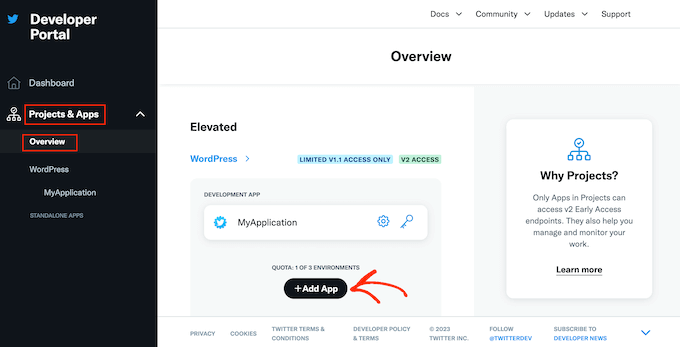
Sie sehen nun das Entwicklerportal. Klicken Sie im linken Menü auf den Abschnitt „Projekte & Apps“. Wählen Sie dann „Übersicht“.
Sie können nun auf „App hinzufügen“ klicken.

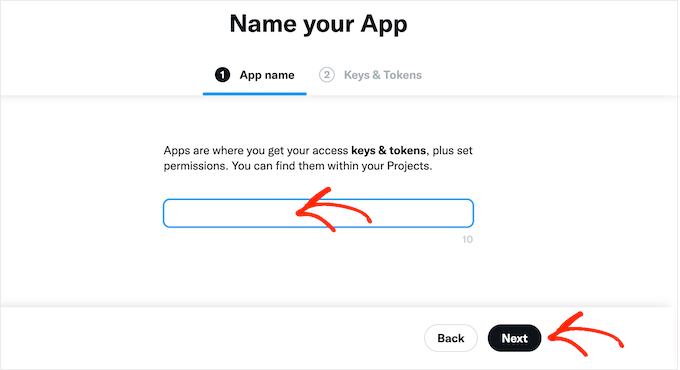
Danach geben Sie einfach den Namen ein, den Sie für Ihre Twitter-App verwenden möchten. Dies dient nur als Referenz, Sie können also alles verwenden, was Sie wollen.
Klicken Sie anschließend auf die Schaltfläche „Weiter“.

Twitter zeigt nun einen API-Schlüssel und ein API-Geheimnis an. Dies ist das einzige Mal, dass Sie diese Informationen sehen, also notieren Sie sie an einem sicheren Ort.
Wir empfehlen, den Schlüssel und das Geheimnis in einem Passwort-Manager zu speichern, um die Sicherheit zu erhöhen.

Schritt 2: Hinzufügen von benutzerdefiniertem Code zu Ihrer WordPress-Website
Die einfachste Möglichkeit, die Anzahl der Twitter-Follower auf Ihrer Website anzuzeigen, ist die Verwendung von PHP-Code.
Aus Sicherheitsgründen erlaubt WordPress nicht, dass Sie PHP-Code direkt in Ihre Seiten und Beiträge einfügen, aber es erlaubt Shortcodes. Das heißt, Sie können einen benutzerdefinierten Shortcode erstellen und ihn dann mit Ihrem PHP-Code verknüpfen.
Der einfachste Weg, benutzerdefinierte Shortcodes in WordPress hinzuzufügen, ist die Verwendung von WPCode. Mit diesem Plugin können Sie so viele Shortcodes erstellen, wie Sie möchten, und diese dann mit verschiedenen Abschnitten des PHP-Codes verknüpfen.
Als Erstes müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
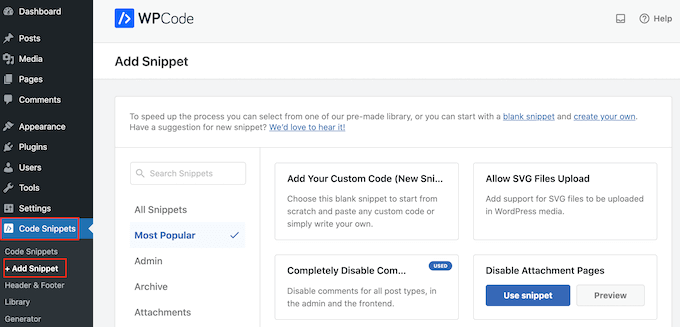
Nach der Aktivierung gehen Sie zu Code Snippets „ Snippet hinzufügen.

Hier sehen Sie alle vorgefertigten Snippets, die Sie zu Ihrer Website hinzufügen können. Dazu gehören Snippets, mit denen Sie WordPress-Kommentare vollständig deaktivieren, Dateien hochladen können, die WordPress standardmäßig nicht unterstützt, und vieles mehr.
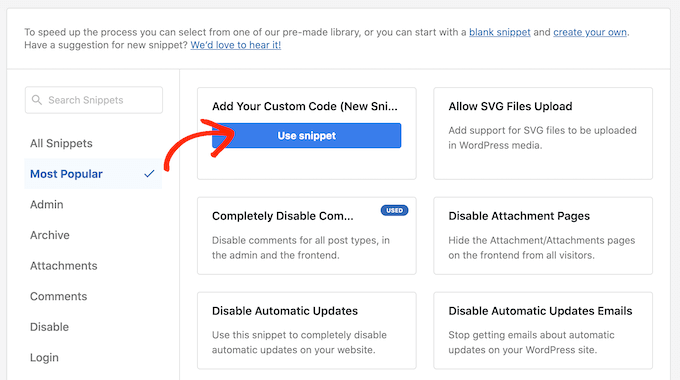
Da Sie ein neues Snippet erstellen, fahren Sie mit der Maus über „Eigenen Code hinzufügen“. Klicken Sie dann einfach auf „Snippet verwenden“.

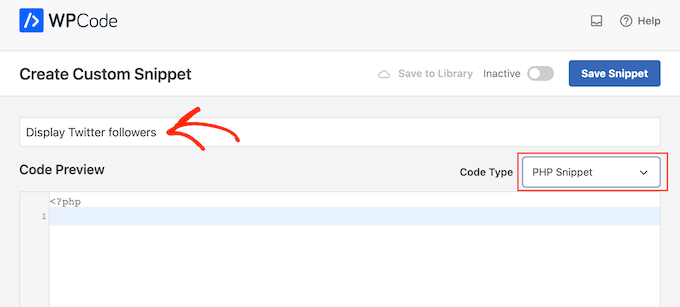
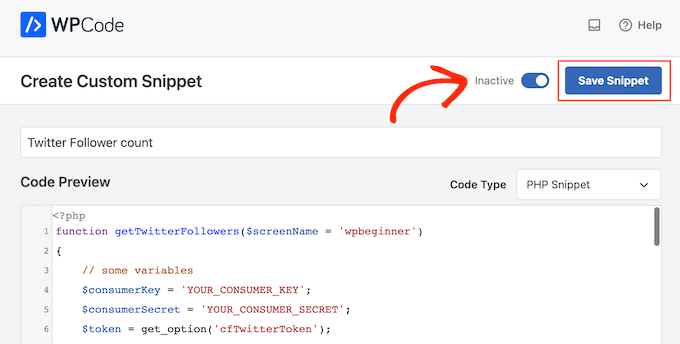
Geben Sie zunächst einen Titel für das benutzerdefinierte Code-Snippet ein. Dies kann alles sein, was Ihnen hilft, das Snippet im WordPress-Dashboard zu identifizieren.
Danach müssen Sie das Dropdown-Menü „Codetyp“ öffnen und „PHP Snippet“ auswählen.

Fügen Sie im Code-Editor einfach den folgenden PHP-Code ein:
function getTwitterFollowers($screenName = 'wpbeginner')
{
// some variables
$consumerKey = 'YOUR_CONSUMER_KEY';
$consumerSecret = 'YOUR_CONSUMER_SECRET';
$token = get_option('cfTwitterToken');
// get follower count from cache
$numberOfFollowers = get_transient('cfTwitterFollowers');
// cache version does not exist or expired
if (false === $numberOfFollowers) {
// getting new auth bearer only if we don't have one
if(!$token) {
// preparing credentials
$credentials = $consumerKey . ':' . $consumerSecret;
$toSend = base64_encode($credentials);
// http post arguments
$args = array(
'method' => 'POST',
'httpversion' => '1.1',
'blocking' => true,
'headers' => array(
'Authorization' => 'Basic ' . $toSend,
'Content-Type' => 'application/x-www-form-urlencoded;charset=UTF-8'
),
'body' => array( 'grant_type' => 'client_credentials' )
);
add_filter('https_ssl_verify', '__return_false');
$response = wp_remote_post('https://api.twitter.com/oauth2/token', $args);
$keys = json_decode(wp_remote_retrieve_body($response));
if($keys) {
// saving token to wp_options table
update_option('cfTwitterToken', $keys->access_token);
$token = $keys->access_token;
}
}
// we have bearer token wether we obtained it from API or from options
$args = array(
'httpversion' => '1.1',
'blocking' => true,
'headers' => array(
'Authorization' => "Bearer $token"
)
);
add_filter('https_ssl_verify', '__return_false');
$api_url = "https://api.twitter.com/1.1/users/show.json?screen_name=$screenName";
$response = wp_remote_get($api_url, $args);
if (!is_wp_error($response)) {
$followers = json_decode(wp_remote_retrieve_body($response));
$numberOfFollowers = $followers->followers_count;
} else {
// get old value and break
$numberOfFollowers = get_option('cfNumberOfFollowers');
// uncomment below to debug
//die($response->get_error_message());
}
// cache for an hour
set_transient('cfTwitterFollowers', $numberOfFollowers, 1*60*60);
update_option('cfNumberOfFollowers', $numberOfFollowers);
}
return $numberOfFollowers;
}
echo getTwitterFollowers(); ?>
Ersetzen Sie im obigen Code die folgenden Platzhalter durch Ihren eigenen API-Schlüssel und Ihr API-Geheimnis:
$consumerKey = 'YOUR_CONSUMER_KEY';
$consumerSecret = 'YOUR_CONSUMER_SECRET';
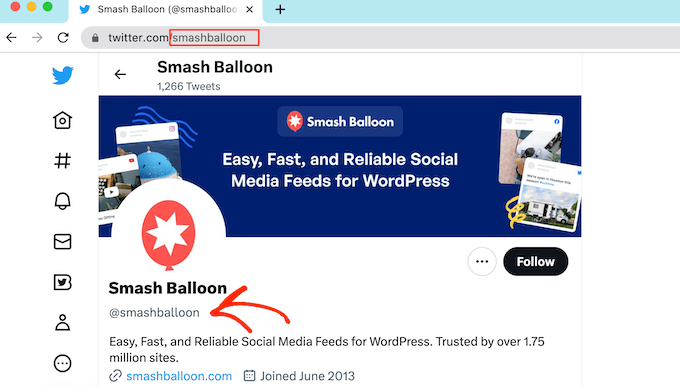
Außerdem müssen Sie „wpbeginner“ durch das Twitter-Konto ersetzen, das Sie verwenden möchten. Das kann ein beliebiges Twitter-Konto sein, auch eines, das Sie nicht besitzen:
function getTwitterFollowers($screenName = 'wpbeginner')
Um den Twitter-Benutzernamen zu erhalten, öffnen Sie einfach das Twitter-Profil in einer neuen Registerkarte. Sie finden den Benutzernamen in der URL und in der Kopfzeile des Profils:

Wechseln Sie anschließend zurück zum WordPress-Dashboard. Klicken Sie hier einfach auf den Schalter „Inaktiv“, damit er sich in „Aktiv“ ändert.
Anschließend können Sie auf die Schaltfläche „Snippet speichern“ klicken.

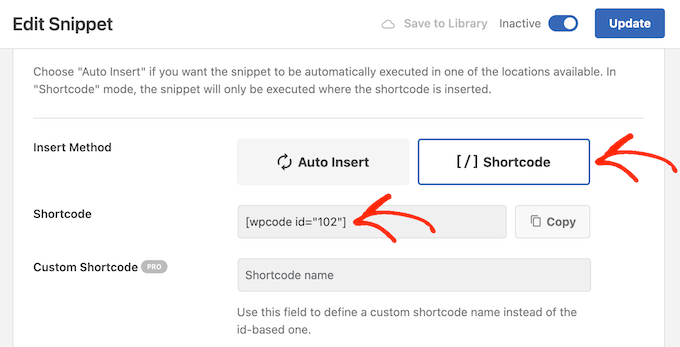
Blättern Sie dann zum Abschnitt „Einfügen“.
WPCode kann Ihren Code automatisch an verschiedenen Stellen einfügen, z. B. nach jedem Beitrag, nur im Frontend oder nur für Administratoren. Um den Shortcode zu erhalten, klicken Sie einfach auf die Schaltfläche „Shortcode“.

Sie können jetzt den Shortcode verwenden, um jeder Seite oder jedem Beitrag Social Proof hinzuzufügen.
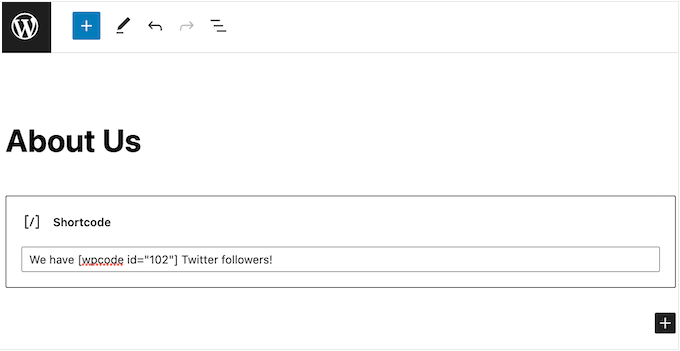
Klicken Sie im Block-Editor einfach auf die Schaltfläche „+“ und geben Sie „Shortcode“ ein. Wenn er erscheint, wählen Sie den Shortcode-Block aus, um ihn der Seite oder dem Beitrag hinzuzufügen.

Sie können nun den Shortcode zum Block hinzufügen.
Beachten Sie jedoch, dass der Shortcode lediglich die Gesamtzahl der Follower anzeigt. Daher sollten Sie in der Regel einen Text hinzufügen, der die Bedeutung der Zahl erläutert.

Weitere Informationen über die Platzierung des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Wenn Sie mit der Einrichtung der Seite zufrieden sind, können Sie die Anzahl der Follower aktivieren, indem Sie entweder auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“ klicken.
Wenn Sie nun Ihre WordPress-Website besuchen, sehen Sie die Anzahl der Follower live.

Wir hoffen, dass diese Anleitung Ihnen geholfen hat zu lernen, wie Sie die Anzahl Ihrer Twitter-Follower als Text in WordPress anzeigen können. Vielleicht möchten Sie auch erfahren , wie Sie einen benutzerdefinierten Instagram-Foto-Feed in WordPress erstellen oder unsere Expertenauswahl der besten Twitter-Plugins für WordPress ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I’ve also set up a Twitter account for my website to increase its reach. It might be nice to use this article and display the numbers in the posts. Perhaps, as part of marketing, it might encourage some readers to also join as followers. It could enhance the integration with social media and improve website traffic.
venky says
Hi used the same code in my site..but its not showing the follower counter of the twitter pages
pls help me out ..
Noraly says
update: after having one last look I saw I hadn’t activated the access token. So now it does show up, only way at the bottom of my sidebar. How do I move it up to a more logical place? Preferably within the text widget at the top, so I can include it with all my other social media links. Thank you!
Noraly says
Hi all, hope you are still monitoring comments, since it’s an older article. I have copied the code in functions.php, replaced the key and secret (left the ‚ ‚ intact, was I meant to do that?). Then I copied the other bit in sidebar.php. Replaced the yourscreenname with my twittername. This doesn’t make it show up in the sidebar though. Should I do something with a text widget in the sidebar, where I want it to show up? Just putting the last line of code in a sidebarwidget doesn’t seem to be the trick. Would appreciate your help. Thanks!
WPBeginner Staff says
Yes with a few changes you can use it with any PHP application.
Jitendra says
Can i use it in other PHP application? I mean any other application which is not WP.
arun says
It is not working for me.
I have added that code into sidebar template , then i replaced consumer key and secret key with screen name. Still it is not working
This is my page url
WPBeginner Support says
Arun it seems like you resolved the issue, when we visited your webpage it was showing the correct twitter follower count in plain text.
Admin
Nic Granleese says
Hi,
Can you tell me if this code works for multiple twitter users.
I’m trying to make a table with different users on a site with their respective twitter follow count.
When I tried it seems to display only one twitter user’s count, which I assume is because user one get’s cached, and then the second, third, and n users just display the same result.
Nic
WPBeginner Support says
Yes you got that right.
Admin
Thomas says
I’ve got the same problem.
When I ask for the follower count of three different accounts and display it on a page, it displays the same number three times. The number it displays is the exact follower count of the first account.
Do you know how to fix this? :/
Thanks in advance.
Thomas
Julian Lara says
Its possible to get a comma in the number like 140,029. Because actually show like 140029.
rayuribe says
works great!
but…
It is possible add the result of this script to this other >
http://lineshjose.com/blog/how-to-display-facebook-fans-count-as-text-in-wordpress-site/
and show the total? (facebook_fans+twitter_fans=total_fans)
jahirul says
Would you please share the code of follower count of yours? the function and the activation code, please.
Nazar says
This doesn’t work for me.
I’ve replaced $consumerKey and $consumerSecret as well as made the Access level to „Read and write“ but nothing is happening
irfan says
Hey hi,
Such a great post.
I have ask a question for you I use twiiter user link (https://twitter.com/screen_name) when i use this link show followers its that possible?
Any one,
Thank Advance
Alvin says
Hello,
we get this error
Fatal error: Call to undefined function get_option() in line 17
line 17 is this
$token = get_option(‚cfTwitterToken‘);
Matt says
Hi,
Dreamweaver tells me this line is invalid:
$api_url = „https://api.twitter.com/1.1/users/show.json?screen_name=$screenName„;
So I’ve updated it to:
$api_url = ‚https://api.twitter.com/1.1/users/show.json?screen_name=$screenName‘;
But the twitter count just says 0 (I have over 1,200).
Any suggestions?
Thanks!
Matt
Malcom Miles says
Wrapped this tutorial along with the „WordPress Site Specific Plugin“ tutorial and worked like a charm.
Many thanks! :3
jahirul says
would you give me the code or the link of your plugin please.
Tyler says
I’ve tried doing this atleast 10 times and can’t get it to work. Is it up-to-date?
Editorial Staff says
Yes this code was recently updated, and it works fine for us.
Admin
jahirul says
Does it work in localhost with net connection?
Zulhilmi Zainudin says
How about to display Facebook Fans & Google+ Followers in text?
Chandra says
Thanks for this code. I used this in my site but after sometime, I tested with an addition of follower but that count is not being updated. It still shows old count. Is something missing ? Thanks.
Chandra says
Ah, it updated after an hour or so…
regnar says
A little demo would be great.
Editorial Staff says
It will show the count as text. For example: if you have 100 followers, then it will output 100. Not sure what you expected in the demo.
Admin