¿Quieres aprender a añadir sombras de caja en WordPress?
Las sombras pueden hacer que su contenido más importante destaque y capte la atención del visitante. También pueden hacer que los diseños de sitios web planos parezcan más atractivos e interesantes.
En este artículo, le mostraremos cómo añadir fácilmente sombras de caja en WordPress, paso a paso.

¿Por qué añadir sombras de caja en WordPress?
Una sombra recuadrada, a veces también conocida como sombra paralela, es un efecto visual que hace que parezca que algo en la pantalla está proyectando una sombra.
Tendemos a prestar más atención a los objetos que nos parecen más cercanos. Por eso, muchos propietarios de sitios web añaden sombras a sus contenidos más importantes para que parezca que se ciernen sobre la página.
Por ejemplo, si añade una sombra grande a un botón de llamada a la acción, parecerá físicamente más cercano al visitante, lo que atrae su atención.
Dicho esto, veamos cómo añadir sombras de caja a tu blog o sitio web de WordPress. Simplemente utilice los enlaces rápidos a continuación para saltar directamente al método que desea utilizar.
Método 1. Añadir una sombra de caja mediante código (más control)
Si añades un efecto de sombra a cada bloque de WordPress, tu sitio puede parecer desordenado y confuso. Teniendo esto en cuenta, solo deberías añadir una sombra de caja a los elementos más importantes de la página.
También debes mantener las sombras de las cajas consistentes en todo tu sitio. La mejor manera de hacerlo es definiendo el estilo en CSS utilizando WPCode.
WPCode es el mejor plugin de fragmentos de código utilizado por más de 1 millón de sitios web de WordPress. Facilita añadir código personalizado en WordPress sin tener que editar el archivo functions.php.
Con WPCode, incluso los principiantes pueden editar el código de su sitio web sin arriesgarse a cometer errores y erratas que pueden causar muchos errores comunes de WordPress.
Lo primero que tienes que hacer es instalar y activar el plugin gratuito WPCode. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, diríjase a Fragmentos de código ” Añadir fragmento.

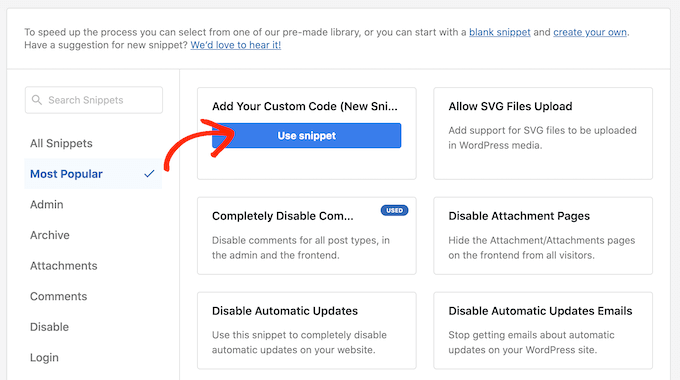
Aquí verás todos los fragmentos de código WPCode que puedes añadir a tu sitio. Estos incluyen un fragmento de código que te permite desactivar completamente los comentarios, subir tipos de archivo que WordPress no suele soportar, desactivar páginas de adjuntos, y mucho más.
Simplemente pase el ratón por encima de “Añada su código personalizado” y haga clic en “Usar fragmento” cuando aparezca.

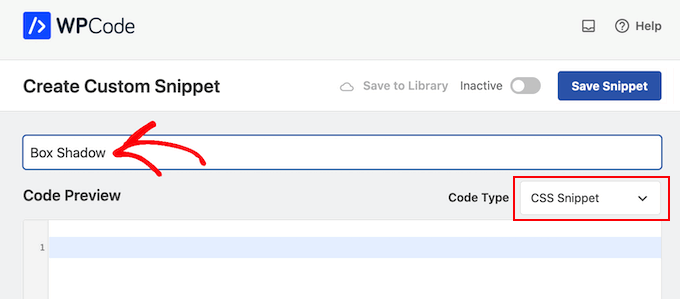
Para empezar, escriba un título para el fragmento de código personalizado. Puede ser cualquier cosa que le ayude a identificar el fragmento en el escritorio de WordPress.
Tendrás que añadir CSS personalizado a WordPress, así que abre el desplegable “Tipo de código” y selecciona “Fragmento de código CSS”.

En el editor de código, añada el siguiente fragmento de código:
.shadow-effect {
box-shadow: 5px 5px 0px 2px #a9a1a1;
}
En el fragmento de código anterior, es posible que tenga que sustituir los valores px en función del tipo de sombra que desee crear.
Para ayudarte, he aquí lo que significan los distintos valores de px, de izquierda a derecha:
- Desplazamiento horizontal. Si introduce un valor positivo, la sombra se desplazará hacia la izquierda. Si escribe un valor negativo como -5px, entonces la sombra será empujada hacia la derecha. Si no desea añadir un desplazamiento horizontal, puede utilizar 0px en su lugar.
- Desplazamiento vertical. Si utiliza un valor positivo, la sombra se desplazará hacia abajo. Si escribe un valor negativo, la sombra se desplazará hacia arriba. Si no desea desplazar la sombra verticalmente, escriba 0px.
- Radio de desenfoque. Esto desenfoca la sombra para que no tenga bordes ásperos. Cuanto mayor sea el valor, mayor será el efecto de desenfoque. Si prefiere bordes nítidos, escriba 0px.
- Radio de dispersión. Cuanto mayor sea el valor, mayor será la dispersión de la sombra. Este valor es opcional, así que sáltatelo si no quieres mostrar una dispersión.
- Color. Aunque el gris es el color más común para las sombras, puedes utilizar cualquier color que desees escribiendo un código hexadecimal. Si no estás seguro de qué código utilizar, puedes explorar diferentes colores utilizando un recurso como HTML Color Codes.

Cuando estés satisfecho con el fragmento de código, desplázate hasta la sección “Inserción”. WPCode puede añadir tu código en diferentes lugares, como después de cada entrada, solo en portada / vista pública, o solo para administradores.
Para utilizar el código CSS personalizado en todo su sitio web de WordPress, haga clic en “Insertar automáticamente” si aún no está seleccionado. A continuación, abre el menú desplegable “Ubicación” y selecciona “Cabecera para todo el sitio”.

A continuación, desplázate a la parte superior de la pantalla y haz clic en el conmutador “Inactivo” para que cambie a “Activo”.
Por último, haga clic en “Guardar fragmento” para activar el fragmento de código CSS.

Ahora, puede añadir la clase CSS personalizado a cualquier bloque.
En el editor de bloques de WordPress, simplemente seleccione el bloque en el que desea añadir una sombra de caja. A continuación, en el menú de la derecha, haz clic para ampliar la sección “Avanzado”.

Aquí verás campos donde puedes añadir diferentes clases.
En ‘Additional CSS Class(es)’, escribe shadow-effect.

Cuando estés listo para publicar la sombra de cuadro, sólo tienes que hacer clic en el botón “Publicar” o “Actualizar”.
Ahora, si visitas tu sitio web, verás la sombra de la caja en directo.
Método 2. Añadir una sombra de caja usando un plugin gratuito
Si no te sientes cómodo escribiendo código, quizá prefieras crear sombras con Drop Shadow Box. Este plugin gratuito te permite añadir sombras a cualquier bloque utilizando el editor de páginas y entradas de WordPress.

En primer lugar, tendrás que instalar y activar el plugin. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
No hay ajustes que configurar, por lo que puede empezar a utilizar este plugin de inmediato.
Para añadir una sombra, basta con hacer clic en el icono “+” y empezar a escribir “Drop Shadow Box”. Cuando aparezca el bloque adecuado, haz clic en él para añadirlo a la página o entrada.

Esto añade la sombra como una caja vacía, por lo que el siguiente paso es añadir algo de contenido.
Para ello, siga adelante y haga clic en el signo ‘+’ dentro del bloque Drop Shadow Box.

A continuación, sólo tiene que añadir el bloque que desee utilizar y configurarlo como de costumbre.
Por ejemplo, en la siguiente imagen hemos añadido un bloque Imagen y hemos seleccionado una imagen de la biblioteca de medios de WordPress.

Una vez hecho esto, haz clic para seleccionar el bloque Drop Shadow Box. En el menú de la derecha, verás todos los ajustes que puedes utilizar para dar estilo a este bloque.
WordPress establece la anchura de la sombra automáticamente, pero puede cambiarla abriendo el menú desplegable “Anchura” y eligiendo “píxeles” o “%”.
A continuación, puedes cambiar su tamaño utilizando los ajustes que aparecen.

El plugin Drop Box Shadow incluye varios efectos diferentes, como bordes curvos y un llamativo efecto “Perspectiva”.
Para obtener una vista previa de los distintos efectos, basta con abrir el menú desplegable “Efecto” y elegir uno de la ficha. La vista previa se actualizará automáticamente para que puedas probar diferentes estilos y ver cuál prefieres.

También puedes cambiar si el plugin muestra la sombra dentro de la caja, fuera de la caja, o ambas usando los conmutadores ‘Sombra interior’ y ‘Sombra exterior’.
Después, puedes cambiar el color de la caja y el borde utilizando los ajustes de la cabecera “Colores”.
Tenga en cuenta que “Fondo” se refiere al interior del cuadro de sombra, mientras que “Borde” aparece fuera del bloque.

Si quieres crear una caja de sombra más suave y curvada, puedes activar el conmutador “Esquinas redondeadas”. Por último, puedes cambiar la alineación y el relleno, de forma similar a como personalizas otros bloques en WordPress.
Para crear más sombras de caja, sólo tienes que seguir el mismo proceso descrito anteriormente.
Cuando estés satisfecho con el aspecto de la página, sólo tienes que hacer clic en “Actualizar” o “Publicar” para que aparezcan las nuevas sombras de los recuadros.
Método 3. Añadir una Sombra de Caja Usando un Constructor de Página (Fácil)
Si desea añadir sombras de caja a las páginas de destino, páginas de inicio personalizadas, o cualquier parte de su tema de WordPress, entonces le recomendamos que utilice un plugin maquetador de páginas.
SeedProd es el mejor editor de arrastrar y soltar de páginas de WordPress. Le permite diseñar páginas de destino personalizadas e incluso crear un tema de WordPress personalizado sin tener que escribir una sola línea de código.
También permite añadir sombras de recuadro a cualquier bloque mediante su avanzado editor de arrastrar y soltar.
Primero, necesitas instalar y activar el plugin SeedProd. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: También hay una versión premium de SeedProd que viene con plantillas de diseño más profesional, características avanzadas, y la integración de WooCommerce. Sin embargo, vamos a utilizar la versión gratuita, ya que tiene todo lo necesario para añadir sombras de caja en WordPress.
Una vez activado, vaya a SeedProd ” Páginas de destino en su escritorio de WordPress.

SeedProd viene con más de 300 plantillas diseñadas profesionalmente que se agrupan en categorías. A lo largo de la parte superior, verás categorías que te permiten crear hermosas páginas coming soon, activar el modo de mantenimiento, crear una página de inicio de sesión personalizada para WordPress y mucho más.
Todas las plantillas de SeedProd son fáciles de personalizar, por lo que puede utilizar cualquier diseño que desee.
Cuando encuentre una plantilla que desee utilizar, simplemente pase el ratón por encima y haga clic en el icono de la marca de verificación.

Ahora puede escribir un nombre para su página de destino en el campo ‘Nombre de página’. SeedProd creará automáticamente una ‘URL de página’ utilizando el nombre de la página.
Es inteligente incluir palabras clave relevantes en su URL siempre que sea posible, ya que esto ayuda a los motores de búsqueda a entender de qué trata la página. Esto a menudo mejorará tu SEO en WordPress.
Para cambiar la URL generada automáticamente de la página, basta con escribir en el campo “URL de la página”.

Cuando esté satisfecho con la información que ha introducido, haga clic en “Guardar y empezar a editar la página”. Esto cargará la interfaz del maquetador de páginas SeedProd.
Este sencillo maquetador de arrastrar y soltar muestra una vista previa en vivo del diseño de tu página a la derecha. A la izquierda hay un menú que muestra todos los bloques y secciones que puedes añadir a la página.

Cuando encuentres un bloque que quieras añadir, sólo tienes que arrastrarlo y soltarlo en tu plantilla.
Para personalizar un bloque, haga clic para seleccionarlo en el editor de SeedProd. El menú de la izquierda mostrará todos los ajustes que puede utilizar para personalizar el bloque.
Por ejemplo, si hace clic en un bloque Titular, puede escribir su propio texto o cambiar el color y el tamaño de la fuente.

A medida que construyes la página, puedes mover los bloques alrededor de tu disposición arrastrándolos y soltándolos. Para obtener instrucciones más detalladas, consulta nuestra guía sobre cómo crear una página de destino con WordPress.
Para crear una sombra de caja, haga clic para seleccionar cualquier bloque en el editor de páginas de SeedProd. Los ajustes en el menú de la izquierda pueden variar entre los bloques, pero por lo general tendrá que hacer clic en una pestaña “Avanzado”.

Busque el menú desplegable “Sombra” en la sección “Estilos”. Simplemente abre este menú desplegable y elige un estilo de sombra como Hairline, Medium o 2X Large.
La vista previa se actualizará automáticamente, por lo que podrá probar diferentes estilos para ver cuál queda mejor en el diseño de su página.

Si no desea utilizar ninguno de los estilos predefinidos, haga clic en “Personalizar”.
Esto añade algunos ajustes nuevos en los que puede cambiar el color, el desenfoque, la extensión y la posición de la sombra personalizada.

Una vez hecho esto, puedes seguir trabajando en la página añadiendo más bloques y sombras de caja.
Cuando estés satisfecho con el aspecto de la página, haz clic en el botón “Guardar” y, a continuación, en “Publicar”.

Método 4. Añadir una sombra de caja usando CSS Hero (Avanzado)
Si no te sientes cómodo trabajando con código pero aún así quieres crear sombras de caja avanzadas, entonces puedes probar CSS Hero. Este plugin premium te permite ajustar cada parte de tu tema de WordPress sin tener que escribir una sola línea de código.
CSS Hero te permite crear una sombra única para cada bloque, por lo que también es una gran opción si quieres crear muchos efectos de sombra diferentes.
En primer lugar, debes instalar y activar el plugin CSS Hero. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, verá el botón “Proceder a la activación del producto” en la parte superior de la pantalla. Siga adelante y haga clic en este botón.

Esto te llevará al sitio web de CSS Hero, donde podrás acceder a tu cuenta y obtener una clave de licencia. Simplemente sigue las instrucciones en pantalla y serás redirigido de vuelta a tu sitio en unos pocos clics.
A continuación, haga clic en el texto “CSS Hero” de la barra de herramientas de administración de WordPress.

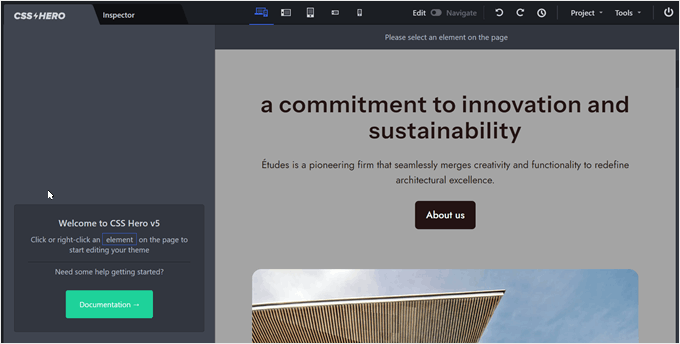
Esto abrirá el editor CSS Hero.
Por defecto, el editor CSS Hero tiene una vista previa WYSIWYG de tu sitio web y un panel izquierdo donde puedes editar cada elemento de tu diseño web.

Si no se encuentra en la página en la que desea añadir la sombra, puede cambiar del modo “Editar” al modo “Navegar”.
Esto le permite interactuar con los menús de navegación, enlaces y otros contenidos con normalidad.

Ahora puede navegar a la página o entrada en la que desea añadir la sombra.
En cuanto llegue a esa página, cambie de nuevo al modo “Editar”.

Una vez hecho esto, haz clic en el párrafo, imagen, botón o cualquier otro contenido al que quieras añadir una sombra de caja.
En el panel izquierdo, haga clic en “Extra”.

Ahora puedes seguir adelante y hacer clic en “Hacer sombra”.
Esto mostrará todos los ajustes que puede utilizar para crear una sombra de caja.

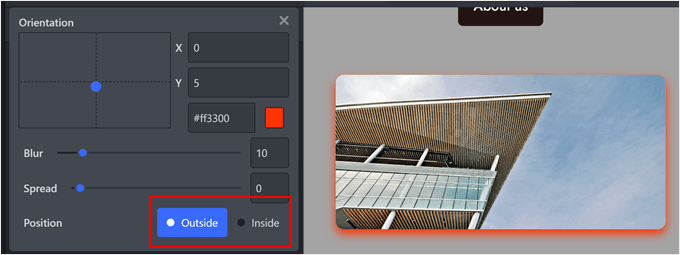
Para empezar, puede cambiar si la sombra aparece dentro o fuera del bloque mediante los ajustes de “Posición de la sombra”.
Aquí hemos seleccionado “Exterior” para que la sombra aparezca fuera de la propia imagen.

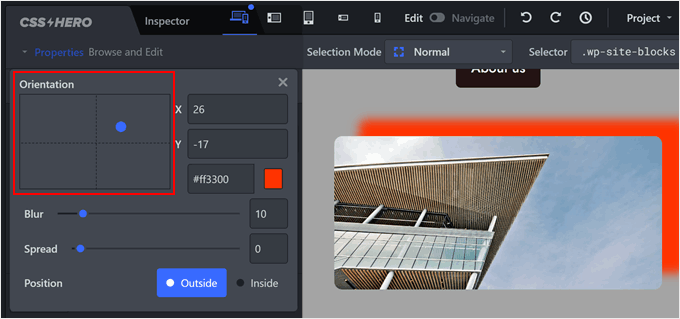
Una vez tomada esta decisión, puede ajustar la orientación de la sombra utilizando el pequeño punto del cuadro “Orientación”.
Basta con arrastrar y soltar el punto en una nueva posición para verlo moverse en la vista previa en directo.

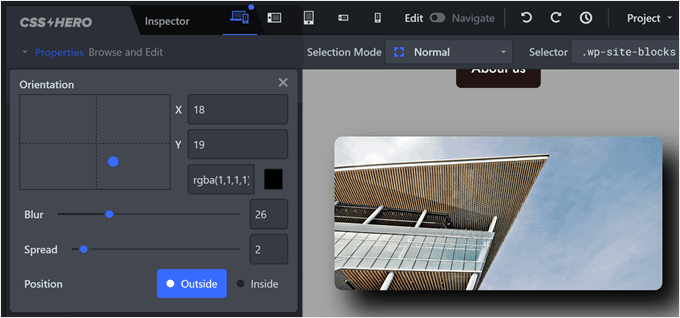
Cuando estés satisfecho con la posición de la sombra, puedes cambiar su color, desenfoque y extensión.
CSS Hero mostrará estos cambios inmediatamente, así que puedes probar diferentes ajustes para ver qué se ve mejor.

Para añadir una sombra de recuadro a otros bloques, basta con seguir el mismo proceso descrito anteriormente.
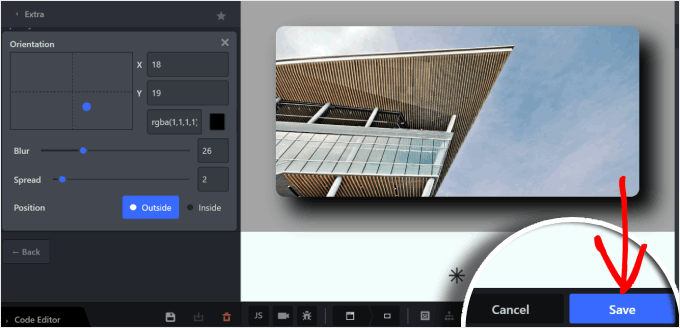
Cuando estés satisfecho con el aspecto de la página, haz clic en “Guardar” para aplicar los cambios.

Conozca más formas de añadir diseños únicos a su sitio WordPress
Los métodos anteriores proporcionan una gran base para añadir sombras de caja en WordPress. Pero, ¿y si quieres conseguir efectos aún más únicos y creativos?
En los siguientes artículos encontrará guías útiles para añadir diversos elementos de diseño a su sitio web:
- Cómoañadir efectos hover alas imágenes en WordPress – Esta guía explora diferentes efectos hover que puede crear para sus imágenes, haciendo su sitio web más atractivo e interactivo para los visitantes.
- Cómo añadir fácilmente animaciones CSS en WordPress – Las animaciones, junto con las sombras de caja, pueden crear una experiencia de usuario dinámica y visualmente atractiva, captando la atención de sus visitantes y manteniéndolos interesados.
- Cómoañadir un efecto de paralaje a cualquier tema de WordPress – Al incorporar efectos de paralaje, puede mejorar la ilusión de profundidad y crear un sitio web más envolvente.
- Cómo crear un divisor de forma personalizada en WordPress – Este artículo le muestra cómo crear formas únicas para separar visualmente las secciones de su contenido.
- Cómo crear fácilmente un slider responsivo en WordPress – Esta guía te enseña a crear sliders para mostrar tu contenido de forma atractiva y ahorrando espacio.
- Cómoañadir un fondo animado en WordPress – Añadir fondos animados puede crear una experiencia de usuario única y visualmente interesante.
Esperamos que este tutorial te haya ayudado a aprender cómo añadir una sombra de caja en WordPress. Puede que también quieras aprender cómo crear una tabla de contenidos en WordPress, o echar un vistazo a nuestra lista de los mejores plugins popup para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jennifer Wan says
Hello,
Good tutorial. You explained it in a simple manner with more understandable pictures. Beginners will find it more helpful as I can relate to the early days of my career.
I know the first two methods of adding box shadow in WordPress but I haven’t explored the other methods you mentioned.
Thanks, Will explore.
WPBeginner Support says
Glad we could show you two new methods
Administrador
Yusuf Ali says
Box shadow real and an interesting CSS style especially to image. I use it mostly to catch the attention of readers
WPBeginner Support says
We hope our article was helpful in making it easier to add!
Administrador