Volete imparare ad aggiungere le ombre dei riquadri in WordPress?
Le ombre possono far risaltare i contenuti più importanti e catturare l’attenzione del visitatore. Inoltre, possono rendere più accattivante e interessante il design di un sito web piatto.
In questo articolo vi mostreremo come aggiungere facilmente le ombre dei riquadri in WordPress, passo dopo passo.

Perché aggiungere le ombre dei riquadri in WordPress?
Un box shadow, talvolta noto anche come drop shadow, è un effetto visivo che fa sembrare che qualcosa sullo schermo proietti un’ombra.
Tendiamo a prestare maggiore attenzione agli oggetti che ci appaiono più vicini. Per questo motivo, molti proprietari di siti web aggiungono ombreggiature ai contenuti più importanti per farli sembrare sospesi sopra la pagina.
Ad esempio, se si aggiunge una grande ombra a un pulsante di invito all’azione, questo sembrerà fisicamente più vicino al visitatore, attirando così la sua attenzione.
Detto questo, vediamo come aggiungere le ombre dei riquadri al vostro blog o sito web WordPress. Utilizzate i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare.
Metodo 1. Aggiungere l’ombra di un boxed usando il codice (maggiore controllo)
Se si aggiunge un effetto ombra a ogni blocco di WordPress, il sito può apparire disordinato e confuso. Per questo motivo, è consigliabile aggiungere un box shadow solo agli elementi più importanti della pagina.
È inoltre necessario che le ombre dei riquadri siano coerenti in tutto il sito. Il modo migliore per farlo è definire lo stile nei CSS utilizzando WPCode.
WPCode è il miglior plugin per gli snippet di codice utilizzato da oltre 1 milione di siti web WordPress. Consente di aggiungere facilmente codice personalizzato in WordPress senza dover modificare il file functions.php.
Con WPCode, anche i principianti possono modificare il codice del loro sito web senza rischiare errori e refusi che possono causare molti errori comuni di WordPress.
La prima cosa da fare è installare e attivare il plugin gratuito WPCode. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Dopo l’attivazione, andare su Code Snippets ” Add Snippet.

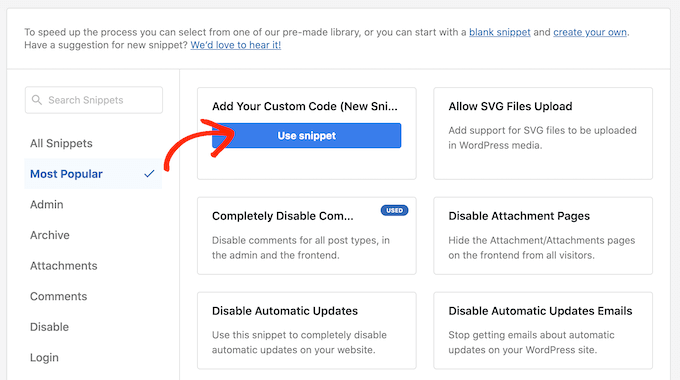
Qui potrete vedere tutti gli snippet WPCode già pronti che potete aggiungere al vostro sito. Tra questi, uno snippet che consente di disabilitare completamente i commenti, di caricare tipi di file che WordPress di solito non supporta, di disabilitare le pagine degli allegati e molto altro ancora.
È sufficiente passare il mouse su “Aggiungi il tuo codice personalizzato” e cliccare su “Usa snippet” quando appare.

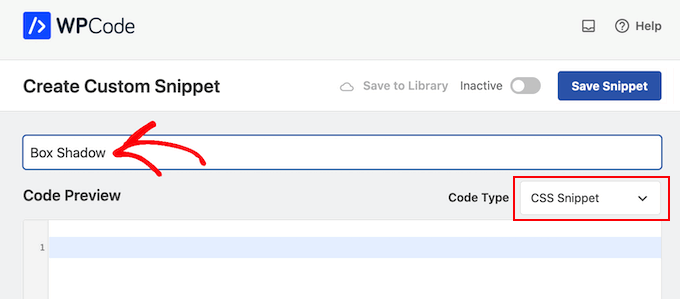
Per iniziare, digitate un titolo per lo snippet di codice personalizzato. Può essere qualsiasi cosa che aiuti a identificare lo snippet nella dashboard di WordPress.
Dovrete aggiungere un CSS personalizzato a WordPress, quindi aprite il menu a tendina “Tipo di codice” e selezionate “Snippet CSS”.

Nell’editor di codice, aggiungere il seguente frammento di codice:
.shadow-effect {
box-shadow: 5px 5px 0px 2px #a9a1a1;
}
Nel frammento precedente, potrebbe essere necessario sostituire i valori px a seconda del tipo di ombra che si desidera creare.
Per aiutarvi, ecco cosa significano i diversi valori di px, da sinistra a destra:
- Offset orizzontale. Se si imposta un valore positivo, l’ombra viene spostata a sinistra. Se si digita un valore negativo, come -5px, l’ombra verrà spostata a destra. Se non si vuole aggiungere un offset orizzontale, si può usare 0px.
- Offset verticale. Se si utilizza un valore positivo, l’ombra verrà spinta verso il basso. Se si digita un valore negativo, l’ombra verrà spinta verso l’alto. Se non si desidera offset verticale dell’ombra, è sufficiente digitare 0px.
- Raggio di sfocatura. Sfuma l’ombra in modo che non presenti bordi irregolari. Più alto è il valore, maggiore sarà l’effetto di sfocatura. Se si preferisce utilizzare bordi netti, digitare 0px.
- Raggio di diffusione. Più alto è il valore, maggiore sarà la diffusione dell’ombra. Questo valore è facoltativo, quindi va ignorato se non si vuole mostrare una diffusione.
- Colore. Sebbene il grigio sia il colore più comune per le ombre, è possibile utilizzare qualsiasi colore digitando un codice esadecimale. Se non si è sicuri del codice da utilizzare, si possono esplorare i diversi colori utilizzando una risorsa come HTML Color Codes.

Quando si è soddisfatti dello snippet, scorrere fino alla sezione ‘Inserimento’. WPCode può aggiungere il codice in diverse posizioni, ad esempio dopo ogni post, solo nel frontend o solo per gli amministratori.
Per utilizzare il codice CSS personalizzato in tutto il vostro sito WordPress, fate clic su “Inserisci automaticamente” se non è già selezionato. Quindi, aprite il menu a tendina “Posizione” e scegliete “Intestazione del sito”.

Dopodiché, siete pronti a scorrere fino alla parte superiore dello schermo e a fare clic sulla levetta “Inattivo”, in modo che diventi “Attivo”.
Infine, fare clic su “Salva snippet” per rendere attivo lo snippet CSS.

Ora è possibile aggiungere la classe CSS personalizzata a qualsiasi blocco.
Nell’editor a blocchi di WordPress, è sufficiente selezionare il blocco in cui si desidera aggiungere un boxed shadow. Poi, nel menu di destra, fate clic per espandere la sezione “Avanzate”.

Qui si trovano i campi in cui è possibile aggiungere diverse classi.
In “Classi CSS aggiuntive”, digitate effetto-ombra.

Quando si è pronti a pubblicare l’ombra del riquadro, basta fare clic sul pulsante “Pubblica” o “Aggiorna”.
Ora, se visitate il vostro sito web, vedrete l’ombra del riquadro dal vivo.
Metodo 2. Aggiungere l’ombra di un boxed utilizzare un plugin gratuito
Se non vi sentite a vostro agio nello scrivere codice, potreste preferire la creazione di ombre utilizzando Drop Shadow Box. Questo plugin gratuito consente di aggiungere ombre a qualsiasi blocco utilizzando l’editor di pagine e post di WordPress.

Per prima cosa, è necessario installare e attivare il plugin. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Non ci sono impostazioni da configurare, quindi potete iniziare a usare questo plugin immediatamente.
Per aggiungere un’ombra, è sufficiente fare clic sull’icona “+” e iniziare a digitare “Drop Shadow Box”. Quando appare il blocco giusto, fate un clic per aggiungerlo alla pagina o al post.

Questo aggiunge l’ombra a goccia come un riquadro vuoto, quindi il passo successivo è l’aggiunta di contenuto.
A tale scopo, fare clic sul simbolo ‘+’ all’interno del blocco Drop Shadow Box.

Quindi, è sufficiente aggiungere il blocco che si desidera utilizzare e configurarlo come di consueto.
Ad esempio, nell’immagine seguente abbiamo aggiunto un blocco Immagine e selezionato un’immagine dalla libreria multimediale di WordPress.

A questo punto, fare clic per selezionare il blocco Drop Shadow Box. Nel menu di destra sono visualizzate tutte le impostazioni che è possibile utilizzare per lo stile di questo blocco.
WordPress imposta automaticamente la larghezza dell’ombra, ma è possibile modificarla aprendo il menu a tendina “Larghezza” e scegliendo “Pixel” o “%”.
È quindi possibile ridimensionarlo utilizzando le impostazioni visualizzate.

Il plugin Drop Box Shadow è dotato di alcuni effetti diversi, come i bordi curvi e l’accattivante effetto ‘Perspective’.
Per visualizzare l’anteprima dei diversi effetti, è sufficiente aprire il menu a tendina “Effetto” e scegliere dall’elenco. L’anteprima si aggiornerà automaticamente, in modo da poter provare diversi stili per vedere quello che si preferisce.

È inoltre possibile cambiare se il plugin mostra l’ombra all’interno del riquadro, all’esterno del riquadro o in entrambi i casi utilizzando le levette ‘Inside Shadow’ e ‘Outside Shadow’.
Successivamente, è possibile modificare il colore del riquadro e del bordo utilizzando le impostazioni sotto l’intestazione ‘Colori’.
Tenete presente che ‘Sfondo’ si riferisce all’interno del riquadro delle ombreggiature, mentre ‘Bordo’ appare all’esterno del blocco.

Se si desidera creare un riquadro d’ombra più morbido e curvo, è possibile attivare la levetta “Angoli arrotondati”. Infine, è possibile modificare l’allineamento e il padding, in modo simile a come si personalizzano altri blocchi in WordPress.
Per creare altre ombre di riquadro, basta seguire lo stesso procedimento descritto sopra.
Quando si è soddisfatti dell’aspetto della pagina, è sufficiente fare clic su “Aggiorna” o “Pubblica” per rendere attive tutte le nuove ombre dei riquadri.
Metodo 3. Aggiungere l’ombra di un boxed usando un builder di pagina (facile)
Se volete aggiungere box shadow alle landing page, alle homepage personalizzate o a qualsiasi parte del vostro tema WordPress, vi consigliamo di utilizzare un plugin di page builder.
SeedProd è il miglior costruttore di pagine WordPress drag and drop. Permette di progettare landing page personalizzate e persino di creare un tema WordPress personalizzato senza dover scrivere una sola riga di codice.
Inoltre, consente di aggiungere ombre di riquadro a qualsiasi blocco utilizzando l’avanzato editor drag-and-drop.
Per prima cosa, è necessario installare e attivare il plugin SeedProd. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Nota: esiste anche una versione premium di SeedProd, con template dal design più professionale, caratteristiche avanzate e integrazione con WooCommerce. Tuttavia, utilizzeremo la versione gratuita, che ha tutto ciò che serve per aggiungere boxed shadows in WordPress.
Dopo l’attivazione, andare su SeedProd ” Pagine di destinazione nella dashboard di WordPress.

SeedProd è dotato di oltre 300 template progettati in modo professionale e raggruppati in categorie. In alto sono presenti categorie che consentono di creare bellissime pagine coming soon, attivare la modalità di manutenzione, creare una pagina di accesso personalizzata per WordPress e altro ancora.
Tutti i modelli di SeedProd sono facilmente personalizzabili, quindi è possibile utilizzare qualsiasi design.
Quando si trova un modello che si desidera utilizzare, è sufficiente passare il mouse su di esso e fare clic sull’icona del segno di spunta.

È ora possibile digitare un nome per la pagina di destinazione nel campo “Nome della pagina”. SeedProd creerà automaticamente un “URL della pagina” utilizzando il nome della pagina.
È consigliabile includere parole chiave pertinenti nell’URL ogni volta che è possibile, in quanto ciò aiuta i motori di ricerca a capire di cosa tratta la pagina. Spesso questo migliora la SEO di WordPress.
Per modificare l’URL generato automaticamente dalla pagina, è sufficiente digitare nel campo “URL della pagina”.

Quando si è soddisfatti delle informazioni inserite, fare clic su “Salva e inizia a modificare la pagina”. In questo modo verrà caricata l’interfaccia del costruttore di pagine di SeedProd.
Questo semplice costruttore drag-and-drop mostra un’anteprima live del design della pagina sulla destra. A sinistra è presente un menu che mostra tutti i diversi blocchi e sezioni che è possibile aggiungere alla pagina.

Quando si trova un blocco che si desidera aggiungere, è sufficiente trascinarlo sul modello.
Per personalizzare un blocco, fare clic per selezionarlo nell’editor di SeedProd. Il menu di sinistra mostrerà ora tutte le impostazioni che è possibile utilizzare per personalizzare il blocco.
Ad esempio, facendo clic su un blocco Titolo, è possibile digitare il proprio testo o modificare il colore del testo e la dimensione del font.

Durante la creazione della pagina, è possibile spostare i blocchi nel layout trascinandoli e rilasciandoli. Per istruzioni più dettagliate, consultate la nostra guida su come creare una landing page con WordPress.
Per creare un’ombra di riquadro, fare clic per selezionare un blocco qualsiasi nell’editor di pagina di SeedProd. Le impostazioni del menu di sinistra possono variare a seconda dei blocchi, ma in genere è necessario fare clic sulla scheda “Avanzate”.

Cercare il menu a discesa “Ombra” sotto la sezione “Stili”. Aprire questo menu a tendina e scegliere uno stile d’ombra come Hairline, Medium o 2X Large.
L’anteprima si aggiorna automaticamente, in modo da poter provare diversi stili per vedere quello che appare migliore nel design della pagina.

Se non si desidera utilizzare nessuno degli stili già pronti, fare clic su “Personalizzato”.
Questo aggiunge alcune nuove impostazioni che consentono di modificare il colore, la sfocatura, la diffusione e la posizione dell’ombra personalizzata.

Fatto questo, si può continuare a lavorare sulla pagina aggiungendo altri blocchi e box shadow.
Quando si è soddisfatti dell’aspetto della pagina, fare clic sul pulsante “Salva” e poi scegliere “Pubblica” per renderla attiva.

Metodo 4. Aggiungere l’ombra di un boxed usando CSS Hero (avanzato)
Se non vi sentite a vostro agio a lavorare con il codice, ma volete comunque creare ombreggiature avanzate, potete provare CSS Hero. Questo plugin premium vi permette di perfezionare ogni parte del vostro tema WordPress senza dover scrivere una sola riga di codice.
CSS Hero consente di creare un’ombra unica per ogni blocco, quindi è un’ottima scelta se si desidera creare molti effetti d’ombra diversi.
Per prima cosa, è necessario installare e attivare il plugin CSS Hero. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Dopo l’attivazione, nella parte superiore dello schermo apparirà il pulsante “Procedi all’attivazione del prodotto”. Fare clic su questo pulsante.

Questo vi porterà al sito web di CSS Hero, dove potrete accedere al vostro account e ottenere una chiave di licenza. Seguite le istruzioni sullo schermo e sarete reindirizzati al vostro sito in pochi clic.
Quindi, fate clic sul testo “CSS Hero” nella barra degli strumenti di amministrazione di WordPress.

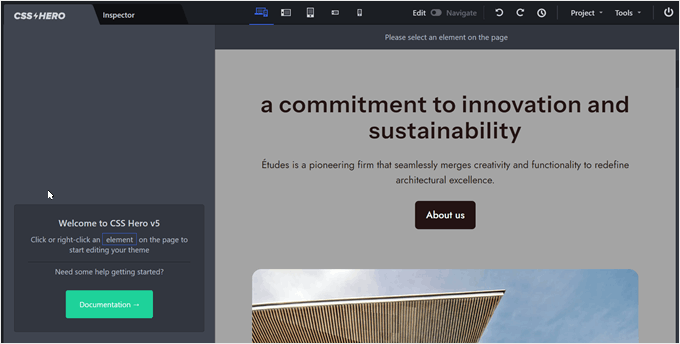
Si aprirà l’editor CSS Hero.
Come predefinito, l’editore CSS Hero presenta un’anteprima WYSIWYG del sito web e un pannello a sinistra in cui è possibile modificare ogni elemento del design web.

Se non ci si trova nella pagina in cui si vuole add-on l’ombra del boxed, si può passare dalla modalità ‘Modifica’ alla modalità ‘Navigazione’.
In questo modo è possibile interagire normalmente con i menu di navigazione, i colleghi e altri contenuti.

A questo punto è possibile navigare nella pagina o nel post in cui si desidera aggiungere l’ombra.
Non appena si raggiunge la pagina, passare nuovamente alla modalità “Modifica”.

A questo punto, fate clic sul paragrafo, sull’immagine, sul pulsante o su qualsiasi altro contenuto a cui volete aggiungere l’ombra del riquadro.
Nel pannello di sinistra, fare clic su “Extra”.

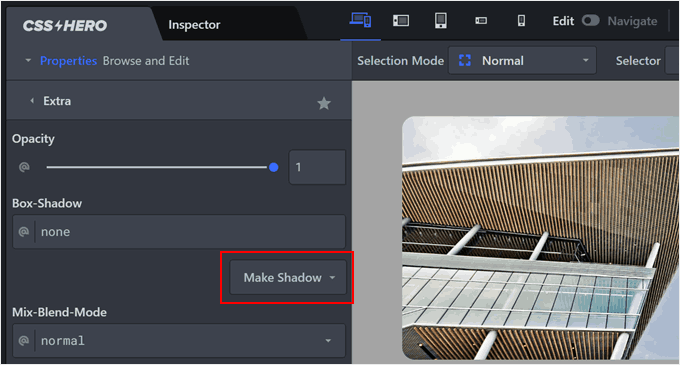
A questo punto è possibile fare clic su “Crea ombra”.
Questo mostrerà tutte le impostazioni che si possono usare per creare un’ombra di scatola.

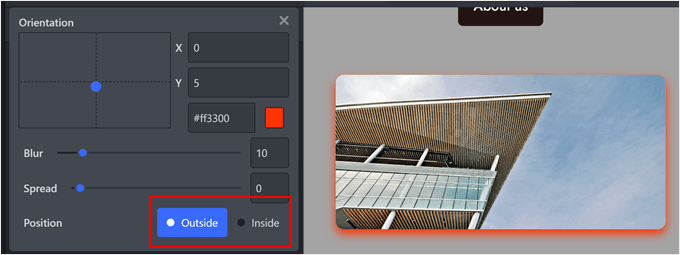
Per iniziare, è possibile modificare l’aspetto dell’ombra all’interno o all’esterno del blocco utilizzando le impostazioni di “Posizione dell’ombra”.
In questo caso, abbiamo selezionato “Esterno” per far apparire l’ombra all’esterno dell’immagine stessa.

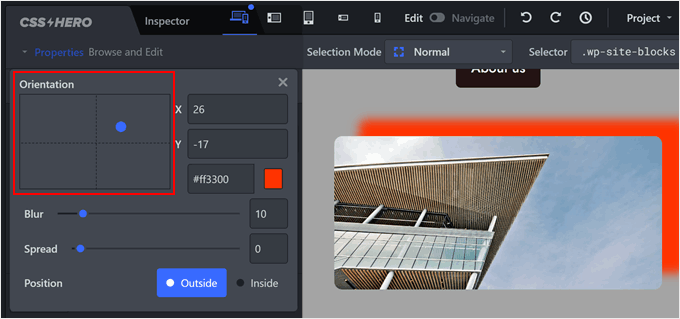
Dopo aver preso questa decisione, è possibile regolare con precisione l’orientamento dell’ombra utilizzando il piccolo punto nella casella ‘Orientamento’.
È sufficiente trascinare il punto in una nuova posizione per vederlo muovere nell’anteprima dal vivo.

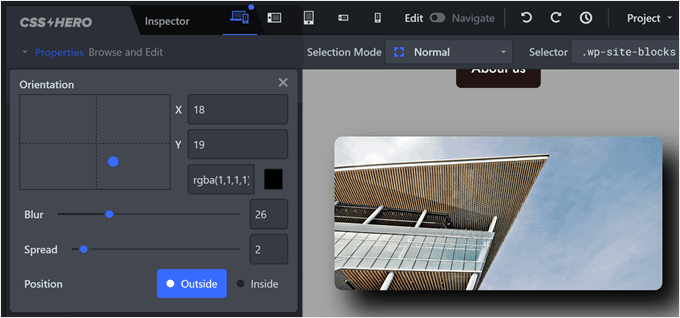
Quando si è soddisfatti della posizione dell’ombra, è possibile modificarne il colore, la sfocatura e la diffusione.
CSS Hero mostrerà immediatamente queste modifiche, in modo da poter provare diverse impostazioni per vedere quale appare migliore.

Per aggiungere un’ombra di riquadro ad altri blocchi, basta seguire la stessa procedura descritta sopra.
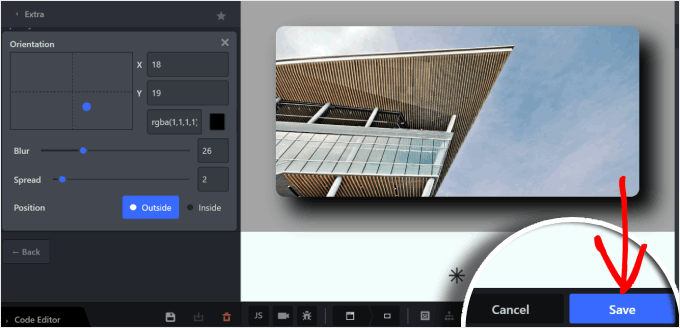
Quando si è soddisfatti dell’aspetto della pagina, fare clic su “Salva” per rendere effettive le modifiche.

Approfondisci i modi per aggiungere design unici al tuo sito WordPress
I metodi sopra descritti forniscono un’ottima base per l’aggiunta di boxed shadows in WordPress. Ma se volete ottenere effetti ancora più unici e creativi?
Negli articoli che seguono troverete guide utili sull’aggiunta di vari elementi di design al vostro sito web:
- Come aggiungere effetti hover alle immagini in WordPress – Questa guida esplora i diversi effetti al passaggio del mouse che potete creare per le vostre immagini, rendendo il vostro sito web più coinvolgente e interattivo per i visitatori.
- Come aggiungere facilmente animazioni CSS in WordPress – Le animazioni, insieme alle boxed shadows, possono creare un’esperienza utente dinamica e visivamente accattivante, catturando l’attenzione dei visitatori e mantenendoli impegnati.
- Come aggiungere un effetto parallasse a qualsiasi tema WordPress – Incorporando effetti di parallasse, è possibile migliorare l’illusione di profondità e creare un sito web più coinvolgente.
- Come creare un divisore personalizzato in WordPress – Questo articolo mostra come creare forme uniche per separare visivamente le sezioni dei contenuti.
- Come creare facilmente uno slider responsive in WordPress – Questa guida vi insegna a creare slider per mostrare i vostri contenuti in modo attraente e poco ingombrante.
- Come aggiungere uno sfondo animato in WordPress – L’aggiunta di sfondi animati può creare un’esperienza utente unica e visivamente interessante.
Speriamo che questo tutorial vi abbia aiutato a imparare come aggiungere un box shadow in WordPress. Potreste anche voler imparare a creare un indice in WordPress o consultare il nostro elenco dei migliori plugin popup per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jennifer Wan says
Hello,
Good tutorial. You explained it in a simple manner with more understandable pictures. Beginners will find it more helpful as I can relate to the early days of my career.
I know the first two methods of adding box shadow in WordPress but I haven’t explored the other methods you mentioned.
Thanks, Will explore.
WPBeginner Support says
Glad we could show you two new methods
Admin
Yusuf Ali says
Box shadow real and an interesting CSS style especially to image. I use it mostly to catch the attention of readers
WPBeginner Support says
We hope our article was helpful in making it easier to add!
Admin