Volete creare uno slider responsive per il vostro sito WordPress?
Gli slider sono comunemente utilizzati nella prima pagina dei siti web per mostrare i prodotti, i servizi, le testimonianze o altri contenuti più importanti in modo interattivo.
In questo articolo vi mostreremo come aggiungere uno slider reattivo al vostro sito web WordPress.

Perché aggiungere un cursore WordPress reattivo al vostro sito web?
Uno slider o slideshow di contenuti è un ottimo modo per mettere in evidenza i prodotti WooCommerce più popolari, gli ultimi video di YouTube, le recensioni dei clienti e altro ancora.

Alcuni cursori sono autoplay, quindi si spostano automaticamente tra le diapositive. Ciò consente di visualizzare molte informazioni in uno spazio ridotto, lasciando così molto spazio per mostrare altri contenuti.
Per questo motivo, molti siti web utilizzano gli slider nelle pagine più importanti, come la landing page, la home page o la pagina di vendita.
Anche se uno slider è impostato per la riproduzione automatica, i visitatori possono spostarsi manualmente tra le diapositive utilizzando i pulsanti di navigazione. In questo modo, uno slider incoraggia i visitatori a interagire con il vostro sito, rendendolo più coinvolgente.
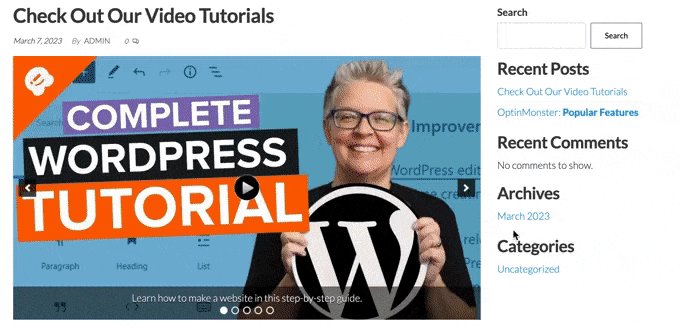
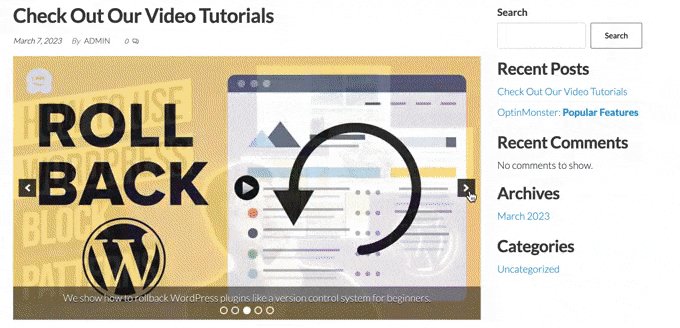
Nella GIF qui sotto potete vedere come un video slider può rendere dinamica una pagina.

Detto questo, vediamo come creare facilmente uno slider responsive in WordPress. Utilizzate i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare.
Metodo 1. Creare un cursore WordPress reattivo usando un plugin (facile e veloce)
Se volete creare uno slider semplice che sia bello sia su desktop che su mobile, vi consigliamo di utilizzare il plugin Soliloquy.
Questo plugin per lo slider di WordPress consente di creare diapositive utilizzando immagini dalla libreria multimediale e può anche mostrare video ospitati su piattaforme di terze parti come YouTube.

È inoltre possibile aggiungere testi alt e didascalie a ogni diapositiva, il che è ottimo per creare contenuti SEO-friendly.
Per prima cosa, è necessario registrarsi per un account Soliloquy. Dopodiché, potrete installare e attivare il plugin Soliloquy sul vostro sito web. Per maggiori dettagli, seguite la nostra guida su come installare un plugin per WordPress.
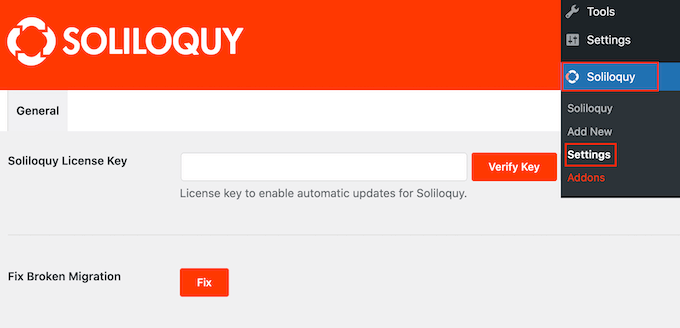
Dopo l’attivazione, andare su Soliloquy ” Impostazioni nella dashboard di WordPress e inserire la chiave di licenza.

È possibile trovare la chiave accedendo al proprio account sul sito web di Soliloquy. Dopo aver inserito queste informazioni, fare clic sul pulsante “Verifica chiave”.
Fatto questo, potete aggiungere un nuovo cursore al vostro sito WordPress andando su Soliloquy ” Aggiungi nuovo“.

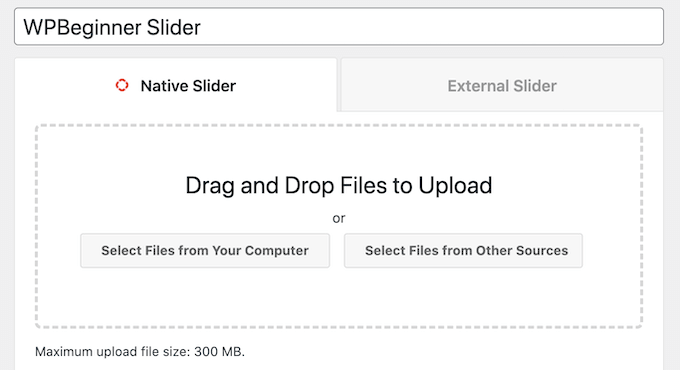
Si può iniziare digitando un titolo. Questo è solo un riferimento, quindi potete usare qualsiasi cosa che vi aiuti a identificare il cursore nella vostra dashboard di WordPress.
Poi è il momento di aggiungere immagini e video al cursore. È possibile trascinare i file nell’editor o fare clic su “Seleziona file da altre fonti”.

Se si desidera utilizzare le immagini, è possibile aggiungere tali file nello stesso modo in cui si aggiungono le immagini nell’editor di blocchi di WordPress.
Se si desidera includere dei video, si consiglia di caricarli su un sito di hosting video come YouTube o Vimeo. Caricare i video direttamente sul sito web non è una buona idea, perché può rallentare il sito e occupare molto spazio.
Nel frattempo, piattaforme come YouTube sono ottimizzate per i video, quindi potete mostrare video ad alta risoluzione nei vostri slider senza influire negativamente sul vostro sito web.
Dopo aver scelto una piattaforma di hosting video, dovete caricare tutti i video che volete includere nello slider di WordPress. Se non siete sicuri di come caricare i video, vi consigliamo di leggere la documentazione ufficiale o il manuale d’uso della piattaforma video scelta.
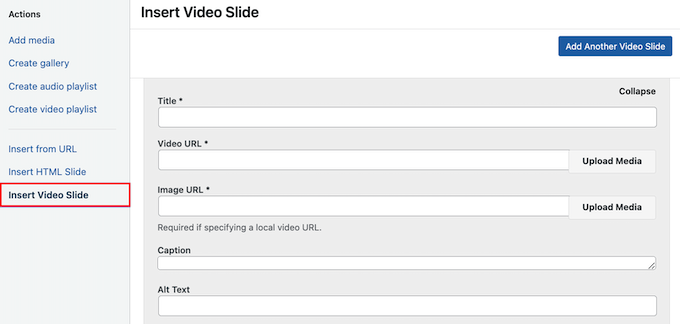
A questo punto è sufficiente fare clic sul pulsante “Seleziona file da altre fonti” e selezionare “Inserisci diapositiva video”.

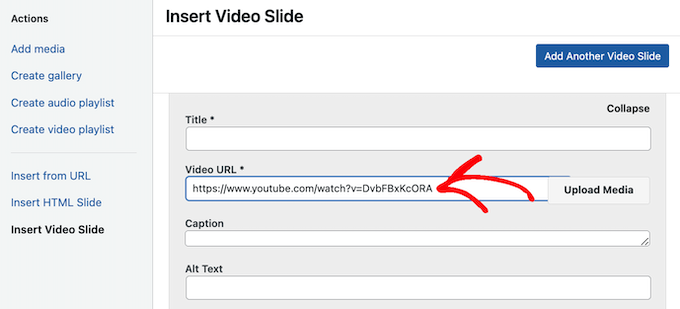
A questo punto è possibile incollare l’URL del video nel campo “URL video”.
Soliloquy mostra tutti i formati di link supportati sul lato destro, quindi assicuratevi che il vostro link utilizzi uno di questi formati.

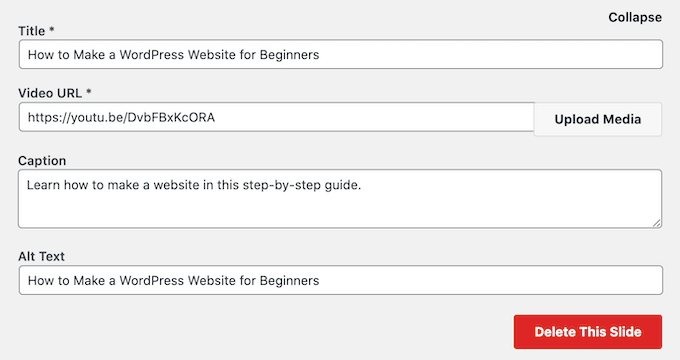
Fatto questo, si può procedere a digitare un titolo nel campo “Titolo”. Questo è solo un riferimento, quindi potete usare qualsiasi cosa vogliate. È anche possibile aggiungere un testo alt, che aiuterà i motori di ricerca a capire il contenuto della diapositiva.
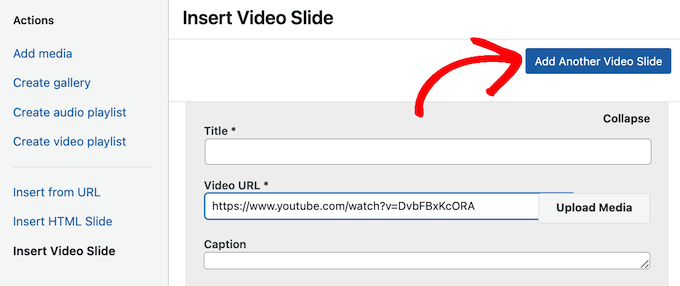
Successivamente, è possibile digitare una didascalia opzionale nel campo “Didascalia”. Questa verrà visualizzata in una barra grigia nella parte inferiore del video prima che il visitatore prema “Play”.

Se non si desidera visualizzare questa barra, è sufficiente lasciare vuoto il campo “Didascalia”.
Una volta soddisfatti delle informazioni inserite, è possibile creare altre diapositive facendo clic su “Aggiungi un’altra diapositiva video”.
Per configurare questa nuova diapositiva, basta seguire la stessa procedura descritta sopra.

Una volta create tutte le diapositive, fate clic su “Inserisci nel cursore”.
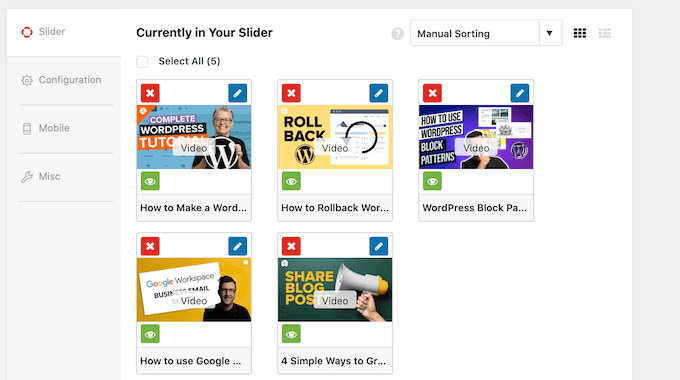
Ora vedrete tutte le vostre diapositive nella sezione “Attualmente nel vostro cursore”.

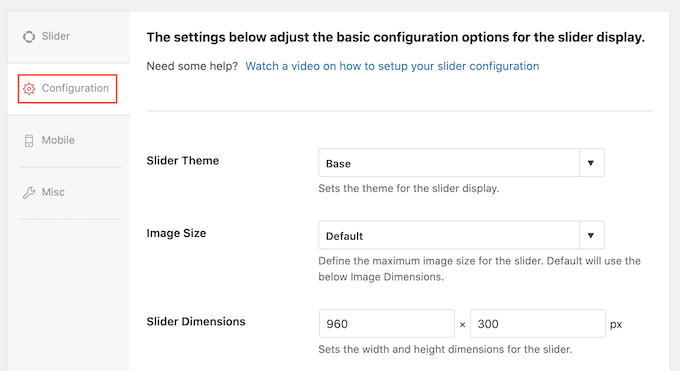
Successivamente, è possibile fare clic sulla scheda “Configurazione” e utilizzare le impostazioni del cursore per personalizzarlo. Ad esempio, è possibile scegliere un nuovo tema per lo slider, modificare le dimensioni dell’immagine e cambiare la posizione dello slider e delle didascalie.
È inoltre possibile personalizzare le frecce di scorrimento e il pulsante di pausa/riproduzione, regolare la velocità di transizione, modificare il tempo di ritardo e altro ancora.

Poi, dovrete assicurarvi che il vostro cursore abbia lo stesso aspetto sui dispositivi mobili, così come su computer e portatili.
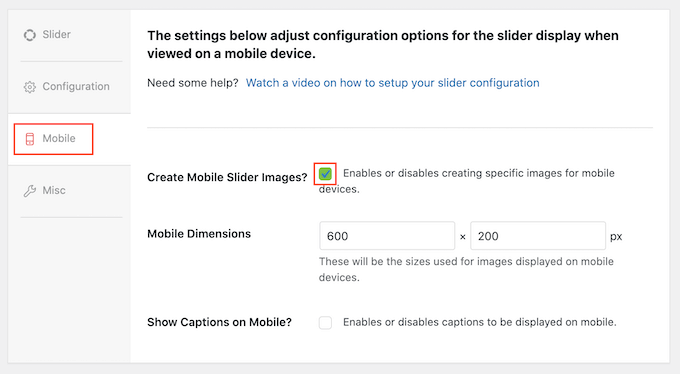
Detto questo, fate clic sulla scheda “Mobile” e selezionate la casella accanto a “Crea immagini di scorrimento per dispositivi mobili”.

È quindi possibile digitare le dimensioni che si desidera utilizzare per le immagini e i video sui dispositivi mobili. Per prendere queste decisioni, può essere utile visualizzare la versione mobile del sito WordPress su un desktop.
Per impostazione predefinita, Soliloquy nasconde le didascalie per gli utenti mobili. Spesso questo aiuta le diapositive ad adattarsi più comodamente agli schermi più piccoli tipicamente utilizzati da smartphone e tablet.
Per questo motivo, si consiglia di lasciare questa impostazione disattivata, ma è possibile selezionare la casella accanto a “Mostra didascalie su cellulare” se si preferisce.
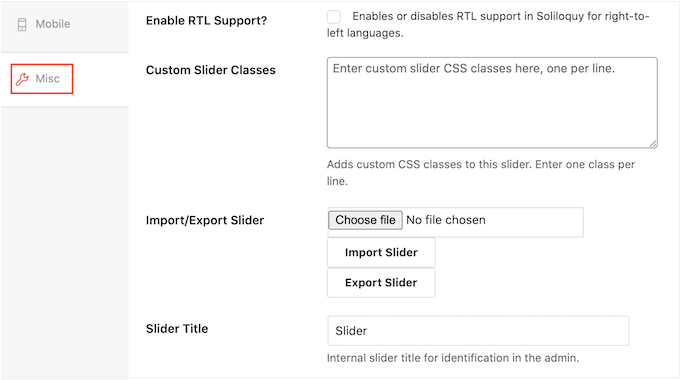
Fatto ciò, fare clic sulla scheda ‘Misc’. Qui è possibile aggiungere CSS personalizzati al cursore, modificare il titolo e lo slug del cursore ed esportare il cursore.

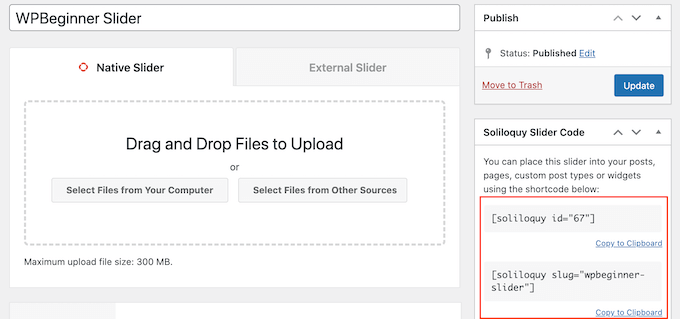
Quando si è soddisfatti della configurazione dello slider, fare clic sul pulsante “Pubblica”.
Soliloquy creerà automaticamente uno shortcode che potrete aggiungere a qualsiasi pagina, post o area predisposta per i widget.

Per ulteriori informazioni su come inserire lo shortcode, consultare la nostra guida su come aggiungere uno shortcode in WordPress.
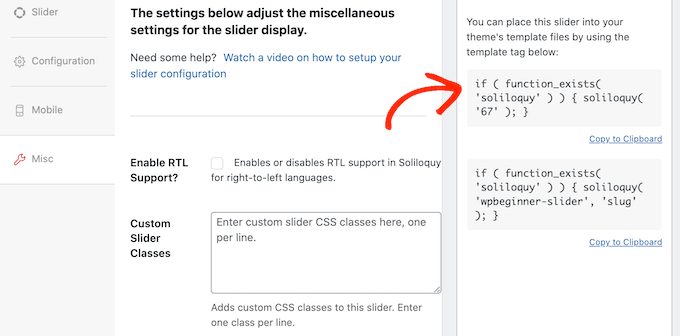
Noterete anche alcuni snippet di codice che potete aggiungere al vostro tema.

Per istruzioni passo passo, consultate la nostra guida su come aggiungere facilmente codice personalizzato in WordPress.
Il modo più semplice per aggiungere il cursore al vostro sito è utilizzare il blocco Soliloquy nell’editor Gutenberg. Basta andare alla pagina o al post in cui si vuole mostrare il cursore e cliccare sul pulsante “+”.
Nella finestra di dialogo che appare, digitate “Soliloquio”.

Quando appare il blocco giusto, fate clic per aggiungerlo al vostro blog o sito web WordPress.
Quindi, aprire il blocco Soliloquy e selezionare il cursore appena creato.

A questo punto è possibile fare clic sul pulsante “Aggiorna” o “Pubblica” per rendere attivo lo slider.
Metodo 2. Creare uno slider reattivo con un costruttore di pagine (più personalizzabile)
Se volete creare un semplice cursore di video o immagini, un plugin come Soliloquy è una buona scelta. Tuttavia, se volete aggiungere uno slider avanzato alle landing page, alle home page personalizzate o persino al vostro tema WordPress, vi consigliamo di utilizzare un plugin di page builder.
SeedProd è il miglior costruttore di pagine WordPress drag-and-drop. Permette di progettare landing page personalizzate e persino di creare un tema WordPress personalizzato senza dover scrivere una sola riga di codice.
Dispone anche di un blocco Carosello di immagini che si può utilizzare per creare cursori di grande effetto.

Si può semplicemente rilasciare questo blocco già pronto in qualsiasi punto della pagina e poi personalizzarlo utilizzando il potente editor drag-and-drop.
Per prima cosa, è necessario installare e attivare il plugin SeedProd. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Nota: esiste una versione gratuita di SeedProd che consente di creare design professionali indipendentemente dal budget a disposizione. Tuttavia, utilizzeremo il plugin premium di SeedProd, poiché è dotato del blocco Image Carousel. Se state creando uno slider per promuovere i vostri prodotti o servizi, il plugin premium si integra anche con WooCommerce e con tutti i migliori servizi di email marketing.
Dopo aver attivato il plugin, SeedProd chiederà la chiave di licenza.

La chiave di licenza si trova nel proprio account sul sito web di SeedProd. Dopo aver inserito le informazioni, fare clic sul pulsante “Verifica chiave”.
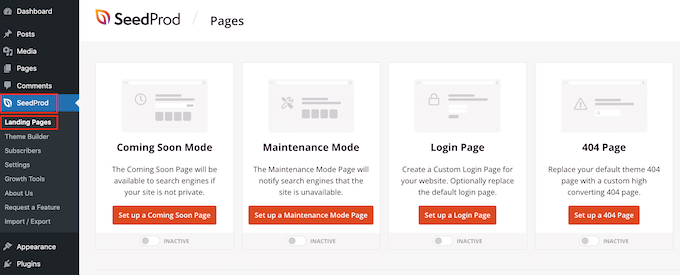
Fatto questo, andate su SeedProd ” Pagine di destinazione nella vostra dashboard di WordPress.

Passo 1: Scegliere un modello dal design professionale
SeedProd è dotato di oltre 180 modelli progettati professionalmente e raggruppati in categorie. Nella parte superiore sono presenti categorie che consentono di creare bellissime pagine coming soon, attivare la modalità di manutenzione, creare una pagina di login personalizzata per WordPress e altro ancora.
Tutti i modelli di SeedProd sono facilmente personalizzabili, per cui è possibile utilizzare qualsiasi design. Quando trovate un modello che vi piace, passateci sopra con il mouse e fate clic sull’icona del segno di spunta.

È ora possibile digitare un nome per la pagina di destinazione nel campo “Nome della pagina”. SeedProd creerà automaticamente un “URL della pagina” utilizzando il nome della pagina.
È consigliabile includere in questo URL parole chiave pertinenti, per aiutare i motori di ricerca a capire di cosa tratta la pagina. Questo può spesso migliorare la SEO di WordPress.
Per modificare l’URL generato automaticamente dalla pagina, è sufficiente digitare nel campo “URL della pagina”.

Quando siete soddisfatti delle informazioni inserite, fate clic su “Salva e inizia a modificare la pagina”. In questo modo verrà caricata l’interfaccia del costruttore di pagine di SeedProd.
Passo 2: Creare un design di pagina personalizzato
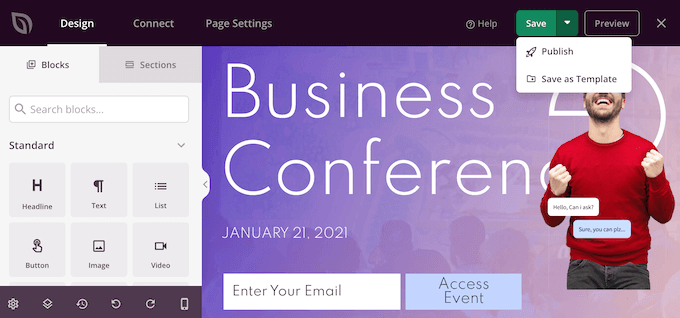
Il costruttore drag-and-drop di SeedProd mostra un’anteprima live del design della pagina sulla destra. A sinistra si trova un menu con tutti i diversi blocchi e sezioni che si possono aggiungere alla pagina.

Quando si trova un blocco che si desidera aggiungere, è sufficiente trascinarlo sul modello.
Per personalizzare un blocco, è sufficiente fare clic per selezionarlo nell’editor di SeedProd. Il menu di sinistra si aggiornerà per mostrare tutte le impostazioni che si possono usare per personalizzarlo.

Durante la creazione della pagina, è possibile spostare i blocchi nel layout trascinandoli e rilasciandoli. Per istruzioni più dettagliate, consultate la nostra guida su come creare una landing page con WordPress.
Passo 3: progettare il vostro cursore reattivo
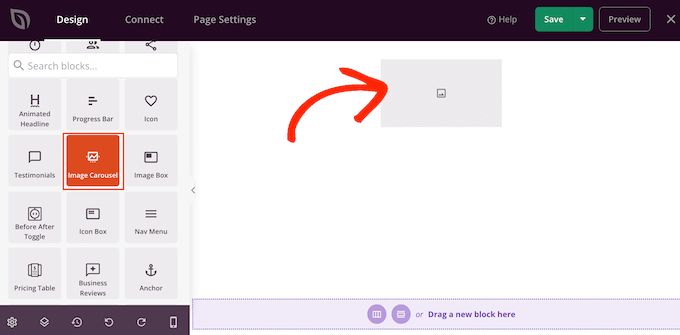
Per creare uno slider reattivo con SeedProd, basta trovare il blocco Image Carousel nel menu di sinistra e trascinarlo nel layout.

Quindi, fare clic per selezionare il blocco Carosello di immagini nell’editor di pagina.
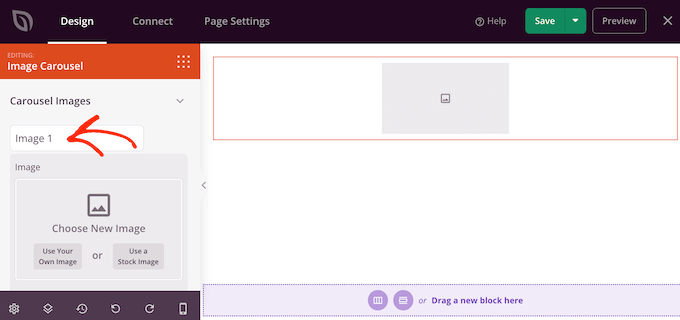
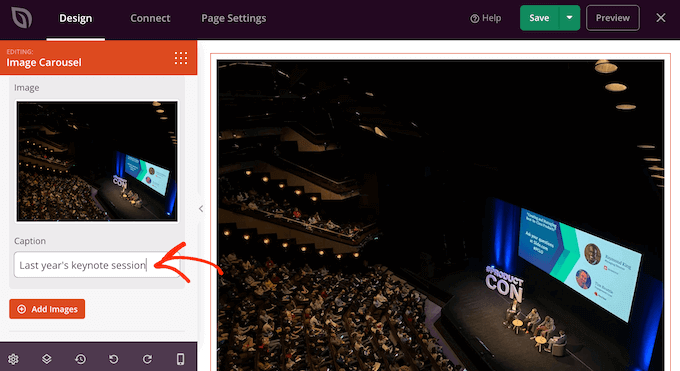
Ora è possibile aggiungere tutte le immagini che si desidera visualizzare nel cursore. Per iniziare, fare clic sull’elemento ‘Immagine 1’ che SeedProd crea per impostazione predefinita.

A questo punto è possibile utilizzare una foto dalla libreria integrata di SeedProd oppure fare clic su “Usa la tua immagine” e scegliere un file dalla libreria multimediale di WordPress.
Dopo aver scelto un’immagine, è possibile aggiungere una didascalia che apparirà sotto l’immagine. SeedProd non visualizza le didascalie per impostazione predefinita, ma vi mostreremo come attivarle più avanti in questo post.

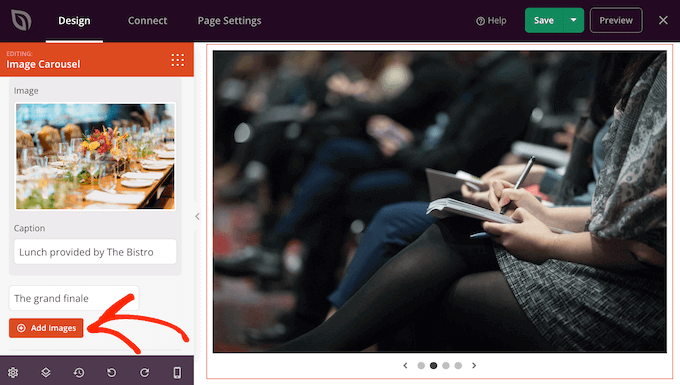
Quando si è soddisfatti della configurazione della diapositiva, fare clic sul pulsante “Aggiungi immagini” per creare un’altra diapositiva.
Per aggiungere altre diapositive, è sufficiente seguire la stessa procedura descritta sopra.

Dopo aver aggiunto tutte le immagini al cursore, è il momento di personalizzare l’aspetto e il comportamento del cursore.
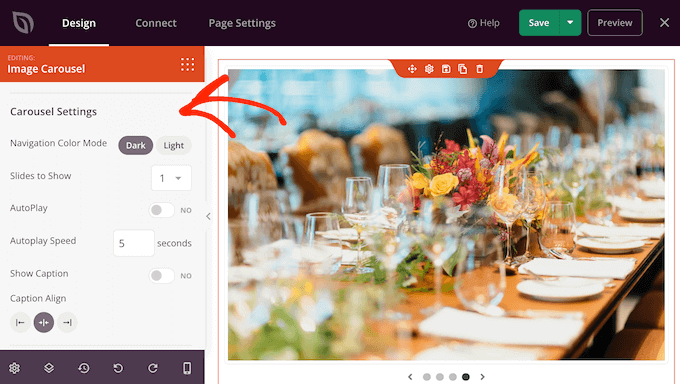
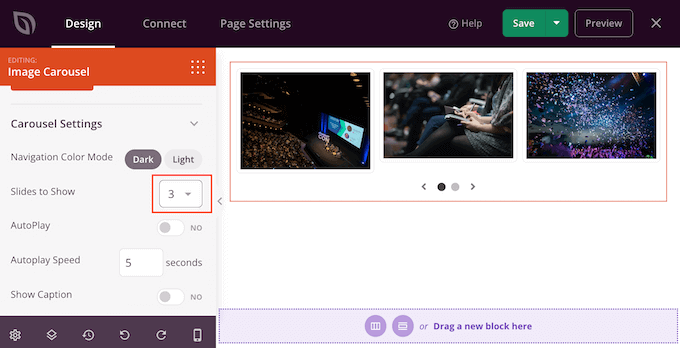
Nel menu di sinistra, fare clic per espandere la sezione “Impostazioni del carosello”.

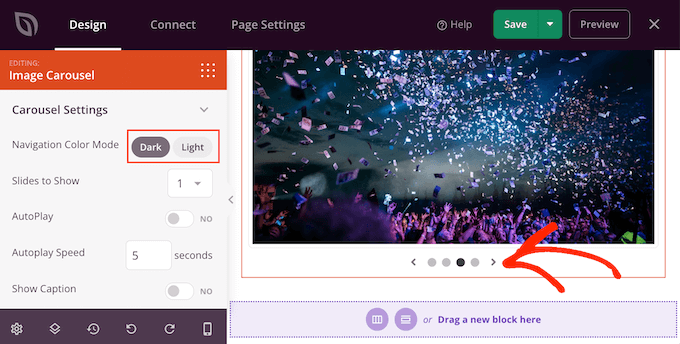
Per iniziare, è possibile passare dalla modalità chiara a quella scura per i pulsanti di navigazione del cursore.
Per provare queste diverse modalità, fare clic sui pulsanti accanto a “Modalità colore di navigazione”. L’anteprima dal vivo si aggiornerà automaticamente in modo da poter vedere quale modalità vi piace di più.

Per impostazione predefinita, il carosello mostra una sola diapositiva e i visitatori dovranno utilizzare i controlli di navigazione per vedere altri contenuti.
Tuttavia, è possibile mostrare più diapositive contemporaneamente, aprendo il menu a tendina “Diapositiva da mostrare” e scegliendo un numero dall’elenco. Questo può essere utile se lo slider ha molti contenuti e si teme che i visitatori non facciano clic su tutte le diapositive.

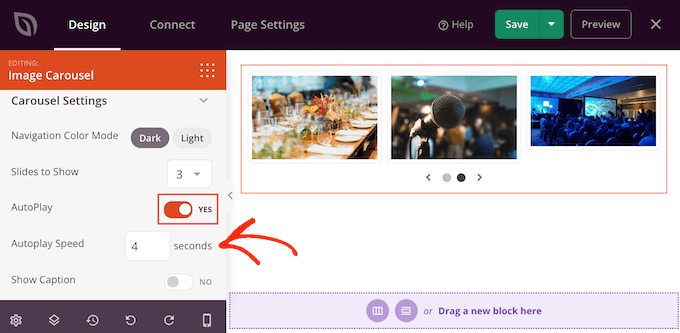
Per impostazione predefinita, i visitatori dovranno fare clic per vedere la diapositiva successiva. Per questo motivo, si consiglia di attivare l’autoplay, che spesso aumenta il numero di diapositive visualizzate dai visitatori.
A questo scopo, fare clic per attivare l’interruttore “Autoplay” e quindi specificare la durata di permanenza sullo schermo di ciascuna diapositiva digitando un numero in “Autoplay Speed”.

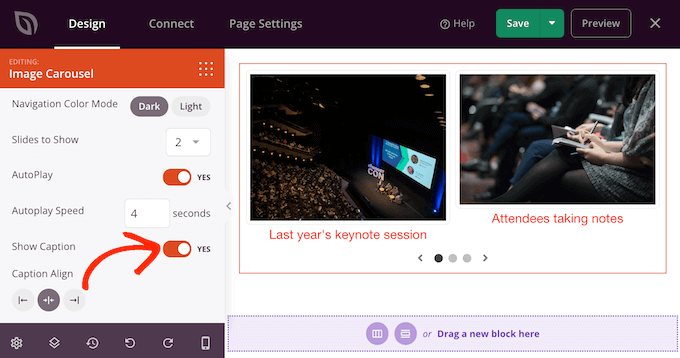
Se sono state aggiunte didascalie alle immagini, fare clic sul cursore “Mostra didascalia” per portarlo da “No” a “Sì”.
È inoltre possibile modificare l’allineamento della didascalia.

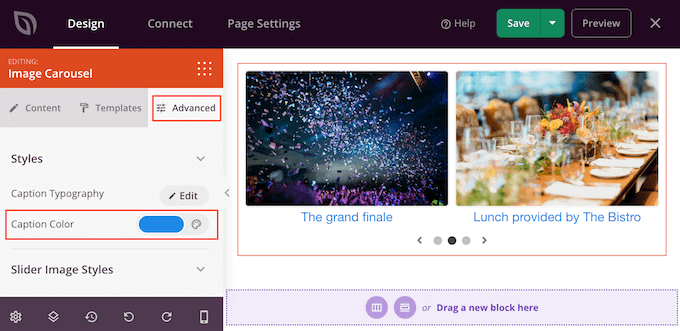
A seconda del colore dello sfondo, potrebbe essere necessario modificare il colore delle didascalie prima che siano visibili ai visitatori.
A tal fine, fare clic sulla scheda “Avanzate” e utilizzare le impostazioni di “Colore didascalia”.

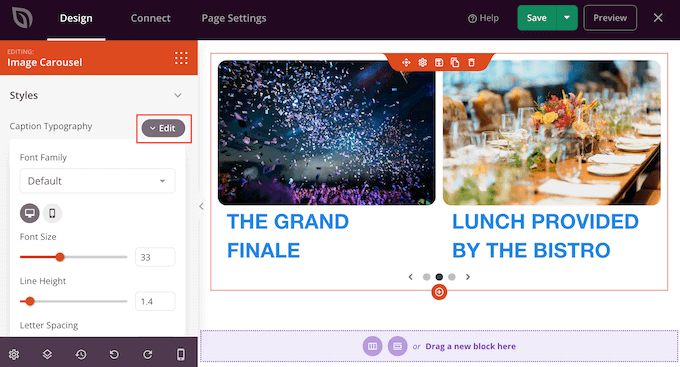
È possibile personalizzare ulteriormente il testo facendo clic sul pulsante “Modifica” accanto a “Tipografia didascalia”.
Questo aggiunge alcune impostazioni che consentono di modificare la dimensione dei caratteri, l’altezza delle righe, la spaziatura e altro ancora.

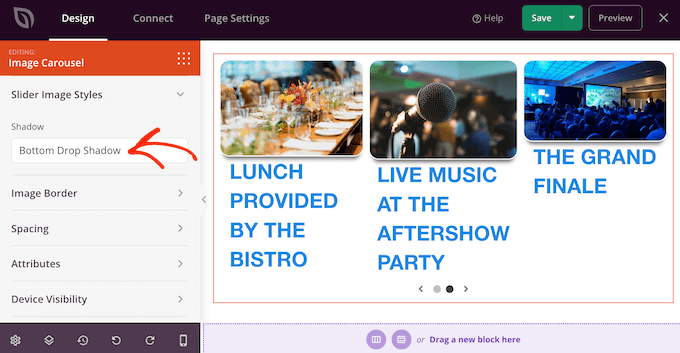
Quando si è soddisfatti dell’aspetto delle didascalie, è possibile aggiungere diverse ombre di riquadro alle diapositive utilizzando il menu a tendina “Stili immagine di scorrimento”.
Queste ombre possono davvero far risaltare le diapositive, quindi vale la pena di provare diverse ombre per vedere se si adattano al design della pagina.

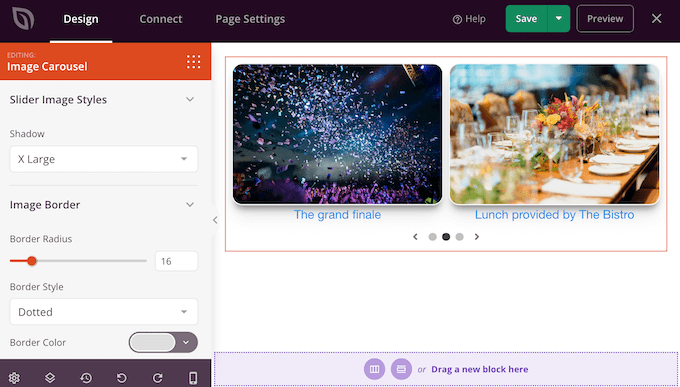
Nella scheda “Avanzate” si trovano anche le impostazioni che consentono di aggiungere un bordo, modificare la spaziatura e persino creare un’animazione di ingresso.
La maggior parte di queste impostazioni sono autoesplicative, quindi vale la pena di esaminarle per vedere quali diversi tipi di effetti si possono creare.

Passo 4: Pubblicare la pagina personalizzata
Quando si è soddisfatti dell’aspetto del cursore, si può continuare a lavorare sul resto della pagina. È sufficiente trascinare i blocchi sul progetto e personalizzarli utilizzando le impostazioni del menu di sinistra.
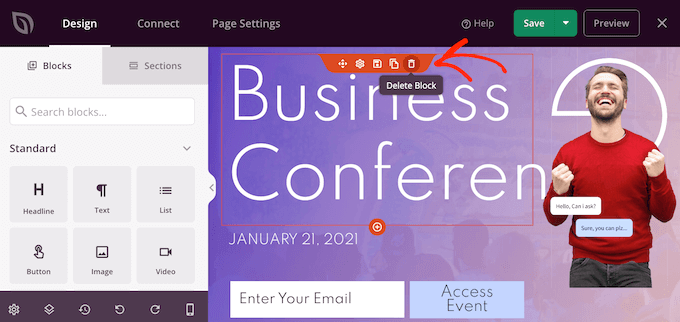
Se si desidera eliminare un blocco, è sufficiente passarci sopra e cliccare sull’icona del cestino quando appare.

Quando vi viene chiesto, fate clic su “Sì, elimina”.
Quando si è soddisfatti dell’aspetto della pagina, è il momento di renderla attiva facendo clic sul pulsante “Salva”. Infine, selezionate “Pubblica” per rendere attivo il vostro cursore.

Metodo 3. Creare uno slider con Smash Balloon (meglio per i post sociali e le recensioni)
Siamo più propensi a provare cose che vediamo acquistate, utilizzate o consigliate da altre persone. Detto questo, è una buona idea mostrare la prova sociale sul vostro sito web, comprese le recensioni dei clienti, le testimonianze o anche i commenti positivi che avete ricevuto sui social media.
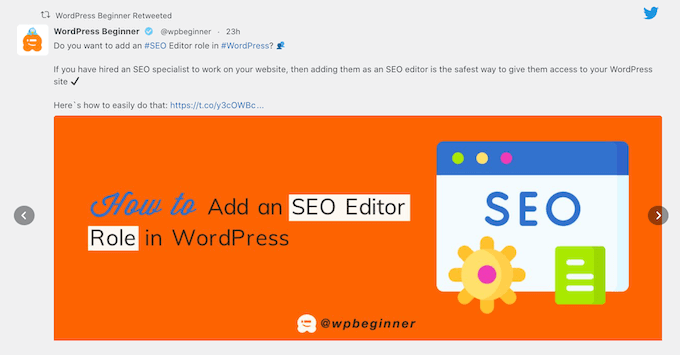
Il modo più semplice per mostrare la prova sociale sul vostro sito è usare Smash Balloon. Smash Balloon dispone di plugin che consentono di incorporare contenuti da Instagram, Facebook, Twitter e YouTube.
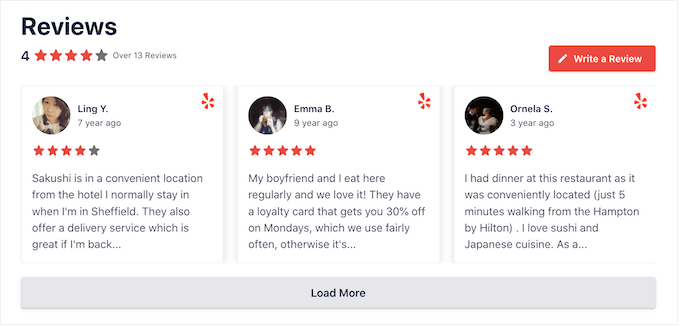
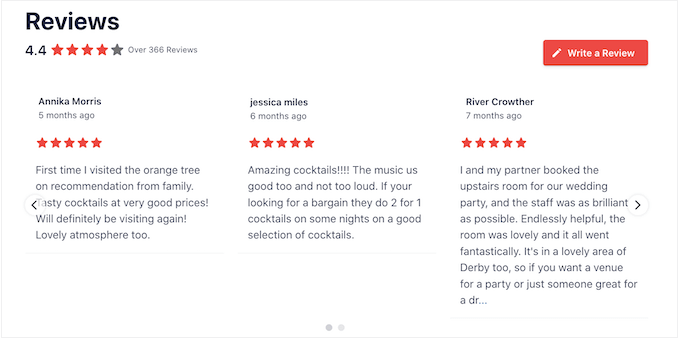
Dispone inoltre di un plugin Reviews Feed che può essere utilizzato per visualizzare le recensioni di Facebook, Tripadvisor, Yelp, Trustpilot, WordPress.org e Google.

Tuttavia, mostrare molti commenti e recensioni positive sul vostro negozio online o sul vostro sito web può occupare molto spazio.
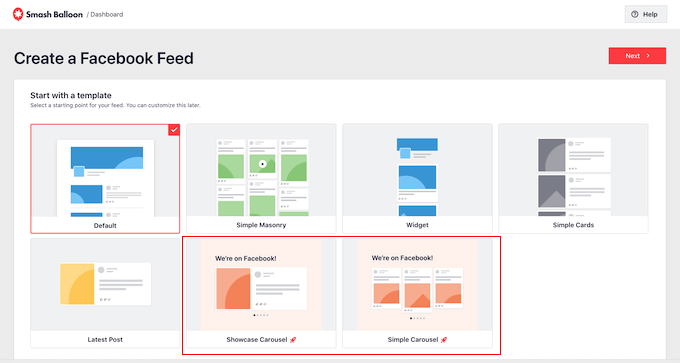
Ecco perché Smash Balloon è dotato di layout e modelli di carosello integrati che si possono utilizzare per creare slider reattivi. In questo modo è possibile creare slideshow per i social media e per le recensioni con pochi clic.

Ancora meglio, Smash Balloon recupera automaticamente i nuovi contenuti, in modo che lo slider mostri sempre gli ultimi post.
Un’altra opzione è quella di mostrare i contenuti dei propri account sui social media.

Se ai visitatori piace ciò che vedono, potrebbero decidere di seguirvi sui social media.
Per aiutarvi a ottenere più follower, Smash Balloon è dotato di pulsanti di invito all’azione già pronti che potete aggiungere ai vostri slider.

Per istruzioni dettagliate passo dopo passo, consultate le nostre guide su come aggiungere i feed dei social media a WordPress e su come mostrare le recensioni di Google, Facebook e Yelp in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come creare facilmente uno slider responsive per WordPress. Potreste anche voler dare un’occhiata alla nostra guida su come creare un cursore di immagini reattivo o vedere la nostra scelta di esperti del miglior software di live chat per le piccole imprese.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Sridhar says
I have the free version of Soliloquy. How do I CENTER the slides, please?
WPBeginner Support says
You would want to reach out to Soliloquy’s support for their current method for how the content is aligned.
Admin
Thomas says
How can I remove the directional arrows and the pager from my slider in Soliloquy?
Benny nnaji says
Can I add different texts on images here and give them different animations?
Jide Jegede says
I am looking for a post slider for magazine website. Can this plugin do that because I couldn’t see a mention of this in your analysis?
WPBeginner Support says
Hi Jide,
Yes it can. Please see our article on how to create featured content slider in WordPress.
Admin
aisha says
How would I center a soliloquy slide in a blog post? I have added a slider but it is aligned with the left side of the page even if using the center button when creating a blog post.
amy lacina says
i have successfully added several images to my slider but there are two images that show up as black boxes upon upload. they will upload just fine into the wordpress media library but not into the soliloquy slider. any help would be appreciated. thank you!
Alissa says
I’m creating a website for which I need to create custom sliders for each page. I wasn’t clear on whether I can do this or not with Soliloquy. Please let me know. Thanks!
WPBeginner Support says
Yes, you can do this with Soliloquy.
Admin
Nelson says
How I can make a slider like this on the screenshot with soliloquy?
Ian says
Excellent! thanks WpBeginner!
Tony says
Thanks for the great article!
I have a couple of questions
1. Does the Soliloquy slider cover full-width on a full-width website design?
2. I am looking for a slider that I can add text or different text blocks and a CTA button. I want to be able to position the text on the slider where it needs to go on certain parts of the image.
Thanks!
WPBeginner Support says
You can add CTA buttons on your slider with Soliloquy. You can adjust slider height and width from settings. Soliloquy is responsive by default so you can set a maximum width and it will automatically adjust itself to user’s screen size.
Admin
Mark says
Is it better to code one yourself rather than use a plugin?
andy says
I wrote a text on image caption BUT it is not responsive: it didn’t appear on the mobile slider version. Why?
Tess Hanbury says
I need a portrait slider for images that are consistently H-920 X W-736 and I do not want a whole
lot of black space around it, and I haven’t found out anything on the internet, except that a bunch of other people are also looking for small portrait sliders .
Is there any way to resize Soliloquy to achieve this?
Thanks
Tess
WPBeginner Support says
Yes this can be achieved using Soliloquy.
Admin
Vaibhav Singh says
Thanks for taking time to write this. Really enjoyed reading this.
Carolyn says
Does Soliloquy have an option for showing recent posts in the slider? (I wasn’t able to tell from the features list on the sales site.)
If it doesn’t, is there a recent posts slider that you would recommend?
Fran Boloni says
Hi,
Soliloquy is supposed to be SEO friendly. Do you actually have an example of a website using soliloquy gallery and its images are indexed in google ?
WPBeginner Support says
Soliloquywp.com
Admin
dani says
You helped me a lot thanks
Willem Smith says
If I have large images for desktop use are they converted to smaller images for smartphones or smaller tablets. Or are the large images also being used for smartphones?
Is it possible to differentiate by hand by telling Soliloquy which images to use at which resolution?
Gail says
Can you have more than one slider on the main page?
I am wanting to add a smaller slider with current products up front and easy to find for my customers. I also want to add a link on each photo to get to the product page.
WPBeginner Support says
Gail yes, using Soliloquy you can have multiple sliders on a page.
Admin
chaima wetcha says
hi, i try to add two sliders in the same page using soliloquy lite but i doesn’t work, can you gide me please
anita says
thanks a lot! I just bought soliloquy (with your coupon!) and this post is so useful and clear!!