Volete incorporare i feed di Instagram in WordPress?
Mostrare foto e video di Instagram sul vostro sito web aiuta a mantenere freschi i contenuti, aumenta il coinvolgimento degli utenti e crea fiducia. È anche un ottimo modo per promuovere il vostro account Instagram e ottenere più follower.
In questo articolo vi mostreremo come incorporare Instagram in WordPress, passo dopo passo.

Perché incorporare Instagram nel vostro sito WordPress?
Secondo la nostra ricerca sulle statistiche di marketing, Instagram conta oltre 2 miliardi di utenti attivi mensili. Ciò significa che è un luogo ideale per promuovere i vostri prodotti e servizi, costruire la consapevolezza del marchio e far crescere il vostro pubblico.
Tuttavia, le persone non vedranno i vostri contenuti di Instagram se visitano solo il vostro sito web. Per questo motivo, è opportuno incorporare il vostro feed di Instagram in WordPress, in modo che tutti possano vederlo.
È un modo semplice per promuovere la vostra pagina sui social media e incoraggiare più persone a seguirvi su Instagram.
Tutti questi contenuti extra possono migliorare l’ottimizzazione per i motori di ricerca (SEO) del vostro sito e incoraggiare i visitatori a tornare per controllare gli ultimi post. I commenti positivi e i “mi piace” sono anche una potente prova sociale che può creare fiducia e aumentare le vendite.
Detto questo, vediamo come incorporare un feed di Instagram in WordPress.
Come installare un plugin per le foto di Instagram
Il modo migliore per incorporare Instagram in WordPress è utilizzare il plugin Smash Balloon Social Photo Feed.
Questo plugin gratuito consente di mostrare le foto di uno o più account Instagram, in un feed completamente personalizzabile.

È anche il modo più semplice per risolvere il problema di Facebook e Instagram oEmbed in WordPress.
Dopo aver inserito il feed nel vostro sito web, questo si aggiornerà automaticamente ogni volta che farete un nuovo post su Instagram. In questo modo, potrete mantenere il vostro sito fresco e interessante senza doverlo aggiornare manualmente.
In questa guida utilizzeremo la versione gratuita di Smash Balloon, che ha tutto ciò che serve per aggiungere un feed Instagram al vostro sito WordPress. Tuttavia, esiste anche una versione pro che consente di visualizzare feed di hashtag, aggiungere immagini shoppable di Instagram e altro ancora.
Prima di iniziare, è necessario collegare il proprio account Instagram a una pagina Facebook. Se avete un account Instagram personale, potete anche trasformarlo in un account aziendale, in modo che Smash Balloon mostri automaticamente la vostra biografia e la vostra intestazione su Instagram.
Per le istruzioni passo-passo su come eseguire entrambe le operazioni, consultare la sezione FAQ alla fine di questa guida.
Quando siete pronti, installate e attivate il plugin Smash Balloon Social Photo Feed. Per maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
Come collegare un account Instagram a WordPress
Dopo aver attivato il plugin, il primo compito è quello di collegare l’account Instagram a WordPress. Basta andare su Instagram Feed ” Impostazioni e poi cliccare su “Aggiungi nuovo”.

Con Smash Balloon pro, è possibile creare feed da post e hashtag taggati, o addirittura creare un social wall con contenuti provenienti da molti siti web di social media diversi.
Poiché stiamo usando il plugin gratuito, è sufficiente selezionare “Timeline utente” e poi fare clic su “Avanti”.

A questo punto, è sufficiente scegliere l’account da utilizzare per il feed fotografico personalizzato di Instagram.
Per iniziare, fare clic sul pulsante “Aggiungi sorgente”.

Nella schermata successiva, scegliere se mostrare le foto di un account Instagram personale o aziendale.
Se si seleziona la casella accanto a “Personale”, Smash Balloon non includerà l’avatar e la biografia di Instagram nell’intestazione per impostazione predefinita. Tuttavia, è sempre possibile aggiungere l’avatar e la biografia di Instagram in un secondo momento nelle impostazioni del plugin.

Dopo aver scelto “Personale” o “Business”, fate clic su “Accedi con Facebook”.
A questo punto potete selezionare l’account Instagram che volete inserire nel vostro sito WordPress e fare clic su “Avanti”.

Successivamente, selezionate la casella accanto alla pagina Facebook collegata al vostro account Instagram.
Una volta fatto ciò, fare clic sul pulsante “Avanti”.

A questo punto apparirà un popup con tutte le informazioni a cui Smash Balloon avrà accesso e le azioni che può eseguire.
Per limitare l’accesso di Smash Balloon al vostro account Instagram, basta fare clic su uno qualsiasi degli interruttori per portarlo da “Sì” a “No”. Tenete presente che questo potrebbe influenzare le foto e i video che potete mostrare sul vostro blog o sito web WordPress.
Per questo motivo, si consiglia di lasciare tutti gli interruttori abilitati.
Quando si è soddisfatti delle impostazioni, fare clic su “Fatto”.

Ora vedrete un popup con l’account Instagram appena aggiunto al vostro sito web.
È sufficiente selezionare la casella accanto all’account e fare clic su “Aggiungi”.

Smash Balloon vi riporterà alla schermata Instagram Feeds ” All Feeds.
Per aggiungere un feed di social media a WordPress, è sufficiente selezionare la casella accanto all’account Instagram che si desidera utilizzare. Quindi, fare clic su “Avanti”.

Il plugin creerà un feed di foto di Instagram che potrete aggiungere a qualsiasi pagina, post o area predisposta per i widget. Ad esempio, è possibile visualizzare le foto di Instagram in una barra laterale di WordPress.
Tuttavia, prima di incorporare il feed di Instagram, è possibile personalizzare l’aspetto e aggiungere le informazioni mancanti.
Come personalizzare il feed di foto di Instagram
Per impostazione predefinita, Smash Balloon aprirà il vostro feed nel suo editor, pronto per essere personalizzato.
A destra, viene visualizzata un’anteprima del feed fotografico di Instagram. Sul lato sinistro si trovano tutte le impostazioni che si possono utilizzare per personalizzare il feed fotografico.

La maggior parte di queste impostazioni si spiegano da sole, ma ne illustreremo rapidamente alcune aree chiave.
Per iniziare, è possibile modificare il layout delle foto di Instagram e aggiungere un padding selezionando “Feed Layout” dal menu di sinistra.
Man mano che si apportano modifiche, l’anteprima si aggiorna automaticamente, in modo da poter provare diverse impostazioni per vedere quale sia la migliore.

Per impostazione predefinita, Smash Balloon mostra lo stesso numero di foto, indipendentemente dal fatto che l’utente si trovi su un computer desktop o su un dispositivo mobile.
È possibile visualizzare un’anteprima dell’aspetto del feed di Instagram su computer desktop, tablet e smartphone utilizzando la fila di pulsanti nell’angolo in alto a destra.

Gli smartphone e i tablet hanno in genere schermi più piccoli e una minore potenza di elaborazione, quindi è consigliabile mostrare meno foto e video di Instagram sui dispositivi mobili.
Per farlo, basta digitare un numero diverso nel campo “Mobile” sotto “Numero di messaggi”.

Creando layout diversi per smartphone, tablet e computer desktop è possibile assicurarsi che il feed abbia un aspetto eccellente, indipendentemente dal dispositivo utilizzato dal visitatore.
Per impostazione predefinita, il feed del plugin mostra meno colonne su smartphone e tablet, rispetto ai computer desktop. In questo modo le foto e i video si adattano comodamente agli schermi più piccoli.
Per modificare queste impostazioni predefinite, è sufficiente digitare nuovi numeri nelle impostazioni “Colonne”.

Dopo aver apportato le modifiche, fare clic sul link “Personalizza”.
In questo modo si torna all’editor principale di Smash Balloon, pronto per esplorare la schermata di impostazione successiva, ovvero “Schema di colore”.

Per impostazione predefinita, Smash Balloon utilizza uno schema di colori ereditato dal tema di WordPress, ma ha anche temi “Light” e “Dark” che possono essere utilizzati al suo posto.
È anche possibile creare uno schema di colori personalizzato selezionando “Personalizzato” e utilizzando le impostazioni per modificare il colore dei link, il colore dello sfondo, il colore del testo in WordPress e altro ancora.

Per impostazione predefinita, Smash Balloon aggiunge un’intestazione al feed di Instagram, che è la foto del profilo e il nome della pagina. Per modificare l’aspetto di questa sezione, cliccate su “Intestazione” nel menu di sinistra.
In questa schermata è possibile modificare il colore dello sfondo, mostrare la biografia di Instagram, cambiare le dimensioni dell’intestazione e altro ancora.

A volte si può desiderare di mostrare un’immagine del profilo diversa. Ad esempio, se il vostro avatar di Instagram non si distingue dal vostro tema, potete utilizzare un logo personalizzato.
Per modificare l’immagine del profilo, cliccare su “Aggiungi immagine” sotto “Mostra avatar personalizzato”. È possibile scegliere un’immagine dalla libreria multimediale di WordPress o caricare una nuova foto.

Potete anche aggiungere una biografia diversa. Ad esempio, potreste incoraggiare le persone a visitarvi su Instagram o a iniziare a seguire il vostro account.
Per creare una biografia Instagram unica, è sufficiente digitare nella casella “Aggiungi bio personalizzata”.

Smash Balloon analizza automaticamente le foto di Instagram e le mostra alla risoluzione migliore. Si consiglia di utilizzare queste impostazioni predefinite, ma è possibile ingrandire o rimpicciolire le immagini di Instagram se necessario.
Per modificare le dimensioni delle immagini, fare clic su “Messaggi” nel menu di sinistra. Quindi, selezionare l’opzione “Immagini e video”.

È ora possibile scegliere tra miniature, immagini medie e a grandezza naturale utilizzando il menu a discesa che appare.
Per saperne di più su questo argomento, consultate la nostra guida per principianti sulle dimensioni delle immagini in WordPress.
Se non si è soddisfatti dell’aspetto del feed, è possibile tornare a questa schermata in qualsiasi momento e selezionare “Rilevamento automatico (consigliato)” dal menu a tendina.

Per impostazione predefinita, Smash Balloon aggiunge un pulsante “Carica altro” in fondo al vostro feed Instagram, in modo che i visitatori possano scorrere le vostre foto e i vostri video.
È possibile modificare l’aspetto di questo pulsante selezionando “Carica altro pulsante”.

Qui è possibile far risaltare il pulsante ‘Carica altro’ modificandone il colore di sfondo, il colore del testo e lo stato di passaggio.
Si può anche provare ad aggiungere il proprio messaggio al pulsante, digitando nel campo “Testo”.

Anche se consigliamo di lasciare questo pulsante abilitato, è possibile rimuoverlo. Ad esempio, potreste incoraggiare le persone a visitare il vostro Instagram limitando il numero di foto che possono vedere sul vostro sito.
Per rimuovere il pulsante, è sufficiente attivare il cursore “Abilita” in grigio.

Se ai visitatori piace ciò che vedono, possono decidere di iscriversi utilizzando il pulsante “Segui su Instagram” che appare sotto il feed incorporato.
Poiché si tratta di un pulsante così importante, è possibile aggiungere uno stile personalizzato per farlo risaltare. A tale scopo, selezionare “Pulsante segui” nel menu di sinistra.
Qui è possibile modificare il colore di sfondo del pulsante, lo stato di passaggio e il colore del testo.

Per impostazione predefinita, il pulsante mostra l’etichetta “Segui su Instagram”.
È possibile sostituirlo con un proprio invito all’azione digitando nel campo “Testo”.

Quando siete soddisfatti dell’aspetto del feed di Instagram, non dimenticate di fare clic su “Salva” per memorizzare le modifiche.
Ora siete pronti ad aggiungere il feed di Instagram al vostro sito web WordPress.
Come incorporare il feed di Instagram in WordPress
È possibile aggiungere il feed di Instagram al proprio sito web utilizzando un blocco, un widget o uno shortcode.
Se avete creato più di un feed utilizzando il feed Smash Balloon Social Photo, dovrete conoscere il codice del feed se intendete utilizzare un widget o un blocco.
Per ottenere questo codice, andate su Instagram Feed “All Feeds” e copiate il testo sotto “Shortcode”.
Nell’immagine seguente, dovremo utilizzare instagram-feed feed=1.

Se si desidera incorporare il feed di Instagram in una pagina o in un post, si consiglia di utilizzare il blocco Feed di Instagram.
Nota: se si utilizza un tema abilitato ai blocchi, è possibile seguire le istruzioni riportate di seguito per aggiungere il blocco in qualsiasi punto del sito utilizzando l’editor completo.
Basta aprire la pagina o il post in cui si desidera incorporare il feed di foto e video di Instagram. Quindi, fare clic sull’icona “+” per aggiungere un nuovo blocco e iniziare a digitare “Instagram Feed”.
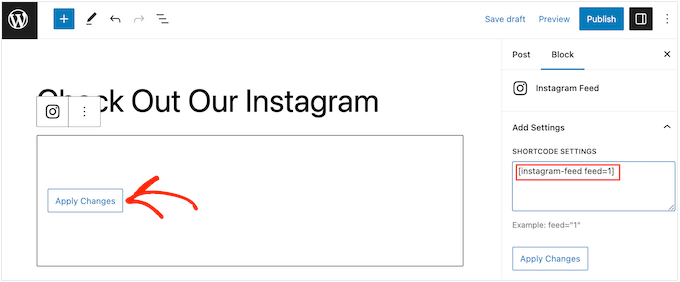
Quando appare il blocco giusto, fare clic per aggiungerlo alla pagina o al post.

Per impostazione predefinita, il blocco mostrerà uno dei feed di Smash Balloon. Se invece volete mostrare un altro feed di Instagram, trovate “Impostazioni shortcode” nel menu a destra.
Qui è sufficiente aggiungere ilcodiceinstagram-feed feed=1, quindi fare clic sul pulsante “Applica modifiche”.

Il blocco mostrerà ora le foto e i video del vostro account Instagram. È sufficiente pubblicare o aggiornare la pagina per far vivere il feed sul vostro sito web.
È inoltre possibile aggiungere il feed di Instagram a qualsiasi area predisposta per i widget. Ad esempio, potete aggiungerlo al piè di pagina del vostro sito WordPress o alla sezione della barra laterale. In questo modo, i visitatori potranno vedere il feed su ogni pagina del vostro sito.
Basta andare su Aspetto ” Widget nella dashboard di WordPress e fare clic sul pulsante blu ‘+’.

Nella barra di ricerca, digitate “Instagram Feed” e selezionate il widget corretto quando appare.
WordPress ha un blocco “Instagram Feed” integrato, quindi assicuratevi di scegliere quello che mostra il logo ufficiale di Instagram.

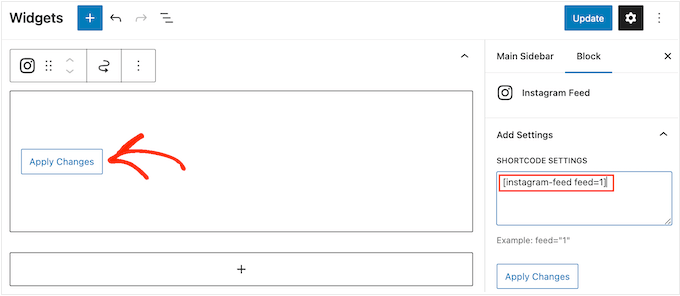
Dopodiché, è sufficiente trascinare il widget nell’area in cui si desidera mostrare il feed di Instagram.
Il widget mostrerà automaticamente uno dei feed creati con Smash Balloon. Se si desidera mostrare un altro feed di Instagram, è sufficiente digitare il codice breve del feed nella casella “Impostazioni del codice breve”.
Quindi, fare clic su “Applica modifiche”.

Ora è possibile rendere attivo il widget facendo clic sul pulsante “Aggiorna”. Per ulteriori informazioni, consultate la nostra guida passo-passo su come aggiungere e utilizzare i widget in WordPress.
Un’altra opzione è quella di incorporare il feed di Instagram in qualsiasi pagina, post o area predisposta per i widget utilizzando uno shortcode.
Basta andare su Instagram Feed “All Feeds” e copiare il codice nella colonna ‘Shortcode’. Ora è possibile aggiungere questo codice a qualsiasi blocco Shortcode.
Per un aiuto nel posizionamento dello shortcode, consultare la nostra guida su come aggiungere uno shortcode.
Infine, se si dispone di un tema abilitato ai blocchi, è possibile utilizzare l’editor completo per aggiungere il blocco Instagram Feed in qualsiasi punto del sito.
Nella dashboard di WordPress, basta andare su Aspetto ” Editor.

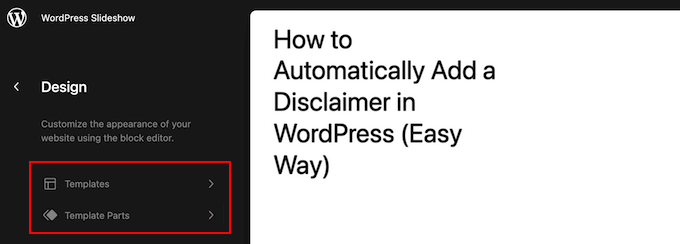
Per impostazione predefinita, l’editor del sito completo mostra il modello della home del tema.
Se si desidera aggiungere il feed di Instagram a un’area diversa, fare clic su “Modello” o “Parti del modello”.

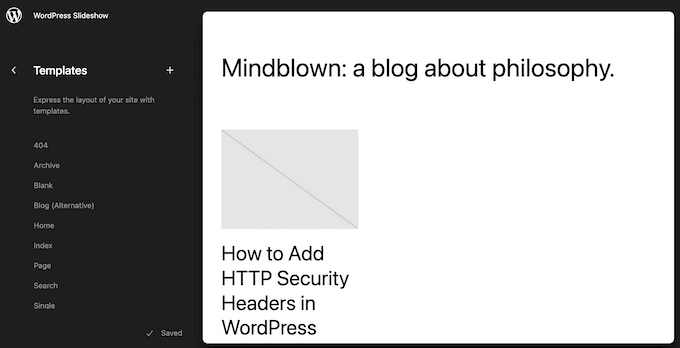
L’editor mostrerà ora un elenco di tutte le parti del template che compongono il tema WordPress.
È sufficiente fare clic sul modello in cui si desidera mostrare il feed di Instagram.

WordPress mostrerà ora un’anteprima del progetto.
Per modificare questo modello, fare clic sull’icona della matita.

Dopo aver scelto un modello, basta passare il mouse sull’area in cui si desidera aggiungere il feed fotografico di Instagram.
Quindi, fare clic sul pulsante blu “+”.

Dopodiché, iniziate a digitare “Instagram Feed”.
Quando appare il blocco giusto, fare clic per aggiungerlo al modello.

Come sempre, Smash Balloon mostrerà un feed per impostazione predefinita se non si aggiunge uno shortcode specifico. È possibile modificare questo feed aggiungendo uno shortcode seguendo la stessa procedura descritta sopra.
Domande frequenti sull’integrazione di Instagram in WordPress
Smash Balloon consente di mostrare facilmente foto e video di Instagram sul vostro sito web. Detto questo, ecco alcune delle domande più frequenti sull’aggiunta di un feed Instagram in WordPress.
Come si crea un account Instagram Business?
Smash Balloon Social Photo Feed può visualizzare le foto di un account Instagram personale o aziendale.
Tuttavia, Smash Balloon non può recuperare automaticamente l’avatar e la biografia di Instagram da un account Instagram personale. Per questo motivo, è consigliabile verificare se si dispone di un account personale o aziendale, quindi passare a un account aziendale in modo che Smash Balloon possa recuperare automaticamente l’avatar e la biografia.
Per controllare, basta visitare il proprio account Instagram e cliccare sull’icona a tre linee nel menu laterale.

Quindi, selezionare “Impostazioni”.
Se non si dispone di un account aziendale, la schermata mostrerà “Passa all’account professionale” nel menu di sinistra.

Se attualmente avete un conto personale e volete passare a un conto business, fate semplicemente clic su questo link.
Come si collega una pagina Facebook a un account Instagram?
Prima di poter aggiungere un feed Instagram a WordPress, dovrete collegare il vostro account Instagram a una pagina Facebook.
A tale scopo, recatevi sulla pagina Facebook che desiderate utilizzare e fate clic su “Impostazioni” nel menu a sinistra.
Successivamente, fare clic su “Account collegato”. A questo punto è possibile selezionare “Instagram” e fare clic sul pulsante “Connetti”.

Facebook mostrerà ora tutte le informazioni a cui potrà accedere e le azioni che potrà eseguire su Instagram.
Se siete d’accordo, fate clic sul pulsante “Connetti”.

Tenete presente che chiunque gestisca la vostra pagina Facebook potrà vedere i vostri messaggi di Instagram e rispondere ad essi. Se volete mantenere i vostri messaggi di Instagram privati, fate clic per disattivare l’opzione.
Quando siete soddisfatti e pronti ad andare avanti, fate clic su “Conferma”.

Si apre un popup in cui è possibile digitare il nome utente e la password di Instagram.
Dopodiché, fare clic su “Accedi”.

Dopo qualche istante, verrà visualizzato un messaggio che indica che i vostri account Instagram e Facebook sono ora collegati.
Speriamo che questo articolo vi abbia aiutato a capire come incorporare facilmente Instagram in WordPress. Potreste anche voler consultare la nostra guida su come creare un feed personalizzato di Facebook in WordPress, o vedere la nostra scelta di esperti dei migliori plugin di social media per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ayanda Temitayo says
This is the first time I am embedding instagram on my wordpress website and it seems somehow easy with this guide. I love the way you use illustrations and images for explanations. It’s a very long blog post but it was worth it.
Thanks for this guide. Do you have any useful link to embed Twitter feed too?
WPBeginner Support says
We do have a guide for embedding tweets on our page below!
https://www.wpbeginner.com/plugins/how-to-embed-actual-tweets-in-wordpress-blog-posts/
Admin
Ekene says
How do I embed YouTube video plugin to my blog
WPBeginner Support says
There are multiple options for adding a YouTube video to your site, you would want to take a look at our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-easily-embed-videos-in-wordpress-blog-posts/
Admin
Todd says
I have added an Instagram video on wordpress with the oAuth but am experiencing a problem. I have the page broken into 2 columns with videos going down the page and the Instagram videos have a large white space under them. Do you know a way to fix that? Here is my site http://www.BeardGrowl.com
Thanks for any help you might be able to offer.
Stephen Clark says
I implemented this neat snippet as you instructed however when it rendered on my WP blog/site, it was a thumbnail sized photo. Is that the intended behavior? Or is it supposed to render the image at full size, meaning there is something in my code I need to dig into?
Editorial Staff says
Is the image being resized? If so look in your Settings > Media to see the maximum embed width.
Admin
Julien Maury says
I’m afraid this code will be useless with WordPress 3.5 :
https://twitter.com/jmlapam/status/264101995357540354
Julien Maury says
Sorry : the link is here : http://core.trac.wordpress.org/changeset/22351
greg says
It’s best practise to omit the last ?> from an all php file.
Cool article!
Mia says
Thank you WPB..your articles have been so helpful!
Editorial Staff says
Thanks for the kind words Mia
Admin
Richard Wells says
Don’t want to be picky, but the closing ?> tag is missing from the code snippet.
Editorial Staff says
WordPress takes care of that by default. It should not give you any error.
Admin
Richard Wells says
Yes, it dawned on me after I posted the comment, I am feeling foolish…
Javier Villanueva says
WP doesn’t add a closing ?> tag, it’s just not needed in php files and overall a best practice to just omit it to prevent sending extra whitespace by accident
Konstantin Kovshenin says
Or you can simply wait for WordPress 3.5, which will ship with oEmbed support for SoundCloud, Instagram and SlideShare
Editorial Staff says
Didn’t even see that in the features for 3.5. Well for the next month or so, people can still use this.
Admin