Volete imparare ad aggiungere effetti hover alle immagini in WordPress?
Gli effetti hover possono rendere il vostro sito più interattivo e coinvolgente, facendo sì che gli utenti rimangano sul vostro sito più a lungo. È possibile utilizzare flipbox e altri effetti hover per rivelare le informazioni in modo accattivante.
In questo articolo vi mostreremo come aggiungere effetti hover alle immagini in WordPress, passo dopo passo.

Perché utilizzare gli effetti Hover delle immagini in WordPress?
Gli effetti hover delle immagini consentono di aggiungere brevi animazioni alle immagini, come zoom, dissolvenze, popup e altro. Questo renderà le immagini più interessanti e coinvolgenti, anche se una pagina ha molte immagini.
È inoltre possibile utilizzare gli effetti hover per attirare l’attenzione del visitatore sui contenuti più importanti. Ad esempio, si possono usare le animazioni CSS per mettere in evidenza il logo del sito o l’invito all’azione.
Alcuni effetti hover possono anche presentare le informazioni in modo più interessante. Ad esempio, si possono creare immagini che si capovolgono per rivelare i prezzi, una valutazione in stelle o una testimonianza di un cliente.
Detto questo, vediamo 5 modi semplici per aggiungere diversi effetti hover alle immagini in WordPress. Utilizzate semplicemente i link rapidi qui sotto per passare direttamente all’effetto che desiderate utilizzare:
- Option 1: Add Flipbox Effects in WordPress (Quick and Easy)
- Option 2: Add Image Zoom and Magnify Effects (Best for Online Stores)
- Option 3: Fade Images on Mouseover in WordPress (Best for Performance)
- Option 4: Add Multiple Image Hover Effects to WordPress (Most Customizable)
- Option 5: Add Image Hover Popup Effects Using a Visual CSS Editor
- Learn More Ways to Add Animation Effects in WordPress
Opzione 1: Aggiungere effetti Flipbox in WordPress (facile e veloce)
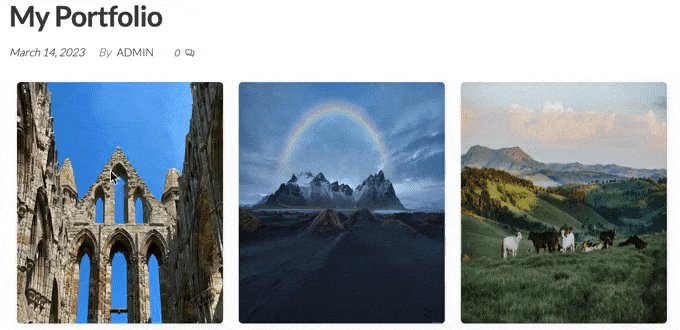
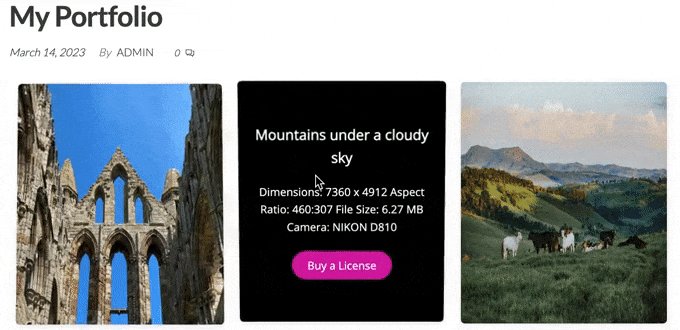
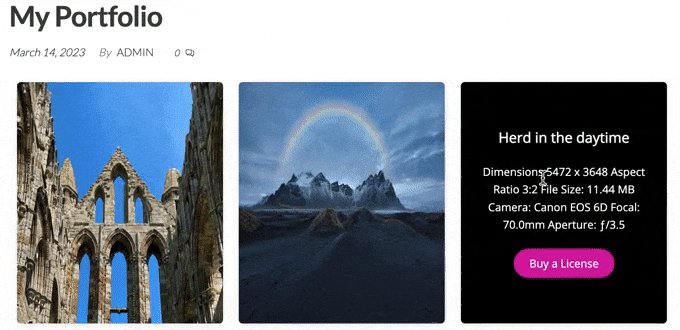
Il modo più semplice per aggiungere effetti hover a WordPress è utilizzare i flipbox. Un flipbox è semplicemente un riquadro che si capovolge al passaggio del mouse. Ciò consente di mostrare un’immagine, un testo o un invito all’azione diversi al passaggio del mouse.
Se siete un fotografo, potreste mostrare una foto su un lato del flipbox e informazioni sul modello o sulla risoluzione della fotocamera sull’altro lato.
Se vendete arte digitale o grafica online, potreste anche aggiungere un pulsante che i visitatori possono cliccare per acquistare la foto.

Il modo più semplice per creare flipbox è utilizzare Flipbox – Awesomes Flip Boxes Image Overlay. Questo plugin gratuito offre diversi stili di flipbox con un mix di immagini, testo e pulsanti di invito all’azione.
La prima cosa da fare è installare e attivare il plugin Flipbox. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
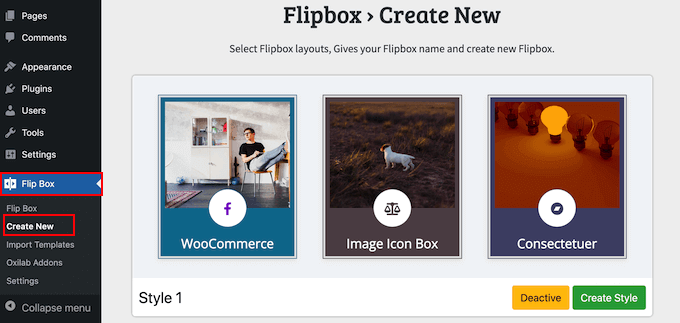
Una volta installato e attivato il plugin, è possibile creare il primo flipbox andando su Flip Box ” Crea nuovo.

Questo mostra tutti i diversi modelli che si possono utilizzare.
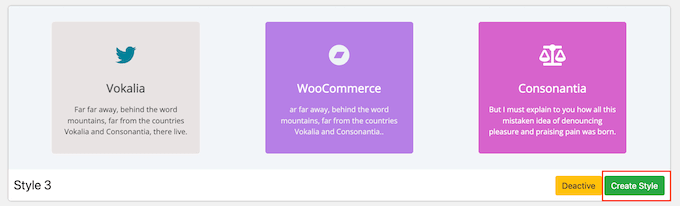
Per scegliere un design, fare clic sul pulsante “Crea stile”.

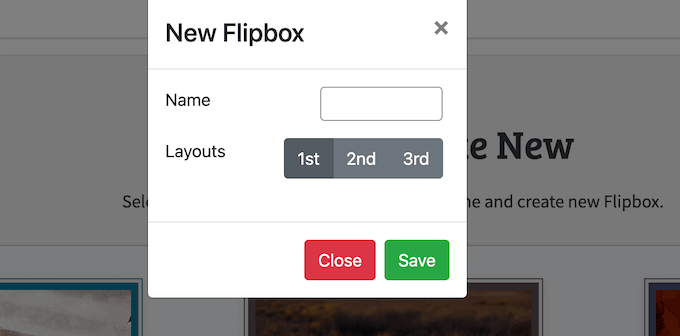
Nel popup che appare, digitate un nome per il design della flipbox. Questo è solo un riferimento, quindi potete usare qualsiasi cosa vogliate.
È inoltre possibile scegliere il layout da utilizzare facendo clic su 1°, 2° o 3°.

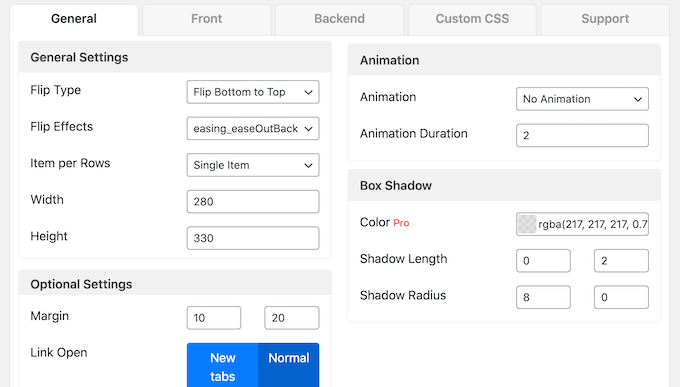
Dopo aver scelto uno stile di flipbox, è possibile modificare i caratteri, il padding e i margini.
È quindi possibile aggiungere testo, immagini e icone a entrambi i lati del flipbox.

Quando si è soddisfatti dell’aspetto del riquadro, è possibile aggiungere altri riquadri facendo clic sul “+” nella sezione “Aggiungi nuovi riquadri”.
Ciò consente di creare più flipbox con lo stesso stile e di organizzarli in colonne e righe.

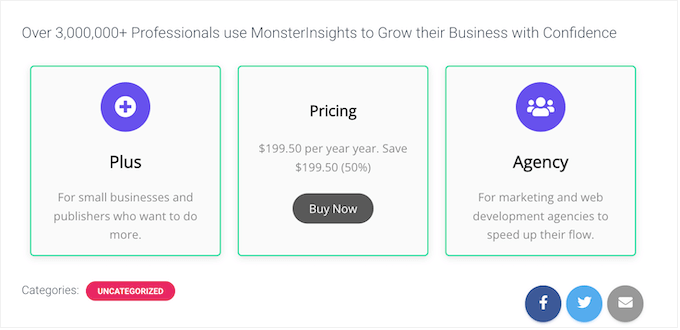
Ad esempio, si potrebbe creare un flipbox per ogni piano tariffario.
Gli acquirenti possono quindi passare il mouse su un piano per visualizzarne il costo.

Quando si è soddisfatti delle animazioni hover, è possibile aggiungerle a qualsiasi pagina, post o area pronta per i widget utilizzando uno shortcode che il plugin fornisce automaticamente.
Per istruzioni passo passo, consultate la nostra guida su come creare flipbox overlay e hover.
Opzione 2: Aggiungere effetti di zoom e ingrandimento dell’immagine (meglio per i negozi online)
Gli effetti di zoom consentono agli utenti di vedere dettagli che normalmente non sarebbero visibili. Se avete un negozio di e-commerce o un mercato online, questo permette agli acquirenti di esplorare un prodotto in modo più dettagliato, con un conseguente aumento delle vendite.

Gli effetti di zoom possono anche aggiungere maggiore interazione e coinvolgimento al vostro sito.
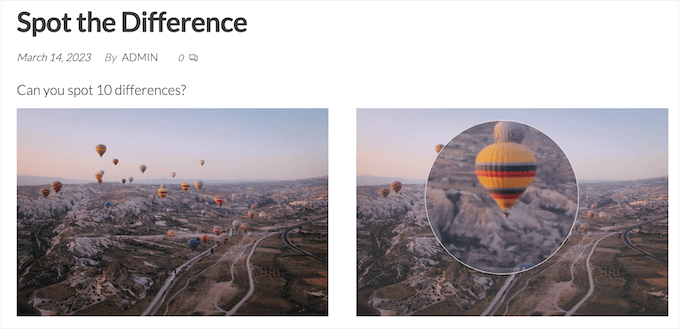
Ad esempio, si possono creare semplici puzzle e giochi che sfidano i visitatori a individuare piccoli dettagli nelle immagini. In questo modo i visitatori rimangono più a lungo sul sito, aumentando le pagine viste e riducendo la frequenza di rimbalzo.

Il miglior plugin di WordPress per aggiungere effetti di zoom e ingrandimento delle immagini è WP Image Zoom.
Questo plugin per gli effetti hover consente di personalizzare l’aspetto e l’azione dell’effetto zoom sull’intero sito web WordPress. È quindi possibile attivare lo zoom per qualsiasi immagine.
In questa guida utilizzeremo la versione gratuita, ma se desiderate maggiori opzioni di personalizzazione, potreste dare un’occhiata a WP Image Zoom Pro.
Per prima cosa, è necessario installare e attivare il plugin WP Image Zoom. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
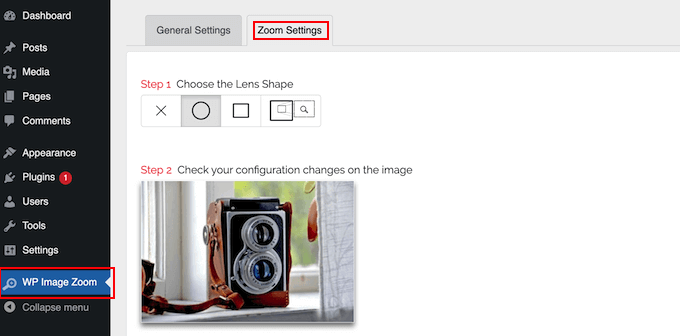
Dopo l’attivazione, è necessario andare alla pagina WP Image Zoom ” Impostazioni di zoom dalla barra laterale dell’amministrazione di WordPress. Se non è già selezionata, fate clic su “Impostazioni zoom”.

Per iniziare, è possibile scegliere tra diverse forme di lenti.
È inoltre possibile selezionare un tipo di cursore, impostare un effetto di animazione, attivare lo zoom al passaggio o al clic del mouse e definire un livello di zoom.
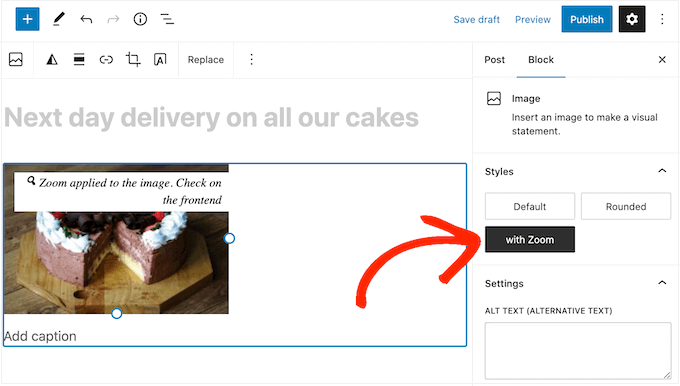
Quando si è soddisfatti dell’impostazione dello zoom, si può aggiungere l’effetto a qualsiasi immagine. Nell’editor di blocchi di Gutenberg, fare clic per selezionare l’immagine a cui si desidera aggiungere l’effetto zoom.
Nel menu di destra, selezionare il pulsante “con zoom”.

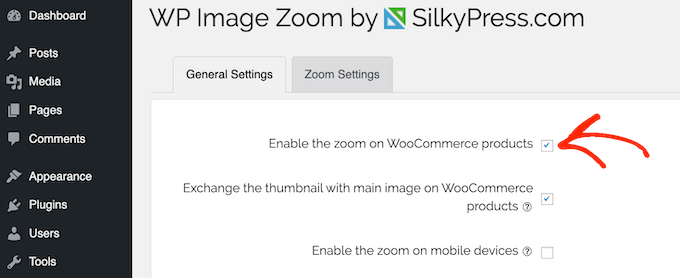
Se si utilizza WooCommerce, è possibile abilitare lo zoom su tutte le immagini dei prodotti nelle impostazioni del plugin. Questo è l’ideale se volete abilitare lo zoom su tutto il vostro negozio online senza dover aggiornare ogni singolo prodotto.
Nella scheda “Impostazioni generali”, selezionare la casella “Abilita lo zoom…” e i clienti potranno ingrandire qualsiasi immagine del prodotto.

Per maggiori dettagli, consultate la nostra guida su come aggiungere lo zoom di ingrandimento per le immagini in WordPress.
Opzione 3: dissolvenza delle immagini al passaggio del mouse in WordPress (migliore per le prestazioni)
Un’altra opzione è quella di aggiungere un’animazione di dissolvenza, in modo che le immagini appaiano o scompaiano lentamente quando il visitatore ci passa sopra.
Ciò consente di evidenziare e nascondere le diverse immagini man mano che il visitatore si muove all’interno della pagina. In questo modo, potete guidare il visitatore attraverso i vostri contenuti e persino aggiungere un elemento di narrazione a una pagina.

A differenza di altre animazioni, l’effetto di dissolvenza dell’immagine al passaggio del mouse è delicato e non influisce negativamente sull’esperienza di lettura del visitatore o sull’ottimizzazione delle immagini. È quindi un’ottima scelta per le pagine che contengono più immagini o file ad alta risoluzione.
Il modo più semplice per aggiungere un effetto dissolvenza alle immagini è utilizzare WPCode. Questo plugin gratuito consente di aggiungere facilmente codice personalizzato in WordPress senza dover modificare i file del tema.
Per ulteriori informazioni, consultate la nostra guida su come sfumare le immagini al passaggio del mouse in WordPress.
Opzione 4: Aggiungere a WordPress effetti Hover multipli per le immagini (la più personalizzabile)
È possibile che si vogliano utilizzare diversi effetti di passaggio delle immagini sul proprio sito web. Ad esempio, se avete molte gallerie di immagini, potreste voler animare le foto in modi diversi e interessanti.
Il modo migliore per aggiungere effetti hover multipli a WordPress è utilizzare Image Hover Effects Ultimate. Questo plugin gratuito supporta un’ampia gamma di effetti che potete personalizzare in base alle vostre esigenze.
La prima cosa da fare è installare e attivare il plugin Image Hover Effects Ultimate. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
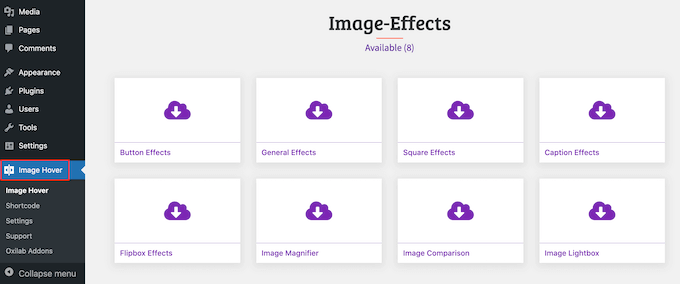
Dopo l’attivazione, selezionate “Image Hover” dalla dashboard di WordPress. Ora vedrete tutti i diversi tipi di effetti hover che potete utilizzare.

Per questa guida, selezioneremo “Effetti didascalia”, che aggiunge testo animato a un’immagine.
È possibile creare qualsiasi tipo di effetto hover, anche se le opzioni visualizzate possono variare.

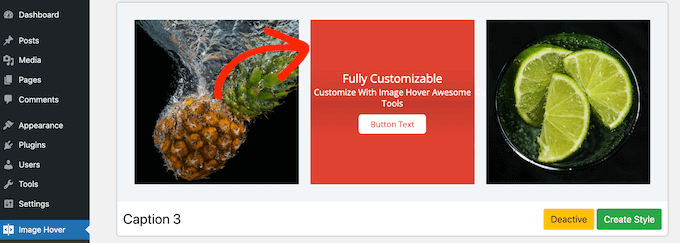
Dopo aver fatto clic su “Effetti didascalia”, vedrete tutti i diversi stili che potete utilizzare.
È sufficiente passare il mouse su uno stile per vedere un’anteprima dell’animazione.

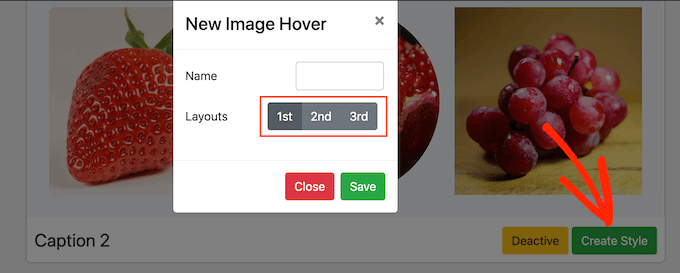
Quando trovate uno stile che vi piace, fate clic sul pulsante “Crea stile”.
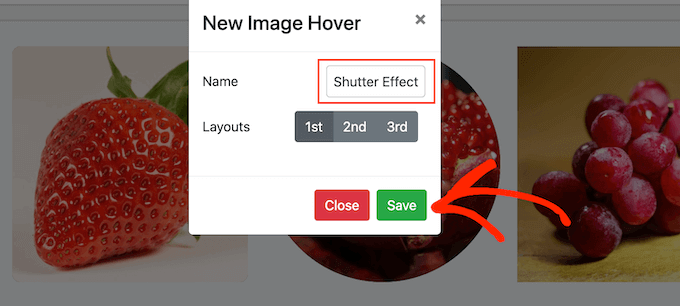
Si apre una finestra a comparsa in cui è possibile scegliere il layout esatto che si desidera utilizzare. È sufficiente fare clic su 1°, 2° o 3°.

A questo punto, digitate un titolo nel campo “Nome”. Questo è solo un riferimento, quindi potete usare qualsiasi cosa che vi aiuti a identificare l’immagine animata nella vostra dashboard di WordPress.
Quindi, fare clic su “Salva”.

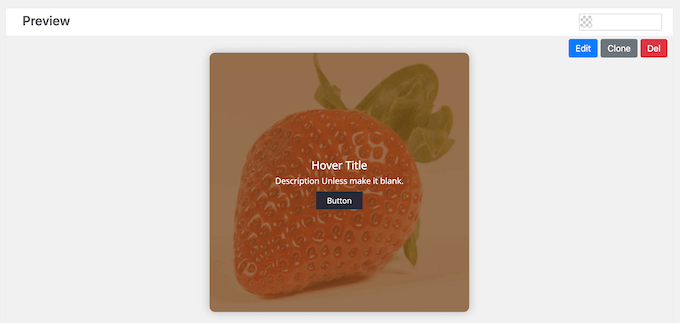
Si accede a una schermata in cui è possibile personalizzare l’effetto hover. Questo include la modifica della larghezza e dell’altezza del contenuto, l’aumento del padding e l’aggiunta di un’ombra.
Man mano che si apportano le modifiche, l’anteprima dal vivo si aggiorna automaticamente, in modo da poter provare diverse impostazioni per vedere qual è l’aspetto migliore.

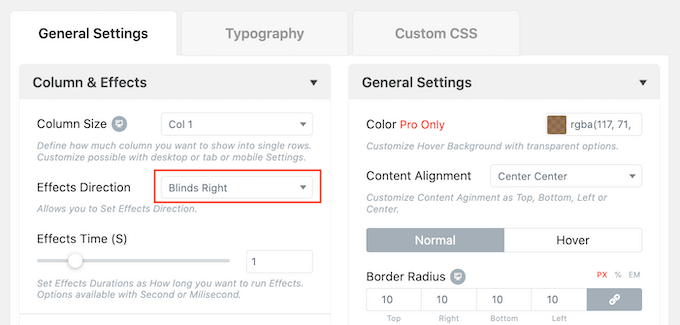
Per alcuni effetti hover, è possibile modificare la direzione dell’effetto.
Ad esempio, nell’immagine seguente, stiamo cambiando la direzione dell’effetto ‘tende’ in modo che vada verso destra.

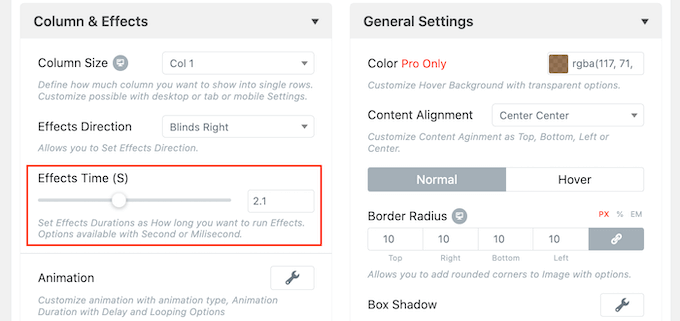
È inoltre possibile rendere l’effetto più veloce o più lento trascinando il cursore ‘Tempo effetti’. Se si utilizza un numero più alto, l’effetto durerà più a lungo. Se si riduce il numero, l’effetto sarà più veloce e più breve.
Se si ha in mente un numero specifico, è possibile digitarlo nella casella accanto al cursore ‘Tempo effetti’.

Quando si è soddisfatti dell’impostazione dell’effetto, è il momento di aggiungere il contenuto.
Per farlo, passate sopra la sezione “Anteprima” e fate clic sul pulsante “Modifica” quando appare.

Si apre una finestra a comparsa in cui è possibile digitare un titolo e una breve descrizione.
Questo è il contenuto che apparirà quando un visitatore passa il mouse sull’immagine.

Successivamente, è possibile sostituire l’immagine predefinita con una propria foto.
È sufficiente passare il mouse sulla foto segnaposto e cliccare su “Scegli immagine” quando appare.

A questo punto è possibile scegliere un’immagine dalla libreria multimediale di WordPress o caricare un nuovo file dal computer.
A volte, è possibile utilizzare gli effetti hover per inviare le persone ad altre aree del vostro blog o sito web WordPress. Ad esempio, se gestite una boutique online, potreste aggiungere un link al prodotto mostrato nell’immagine.
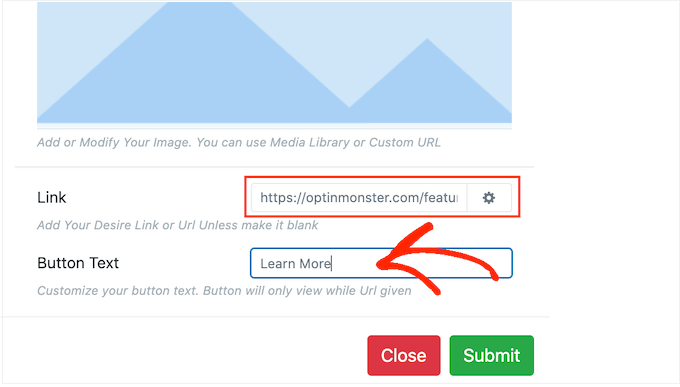
È possibile farlo aggiungendo un pulsante CTA, che apparirà sotto la descrizione breve.

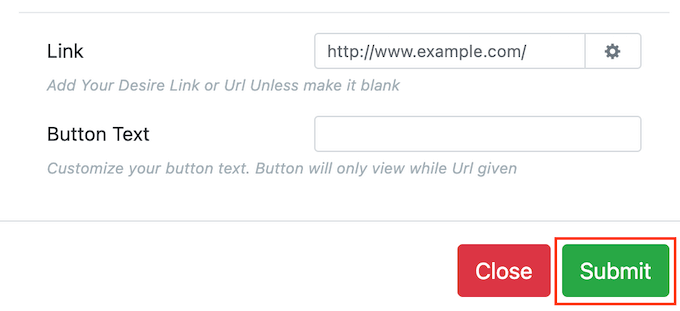
Per iniziare, aggiungere l’URL nel campo “Link”.
Quindi, aggiungete la vostra messaggistica digitando nel campo Testo del pulsante.

Quando siete soddisfatti delle informazioni inserite, cliccate su “Invia”.
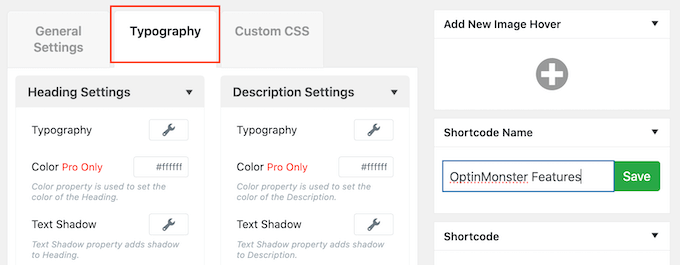
Dopo aver aggiunto il testo, è bene fare clic sulla scheda “Tipografia”.

Qui è possibile modificare la dimensione dei caratteri, aggiungere un’ombra al testo, ingrandire o rimpicciolire i margini e molto altro ancora.
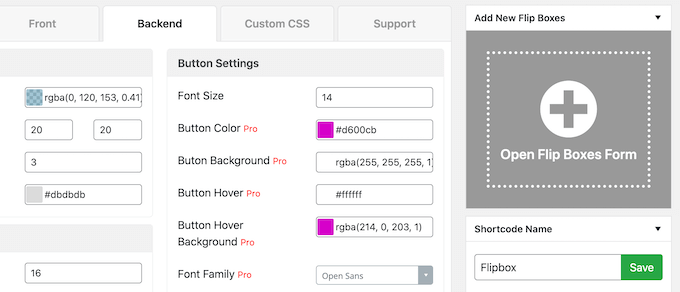
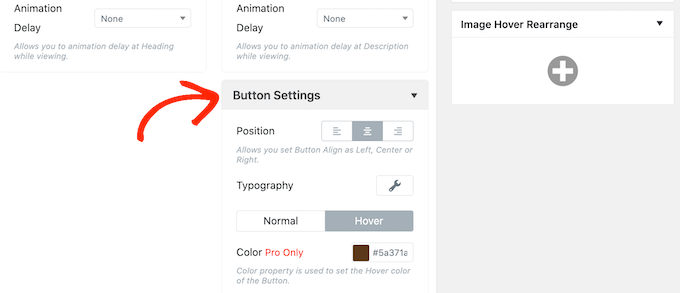
Se si utilizza un pulsante CTA, assicurarsi di fare clic per espandere la sezione “Impostazioni del pulsante”.

Qui è possibile modificare l’aspetto del pulsante nello stato predefinito e nello stato “hover”, ovvero quando il visitatore ci passa sopra. È inoltre possibile modificare l’allineamento del pulsante.
La maggior parte di queste impostazioni sono semplici, quindi vale la pena di esaminarle per vedere quali tipi di effetti si possono creare.
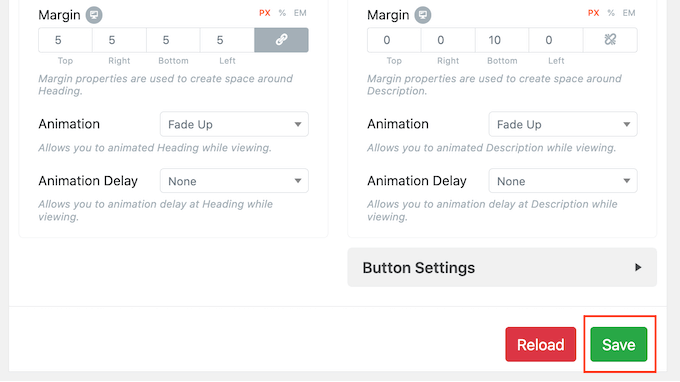
Quando si è soddisfatti dell’aspetto dell’anteprima, fare clic su “Salva” per memorizzare le modifiche.

Volete creare una riga o una colonna di immagini animate?
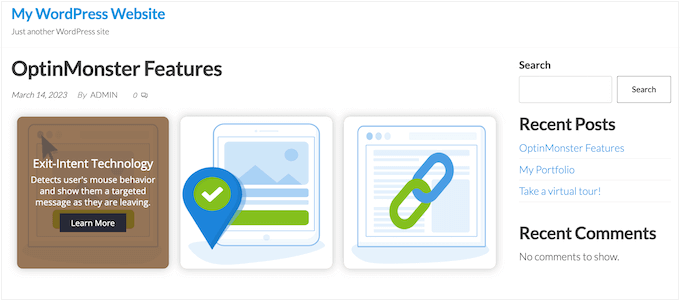
Ad esempio, si possono utilizzare gli effetti hover delle immagini per pubblicizzare le migliori caratteristiche del prodotto. Nell’immagine seguente, il visitatore può passare il mouse su ogni immagine per leggere una caratteristica diversa.

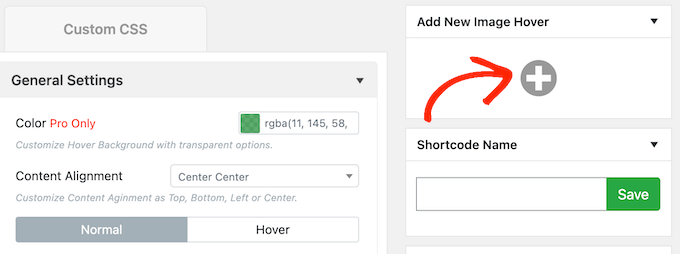
A tale scopo, scorrere fino alla casella “Aggiungi nuova immagine in primo piano” nella parte superiore della pagina.
Qui, fare clic sul pulsante “+”.

Si apre una finestra a comparsa in cui è possibile creare un nuovo effetto hover dell’immagine, seguendo lo stesso procedimento descritto sopra.
Quando si è soddisfatti della configurazione dell’effetto, fare clic sul pulsante ‘Submit’ per memorizzare le modifiche.

Per creare altri effetti hover, basta ripetere lo stesso procedimento descritto sopra.
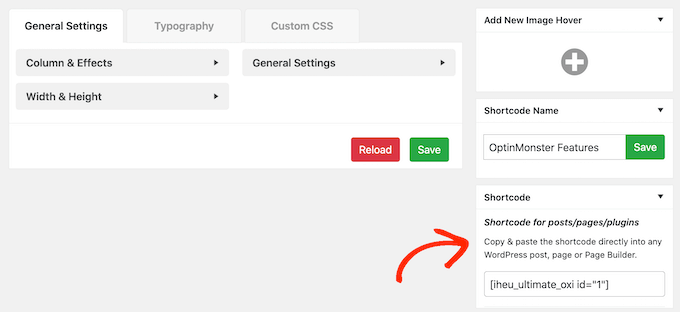
Quando siete soddisfatti di come sono impostati gli effetti, scorrete fino alla casella ‘Shortcode’. È possibile aggiungere questo effetto hover a qualsiasi pagina o post copiando e incollando questo codice.

Per ulteriori informazioni su come inserire lo shortcode, consultare la nostra guida su come aggiungere uno shortcode in WordPress.
Opzione 5: Aggiungere effetti di popup a effetto hover dell’immagine utilizzando un editor CSS visuale
Molti dei plugin sopra citati consentono di creare immagini animate avanzate, come i flipbox, e di inserirle in una pagina tramite shortcode. Tuttavia, a volte si può desiderare di aggiungere un effetto hover a un’immagine già presente nella pagina.
In questo caso, è possibile utilizzare un plugin CSS personalizzato per WordPress. In questo modo è possibile apportare modifiche visive alle immagini senza ricorrere alla codifica e non è necessario creare effetti hover separatamente nella dashboard di WordPress.
In questo caso, vi consigliamo di utilizzare CSS Hero. Questo plugin consente di modificare quasi tutti gli stili CSS del vostro sito WordPress utilizzando un editor visivo. È inoltre dotato di effetti hover integrati che potete applicare alle immagini con un semplice clic.
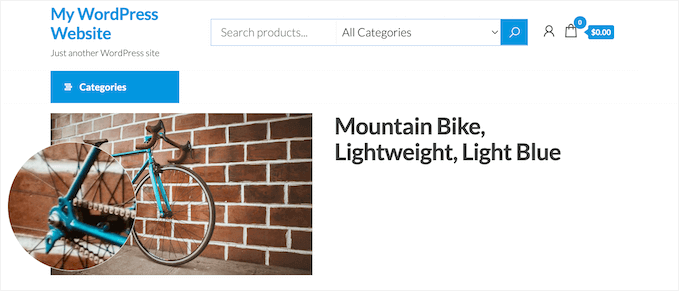
Tenete presente che potete usare solo un’animazione CSS per pagina. CSS Hero applicherà l’effetto hover anche a tutte le immagini della pagina, come si può vedere nell’immagine seguente.

La prima cosa da fare è installare e attivare il plugin CSS Hero. Per maggiori dettagli sull’installazione di un plugin, consultate la nostra guida su come installare un plugin di WordPress.
Una volta installato il plugin, dovrete fare clic sul pulsante “Procedi all’attivazione del prodotto”.

Questo vi porterà al sito web di CSS Hero, dove potrete accedere al vostro account e ottenere una chiave di licenza. Seguite le istruzioni sullo schermo e sarete reindirizzati al vostro sito in pochi clic.
Dopodiché, aprite la pagina o il post con l’immagine che volete animare. Quindi, fare clic su “Personalizza con CSS Hero” nella barra di amministrazione di WordPress.

Questo aprirà la pagina o il post nell’editor CSS Hero.
Facendo clic su un qualsiasi contenuto si aprirà un pannello con tutte le impostazioni che è possibile utilizzare per personalizzare quel contenuto. A questo punto, è sufficiente fare clic per selezionare qualsiasi immagine.
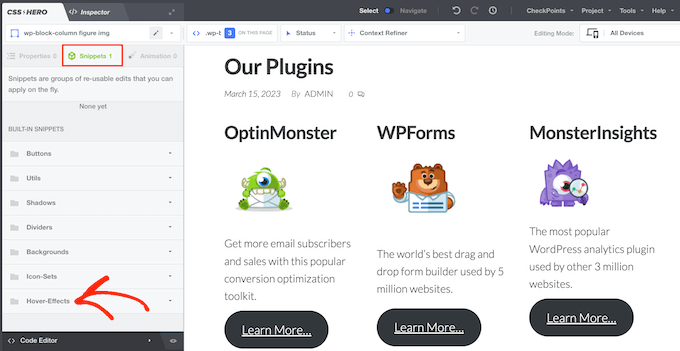
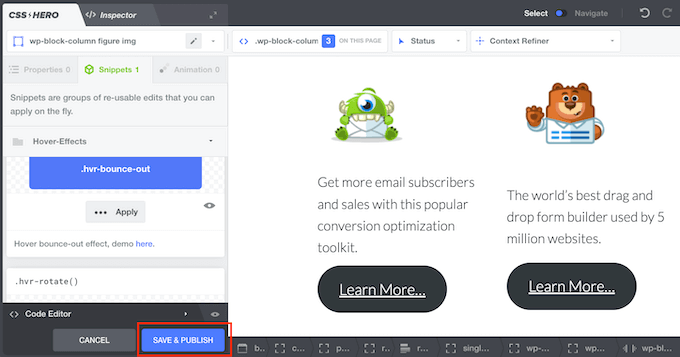
Nel menu di sinistra, selezionare la scheda ‘Snippets’. Quindi, fare clic su “Effetti Hover”.

Ora si vedranno tutti i diversi effetti CSS.
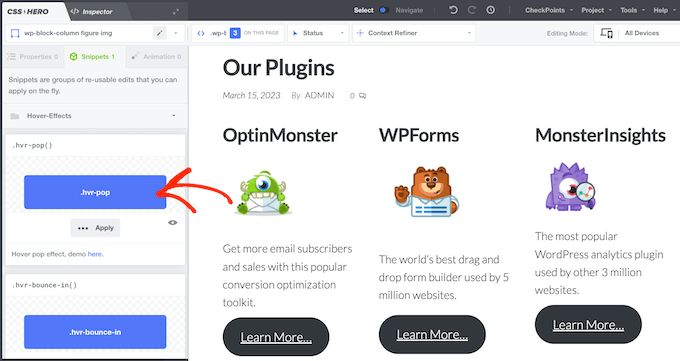
Per visualizzare l’anteprima di un effetto, è sufficiente passare il mouse sul relativo pulsante blu nel menu di sinistra.

Quando si trova un effetto che si desidera utilizzare, è sufficiente fare clic su “Applica”.
Ora, CSS Hero applicherà l’effetto hover a tutte le immagini della pagina. Per vederlo in azione, basta passare il mouse su qualsiasi immagine nell’anteprima dal vivo.
Per rendere effettiva la modifica, fare clic sul pulsante “Salva e pubblica”.

Scoprite altri modi per aggiungere effetti di animazione in WordPress
Gli effetti hover delle immagini non sono l’unico modo per aggiungere un maggiore interesse visivo al vostro sito web. Esistono altri tipi di animazioni che si possono utilizzare per migliorare l’esperienza dell’utente.
Ad esempio, se si utilizza SeedProd, è possibile aggiungere animazioni di sfondo particellari alle pagine. Questo plugin per il costruttore di pagine consente di inserire facilmente questo effetto senza conoscere alcun codice.
Inoltre, è possibile aggiungere un’animazione di pre-caricamento al sito web. Questo effetto dà l’impressione che la pagina sia in fase di caricamento e l’utente può attendere pazientemente che il caricamento finisca.
Se gestite un sito web aziendale, è una buona idea utilizzare l’animazione del conteggio dei numeri per mostrare le vendite, i clienti, i visitatori e altri tipi di dati. In questo modo si può mostrare ai potenziali clienti che la vostra attività sta crescendo e sta diventando popolare.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere effetti hover alle immagini in WordPress. Potreste anche voler consultare la nostra guida su come creare una landing page con WordPress e la nostra scelta del miglior software di live chat per piccole imprese.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Marcin says
Why there is always too much movement in this plugins. I would like just simple, nice typography button appear while hovering over the photo. No fliping, no rotatin, no nothing. Clean and easy
WPBeginner Support says
If you have not done so already we would recommend checking with the support for the plugins to either offer that as a feature request or see if they have a workaround that you could use for your site
Admin
Louis says
Hello!
I’m looking for a swap image.
Do you have any suggestion?
WPBeginner Support says
For that, you would want to take a look at the flip box effect and you can set the animation time to 0.
Admin