Volete aggiungere un’animazione di precaricamento al vostro sito WordPress?
Un preloader è un’animazione che mostra l’avanzamento del caricamento di una pagina in background. In questo modo i visitatori sanno che la pagina si sta caricando, migliorando l’esperienza dell’utente e riducendo la frequenza di rimbalzo.
In questo articolo vi mostreremo come aggiungere un preloader a WordPress, passo dopo passo.

Che cos’è un’animazione di precarica e perché aggiungerla a WordPress?
Un preloader è un’animazione che si vede quando si attende il caricamento di una pagina. Indica agli utenti che la pagina web si sta ancora preparando e chiede loro di aspettare pazientemente. Una volta terminato il caricamento, il preloader scompare e l’utente può vedere la pagina web normalmente.
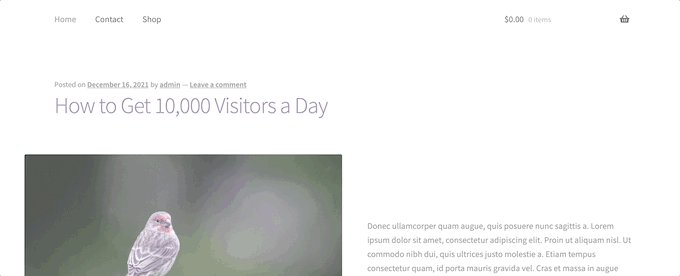
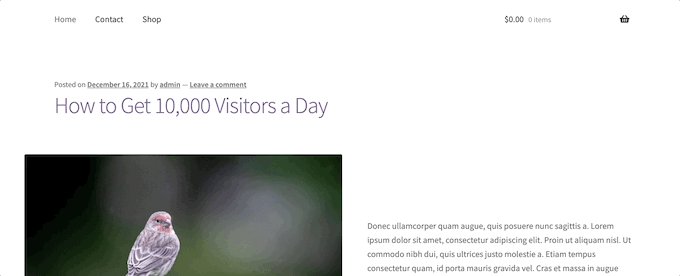
Ecco un esempio di animazione del preloader quando si aggiunge un nuovo post e si visualizza l’anteprima in WordPress:

Uno scenario in cui è possibile aggiungere un pre-caricatore è se la pagina web contiene molte immagini o video incorporati. In questo caso, il caricamento della pagina richiederà più tempo del normale e si desidera che gli utenti rimangano in giro abbastanza a lungo da far apparire completamente la pagina.
Se la vostra pagina non presenta molti elementi pesanti, è meglio concentrarsi sul miglioramento della velocità e delle prestazioni del sito. Potreste anche passare a un provider di hosting WordPress migliore.
Detto questo, vediamo come aggiungere facilmente un preloader al vostro sito web WordPress. Utilizzate i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare:
Nota: noterete che entrambi i metodi utilizzano plugin che non sono stati testati con le ultime versioni di WordPress. Tuttavia, li abbiamo testati ed entrambi funzionano bene per questo tutorial.
Per saperne di più sull’opportunità di utilizzare plugin WordPress non testati, consultate la nostra opinione. Se trovate alternative migliori ai plugin, fatecelo sapere nei commenti qui sotto.
Metodo 1: Aggiungere un preloader in WordPress con WP Smart Preloader (metodo semplice)
Il modo più semplice per aggiungere un preloader in WordPress è utilizzare WP Smart Preloader. Questo plugin ha sei animazioni di preloader integrate che potete utilizzare, oppure potete creare le vostre animazioni personalizzate utilizzando HTML e CSS.
La prima cosa da fare è installare e attivare il plugin WP Smart Preloader. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
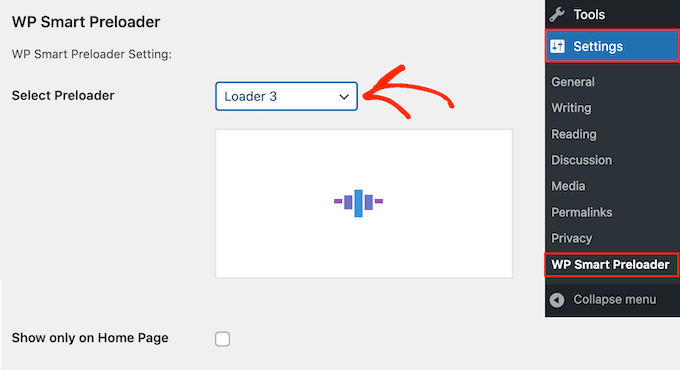
Dopo l’attivazione, andare su Impostazioni ” WP Smart Preloader e aprire il menu a tendina ‘Smart Preloader’. Questa mostra tutte le diverse animazioni che è possibile utilizzare.

Il plugin mostrerà un’anteprima dell’animazione scelta, in modo che possiate selezionare diversi precaricatori per vedere quale vi piace di più.
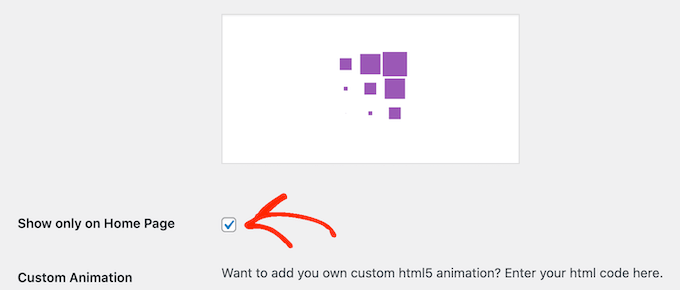
Per impostazione predefinita, l’animazione viene visualizzata su tutto il sito WordPress, ma se si preferisce, è possibile utilizzarla solo sulla homepage. Basta selezionare la casella “Mostra solo sulla pagina iniziale”.

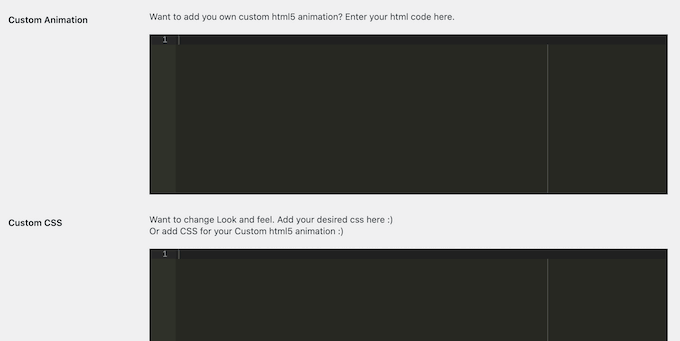
Se si desidera creare un’animazione CSS personalizzata, è sufficiente digitare il codice nella casella “CSS personalizzato”.
Un’altra opzione è quella di creare un’animazione HTML5 personalizzata aggiungendo codice alla casella “Animazione personalizzata”.

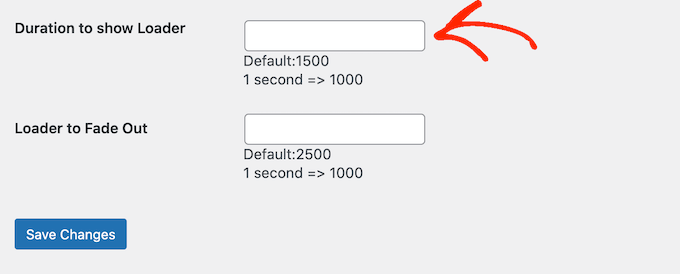
Dopo aver scelto un’animazione, scorrere fino alla sezione “Durata del caricatore”. Qui è possibile modificare la durata di riproduzione del preloader.
L’opzione predefinita è 1500 millisecondi o 1,5 secondi. Questo dovrebbe andare bene per la maggior parte dei siti, ma è possibile digitare un numero diverso se si desidera.

Per impostazione predefinita, l’animazione impiega 2500 millisecondi o 2,5 secondi per svanire completamente. Per modificarlo, è sufficiente digitare un numero maggiore o minore nel campo ‘Loader to Fade Out’.
Quando si è soddisfatti della configurazione del precaricatore, basta fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Ora potete visitare il vostro blog o sito web WordPress per vedere il preloader in azione.

Metodo 2: Aggiungere un preloader in WordPress con LoftLoader (più personalizzabile)
Un altro modo per aggiungere un’animazione al preloader del vostro sito web WordPress è utilizzare LoftLoader, un plugin dotato di animazioni integrate e che consente di personalizzare il preloader in molti modi diversi.
La prima cosa da fare è installare e attivare il plugin LoftLoader. Per maggiori dettagli, consultate la nostra guida per principianti su come installare un plugin di WordPress.
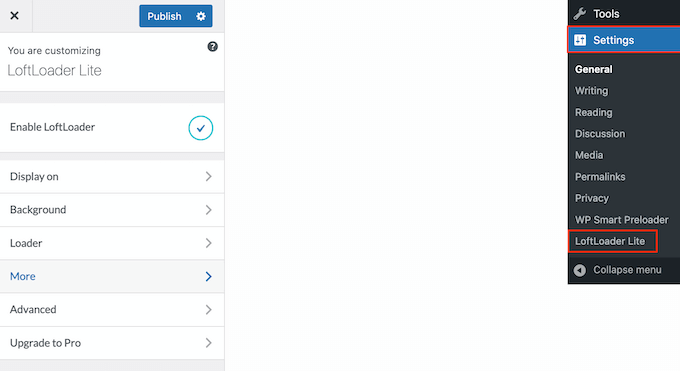
Dopo l’attivazione, andare su Impostazioni ” LoftLoader Lite per configurare le impostazioni del plugin. LoftLoader Lite si integra con il personalizzatore di temi di WordPress, quindi questa schermata dovrebbe risultare familiare.

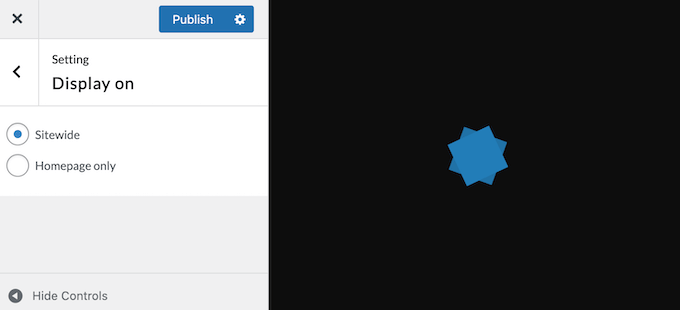
Per iniziare, fate clic su “Visualizza su”. In questa schermata è possibile scegliere se utilizzare lo stesso preloader per tutto il blog WordPress o solo per la homepage.
Ad esempio, se la vostra homepage ha molte immagini e video rispetto al resto del sito, potrebbe avere senso mostrare il preloader solo sulla vostra homepage personalizzata.

Dopo aver preso la decisione, fare clic sulla freccia “Indietro” per tornare alla pagina principale delle impostazioni.
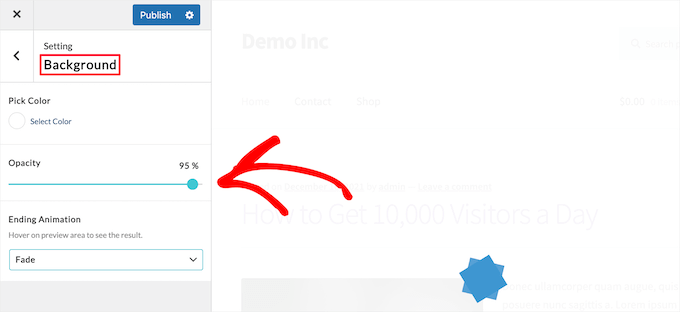
Quindi, fare clic sull’opzione “Sfondo”.
Qui è possibile cambiare il colore dello sfondo facendo clic sulla casella “Scegli colore”. È inoltre possibile modificare l’opacità dello sfondo e scegliere una nuova animazione finale, come “Dissolvenza” o “Scorrimento su e giù”.

Man mano che si apportano le modifiche, l’anteprima si aggiorna e si possono provare diverse impostazioni per vedere quale sia la migliore. Quando si è soddisfatti delle impostazioni dello sfondo, fare clic sulla freccia “Indietro”.
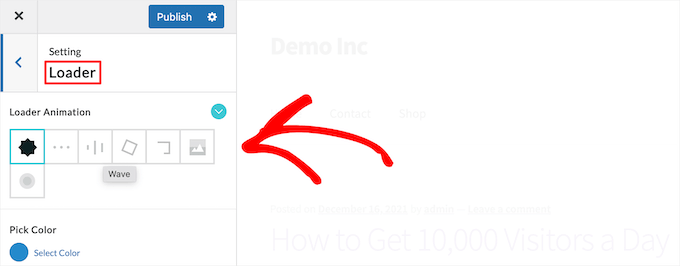
Successivamente, è possibile modificare l’animazione facendo clic sull’opzione “Caricatore”.
È possibile scegliere una nuova animazione facendo clic sulle diverse miniature nella casella ‘Animazione caricatore’. Per cambiare il colore del preloader, è sufficiente selezionare un nuovo colore nella casella ‘Scegli colore’.

Una volta fatto ciò, fare clic sulla freccia “Indietro”.
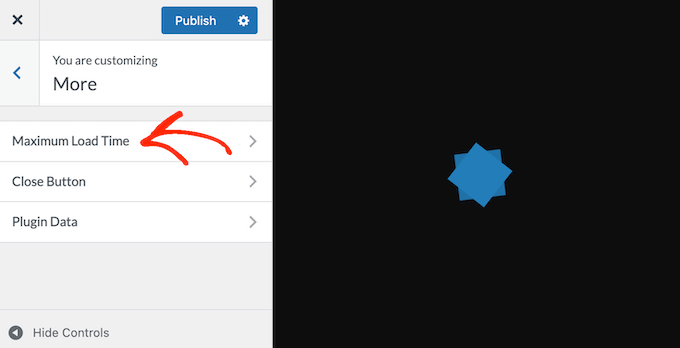
Quindi, fare clic sull’opzione di menu “Altro” per modificare la durata di riproduzione dell’animazione selezionando “Tempo massimo di caricamento”.

Si può quindi digitare la durata del preloader.
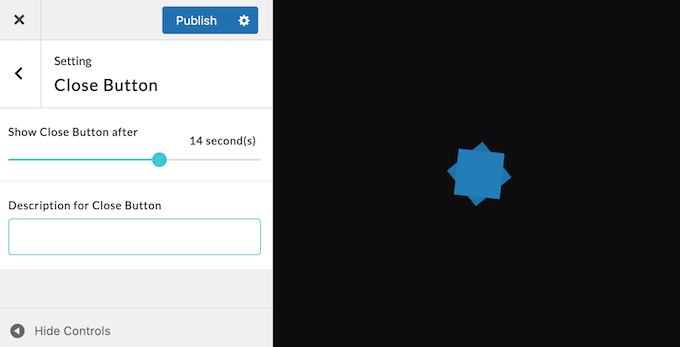
Successivamente, si potrebbe voler dare agli utenti un modo per chiudere l’animazione, soprattutto se si utilizza un Tempo massimo di caricamento più lungo. Per aggiungere un pulsante di uscita, fare clic su ‘Pulsante di chiusura’ e poi utilizzare le impostazioni per configurare il pulsante.

Quando si è soddisfatti della configurazione del pulsante, è sufficiente fare clic sul pulsante “Pubblica” per rendere attivo il pre-caricatore.
Ora potete visitare il vostro sito web per vedere il nuovo preloader in azione.

Guide definitive per migliorare le prestazioni del vostro sito WordPress
Un’animazione di precaricamento può dare l’impressione di tempi di caricamento più rapidi, anche se la velocità effettiva non è cambiata. Ma non è una soluzione a lungo termine per ottimizzare le prestazioni del sito.
Per questo motivo, consigliamo di seguire le migliori pratiche di ottimizzazione della velocità. Con la crescita del sito, il preloader non sarà sufficiente a impedire agli utenti di abbandonare il sito.
Consultate le seguenti guide per migliorare le prestazioni del vostro sito web:
- Guida definitiva per accelerare le prestazioni di WordPress
- I migliori plugin per la cache di WordPress per velocizzare il vostro sito web
- I fornitori di hosting WordPress più veloci (con test delle prestazioni)
- Come ottimizzare facilmente le immagini per il web senza perdere qualità
- Come ottimizzare i video per il vostro sito WordPress
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un’animazione di precaricamento a WordPress. Potreste anche voler consultare la nostra guida su come creare una landing page con WordPress o vedere le nostre scelte di esperti sui migliori page builder drag-and-drop per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I used to turn on this function in Elementor, which also implemented it from a certain version. It always made me even more sad when I couldn’t do this on a site where I couldn’t use Elementor. Great. If it is needed again, I finally know how to do it easily.
Vijay says
Hi, I am a non techie. Is preloader possible only with plugins or can acheive by code as well? I feel it will be good to minimize plugins as much as possible to avoid unncessary conflicts with theme updates or with others in future.
WPBeginner Support says
We do not have a beginner-friendly method for creating a preloader and manually creating the code would mean you are the author of a plugin added to your site rather than using a plugin someone has already created. You may want to take a look at our guide below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site
Admin