Volete sfumare le immagini al passaggio del mouse in WordPress?
Una semplice animazione di dissolvenza in entrata o in uscita quando l’utente passa con il mouse su un’immagine può rendere il sito più coinvolgente. Inoltre, incoraggia i visitatori a interagire con i vostri contenuti, il che può farli rimanere sul vostro sito più a lungo.
In questo articolo vi mostreremo come aggiungere un effetto di dissolvenza dell’immagine al passaggio del mouse in WordPress.

Perché sfumare le immagini al passaggio del mouse in WordPress?
Le animazioni sono un modo semplice per rendere il vostro sito web più interessante e possono anche attirare l’attenzione del visitatore verso i contenuti più importanti della pagina, come il logo del sito o un invito all’azione.
Esistono molti modi diversi per utilizzare le animazioni CSS in WordPress, ma l’aggiunta di un effetto hover alle immagini è particolarmente efficace. L’animazione di dissolvenza fa sì che le immagini appaiano o scompaiano lentamente quando i visitatori vi passano sopra.

Questo incoraggia le persone a interagire con le immagini e può persino aggiungere un elemento di narrazione alla pagina. Ad esempio, le diverse immagini possono sfumare man mano che il visitatore si muove all’interno della pagina.
A differenza di altre animazioni, l’effetto di dissolvenza dell’immagine al passaggio del mouse è impercettibile, quindi non influisce negativamente sull’esperienza di lettura del visitatore o sull’ottimizzazione delle immagini effettuata.
Detto questo, vi mostriamo come aggiungere una dissolvenza alle vostre immagini al passaggio del mouse in WordPress. Utilizzate i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare:
Metodo 1: Aggiungere la dissolvenza dell’immagine al passaggio del mouse a tutte le immagini di WordPress
Il modo più semplice per aggiungere un effetto dissolvenza a tutte le immagini è utilizzare WPCode. Questo plugin gratuito consente di aggiungere facilmente codice personalizzato in WordPress senza dover modificare i file del tema.
Con WPCode, anche i principianti possono modificare il codice del loro sito web senza rischiare errori e refusi che possono causare molti errori comuni di WordPress.
La prima cosa da fare è installare e attivare il plugin gratuito WPCode. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Dopo l’attivazione, andare su Code Snippets ” Add Snippet.

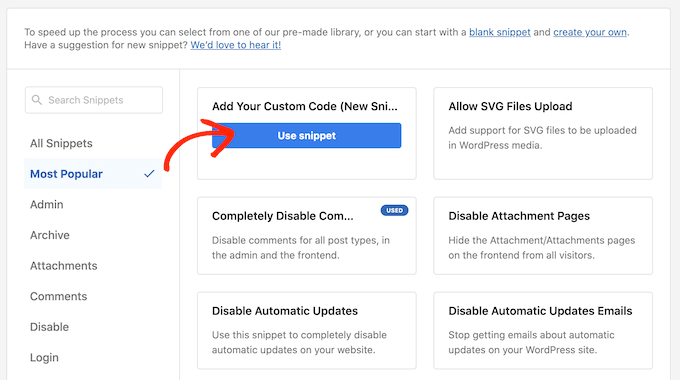
Qui, potrete vedere tutti gli snippet WPCode già pronti che potete aggiungere al vostro sito. Tra questi, uno snippet che consente di disabilitare completamente i commenti, di caricare tipi di file che WordPress di solito non supporta, di disabilitare le pagine degli allegati e molto altro ancora.
È sufficiente passare il mouse su “Aggiungi il tuo codice personalizzato” e cliccare su “Usa snippet” quando appare.

Per iniziare, digitate un titolo per lo snippet di codice personalizzato. Può essere qualsiasi cosa che aiuti a identificare lo snippet nella dashboard di WordPress.
Per aggiungere CSS personalizzati a WordPress, aprire il menu a tendina “Tipo di codice” e selezionare “Snippet CSS”.

Nell’editor di codice, aggiungere il seguente frammento di codice:
img:hover {
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
}
Questo frammento di codice fa sfumare ogni immagine per 2 secondi quando l’utente vi passa sopra con il mouse. Per rendere l’immagine più lenta, è sufficiente sostituire ‘2s ease’ con un numero più alto. Se si desidera che l’immagine sfumi più velocemente, utilizzare ‘1s ease’ o un numero inferiore.
È inoltre possibile rendere l’opacità più alta o più bassa modificando la linea opacità:0,6.
Se si modifica uno di questi numeri, assicurarsi di modificarli in tutte le proprietà (webkit, moz, ms e o), in modo che l’effetto di dissolvenza sia uguale per tutti i browser.
Quando si è soddisfatti dello snippet, scorrere fino alla sezione ‘Inserimento’. WPCode può aggiungere il codice in diverse posizioni, ad esempio dopo ogni post, solo nel frontend o solo per gli amministratori.
Per aggiungere un effetto di dissolvenza a tutte le immagini, fare clic su “Inserisci automaticamente” se non è già selezionato. Quindi, aprire il menu a discesa ‘Posizione’ e scegliere ‘Intestazione del sito’.

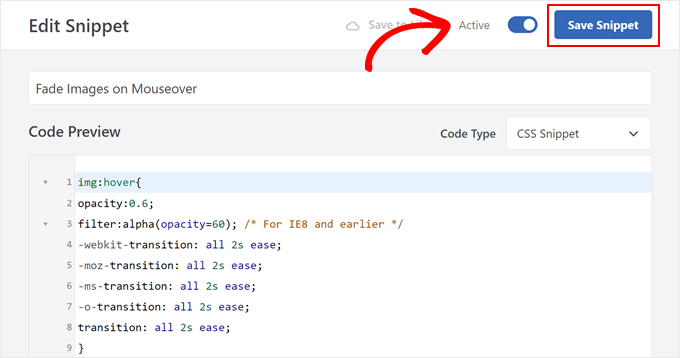
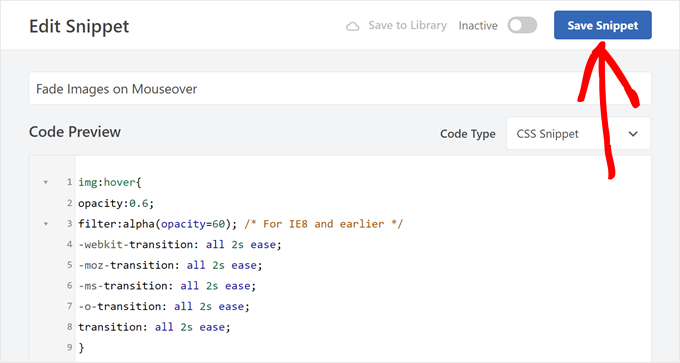
Dopodiché, siete pronti a scorrere fino alla parte superiore dello schermo e a fare clic sulla levetta “Inattivo” in modo che diventi “Attivo”.
Infine, fare clic su “Salva snippet” per rendere attivo lo snippet CSS.

Ora, se passate il mouse su qualsiasi immagine del vostro sito WordPress, vedrete l’effetto dissolvenza in azione.
Metodo 2: Aggiunta di animazioni di dissolvenza delle immagini alle singole pagine
L’uso di un effetto di dissolvenza per ogni singola immagine può distrarre, soprattutto se si gestisce un sito web di fotografia, un negozio di foto stock o qualsiasi altro sito con molte immagini.
Per questo motivo, è possibile utilizzare gli effetti di dissolvenza solo su una pagina o un post specifico.
La buona notizia è che WPCode consente di creare shortcode personalizzati. È possibile inserire questo shortcode in qualsiasi pagina e WordPress mostrerà gli effetti di dissolvenza solo su quella pagina.
Per farlo, basta creare uno snippet di codice personalizzato e aggiungere il codice dell’animazione di dissolvenza seguendo lo stesso procedimento descritto sopra. Quindi, fare clic sul pulsante ‘Salva snippet’.

Successivamente, scorrere la sezione “Inserimento”, ma questa volta selezionare “Shortcode”.
Questo crea uno shortcode che si può aggiungere a qualsiasi pagina, post o area predisposta per i widget.

Dopodiché, si può procedere a rendere attivo lo snippet seguendo la stessa procedura descritta in precedenza.
Ora è possibile accedere a qualsiasi pagina, post o area pronta per i widget e creare un nuovo blocco ‘Shortcode’. Quindi, è sufficiente incollare lo shortcode di WPCode in tale blocco.

Per ulteriori informazioni su come inserire lo shortcode, consultare la nostra guida su come aggiungere uno shortcode in WordPress.
Fatto ciò, fare clic sul pulsante “Aggiorna” o “Pubblica” per rendere attivo lo shortcode. È quindi possibile visitare la pagina, la pagina o l’area pronta per il widget per vedere l’effetto di dissolvenza al passaggio del mouse.
Metodo 3: Aggiungere animazioni di dissolvenza alle immagini in primo piano
Un’altra opzione è quella di aggiungere animazioni di dissolvenza alle immagini in primo piano o alle miniature dei post. Queste sono le immagini principali del post e spesso appaiono accanto all’intestazione nella home page, nelle pagine di archivio e in altre aree importanti del sito.
Sfumando le immagini in primo piano al passaggio del mouse, potete rendere il vostro sito più accattivante e coinvolgente senza animare ogni singola immagine sul vostro blog o sito WordPress.
Per aggiungere un’animazione di dissolvenza alle miniature dei post, basta creare un nuovo snippet di codice personalizzato seguendo lo stesso procedimento descritto sopra.

Questa volta, però, aggiungete il seguente codice all’editor:
img.wp-post-image:hover {
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
}
Quindi, scorrere fino alla casella “Inserimento” e selezionare “Inserimento automatico”.
Quindi, aprire il menu a discesa “Posizione” e scegliere “Intestazione del sito”.

Dopodiché, si può procedere a rendere attivo lo snippet di codice utilizzando lo stesso processo descritto sopra.
Ora è possibile passare il mouse su qualsiasi immagine in evidenza per vedere l’animazione di dissolvenza in azione.
Se volete aggiungere altri effetti di passaggio del mouse sulle immagini, consultate la nostra guida su come aggiungere effetti di passaggio del mouse sulle immagini in WordPress.
Bonus: Animare qualsiasi immagine, testo, pulsante e altro con SeedProd
Gli effetti di dissolvenza sono un modo divertente per rendere le immagini più interessanti, ma ci sono molti altri modi per utilizzare le animazioni in WordPress. Ad esempio, si possono usare le animazioni flipbox per rivelare il testo quando un visitatore passa il mouse su un’immagine o gli effetti di zoom per consentire agli utenti di esplorare un’immagine in modo più dettagliato.
Se volete provare diversi effetti, SeedProd ha oltre 40 animazioni che potete aggiungere a immagini, testo, pulsanti, video e altro ancora. È anche possibile animare intere sezioni e colonne con pochi clic.
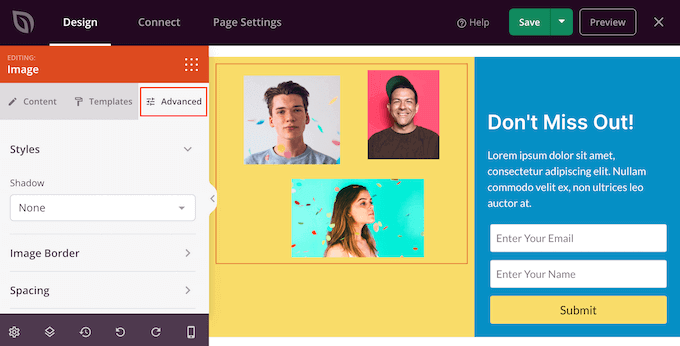
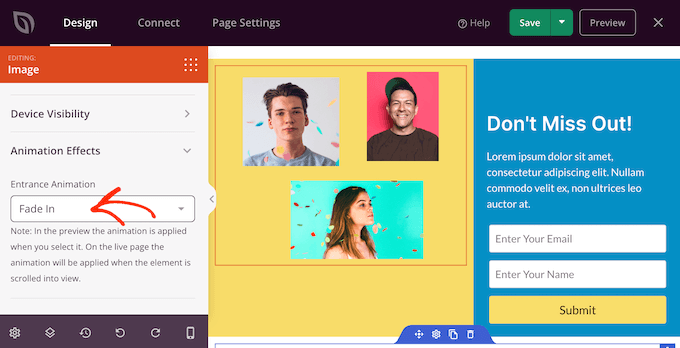
Nell’editor di SeedProd, è sufficiente fare clic sul contenuto che si desidera animare e selezionare la scheda “Avanzate” nel menu di sinistra.

È quindi possibile fare clic per espandere la sezione “Effetti di animazione”.
A questo punto, è sufficiente scegliere un’animazione dal menu a tendina “Animazione d’ingresso”, che comprende un’ampia gamma di effetti di dissolvenza diversi.

Per maggiori informazioni, consultate la nostra guida su come creare una landing page con WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come sfumare le immagini al passaggio del mouse in WordPress. Potreste anche voler consultare la nostra guida su come scegliere il miglior software di web design e la nostra selezione dei migliori plugin popup per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kawsar Ahmed says
Awesome! It works without issue. I have used the WPCode plugin. Thanks a lot for sharing the code snippet.
I have a small query, I need a zoom and fade effect both at a time. Is it possible to do both fade and zoom effects at a time? If is possible please help me. I am interested in doing it on my personal website.
Thanks again.
WPBeginner Support says
For what you’re wanting, we would recommend taking a look at our article below!
https://www.wpbeginner.com/plugins/how-to-add-magnifying-zoom-for-images-in-wordpress/
Admin
Ubong Eshiet says
this is a nice post it it help me to add some effect on post image but i was look for how to make my feature image zoom in and out when i hover on it please any help.
Patricia says
Hello!
I´m looking for a different hover effect, I need to change the image when the user hovers over it, can it be done?
I really appreciate your guide on this!
Dja says
Thank you! Works like a charm!
Gabriel Njogu says
Where in the style.css do I place the code
ankush says
use a widget called simple custom css and paste the code there. you will find plugin in appearance after activation.
Justin says
Is it possible to apply this only to linked images? That would be a huge breakthrough for me! Thanks
Fabien says
Nothing happen when I paste the code on my styl.css file.
Where need i to paste the code in this file ?
Brent says
Great, really! How do you apply a white fade though?
TDot says
Fantastic! Thanks a lot!
C Cook says
I am a complete amateur but this works really well on my post pages – How do I amend the code for static pages?
Pancho Angarev says
Thank’s for useful article:)
RW says
Great post. I’ve even added black and white to the effect too with “grayscale” filters.
John says
Thanks! That works excellent. I have not been using the transitions and that really makes it more elegant.
Fernando says
How about other efffects like zooming?
WPBeginner Support says
Sure we will try to cover them in some future article.
Admin
Daryl says
Thanks for this simple breakdown of how to do this, I’m going to give this a try, if only to play with the different options and see how it affects things. Great stuff, thanks.