¿Quieres difuminar imágenes al pasar el ratón por encima en WordPress?
Una simple animación de aparición o desaparición gradual cuando un usuario pasa el ratón por encima de una imagen puede hacer que su sitio resulte más atractivo. También anima a los visitantes a interactuar con el contenido, lo que puede hacer que permanezcan más tiempo en el sitio.
En este artículo, le mostraremos cómo añadir un efecto de desvanecimiento de imagen al pasar el ratón por encima en WordPress.

¿Por qué se desvanecen las imágenes al pasar el ratón por encima en WordPress?
Las animaciones son una forma sencilla de hacer más interesante su sitio web e incluso pueden atraer la atención del visitante hacia el contenido más importante de su página, como el logotipo de su sitio web o una llamada a la acción.
Hay muchas formas de utilizar animaciones CSS en WordPress, pero añadir un efecto al pasar el cursor sobre las imágenes es especialmente eficaz. La animación de desvanecimiento significa que tus imágenes aparecerán o desaparecerán lentamente cuando los visitantes pasen el cursor sobre ellas.

Esto anima a los usuarios a interactuar con las imágenes e incluso puede añadir un elemento narrativo a la página. Por ejemplo, las imágenes pueden aparecer y desaparecer a medida que el visitante se desplaza por la página.
A diferencia de otras animaciones, el efecto de desvanecimiento de la imagen al pasar el ratón por encima es sutil, por lo que no afectará negativamente a la experiencia de lectura del visitante ni a la optimización de la imagen que haya realizado.
Dicho esto, vamos a mostrarte cómo añadir un fundido a tus imágenes al pasar el ratón por encima en WordPress. Simplemente utilice los enlaces rápidos a continuación para saltar directamente al método que desea utilizar:
Método 1: Añadir desvanecimiento de imagen al pasar el ratón por encima a todas las imágenes de WordPress
La forma más sencilla de añadir un efecto de fundido a todas tus imágenes es utilizando WPCode. Este plugin gratuito te permite añadir fácilmente código personalizado en WordPress sin tener que editar los archivos de tu tema.
Con WPCode, incluso los principiantes pueden editar el código de su sitio web sin arriesgarse a cometer errores y erratas que pueden causar muchos errores comunes de WordPress.
Lo primero que tienes que hacer es instalar y activar el plugin gratuito WPCode. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, diríjase a Fragmentos de código ” Añadir fragmento.

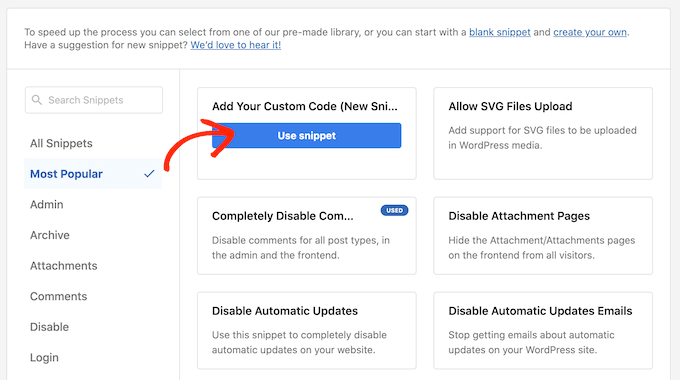
Aquí verás todos los fragmentos de código WPCode que puedes añadir a tu sitio. Estos incluyen un fragmento de código que te permite desactivar completamente los comentarios, subir tipos de archivo que WordPress no suele soportar, desactivar páginas de adjuntos, y mucho más.
Simplemente pase el ratón por encima de “Añada su código personalizado” y haga clic en “Usar fragmento” cuando aparezca.

Para empezar, escriba un título para el fragmento de código personalizado. Puede ser cualquier cosa que le ayude a identificar el fragmento en el escritorio de WordPress.
Para añadir CSS personalizado a WordPress, abra el menú desplegable “Tipo de código” y seleccione “Fragmento de código CSS”.

En el editor de código, añada el siguiente fragmento de código:
img:hover {
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
}
Este fragmento de código desvanecerá cada imagen durante 2 segundos cuando el usuario pase el cursor sobre ella. Para hacer que la imagen se desvanezca más lentamente, simplemente sustituye ‘2s ease’ por un número mayor. Si quieres que la imagen se desvanezca más rápido, entonces usa ‘1s ease’ o un número menor.
También puedes hacer que la ” opacidad ” sea mayor o menor cambiando la línea opacidad:0,6.
Si cambias alguno de estos números, asegúrate de cambiarlos en todas las propiedades (webkit, moz, ms y o) para que el efecto de desvanecimiento se vea igual en todos los navegadores.
Cuando estés satisfecho con el fragmento de código, desplázate hasta la sección “Inserción”. WPCode puede añadir tu código en diferentes lugares, como después de cada entrada, solo en portada / vista pública, o solo para administradores.
Para añadir un efecto de fundido a todas tus imágenes, haz clic en “Insertar automáticamente” si aún no está seleccionado. A continuación, abre el menú desplegable “Ubicación” y elige “Cabecera para todo el sitio”.

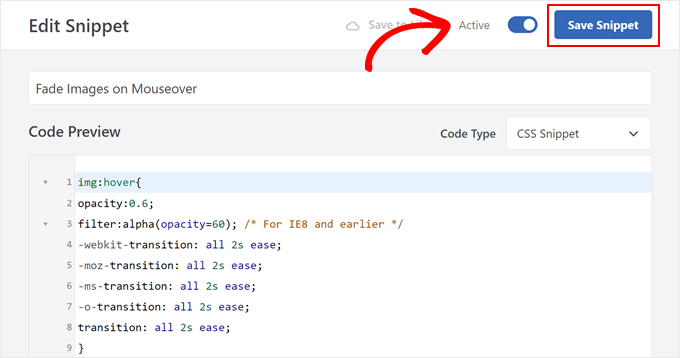
A continuación, desplácese a la parte superior de la pantalla y haga clic en el conmutador “Inactivo” para que cambie a “Activo”.
Por último, haga clic en “Guardar fragmento” para activar el fragmento de código CSS.

Ahora, si pasas el ratón por encima de cualquier imagen de tu sitio web WordPress, verás el efecto de desvanecimiento en acción.
Método 2: Añadir animaciones de fundido de imágenes a páginas individuales
Utilizar un efecto de fundido para cada imagen puede distraer la atención, sobre todo si tienes un sitio web de fotografía, una tienda de fotografías de inventario o cualquier otro sitio con muchas imágenes.
Teniendo esto en cuenta, es posible que desee utilizar efectos de fundido solo en una página o entrada específica.
La buena noticia es que WPCode le permite crear shortcodes personalizados. Puedes colocar este shortcode en cualquier página, y WordPress mostrará los efectos de fundido solo en esa página.
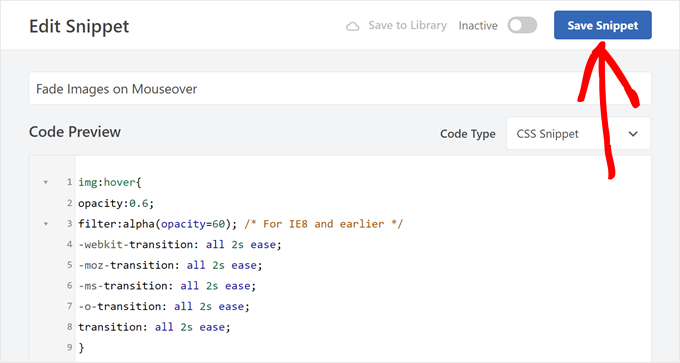
Para ello, basta con crear un fragmento de código personalizado y añadir el código de animación de desvanecimiento siguiendo el mismo proceso descrito anteriormente. A continuación, haga clic en el botón “Guardar fragmento de código”.

A continuación, desplácese hasta la sección “Inserción”, pero esta vez seleccione “Shortcode”.
Esto crea un shortcode que puedes añadir a cualquier página, entrada o área preparada para widgets.

A continuación, active el fragmento de código siguiendo el mismo proceso descrito anteriormente.
Ahora puedes ir a cualquier página, entrada o área preparada para widgets y crear un nuevo bloque ‘Shortcode’. A continuación, sólo tiene que pegar el shortcode WPCode en ese bloque.

Para obtener más información sobre cómo colocar el shortcode, consulte nuestra guía sobre cómo añadir un shortcode en WordPress.
Una vez hecho esto, haga clic en el botón “Actualizar” o “Publicar” para activar el shortcode. A continuación, puede visitar esa página, página, o widget de área lista para ver el fundido sobre el efecto del ratón.
Método 3: Añadir animaciones a las imágenes destacadas
Otra opción es añadir animaciones a las imágenes destacadas o a las miniaturas de las entradas. Estas son las imágenes principales de las entradas y suelen aparecer junto al encabezado en la página de inicio / página de archivo y otras zonas importantes del sitio web.
Desvaneciendo las imágenes destacadas al pasar el ratón por encima, puede hacer que su sitio sea más llamativo y atractivo sin necesidad de animar todas y cada una de las imágenes de su blog o sitio web de WordPress.
Para añadir una animación de fundido a las miniaturas de tus entradas, sólo tienes que crear un nuevo fragmento de código personalizado siguiendo el mismo proceso descrito anteriormente.

Sin embargo, esta vez, añade el siguiente código al editor:
img.wp-post-image:hover {
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
}
A continuación, desplácese hasta la casilla “Inserción” y seleccione “Inserción automática”.
A continuación, abra el menú desplegable “Ubicación” y elija “Cabecera para todo el sitio”.

A continuación, puede activar el fragmento de código siguiendo el mismo proceso descrito anteriormente.
Ahora, puede pasar el cursor sobre cualquier imagen destacada para ver la animación de fundido en acción.
Si desea añadir aún más efectos al pasar el cursor sobre las imágenes, consulte nuestra guía sobre cómo añadir efectos al pasar el cursor sobre las imágenes en WordPress.
Bonus: Anima cualquier imagen, texto, botón y más con SeedProd
Los efectos de fundido son una forma divertida de hacer las imágenes más interesantes, pero hay muchas más formas de utilizar animaciones en WordPress. Por ejemplo, puede utilizar animaciones flipbox para revelar texto cuando un visitante pasa el cursor sobre una imagen o efectos de zoom para que los usuarios puedan explorar una imagen con más detalle.
Si quieres probar diferentes efectos, SeedProd tiene más de 40 animaciones que puedes añadir a imágenes, texto, botones, vídeos y mucho más. Incluso puedes animar secciones y columnas enteras con sólo unos clics.
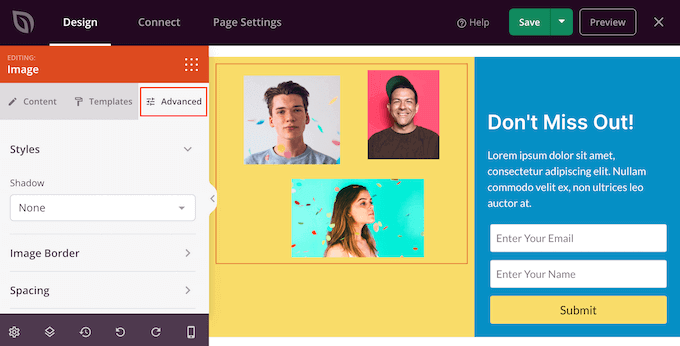
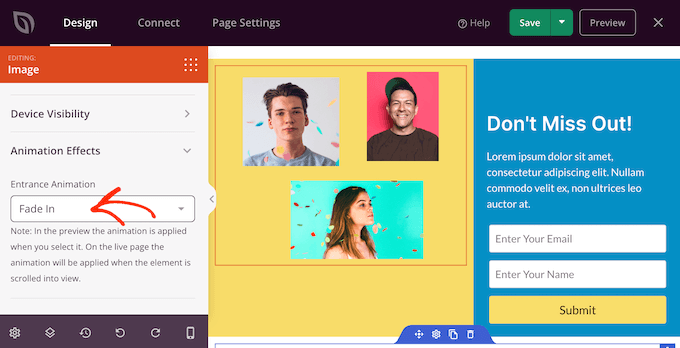
Dentro del editor SeedProd, simplemente haga clic en el contenido que desea animar y luego seleccione la pestaña “Avanzado” en el menú de la izquierda.

A continuación, puede seguir adelante y hacer clic para ampliar la sección “Efectos de animación”.
Después, sólo tienes que elegir una animación en el desplegable “Animación de entrada”, que incluye una amplia gama de efectos de fundido diferentes.

Para más información, consulte nuestra guía sobre cómo crear una página de destino con WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo desvanecer imágenes al pasar el ratón por encima en WordPress. Puede que también quieras ver nuestra guía sobre cómo elegir el mejor software de diseño web y nuestra selección de los mejores plugins de ventana emergente para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kawsar Ahmed says
Awesome! It works without issue. I have used the WPCode plugin. Thanks a lot for sharing the code snippet.
I have a small query, I need a zoom and fade effect both at a time. Is it possible to do both fade and zoom effects at a time? If is possible please help me. I am interested in doing it on my personal website.
Thanks again.
WPBeginner Support says
For what you’re wanting, we would recommend taking a look at our article below!
https://www.wpbeginner.com/plugins/how-to-add-magnifying-zoom-for-images-in-wordpress/
Administrador
Ubong Eshiet says
this is a nice post it it help me to add some effect on post image but i was look for how to make my feature image zoom in and out when i hover on it please any help.
Patricia says
Hello!
I´m looking for a different hover effect, I need to change the image when the user hovers over it, can it be done?
I really appreciate your guide on this!
Dja says
Thank you! Works like a charm!
Gabriel Njogu says
Where in the style.css do I place the code
ankush says
use a widget called simple custom css and paste the code there. you will find plugin in appearance after activation.
Justin says
Is it possible to apply this only to linked images? That would be a huge breakthrough for me! Thanks
Fabien says
Nothing happen when I paste the code on my styl.css file.
Where need i to paste the code in this file ?
Brent says
Great, really! How do you apply a white fade though?
TDot says
Fantastic! Thanks a lot!
C Cook says
I am a complete amateur but this works really well on my post pages – How do I amend the code for static pages?
Pancho Angarev says
Thank’s for useful article:)
RW says
Great post. I’ve even added black and white to the effect too with “grayscale” filters.
John says
Thanks! That works excellent. I have not been using the transitions and that really makes it more elegant.
Fernando says
How about other efffects like zooming?
WPBeginner Support says
Sure we will try to cover them in some future article.
Administrador
Daryl says
Thanks for this simple breakdown of how to do this, I’m going to give this a try, if only to play with the different options and see how it affects things. Great stuff, thanks.