Möchten Sie Bilder bei Mouseover in WordPress einblenden?
Eine einfache Animation, die ein- oder ausgeblendet wird, wenn ein Nutzer mit der Maus über ein Bild fährt, kann Ihre Website interessanter machen. Außerdem ermutigt sie die Besucher, mit Ihren Inhalten zu interagieren, was sie länger auf Ihrer Website halten kann.
In diesem Artikel zeigen wir Ihnen, wie Sie einen Fade-Image-Effekt bei Mouseover in WordPress hinzufügen können.

Warum Bilder bei Mouseover in WordPress einblenden?
Animationen sind eine einfache Möglichkeit, Ihre Website interessanter zu gestalten und können sogar die Aufmerksamkeit des Besuchers auf die wichtigsten Inhalte Ihrer Seite lenken, z. B. auf Ihr Website-Logo oder einen Aufruf zum Handeln.
Es gibt viele verschiedene Möglichkeiten, CSS-Animationen in WordPress zu verwenden, aber das Hinzufügen eines Hover-Effekts zu Bildern ist besonders effektiv. Die Fade-Animation bedeutet, dass Ihre Bilder langsam erscheinen oder verschwinden, wenn Besucher mit dem Mauszeiger über sie fahren.

Dies regt die Besucher dazu an, mit den Bildern zu interagieren und kann der Seite sogar ein erzählerisches Element verleihen. Zum Beispiel können verschiedene Bilder ein- und ausgeblendet werden, wenn der Besucher sich auf der Seite bewegt.
Im Gegensatz zu einigen anderen Animationen ist das Einblenden des Bildes beim Mouseover-Effekt dezent, so dass es sich nicht negativ auf das Leseerlebnis des Besuchers oder die von Ihnen vorgenommene Bildoptimierung auswirkt.
In diesem Sinne zeigen wir Ihnen, wie Sie Ihre Bilder bei Mouseover in WordPress einblenden können. Verwenden Sie einfach die unten stehenden Links, um direkt zu der gewünschten Methode zu springen:
Methode 1: Bildausblendung bei Mouseover für alle WordPress-Bilder hinzufügen
Der einfachste Weg, all Ihren Bildern einen Einblendeffekt hinzuzufügen, ist die Verwendung von WPCode. Mit diesem kostenlosen Plugin können Sie ganz einfach benutzerdefinierten Code in WordPress hinzufügen, ohne Ihre Themedateien bearbeiten zu müssen.
Mit WPCode können auch Anfänger den Code ihrer Website bearbeiten, ohne Fehler und Tippfehler zu riskieren, die viele häufige WordPress-Fehler verursachen können.
Als Erstes müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung gehen Sie zu Code Snippets “ Snippet hinzufügen.

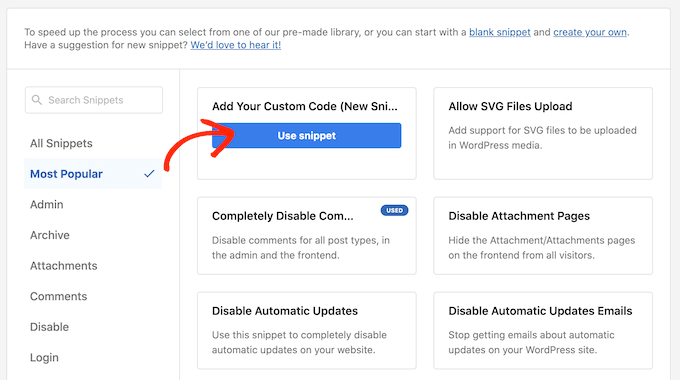
Hier sehen Sie alle vorgefertigten WPCode-Snippets, die Sie zu Ihrer Website hinzufügen können. Dazu gehört ein Snippet, mit dem Sie Kommentare vollständig deaktivieren, Dateitypen hochladen können, die WordPress normalerweise nicht unterstützt, Seiten mit Anhängen deaktivieren und vieles mehr.
Bewegen Sie einfach den Mauszeiger über „Fügen Sie Ihren eigenen Code hinzu“ und klicken Sie dann auf „Snippet verwenden“, wenn es erscheint.

Geben Sie zunächst einen Titel für das benutzerdefinierte Code-Snippet ein. Dies kann alles sein, was Ihnen hilft, das Snippet im WordPress-Dashboard zu identifizieren.
Um WordPress ein benutzerdefiniertes CSS hinzuzufügen, öffnen Sie das Dropdown-Menü „Codetyp“ und wählen Sie „CSS Snippet“.

Fügen Sie im Code-Editor den folgenden Codeschnipsel hinzu:
img:hover {
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
}
Mit diesem Codeschnipsel wird jedes Bild 2 Sekunden lang eingeblendet, wenn der Benutzer mit der Maus darüber fährt. Wenn das Bild langsamer verblassen soll, ersetzen Sie einfach „2s ease“ durch eine höhere Zahl. Wenn das Bild schneller verblassen soll, verwenden Sie „1s ease“ oder eine kleinere Zahl.
Sie können die „Deckkraft“ auch höher oder niedriger einstellen, indem Sie die Zeile Deckkraft:0,6 ändern.
Wenn Sie eine dieser Zahlen ändern, stellen Sie sicher, dass Sie sie in allen Eigenschaften (webkit, moz, ms und o) ändern, damit der Einblendeffekt in jedem Browser gleich aussieht.
Wenn Sie mit dem Snippet zufrieden sind, blättern Sie zum Abschnitt „Einfügen“. WPCode kann Ihren Code an verschiedenen Stellen einfügen, z. B. nach jedem Beitrag, nur im Frontend oder nur für Administratoren.
Um alle Bilder mit einem Überblendeffekt zu versehen, klicken Sie auf „Automatisch einfügen“, falls dies nicht bereits ausgewählt ist. Öffnen Sie dann das Dropdown-Menü „Ort“ und wählen Sie „Seitenweite Kopfzeile“.

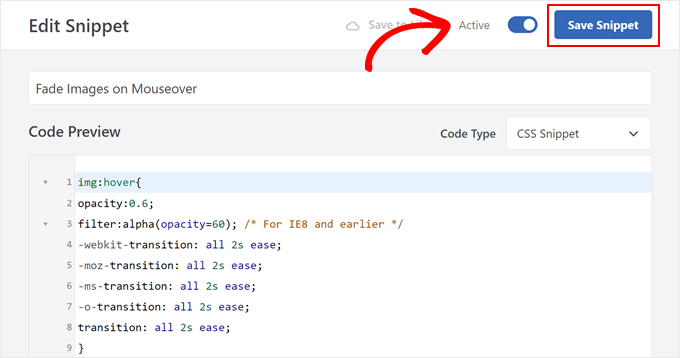
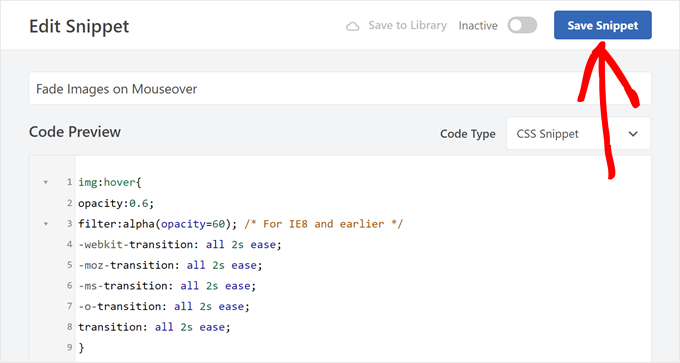
Danach können Sie zum oberen Rand des Bildschirms scrollen und auf den Schalter „Inaktiv“ klicken, damit er sich in „Aktiv“ ändert.
Klicken Sie abschließend auf „Snippet speichern“, um das CSS-Snippet zu aktivieren.

Wenn Sie nun mit der Maus über ein beliebiges Bild auf Ihrer WordPress-Website fahren, sehen Sie den Überblendeffekt in Aktion.
Methode 2: Hinzufügen von Bildeinblendanimationen zu einzelnen Seiten
Die Verwendung eines Überblendungseffekts für jedes einzelne Bild kann ablenkend wirken, insbesondere wenn Sie eine Fotografie-Website, einen Stockfoto-Shop oder eine andere Website mit vielen Bildern betreiben.
So können Sie Überblendeffekte nur auf einer bestimmten Seite oder einem bestimmten Beitrag verwenden.
Die gute Nachricht ist, dass Sie mit WPCode eigene Shortcodes erstellen können. Sie können diesen Shortcode auf einer beliebigen Seite platzieren, und WordPress zeigt die Einblendeffekte nur auf dieser Seite.
Erstellen Sie dazu einfach ein benutzerdefiniertes Code-Snippet und fügen Sie den Code für die Einblendanimation nach dem oben beschriebenen Verfahren ein. Klicken Sie dann auf die Schaltfläche „Snippet speichern“.

Danach blättern Sie zum Abschnitt „Einfügen“, wählen aber diesmal „Shortcode“.
Dadurch wird ein Shortcode erstellt, den Sie zu jeder Seite, jedem Beitrag oder jedem Widget-bereiten Bereich hinzufügen können.

Danach schalten Sie das Snippet nach demselben Verfahren wie oben beschrieben live.
Sie können nun zu einer beliebigen Seite, einem Beitrag oder einem Widget-bereiten Bereich gehen und einen neuen „Shortcode“-Block erstellen. Fügen Sie dann einfach den WPCode-Shortcode in diesen Block ein.

Weitere Informationen über die Platzierung des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Klicken Sie anschließend entweder auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um den Shortcode zu aktivieren. Sie können dann die Seite, die Seite oder den Widget-Vorbereitungsbereich besuchen, um den Einblendungseffekt beim Überfahren mit der Maus zu sehen.
Methode 3: Hinzufügen von Bildeinblendanimationen zu vorgestellten Bildern
Eine weitere Option ist das Hinzufügen von Einblendungsanimationen zu den Vorschaubildern oder den Miniaturansichten Ihrer Beiträge. Dies sind die wichtigsten Bilder des Beitrags, die oft neben der Überschrift auf Ihrer Homepage, den Archivseiten und anderen wichtigen Bereichen Ihrer Website erscheinen.
Durch das Einblenden von Bildern bei Mouseover können Sie Ihre Website auffälliger und ansprechender gestalten, ohne jedes einzelne Bild auf Ihrem WordPress-Blog oder Ihrer Website zu animieren.
Um eine Fade-Animation zu Ihren Post-Thumbnails hinzuzufügen, erstellen Sie einfach ein neues benutzerdefiniertes Code-Snippet nach dem oben beschriebenen Verfahren.

Fügen Sie dieses Mal jedoch den folgenden Code in den Editor ein:
img.wp-post-image:hover {
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
}
Danach blättern Sie zum Feld „Einfügen“ und wählen „Automatisch einfügen“.
Öffnen Sie dann das Dropdown-Menü „Standort“ und wählen Sie „Site Wide Header“.

Danach können Sie das Codeschnipsel mit dem oben beschriebenen Verfahren in Betrieb nehmen.
Jetzt können Sie mit der Maus über ein beliebiges Bild fahren, um die Überblendanimation in Aktion zu sehen.
Wenn Sie noch mehr Bild-Mouseover-Effekte hinzufügen möchten, lesen Sie unsere Anleitung zum Hinzufügen von Bild-Hover-Effekten in WordPress.
Bonus: Animieren Sie jedes Bild, jeden Text, jede Schaltfläche und mehr mit SeedProd
Einblendeffekte sind eine unterhaltsame Möglichkeit, Bilder interessanter zu gestalten, aber es gibt noch viele weitere Möglichkeiten, Animationen in WordPress zu verwenden. So können Sie beispielsweise Flipbox-Animationen verwenden, um Text einzublenden, wenn ein Besucher mit dem Mauszeiger über ein Bild fährt, oder Zoom-Effekte, damit die Nutzer ein Bild detaillierter betrachten können.
Wenn Sie verschiedene Effekte ausprobieren möchten, bietet SeedProd über 40 Animationen, die Sie zu Bildern, Text, Schaltflächen, Videos und mehr hinzufügen können. Sie können sogar ganze Abschnitte und Spalten mit nur wenigen Klicks animieren.
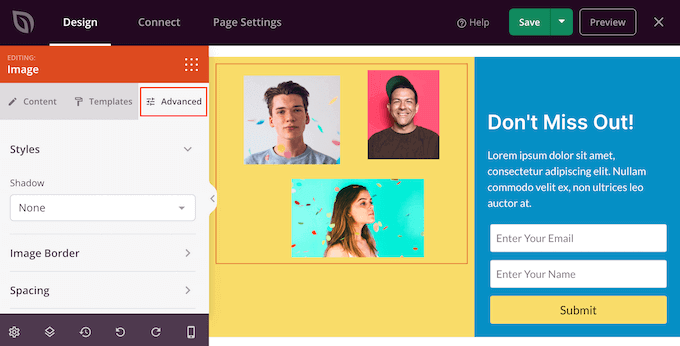
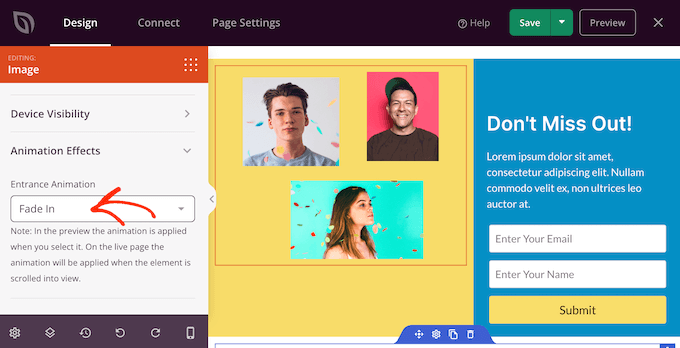
Klicken Sie im SeedProd-Editor einfach auf den Inhalt, den Sie animieren möchten, und wählen Sie dann im linken Menü die Registerkarte „Erweitert“.

Anschließend können Sie den Bereich „Animationseffekte“ erweitern.
Danach wählen Sie einfach eine Animation aus der Dropdown-Liste „Eingangsanimation“ aus, die eine breite Palette verschiedener Überblendeffekte enthält.

Weitere Informationen finden Sie in unserem Leitfaden zur Erstellung einer Landing Page mit WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Bilder bei Mouseover in WordPress ausblendet. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Auswahl der besten Webdesign-Software und unsere Expertenauswahl der besten WordPress-Popup-Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kawsar Ahmed says
Awesome! It works without issue. I have used the WPCode plugin. Thanks a lot for sharing the code snippet.
I have a small query, I need a zoom and fade effect both at a time. Is it possible to do both fade and zoom effects at a time? If is possible please help me. I am interested in doing it on my personal website.
Thanks again.
WPBeginner Support says
For what you’re wanting, we would recommend taking a look at our article below!
https://www.wpbeginner.com/plugins/how-to-add-magnifying-zoom-for-images-in-wordpress/
Admin
Ubong Eshiet says
this is a nice post it it help me to add some effect on post image but i was look for how to make my feature image zoom in and out when i hover on it please any help.
Patricia says
Hello!
I´m looking for a different hover effect, I need to change the image when the user hovers over it, can it be done?
I really appreciate your guide on this!
Dja says
Thank you! Works like a charm!
Gabriel Njogu says
Where in the style.css do I place the code
ankush says
use a widget called simple custom css and paste the code there. you will find plugin in appearance after activation.
Justin says
Is it possible to apply this only to linked images? That would be a huge breakthrough for me! Thanks
Fabien says
Nothing happen when I paste the code on my styl.css file.
Where need i to paste the code in this file ?
Brent says
Great, really! How do you apply a white fade though?
TDot says
Fantastic! Thanks a lot!
C Cook says
I am a complete amateur but this works really well on my post pages – How do I amend the code for static pages?
Pancho Angarev says
Thank’s for useful article:)
RW says
Great post. I’ve even added black and white to the effect too with „grayscale“ filters.
John says
Thanks! That works excellent. I have not been using the transitions and that really makes it more elegant.
Fernando says
How about other efffects like zooming?
WPBeginner Support says
Sure we will try to cover them in some future article.
Admin
Daryl says
Thanks for this simple breakdown of how to do this, I’m going to give this a try, if only to play with the different options and see how it affects things. Great stuff, thanks.