Souhaitez-vous appliquer un fondu aux images au passage de la souris dans WordPress ?
Une simple animation d’entrée ou de sortie en fondu lorsqu’un compte passe sa souris sur une image peut rendre votre site plus attrayant. Elle encourage également les internautes à interagir avec votre contenu, ce qui peut les inciter à rester plus longtemps sur votre site.
Dans cet article, nous allons vous afficher comment ajouter un effet de fondu d’image au survol de la souris dans WordPress.

Pourquoi un fondu des images au passage de la souris dans WordPress ?
Les animations sont un moyen facile de rendre votre site plus intéressant et peuvent même attirer l’attention de l’internaute sur le contenu le plus important de votre page, comme le logo de votre site ou un appel à l’action.
Il existe de nombreuses façons d’utiliser les animations CSS dans WordPress, mais l’ajout d’un effet de survol aux images est particulièrement efficace. L’animation de fondu signifie que vos images apparaîtront ou disparaîtront lentement lorsque les internautes les survoleront.

Cela encourage les gens à interagir avec vos images et peut même ajouter un élément de narration à la page. Par exemple, différentes images peuvent apparaître en fondu au fur et à mesure que l’internaute se déplace sur la page.
Contrairement à d’autres animations, l’effet de fondu de l’image au passage de la souris est subtil, de sorte qu’il n’aura pas d’impact négatif sur l’expérience de lecture du visiteur ou sur l’optimisation de l’image que vous avez réalisée.
Ceci étant dit, nous allons vous afficher comment ajouter un fondu à vos images au survol de la souris dans WordPress. Utilisez simplement les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
Méthode 1 : Ajouter un fondu d’image au survol de la souris à toutes les publicités de WordPress
La façon la plus simple d’ajouter un effet de fondu à toutes vos images est d’utiliser WPCode. Cette extension gratuite vous permet d’ajouter facilement du code personnalisé dans WordPress sans avoir à modifier les fichiers de votre thème.
Avec WPCode, même les débutants peuvent modifier le code de leur site sans risquer les erreurs et les fautes de frappe qui peuvent être à l’origine de nombreuses erreurs courantes de WordPress.
La première chose à faire est d’installer et d’activer l’extension gratuite WPCode. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, rendez-vous dans la rubrique Extraits de code » Ajouter un extrait.

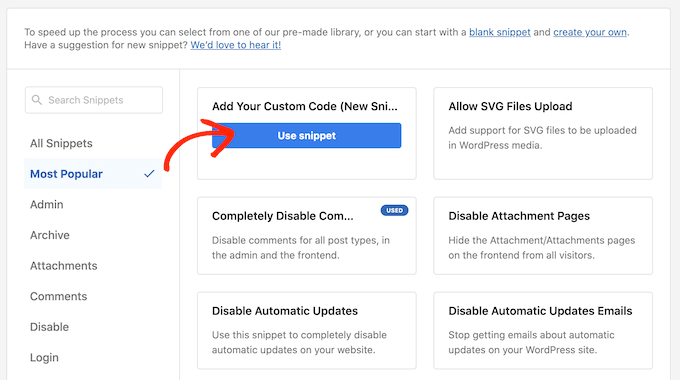
Consultez cette page pour découvrir tous les extraits WPCode prêts à l’emploi que vous pouvez ajouter à votre site. Il s’agit notamment d’un extrait qui vous permet de désactiver complètement les commentaires, de téléverser des types de fichiers que WordPress ne supporte généralement pas, de désactiver les pages de fichiers joints, et bien plus encore.
Il vous suffit de survoler la rubrique « Ajouter un module personnalisé » et de cliquer sur « Utiliser l’extrait » lorsqu’elle s’affiche.

Pour commencer, saisissez un titre pour l’extrait de code personnalisé. Il peut s’agir de n’importe quoi qui vous aide à identifier l’extrait dans le Tableau de bord WordPress.
Pour ajouter un CSS personnalisé à WordPress, ouvrez le menu déroulant « Type de code » et sélectionnez « Extrait CSS ».

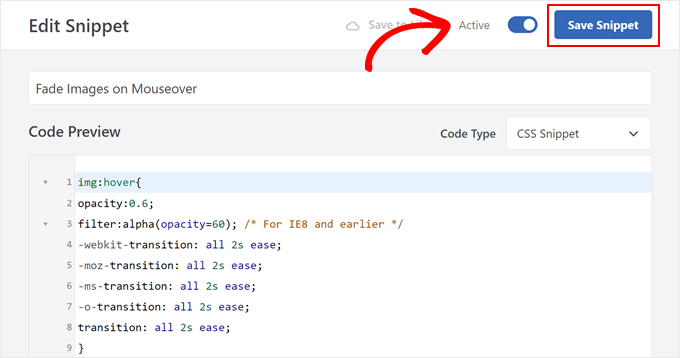
Dans l’éditeur/éditrices de code, ajoutez l’extrait de code suivant :
img:hover {
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
}
Cet extrait de code permet d’estomper chaque image pendant 2 secondes lorsque l’utilisateur survole l’image avec sa souris. Pour que l’image s’estompe plus lentement, il suffit de remplacer « 2s ease » par un nombre plus élevé. Si vous souhaitez que l’image s’estompe plus rapidement, utilisez ‘1s ease’ ou un nombre inférieur.
Vous pouvez également augmenter ou réduire l’opacité en modifiant la ligne opacity:0.6.
Si vous modifiez l’un de ces chiffres, veillez à le faire pour toutes les propriétés (webkit, moz, ms et o) afin que l’effet de fondu soit identique dans tous les navigateurs.
Lorsque vous êtes satisfait de l’extrait, défilez jusqu’à la section » Insertion « . WPCode peut ajouter votre code à différents Emplacements, par exemple après chaque publication, dans l’interface publique uniquement ou dans l’interface d’administration uniquement.
Pour ajouter un effet de fondu à toutes vos images, cliquez sur « Insertion automatique » s’il n’est pas déjà sélectionné. Ouvrez ensuite le menu déroulant « Emplacement » et choisissez « En-tête du site ».

Ensuite, vous pouvez défiler jusqu’en haut de l’écran et cliquer sur le permutateur « Inactif » pour qu’il se modifie en « Actif ».
Enfin, cliquez sur « Enregistrer l’extrait » pour mettre en direct l’extrait CSS.

Désormais, si vous survolez une image sur votre site WordPress, vous verrez l’effet de fondu en action.
Méthode 2 : Ajout d’animations de fondu-enchaîné d’images à des pages individuelles
L’utilisation d’un effet de fondu pour chaque image peut s’avérer gênante, surtout si vous gérez un site de photographie, un stock de photos ou tout autre site contenant de nombreuses images.
Dans cette optique, vous pouvez souhaiter utiliser les effets de fondu uniquement sur une page ou une publication spécifique.
La bonne nouvelle est que WPCode vous permet de créer des codes courts personnalisés. Vous pouvez placer ce code court sur n’importe quelle page, et WordPress affichera les effets de fondu uniquement sur cette page.
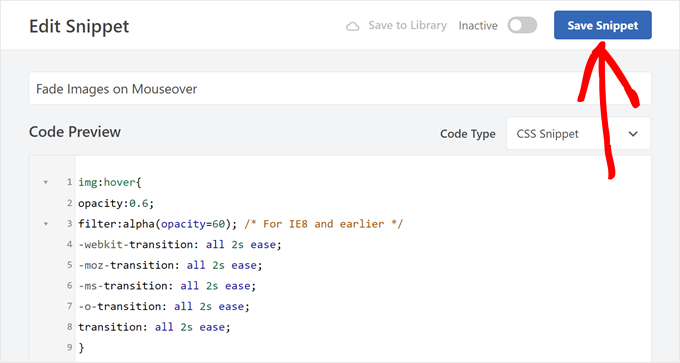
Pour ce faire, il suffit de créer un extrait de code personnalisé et d’ajouter le code d’animation de fondu en suivant le même processus que celui décrit ci-dessus. Cliquez ensuite sur le bouton « Enregistrer l’extrait ».

Ensuite, défilez jusqu’à la section « Insertion », mais sélectionnez cette fois « Code court ».
Cela crée un code court que vous pouvez ajouter à n’importe quelle page, publication ou zone prête à recevoir des widgets.

Ensuite, allez de l’avant et rendez l’extrait direct en suivant le même processus que celui décrit ci-dessus.
Vous pouvez maintenant aller sur n’importe quelle page, publication ou zone prête à accueillir des widgets et créer un nouveau bloc « Code court ». Ensuite, il vous suffit de coller le code court WPCode dans ce bloc.

En savoir plus sur la manière de placer le code court, Veuillez consulter notre guide sur l’ajout d’un module court dans WordPress.
Une fois cela fait, cliquez sur le bouton « Mettre à jour » ou « Publier » pour activer le shortcode. Vous pouvez alors visiter cette page, cette page ou cette zone prête à accueillir un widget pour voir l’effet de fondu au passage de la souris.
Méthode 3 : Ajout d’animations de fondu aux images mises en avant
Une autre option consiste à ajouter des animations en fondu à vos images mises en avant ou aux miniatures de vos publications. Il s’agit des images principales de l’article, qui apparaissent souvent à côté du Titre sur la page d’accueil, les pages d’archives et d’autres sections importantes de votre site.
En faisant disparaître les images avant le survol de la souris, vous pouvez rendre votre site plus attrayant et attrayant sans avoir à animer chaque image sur votre blog ou site WordPress.
Pour ajouter une animation en fondu aux miniatures de vos publications, il suffit de créer un nouvel extrait de code personnalisé en suivant le même processus que celui décrit ci-dessus.

Cependant, cette fois-ci, ajoutez le code suivant dans l’éditeur :
img.wp-post-image:hover {
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
}
Ensuite, défilez jusqu’à la case « Insertion » et sélectionnez « Insertion automatique ».
Ensuite, ouvrez le menu déroulant « Emplacement » et choisissez « En-tête du site ».

Ensuite, vous pouvez aller de l’avant et rendre l’extrait de code direct en utilisant le même processus que celui décrit ci-dessus.
Désormais, vous pouvez survoler avec la souris n’importe quelle image mise en avant pour voir l’animation en fondu en action.
Si vous souhaitez ajouter encore plus d’effets de survol d’image, alors consultez notre guide sur l ‘ajout d’effets de survol d’image dans WordPress.
Bonus : Animer n’importe quelle image, texte, bouton, et plus encore avec SeedProd
Les effets de fondu sont un moyen amusant de rendre les images plus intéressantes, mais il y a beaucoup d’autres façons d’utiliser les animations dans WordPress. Par exemple, vous pouvez utiliser des animations flipbox pour révéler du texte lorsqu’un internaute survole une image ou des effets de zoom pour que les utilisateurs/utilisatrices puissent explorer une image plus en détail.
Si vous voulez essayer différents effets, alors SeedProd dispose de plus de 40 animations que vous pouvez ajouter aux images, au texte, aux boutons, aux vidéos, et plus encore. Vous pouvez même animer des sections et des colonnes entières en quelques clics.
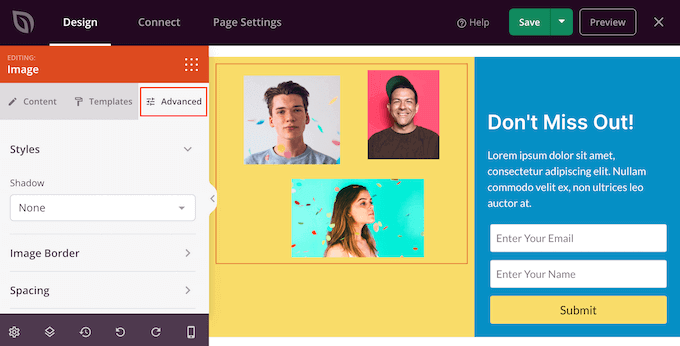
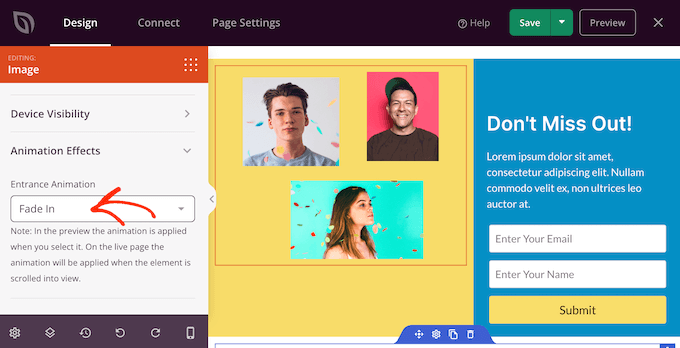
Dans l’éditeur SeedProd, cliquez simplement sur le contenu que vous souhaitez animer, puis sélectionnez l’onglet « Avancé » dans le menu de gauche.

Vous pouvez ensuite cliquer pour déplier la section « Effets d’animation ».
Il suffit ensuite de choisir une animation dans la liste déroulante « Animation d’entrée », qui propose une plage étendue d’effets de fondu.

En savoir plus, veuillez consulter notre guide sur la création d’une page d’atterrissage avec WordPress.
Nous espérons que cet article vous a aidé à apprendre comment estomper les images au survol de la souris dans WordPress. Vous pouvez également consulter notre guide sur la façon de choisir le meilleur logiciel de conception web et nos choix d’experts des meilleures extensions de fenêtres surgissantes WordPress .
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kawsar Ahmed says
Awesome! It works without issue. I have used the WPCode plugin. Thanks a lot for sharing the code snippet.
I have a small query, I need a zoom and fade effect both at a time. Is it possible to do both fade and zoom effects at a time? If is possible please help me. I am interested in doing it on my personal website.
Thanks again.
WPBeginner Support says
For what you’re wanting, we would recommend taking a look at our article below!
https://www.wpbeginner.com/plugins/how-to-add-magnifying-zoom-for-images-in-wordpress/
Administrateur
Ubong Eshiet says
this is a nice post it it help me to add some effect on post image but i was look for how to make my feature image zoom in and out when i hover on it please any help.
Patricia says
Hello!
I´m looking for a different hover effect, I need to change the image when the user hovers over it, can it be done?
I really appreciate your guide on this!
Dja says
Thank you! Works like a charm!
Gabriel Njogu says
Where in the style.css do I place the code
ankush says
use a widget called simple custom css and paste the code there. you will find plugin in appearance after activation.
Justin says
Is it possible to apply this only to linked images? That would be a huge breakthrough for me! Thanks
Fabien says
Nothing happen when I paste the code on my styl.css file.
Where need i to paste the code in this file ?
Brent says
Great, really! How do you apply a white fade though?
TDot says
Fantastic! Thanks a lot!
C Cook says
I am a complete amateur but this works really well on my post pages – How do I amend the code for static pages?
Pancho Angarev says
Thank’s for useful article:)
RW says
Great post. I’ve even added black and white to the effect too with « grayscale » filters.
John says
Thanks! That works excellent. I have not been using the transitions and that really makes it more elegant.
Fernando says
How about other efffects like zooming?
WPBeginner Support says
Sure we will try to cover them in some future article.
Administrateur
Daryl says
Thanks for this simple breakdown of how to do this, I’m going to give this a try, if only to play with the different options and see how it affects things. Great stuff, thanks.