Voulez-vous ajouter des superpositions de flipbox et des effets de survol d’images à votre site WordPress ?
Même si vous utilisez un thème WordPress de haute qualité, vous pourriez vous sentir limité par les options de personnalisation. Dans ce cas, vous pouvez utiliser des flipboxes et des survols d’images pour ajouter des effets animés accrocheurs à votre site.
Dans cet article, nous allons vous afficher comment ajouter des superpositions de flip box et des survols d’images à votre site WordPress.

Qu’est-ce qu’un Flipbox ?
Une flipbox est une boîte qui se retourne lorsque vous la survolez avec votre souris. Vous pouvez ajouter cette animation de survol à des contenus tels que des images et des zones de texte.

Si votre site est relativement statique, l’effet flipbox peut le rendre plus interactif et attrayant. Par exemple, vous pouvez afficher les fonctionnalités d’un produit dans une zone de texte, puis utiliser une animation flipbox pour afficher le prix lorsque le client/cliente survole le produit.
Si vous êtes un freelance WordPress, vous pouvez afficher les logos de vos clients/clientes, puis utiliser une animation de basculement pour révéler un lien vers chaque projet.
Vous pouvez ainsi créer un portfolio interactif en ligne.
Bien que ces effets animés puissent améliorer le compte des utilisateurs/utilisatrices de votre site, il est important de ne pas en faire trop. Un grand nombre d’animations peut devenir envahissant et déroutant, et peut même affecter les performances de votre site.
Ceci étant dit, voyons comment vous pouvez ajouter des superpositions de flipbox et des effets de survol d’image à votre site WordPress.
Comment créer des superpositions Flipbox et des effets de survol dans WordPress
Il existe de nombreuses façons d’ajouter des animations à WordPress, notamment en utilisant le constructeur de pages SeedProd ou en écrivant du code personnalisé.
Cependant, la meilleure façon de créer des effets de flipbox et de survol est d’utiliser l’extension Flipbox – Awesomes Flip Boxes Image Overlay. Cette extension gratuite est livrée avec plusieurs styles de flipbox différents mettant en avant un mélange d’images, de texte et de boutons d’appel à l’action.
Créer une nouvelle boîte à images
La première chose que vous devrez faire est d’installer et d’activer l’extension Flipbox – Awesomes Flip Boxes Image Overlay. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
Une fois l’extension installée et activée, vous pouvez créer votre première flipbox en allant dans Flip Box » Create New.

Elle affiche tous les différents modèles que vous pouvez utiliser.
Si vous ne souhaitez pas utiliser l’un de ces modèles, cliquez sur « Importer des modèles ».

Si vous voyez un modèle que vous souhaitez utiliser, cliquez sur « Importer » pour l’ajouter à votre blog ou site WordPress.
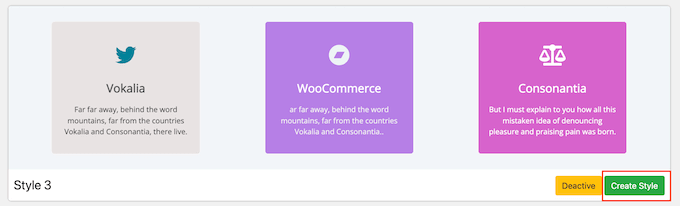
Après avoir choisi un modèle, vous devez cliquer sur le bouton « Créer un style ».

Dans la fenêtre surgissante, saisissez un nom pour la conception du flipbox. Il s’agit d’une simple référence, vous pouvez donc utiliser ce que vous voulez.
Vous pouvez également choisir la mise en page que vous souhaitez utiliser en cliquant sur 1ère, 2ème ou 3ème.

Une fois cette étape franchie, cliquez sur « Enregistrer ».
Ajouter du contenu à votre Flipbox
Vous pouvez modifier l’apparence du flipbox à l’aide des onglets Général, Avant et Arrière.

Vous pouvez modifier les polices, les marges internes et les marges externes. La plupart de ces réglages s’expliquent d’eux-mêmes, il est donc utile de les parcourir pour découvrir les différents effets que vous pouvez créer.
Lorsque vous êtes satisfait de l’aspect de la boîte, il est temps d’ajouter du contenu. Défilez simplement jusqu’à la prévisualisation du flipbox en bas de l’écran et survolez-la avec votre souris.
Lorsqu’il apparaît, cliquez sur le bouton « Modifier ».

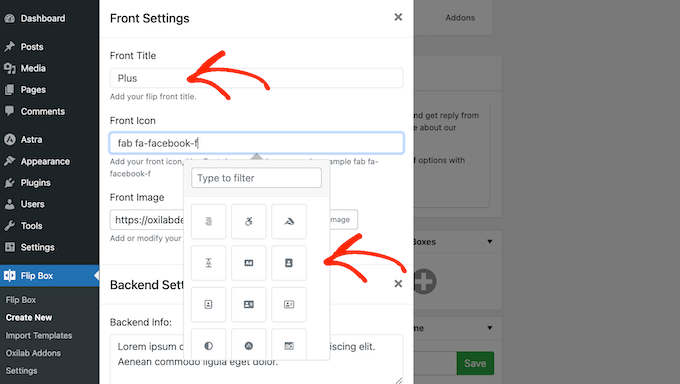
Pour modifier le titre qui apparaît sur la face avant du flipbox, vous pouvez le saisir dans le champ « Titre de la face avant ».
Ensuite, vous pouvez modifier l’icône du front en cliquant sur le champ « Icône de police » et en choisissant une nouvelle image dans la fenêtre surgissante.

Ensuite, vous pouvez ajouter une image à l’avant du flipbox. Cliquez simplement sur « Téléverser une image », puis choisissez un fichier dans la médiathèque ou téléversez une nouvelle image depuis votre ordinateur.
Si vous n’avez pas encore d’image à utiliser, vous pouvez en créer une à l’aide d’un logiciel de conception web tel que Canva.
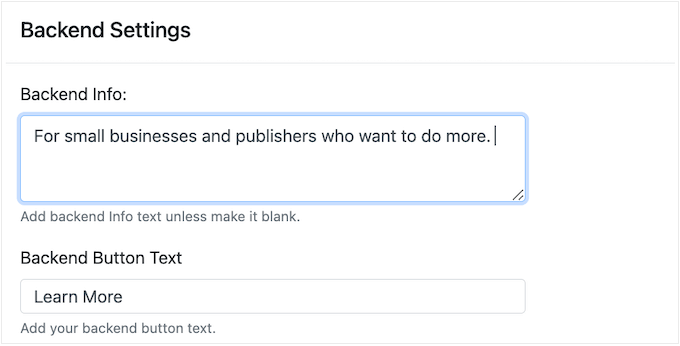
Lorsque vous êtes satisfait de la flipbox avant, il est temps de concevoir la flipbox arrière. Pour commencer, saisissez le contenu que vous souhaitez afficher dans le champ « Informations sur l’interface d’administration ».

Souvent, vous voudrez utiliser un appel à l’action pour envoyer les internautes vers une page similaire, comme la liste de votre produit WooCommerce le plus populaire, des informations sur les prix ou un autre contenu.
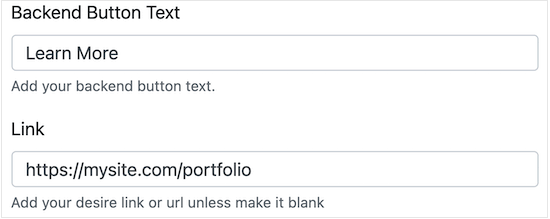
Pour modifier le texte qui apparaît sur le bouton d’appel à l’action, il suffit de taper dans » Texte du bouton de l’interface d’administration « . Vous pouvez ensuite ajouter l’URL de destination dans le champ « Link ».

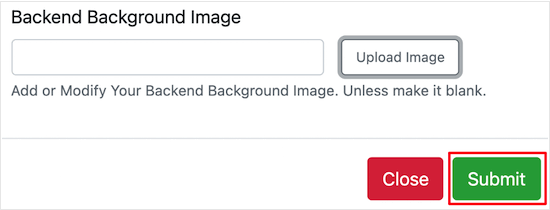
Enfin, cliquez sur « Téléverser maintenant » pour modifier l’image d’arrière-plan.
Lorsque vous êtes satisfait de la façon dont le dos de la flipbox est configuré, il est temps de cliquer sur « Envoyer ».

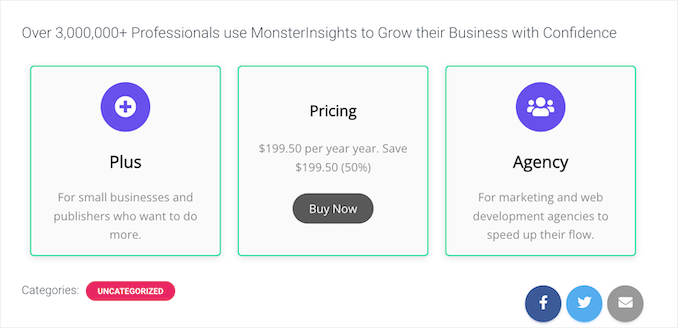
La Prévisualisation s’actualise pour afficher toutes vos modifications.
Créer plusieurs folioscopes
À ce stade, vous pouvez ajouter de nouvelles cases en cliquant sur le « + » dans la section « Ajouter de nouvelles cases ».
Cela vous permet de créer plusieurs flipboxes avec le même style, puis de les organiser en colonnes et en lignes.

Vous pouvez maintenant créer d’autres flipbox en suivant le processus décrit ci-dessus.
Par exemple, vous pourriez créer une flipbox pour chaque offre tarifaire dans votre magasin WooCommerce.

Ajoutez la Flipbox à votre site WordPress
Lorsque vous êtes satisfait de la flipbox, vous pouvez l’ajouter à votre site WordPress à l’aide d’un code court que l’extension fournit automatiquement.
Sur la droite de votre écran, il vous suffit de copier la valeur dans la case « Code court ».

Vous pouvez désormais ajouter le flipbox à n’importe quelle page, publication ou zone prête à accueillir un widget à l’aide d’un code court.
Pour savoir étape par étape comment placer le code court, veuillez consulter notre guide sur l ‘ajout d’un code court dans WordPress.

L’extension dispose également d’un widget flipbox que vous pouvez ajouter à n’importe quelle zone de votre thème WordPress prête à recevoir des widgets.
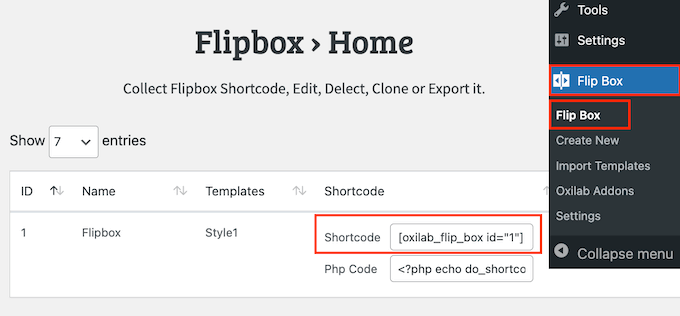
Si vous avez créé plus d’une animation flipbox, alors vous aurez besoin de connaître l’ID. Pour obtenir cette information, vous pouvez aller sur Flip Box « Flip Box et regarder la partie id= du code court.
Dans l’image abrégée, l’ID de la flipbox est 1.

Lorsque vous disposez de ces informations, allez dans Apparence » Widgets.
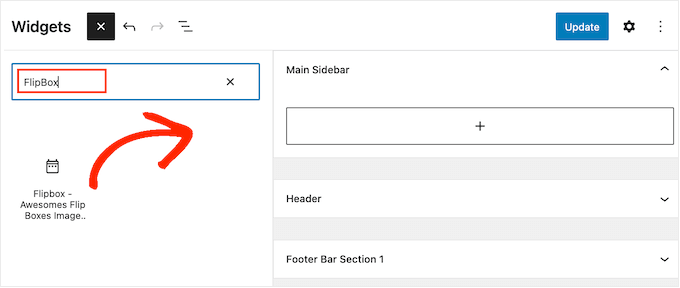
Ici, vous devez cliquer sur le bouton « + ».

Vous pouvez maintenant taper « Flipbox ».
Lorsque le bon widget apparaît, il suffit de le faire glisser et de le déposer dans la colonne latérale, le pied de page ou toute autre section similaire.

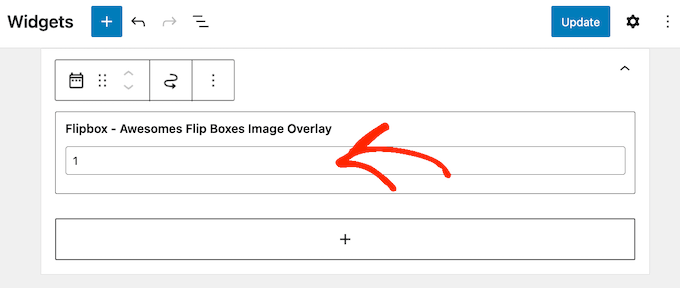
Le widget Flipbox affiche par défaut l’une de vos animations.
Pour afficher un autre flipbox, saisissez son ID dans le champ.

Lorsque vous êtes satisfait de l’aspect du widget, cliquez sur « Mettre à jour ».
En savoir plus, Veuillez consulter notre guide sur l ‘ajout et l’utilisation de widgets dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des superpositions et des survols flipbox à votre site WordPress. Vous pouvez également consulter notre guide sur la façon de choisir le meilleur logiciel de conception Web ou voir nos choix d’experts pour les meilleurs constructeurs de pages WordPress en drag and drop.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!