Deseja esmaecer as imagens ao passar o mouse no WordPress?
Uma simples animação de fade-in ou fade-out quando um usuário move o mouse sobre uma imagem pode tornar seu site mais envolvente. Isso também incentiva os visitantes a interagir com seu conteúdo, o que pode mantê-los no site por mais tempo.
Neste artigo, mostraremos como adicionar um efeito de desvanecimento de imagem ao passar o mouse no WordPress.

Por que esmaecer imagens ao passar o mouse no WordPress?
As animações são uma maneira fácil de tornar seu site mais interessante e podem até mesmo chamar a atenção do visitante para o conteúdo mais importante da página, como o logotipo do site ou uma chamada para ação.
Há muitas maneiras diferentes de usar animações CSS no WordPress, mas adicionar um efeito de passar o mouse sobre as imagens é particularmente eficaz. A animação de esmaecimento significa que suas imagens aparecerão ou desaparecerão lentamente quando os visitantes passarem o mouse sobre elas.

Isso incentiva as pessoas a interagirem com suas imagens e pode até mesmo adicionar um elemento de narrativa à página. Por exemplo, imagens diferentes podem aparecer e desaparecer à medida que o visitante se move pela página.
Ao contrário de outras animações, o efeito de esmaecimento da imagem ao passar o mouse é sutil, portanto, não afetará negativamente a experiência de leitura do visitante ou qualquer otimização de imagem que você tenha feito.
Dito isso, vamos mostrar como adicionar um fade às suas imagens ao passar o mouse no WordPress. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
Método 1: Adicionar Image Fade on Mouseover a todas as imagens do WordPress
A maneira mais fácil de adicionar um efeito de desvanecimento a todas as suas imagens é usar o WPCode. Esse plug-in gratuito permite que você adicione facilmente códigos personalizados no WordPress sem precisar editar os arquivos do tema.
Com o WPCode, até mesmo os iniciantes podem editar o código de seus sites sem correr o risco de cometer erros e erros de digitação que podem causar muitos erros comuns do WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in gratuito WPCode. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, vá para Code Snippets ” Add Snippet.

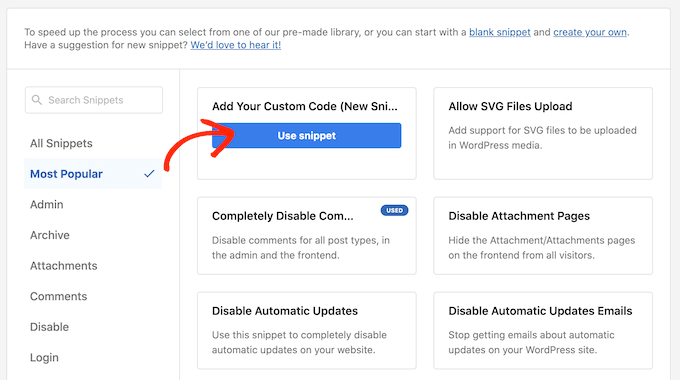
Aqui, você verá todos os snippets prontos do WPCode que podem ser adicionados ao seu site. Isso inclui um snippet que permite desativar completamente os comentários, fazer upload de tipos de arquivos que o WordPress normalmente não suporta, desativar páginas de anexos e muito mais.
Basta passar o mouse sobre “Add Your Custom Code” e clicar em “Use snippet” quando ele aparecer.

Para começar, digite um título para o snippet de código personalizado. Pode ser qualquer coisa que ajude você a identificar o snippet no painel do WordPress.
Para adicionar CSS personalizado ao WordPress, abra o menu suspenso “Tipo de código” e selecione “CSS Snippet”.

No editor de código, adicione o seguinte trecho de código:
img:hover {
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
}
Esse trecho de código fará com que cada imagem desapareça por 2 segundos quando o usuário passar o mouse sobre ela. Para fazer com que a imagem desapareça mais lentamente, basta substituir “2s ease” por um número maior. Se você quiser que a imagem desapareça mais rapidamente, use ‘1s ease’ ou um número menor.
Você também pode aumentar ou diminuir a “opacidade” alterando a linha opacity:0.6.
Se você alterar qualquer um desses números, certifique-se de alterá-los em todas as propriedades (webkit, moz, ms e o) para que o efeito de esmaecimento tenha a mesma aparência em todos os navegadores.
Quando estiver satisfeito com o snippet, vá até a seção “Inserção”. O WPCode pode adicionar seu código em diferentes locais, como depois de cada publicação, somente no frontend ou somente no administrador.
Para adicionar um efeito de esmaecimento a todas as suas imagens, clique em “Auto Insert” (Inserção automática) se ainda não estiver selecionado. Em seguida, abra o menu suspenso “Location” e escolha “Site Wide Header”.

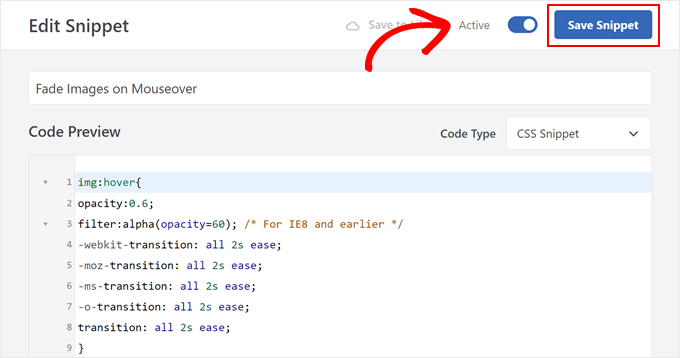
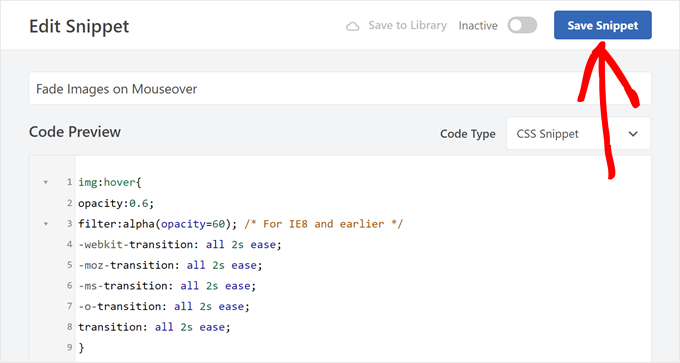
Depois disso, você está pronto para rolar até a parte superior da tela e clicar no botão de alternância “Inactive” (Inativo) para que ele mude para “Active” (Ativo).
Por fim, clique em “Save Snippet” (Salvar snippet) para ativar o snippet de CSS.

Agora, se você passar o mouse sobre qualquer imagem no seu site WordPress, verá o efeito de esmaecimento em ação.
Método 2: Adicionar animações de esmaecimento de imagem a páginas individuais
Usar um efeito de esmaecimento para cada imagem pode causar distração, especialmente se você estiver administrando um site de fotografia, uma loja de banco de imagens ou qualquer outro site que tenha muitas imagens.
Com isso em mente, talvez você queira usar efeitos de esmaecimento somente em uma página ou publicação específica.
A boa notícia é que o WPCode permite que você crie códigos de acesso personalizados. Você pode colocar esse shortcode em qualquer página, e o WordPress mostrará os efeitos de desvanecimento somente nessa página.
Para fazer isso, basta criar um snippet de código personalizado e adicionar o código de animação de esmaecimento seguindo o mesmo processo descrito acima. Em seguida, clique no botão “Salvar snippet”.

Depois disso, role até a seção “Insertion” (Inserção), mas, dessa vez, selecione “Shortcode” (Código curto).
Isso cria um shortcode que você pode adicionar a qualquer página, post ou área pronta para widget.

Depois disso, vá em frente e torne o snippet ativo seguindo o mesmo processo descrito acima.
Agora você pode ir a qualquer página, post ou área pronta para widget e criar um novo bloco “Shortcode”. Em seguida, basta colar o shortcode do WPCode nesse bloco.

Para obter mais informações sobre como colocar o shortcode, consulte nosso guia sobre como adicionar um shortcode no WordPress.
Feito isso, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) para ativar o shortcode. Em seguida, você pode visitar essa página, página ou área pronta para widget para ver o efeito de fade-on ao passar o mouse.
Método 3: Adicionar animações de esmaecimento de imagem às imagens em destaque
Outra opção é adicionar animações de esmaecimento às suas imagens em destaque ou miniaturas de postagens. Essas são as imagens principais da postagem e geralmente aparecem ao lado do título em sua página inicial, páginas de arquivo e outras áreas importantes do site.
Ao esmaecer as imagens em destaque ao passar o mouse, você pode tornar seu site mais atraente e envolvente sem animar cada imagem em seu blog ou site do WordPress.
Para adicionar uma animação de esmaecimento às miniaturas de suas postagens, basta criar um novo snippet de código personalizado seguindo o mesmo processo descrito acima.

No entanto, desta vez, adicione o seguinte código ao editor:
img.wp-post-image:hover {
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
}
Depois disso, role até a caixa “Insertion” (Inserção) e selecione “Auto Insert” (Inserção automática).
Em seguida, abra o menu suspenso “Location” e escolha “Site Wide Header”.

Depois disso, você pode seguir em frente e ativar o trecho de código usando o mesmo processo descrito acima.
Agora, você pode passar o mouse sobre qualquer imagem em destaque para ver a animação de esmaecimento em ação.
Se quiser adicionar ainda mais efeitos de mouseover de imagem, consulte nosso guia sobre como adicionar efeitos de hover de imagem no WordPress.
Bônus: anime qualquer imagem, texto, botão e muito mais com o SeedProd
Os efeitos de esmaecimento são uma forma divertida de tornar as imagens mais interessantes, mas há muitas outras maneiras de usar animações no WordPress. Por exemplo, você pode usar animações de flipbox para revelar texto quando um visitante passa o mouse sobre uma imagem ou efeitos de zoom para que os usuários possam explorar uma imagem com mais detalhes.
Se você quiser experimentar efeitos diferentes, o SeedProd tem mais de 40 animações que podem ser adicionadas a imagens, textos, botões, vídeos e muito mais. Você pode até mesmo animar seções e colunas inteiras com apenas alguns cliques.
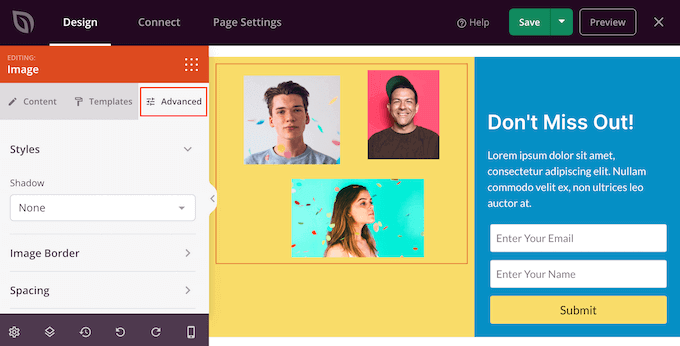
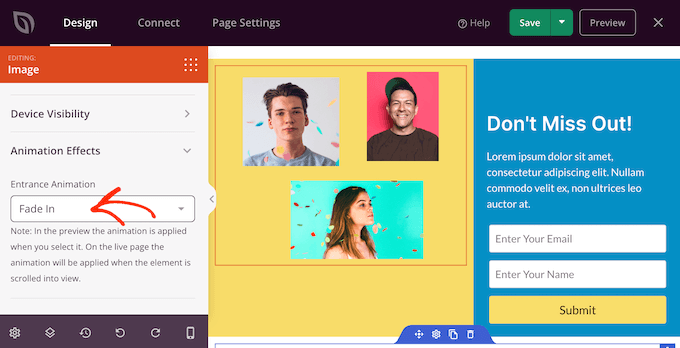
No editor do SeedProd, basta clicar no conteúdo que você deseja animar e selecionar a guia “Advanced” (Avançado) no menu à esquerda.

Em seguida, clique para expandir a seção “Animation Effects” (Efeitos de animação).
Depois disso, basta escolher uma animação no menu suspenso “Entrance Animation” (Animação de entrada), incluindo uma ampla gama de efeitos de esmaecimento diferentes.

Para obter mais informações, consulte nosso guia sobre como criar uma página de destino com o WordPress.
Esperamos que este artigo o tenha ajudado a aprender como esmaecer imagens ao passar o mouse no WordPress. Talvez você também queira ver nosso guia sobre como escolher o melhor software de web design e nossas escolhas de especialistas dos melhores plug-ins de pop-up do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kawsar Ahmed says
Awesome! It works without issue. I have used the WPCode plugin. Thanks a lot for sharing the code snippet.
I have a small query, I need a zoom and fade effect both at a time. Is it possible to do both fade and zoom effects at a time? If is possible please help me. I am interested in doing it on my personal website.
Thanks again.
WPBeginner Support says
For what you’re wanting, we would recommend taking a look at our article below!
https://www.wpbeginner.com/plugins/how-to-add-magnifying-zoom-for-images-in-wordpress/
Administrador
Ubong Eshiet says
this is a nice post it it help me to add some effect on post image but i was look for how to make my feature image zoom in and out when i hover on it please any help.
Patricia says
Hello!
I´m looking for a different hover effect, I need to change the image when the user hovers over it, can it be done?
I really appreciate your guide on this!
Dja says
Thank you! Works like a charm!
Gabriel Njogu says
Where in the style.css do I place the code
ankush says
use a widget called simple custom css and paste the code there. you will find plugin in appearance after activation.
Justin says
Is it possible to apply this only to linked images? That would be a huge breakthrough for me! Thanks
Fabien says
Nothing happen when I paste the code on my styl.css file.
Where need i to paste the code in this file ?
Brent says
Great, really! How do you apply a white fade though?
TDot says
Fantastic! Thanks a lot!
C Cook says
I am a complete amateur but this works really well on my post pages – How do I amend the code for static pages?
Pancho Angarev says
Thank’s for useful article:)
RW says
Great post. I’ve even added black and white to the effect too with “grayscale” filters.
John says
Thanks! That works excellent. I have not been using the transitions and that really makes it more elegant.
Fernando says
How about other efffects like zooming?
WPBeginner Support says
Sure we will try to cover them in some future article.
Administrador
Daryl says
Thanks for this simple breakdown of how to do this, I’m going to give this a try, if only to play with the different options and see how it affects things. Great stuff, thanks.