¿Quieres aprender a añadir efectos de imagen al pasar el cursor en WordPress?
Los efectos hover pueden hacer que su sitio sea más interactivo y atractivo, lo que hará que la gente permanezca en él más tiempo. Incluso puede utilizar flipboxes y otros efectos al pasar el cursor para revelar información de forma llamativa.
En este artículo, le mostraremos cómo añadir efectos de imagen al pasar el cursor en WordPress, paso a paso.

¿Por qué utilizar efectos de imagen al pasar el cursor en WordPress?
Los efectos de imagen al pasar el cursor le permiten añadir animaciones cortas a sus imágenes, como zooms, fundidos, mensajes / ventanas emergentes y mucho más. Esto hará que sus imágenes sean más interesantes y atractivas, incluso si una página tiene muchas imágenes.
También puede utilizar efectos hover para llamar la atención del visitante sobre el contenido más importante. Por ejemplo, puede utilizar animaciones CSS para resaltar el logotipo de su sitio web o la llamada a la acción.
Algunos efectos al pasar el cursor pueden incluso presentar la información de forma más interesante. Por ejemplo, puede crear imágenes que muestren el precio, la valoración / puntuación o el testimonio de un cliente.
Dicho esto, veamos 5 formas sencillas de añadir diferentes efectos hover a las imágenes en WordPress. Simplemente utilice los enlaces rápidos a continuación para saltar directamente al efecto que desea utilizar:
- Option 1: Add Flipbox Effects in WordPress (Quick and Easy)
- Option 2: Add Image Zoom and Magnify Effects (Best for Online Stores)
- Option 3: Fade Images on Mouseover in WordPress (Best for Performance)
- Option 4: Add Multiple Image Hover Effects to WordPress (Most Customizable)
- Option 5: Add Image Hover Popup Effects Using a Visual CSS Editor
- Learn More Ways to Add Animation Effects in WordPress
Opción 1: Añadir efectos Flipbox en WordPress (Rápido y fácil)
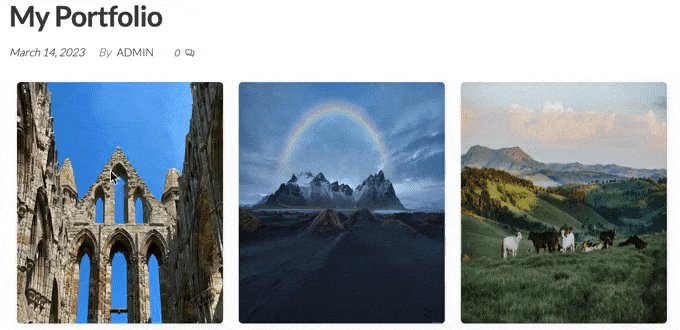
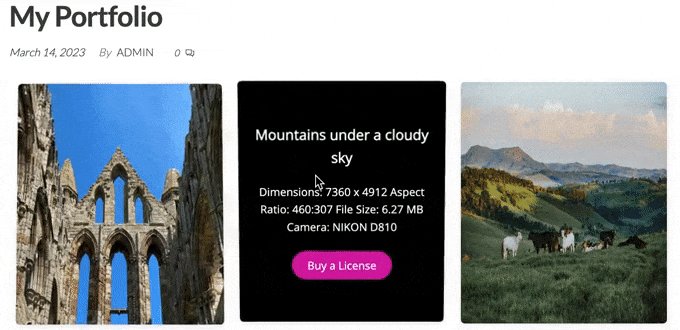
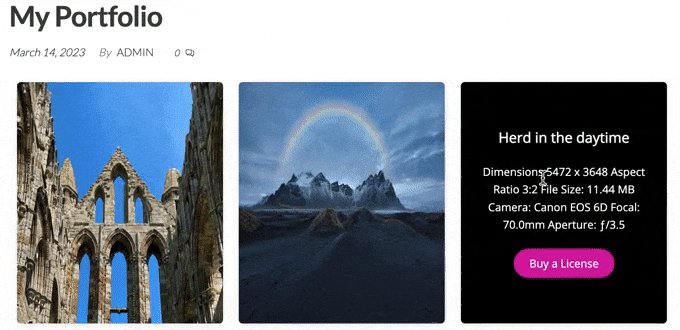
La forma más sencilla de añadir efectos hover a WordPress es utilizar flipboxes. Un flipbox es simplemente una caja que se voltea al pasar el ratón sobre ella. Esto le permite mostrar una imagen, texto o llamada a la acción diferente al pasar el ratón por encima.
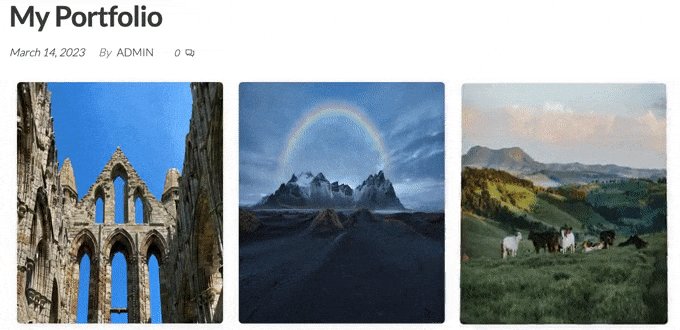
Si eres fotógrafo, puedes mostrar una foto en una cara del flipbox e información acerca del modelo de cámara o la resolución en la otra.
Si vende arte digital o gráficos en línea, puede añadir un botón en el que los visitantes puedan hacer clic para comprar esa foto.

La forma más fácil de crear flipboxes es utilizando Flipbox – Awesomes Flip Boxes Image Overlay. Este plugin gratuito viene con varios estilos diferentes flipbox con una mezcla de imágenes, texto y botones de llamada a la acción.
Lo primero que tendrás que hacer es instalar y activar el plugin Flipbox. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
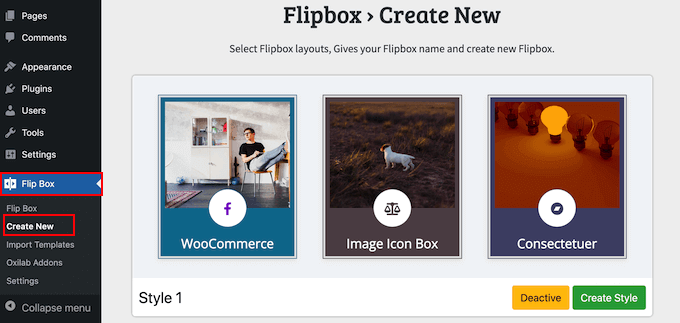
Una vez instalado y activado el plugin, puedes crear tu primer flipbox yendo a Flip Box ” Crear nuevo.

Aquí se muestran todas las plantillas que se pueden utilizar.
Para elegir un diseño, sigue adelante y haz clic en su botón “Crear estilo”.

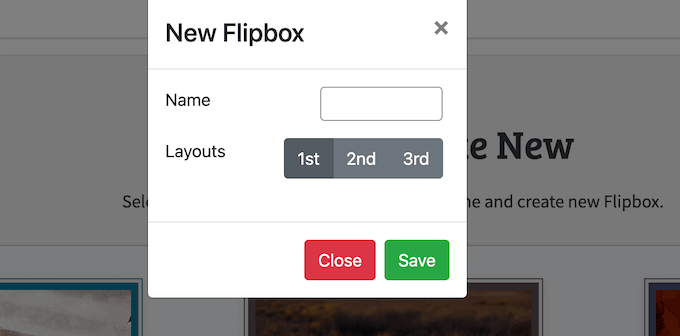
En el mensaje / ventana emergente que aparece, escriba un nombre para el diseño del flipbox. Esto es sólo para su referencia, por lo que puede utilizar cualquier cosa que desee.
También puede elegir la estructura / disposición / diseño / plantilla que desea utilizar al hacer clic en 1ª, 2ª o 3ª.

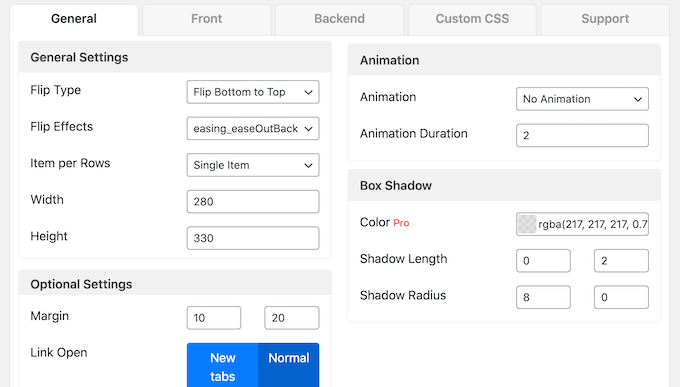
Después de elegir un estilo de flipbox, puede cambiar las fuentes, el relleno y los márgenes.
A continuación, puedes añadir texto, imágenes e iconos a ambos lados del flipbox.

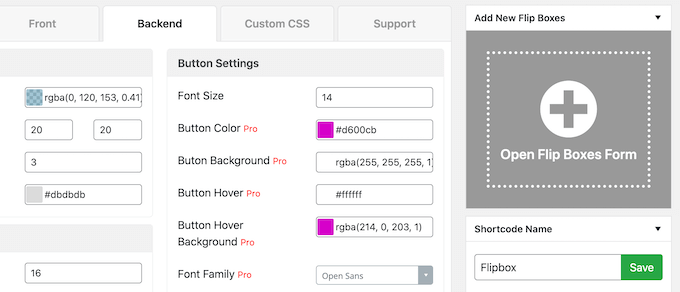
Cuando esté satisfecho con el aspecto del flipbox, puede añadir más cuadros haciendo clic en el signo “+” de la sección “Añadir nuevos flipboxes”.
Esto le permite crear varios flipboxes con el mismo estilo y luego organizarlos en columnas y filas.

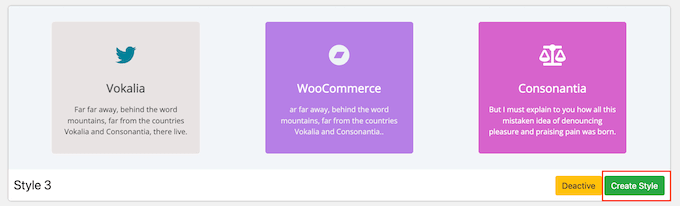
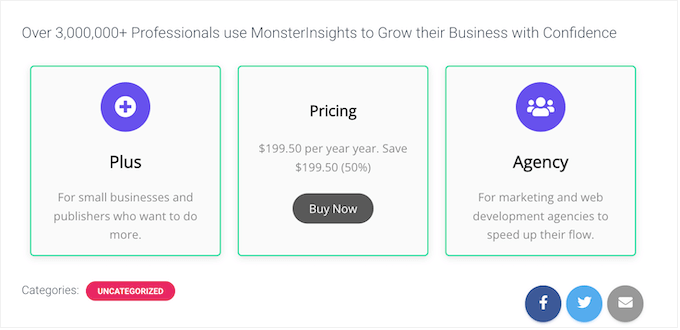
Por ejemplo, puede crear un flipbox para cada plan de precios.
Los compradores pueden pasar el cursor sobre un plan para ver el coste.

Cuando estés satisfecho con las animaciones hover, puedes añadirlas a cualquier página, entrada o área preparada para widgets mediante un shortcode que el plugin proporciona automáticamente.
Para obtener instrucciones paso a paso, consulte nuestra guía sobre cómo crear flipbox superpuestos y al pasar el cursor.
Opción 2: Añadir efectos de zoom y ampliación de imagen (mejor para tiendas en línea)
Los efectos de zoom permiten a los usuarios ver detalles que normalmente no serían visibles. Si tienes una tienda de comercio electrónico o un mercado online, esto permite a los compradores explorar un producto con más detalle, lo que puede aumentar tus ventas.

Los efectos de zoom también pueden añadir más interacción y participación a su sitio.
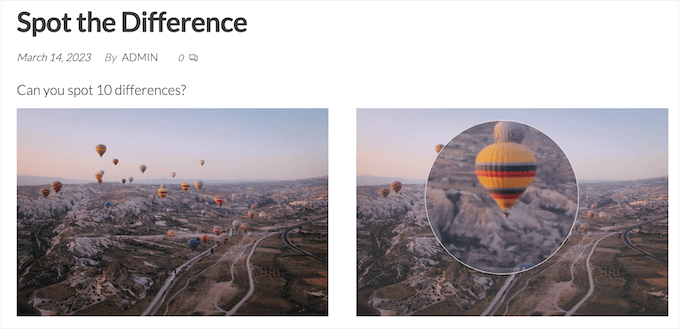
Por ejemplo, puede crear rompecabezas y juegos sencillos que desafíen a los visitantes a detectar pequeños detalles en sus imágenes. Esto puede hacer que permanezcan más tiempo en el sitio, lo que aumentará las visitas y reducirá la tasa de rebote.

El mejor plugin de WordPress para añadir efectos de zoom y ampliación de imágenes es WP Image Zoom.
Este plugin de efectos hover te permite personalizar cómo se verá y actuará el efecto zoom en todo tu sitio web WordPress. A continuación, puede activar el zoom para cualquier imagen.
Vamos a utilizar la versión gratuita en esta guía, pero si desea más opciones de personalización, es posible que desee comprobar WP Image Zoom Pro.
Primero, necesitas instalar y activar el plugin WP Image Zoom. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
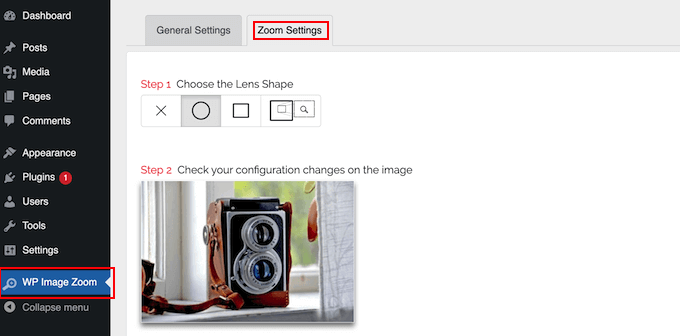
Una vez activado, debe dirigirse a la página WP Image Zoom ” Ajustes de zoom desde la barra lateral del administrador de WordPress. Si aún no está seleccionado, haga clic en “Ajustes de zoom”.

Para empezar, puedes elegir entre varias formas de lente.
También puede seleccionar un tipo de cursor, establecer un efecto de animación, activar el zoom al pasar el cursor o al hacer clic con el ratón y definir un nivel de zoom.
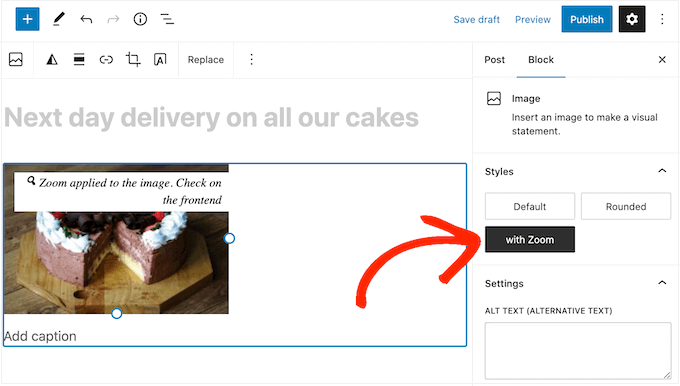
Cuando estés satisfecho con la configuración del zoom, puedes añadir el efecto a cualquier imagen. En el editor de bloques de Gutenberg, haz clic para seleccionar la imagen a la que quieras añadir un efecto de zoom.
En el menú de la derecha, seleccione el botón “con zoom”.

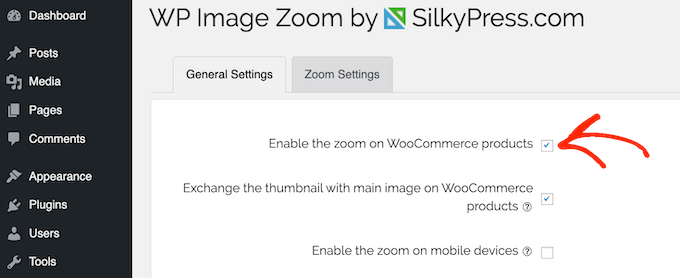
Si utilizas WooCommerce, puedes activar el zoom en todas las imágenes de tus productos en los ajustes del plugin. Esto es ideal si quieres activar el zoom en toda tu tienda online sin tener que actualizar cada producto individualmente.
En la pestaña “Ajustes generales”, marque la casilla “Activar el zoom…” y los clientes podrán ampliar la imagen de cualquier producto.

Para más detalles, consulte nuestra guía sobre cómo añadir zoom de aumento para imágenes en WordPress.
Opción 3: Desvanecimiento de imágenes al pasar el ratón por encima en WordPress (lo mejor para el rendimiento)
Otra opción es añadir una animación para que las imágenes aparezcan o desaparezcan lentamente al pasar el cursor sobre ellas.
Esto le permite resaltar y ocultar diferentes imágenes a medida que el visitante se desplaza por la página. De este modo, puede guiar al visitante a través de su contenido e incluso añadir un elemento narrativo a una página.

A diferencia de otras animaciones, el efecto de desvanecimiento de la imagen al pasar el ratón por encima es sutil, por lo que no afectará negativamente a la experiencia de lectura del visitante ni a la optimización de la imagen que haya realizado. Esto hace que sea una gran opción para las páginas que tienen varias imágenes o archivos de alta resolución.
La forma más sencilla de añadir un efecto de fundido a tus imágenes es utilizando WPCode. Este plugin gratuito te permite añadir fácilmente código personalizado en WordPress sin tener que editar los archivos de tu tema.
Para más información, consulte nuestra guía sobre cómo difuminar imágenes al pasar el ratón por encima en WordPress.
Opción 4: Añadir múltiples efectos de imagen Hover a WordPress (Más personalizable)
Es posible que desee utilizar varios efectos de imagen al pasar el cursor en su sitio web. Por ejemplo, si usted tiene un montón de galerías de imágenes, entonces es posible que desee animar estas fotos de maneras diferentes e interesantes.
La mejor manera de añadir múltiples efectos al pasar el cursor a WordPress es usando Image Hover Effects Ultimate. Este plugin gratuito es compatible con una amplia gama de efectos que se pueden personalizar para adaptarse a sus necesidades.
Lo primero que tienes que hacer es instalar y activar el plugin Image Hover Effects Ultimate. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
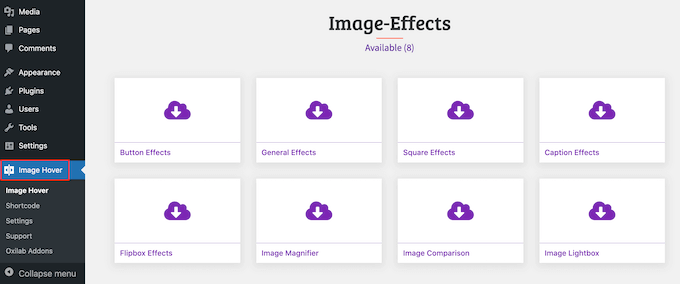
Una vez activado, seleccione ‘Image Hover’ en el escritorio de WordPress. Ahora verás todos los tipos de efectos al pasar el cursor que puedes utilizar.

Para esta guía, seleccionaremos “Efectos de leyenda”, que añade texto animado sobre una imagen.
Puede crear cualquier tipo de efecto al pasar el cursor que desee, aunque las opciones que vea pueden variar.

Al hacer clic en “Efectos de leyenda”, verás todos los estilos que puedes utilizar.
Basta con pasar el cursor sobre un estilo para ver una vista previa del aspecto que tendrá la animación.

Cuando encuentres un estilo que te guste, haz clic en su botón “Crear estilo”.
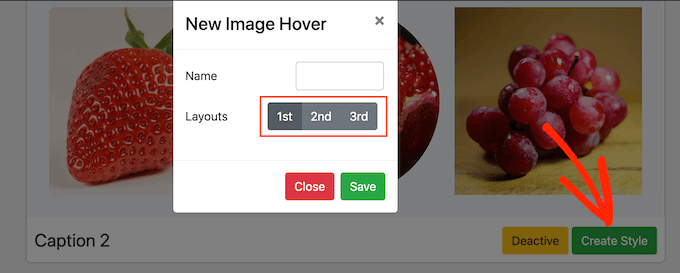
Se abrirá una ventana emergente en la que podrá elegir la estructura / disposición / diseño / plantilla que desee. Simplemente siga adelante y haga clic en 1ª, 2ª o 3ª.

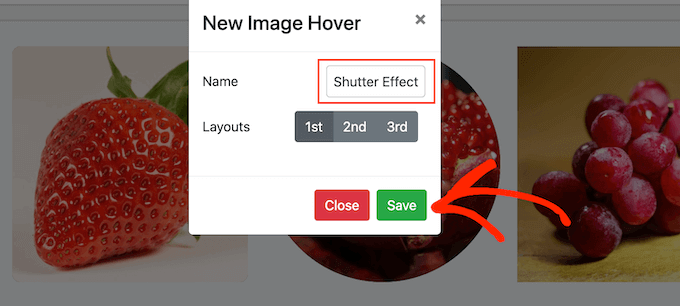
Una vez hecho esto, escriba un título en el campo “Nombre”. Esto es sólo para su referencia, por lo que puede utilizar cualquier cosa que le ayude a identificar la imagen animada en su escritorio de WordPress.
Después, haz clic en “Guardar”.

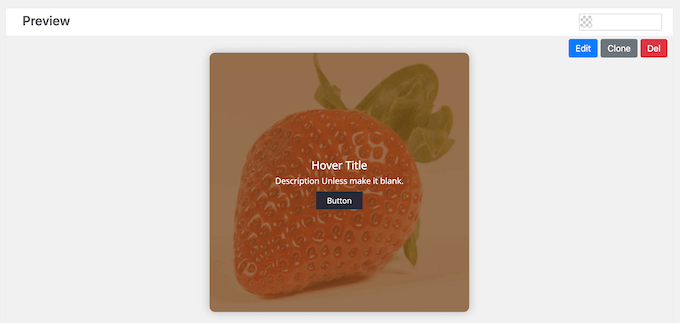
Esto le lleva a una pantalla donde puede personalizar el efecto al pasar el cursor. Esto incluye cambiar la anchura y la altura del contenido, aumentar el relleno y añadir una sombra de caja.
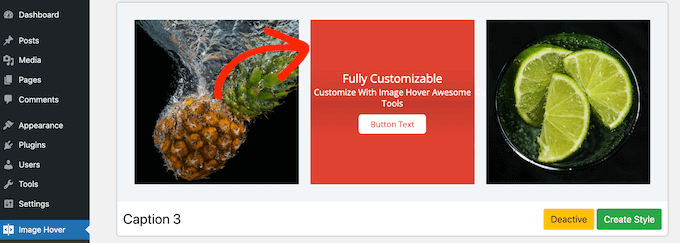
A medida que realice cambios, la vista previa se actualizará automáticamente, de modo que podrá probar distintos ajustes para ver cuál es el más adecuado.

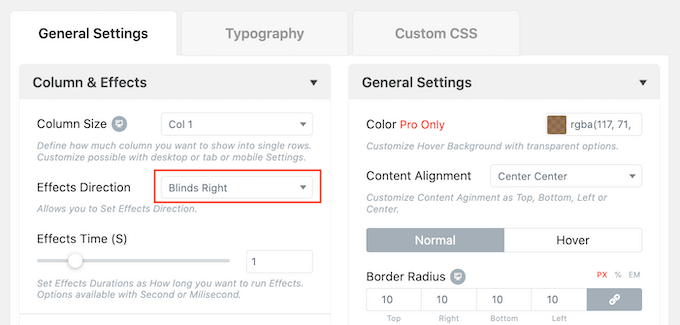
Para algunos efectos al pasar el cursor, puede cambiar la dirección del efecto.
Por ejemplo, en la siguiente imagen, estamos cambiando la dirección del efecto “persianas” para que vaya hacia la derecha.

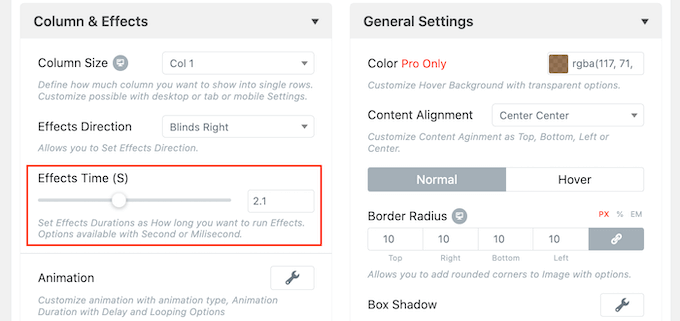
También puedes hacer que el efecto sea más rápido o más lento arrastrando el carrusel / control deslizante “Tiempo de efectos”. Si utilizas un número mayor, el efecto durará más. Si reduces el número, el efecto será más rápido y breve.
Si tiene en mente un número concreto, puede introducirlo en la casilla situada junto al carrusel / control deslizante “Tiempo de efectos”.

Cuando estés satisfecho con cómo se ha establecido el efecto, es hora de añadir algo de contenido.
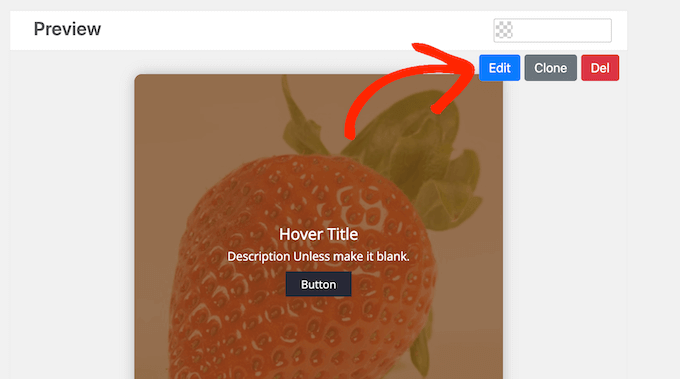
Para ello, pase el ratón por encima de la sección “Vista previa” y haga clic en el botón “Editar” cuando aparezca.

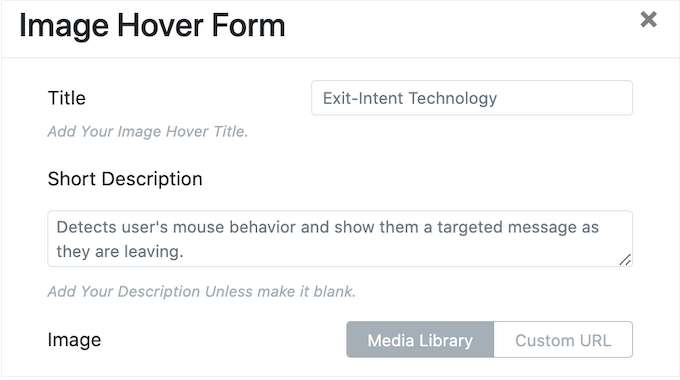
Se abrirá una ventana emergente en la que podrá introducir un título y una breve descripción.
Este es el contenido que aparecerá cuando un visitante pase el cursor sobre la imagen.

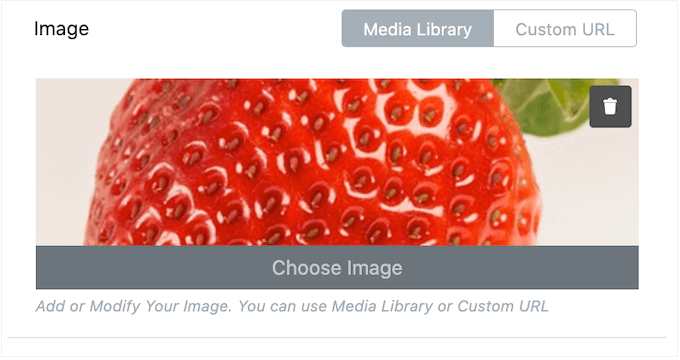
Después, puedes sustituir la imagen por defecto por tu propia foto.
Basta con pasar el cursor por encima de la foto del marcador de posición y hacer clic en “Elegir imagen” cuando aparezca.

Ahora puede elegir una imagen de la biblioteca de medios de WordPress o subir un nuevo archivo desde su ordenador.
A veces, puede utilizar los efectos al pasar el cursor para enviar a la gente a otras áreas de su blog o sitio web de WordPress. Por ejemplo, si tienes una tienda online, puedes añadir un enlace al producto que aparece en la imagen.
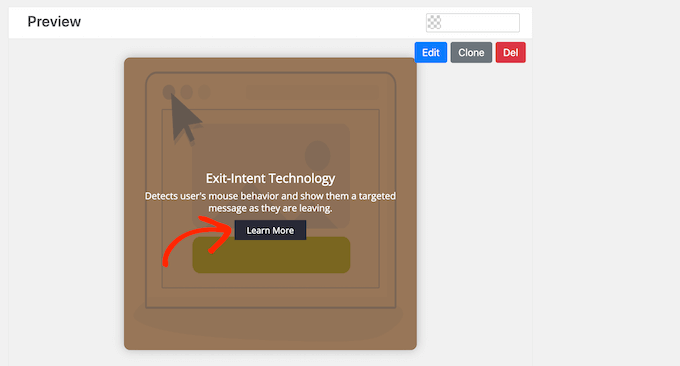
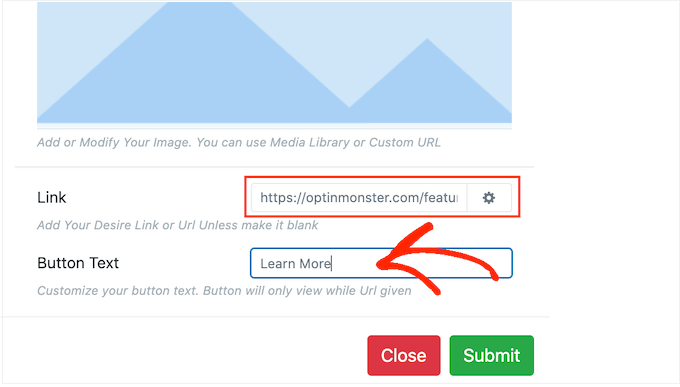
Puede hacerlo añadiendo un botón CTA, que aparecerá debajo de la breve descripción.

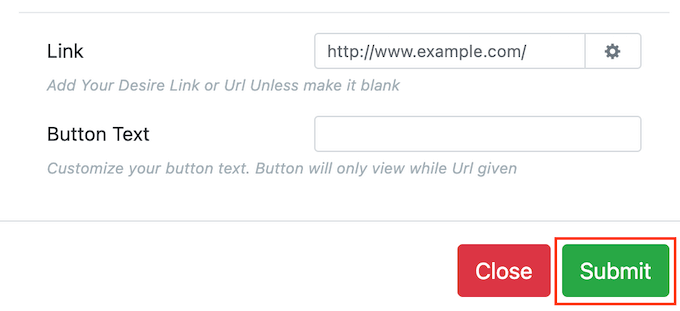
Para empezar, añada la URL en el campo “Enlace”.
A continuación, añada su mensaje escribiendo en el campo Texto del botón.

Cuando esté satisfecho con la información introducida, haga clic en “Enviar”.
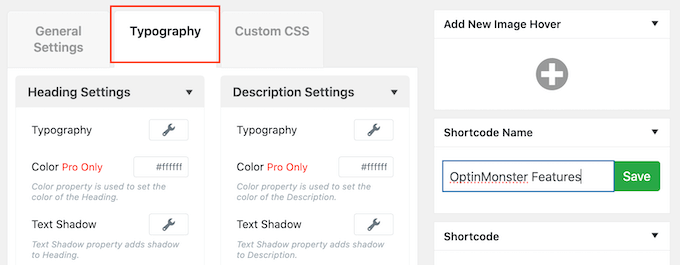
Ahora que ya has añadido algo de texto, es buena idea hacer clic en la pestaña “Tipografía”.

Aquí puedes cambiar el tamaño de la letra, añadir una sombra al texto, ampliar o reducir los márgenes y mucho más.
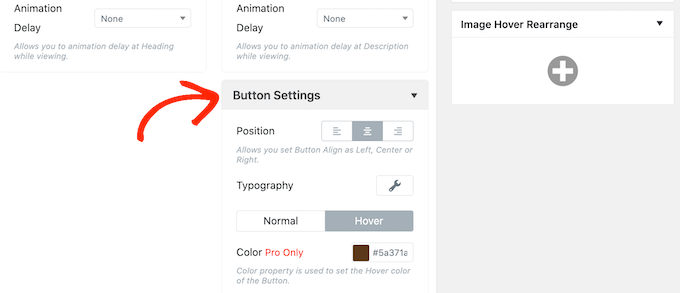
Si utiliza un botón CTA, asegúrese de hacer clic para ampliar la sección “Ajustes del botón”.

Aquí puede cambiar el aspecto del botón en su estado por defecto y ‘hover’, que es el aspecto que tiene cuando el visitante pasa el cursor sobre él. También puede cambiar la alineación del botón.
La mayoría de estos ajustes son sencillos, por lo que vale la pena echarle un vistazo para ver los distintos tipos de efectos que puedes crear.
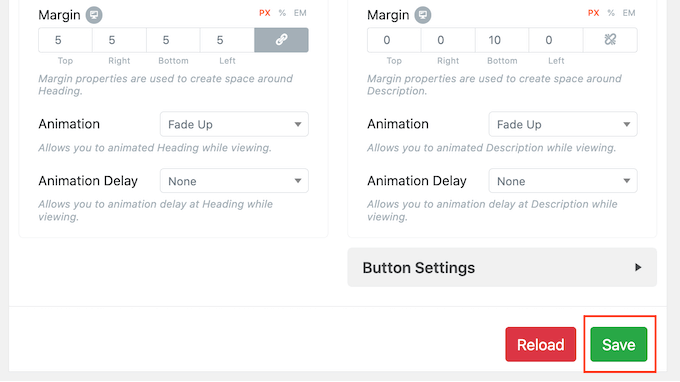
Cuando estés satisfecho con el aspecto de la vista previa, haz clic en “Guardar” para almacenar los cambios.

¿Quieres crear una fila o columna de imágenes animadas?
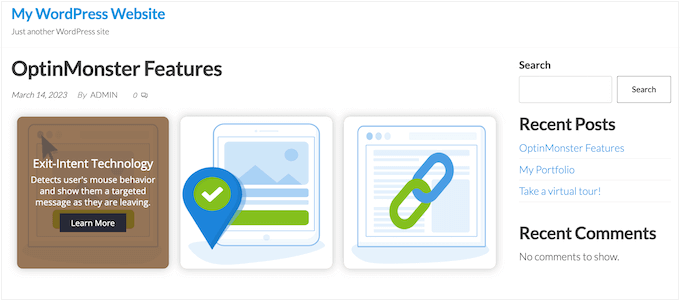
Por ejemplo, puede utilizar efectos de imagen al pasar el cursor para anunciar las mejores características de su producto. En la siguiente imagen, el visitante puede pasar el cursor sobre cada imagen para leer acerca de una característica diferente.

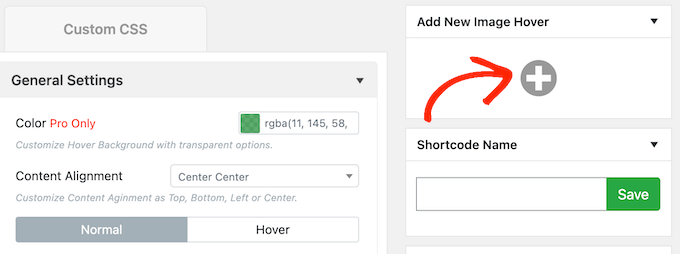
Para ello, desplácese hasta la casilla “Añadir nueva imagen” situada en la parte superior de la página.
Aquí, haz clic en el botón “+”.

Esto abre un mensaje / ventana emergente donde puede crear un nuevo efecto de imagen al pasar el cursor, siguiendo el mismo proceso descrito anteriormente.
Cuando estés satisfecho con la configuración del efecto, haz clic en el botón “Enviar” para guardar los cambios.

Para crear más efectos al pasar el cursor, simplemente repita el mismo proceso descrito anteriormente.
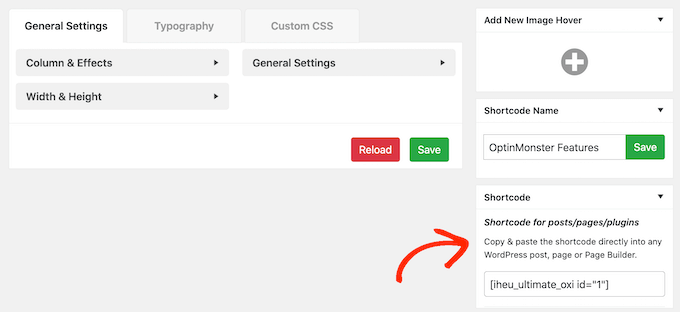
Cuando estés satisfecho con cómo se han establecido los efectos, desplázate hasta el cuadro “Shortcode”. Puedes añadir este efecto al pasar el cursor a cualquier página o entrada copiando y pegando este código.

Para obtener más información sobre cómo colocar el shortcode, consulte nuestra guía sobre cómo añadir un shortcode en WordPress.
Opción 5: Añada efectos emergentes a las imágenes mediante un editor CSS visual
Muchos de los plugins anteriores le permiten crear imágenes animadas avanzadas, como flipboxes, y luego colocarlas en una página mediante shortcode. Sin embargo, a veces, es posible que desee añadir un efecto al pasar el cursor a una imagen que ya está en la página.
En este caso, puedes utilizar un plugin CSS personalizado de WordPress. Esto le permite realizar cambios visuales en sus imágenes sin codificación, y usted también no tiene que construir efectos hover por separado en el panel de WordPress.
En este caso, recomendamos usar CSS Hero. Este plugin te permite editar casi todos los estilos CSS de tu sitio de WordPress mediante un editor visual. También viene con efectos hover incorporados que puedes aplicar a las imágenes al hacer clic.
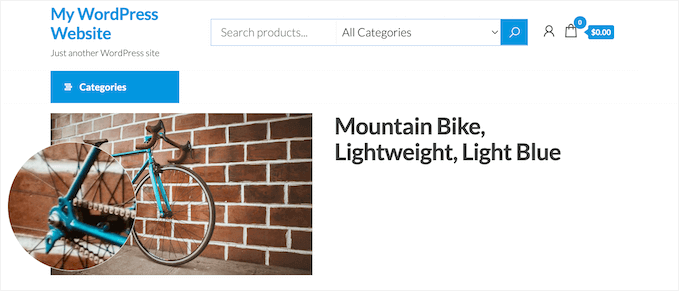
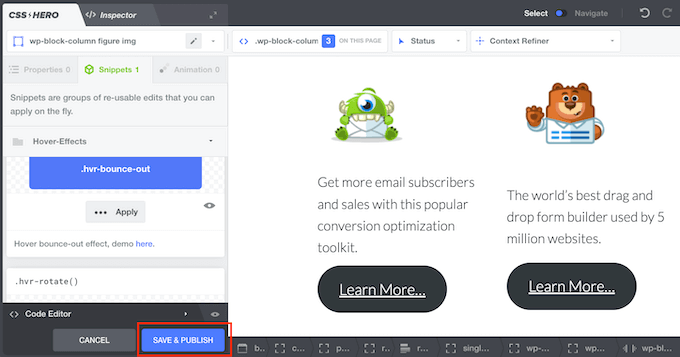
Solo ten en cuenta que solo puedes usar una animación CSS por página. CSS Hero también aplicará ese efecto hover a cada imagen de la página, como puedes ver en la siguiente imagen.

Lo primero que tienes que hacer es instalar y activar el plugin CSS Hero. Para más detalles sobre la instalación de un plugin, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
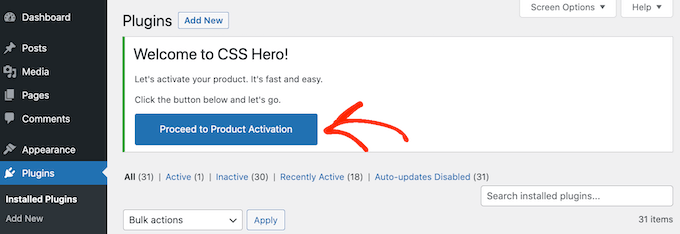
Una vez instalado el plugin, deberá hacer clic en el botón “Proceder a la activación del producto”.

Esto te llevará al sitio web de CSS Hero, donde podrás acceder a tu cuenta y obtener una clave de licencia. Simplemente sigue las instrucciones en pantalla y serás redirigido de vuelta a tu sitio en unos pocos clics.
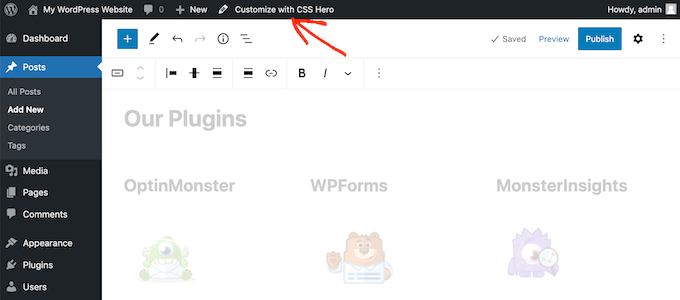
A continuación, abra la página o entrada que contiene la imagen que desea animar. A continuación, haga clic en “Personalizar con CSS Hero” en la barra de administrador de WordPress.

Esto abrirá esa página o entrada en el editor CSS Hero.
Aquí, al hacer clic en cualquier contenido se abrirá un panel con todos los ajustes que puedes utilizar para personalizar ese contenido. Dicho esto, basta con hacer clic para seleccionar cualquier imagen.
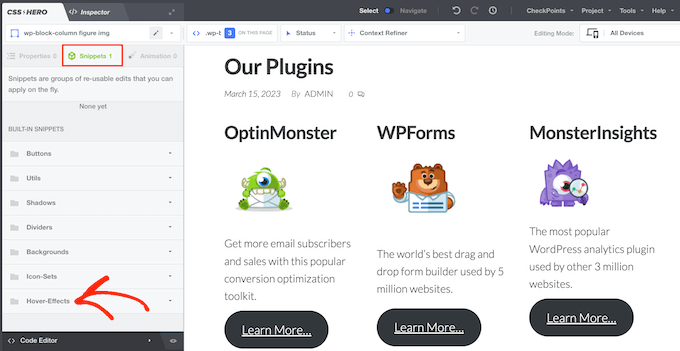
En el menú de la izquierda, seleccione la pestaña “Fragmentos de código”. A continuación, haz clic en “Efectos Hover”.

Ahora verás los diferentes efectos CSS.
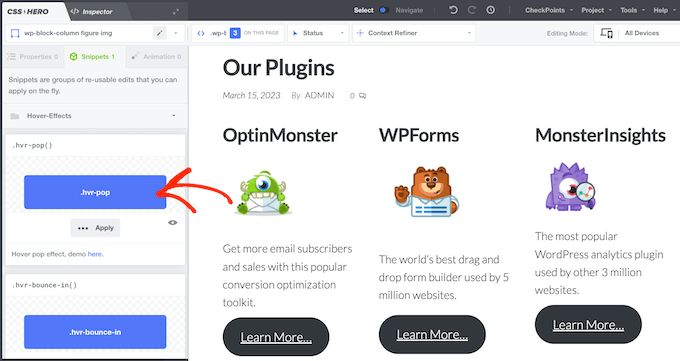
Para obtener una vista previa de un efecto, basta con pasar el cursor sobre su botón azul en el menú de la izquierda.

Cuando encuentres un efecto que quieras utilizar, sólo tienes que hacer clic en “Aplicar”.
Ahora, CSS Hero aplicará ese efecto al pasar el cursor sobre cada imagen de la página. Para ver esto en acción, simplemente al pasar el cursor sobre cualquier imagen en la vista previa en vivo.
Para aplicar este cambio, haz clic en el botón “Guardar y publicar”.

Aprenda más formas de añadir efectos de animación en WordPress
Los efectos hover de imagen no son la única forma de añadir más interés visual a su sitio web. Hay otros tipos de animaciones que puedes utilizar para mejorar la experiencia del usuario.
Por ejemplo, si utiliza SeedProd, puede añadir animaciones de fondo de partículas a sus páginas. Este plugin page builder facilita la inserción de este efecto sin necesidad de saber código.
Además, puede añadir una animación de precarga a su sitio web. Este efecto da la impresión de que la página se está cargando y el usuario puede esperar pacientemente a que termine la carga.
Si tiene un sitio web de negocios, es una buena idea utilizar la animación de recuento de números para mostrar sus ventas actuales, clientes, visitantes y otros tipos de datos. Esto puede mostrar a los clientes potenciales que tu negocio está creciendo y haciéndose popular.
Esperamos que este artículo te haya ayudado a aprender cómo añadir efectos de imagen al pasar el cursor en WordPress. Puede que también quieras ver nuestra guía sobre cómo crear una página de destino con WordPress y nuestra selección experta del mejor software de chat en vivo para pequeñas empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Marcin says
Why there is always too much movement in this plugins. I would like just simple, nice typography button appear while hovering over the photo. No fliping, no rotatin, no nothing. Clean and easy
WPBeginner Support says
If you have not done so already we would recommend checking with the support for the plugins to either offer that as a feature request or see if they have a workaround that you could use for your site
Administrador
Louis says
Hello!
I’m looking for a swap image.
Do you have any suggestion?
WPBeginner Support says
For that, you would want to take a look at the flip box effect and you can set the animation time to 0.
Administrador