L’editor di blocchi di WordPress è l’editor predefinito per scrivere contenuti e modificare il sito.
È stato introdotto nel 2019 con il soprannome di Gutenberg e ha sostituito il vecchio editor classico.
L’editor di blocchi offre un modo facile e intuitivo per creare contenuti e modificare il vostro sito WordPress.
In questo tutorial vi mostreremo come utilizzare l’editor di blocchi di WordPress e come padroneggiarlo per creare post e pagine di blog di grande impatto visivo.

Qual è la differenza tra l’editor a blocchi (Gutenberg) e l’editor classico?
Prima di immergerci nell’editor di blocchi, confrontiamo e comprendiamo le differenze tra l’editor di blocchi di Gutenberg e il vecchio editor classico.
Ecco come appariva l’editor classico di WordPress:

Aveva un editor di testo con alcune opzioni di formattazione di base. La funzionalità e l’aspetto visivo erano piuttosto limitati.
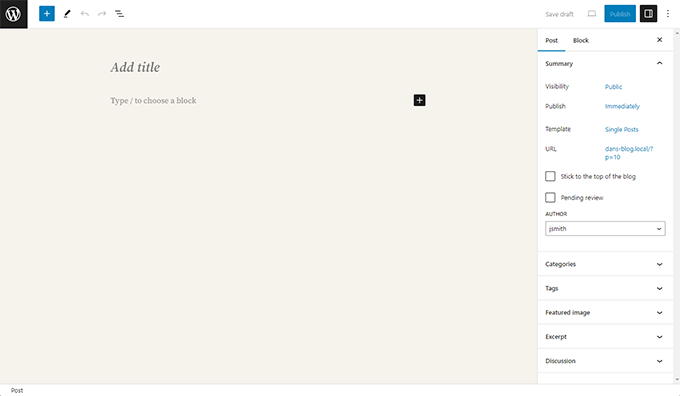
Questo è l’aspetto dell’editor di blocchi in WordPress:

Come potete vedere, si tratta di due editor completamente diversi per la creazione di contenuti in WordPress.
Il vecchio editor classico era un editor di testo con pulsanti di formattazione simili a quelli di Microsoft Word.
Il nuovo editor utilizza un approccio diverso, chiamato “blocchi” (da qui il nome Block Editor).
I blocchi sono elementi di contenuto che si possono aggiungere alla schermata di modifica per creare layout. Ogni elemento aggiunto al post o alla pagina è un blocco.
Ad esempio, è possibile aggiungere blocchi per paragrafi, immagini, video, gallerie, audio, elenchi e altro ancora. Esistono blocchi per tutti gli elementi di contenuto più comuni e altri possono essere aggiunti dai plugin di WordPress.
In che modo l’editor a blocchi di WordPress è migliore dell’editor classico?
L’editor di blocchi di WordPress offre un modo semplice per aggiungere diversi tipi di contenuti ai post e alle pagine.
Ad esempio, in precedenza, se si voleva aggiungere una tabella al contenuto utilizzando l’editor classico, era necessario un plugin separato per le tabelle.
Con l’editor di blocchi, è possibile aggiungere semplicemente un blocco di tabella, selezionare le colonne e le righe e iniziare ad aggiungere contenuti.

È possibile spostare gli elementi di contenuto in alto e in basso, modificarli come singoli blocchi e creare facilmente contenuti ricchi di contenuti multimediali.
Soprattutto, l’editor di blocchi di WordPress è facile da usare e da imparare.
Questo offre un immenso vantaggio a tutti i principianti di WordPress che stanno avviando il loro primo blog o costruendo un sito web aziendale fai-da-te.
Detto questo, vediamo come usare l’editor di blocchi di WordPress come un professionista per creare grandi contenuti.
Ecco cosa tratteremo in questo tutorial su Gutenberg:
- Using Gutenberg – The WordPress Block Editor
- Creating a New Blog Post or Page Using The Block Editor
- How to Add a Block in the Block Editor
- Working With Blocks in the New Editor
- Organizing Blocks in Groups and Columns
- Saving and Reusing Blocks in Gutenberg
- Publishing and Managing Options in Gutenberg Block Editor
- Plugin Settings in Gutenberg
- Adding Some Common Blocks in the Block Editor
- Exploring Other Content Blocks in the Block Editor
- Bonus Tips to Use Gutenberg Like a Pro
- Adding More Blocks to Gutenberg Block Editor in WordPress
- FAQs About Gutenberg – The Block Editor in WordPress
Pronti? Immergiamoci.
Video tutorial
Se preferite le istruzioni scritte, continuate a leggere.
Utilizzo di Gutenberg – L’editor a blocchi di WordPress
L’editor di blocchi è stato progettato per essere intuitivo e flessibile. Pur avendo un aspetto diverso dal vecchio editor di WordPress, continua a fare tutte le cose che si potevano fare nell’editor classico.
Cominciamo con le cose fondamentali che si facevano nell’editor classico e come si fanno nell’editor dei blocchi.
Creare un nuovo post o una nuova pagina del blog usando l’editor a blocchi
Inizierete a creare un nuovo post o una nuova pagina del blog come fareste normalmente. Basta fare clic sul menu Posts ” Add New Post (Aggiungi nuovo post) nell’amministrazione di WordPress. Se state creando una pagina, andate invece al menu Pagine ” Aggiungi nuovo “.

In questo modo si avvia l’editor di blocchi.
Come aggiungere un blocco nell’Editor blocchi
Il primo blocco di ogni post o pagina è il titolo.
È possibile utilizzare il mouse per spostarsi sotto il titolo o premere il tasto Tab sulla tastiera per spostare il cursore verso il basso e iniziare a scrivere.

Per impostazione predefinita, il blocco successivo è un blocco Paragrafo. Ciò consente agli utenti di iniziare subito a scrivere.
Tuttavia, se si desidera aggiungere qualcosa di diverso, è possibile fare clic sul pulsante Aggiungi nuovo blocco [+] nell’angolo in alto a sinistra dell’editor, sotto un blocco esistente o a destra di un blocco.

Facendo clic sul pulsante si visualizza il menu Aggiungi blocco, con una barra di ricerca in alto e i blocchi più usati in basso.
È possibile fare clic sulle schede per sfogliare le categorie di blocchi o digitare una parola chiave per cercare rapidamente un blocco specifico.

Se non si desidera utilizzare il mouse per fare clic sul pulsante, è possibile utilizzare una scorciatoia da tastiera.
Iniziare digitando / per cercare un blocco e poi inserirlo premendo il tasto Invio sulla tastiera.

Lavorare con i blocchi nel nuovo editor
Ogni blocco è dotato di una propria barra degli strumenti che appare in cima al blocco. I pulsanti della barra degli strumenti cambiano a seconda del blocco che si sta modificando.
Ad esempio, nella schermata sottostante, stiamo lavorando su un blocco Paragraph che mostra i pulsanti di formattazione di base come l’allineamento del testo, il grassetto, il corsivo, l’inserimento di un link e altre opzioni disponibili nel menu a tre punti.

Oltre alla barra degli strumenti, ogni blocco può avere le proprie impostazioni, che appaiono nella colonna destra della schermata di modifica.
Queste impostazioni variano a seconda del blocco che si sta modificando. Ad esempio, il blocco Paragrafo consente di modificare il colore del testo, dello sfondo e dei collegamenti, nonché la tipografia.

È possibile spostare i blocchi in alto e in basso e riorganizzarli.
Per farlo, è sufficiente fare clic per trascinare o rilasciare o fare clic sui pulsanti su e giù nella barra degli strumenti del blocco.

Organizzare i blocchi in gruppi e colonne
L’editor di blocchi è inoltre dotato di strumenti utili per gestire e organizzare i layout dei contenuti.
È possibile selezionare più blocchi facendo clic su di essi e premendo il tasto Maiusc sulla tastiera.

Successivamente, fare clic sul pulsante del tipo di blocco nella barra degli strumenti per trasformare i blocchi selezionati in Gruppi o Colonne.
È quindi possibile applicare gli stili all’intero blocco del gruppo, ad esempio modificando l’allineamento o la spaziatura.

L’editor dei blocchi consente anche di aggiungere un blocco Gruppo o Colonne vuoto.
Dopodiché, è possibile riempirli con altri blocchi.

È possibile aggiungere qualsiasi tipo di blocco in ogni colonna, a seconda delle necessità.
Questo permette di creare bellissimi layout per diversi casi d’uso.

Salvare e riutilizzare i blocchi in Gutenberg
Uno degli aspetti migliori dell’uso dei blocchi è che possono essere salvati e riutilizzati. Questo è particolarmente utile per i proprietari di siti web e i blogger che hanno spesso bisogno di aggiungere snippet di contenuto specifici ai loro articoli o pagine.
È sufficiente fare clic sul pulsante del menu situato nell’angolo destro della barra degli strumenti di ciascun blocco. Dal menu, selezionare l’opzione “Crea modello”.

Nota: è possibile utilizzare interi gruppi e colonne come blocchi riutilizzabili. In questo modo è possibile salvare intere sezioni e utilizzarle quando necessario.
Si aprirà una finestra a comparsa in cui si dovrà fornire un nome a questo modello. Può essere qualsiasi cosa che aiuti a identificarlo facilmente quando lo si vuole riutilizzare.
È poi possibile scegliere le categorie. In questo modo è possibile ordinare i modelli in modo organizzato.

Quindi, fare clic sul pulsante “Crea” per salvare il modello. WordPress salverà il modello con tutti i blocchi al suo interno.
Per riutilizzare il modello, è sufficiente modificare il post o la pagina in cui si desidera aggiungerlo.
Quindi, fare clic sul pulsante [+] Aggiungi blocco o utilizzare la scorciatoia da tastiera / . È possibile trovare il modello digitando il nome che gli è stato assegnato.

I modelli consentono ai proprietari di siti di aggiungere facilmente elementi di uso comune ai loro layout, come inviti all’azione, pulsanti per i social media, banner e altro ancora.
Il tema o i plugin di WordPress possono essere dotati di modelli propri oppure si possono trovare modelli creati da altri nella libreria dei modelli di blocchi di WordPress.
Se avete bisogno di ulteriore aiuto, abbiamo una guida separata su come trovare e utilizzare i modelli di blocchi WordPress per i principianti.
Pubblicazione e gestione delle opzioni nell’editor di blocchi di Gutenberg
Ogni post di WordPress contiene molti metadati. Questi includono informazioni come la data di pubblicazione, le categorie e i tag, le immagini in evidenza e altro ancora.
Tutte queste opzioni sono ordinatamente collocate nella colonna di destra della schermata dell’editor.

Opzioni dei plugin in Gutenberg
I plugin di WordPress possono sfruttare le API dell’editor di blocchi per integrare le loro impostazioni nella schermata di modifica.
Alcuni plugin popolari sono dotati di blocchi propri.
Ad esempio, WPForms, il miglior plugin per la creazione di moduli per WordPress, consente di aggiungere moduli ai contenuti utilizzando un blocco.

Anche altri plugin di WordPress possono aggiungere le loro impostazioni alla schermata dell’editor di blocchi.
Ad esempio, ecco come All in One SEO per WordPress consente di modificare le impostazioni SEO nella parte inferiore dell’editor di blocco:

Allo stesso modo, se gestite un negozio online utilizzando WooCommerce, noterete che anche questo ha i suoi blocchi.
Questi blocchi consentono di aggiungere i prodotti a qualsiasi post e pagina di WordPress.

Aggiunta di alcuni blocchi comuni nell’editor di blocchi
In pratica, l’editor di blocchi può fare tutto ciò che faceva il vecchio editor classico.
Tuttavia, le operazioni saranno più rapide ed eleganti di prima. Inoltre, è in grado di fare molto di più, come ad esempio consentire lo stile dei contenuti con una serie di opzioni senza codice.
Ecco alcuni dei blocchi più comuni che si possono utilizzare.
1. Aggiungere un’immagine nell’editor di blocchi di WordPress
Nell’editor di blocchi di WordPress è disponibile un blocco immagine pronto all’uso. È sufficiente aggiungere il blocco e caricare un file immagine o selezionarlo dalla libreria multimediale.

È anche possibile trascinare le immagini dal computer e l’editor creerà automaticamente un blocco immagine.
Una volta aggiunta un’immagine, sarà possibile visualizzare le impostazioni del blocco, dove è possibile aggiungere metadati per l’immagine, come il testo alt, le dimensioni della risoluzione dell’immagine e l’aggiunta di un link all’immagine.

Per maggiori informazioni, date un’occhiata al nostro tutorial su come aggiungere immagini in WordPress.
2. Aggiunta di un collegamento nell’Editor blocchi
L’editor di blocchi è dotato di diversi blocchi in cui è possibile aggiungere testo. Il più usato è il blocco Paragraph, che ha un pulsante di inserimento link nella barra degli strumenti.
Anche tutti gli altri blocchi di testo comunemente utilizzati hanno un pulsante di collegamento nella barra degli strumenti.

È anche possibile inserire un collegamento utilizzando la scorciatoia da tastiera: Command + K per Mac e CTRL + K per Windows.
3. Aggiunta di una galleria di immagini in Gutenberg
Il blocco Galleria funziona come il blocco Immagine. Si aggiunge e poi si caricano o si selezionano i file immagine.

Per maggiori dettagli, consultate la nostra guida sulla creazione di una galleria di immagini in WordPress.
4. Aggiunta di shortcode nei post di WordPress con Gutenberg
Tutti i codici brevi funzioneranno come nell’editor classico. È possibile aggiungerli semplicemente a un blocco Paragrafo o utilizzare il blocco Shortcode.

Esplorazione di altri blocchi di contenuto nell’Editor blocchi
L’editor Gutenberg ha promesso di risolvere alcuni annosi problemi di usabilità di WordPress introducendo alcuni nuovi blocchi.
Di seguito sono riportati alcuni dei preferiti che riteniamo siano di grande utilità per gli utenti.
1. Aggiungere un’immagine accanto a un testo in WordPress
Con il vecchio editor, molti utenti non potevano inserire un’immagine accanto al testo. Ora è possibile farlo con il blocco Media e testo.

Questo semplice blocco è composto da due blocchi affiancati, che consentono di aggiungere facilmente un’immagine con del testo accanto.
2. Aggiunta di un pulsante nei post e nelle pagine di WordPress
L’aggiunta di un pulsante ai post o alle pagine del blog era un’altra seccatura del vecchio editor. Si doveva usare un plugin che creava uno shortcode per il pulsante, oppure si doveva passare alla modalità HTML e scrivere il codice.
Fortunatamente, Gutenberg è dotato di un blocco Button che consente di aggiungere rapidamente un pulsante a qualsiasi post o pagina.

È possibile aggiungere un link per il pulsante, cambiare i colori e altro ancora. Per maggiori dettagli, consultate il nostro articolo su come aggiungere facilmente pulsanti in WordPress.
3. Aggiungere belle immagini di copertina nei post del blog e nelle landing page
Un’altra funzione interessante da provare è il blocco Copertina, che consente di aggiungere immagini di copertina o sfondi colorati ai post e alle pagine.
L’immagine di copertina è un’immagine più ampia, spesso utilizzata per una nuova sezione di una pagina o per l’inizio di una storia. Ha un bell’aspetto e consente di creare layout di contenuti accattivanti.
È sufficiente aggiungere un blocco Cover e caricare l’immagine che si desidera utilizzare. È possibile scegliere un colore di sovrapposizione per la copertina o renderla un’immagine di sfondo fissa per creare un effetto di parallasse quando gli utenti scorrono la pagina.

Per maggiori dettagli, consultate il nostro articolo sulla differenza tra immagini di copertina e immagini in primo piano in WordPress.
4. Creare tabelle all’interno degli articoli
L’editor classico non aveva un pulsante per aggiungere tabelle ai post di WordPress. Era necessario utilizzare un plugin o creare una tabella scrivendo CSS e HTML personalizzati.
Ora, l’editor dei blocchi ha un blocco Tabella predefinito, che rende super facile aggiungere tabelle ai post e alle pagine. È sufficiente aggiungere il blocco e selezionare il numero di colonne e righe che si desidera inserire.

Ora è possibile iniziare ad aggiungere dati alle righe della tabella. È sempre possibile aggiungere altre righe e colonne, se necessario, e sono disponibili due opzioni di stile di base.
5. Creare contenuti a più colonne
Lacreazione di contenuti a più colonne era un altro problema che l’editor classico non gestiva affatto.
Fortunatamente, l’editor dei blocchi consente di aggiungere un blocco Colonne, che in pratica aggiunge due colonne di blocchi di paragrafi.

Questo blocco colonna è molto flessibile. È possibile aggiungere fino a 6 colonne in una riga e persino utilizzare altri blocchi all’interno di ciascuna colonna.
Suggerimenti per utilizzare Gutenberg come un professionista
Guardando l’editor di blocchi, ci si può chiedere se si passerà più tempo ad aggiungere e regolare blocchi che a creare contenuti veri e propri.
Ebbene, l’editor di blocchi è incredibilmente veloce e anche un uso molto elementare per qualche minuto vi permetterà di aggiungere istantaneamente blocchi senza nemmeno pensarci.
Ben presto vi renderete conto di quanto sarà più veloce il vostro flusso di lavoro con questo approccio.
Ecco alcuni suggerimenti per i power user che vi aiuteranno a lavorare ancora più velocemente con l’editor di blocchi di WordPress.
1. Spostare la barra degli strumenti del blocco in alto
Nelle schermate precedenti si sarà notato che c’è una barra degli strumenti che appare in cima a ogni blocco. È possibile spostare questa barra degli strumenti nella parte superiore dell’editor.
È sufficiente fare clic sul pulsante con i tre punti nell’angolo superiore destro dello schermo e selezionare l’opzione “Barra degli strumenti superiore”.

2. Utilizzare le scorciatoie da tastiera
Gutenberg è dotato di diverse comode scorciatoie che renderanno il vostro flusso di lavoro ancora più rapido e semplice. La prima che dovreste iniziare a usare subito è la scorciatoia /.
È sufficiente inserire /, iniziare a digitare e l’editor mostrerà i blocchi corrispondenti che si possono aggiungere immediatamente.
Per ulteriori scorciatoie, fare clic sul menu a tre punti nell’angolo superiore destro dello schermo e selezionare “Scorciatoie da tastiera”.

Verrà visualizzato un popup con un elenco di tutte le scorciatoie da tastiera utilizzabili. L’elenco conterrà scorciatoie diverse per gli utenti Windows e Mac.
3. Trascinare e rilasciare i media per creare automaticamente i blocchi multimediali
Gutenberg consente di trascinare e rilasciare i file in qualsiasi punto dello schermo e creerà automaticamente un blocco per voi.
Ad esempio, è possibile rilasciare una singola immagine o un file video e il blocco verrà creato per voi. In alternativa, si possono rilasciare più file immagine per creare un blocco Galleria.

4. Aggiunta di YouTube, Twitter, Vimeo e altri allegati
L’editor di blocchi facilita l’inserimento di contenuti di terze parti nei contenuti di WordPress. Sono disponibili blocchi per tutti i servizi di terze parti più diffusi.

Tuttavia, è sufficiente copiare e incollare l’URL di incorporamento in qualsiasi punto per creare automaticamente un blocco.
Ad esempio, se si aggiunge l’URL di un video di YouTube, viene creato automaticamente un blocco di incorporamento di YouTube e viene visualizzato il video.

L’opzione di incorporamento predefinita non funziona per gli incorporamenti di Facebook e Instagram, ma esiste una soluzione. Consultate il nostro articolo su come incorporare i post di Facebook e Instagram in WordPress.
Aggiunta di altri blocchi all’editor di blocchi di Gutenberg in WordPress
L’editor di blocchi di WordPress consente agli sviluppatori di creare i propri blocchi. Esistono ottimi plugin per WordPress che offrono pacchetti di blocchi per il nuovo editor.
Eccone alcuni:
1. Blocchi Spectra WordPress Gutenberg

Spectra WordPress Gutenberg Blocks è una libreria di blocchi con molti blocchi avanzati che aiutano ad aggiungere più elementi di design ai contenuti.
Creato dai creatori del popolare tema Astra per WordPress, Spectra vi aiuta a creare bellissimi design senza scrivere alcun codice.

PublishPress Blocks è un’altra potente libreria di blocchi che viene fornita con blocchi aggiuntivi per estendere l’editor di blocchi di Gutenberg.
Include bellissime opzioni di layout, cursori, pulsanti, icone, gallerie di immagini, mappe, schede, testimonianze, fisarmoniche e altro ancora.
3. Impilabili – Blocchi Gutenberg

Stackable – Gutenberg Blocks è una raccolta di blocchi Gutenberg dal design accattivante che potete utilizzare sul vostro sito web. Include blocchi per il contenitore, i post, la griglia delle caratteristiche, la fisarmonica, il riquadro delle immagini, l’elenco delle icone, la chiamata all’azione e altro ancora.
Domande frequenti su Gutenberg – L’editor a blocchi di WordPress
Da quando Gutenberg è diventato l’editor predefinito di WordPress, abbiamo ricevuto molte domande su come utilizzarlo. Ecco le risposte ad alcune delle domande più frequenti sull’editor a blocchi.
1. Cosa succede ai miei vecchi post e pagine nell’editor di blocco? Posso ancora modificarli?
I vecchi post e le vecchie pagine sono completamente al sicuro e non sono influenzati dall’editor di blocco. È ancora possibile modificarli e l’editor li aprirà automaticamente in un blocco contenente l’editor classico.

È possibile modificarli all’interno del vecchio editor, oppure convertire gli articoli più vecchi in blocchi e utilizzare l’editor di blocchi.
2. Posso continuare a usare il vecchio editor?
Sì, è possibile continuare a utilizzare il vecchio editor. È sufficiente installare e attivare il plugin Classic Editor.
Dopo l’attivazione, verrà disabilitato l’editor di blocchi e si potrà continuare a usare l’editor classico.
Si noti che l’editor classico sarà supportato fino al 2024. Sarebbe meglio iniziare a usare l’editor di blocchi ora, in modo da familiarizzare con esso.
3. Cosa devo fare se l’editor di blocchi non funziona con un plugin o un tema che sto usando?
Il Progetto Gutenberg è stato in fase di sviluppo per molto tempo. Questo ha dato agli autori di plugin e temi tutto il tempo necessario per testare la compatibilità del loro codice.
Tuttavia, c’è ancora la possibilità che alcuni plugin e temi non funzionino bene con l’editor a blocchi. In questo caso, è possibile installare il plugin Classic Editor, richiedere allo sviluppatore di aggiungere il supporto per Gutenberg o semplicemente trovare un plugin o un tema alternativo.
4. Come posso imparare altri trucchi e suggerimenti per Gutenberg?
WPBeginner è il posto migliore per conoscere l’editor a blocchi di WordPress. Siamo il più grande sito di risorse per WordPress su Internet.
Pubblicheremo nuovi articoli e aggiorneremo le nostre vecchie risorse per aiutarvi a padroneggiare l’editor di blocchi.
Nel frattempo, se avete domande, non esitate a contattarci lasciando un commento o utilizzando il modulo di contatto sul nostro sito web.
5. Problemi con Gutenberg?
Se state riscontrando problemi con l’editor di blocchi di WordPress, abbiamo creato una rapida guida alla risoluzione dei problemi con tutti i più comuni problemi dell’editor di blocchi di WordPress che gli utenti incontrano e come risolverli.
Speriamo che questo tutorial su Gutenberg vi abbia aiutato a imparare a usare l’editor di blocchi di WordPress. Potreste anche voler consultare la nostra guida completa alle prestazioni di WordPress per migliorare la velocità del vostro sito web o dare un’occhiata al nostro confronto dei migliori servizi di email marketing per le piccole imprese.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Gin says
I write my posts in my computer first. Once done I copy it all to the Editor BUT I have to cut and paste each paragraph, into a paragraph block. Is there a way I can copy and paste an article and it ends automatically within ‘blocks’?
WPBeginner Support says
We would recommend taking a look at our guide below on copying and pasting into the editor to make the process easier.
https://www.wpbeginner.com/beginners-guide/how-to-copy-and-paste-into-wordpress/
Admin
Sunil Suresh says
Wonderful article. I learnt quite a lot about the Gutenberg block editor from your article.
One question: What is the difference between a “pattern” and a “reusable block”? They both seem to be very similar. When would one use one over the other?
WPBeginner Comments says
A pattern is a template you can copy and then edit separately each time to use it, whereas a reusable block allows you to change the reusable block and all instances then will update to match.
Melissa says
I really don’t know what I’m doing wrong, for some reason the website I’m working on, doesn’t look the same as the website that you can search for. I’m so clueless and really struggling. How does the published site look so different to site I’m still busy editing? I’m so confused…
WPBeginner Support says
There are a few possible reasons, if your theme adds many customizations to the design then it could be some confusion from your theme but if you mean your changes are not being applied then it is likely a caching issue.
Admin
Jiří Vaněk says
I still think, and am convinced, that Gutenberg does not have the same quality as many external builders. The single and huge advantage of Gutenberg is that it is free and native to the system. And since WordPress itself announced a major improvement of the editor itself, I’m trying to learn to work with Gutenberg, which I didn’t really like from the beginning. These videos help me a lot. I just hope that such work pays off and that one day Gutenberg will be as simple as Seed Prod or Elementor.
Ahmed Omar says
actually I am using classic editor which is great for me.
butvi found that some plugins are not working with it.
so, I had to change to block editor which is new for me.
I am following the video step by step which make it easy
thank you
WPBeginner Support says
You’re welcome.
Admin
Annabelle Franklin says
All I want is something that’s easy to use. The Classic editor has always allowed me to do things easily, e.g. copy and paste text from Word, without needing plugins that are only available to self-hosted sites.
WPBeginner Support says
There is a learning curve when anything changes but we hope as the block editor improves you find it more useful
Admin
Annabelle Franklin says
Does the Block Editor only work better than the Classic for self-hosted blogs? I can’t afford to pay for a site, and before I start using it I want to make sure it works at least as well as the Classic for people who don’t pay for their WordPress blog.
WPBeginner Support says
It would depend on if there was something that you specifically wanted from the classic editor. If you are just starting out and don’t have experience with either editor then we would recommend using the block editor.
Admin
Ben Eng says
How do I enable Gutenberg editor for comments?
WPBeginner Support says
The Gutenrberg/Block editor is not currently available for your comments section.
Admin
ary says
I have downloaded Gutenberg plug in but I still see the same classic editor. What I need to do?
WPBeginner Support says
If your site is up to date it should be using the block editor by default, you would want to check if you have a plugin enabled to show the classic editor instead.
Admin
Jackson Ndawala says
Is there a need for me to add a theme if the block editor can do all the things the theme can do? Please help.
WPBeginner Support says
You would still need a theme for WordPress to work for the time being. The theme is for the overall design and styling of your site and you can use the block editor to customize parts of your site.
Admin
Cattie Coyle says
I literally just heard about this new “Gutenberg thing” and found your great tutorial – thank you, it will be super helpful once I figure out how to get Gutenberg to appear on my site. I still only have the classic editor (and I don’t have it as a plugin, it’s the way my site has always been), is there something I need to install to be able to see the Gutenberg editor?
WPBeginner Support says
You would want to be sure your WordPress site is updated to the most recent version to see it. You would also would want to check if the classic editor plugin is active on your site for why the block editor is not your default editor.
Admin
jo gandomi says
Hello
How did you change the background color of the editor?
For me it is white but for you it is a different color
WPBeginner Support says
Unless your theme overrides this, the block editor should use the same background color as your content on your site.
Admin
Nikki says
Thank you for the I’m informative video. I have been avoiding the new editor because I’ve been using WP for many years and didn’t see the usefulness in learning a new way when there was nothing wrong with the classic editor. I didn’t realize they were discontinuing classic in 2022, so I actually found this in perfect timing. I see there is still a bit of a learning curve, but it’s not as bad as I thought it would be.
WPBeginner Support says
Glad our guide was helpful and we hope you enjoy using the new editor
Admin
Michael says
This tutorial has really helped me understand what I can do using Glutenberg. Thanks
WPBeginner Support says
Glad you found our guide helpful
Admin
Arnold says
Hi there,
When I use the classic editor, the toolbar has a setting to choose a font-type from a drop down menu.
How do you change the font-type when using the block editor?
Arnold
WPBeginner Support says
It sounds like you mean the Advanced Editor Tools (TinyMCE Advanced) you can add some of those tools back but for changing the font for your site’s visitors you would want to take a look at the recommendations from our article below:
https://www.wpbeginner.com/wp-themes/how-to-add-custom-fonts-in-wordpress/
Admin
Lio says
For some mysterious reason the block settings show up below the page (like YoastSEO settings etc.) instead of on the right side of it. What could be the problem?
WPBeginner Support says
More than likely your browser is too narrow, if you expand your browser window it should appear on the side again.
Admin
Jay says
I am finding the block editor to be quite frustrating right now. This is because I was hoping to begin blog entries with a quote, poem, or song lyric. As I’m typing and hit enter to go to a different line in the poem, I get a new block. How can I do multiple lines without getting a new block for each line whenever I hit enter?
WPBeginner Support says
You would want to use shift enter instead of only enter to stay within the same block.
Admin
Lisa Richardson says
Finally decided to learn the block editor. Wow! Why did I wait so long? I read this article, then started a new draft page using block editor. So easy. Once I get used to it and learn more writing new pages and post will be so easy and fun! To those still using classic editor, you really need to start learning and using block editor.
WPBeginner Support says
Glad you’re liking the block editor and we hope our guide can make the transition a little easier
Admin
Carla says
I was wondering if there is a way to edit a block that has been used in multiple posts so that the changes would appear simultaneously?
WPBeginner Support says
You would want to use a reusable block for what you’re wanting to do. You can see our guide on it below:
https://www.wpbeginner.com/beginners-guide/how-to-create-a-reusable-block-in-wordpress/
Admin
Marcel says
why Gutenberg appears in the list of modules so that it can be installed if when you install WordPress the block editor is the default?
WPBeginner Support says
There was a Gutenberg plugin for the block editor from before it was the default editor. You do not need to install the Gutenberg plugin to use the block editor anymore.
Admin
Naureen Amjad says
Hi,
Thanks for the detailed article.
Some time ago, I deleted the block editor. How do I re-install it? there are so many Gutenberg plugins, can’t figure out which one is the default editor.
Thanks for your help.
WPBeginner Support says
You would want to disable the Classic editor plugin to use the Block editor on your site normally unless you are using a different plugin.
Admin
Dana says
Thank you! This was the answer I was looking for LOL. Couldn’t figure out why the block editor wasn’t showing. You all are the best.
Muhmmad Humayoon says
Sir, I have to format my text spacing like margin and padding. Which block I should Use?
WPBeginner Support says
That would be CSS rather than a specific block, for a starting point you would want to take a look at our guide on inspect element below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
James says
Awesome. Very detailed and helpful.
WPBeginner Support says
Glad our guide was helpful
Admin
Steve says
What is the best way to copy content from MS Word into the Block Editor?
WPBeginner Support says
You would want to take a look at our article covering this below:
https://www.wpbeginner.com/plugins/how-to-import-docx-documents-in-wordpress/
Admin
Ayoola Efunkoya says
Nice and helpful post. However, I am seriously looking for resources on how to use the new editor with screen readers. Please can you help?
WPBeginner Support says
We do not have a recommendation at the moment but we will keep a look out.
Admin
Russ says
When I open my page and go to edit it, it ALWAYS first has the block editor tutorial pop up. How do I make this annoying pop up go away permanently so I can just get to my editing?
WPBeginner Support says
You may want to ensure that your browser is not preventing cookies from being set when you close that popup for one common reason.
Admin
Sameo says
From using this block editor, I realised that there is no way to send global font colour and size for the entire blog. It is super time consuming to change each individual blog.
Is there a way around this ?
WPBeginner Support says
For that, you would need to use CSS. We cover CSS in our glossary page below:
https://www.wpbeginner.com/glossary/css/
Admin
Joshua says
How do I reduce the visible post by putting ‘read more’ where I want to keep hidden?
WPBeginner Support says
For that, you would use the More block
Admin
Colin Burch says
Is there a way to index a block? Reduce its width?
WPBeginner Support says
It would depend on the specifics you are looking for when you say index. For the width, you can use CSS or columns as the most common methods for what you’re wanting to do.
Admin
Colin says
I did not see something I have used often. Example is I have paragraph block where I describe a scripture reference. Then I make another paragraph block to contain the scripture. I would like to indent the scripture block. How would I do that?
WPBeginner Support says
For the moment you should be able to use a classic block to add that indent
Admin
Colin says
Thanks for reply. Actually, decided to use the ‘quote’ block, though the ‘verse’ block would also work. Both give a little indent. The ‘quote’ puts a vertical bar also.
WPBeginner Support says
Glad you found a solution that works for you
Nancy says
I’m just starting out on Word Press. Maybe this was the “right” time because I haven’t used the older version or gotten used to it. I’ll start right up w/ the new block editor. This guide was helpful. Thanks.
WPBeginner Support says
You’re welcome, glad our guide could be helpful
Admin
Ted Owen says
Thannks for such a wonderful article. And thanks for your patience. I tried Gutenberg for a brief period, but had difficulty with one important issue: images surrounded by text were right up against each other, no space at all. Tried to find a way to add padding, but couldn’t find it. So went back to Classic.
But now your article shows how much more there is good about Gutenberg, that I’ll just ask you–how do you add padding (space) between an image and abutting text? If there is a current resolution, will return to Gutenberg in a short minute!
Best, Ted
WPBeginner Support says
You could use the media and text block for one method, you may also want to check with your theme’s support to ensure your theme’s styling isn’t part of the reason for this issue.
Admin
Ted Owen says
Thank you. Will try it out next post.
Vatsalya Agnihotri says
Sir your blog is amazing, I want to ask that if I want to mark my post as featured post in the block editor then how can I do that plz sir tell me
WPBeginner Support says
There should be a checkbox in the post’s settings for sticking the post to the top of the blog for what it sounds like you want
Admin
macide says
Hi,,Thank you veyr much for your article.
I was prejudiced against the new block editor at first but I am pleasantly surprised that it gives you many more option to transform your pages.
My only problem is that the block editors shows all titles in uppercase at the front end, though the titles on published posts look as they should. Is there any way to fix this so I can see what I’m doing on the editor ?
Thank you in advace.
WPBeginner Support says
We do not have a recommendation at this time but as the block editor improves it should start to look more like the front end of your site.
Admin
Kathleen says
I have WordPress dot com. I’m trying to use the block editor, but I can’t find where to enter tags and categories. It seems to have disappeared. Any tips? Thanks.
WPBeginner Support says
That would be in the document settings, or you could check under the three verticle dots in the top right under options. Our tutorials are for self hosted installations so should the option not be available you would want to reach out to their support.
Admin
Shannon says
is there a document that tells me what all these blocks do?
WPBeginner Support says
Not at the moment.
Admin
Sarah says
I NEED IT OFF AND I NEED IT OFF NOW. I don’t have plugins, I don’t understand. There is no option for classic / a normal editor. How do you go back on the free version? Any time I try to use any plugin even free ones it says I need to upgrade to a paid version of wordpress to use any, even the free plugins, bizarre.
WPBeginner Support says
That would be due to your site being on WordPress.com, you are limited to their options for the classic editor as there are differences in WordPress.com and WordPress.org:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Dave Tolbert says
Thanks for this article, it’s terrific. So far I like the block editor. But when I want to insert an image in a numbered list it seems that there is no control over where the image appears in the list. Is there a way to control where an image appears in a list block?
WPBeginner Support says
If you’re having this issue with multiple blocks then you may want to try using a classic block for creating your list.
Admin
Neal Umphred says
Thanks for this easy-to-follow tutorial on Gutenberg.
I just got to “Saving and Reusing Blocks in Gutenberg” and followed all the steps. I reached the page where I can manage my reusable blocks.
Now, how do I get back to my editor?
WPBeginner Support says
You would need to manually go back to the page through the posts/page admin area and edit the post again
Admin
Neal Umphred says
Thanks—that is what I did!
Keep up the good work: This tutorial has helped me immensely in overcoming my fear of change from the Classic editor to the Gutenberg editor (a much more interesting and classy name that “block editor”).
PS: If you have an in with the Gutenbergers, you might suggest they add a return-to-editor option on that reusable page.
WPBeginner Support says
GLad our article could help with your confidence in swapping to the new editor
Senchibald says
Dear,
I have a problem with GUTENBERG block on wordpress. The block has suddenly become narrow, it is not all over the page and I do not have enough space. How to fix this problem?
WPBeginner Support says
To start, if it is not a block added by a plugin, you would want to reach out to your theme’s support to ensure this isn’t a styling error in the theme.
Admin
Lily Girma says
My blocks are all jumbled up when I try to create a new post and I can’t even write. Please help? I have everything updated so am not sure why it’s doing this. I am in Chrome.
WPBeginner Support says
There are a few possible reasons, to start with you could try a different browser to see if an addon or similar is causing a problem. If that doesn’t fix the block location you could check for a theme or plugin conflict using our guide here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Steve Smith says
This new block system is awful.
I can’t do the basic of having a thumbnail image to the left and a h2 heading text centred inline at the top next to it with a h4 heading below.
This was the most basic of things to do with the old, superior system.
I have the illusion of more control but the reality is I have more options that achieve less.
I hope I can go back to classic style because this means i can’t add to my site anymore.
Just appalling.
WPBeginner Support says
It is a learning process for the new editor, for what you’re wanting you may want to try the column block to create that.
Admin
Karen Fontaine says
After reading the tutorial, and want to uninstall the plugin for classic editor. However, I have a post that was written in both classic and block–the fonts are different and it looks weird. When I switch to block view one of the blocks says “contains unexpected or invalid content”. And then asks to switch to HTML.
If I uninstall the plugin will I have to recreate this content?
WPBeginner Support says
You will likely need to set up the content that was modified to HTML to get your styling back but for the most part, the content should still be there.
Admin
jill says
is there a comprehensive list of the block symbols and what each one does?
WPBeginner Support says
Not at the moment, as plugins add blocks there will also be more blocks in your list but the blocks should state their name below their symbol to give you an idea on what they’re used for
Admin
Annette Abrahamsen says
This is a great intoduction! I’ve learned a lot..
However I can’t seem to find a guide on how to make a link block.
I need to link from my site to another site just using a block with a link.
The only option I get is to edit my permalink
Any ideas, you guys??
WPBeginner Support says
When you edit text in a paragraph block by highlighting it, you should be able to use the small new toolbar to add a link.
Admin
DaveM says
First started using WP V2.6 way back in 2008, and converted my own developed php sites, to use WP as a CMS. It’s certainly come a long way since then. While Gutenberg certainly seems to provide far better work-flow UI, which is packet with goodies, where once you either had to code yourself, or adopt a plugin, I must admit, even as seasoned WP user, the new interface has me stumped more often than not. It’s just another learning curve. So thanks for introduction, tips and guidance. I’ll use this inform to get handle on it! Cheers.
WPBeginner Support says
Thanks for sharing how you feel about Gutenberg, as it improves hopefully it should get easier to use
Admin
Michael Lowing says
I was pleased to find I could insert a table using the block editor. I populated the cells with codes each of which I wanted to link to media content. However, I could not see any easy way to do this. I could have linked to the URL in each case but this is long-winded. Obviously it would be better to be able to add media content directly from the block editor – have I been stupid and missed something?
WPBeginner Support says
For the moment that is a limitation with the table block, the closest would be creating a column block to insert media blocks as another option.
Admin
Jonathan says
Since I updated WordPress,I was alerted that “Connection lost” I disabled classic editor plugin before it was resolved. Please is there any way I can use the classic editor and disable the Block editor. Since the block came, my WordPress app always notify me of Generic error when I publish. what is the problem of the app too?
WPBeginner Support says
You would want to reach out to the app’s support and let them know about that issue for them to take a look into what could be the issue.
Admin
Curt Byers says
This was an incredibly helpful tutorial.
But I don’t think I saw a solution to my inability to center title text. Which is ridiculous.
But the side bar format options you get with Headings, which have a CENTER option disappears with Title and the overhead format bar, which with Images has a CENTER option too. also disappears. This is the most important and visible feature on a page and WordPress has seemed to go out of its way to prevent a very common formatting choice. Any help? Thanks again for your service to the WordPress community.
WPBeginner Support says
If you do not see the option to center the text then you should be able to click the three dots in the top right to enable the top toolbar. With that enabled, you should have the option to center the text in the paragraph block while the block is selected.
Admin
stephen hart says
Is there an easy way to navigate between blocks on a page. For example if I am reading something in the first block on the page and next want to go to a block further down the page is there an easy way to jump to a different block or do you just have to scroll down the page?
WPBeginner Support says
For the moment you would want to scroll down the page
Admin